鸿蒙交互事件开发04——手势事件
1 概 述
手势事件是移动应用开发中最常见的事件之一,鸿蒙提供了一些方法来绑定手势事件。通过给各个组件绑定不同的手势事件,并设计事件的响应方式,当手势识别成功时,ArkUI框架将通过事件回调通知组件手势识别的结果。
绑定手势事件的方法有三种:a)普通绑定;b)带优先级的绑定;c)并行手势绑定。下面分别讨论。
2 普 通 绑 定
普通的绑定方式接口定义如下:
.gesture(gesture: GestureType, mask?: GestureMask)其中,GestureType是手势种类实例,默认有如下取值:
👉🏻 TapGesture:点击手势,支持单次点击、多次点击的识别。
👉🏻 LongPressGesture: 长按手势。
👉🏻 PanGesture: 平移手势(滑动距离小于5vp时触发)
👉🏻 PinchGesture: 捏合手势
👉🏻 RotationGesture: 旋转手势
👉🏻 SwipGesture: 滑动手势(滑动最小速度为100vp/s时触发)
👉🏻 GestureGroup: 将手势识别组合成一组,支持连续识别,并行识别和互斥识别
第二参数GestureMask是一个枚举,分别有如下取值
👉🏻 Normal: 不屏蔽子组件的手势,按照默认手势识别顺序进行识别
👉🏻 IgnoreInternal: 屏蔽子组件的手势,包括子组件上系统内置的手势,如子组件为List组件时,内置的滑动手势同样会被屏蔽。
举例:我们可以将点击手势TapGesture通过gesture手势绑定方法绑定到Text组件上。
// xxx.ets@Entry@Componentstruct Index {build() {Column() {Text('Gesture').fontSize(28)// 采用gesture手势绑定方法绑定TapGesture.gesture(TapGesture().onAction(() => {console.info('TapGesture is onAction');}))}.height(200).width(250)}}
3 带优先级的绑定
带优先级的手势绑定接口定义如下:
.priorityGesture(gesture: GestureType, mask?: GestureMask)。接口中:GestureType和GestureMask的参数与普通绑定的参数相同,这里不再展开介绍。
在默认情况下,当父组件和子组件使用普通gesture绑定同类型的手势时,子组件优先识别通过gesture绑定的手势。当父组件使用priorityGesture绑定与子组件同类型的手势时,父组件优先识别通过priorityGesture绑定的手势。
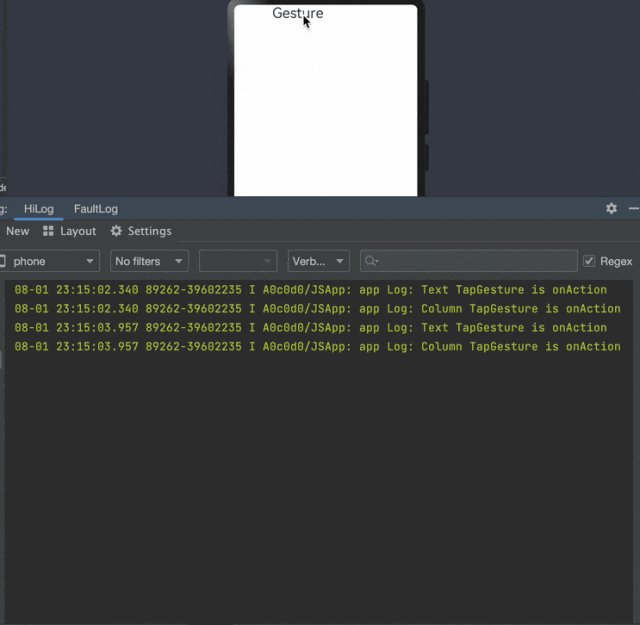
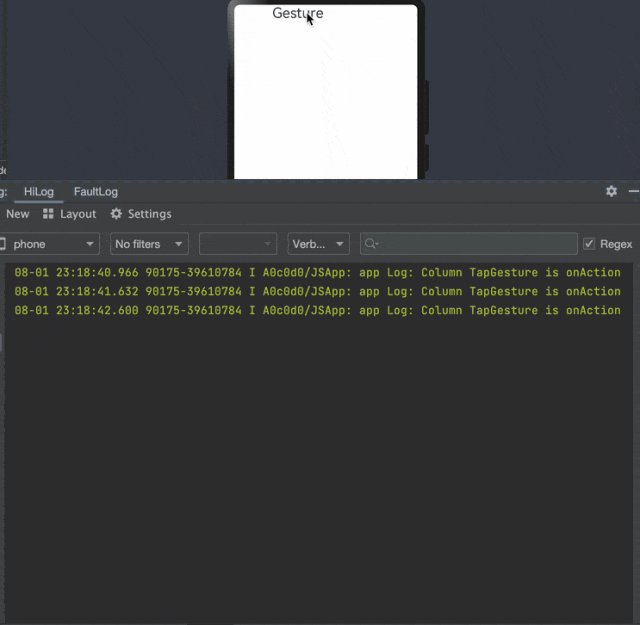
举例:当父组件Column和子组件Text同时绑定TapGesture手势时,父组件以带优先级手势priorityGesture的形式进行绑定时,优先响应父组件绑定的TapGesture
// xxx.ets@Entry@Componentstruct Index {build() {Column() {Text('Gesture').fontSize(28).gesture(TapGesture().onAction(() => {console.info('Text TapGesture is onAction');}))}.height(200).width(250)// 设置为priorityGesture时,点击文本区域会忽略Text组件的TapGesture手势事件,优先响应父组件Column的TapGesture手势事件.priorityGesture(TapGesture().onAction(() => {console.info('Column TapGesture is onAction');}), GestureMask.IgnoreInternal)}}
4 并行手势绑定
接口定义如下:
.parallelGesture(gesture: GestureType, mask?: GestureMask)接口中:GestureType和GestureMask的参数与普通绑定的参数相同,这里不再展开介绍。
在默认情况下,手势事件为非冒泡事件,当父子组件绑定相同的手势时,父子组件绑定的手势事件会发生竞争,最多只有一个组件的手势事件能够获得响应。而当父组件绑定了并行手势parallelGesture时,父子组件相同的手势事件都可以触发,实现类似冒泡效果。
Demo:
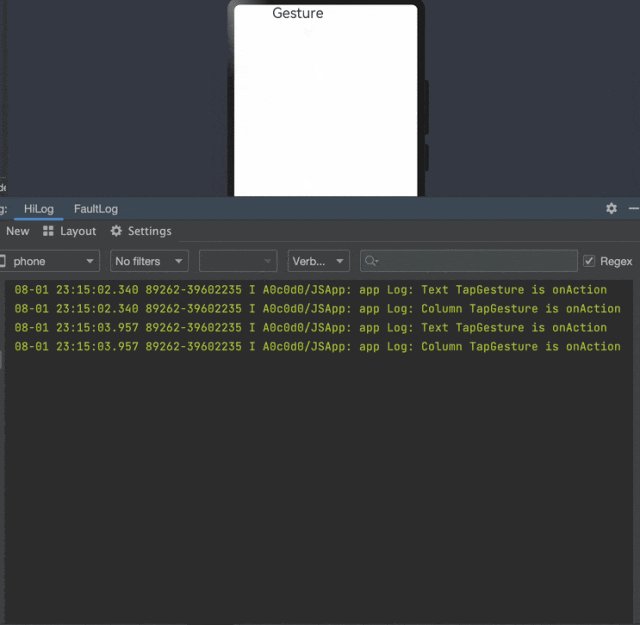
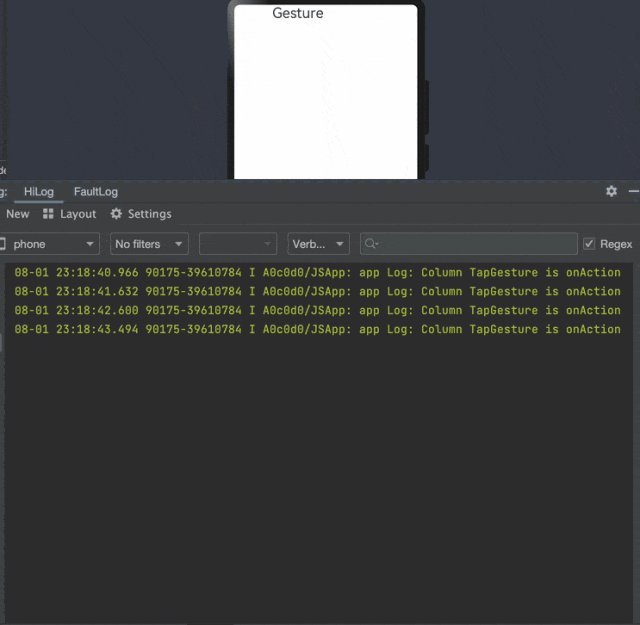
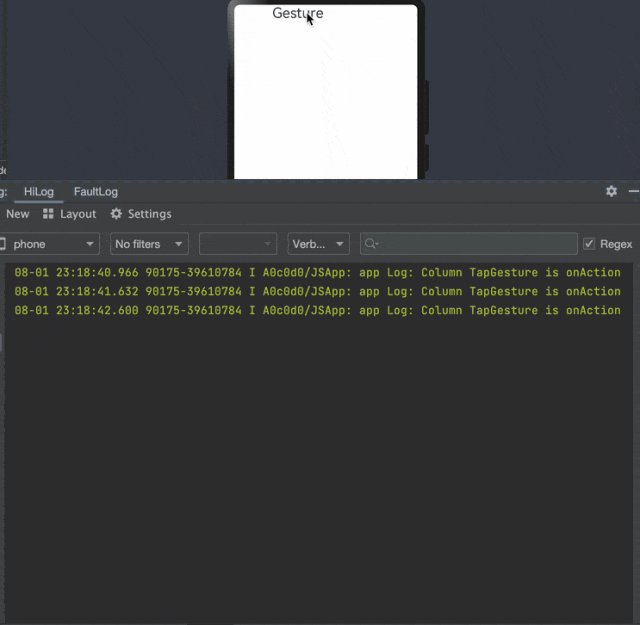
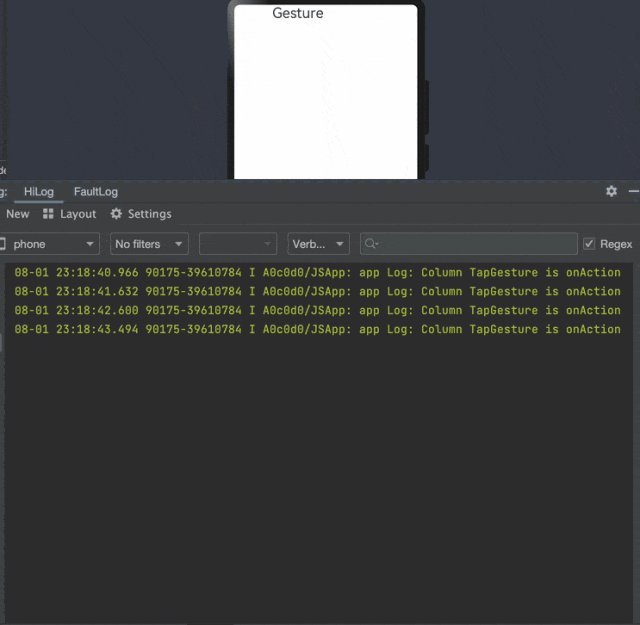
// xxx.ets@Entry@Componentstruct Index {build() {Column() {Text('Gesture').fontSize(28).gesture(TapGesture().onAction(() => {console.info('Text TapGesture is onAction');}))}.height(200).width(250)// 设置为parallelGesture时,点击文本区域会同时响应父组件Column和子组件Text的TapGesture手势事件.parallelGesture(TapGesture().onAction(() => {console.info('Column TapGesture is onAction');}))}}

上面例子中,如果我们想让父组件Column独自消费TapGesture,则可以在绑定时添加第二个参数 GestureMask.IgnoreInternal 。代码如下:
// xxx.ets@Entry@Componentstruct Index {build() {Column() {Text('Gesture').fontSize(28).gesture(TapGesture().onAction(() => {console.info('Text TapGesture is onAction');}))}.height(200).width(250)// 设置为parallelGesture时,点击文本区域会同时响应父组件Column和子组件Text的TapGesture手势事件.parallelGesture(TapGesture().onAction(() => {console.info('Column TapGesture is onAction');}), GestureMask.IgnoreInternal)}}

此时,控制台只有Column容器的日志打印。
由于篇幅原因,后续我们继续讨论手势事件的其他场景。
相关文章:

鸿蒙交互事件开发04——手势事件
1 概 述 手势事件是移动应用开发中最常见的事件之一,鸿蒙提供了一些方法来绑定手势事件。通过给各个组件绑定不同的手势事件,并设计事件的响应方式,当手势识别成功时,ArkUI框架将通过事件回调通知组件手势识别的结果。 …...

研1日记9
1.理解conv1d和conv2d a. 1和2处理的数据不同,1维数据和图像 b. 例如x输入形状为(32,19,512)时,卷积公式是针对512的,而19应该变换为参数中指定的输出通道。 2.“SE块”(Squeeze-and-Excitation Block)它可以帮助模…...

HAL库学习目录查询表
日期内容2024.09.11基于STM32C8T6的CubeMX:HAL库点亮LED2024.09.11STMCuBeMX新建项目的两种匪夷所思的问题2024.09.11STMCubeMX文件下载后会出现其他项目无法下载的问题...

pandas DataFrame日期字段数据处理
pandas DataFrame日期字段数据处理 1、pandas读取表格文件日期字段存入数据库不需要时分秒 在使用 pandas 读取表格文件,并将日期字段存入数据库时,如果你只关心日期部分而不需要时分秒,可以通过以下步骤来处理: 读取数据并转换日期字段: 首先,你需要读取你的数据,并确…...

swift:qwen2 VL 多模态图文模型lora微调swift
参考: https://swift.readthedocs.io/zh-cn/latest/Multi-Modal/qwen2-vl%E6%9C%80%E4%BD%B3%E5%AE%9E%E8%B7%B5.html 在线demo: https://colab.research.google.com/drive/16yl6Z0wxHLX3qJ5q-SIbvPn251k3r2JC?usp=sharing 安装: !git clone https://github.com/modelsc…...

Vue.js中computed的使用方法
在Vue.js中,computed 属性是基于它们的依赖进行缓存的响应式属性。只有当相关依赖发生改变时,才会重新求值。这意味着只要computed属性依赖的源数据(如data中的属性)没有发生变化,多次访问computed属性会立即返回之前的…...

python之pyecharts制作可视化数据大屏
文章目录 前言一、安装 Pyecharts二、创建 Pyecharts 图表三、设计大屏布局四、实时数据更新五、部署和展示总结前言 使用 Pyecharts 制作可视化数据大屏是一个复杂但有趣的过程,因为 Pyecharts 本身是一个用于生成 Echarts 图表的 Python 库,而 Echarts 是由百度开发的一个…...

Chrome、Edge、360及Firefox浏览器加载多个ActiveX插件的介绍
allWebPlugin简介 allWebPlugin中间件是一款为用户提供安全、可靠、便捷的浏览器插件服务的中间件产品,致力于将浏览器插件重新应用到所有浏览器。它将现有ActiveX控件直接嵌入浏览器,实现插件加载、界面显示、接口调用、事件回调等。支持Chrome、Firefo…...

裸金属服务器与云服务器的区别有哪些?
随着云计算服务的快速发展,云服务器与裸金属服务器则称为各大企业基础设施的两大核心选择,会运用在不同的场景当中,本文就来介绍一下裸金属服务器与云服务器的区别都有哪些吧! 裸金属服务器相对于云服务器来说有着卓越的性能&…...

Pr:序列设置 - VR 视频
在“新建序列”对话框的“VR 视频” VR Video选项卡,或者在“序列设置”对话框的“VR 属性” VR Properties选项卡中,允许用户创建和编辑虚拟现实 (VR) 视频序列。 VR 视频能够提供 360 沉浸式的观看体验,通常使用专门的相机进行拍摄…...

采用qt做一个命令行终端
qt做一个类似系统命令行终端的工具,方便集成到自己的软件里使用,这样能保证软件的整体性,而且是真正的做到和系统命令行终端一样的交互方式,而不是单独搞个编辑框的方式输入命令(大部分博客都是做成这个样子࿰…...

TQA相关
ReAct Prompting: 原理、实现与应用 ReAct Prompting(推理与行动提示)是一种引导大型语言模型(LLM)进行推理和行动的策略,广泛应用于复杂问题求解、对话生成和自动化任务等领域。ReAct Prompting 通过将模型的思考过程…...

Spring Cloud之二 微服务注册
1:Intellij 新建服务 user-service 2:pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"…...

[Web安全 网络安全]-文件上传漏洞
文章目录: 一:前言 1.什么是文件上传漏洞 2.环境 2.1 靶场 2.2 其他工具 3.木马分类 二:文件上传分类 1.客户端 JS绕过 2.服务端-黑名单 大小写绕过 点和空格绕过 .htaccess文件绕过 php345文件绕过 windows ::$DATA绕过 3.…...

【白话Redis】缓存雪崩、穿透、击穿、失效和热点缓存重建
快速导航 Redis不可不知的故障现象一、缓存雪崩定义:解决方案: 二、缓存穿透定义:解决方案一:解决方案二(更普遍的做法): 三、缓存击穿定义:解决方案: 四、缓存失效Redis…...

flink增量检查点降低状态依赖实现的详细步骤
增量检查点启动恢复的时间是很久的,业务上不能接受,所以可以通过降低状态依赖来减少恢复的时间。 降低状态依赖 尽可能减少状态的复杂性和依赖关系,通过拆分状态或将状态外部化到其他服务中,从而降低恢复的开销。 实施措施&…...

Redis总结,是什么,干什么,怎么利用?
Redis(Remote Dictionary Server)是一个开源的内存数据库,遵守 BSD 协议,它提供了一个高性能的键值(key-value)存储系统,常用于缓存、消息队列、会话存储等应用场景 Redis主要特性 (…...

Vue3状态管理Pinia
Vue3 的 Pinia 使用指南 Pinia 是 Vue3 中官方推荐的状态管理库,作为 Vuex 的替代品,它更简洁易用,并且支持模块化、类型推断和 DevTools 集成。Pinia 非常适合在 Vue3 项目中管理全局状态。 1. 安装 Pinia 首先,我们需要在 Vu…...

box64 安装
ARM运行x86程序 docker安装 box64 安装方法 docker run --name a001 -itd --networkhost -v /www/wwwroot/docker/Box64/f:/f ubuntu:22.04 /bin/bash docker exec -it a001 bash cd /home //创建目录qq547176052 mkdir -p qq547176052 cd /home/qq547176052 apt update apt …...

OpenCV通过鼠标提前ROI(C++实现)
文章目录 鼠标绘制矩形提取ROI任意形状绘制提前ROI 废话不多说,直接上代码 鼠标绘制矩形提取ROI #include <iostream> #include <opencv2\opencv.hpp> #include <opencv2/highgui/highgui.hpp> #include <opencv2/core/core.hpp>us…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

C#最佳实践:为何优先使用as或is而非强制转换
C#最佳实践:为何优先使用as或is而非强制转换 在 C# 的编程世界里,类型转换是我们经常会遇到的操作。就像在现实生活中,我们可能需要把不同形状的物品重新整理归类一样,在代码里,我们也常常需要将一个数据类型转换为另…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...

解决MybatisPlus使用Druid1.2.11连接池查询PG数据库报Merge sql error的一种办法
目录 前言 一、问题重现 1、环境说明 2、重现步骤 3、错误信息 二、关于LATERAL 1、Lateral作用场景 2、在四至场景中使用 三、问题解决之道 1、源码追踪 2、关闭sql合并 3、改写处理SQL 四、总结 前言 在博客:【写在创作纪念日】基于SpringBoot和PostG…...

Vue.js教学第二十一章:vue实战项目二,个人博客搭建
基于 Vue 的个人博客网站搭建 摘要: 随着前端技术的不断发展,Vue 作为一种轻量级、高效的前端框架,为个人博客网站的搭建提供了极大的便利。本文详细介绍了基于 Vue 搭建个人博客网站的全过程,包括项目背景、技术选型、项目架构设计、功能模块实现、性能优化与测试等方面。…...
