面试官:vue2和vue3的区别有哪些
目录
多根节点,fragment(碎片)
Composition API
reactive 函数是用来创建响应式对象
Ref
toRef
toRefs
去除了管道
v-model的prop 和 event 默认名称会更改
vue2写法
Vue 3写法
vue3组件需要使用v-model时的写法
其他语法
1. 创建应用实例
2. 组件注册
3. 全局 API
4. 生命周期钩子
5. 计算属和监听器
多根节点,fragment(碎片)
熟悉 Vue2 的朋友应该清楚,在模板中如果使用多个根节点时会报错,如下所示。
// vue2中在template里存在多个根节点会报错
<template><header></header><main></main><footer></footer>
</template>// 只能存在一个根节点,需要用一个<div>来包裹着
<template><div><header></header><main></main><footer></footer></div>
</template>但是,Vue3 支持多个根节点,也就是 fragment。即以下多根节点的写法是被允许的。
<template><header></header><main></main><footer></footer>
</template>Composition API
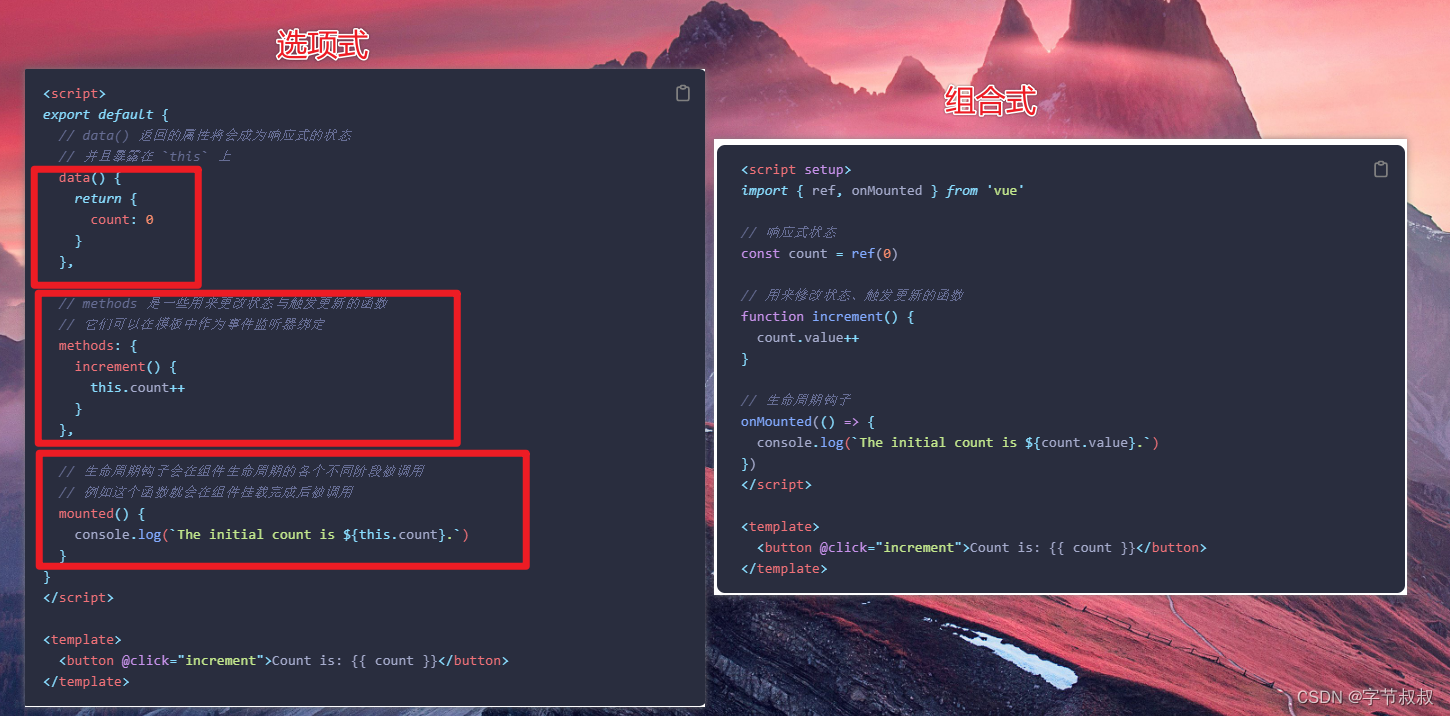
Vue2 是选项API(Options API),一个逻辑会散乱在文件不同位置(data、props、computed、watch、生命周期钩子等),导致代码的可读性变差。当需要修改某个逻辑时,需要上下来回跳转文件位置。
Vue3 组合式API(Composition API)则很好地解决了这个问题,可将同一逻辑的内容写到一起,增强了代码的可读性、内聚性,其还提供了较为完美的逻辑复用性方案。

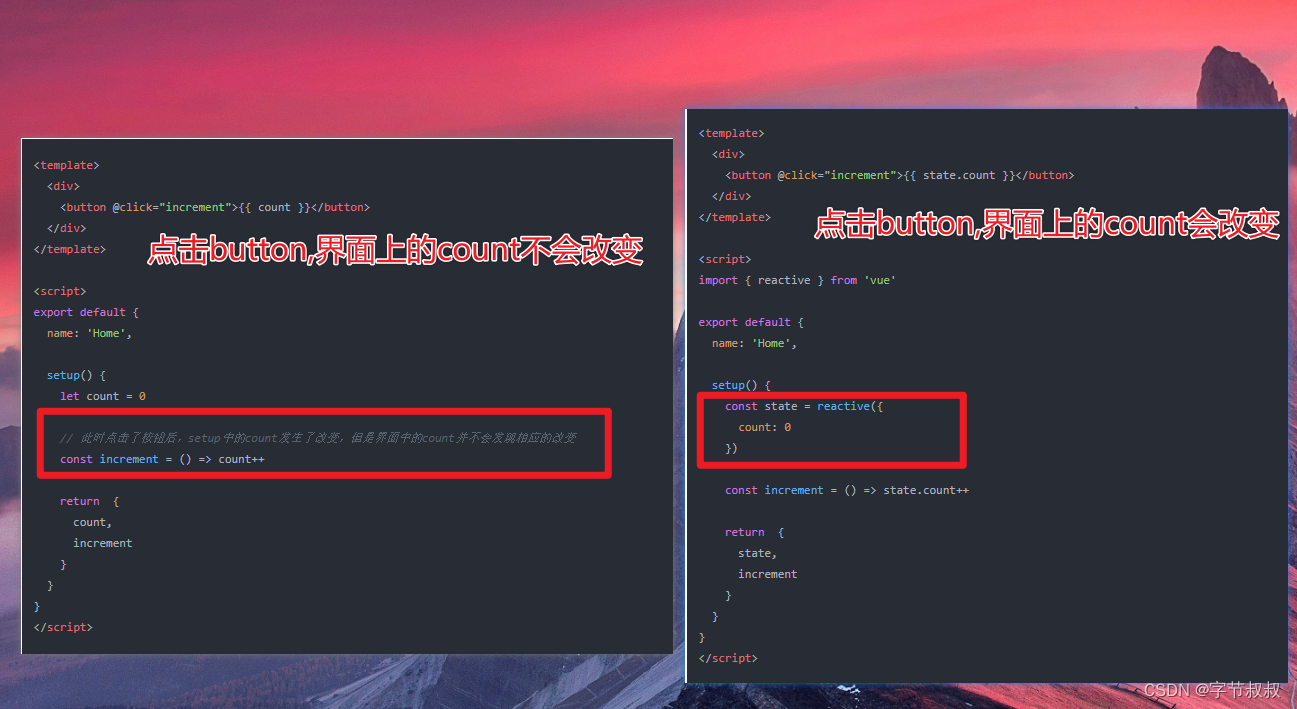
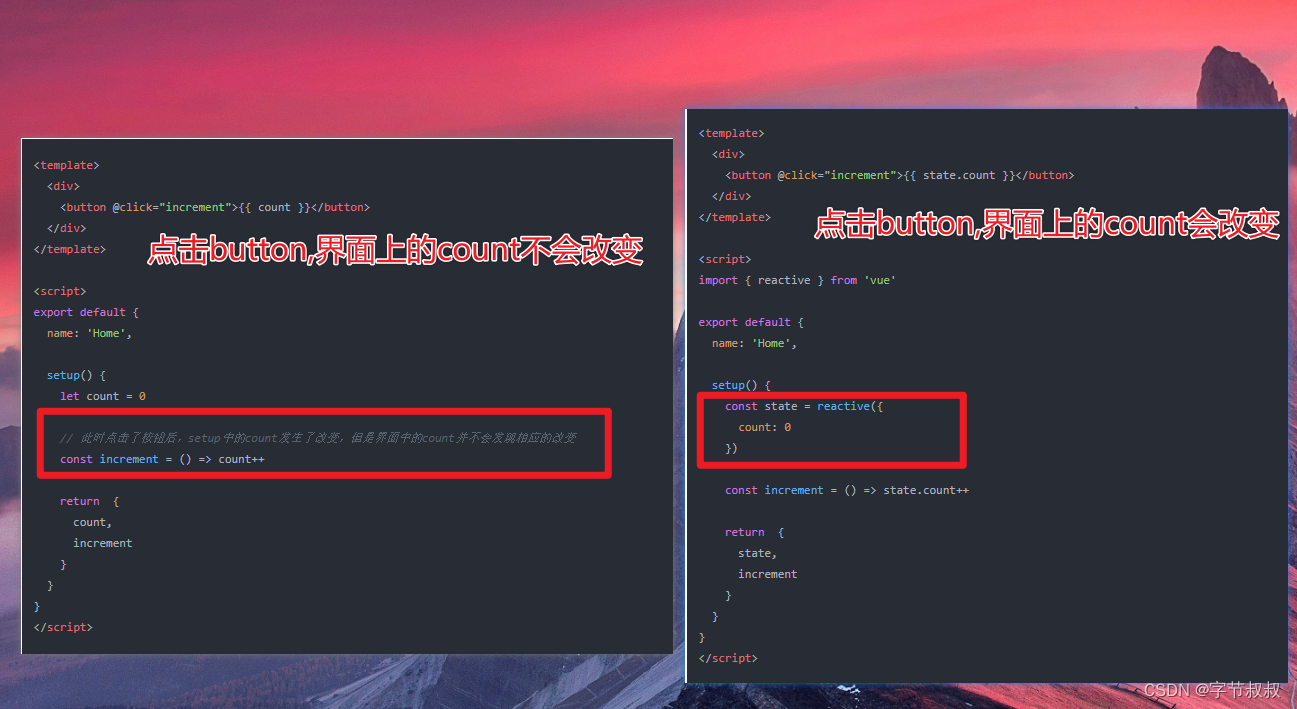
reactive 函数是用来创建响应式对象
Vue 3 中的 reactive 函数是用来创建响应式对象的,它将普通的 JavaScript 对象转换成 Vue 响应式的对象。下面是一个简单的例子,演示如何使用 reactive:

Ref
reactive 只能给对象,数组添加响应式,如果想给值类型( string ,Number,Boolean ,Symbol )添加响应式,就要用到ref。
- 获取数据值的时候需要加.value。
- 参数可以传递任意数据类型,传递对象类型时也能保持深度响应式,所以适用性更广。
- vue 3.0 setup里定义数据时推荐优先使用ref,方便逻辑拆分和业务解耦。
import { ref } from 'vue'// 为基本数据类型添加响应式状态
const name = ref('Neo')// 为复杂数据类型添加响应式状态
const state = ref({count: 0
})// 打印name的值
console.log(name.value)
// 打印count的值
console.log(state.value.count)
toRef
可以将一个响应式对象的某个属性转换成一个单独的响应式对象。当这个属性发生改变时,这个改变会被追踪,并且会触发视图更新。
import { reactive, toRef } from 'vue'const state = reactive({count: 0
})const countRef = toRef(state, 'count')console.log(countRef.value) // 0state.count++console.log(countRef.value) // 1
toRefs
toRefs 是 Vue 3 中的工具函数,可以将一个响应式对象转换成一个由所有属性都为响应式对象的普通对象。当响应式对象中的某个属性发生改变时,这个改变会被追踪,并且会触发视图更新。
import { reactive, toRefs } from 'vue'const state = reactive({count: 0,message: 'Hello'
})const refs = toRefs(state)console.log(refs.count.value) // 0
console.log(refs.message.value) // 'Hello'state.count++
state.message = 'World'console.log(refs.count.value) // 1
console.log(refs.message.value) // 'World'
reactive封装的响应式对象,不要通过解构的方式return,这是不具有响应式的。可以通过 toRefs 处理,然后再解构返回,这样才具有响应式
<template><div><div>姓名:{{name}}</div><div>年龄:{{age}}</div></div>
</template><script>
import { reactive, toRefs } from 'vue'
export default {setup () {const state = reactive({age: 20,name: '太凉'})const stateAsRefs = toRefs(state)return {...stateAsRefs}}
}
</script>去除了管道
Vue 3 之前的版本中提供了管道(pipe)的功能,可以通过在模板中使用 | 符号来对表达式的结果进行处理。例如:
<template><div>{{ message | capitalize }}</div>
</template><script>
export default {data() {return {message: 'hello world'}},filters: {capitalize(value) {if (!value) return ''value = value.toString()return value.charAt(0).toUpperCase() + value.slice(1)}}
}
</script>
在上面的代码中,我们使用管道将 message 变量的值转换为大写形式。
然而,Vue 3 中已经移除了管道的功能。这是因为管道的实现方式会带来一些性能问题。每个管道都会创建一个新的函数,这会导致更多的函数创建和执行,而这些函数可能只是对数据进行了一些简单的操作,这些操作完全可以在组件中使用计算属性或方法来完成。
在 Vue 3 中,推荐使用计算属性或方法来完成管道的功能。例如,在上面的代码中,我们可以将 capitalize 过滤器的功能封装到一个计算属性或方法中,然后在模板中使用这个计算属性或方法来对数据进行处理。这样可以避免创建多余的函数,提高应用的性能。
v-model的prop 和 event 默认名称会更改
- prop:
value->modelValue - event :
input=>update:modelValue
vue2 写法
<KyrieInput v-model="name" />
<!-- 不同的写法,相同的本质 -->
<KyrieInput :value="name" @input="name = $event" />//如果想要改变 v-model 绑定的属性或者事件,需要在子组件内添加一个 model :
// KyrieInput.vue
export default {model: {prop: 'title',event: 'change',},
}//经过上面的改造,现在 KyrieInput 这个组件 v-model 的本质变成了下面这样:
<KyrieInput :title="name" @change="name = $event" />//实现组件属性的双向绑定
this.$emit('update:title', '关注我的你很酷');//然后在父组件监听这个事件:
<KyrieInput :title="name" @update:title="name = $event" />//方便起见,.sync 修饰符应运而生:
<KyrieInput :title.sync="name" />Vue3 写法
<KyrieInput v-model="name" />
<!-- 这两行其实是一样的 -->
<KyrieInput :modelValue="name" @update:modelValue="name = $event" />//如果要改变绑定的属性名,只需要给 v-model 传递一个参数就好了:
<KyrieInput v-model:title="name" />
<!-- 等同于 -->
<KyrieInput :title="name" @update:title="name = $event" />//这个写法还彻底代替了 .sync 修饰符,并且支持统一组件绑定多个 v-model:
<KyrieInput v-model:title="name" v-model:content="info" />
<!-- 相当于 -->
<KyrieInput:title="name"@update:title="name = $event":content="info"@update:content="info = $event"
/>vue3组件需要支持v-model时的写法
在 Vue 3 中,我们需要在组件上使用 v-model 指令时,需要同时指定一个名为 modelValue 的 prop 和一个名为 update:modelValue 的事件。例如:
<template><div><input type="text" :value="modelValue" @input="$emit('update:modelValue', $event.target.value)"><p>{{ modelValue }}</p></div>
</template><script>export default {props: {modelValue: {type: String,required: true}}};
</script>
其他语法
Vue 3 引入了一些新的特性和优化,同时也对一些 API 进行了调整和改进。以下是一些常见的 API 类型的比较:
1. 创建应用实例
Vue 2: new Vue(options)
Vue 3: createApp(options).mount(elementOrSelector)
2. 组件注册
Vue 2: Vue.component(name, options)
Vue 3: app.component(name, definition)
3. 全局 API
Vue 2: Vue.directive(name, definition)
Vue 3: app.directive(name, definition)
4. 生命周期钩子
vue2:vue2中的生命周期:
- beforeCreate 组件创建之前
- created 组件创建之后
- beforeMount 组价挂载到页面之前执行
- mounted 组件挂载到页面之后执行
- beforeUpdate 组件更新之前
- updated 组件更新之后
vue3:vue3中的生命周期:
- setup 开始创建组件
- onBeforeMount 组价挂载到页面之前执行
- onMounted 组件挂载到页面之后执行
- onBeforeUpdate 组件更新之前
- onUpdated 组件更新之后
5. 计算属和监听器
Vue 2: computed: {}
Vue 3: computed()
Vue 2: watch: {}
Vue 3: watch()
相关文章:

面试官:vue2和vue3的区别有哪些
目录 多根节点,fragment(碎片) Composition API reactive 函数是用来创建响应式对象 Ref toRef toRefs 去除了管道 v-model的prop 和 event 默认名称会更改 vue2写法 Vue 3写法 vue3组件需要使用v-model时的写法 其他语法 1. 创…...

【TopK问题】——用堆实现
文章目录一、TopK问题是什么二、解决方法三、时间复杂度一、TopK问题是什么 TopK问题就是从1000个数中找出前K个最大的数或者最小的数这样的类似问题。 不过并不要求这k个数字必须是有序的,如果题目有要求,则进行堆排序即可。 还有比如求出全国玩韩信…...

【Spring从成神到升仙系列 四】从源码分析 Spring 事务的来龙去脉
👏作者简介:大家好,我是爱敲代码的小黄,独角兽企业的Java开发工程师,CSDN博客专家,阿里云专家博主📕系列专栏:Java设计模式、数据结构和算法、Kafka从入门到成神、Kafka从成神到升仙…...

使用Nginx反向代理OpenAI API
由于OpenAI的API在国内无法访问,所以可以通过海外服务器利用Nginx实现反向代理。 安装Nginx 这一步就不赘述了,不同的Linux系统安装方式略有不同,根据自己的服务器的系统自行百度即可。 OpenSSL创建证书 因为OpenAI的接口是https协议的&a…...
)
USB键盘实现——字符串描述符(四)
字符串描述符 字符串描述符内容解析和 HID鼠标 一致。 获取字符串描述符请求 标准设备请求 typedef struct __attribute__ ((packed)){union {struct __attribute__ ((packed)) {uint8_t recipient : 5; ///< Recipient type usb_request_recipient_t.uint8_t type …...

STM32的中断
目录 一、STM32中断概述 二、外部中断控制器EXTI 三、按键中断 四、串口中断 一、STM32中断概述 处理器中的中断在处理器中,中断是一个过程,即CPU在正常执行程序的过程中,遇到外部/内部的紧急事件需要处理,暂时中止当前程序的…...

Flink进阶篇-CDC 原理、实践和优化采集到Doris中
简介 基于doris官方用doris构建实时仓库的思路,从flinkcdc到doris实时数仓的实践。 原文 Apache Flink X Apache Doris 构建极速易用的实时数仓架构 (qq.com) 前提-Flink CDC 原理、实践和优化 CDC 是什么 CDC 是变更数据捕获(Change Data Captur…...

看完这篇 教你玩转渗透测试靶机vulnhub——My File Server: 1
Vulnhub靶机My File Server: 1渗透测试详解Vulnhub靶机介绍:Vulnhub靶机下载:Vulnhub靶机安装:Vulnhub靶机漏洞详解:①:信息收集:②:FTP匿名登入:③:SMB共享服务…...

OpenHarmony实战STM32MP157开发板 “控制” Hi3861开发板 -- 中篇
一、前言 我们在 OpenHarmony实战STM32MP157开发板 “控制” Hi3861开发板 – 上篇 中介绍到了,App面板的开发,以及JS API接口的开发和调用。 那么本篇文章,会详解:BearPi-HM Nano开发板,如何实现数据上报和指令接收响应的。 看到这里,可能有同学可能已经知道思路了,因…...

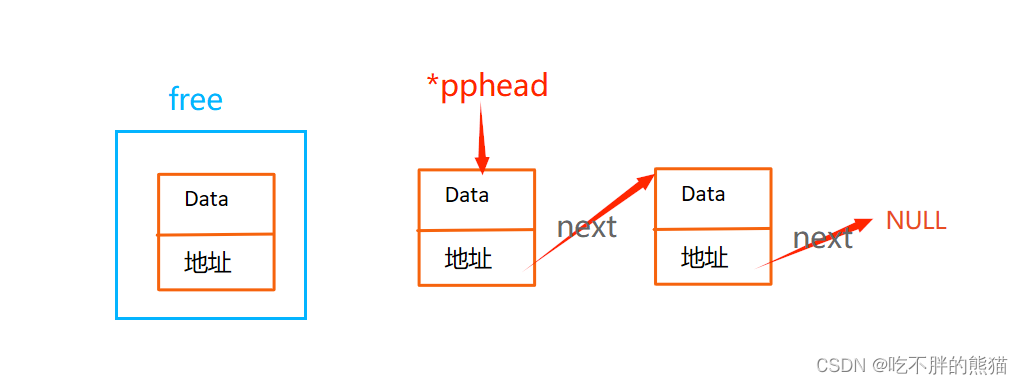
【数据结构初阶】单链表
目录一、思路>>>>>>>>>>>>过程<<<<<<<<<<<<<<<1.打印2.尾插3.尾删4.头插5.头删6.查找7.指定位置后插入8.指定位置后删除9.链表的销毁二、整个程序1.SLTlist.c2.SLTlist.c一、思路 #define …...

多线程代码案例-阻塞队列
hi,大家好,今天为大家带来多线程案例--阻塞队列 这块知识点也很重要,要好好掌握呀~~~ 🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸&#x…...

mysql的limit查询竟然有坑?
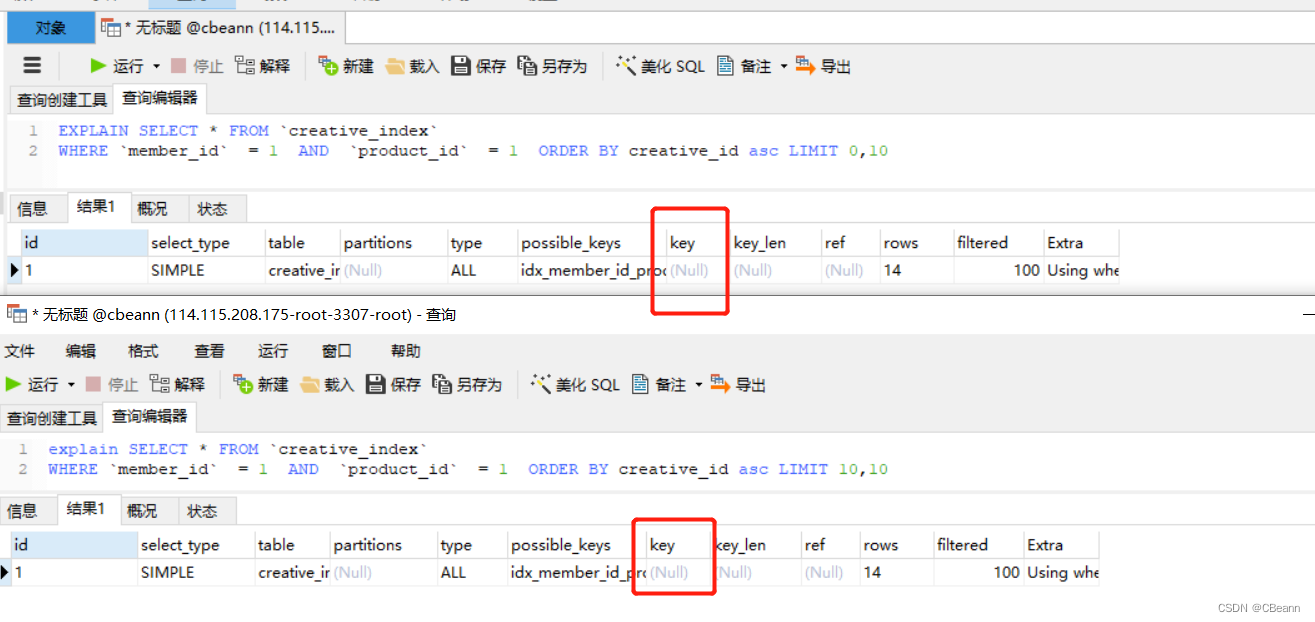
背景 最近项目联调的时候发现了分页查询的一个bug,分页查询总有数据查不出来或者重复查出。 数据库一共14条记录。 如果按照一页10条。那么第一页和第二页的查询SQL和和结果如下。 .png) 那么问题来了,查询第一页和第二页的时候都出现了11,12,13的记录…...

【Docker】MAC电脑下的Docker操作
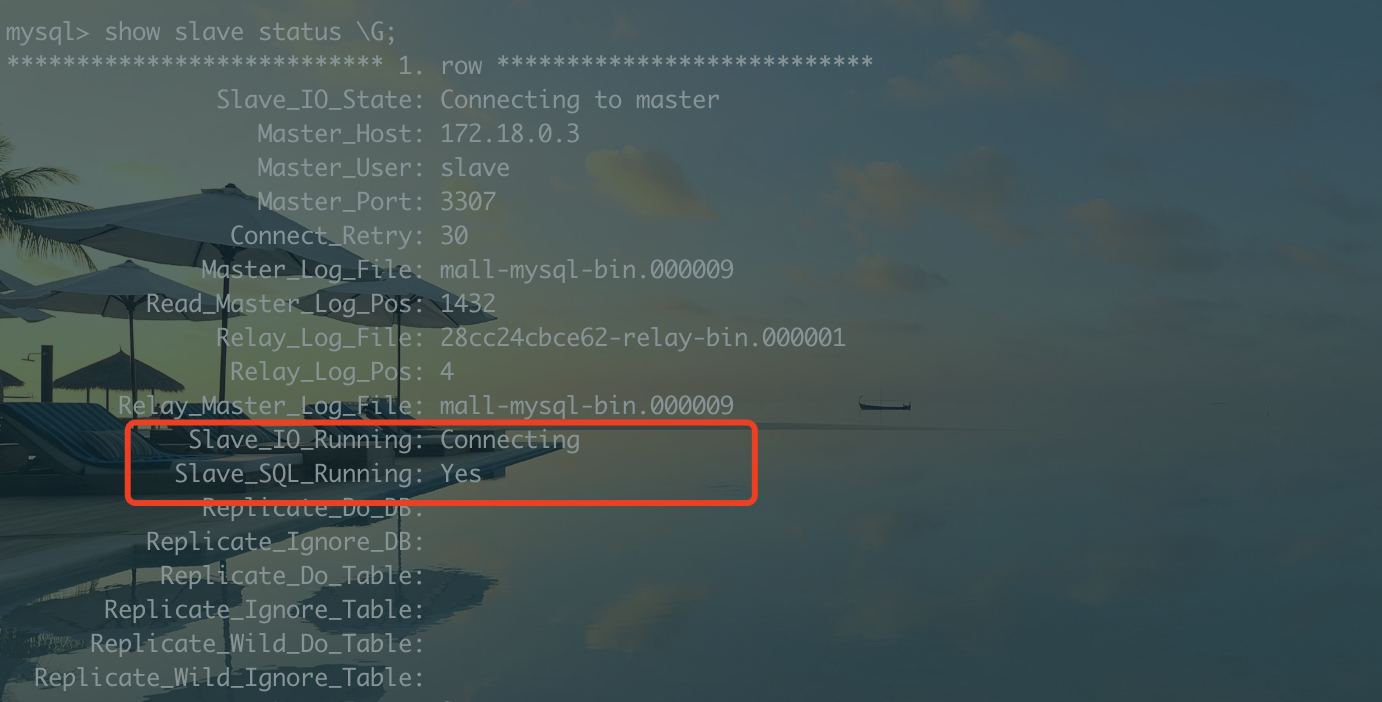
文章目录安装Docker部署mysql 一主一从登录ChatGPT搞方案本地创建一个文件夹编辑docker-compose.yml文件启动检查并编排容器验证基于command的my.cnf配置的加载主数据库建一个用户给子数据库用于主从复制启动主从同步安装Docker 官网地址 https://www.docker.com/ 下载安装 验…...

【Python3】matplotlib,模块,进/线程,文件/xml,百度人脸api,hal/aiohttp/curl
文章目录1.matplotlib/时间复杂度/线性表:顺序表要求存储空间必须连续2.python模块导入:python3 -c ‘import sys;print(sys.path)’ 显示导入模块时会去哪些路径下查找3.进/线程:进/线程是不能随便创建,就像每招一个员工是有代价…...

异或相关算法
文章目录1. 异或的性质2. 题目一3. 题目二4. 题目三5. 题目四1. 异或的性质 我们知道,异或的定义是:相同为0,相异为1。所以也被称为无进位相加,根据这定义,我们可以得出三个性质: 1. N ^ N0。2. N ^ 0N。3…...

python 使用pyshp读写shp文件
安装 pip install pyshp 引入 import shapefile读取 sfshapefile.Reader("{路径名}",encodingutf-8) # 仅仅读取 shapes与shape shapessf.shapes() 返回值是一个列表,包含该文件中所有的”几何数据”对象shapesf.shape(0) Shape是第1个”几何数据”…...

eNSP FTP基础配置实验
关于本实验在本实验中,我们通过两台路由器来展示通过FTP在两台路由器之间传输文件。其中一台路由器AR2作为FTP服务器,另一台路由器AR1以FTP的方式登录AR2,并对AR2的文件系统进行一些更改。实验目的熟悉华为网络设备文件系统的管理。掌握华为网…...

堆及其多种接口与堆排序的实现
我们本期来讲解堆结构 目录 堆的结构 堆的初始化 堆的销毁 堆的插入 向上调整算法 堆的删除 向下调整算法 取堆顶元素 判断堆是否为空 堆中元素个数 堆排序 向下调整与向上调整效率计算 Top-K问题 全部代码 堆的结构 堆是一种用数组模拟二叉树的结构 逻辑结构是…...

JNI原理及常用方法概述
1.1 JNI(Java Native Interface) 提供一种Java字节码调用C/C的解决方案,JNI描述的是一种技术。 1.2 NDK(Native Development Kit) Android NDK 是一组允许您将 C 或 C(“原生代码”)嵌入到 Android 应用中的工具,NDK描述的是工具集…...

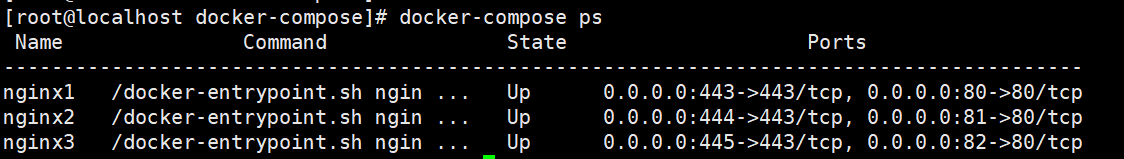
【Docker】之docker-compose的介绍与命令的使用
🍁博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 文章目录docker-compose简介docker-compose基础…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
