vue3透传、注入
属性透传
- 传递给子组件时,没有被子组件消费的属性或事件,常见的如id、class
注意1
- 1.class、style是合并的,style中如果出现重复的样式,以透传属性为准
- 2.id属性是以透传属性为准,其他情况透传属性名相同,取值以透传属性为准
APP.vue
<template><div><A style="color: red" id="first" class="app"></A></div>
</template>A组件
<template><div id="second" class="a" style="color:blue; border: 1px solid gray;"><h2>A</h2></div>
</template>最终html
<div id="first" class="a app" style="color: red; border: 1px solid gray;"><h2>A</h2></div>

注意2
- 1.多个根节点的时候,可以为需要使用透传属性的根节点绑定v-bind=“$attrs”,来确定透传属性的归属
APP.vue
<template><div><A style="color: red" id="first" class="app"></A></div>
</template>A组件
<template><div ><h2>A1</h2></div><div v-bind="$attrs"><h2>A2</h2></div>
</template>最终html
<div><div><h2>A1</h2></div><div id="first" class="app" style="color: red;"><h2>A2</h2></div>
</div>

注意3
- 1.多层透传,可以通过defineOptions({inheritAttrs:false})来实现
- 2.透传属性使用:
- 模板中可以直接使用$attrs.id 这种方式
- 在js中如果在setup语法糖中,可以用useAttrs
- js中非
<script setup>
import { useAttrs } from 'vue';
const aa = useAttrs()
console.log(aa) //aa是一个proxy对象,在子组件中不能修改
</script>

APP.vue
<template><div><A style="color: red" id="first" class="app"></A></div>
</template>A组件
<template><div id="second"><h2>A</h2><B v-bind="$attrs"></B></div>
</template><script setup>
import B from "./B.vue"
import {defineOptions} from 'vue'
defineOptions({inheritAttrs:false
})
</script>B组件
<template><div><h5>B</h5><p>{{ $attrs.id }}</p></div>
</template>最终html
<div><div id="second"><h2>A</h2><div id="first" class="app" style="color: red;"><h5>B</h5><p>first</p></div></div>
</div>

注入
- 为了解决参数逐层传递问题
注意
- 1.上层组件作为提供方,下层组件使用,比如父组件是提供方,子组件使用;也可以提供全局属性
- 2.provide 和 inject 方法需要在 setup 方法中同步调用
- 3.修改provide属性的方式最好放在提供方,统一修改
- 4.注入时,可以提供一个默认值,如果没有该属性的提供方,返回的为默认值
- 5.provide的数据可以为任意类型,inject后不会改变数据类型
- 6.可以通过Symbol 来避免注入名冲突
APP.vue
<template><div><A></A></div>
</template>
<script setup>
import {ref,provide} from 'vue'
import A from "./components/A.vue"
const first = ref("first")
const num = ref(1)
function updateFirst(val){first.value = val
}
provide("first",{first,updateFirst
})
provide("num",num)
</script>
A组件
<template><div><h2>A</h2><B></B></div>
</template><script setup>
import { provide, reactive } from "vue";
import B from "./B.vue"
const obj = reactive({name:"zhangsan"
})
provide("obj",obj)
</script>
B组件
<template><div style="border: 1px solid gray;"><h5>B</h5><p>first:{{ first}}</p><p><button @click="updateFirst('inject first')">change first</button></p><p>默认值:{{ defaultTest }}</p><hr/><p>num:{{ num }}--{{ typeof num }}</p><p>num+1: {{ num+1 }}</p></div>
</template>
<script setup>
import { inject } from 'vue';
const {first,updateFirst} = inject("first")
console.log("first:",first)
const defaultTest = inject('defaultTest',"test 默认值")
//ref 数值
const num = inject("num")
//reactive
const obj = inject("obj")
console.log(obj)
</script>


相关文章:

vue3透传、注入
属性透传 传递给子组件时,没有被子组件消费的属性或事件,常见的如id、class 注意1 1.class、style是合并的,style中如果出现重复的样式,以透传属性为准2.id属性是以透传属性为准,其他情况透传属性名相同,…...

数模原理精解【9】
文章目录 混合高斯分布概述定义性质参数估计计算Julia实现 详述定义原理 核心参数1. 均值(Means)2. 协方差矩阵(Covariance Matrices)3. 权重(Weights)4. 聚类个数(高斯模型个数,K&a…...

Java中的linkedList类及与ArrayList的异同
继承实现关系 public class LinkedList<E>extends AbstractSequentialList<E>implements List<E>, Deque<E>, Cloneable, java.io.Serializable 由于涉及的类过多,画起来过于繁琐,这里只展示最外层的继承实现关系 可以看到它是…...

【精选】文件摆渡系统:跨网文件传输的安全与效率之选
文件摆渡系统可以解决哪些问题? 文件摆渡系统(File Shuttle System)主要是应用于不同网络、网段、区域之间的文件数据传输流转场景, 用于解决以下几类问题: 文件传输问题: 大文件传输:系统可…...

tkinter 电子时钟 实现时间日期 可实现透明 无标题栏
下面是一个使用tkinter库实现的简单电子时钟的例子,可以显示当前的日期和时间,并且可以设置窗口为透明且无标题栏。 import tkinter as tk import timedef update_time():current_time time.strftime("%Y-%m-%d %H:%M:%S")label.config(text…...

【hot100-java】【除自身以外数组的乘积】
R8-普通数组篇 印象题,计算前缀,计算后缀,计算乘积。 class Solution {public int[] productExceptSelf(int[] nums) {int n nums.length;int[] prenew int[n];pre[0]1;for (int i1;i<n;i){pre[i]pre[i-1]*nums[i-1];}int[] sufnew int[…...

【Python机器学习】循环神经网络(RNN)——审察模型内部情况
Keras附带了一些工具,比如model.summary(),用于审察模型内部情况。随着模型变得越来越复杂,我们需要经常使用model.summary(),否则在调整超参数时跟踪模型内部的内容的变化情况会变得非常费力。如果我们将模型的摘要以及验证的测试…...

智能语音交互:人工智能如何改变我们的沟通方式?
在科技飞速发展的今天,人工智能(AI)已经渗透到我们生活的方方面面。其中,智能语音交互作为AI技术的一个重要分支,正以前所未有的速度改变着我们的沟通方式。从智能家居的控制到办公自动化的应用,再到日常交…...

vue3中动态引入本地图片的两种方法
方法一 <img width"10" height"10":src"/src/assets/nncs2/jiantou${index 1}.png" alt"" /> 推荐 简单好用 方法二 const getImg index > {const modules import.meta.glob(/assets/nncs2/**/*.{png,svg,jpg,jpeg}, { …...

Linux网络——socket编程与UDP实现服务器与客户机通信
文章目录 端口号TCP/UDP网络字节序socket的常见APIUDP实现服务器与客户机通信服务器客户机运行效果如下 端口号 我们说即便是计算机网络,他们之间的通信也仍然是进程间通信 那么要如何在这么多计算机中,找到你想要的那个进程呢 在网络中标识的唯一的计…...

大型语言模型中推理链的演绎验证
大语言模型(LLMs)在执行各种推理任务时,由于引入了链式推理(Chain-of-Thought,CoT)提示,显著受益。尽管CoT使模型产生更全面的推理过程,但其对中间推理步骤的强调可能会无意中引入幻…...

openharmony 应用支持常驻和自启动
本文环境: devEco studio 版本 4.0.0.600 SDK版本:3.2.12.5 full SDK 应用模型:Stage 功能简介: OpenHarmony支持包含ServiceExtensionAbility类型模块的应用配置常驻和自启动。 关于ServiceExtensionAbility其他的介绍可以参考官网:ServiceExtensionAbility(仅对…...

Winform中引入WPF控件后键盘输入无响应
引言 Winform中如何引入WPF控件的教程很多,对于我们直接通过ElementHost引入的直接显示控件,它是可以响应键盘输入消息的,但对于在WFP中弹出的窗体来说,此时是无法响应我们的键盘输入的。我们需要给它使能键盘输入。 1、使能键盘…...

多线程——死锁
死锁 在Java中使用多线程,就会有可能导致死锁问题。死锁会让程序一直卡住,程序不再往下执行。 我们只能通过中止并重启的方式来让程序重新执行。 这是我们非常不愿意看到的一种现象,我们要尽可能避免死锁的情况发生! 死锁的原因…...

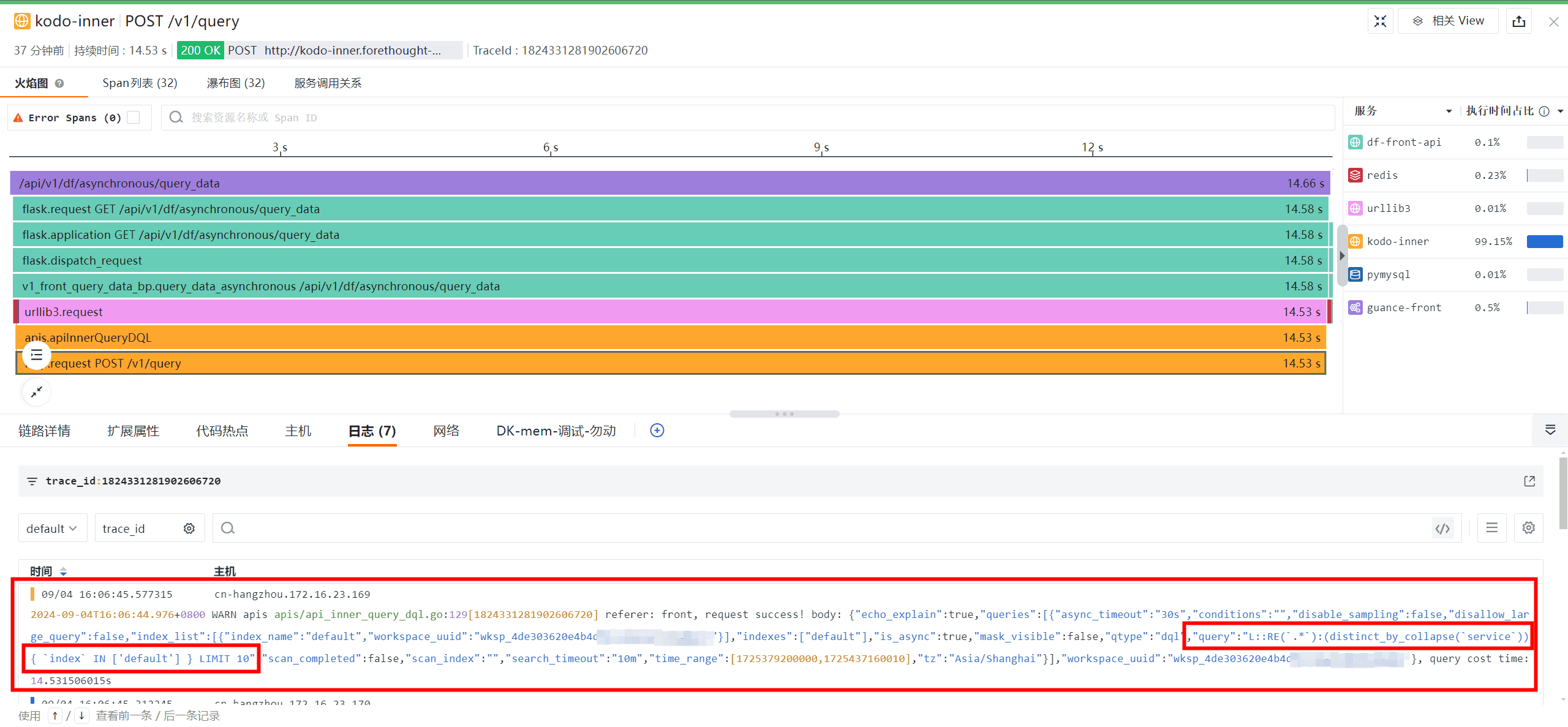
链路追踪可视化利器之火焰图
随着现代化技术的发展,为了能够保证 IT 系统的稳定性、高扩容性,企业往往采用分布式的方式来构建 IT 系统。但也正因为如此,IT 系统中涉及到的服务和组件可能被分布在不同的服务器、数据中心甚至不同的地理位置,这导致应用发生故障…...

C语言 ——— 条件编译指令实际用途
目录 前言 头文件被包含的方式 嵌套文件包含 使用条件编译指令规避头文件多次包含 还有一个编译指令,同样能做到以上功能 前言 条件编译指令多用于对头文件的定义和判断以及删除 头文件被包含的方式 本地文件包含(也就是自己创建的头文件ÿ…...

备战软考Day01-计算机系统
1.数值及其转化 1.数值转化(十进制) 2.十进制推广 3.进制转化 4.数据表示 1.原码 2.反码 3.补码 4.移码 5.定点数 就是小数点的位置固定不变的数。小数点的位置通常有两种约定方式:定点整数(纯整数,小数点在最低有效数值位之后…...

从C语言过渡到C++
📔个人主页📚:秋邱-CSDN博客☀️专属专栏✨:C 🏅往期回顾🏆:单链表实现:从理论到代码-CSDN博客🌟其他专栏🌟:C语言_秋邱的博客-CSDN博客 目录 …...

Docker 的安装和使用
参考资料: 通俗易懂了解什么是docker?Docker 教程 | 菜鸟教程Ubuntu 22.04 安装 DockerDocker 超详细基础教程WSL2 支持 systemctl 命令systemd 和 systemctl 是什么?使用正确的命令重启 WSL 子系统Ubuntu 修改源镜像方法Docker 中出现 ‘/etc/resolv.…...

鸿蒙轻内核A核源码分析系列七 进程管理 (2)
往期知识点记录: 鸿蒙(HarmonyOS)应用层开发(北向)知识点汇总 轻内核A核源码分析系列一 数据结构-双向循环链表 轻内核A核源码分析系列二 数据结构-位图操作 轻内核A核源码分析系列三 物理内存(1࿰…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
