第 21 章 DOM 操作表格及样式
第 21 章 DOM 操作表格及样式
1.操作表格
2.操作样式
DOM 在操作生成 HTML 上,还是比较简明的。不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了。本章主要了解一下 DOM 操作表格和样式的一些知识。
一.操作表格
标签是 HTML 中结构最为复杂的一个,我们可以通过 DOM 来创建生成它,或者 HTML DOM 来操作它。(PS:HTML DOM 提供了更加方便快捷的方式来操作 HTML,有手册)。//需要操作的 table<table border="1" width="300"> <caption>人员表</caption><thead><tr><th>姓名</th> <th>性别</th> <th>年龄</th>
</tr></thead><tbody><tr><td>张三</td> <td>男</td>
<td>20</td></tr><tr><td>李四</td> <td>女</td>
<td>22</td></tr></tbody><tfoot><tr><td colspan="3">合计:N</td></tr></tfoot></table>
//使用 DOM 来创建这个表格 var table = document.createElement('table'); table.border = 1;table.width = 300;var caption = document.createElement('caption'); table.appendChild(caption); caption.appendChild(document.createTextNode('人员表'));var thead = document.createElement('thead'); table.appendChild(thead);var tr = document.createElement('tr'); thead.appendChild(tr);var th1 = document.createElement('th'); var th2 = document.createElement('th'); var th3 = document.createElement('th');tr.appendChild(th1); th1.appendChild(document.createTextNode('姓名'));tr.appendChild(th2); th2.appendChild(document.createTextNode('年龄'));document.body.appendChild(table);
PS:使用 DOM 来创建表格其实已经没有什么难度,就是有点儿小烦而已。下面我们再使用 HTML DOM 来获取和创建这个相同的表格。
HTML DOM 中,给这些元素标签提供了一些属性和方法
属性或方法 说明
caption 保存着<caption>元素的引用tBodies 保存着<tbody>元素的 HTMLCollection 集合tFoot 保存着对<tfoot>元素的引用tHead 保存着对<thead>元素的引用rows 保存着对<tr> 元素的 HTMLCollection 集合createTHead() 创建<thead>元素,并返回引用createTFoot() 创建<tfoot>元素,并返回引用createCaption() 创建<caption>元素,并返回引用deleteTHead() 删除<thead>元素deleteTFoot() 删除<tfoot>元素deleteCaption() 删除<caption>元素deleteRow(pos) 删除指定的行insertRow(pos) 向 rows 集合中的指定位置插入一行<tbody>元素添加的属性和方法
属性或方法 说明rows 保存着<tbody>元素中行的 HTMLCollectiondeleteRow(pos) 删除指定位置的行insertRow(pos) 向 rows 集合中的指定位置插入一行,并返回引用<tr>元素添加的属性和方法
属性或方法 说明cells 保存着<tr>元素中单元格的 HTMLCollectiondeleteCell(pos) 删除指定位置的单元格insertCell(pos) 向 cells 集合的指定位置插入一个单元格,并返回引用
PS:因为表格较为繁杂,层次也多,在使用之前所学习的 DOM 只是来获取某个元素会非常难受,所以使用 HTML DOM 会清晰很多。
//使用 HTML DOM 来获取表格元素 var table = document.getElementsByTagName('table')[0]; //获取 table 引用//按照之前的 DOM 节点方法获取<caption>alert(table.children[0].innerHTML); //获取 caption 的内容
PS:这里使用了 children[0]本身就忽略了空白,如果使用 firstChild 或者 childNodes[0]
需要更多的代码。
//按 HTML DOM 来获取表格的<caption>alert(table.caption.innerHTML); //获取 caption 的内容//按 HTML DOM 来获取表头表尾<thead>、<tfoot>alert(table.tHead); //获取表头alert(table.tFoot); //获取表尾//按 HTML DOM 来获取表体<tbody>alert(table.tBodies); //获取表体的集合
PS:在一个表格中和是唯一的,只能有一个。而不是唯一的可以有多个,这样导致最后返回的和是元素引用,而返回的是元素集合。
//按 HTML DOM 来获取表格的行数alert(table.rows.length); //获取行数的集合,数量//按 HTML DOM 来获取表格主体里的行数alert(table.tBodies[0].rows.length); //获取主体的行数的集合,数量//按 HTML DOM 来获取表格主体内第一行的单元格数量(tr) alert(table.tBodies[0].rows[0].cells.length); //获取第一行单元格的数量//按 HTML DOM 来获取表格主体内第一行第一个单元格的内容(td) alert(table.tBodies[0].rows[0].cells[0].innerHTML); //获取第一行第一个单元格的内容//按 HTML DOM 来删除标题、表头、表尾、行、单元格table.deleteCaption(); //删除标题table.deleteTHead(); //删除<thead>table.tBodies[0].deleteRow(0); //删除<tr>一行table.tBodies[0].rows[0].deleteCell(0); //删除<td>一个单元格//按 HTML DOM 创建一个表格var table = document.createElement('table');table.border = 1;table.width = 300;table.createCaption().innerHTML = '人员表';//table.createTHead();//table.tHead.insertRow(0);var thead = table.createTHead();var tr = thead.insertRow(0);var td = tr.insertCell(0); td.appendChild(document.createTextNode('数据'));var td2 = tr.insertCell(1); td2.appendChild(document.createTextNode('数据 2'));document.body.appendChild(table);
PS:在创建表格的时候
、、| 没有特定的方法,需要使用 document |
|---|
来创建。也可以模拟已有的方法编写特定的函数即可,例如:insertTH()之类的。
二.操作样式
CSS 作为(X)HTML 的辅助,可以增强页面的显示效果。但不是每个浏览器都能支持最新的 CSS 能力。CSS 的能力和 DOM 级别密切相关,所以我们有必要检测当前浏览器支持 CSS 能力的级别。
DOM1 级实现了最基本的文档处理,DOM2 和 DOM3 在这个基础上增加了更多的交互能力,这里我们主要探讨 CSS,DOM2 增加了 CSS 编程访问方式和改变 CSS 样式信息。
DOM 一致性检测
功能 版本号 说明
Core 1.0、2.0、3.0 基本的 DOM,用于表现文档节点树
XML 1.0、2.0、3.0 Core 的 XML 扩展,添加了对 CDATA 等支持
HTML 1.0、2.0 XML 的 HTML 扩展,添加了对 HTML 特有元素支持
Views 2.0 基于某些样式完成文档的格式化
StyleSheets 2.0 将样式表关联到文档
CSS 2.0 对层叠样式表 1 级的支持
CSS2 2.0 对层叠样式表 2 级的支持
Events 2.0 常规的 DOM 事件
UIEvents 2.0 用户界面事件
MouseEvents 2.0 由鼠标引发的事件(如:click)
MutationEvents 2.0 DOM 树变化时引发的事件
HTMLEvents 2.0 HTML4.01 事件
Range 2.0 用于操作 DOM 树中某个范围的对象和方法
Traversal 2.0 遍历 DOM 树的方法
LS 3.0 文件与 DOM 树之间的同步加载和保存
LS-Async 3.0 文件与 DOM 树之间的异步加载和保存
Valuidation 3.0 在确保有效的前提下修改 DOM 树的方法
//检测浏览器是否支持 DOM1 级 CSS 能力或 DOM2 级 CSS 能力 alert('DOM1 级 CSS 能力:' + document.implementation.hasFeature('CSS', '2.0'));
alert('DOM2 级 CSS 能力:' + document.implementation.hasFeature('CSS2', '2.0'));
PS:这种检测方案在 IE 浏览器上不精确,IE6 中,hasFeature()方法只为 HTML 和版本 1.0 返回 true,其他所有功能均返回 false。但 IE 浏览器还是支持最常用的 CSS2 模块。
1.访问元素的样式
任何 HTML 元素标签都会有一个通用的属性:style。它会返回 CSSStypeDeclaration 对
象。下面我们看几个最常见的行内 style 样式的访问方式。
CSS 属性及 JavaScript 调用
CSS 属性 JavaScript 调用 color style.color font-size style.fontSize float 非 IE:style.cssFloat float IE:style.styleFloat
var box = document.getElementById('box'); //获取 box
box.style.cssFloat.style; //CSSStyleDeclaration
box.style.cssFloat.style.color; //red
box.style.cssFloat.style.fontSize; //20px
box.style.cssFloat || box.style.styleFloat; //left,非 IE 用 cssFloat,IE 用 styleFloat
PS:以上取值方式也可以赋值,最后一种赋值可以如下: typeof
box.style.cssFloat != 'undefined' ?box.style.cssFloat = 'right' : box.style.styleFloat = 'right';
DOM2 级样式规范为 style 定义了一些属性和方法
属性或方法 说明
cssText 访问或设置 style 中的 CSS 代码length CSS 属性的数量parentRule CSS 信息的 CSSRule 对象getPropertyCSSValue(name) 返回包含给定属性值的 CSSValue 对象getPropertyPriority(name) 如果设置了!important,则返回,否则返回空字符串item(index) 返回指定位置 CSS 属性名称removeProperty(name) 从样式中删除指定属性setProperty(name,v,p) 给属性设置为相应的值,并加上优先权box.style.cssText; //获取 CSS 代码
//box.style.length; //3,IE 不支持
//box.style.removeProperty('color'); //移除某个 CSS 属性,IE 不支持
//box.style.setProperty('color','blue'); //设置某个 CSS 属性,IE 不支持
PS:Firefox、Safari、Opera9+、Chrome 支持这些属性和方法。IE 只支持 cssText,而getPropertyCSSValue()方法只有 Safari3+和 Chrome 支持。
PS:style 属性仅仅只能获取行内的 CSS 样式,对于另外两种形式内联
虽然可以通过 style 来获取单一值的 CSS 样式,但对于复合值的样式信息,就需要通过计算样式来获取。DOM2 级样式,window 对象下提供了 getComputedStyle()方法。接受两个
参数,需要计算的样式元素,第二个伪类(:hover),如果没有没有伪类,就填 null。
PS:IE 不支持这个 DOM2 级的方法,但有个类似的属性可以使用
currentStyle 属性。 var box = document.getElementById('box');var style = window.getComputedStyle ?window.getComputedStyle(box, null) : null || box.currentStyle;alert(style .color); //颜色在不同的浏览器会有 rgb()格式alert(style .border); //不同浏览器不同的结果alert(style .fontFamily); //计算显示复合的样式值alert(box.style.fontFamily); //空
PS:border 属性是一个综合属性,所以他在 Chrome 显示了,Firefox 为空,IE 为 undefined。
所谓综合性属性,就是 XHTML 课程里所的简写形式,所以,DOM 在获取 CSS 的时候,最好采用完整写法兼容性最好,比如:border-top-color 之类的。
2.操作样式表
使用 style 属性可以设置行内的 CSS 样式,而通过 id 和 class 调用是最常用的方法。
box.id = 'pox'; //把 ID 改变会带来灾难性的问题box.className = 'red'; //通过 className 关键字来设置样式
在添加 className 的时候,我们想给一个元素添加多个 class 是没有办法的,后面一个必将覆盖掉前面一个,所以必须来写个函数:
//判断是否存在这个 class function hasClass(element, className) {return element.className.match(new RegExp('(\\s|^)'+className+'(\\s|$)'));}//添加一个 class,如果不存在的话 function addClass(element, className) {if (!hasClass(element, className)) { element.className += " "+className;
}}//删除一个 class,如果存在的话 function removeClass(element, className) {if (hasClass(element, className)) { element.className = element.className.replace(new RegExp('(\\s|^)'+className+'(\\s|$)'),' ');}}
之前我们使用 style 属性,仅仅只能获取和设置行内的样式,如果是通过内联
document.implementation.hasFeature('StyleSheets', '2.0') //是否支持 DOM2 级样式表
document.getElementsByTagName('link')[0]; //HTMLLinkElement document.getElementsByTagName('style')[0]; //HTMLStyleElement
这两个元素本身返回的是 HTMLLinkElement 和 HTMLStyleElement 类型,但 CSSStyleSheet 类型更加通用一些。得到这个类型非 IE 使用 sheet 属性,IE 使用 styleSheet;
var link = document.getElementsByTagName('link')[0];var sheet = link.sheet || link.styleSheet; //得到 CSSStyleSheet
属性或方法 说明
disabled 获取和设置样式表是否被禁用href 如果是通过<link>包含的,则样式表为 URL,否则为 nullmedia 样式表支持的所有媒体类型的集合ownerNode 指向拥有当前样式表节点的指针parentStyleSheet @import 导入的情况下,得到父 CSS 对象title ownerNode 中 title 属性的值type 样式表类型字符串cssRules 样式表包含样式规则的集合,IE 不支持ownerRule @import 导入的情况下,指向表示导入的规则,IE 不支持deleteRule(index) 删除 cssRules 集合中指定位置的规则,IE 不支持insertRule(rule, index) 向 cssRules 集合中指定位置插入 rule 字符串,IE 不支持
sheet.disabled; //false,可设置为 true
sheet.href; //css 的 URL
sheet.media; //MediaList,集合
sheet.media[0]; //第一个 media 的值
sheet.title; //得到 title 属性的值
sheet.cssRules //CSSRuleList,样式表规则集合
sheet.deleteRule(0); //删除第一个样式规则sheet.insertRule("body {background-color:red}", 0); //在第一个位置添加一个样式规则
PS:除了几个不用和 IE 不支持的我们忽略了,还有三个有 IE 对应的另一种方式:
sheet.rules; //代替 cssRules 的 IE 版本sheet.removeRule(0); //代替 deleteRule 的 IE 版本sheet.addRule("body", "background-color:red", 0);//代替 insertRule 的 IE 版本
除了刚才的方法可以得到 CSSStyleSheet 类型,还有一种方法是通过 document 的 styleSheets 属性来获取。
document.styleSheets; //StyleSheetList,集合var sheet = document.styleSheets[0]; //CSSStyleSheet,第一个样式表对象
为了添加 CSS 规则,并且兼容所有浏览器,我们必须写一个函数:
var sheet = document.styleSheets[0];
insertRule(sheet, "body", "background-color:red;", 0);function insertRule(sheet, selectorText, cssText, position) { //如果是非 IE if (sheet.insertRule) {sheet.insertRule(selectorText + "{" + cssText + "}", position); //如果是 IE } else if (sheet.addRule) {sheet.addRule(selectorText, cssText, position);}}
为了删除 CSS 规则,并且兼容所有浏览器,我们必须写一个函数:
var sheet = document.styleSheets[0];
deleteRule(sheet, 0);function deleteRule(sheet, index) { //如果是非 IE if (sheet.deleteRule) {sheet.deleteRule(index); //如果是 IE} else if (sheet.removeRule) { sheet.removeRule(index);
}}
通过 CSSRules 属性(非 IE)和 rules 属性(IE),我们可以获得样式表的规则集合列表。这样我们就可以对每个样式进行具体的操作了。
var sheet = document.styleSheets[0]; //CSSStyleSheetvar rules = sheet.cssRules || sheet.rules; //CSSRuleList,样式表的规则集合列表var rule = rules[0]; //CSSStyleRule,样式表第一个规则CSSStyleRule 可以使用的属性
属性 说明cssText 获取当前整条规则对应的文本,IE 不支持parentRule @import 导入的,返回规则或 null,IE 不支持parentStyleSheet 当前规则的样式表,IE 不支持selectorText 获取当前规则的选择符文本style 返回 CSSStyleDeclaration 对象,可以获取和设置样式type 表示规则的常量值,对于样式规则,值为 1,IE 不支持rule.cssText; //当前规则的样式文本
rule.selectorText; //#box,样式的选择符
rule.style.color; //red,得到具体样式值
PS:Chrome 浏览器在本地运行时会出现问题,rules 会变成 null,只要把它放到服务器上允许即可正常。
总结:三种操作 CSS 的方法,第一种 style 行内,可读可写;第二种行内、内联和链接,使用 getComputedStyle 或 currentStyle,可读不可写;第三种 cssRules 或 rules,内联和链接可读可写。
相关文章:

第 21 章 DOM 操作表格及样式
第 21 章 DOM 操作表格及样式 1.操作表格 2.操作样式 DOM 在操作生成 HTML 上,还是比较简明的。不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了。本章主要了解一下 DOM 操作表格和样式的一些知识。 一࿰…...

vc-align源码分析 -- ant-design-vue系列
vc-align源码分析 源码地址:https://github.com/vueComponent/ant-design-vue/tree/main/components/vc-align 1 基础代码 1.1 名词约定 需要对齐的节点叫source,对齐的目标叫target。 1.2 props 提供了两个参数: align:对…...

计算机网络(四) —— 简单Tcp网络程序
目录 一,服务器初始化 1.0 部分文件代码 1.1 关于Tcp协议 1.2 创建和绑定套接字 1.3 监听 二,服务器启动 2.1 获取连接 2.2 提供服务 2.3 客户端启动源文件 Main.cc 二,客户端编写 2.1 关于Tcp客户端 2.2 客户端代码 2.3 效果…...

简单的Linux Ftp服务搭建
简单的Linux FTP服务搭建 1.需求 公司有一个esb文件传输代理,其中我们程序有文件传输功能,需要将本地文件传输到esb文件代理服务器上,传输成功之后发送http请求,告知esb将固定文件进行传输到对应外围其他服务的文件目录中&#…...
SQL的高级查询练习知识点(day24)
目录 1 学习目标 2 基础查询 2.1 语法 2.2 例子 3 条件查询 3.1 含义 3.2 语法 3.3 条件表达式 3.3.1 条件运算符 3.3.2 例子 3.4 逻辑表达式 3.4.1 逻辑运算符 3.4.2 例子 3.5 模糊查询 3.5.1 概述 3.5.2 例子 4 DISTINCT关键字 4.1 含义 4.2 例子 5 总结…...

Python条件表达式优化的10个实例
Python 中的条件表达式(也称为三元运算符)是一种简洁的语法,用于在单个表达式中执行 if-else 逻辑。虽然它们本身并不直接“优化”代码的执行速度,但它们可以使代码更加简洁、易读,并且有助于避免不必要的嵌套或复杂的…...

oatpp apiclient 客户端get,post请求python fastapi demo
最新用fastapi搞了个服务端,python功能太强了,就是环境不好弄,弄好后,不要轻易换python版本,不要装多个python版本 前面搞了个oatpp webapi服务端,现在要用客户端,为什么用opatpp客户端,因为他不再带其他库了 demo: 我的请求比较简单,就是向python 的 fastapi服务端…...
EMMC介绍)
RK3568平台(内存篇)EMMC介绍
一.eMMC是什么 eMMC (Embedded Multi Media Card)是MMC协会订立、主要针对手机或平板电脑等产品的内嵌式存储器标准规格。由一个嵌入式存储解决方案组成,带有MMC(多媒体卡)接口、快闪存储器设备及主控制器。所有都在一个小型的BGA 封装。接口速度高达每秒52MBytes,eMMC具…...

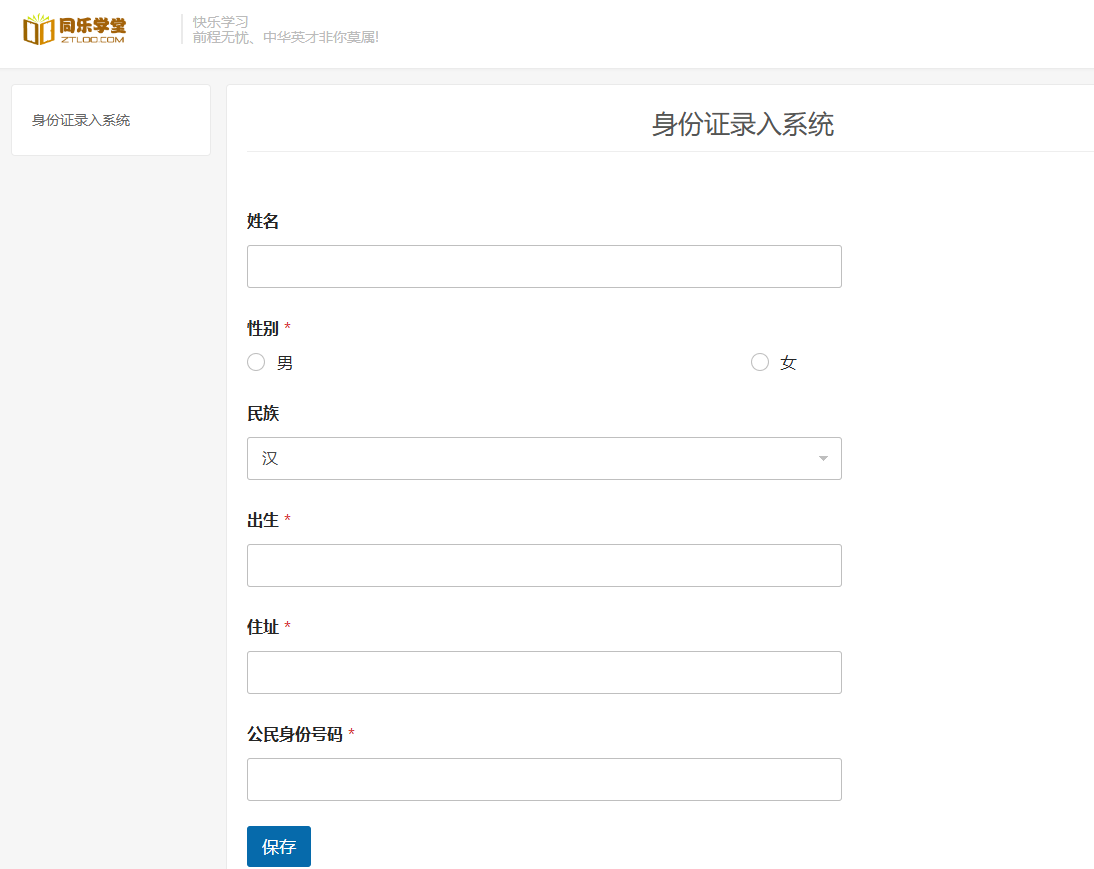
Python批量读取身份证信息录入系统和重命名
前言 大家好, 如果你对自动化处理身份证图片感兴趣,可以尝试以下操作:从身份证图片中快速提取信息,填入表格并提交到网页系统。如果你无法完成这个任务,我们将在“Python自动化办公2.0”课程中详细讲解实现整个过程。…...

IBM Storwize V7000存储控制器故障节点报错574
背景:由于客户机房搬迁,需要下电迁移设备。该存储自2016年投入生产使用后,从未关过机,已正常运行七八年时间,期间只更换过硬盘,无其他硬件故障。 在GUI界面点击关闭系统后,大概等了40分钟&…...

通信工程学习:什么是SSB单边带调制、VSB残留边带调制、DSB抑制载波双边带调制
SSB单边带调制、VSB残留边带调制、DSB抑制载波双边带调制 SSB单边带调制、VSB残留边带调制、DSB抑制载波双边带调制是三种不同的调制方式,它们在通信系统中各有其独特的应用和特点。以下是对这三种调制方式的详细解释: 一、SSB单边带调制 1、SSB单边带…...

MapSet之二叉搜索树
系列文章: 1. 先导片--Map&Set之二叉搜索树 2. Map&Set之相关概念 目录 前言 1.二叉搜索树 1.1 定义 1.2 操作-查找 1.3 操作-新增 1.4 操作-删除(难点) 1.5 总体实现代码 1.6 性能分析 前言 TreeMap 和 TreeSet 是 Java 中基于搜索树实现的 M…...

OpenCV图像分割教程
OpenCV 图像分割教程 OpenCV 是一个非常强大的计算机视觉库,支持各种图像处理任务。图像分割是 OpenCV 支持的一个重要功能,它用于将图像划分为不同的区域,识别感兴趣的部分。我们将通过介绍 OpenCV 中的图像分割方法,包括基础功…...

python科学计算:NumPy 线性代数与矩阵操作
1 NumPy 中的矩阵与数组 在 NumPy 中,矩阵实际上是一种特殊的二维数组,因此几乎所有数组的操作都可以应用到矩阵上。不过,矩阵运算与一般的数组运算存在一定的区别,尤其是在点积、乘法等操作中。 1.1 创建矩阵 矩阵可以通过 Nu…...

Unity面向对象补全计划 之 List<T>与class(非基础)
C# & Unity 面向对象补全计划 泛型-CSDN博客 关于List,其本质就是C#封装好的一个数组,是一个很好用的轮子,所以并不需要什么特别说明 问题描述 假设我们有一个表示学生的类 Student,每个学生有姓名和年龄两个属性。我们需要创…...

ant design vue+vue3+ts+xlsx实现表格导出问excel文件(带自定义表头)~
1、首先默认你已安装ant design vue、xlsx 库、及file-saver。 2、导入: import * as XLSX from xlsx; import { saveAs } from file-saver; 注:这里的xlsx导入不能这么写,否则会报错,原因是版本不一致,语法向上兼容…...

基于Python爬虫的淘宝服装数据分析项目
文章目录 一.项目介绍二.爬虫代码代码分析 三. 数据处理四. 数据可视化 一.项目介绍 该项目是基于Python爬虫的淘宝服装数据分析项目,以致于帮助商家了解当前服装市场的需求,制定更加精确的营销策略。首先,需要爬取淘宝中关于服装的大量数据…...

Tomcat控制台乱码问题已解决(2024/9/7
步骤很详细,直接上教程 问题复现: 情景一 情景二 原因简述 这是由于编码不一致引起的,Tomcat启动后默认编码UTF-8,而Windows的默认编码是GBK。因此你想让其不乱码,只需配置conf\logging.properties的编码格式即可 解决…...

vue通过html2canvas+jspdf生成PDF问题全解(水印,分页,截断,多页,黑屏,空白,附源码)
前端导出PDF的方法不多,常见的就是利用canvas画布渲染,再结合jspdf导出PDF文件,代码也不复杂,网上的代码基本都可以拿来即用。 如果不是特别追求完美的情况下,或者导出PDF内容单页的话,那么基本上也就满足业…...

服务器数据恢复—Raid磁盘阵列故障类型和常见故障原因
出于尽可能避免数据灾难的设计初衷,RAID解决了3个问题:容量问题、IO性能问题、存储安全(冗余)问题。从数据恢复的角度讨论RAID的存储安全问题。 常见的起到存储安全作用的RAID方案有RAID1、RAID5及其变形。基本设计思路是相似的:当部分数据异…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...
