【Qt】Qt与Html网页进行数据交互
前言:此项目使用达梦数据库,以Qt制作服务器,Html制作网页客户端界面,可以通过任意浏览器访问。
1、Qt与网页进行数据交互
1.1、第一步:准备qwebchannel.js文件
直接在qt的安装路径里复制即可

1.2、第二步:在Qt的.pro文件加载webchannel组件
在.pro文件添加如下组件:
QT += core gui sql webchannel widgets websockets
1.3、第三步:在main.cpp文件注册通信类
#include "MainWindow.h"
#include <QApplication>
#include <QDesktopServices>
#include <QDialog>
#include <QDir>
#include <QFileInfo>
#include <QUrl>
#include <QWebChannel>
#include <QWebSocketServer>
#include "core.h"
#include "../shared/websocketclientwrapper.h"
#include "../shared/websockettransport.h"
#include <QObject>int main(int argc, char *argv[])
{QApplication a(argc, argv);//以下三行代码可有可无,用来确保qwebchannel.js文件放在自己指定的文件夹里QFileInfo jsFileInfo(QDir::currentPath() + "/Web/js/qwebchannel.js");if (!jsFileInfo.exists())QFile::copy(":/qtwebchannel/qwebchannel.js",jsFileInfo.absoluteFilePath());// 设置QWebSocketServerQWebSocketServer server(QStringLiteral("QWebChannel Standalone Example Server"), QWebSocketServer::NonSecureMode);if (!server.listen(QHostAddress::Any, 12345))//12345是端口号,可以自己指定{qFatal("Failed to open web socket server.");return 1;}// 在QWebChannelAbstractTransport对象中包装WebSocket客户端WebSocketClientWrapper clientWrapper(&server);// setup the channelQWebChannel channel;QObject::connect(&clientWrapper, &WebSocketClientWrapper::clientConnected,&channel, &QWebChannel::connectTo);MainWindow w;//MainWindow 类是我自己搭建的服务器界面类Core core(&w);//Core 类是我自己搭建的用来作为Qt与Html通信的类channel.registerObject(QStringLiteral("core"), &core);//把Core注册成通信类w.show();//显示服务器界面return a.exec();
}
1.4、第四步:创建Core通信类
Core.h
#ifndef CORE_H
#define CORE_H#include "MainWindow.h"
#include <QObject>/*An instance of this class gets published over the WebChannel and is then accessible to HTML clients.该类的一个实例通过WebChannel发布,然后HTML客户端可以访问它。
*/
class Core : public QObject
{Q_OBJECTpublic:Core(MainWindow *dialog, QObject *parent = nullptr): QObject(parent), m_dialog(dialog){connect(dialog, &MainWindow::sendText, this, &Core::sendText);}signals:/*This signal is emitted from the C++ side and the text displayed on the HTML client side.该信号从Qt端发出,并在HTML客户端显示文本。*/void sendText(const QString &text);//html那边会监听这个信号,Qt这边发送text,html会直接接收到public slots:/*This slot is invoked from the HTML client side and the text displayed on the server side.此槽从HTML客户端调用,并在服务器端显示文本。*/void receiveText(const QString &text)//Html那边可以直接调用这个函数{qDebug()<<text;//text就是Html发过来的数据//m_dialog->displayMessage(MainWindow::tr("客户端: %1").arg(text));}private:MainWindow *m_dialog;
};#endif // CORE_H1.5、第五步:创建html客户端
chatRoom.html
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script type="text/javascript" src="../js/qwebchannel.js"></script><script type="text/javascript">//BEGIN SETUPfunction output(message) {var output = document.getElementById("output");output.innerHTML = output.innerHTML + message + "\n";}window.onload = function() {if (location.search != "")var baseUrl = (/[?&]webChannelBaseUrl=([A-Za-z0-9\-:/\.]+)/.exec(location.search)[1]);elsevar baseUrl = "ws://localhost:12345";output("系统:连接WebSocket服务器" + baseUrl + ".");var socket = new WebSocket(baseUrl);socket.onclose = function() {console.error("web channel closed");};socket.onerror = function(error) {console.error("web channel error: " + error);};socket.onopen = function() {output("系统:连接WebSocket,设置QWebChannel.");new QWebChannel(socket, function(channel) {output("系统:连接成功!");// make core object accessible globallywindow.core = channel.objects.core;document.getElementById("send").onclick = function() {var input = document.getElementById("input");var text = input.value;if (!text) {return;}output("客户端:" + text);input.value = "";core.receiveText(text);}core.sendText.connect(function(message) {output("服务器: " + message);});core.receiveText("客户端已连接,准备发送/接收消息!");output("客户端:客户端已连接,准备发送/接收消息!");});}}//END SETUP</script><style type="text/css">html {height: 100%;width: 100%;}#input {width: 400px;margin: 0 10px 0 0;}#send {width: 90px;margin: 0;}#output {width: 500px;height: 300px;}</style></head><body><textarea id="output"></textarea><br /><input id="input" /><input type="submit" id="send" value="Send" οnclick="javascript:click();" /></body>
</html>2、问题
2.1、问题一:Cannot invoke unknown method of index -1 on object webTransport(0x…)
问题描述:运行时,Qt向Js端发送消息没有问题,Js端向Qt端发送消息时失败。
原因及解决办法:使用Qt 5.11.2编译生成的可执行程序,而网页端用的是Qt 5.14的qwebchannel.js文件,版本不兼容导致的,换成对应的qwebchannel.js文件就好了
2.2、问题二:Qwebchannel is not defined at webSocket.socket.onopen
问题描述:加载时无法连接qt。
原因及解决办法:没有加载qwebchannel.js文件
<script type="text/javascript" src="../js/qwebchannel.js"></script>
相关文章:

【Qt】Qt与Html网页进行数据交互
前言:此项目使用达梦数据库,以Qt制作服务器,Html制作网页客户端界面,可以通过任意浏览器访问。 1、Qt与网页进行数据交互 1.1、第一步:准备qwebchannel.js文件 直接在qt的安装路径里复制即可 1.2、第二步…...

教师节特辑:AI绘制的卡通人物,致敬最可爱的人
【编号:9】教师节到了,今天我要分享一组由AI绘制的教师节主题卡通人物插画,每一幅都充满了对老师的敬意和爱戴。让我们一起用这些可爱的卡通形象,向辛勤的园丁们致敬! 🎓【教师形象】 这…...

SprinBoot+Vue智慧农业专家远程指导系统的设计与实现
目录 1 项目介绍2 项目截图3 核心代码3.1 Controller3.2 Service3.3 Dao3.4 application.yml3.5 SpringbootApplication3.5 Vue 4 数据库表设计5 文档参考6 计算机毕设选题推荐7 源码获取 1 项目介绍 博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质…...

AI大模型行业专题报告:大模型发展迈入爆发期,开启AI新纪元
大规模语言模型(Large Language Models,LLM)泛指具有超大规模参数或者经过超大规模数据训练所得到的语言模型。与传统语言模型相比,大语言模型的构建过程涉及到更为复杂的训练方法,进而展现出了强大的自然语言理解能力…...

FLV 格式详解资料整理,关键帧格式解析写入库等等
FLV 是一种比较简单的视频封装格式。大致可以分为 FLV 文件头,Metadata元数据,然后一系列的音视频数据。 资料够多: FLV格式解析图 知乎用户 Linux服务器研究 画了一张格式解析图,比较全,但默认背景是白色ÿ…...

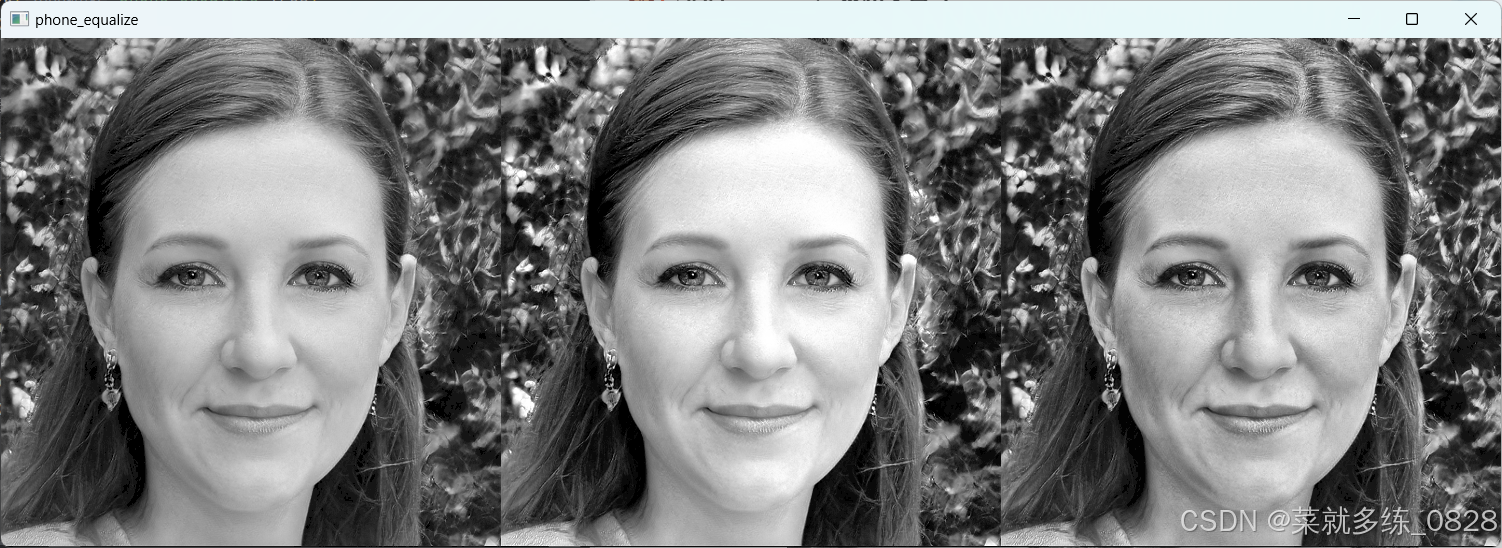
《深度学习》OpenCV 高阶 图像直方图、掩码图像 参数解析及案例实现
目录 一、图像直方图 1、什么是图像直方图 2、作用 1)分析图像的亮度分布 2)判断图像的对比度 3)检测图像的亮度和色彩偏移 4)图像增强和调整 5)阈值分割 3、举例 二、直方图用法 1、函数用法 2、参数解析…...

coredump-N: stack 消耗完之后,用户自定义信号处理有些问题 sigaltstack
https://mzhan017.blog.csdn.net/article/details/129401531 在上面一篇是关于stack耗尽的一个小程序例子。 https://www.man7.org/linux/man-pages/man2/sigaltstack.2.html 这里提到一个问题,就是如果栈被用光了,这个时候SIGSEGV的用户自定义的handler处理可能就没有空间进…...

数据库有关c语言
数据库的概念 SQL(Structured Query Language)是一种专门用来与数据库进行交互的编程语言,它允许用户查询、更新和管理关系型数据库中的数据。关系型数据库是基于表(Table)的数据库,其中表由行(…...

【网页播放器】播放自己喜欢的音乐
// 错误处理 window.onerror function(message, source, lineno, colno, error) {console.error("An error occurred:", message, "at", source, ":", lineno);return true; };// 检查 particlesJS 是否已定义 if (typeof particlesJS ! undefi…...

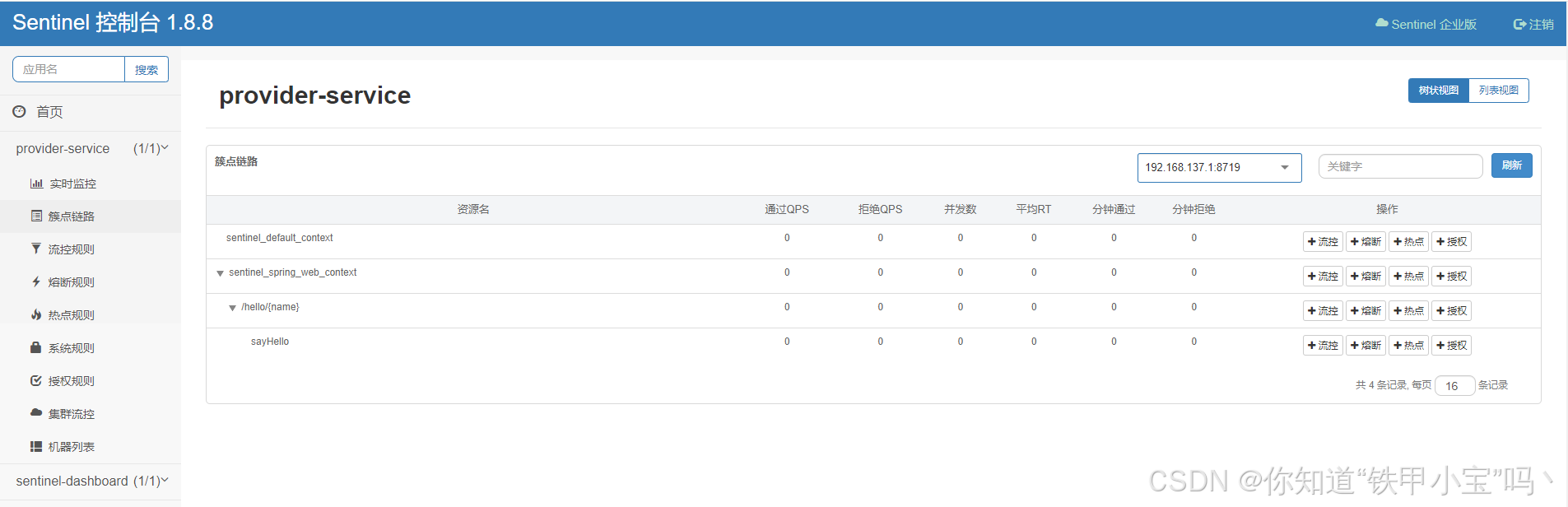
【第27章】Spring Cloud之适配Sentinel
文章目录 前言一、准备1. 引入依赖2. 配置控制台信息 二、定义资源1. Controller2. Service3. ServiceImpl 三、访问控制台1. 发起请求2. 访问控制台 总结 前言 Spring Cloud Alibaba 默认为 Sentinel 整合了 Servlet、RestTemplate、FeignClient 和 Spring WebFlux。Sentinel…...

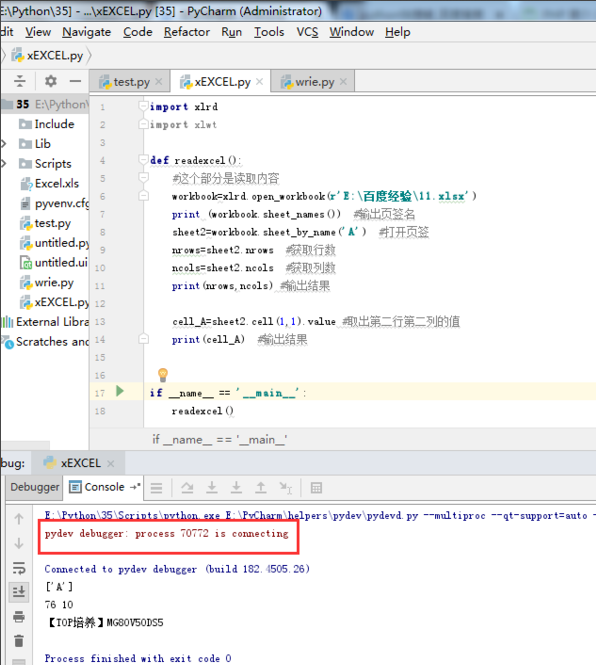
怎么debug python
1、打开pycharm,新建一个python程序,命名为excel.py。 2、编写代码。 3、点击菜单栏中的“Run”,在下拉菜单中选择“debug excel.py”或者“Debug...”,这两个功能是一样的,都是调试功能。 4、调试快捷键:C…...

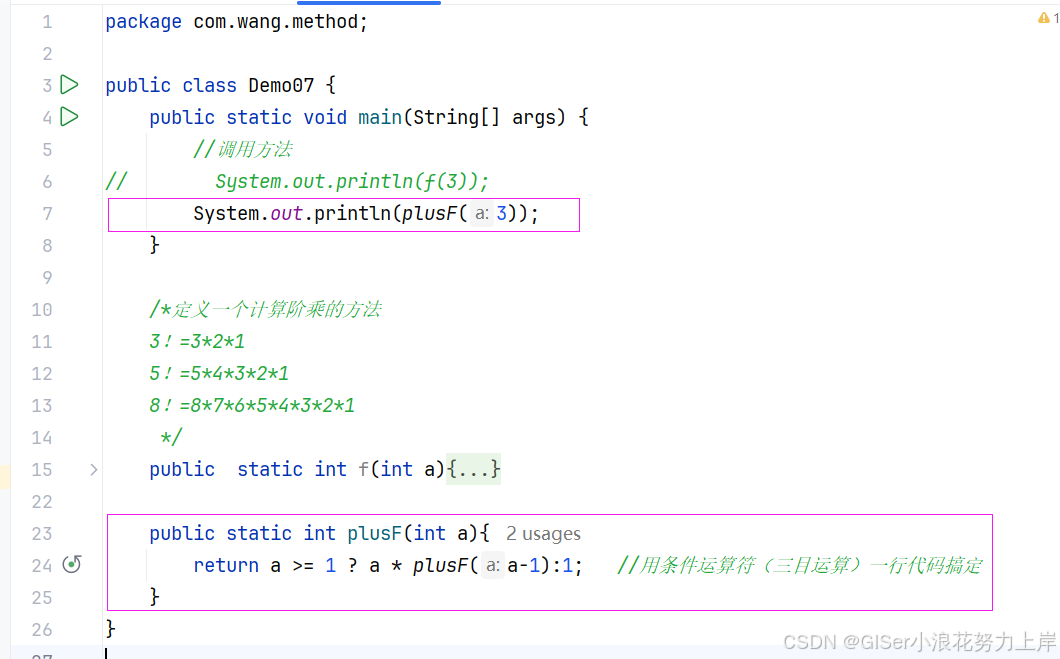
Java 递归
目录 1.A方法调用B方法,很容易理解! 2.递归:A方法调用A方法,就是自己调用自己! 3. 递归的优点: 4. 递归结构包括两个部分: 5. 递归的三个阶段 6. 递归的缺点&#…...

获取业务库的schema信息导出成数据字典
获取业务库的schema信息导出成数据字典 场景:需要获取业务库的schema信息导出成数据字典,以下为获取oracle与mysql数据库的schema信息语句 --获取oracle库schema信息 selecttt1.owner as t_owner,tt1.table_name,tt1.column_name,tt1.data_type,tt1.dat…...

力扣: 快乐数
文章目录 需求分析代码结尾 需求 编写一个算法来判断一个数 n 是不是快乐数。 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。 …...

一般位置下的3D齐次旋转矩阵
下面的矩阵虽然复杂,但它的逆矩阵求起来非常简单,只需要在 sin θ \sin\theta sinθ 前面加个负号就是原来矩阵的逆矩阵。 如果编程序是可以直接拿来用的,相比其它获取一般旋转轴不经过原点的三维旋转矩阵的途径或算法,应该能…...

每日一题——第八十六题
题目:写一个函数,输入一个十进制的数,将其转换为任意的r进制数 #include<stdio.h> void convertToBaseR(int num, int r); int main() {int num, r;printf("请输入十进制的整数:");scanf_s("%d", &…...

十、组合模式
组合模式(Composite Pattern)是一种结构型设计模式,它允许将对象组合成树形结构来表示“部分-整体”的层次关系。组合模式能够让客户端以统一的方式对待单个对象和对象集合,使得客户端在处理复杂树形结构的时候,可以以…...

一分钟了解网络安全风险评估!
网络安全风险评估是一种系统性的分析过程,旨在识别和评估网络系统中的潜在安全风险。这个过程包括识别网络资产、分析可能的威胁和脆弱性、评估风险的可能性和影响,以及提出缓解措施。网络安全风险评估有助于组织了解其网络安全状况,制定相应…...

【springsecurity】使用PasswordEncoder加密用户密码
目录 1. 导入依赖2. 配置 PasswordEncoder3. 使用 PasswordEncoder 加密用户密码4. 使用 PasswordEncoder 验证用户密码 1. 导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifac…...

从0到1实现线程池(C语言版)
目录 🌤️1. 基础知识 ⛅1.1 线程概述 ⛅1.2 linux下线程相关函数 🌥️1.2.1 线程ID 🌥️1.2.2 线程创建 🌥️1.2.3 线程回收 🌥️1.2.4 线程分离 🌤️2. 线程池概述 ⛅2.1 线程池的定义 ⛅2.2 为…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...

IP选择注意事项
IP选择注意事项 MTP、FTP、EFUSE、EMEMORY选择时,需要考虑以下参数,然后确定后选择IP。 容量工作电压范围温度范围擦除、烧写速度/耗时读取所有bit的时间待机功耗擦写、烧写功耗面积所需要的mask layer...

【Axure高保真原型】图片列表添加和删除图片
今天和大家分享图片列表添加和删除图片的原型模板,效果包括: 点击图片列表的加号可以显示图片选择器,选择里面的图片; 选择图片后点击添加按钮,可以将该图片添加到图片列表; 鼠标移入图片列表的图片&…...

React 样式方案与状态方案初探
React 本身只提供了基础 UI 层开发范式,其他特性的支持需要借助相关社区方案实现。本文将介绍 React 应用体系中样式方案与状态方案的主流选择,帮助开发者根据项目需求做出合适的选择。 1. React 样式方案 1.1. 内联样式 (Inline Styles) 通过 style …...

C++信息学竞赛中常用函数的一般用法
在C 信息学竞赛中,有许多常用函数能大幅提升编程效率。下面为你介绍一些常见函数及其一般用法: 一、比较函数 1、max()//求出a,b的较大值 int a10,b5,c;cmax(a,b);//得出的结果就是c等于10. 2、min()//求出a,b的较小值 int a1…...
