setup、ref、reactive、computed
setup
理解:Vue3.0 中一个新的配置项,值为一个函数
setup 是所有 Composition API(组合API)“表演的舞台”
组件中所用到的数据、方法等,均要配置在 setup 中
setup 函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用
- 若返回一个渲染函数,则可以自定义渲染内容
<template><h1>《官居一品》主人公信息</h1><ul><li>姓名:{{ name }}</li><li>年龄:{{ age }}</li></ul><button @click="majorManInfo">信息获取</button>
</template><script>
import { h } from 'vue'
export default {name: 'HomeView',setup() {// 暂不考虑响应式的问题let name = '沈默'let age = 20function majorManInfo() {console.log(`《官居一品》主人公:姓名:${name},年龄:${age}`)}// 返回一个渲染函数,可以自定义渲染内容(很少使用)// return () => h('h1', '沈拙言')// 返回一个对象,对象的属性、方法在模板中可以直接使用(常用)return {name,age,majorManInfo,}},
}注意点
1. 尽量不要与 Vue2.x 配置混用
- Vue2.x 配置(data、methods、computed...)中可以访问到 setup 中的属性、方法
- 在 setup 中不能访问到 Vue2.x 配置(data、methods、computed...)
- 如有重名,setup 优先
2. setup 不能是一个 async 函数,因为返回值不再是 return 的对象,而是一个 promise 包裹的对象,此时模板中的数据和方法将无法正常展示和使用
setup 注意点
setup 执行时机
在 beforeCreate 之前执行一次
且 this 是 undefined,因此在 setup 中无法通过 this 获取任何东西
beforeCreate() {console.log(`--- beforeCreate ---`)
},
setup() {console.log(`--- setup ---`)console.log(`setup 中 this 值为 ${this}`)return {}
},输出结果:

setup 参数
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性
context:上下文对象
- attrs:值为对象,包含:组件外部传递过来,但没有在 props 配置中声明的属性,相当于 this.$attrs
- 组件外部传递过来,且在组件内部的 props 配置中声明的属性,会直接作为 VueComponent 的自身属性
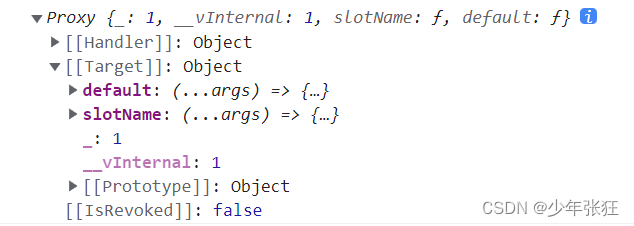
- slots:收到的插槽内容。相当于 this.$slots
- emit:分发自定义事件的函数,相当于 this.$emit
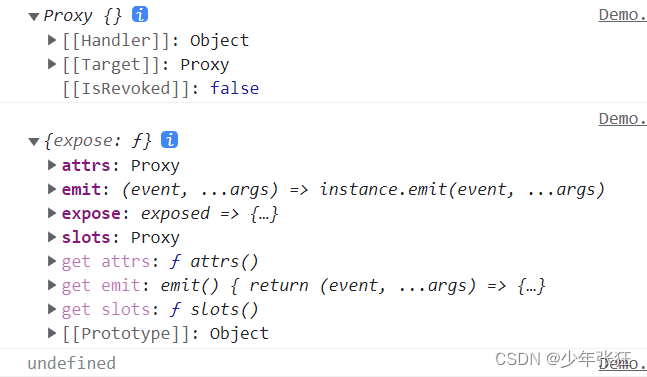
setup(a, b, c) {console.log(a)console.log(b)console.log(c)
},
输出结果表明:setup 函数只有两个参数
props 参数
值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性
<!-- App.vue -->
<template><Demo :friends="friends" :master="master"></Demo>
</template>
<script>
import Demo from '@/components/Demo.vue'
import { reactive } from 'vue'
export default {components: { Demo },setup() {let majorMan = '沈默',friends = reactive(['徐渭', '褚大绶', '陶大临', '孙鑨', '孙铤', '吴兑']),master = reactive({name: '徐阶',age: 50,goverPost: '大明次辅',})return {majorMan,friends,master,}},
}
</script>// Demo.vue
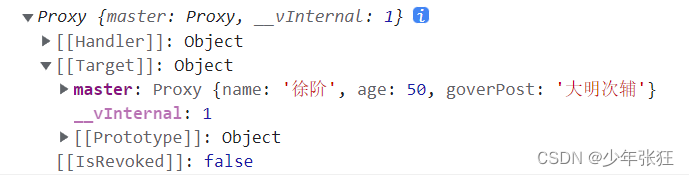
export default {name: 'Demo',props: {majorMan: {type: String,default: '',}friends: {type: Array,default: [],},master: {type: Object,default: {},},},setup(props) {console.log(props)},
}![]()
注意 props 中简单数据类型和引用数据类型的区别
context
attrs:包含父组件传递过来,且在子组件的 props 中未接收的数据
props: {majorMan: {type: String,default: '',},friends: {type: Array,default: [],},
},
setup(props, context) {console.log(context.attrs)
},
emit:分发自定义事件的函数
<!-- App.vue -->
<template><div class="about"><Demo @manInfo="showInfo" :majorMan="majorMan"></Demo></div>
</template>
<script>
import Demo from '@/components/Demo.vue'
import { reactive } from 'vue'export default {components: { Demo },setup() {let majorMan = '沈默'function showInfo(value) {alert(`自定义事件触发,${value}`)}return {majorMan,showInfo,}},
}
</script>
// Demo 组件
import { onMounted } from 'vue'
export default {name: 'Demo',props: {majorMan: {type: String,default: '',},},setup(props, context) {onMounted(() => {context.emit('manInfo', props.majorMan)})return {}},
}
slots:收到的插槽内容
<!-- App.vue -->
<template><div class="about"><Demo @manInfo="showInfo" :majorMan="majorMan"><h3>姓名:{{ majorMan }}</h3><template #slotName><ul><li v-for="item in friends">{{ item }}</li></ul></template></Demo></div>
</template><script>
import Demo from '@/components/Demo.vue'
import { reactive } from 'vue'
export default {components: { Demo },setup() {let majorMan = '沈默',friends = reactive(['徐渭', '褚大绶', '陶大临', '孙鑨', '孙铤', '吴兑']),return {majorMan,friends,}},
}
</script>
<!-- Demo.vue -->
<template><h1>《官居一品》主人公信息</h1><slot></slot><slot name="slotName"></slot>
</template><script>
export default {name: 'Demo',setup(props, context) {console.log(context.slots)return {}},
}
</script>
default 默认插槽一个,slotName 具名插槽一个
ref
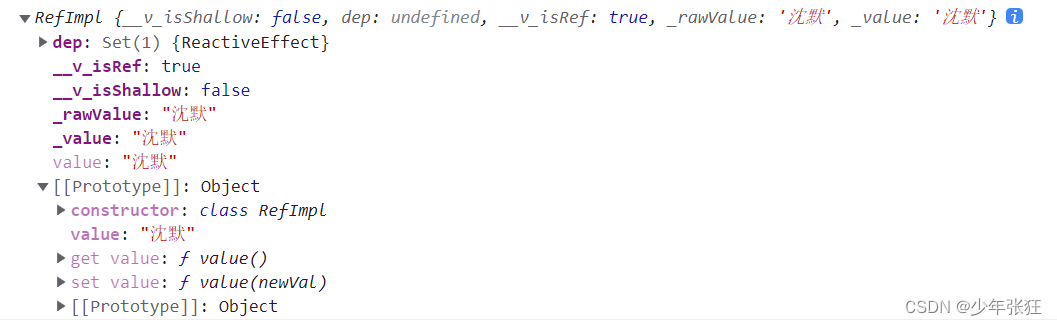
refImpl:reference implement 引用实现
import { ref } from 'vue'
setup() {let name = ref('沈默')console.log(name)
}想要将数据变成响应式的,需要借助 ref。经过 ref 加工的数据变成了一个引用对象(引用实现的实例对象)
get 和 set 方法位于引用对象的原型链上

import { ref } from 'vue'
export default {name: 'HomeView',setup() {let name = ref('沈默'),age = ref(20),goverPost = ref('浙江巡按')function threeYears() {// 当我们想要获取和修改数据时,需要使用 .value// 但在 html 模板中并不需要 .value,因为 vue3 会自动解析 .value 值age.value = '23'goverPost.value = '苏州同知'}return {name,age,goverPost,threeYears,}},
}ref 函数总结
作用:定义一个响应式的数据语法:
创建一个包含响应式数据的引用对象(reference 对象)
const xxx = ref(initValue)JS 中操作数据:xxx.value
模板中读取数据:不需要 .value,直接 <div>{{ xxx }}</div>备注:
接收的数据可以是基本类型,也可以是对象类型
基本类型的数据:响应式依然是靠 Object.defineProperty() 的 get 与 set 完成的
对象类型的数据:内部“求助”了 Vue3.0 中的一个新函数 --- reactive 函数reactive
用来定义对象类型的响应式数据
响应式数据结构
setup() {let majorMan = reactive({name: '沈默',age: 36,address: '北京城正阳门棋盘天街棋盘胡同',})function showInfo() {console.log(majorMan)}return {majorMan,showInfo,}
},
响应式数据修改
setup() {let majorMan = reactive({name: '沈默',age: 36,hobby: ['读书', '看报', '睡觉'],goverPost: '内阁总理大臣',})function threeYearsAgo() {majorMan.age = 33// 在 vue2 中直接通过数组的索引值修改数组元素值是行不通的majorMan.hobby[2] = '工作'majorMan.goverPost = '内阁首辅'}return {majorMan,threeYearsAgo,}
},reactive 函数总结
作用:定义一个对象类型的响应式数据(基本数据类型建议使用 ref 函数)语法:
const 代理对象 = reactive(被代理对象)
接收一个对象(或数组),返回一个代理器对象(Proxy 的实例对象,简称为 proxy 对象)示例:
const majorMan = reactive({name: '沈默',age: 20
})reactive 定义的响应式数据是“深层次的”
内部基于 ES6 的 Proxy 实现,通过代理对象操作对象内部数据来实现响应式ref 和 reactive 对比
定义数据角度对比ref 用来定义基本数据类型reactive 用来定义引用数据类型(对象或数组)备注:ref 也可以用来定义引用数据类型,它内部会自动通过 reactive 转为代理对象原理角度对比ref 通过 Object.defineProperty() 的 get 与 set 来实现响应式(数据劫持)reactive 通过使用 Proxy 来实现响应式(数据劫持),并通过 Reflect 操作元对象内部的数据使用角度对比ref 定义的数据,在 js 中操作时需要 .value,读取数据时模板中之间读取不需要 .valuereactive 定义的数据在操作数据和读取数据时都不需要 .valueconputed 计算属性
<template><h3>{{ majorMan.fullName }}</h3><h3>{{ fullName }}</h3>
</template><script>
import { reactive, computed } from 'vue'
export default {setup() {let majorMan = reactive({firstName: '沈默',secondName: '拙言',lastName: '江南',})// 简写形式,fullName 是只读的,不可修改majorMan.fullName = computed(() => {return `${majorMan.firstName}字${majorMan.secondName}号${majorMan.lastName}`})// 完整写法,可读取可修改let fullName = computed({get() {return `${majorMan.firstName}-${majorMan.secondName}-${majorMan.lastName}`},set(value) {const nameArr = value.split('-')majorMan.firstName = nameArr[0]majorMan.secondName = nameArr[1]majorMan.lastName = nameArr[2]},})return {majorMan,fullName}},
}也可以使用 Vue2 的计算属性的写法,但是不建议这样使用
相关文章:

setup、ref、reactive、computed
setup 理解:Vue3.0 中一个新的配置项,值为一个函数 setup 是所有 Composition API(组合API)“表演的舞台” 组件中所用到的数据、方法等,均要配置在 setup 中 setup 函数的两种返回值: 若返回一个对象…...

【Gem5】有关gem5模拟器的资料导航
网上有关gem5模拟器的资料、博客良莠不齐,这里记录一些总结的很好的博客与自己的学习探索。 一、gem5模拟器使用入门 官方的教程: learning_gem5:包括gem5简介、修改扩展gem5的示例、Ruby相关的缓存一致性等。gem5 Documentation࿱…...

【CSS】清除浮动 ① ( 清除浮动简介 | 清除浮动语法 | 清除浮动 - 额外标签法 )
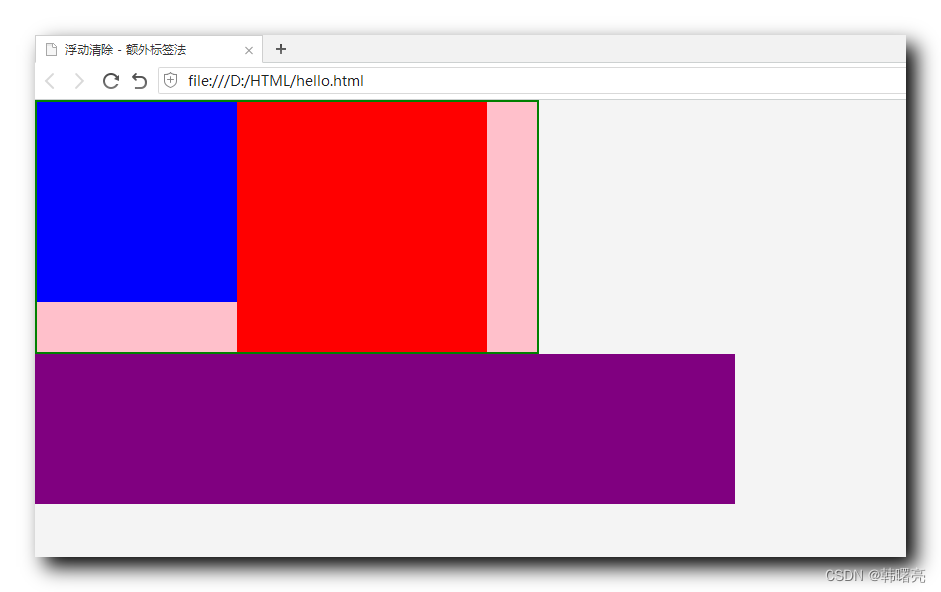
文章目录一、清除浮动简介二、清除浮动语法三、清除浮动 - 额外标签法1、额外标签法 - 语法说明2、问题代码示例3、额外标签法代码示例一、清除浮动简介 在开发页面时 , 遇到下面的情况 , 父容器 没有设置 内容高度 样式 , 容器中的 子元素 设置了 浮动样式 , 脱离了标准流 , …...

Shell test 命令
文章目录Shell test 命令数值测试字符串测试文件测试Shell test 命令 Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数说明-eq等于则为真-ne不等于则为真-gt大于则为真-ge大于等于则为真-lt小于则为真-le…...

pytorch项目实战之实时人脸属性检测系统
简介 本项目采用CelebA人脸属性数据集训练人脸属性分类模型,使用mediapipe进行人脸检测,使用onnxruntime进行模型的推理,最终在intel的奔腾cpu上实现30-100帧完整的实时人脸属性识别系统。 ps:本来是打算写成付费专栏的,毕竟这是…...

JS和Jquery
js函数 function 方法名(参数){ 方法体 return 返回值; } js事件 事件介绍 事件指的就是当某些组件执行了某些操作后,会触发某些代码的执行 onload 某个页面或图像被完成加载 onsubmit 当表单提交时触发事件 onclick 鼠标单击事件…...

Linux设置固定IP
vi /etc/sysconfig/network-scripts/ifcfg-ens33 第一个修改是开启网络 修改完成后重启网络服务 sudo service network restart 然后就可以看到ip 地址了 然后我们开始修改固定IP 主要是下图中的两部分 BOOTPROTO从dhcp改为static HWADD好像改不改都行,我改了&…...

面试准备啊
fail fast 是把数组原来的更改次数记住 每次都去比较 变了 就抛异常 如果数组容量没到64 会先扩容 再树化 缺点:全是偶数 hash分布不均匀 质数比较好(二次哈希也不需要) 效率好 2的n次幂 使用内存屏障解决指令重排序 第一次扩容和之后的不…...

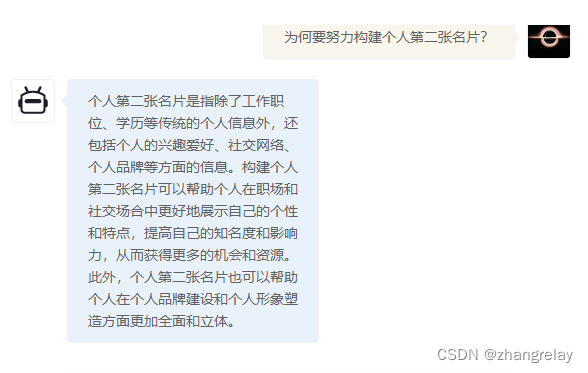
机器人工程专业师生的第二张名片
课堂上多次提及第二张名片。什么是CatGPT-使用效果如何-专业感性非理性总结如下:机器人工程的工作与考研之困惑→汇总篇←其中包括:☞ 机器人工程的工作与考研之困惑“卷”☞ 机器人工程的工作与考研之困惑“歧视”☞ 机器人工程的工作与考研之困惑“取舍…...

【云原生之企业级容器技术 Docker实战一】Docker 介绍
目录一、Docker 介绍1.1 容器历史1.2 Docker 是什么1.3 Docker 和虚拟机,物理主机1.4 Docker 的组成1.5 Namespace1.6 Control groups1.7 容器管理工具1.8 Docker 的优势1.9 Docker 的缺点1.10 容器的相关技术1.10.1 容器规范1.10.2 容器 runtime1.10.3 容器管理工具…...

【Microsoft】与 Bing AI 进行 ⌈狂飙⌋
🎊 今天是3月8号,❤️农历二月十七,💕祝广大女同胞们👩女神节快乐🎉!——以创作之名致敬女性开发者文章目录序言Ⅰ、Bing AI初体验Ⅱ、代码生成Ⅲ、生成图像Ⅳ、使用次数Ⅴ、总结序言 近期&…...

PyDolphinScheduler发布4.0.2版本,修复无法提交工作流到DolphinScheduler 3.1.4的问题
点击蓝字 关注我们PyDolphinScheduler 正式发布 4.0.2 版本,主要修复了 4.0.1 版本无法提交工作流到 Apache DolphinScheduler 3.1.4 的问题。除此之外,PyDolphinScheduler 4.0.2 较大的优化还包括:PyDolphinScheduler 校验 Apache DolphinSc…...

go-cqhttp安装使用
2023-03-28 时效性强 go-cqhttp qq机器人 qq bot 安装 本地虚拟机 centos7安装使用 浏览官方文档go-cqhttp 帮助中心 下载:Releases Mrs4s/go-cqhttp GitHub 当前最新版本v1.0.0-rc5 下载go-cqhttp_1.0.0-rc5_linux_amd64.rpm 传到服务器,新…...

论文阅读和分析:Hybrid Mathematical Symbol Recognition using Support Vector Machines
HMER论文系列 1、论文阅读和分析:When Counting Meets HMER Counting-Aware Network for HMER_KPer_Yang的博客-CSDN博客 2、论文阅读和分析:Syntax-Aware Network for Handwritten Mathematical Expression Recognition_KPer_Yang的博客-CSDN博客 3、论…...

05期:面向业务的消息服务落地实践
这里记录的是学习分享内容,文章维护在 Github:studeyang/leanrning-share。 我们在上次分享中聊到了领域驱动设计和微服务,在 DDD 中有一个术语叫做领域事件,例如订单模型中的订单已创建、商品已发货。领域事件会触发下一步的业务…...

代码随想录|day26|回溯算法part03● 39. 组合总和● 40.组合总和II● 131.分割回文串
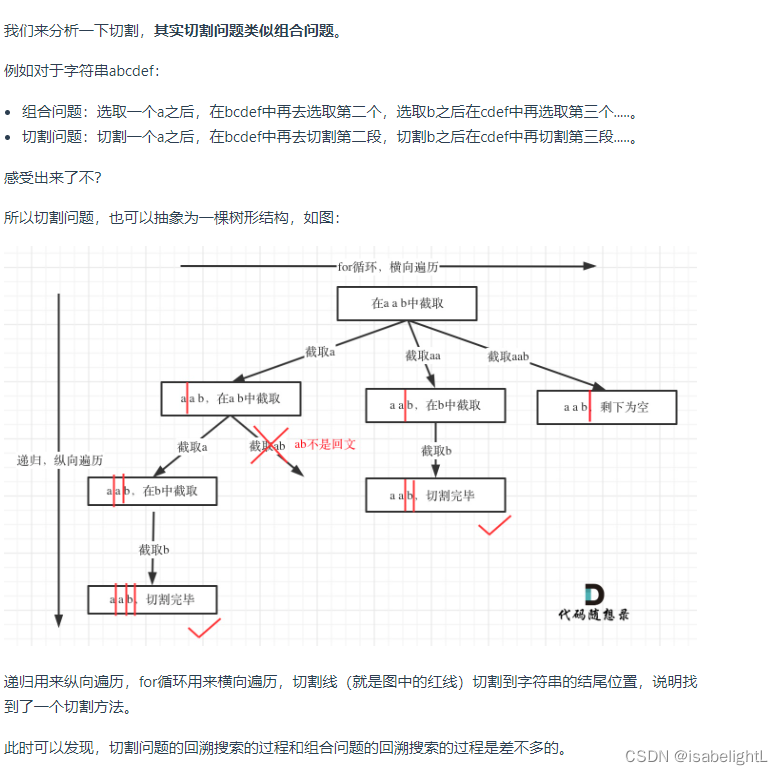
今天的练习基本就是回溯法组合问题,这一节只要看labuladong即可。 组合问题: 39. 组合总和---------------------形式三,元素无重可复选 链接:代码随想录 一次对,同样在进入下次循环时,注意startindex是从j…...

linux-文件切割-splitcsplit
目录 按大小切割-split 按行数切割-split 按内容切割-csplit 按大小切割-split split -b 10k example.conf -d -a 3 output.file example.conf 被切割的文件 -b 指定切割大小 -d 数字后缀 -a 后缀长度,默认2 output.file …...
)
USB键盘实现——设备限定描述符(五)
文章目录设备限定描述符仓库地址设备限定描述符介绍设备限定描述符结构体定义获取设备限定描述符的请求标准设备请求USB 控制端点收到的数据设备限定描述符返回附 STM32 枚举日志设备限定描述符 设备限定描述符内容解析和 HID鼠标 一致。 仓库地址 仓库地址 设备限定描述符…...

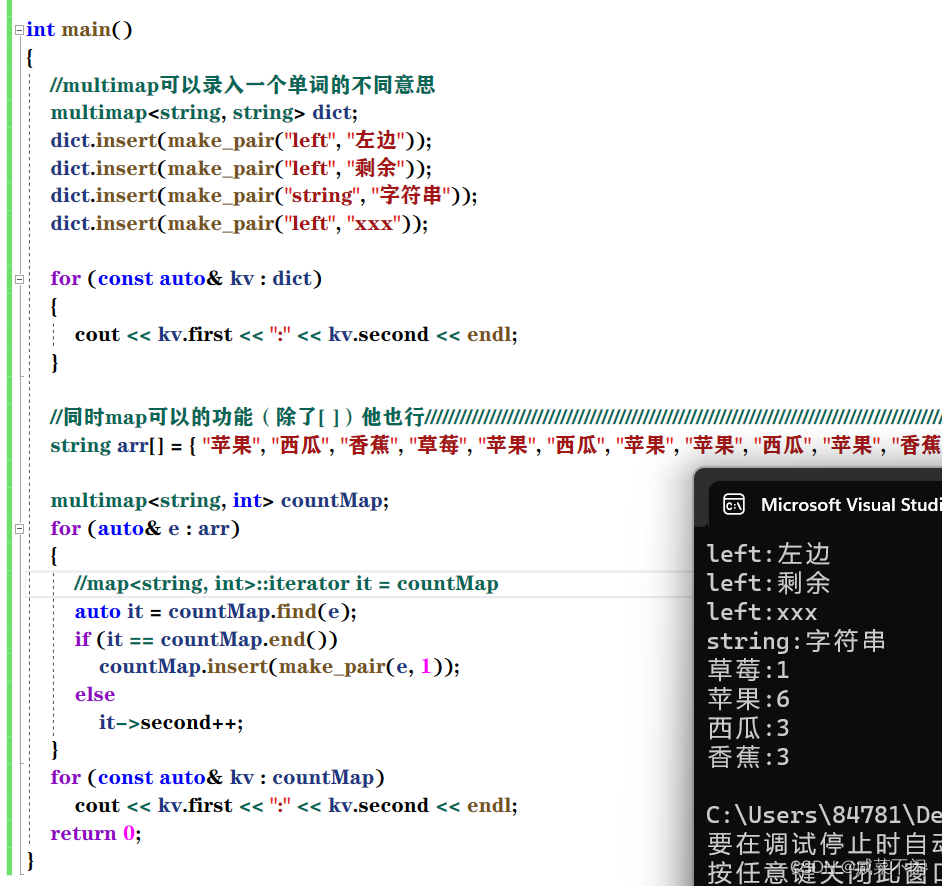
【C++】map和set(一文拿捏,包教包会)
目录 1.关联式容器和序列式容器 2.键值对 3.树型结构的关联式容器 4.set 5.multiset 6.map 7.multimap 1.关联式容器和序列式容器 set:关联式容器——数据之间关联紧密 线性表(vector,list,deque):序…...

爬虫Day2 正则表达式
爬虫Day2 正则表达式 一、正则表达式 1. 正则的作用 正则表达式是一种可以让复杂的字符串变得简单的工具。 写正则表达式就是用正则符号来描述字符串规则 # 案例1:判断一个字符串是否是一个合法的手机号码 tel 23297293329# 方法1:不用正则 if len…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
