【Java零基础】Java核心知识点之:Map
HashMap(数组+链表+红黑树)
HashMap 根据键的 hashCode 值存储数据,大多数情况下可以直接定位到它的值,因而具有很快的访问速度,但遍历顺序却是不确定的。 HashMap 最多只允许一条记录的键为 null,允许多条记录的值为 null。HashMap 非线程安全,即任一时刻可以有多个线程同时写 HashMap,可能会导致数据的不一致。如果需要满足线程安全,可以用 Collections 的 synchronizedMap 方法使HashMap 具有线程安全的能力,或者使用 ConcurrentHashMap。我们用下面这张图来介绍HashMap 的结构。
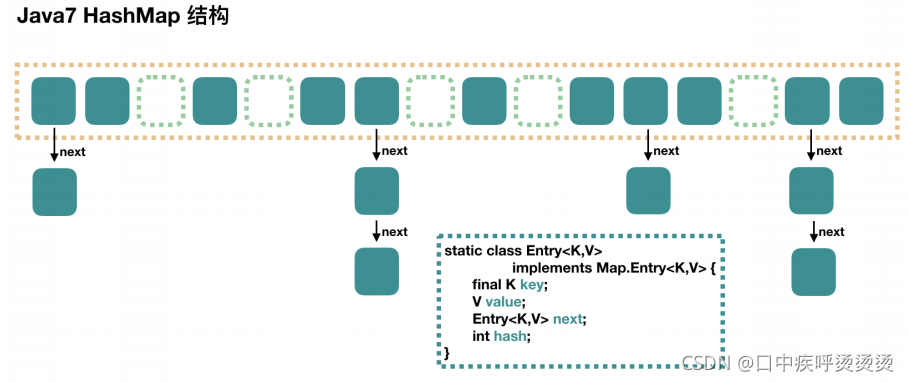
JAVA7实现

大方向上,HashMap 里面是一个数组,然后数组中每个元素是一个单向链表。上图中,每个绿色的实体是嵌套类 Entry 的实例,Entry 包含四个属性:key, value, hash 值和用于单向链表的next。
1.capacity:当前数组容量,始终保持 2^n,可以扩容,扩容后数组大小为当前的2倍。
2.loadFactor:负载因子,默认为 0.75。
3. threshold:扩容的阈值,等于 capacity * loadFactor。
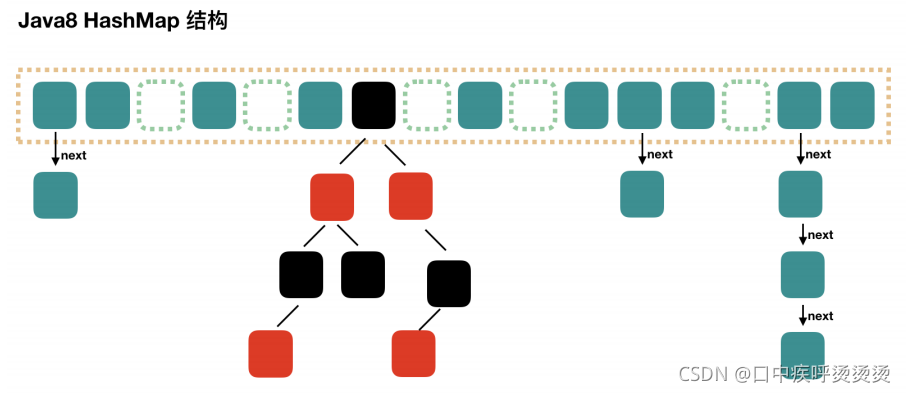
JAVA8实现
Java8 对 HashMap 进行了一些修改,最大的不同就是利用了红黑树,所以其由 数组+链表+红黑树组成。
根据 Java7 HashMap 的介绍,我们知道,查找的时候,根据 hash 值我们能够快速定位到数组的具体下标,但是之后的话,需要顺着链表一个个比较下去才能找到我们需要的,时间复杂度取决于链表的长度,为 O(n)。为了降低这部分的开销,在 Java8 中,当链表中的元素超过了 8 个以后,会将链表转换为红黑树,在这些位置进行查找的时候可以降低时间复杂度为 O(logN)。

ConcurrentHashMap
1.Segment段
ConcurrentHashMap 和 HashMap 思路是差不多的,但是因为它支持并发操作,所以要复杂一些。整个 ConcurrentHashMap 由一个个 Segment 组成,Segment 代表”部分“或”一段“的意思,所以很多地方都会将其描述为分段锁。注意,行文中,我很多地方用了“槽”来代表一个segment。
2.线程安全(Segment 继承 ReentrantLock 加锁)
简单理解就是,ConcurrentHashMap 是一个 Segment 数组,Segment 通过继承ReentrantLock 来进行加锁,所以每次需要加锁的操作锁住的是一个 segment,这样只要保证每个Segment 是线程安全的,也就实现了全局的线程安全。
总结
总的来说,面试是有套路的,一面基础,二面架构,三面个人。
最后,小编这里收集整理了一些资料,其中包括面试题(含答案)、书籍、视频等。希望也能帮助想进大厂的朋友


…(img-UGgz91mw-1726135294674)]
[外链图片转存中…(img-xSFKQlkS-1726135294674)]
相关文章:

【Java零基础】Java核心知识点之:Map
HashMap(数组链表红黑树) HashMap 根据键的 hashCode 值存储数据,大多数情况下可以直接定位到它的值,因而具有很快的访问速度,但遍历顺序却是不确定的。 HashMap 最多只允许一条记录的键为 null,允许多条记录的值为 null。HashMa…...

9.12日常记录
1.extern关键字 1)诞生动机:在一个C语言项目中,需要再多个文件中使用同一全局变量或是函数,那么就需要在这些文件中再声明一遍 2)用于声明在其他地方定义的一个变量或是函数,在当前位置只是声明,告诉编译器…...

光纤的两种模式
光纤主要分为两种模式:单模光纤(Single-Mode Fiber, SMF)和多模光纤(Multi-Mode Fiber, MMF)。这两种光纤在传输特性、应用场景以及传输距离上存在显著差异。12 单模光纤 定义:单模光纤…...

SpringMVC的初理解
1. SpringMVC是对表述层(Controller)解决方案 主要是 1.简化前端参数接收( 形参列表 ) 2.简化后端数据响应(返回值) 1.数据的接受 1.路径的匹配 使用RequestMapping(可以在类上或在方法上),支持模糊查询,在内部有method附带…...

Python 基本库用法:数学建模
文章目录 前言数据预处理——sklearn.preprocessing数据标准化数据归一化另一种数据预处理数据二值化异常值处理 numpy 相关用法跳过 nan 值的方法——nansum和nanmean展开多维数组(变成类似list列表的形状)重复一个数组——np.tile 分组聚集——pandas.…...

Android Greendao的数据库复制到设备指定位置
方法如下: private void export() {// 确保您已经请求并获得了WRITE_EXTERNAL_STORAGE权限// 获取要储存的设备路径String picturesDirPath Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_PICTURES).getAbsolutePath();// 在公共目录下创建…...

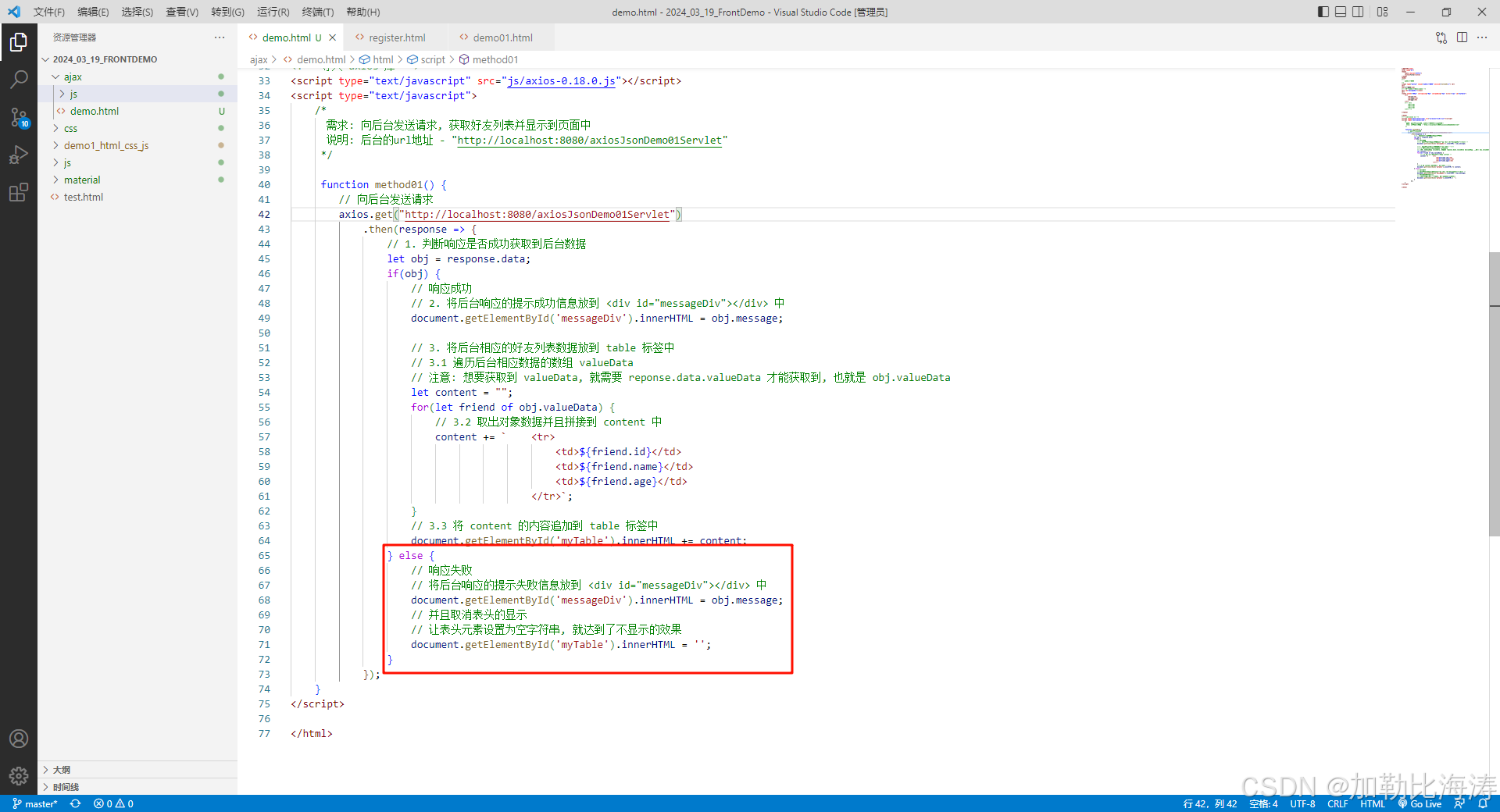
Ajax 揭秘:异步 Web 交互的艺术
Ajax 揭秘:异步 Web 交互的艺术 一 . Ajax 的概述1.1 什么是 Ajax ?1.2 同步和异步的区别1.3 Ajax 的应用场景1.3.1 注册表单的用户名异步校验1.3.2 内容自动补全 二 . Ajax 的交互模型和传统交互模型的区别三 . Ajax 异步请求 axios3.1 axios 介绍3.1.1 使用步骤3…...

TitleBar:打造高效Android标题栏的新选择
在Android应用开发中,标题栏是用户界面的重要组成部分。一个好的标题栏不仅能够提升应用的专业感,还能增强用户体验。然而,传统的标题栏实现方式往往存在代码冗余、样式不统一、性能开销大等问题。今天,我们将介绍一个名为TitleBa…...

Lua协同程序Coroutine
Lua 协同程序(Coroutine) 定义 Lua 协同程序(Coroutine)与线程类似:拥有独立的堆栈、局部变量、指令指针,同时又与其它协同程序共享全局变量和其它大部分东西。 协同程序可以理解为一种特殊的线程,可以暂停和恢复其执行,从而允…...

【vue+帆软】帆软升级,从版本9升级到版本11,记录升级过程
帆软要升级,记录下过程 1、帆软官网地址必不可少,戳这里,跳转帆软官网 点击前端开发指南 点击JS API 跳转过来就是版本11 一直往下翻,在最底部有个2.2 在Web中使用,圈起来的就是要引入到index.html中的脚本 在项…...

linux从0到1 基础完整知识
1. Linux系统概述 Linux是一种开源操作系统,与Windows或macOS等操作系统不同,Linux允许用户自由地查看、修改和分发其源代码。以下是Linux系统的一些显著的优势。 稳定性和可靠性: 内核以其稳定性而闻名,能够持续运行数月甚至数…...

“人大金仓”正式更名为“电科金仓”; TDSQL-C支持回收站/并行DDL等功能; BigQuery支持直接查询AlloyDB
重要更新 1. “人大金仓”正式更名为“电科金仓”,完整名称“中电科金仓(北京)科技股份有限公司”,突出金仓是中国电子科技集团有限公司在基础软件领域产品( [1] ) 。据悉人大金仓在上半年营收入为9056万元,净利润约21…...

大模型微调 - 用PEFT来配置和应用 LoRA 微调
大模型微调 - 用PEFT来配置和应用 LoRA 微调 flyfish PEFT(Parameter-Efficient Fine-Tuning)是一种参数高效微调库,旨在减少微调大型预训练模型时需要更新的参数量,而不影响最终模型的性能。它支持几种不同的微调方法ÿ…...

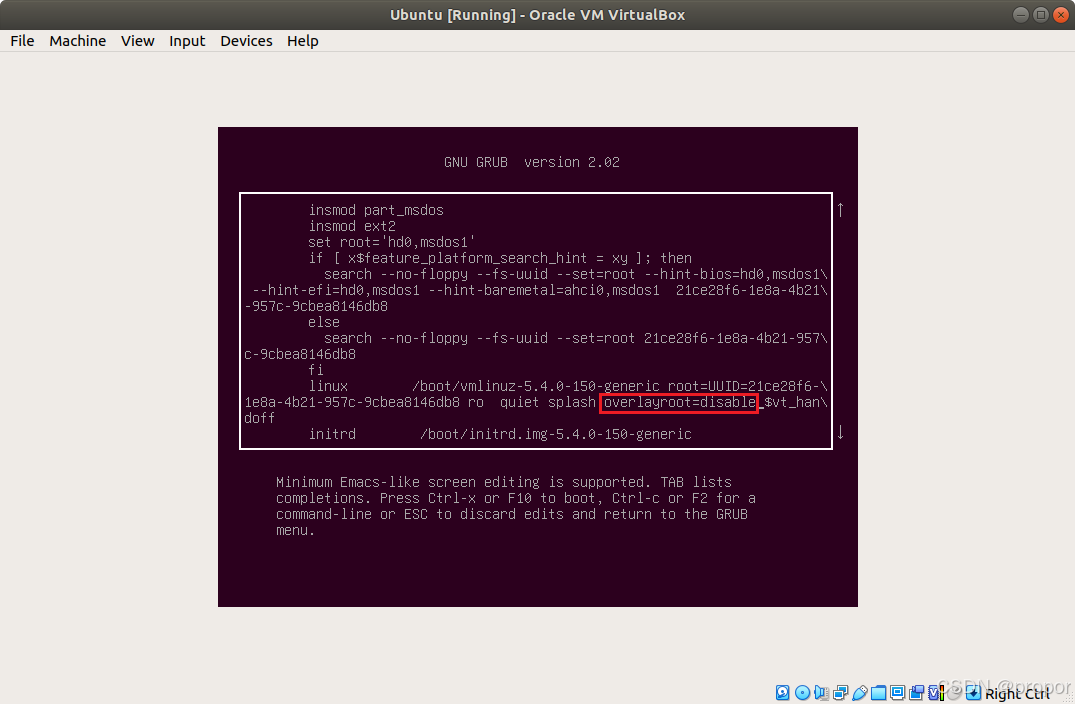
Ubuntu构建只读文件系统
本文介绍Ubuntu构建只读文件系统。 嵌入式系统使用过程中,有时会涉及到非法关机(比如直接关机,或意外断电),这可能造成文件系统损坏,为了提高系统的可靠性,通常将根文件系统设置为只读…...

【黑金系】金融UI/UX体验设计师面试作品集 Figma源文件分享
在数字金融时代,UI/UX体验设计师扮演着至关重要的角色。他们不仅塑造着产品的界面,更引领着用户的使用体验。我们的面试作品集,正是这样一部展现金融UI/UX设计魅力的宝典。 这套作品集汇聚了众多经典案例,每一处设计都经过精心雕…...

Golang | Leetcode Golang题解之第392题判断子序列
题目: 题解: func isSubsequence(s string, t string) bool {n, m : len(s), len(t)f : make([][26]int, m 1)for i : 0; i < 26; i {f[m][i] m}for i : m - 1; i > 0; i-- {for j : 0; j < 26; j {if t[i] byte(j a) {f[i][j] i} else {…...

Liunx常用指令
1. 文件和目录管理 ls 用法:ls [选项] [文件/目录]示例:ls -l(以长列表格式显示),ls -a(显示所有文件,包括隐藏文件)。 cd 用法:cd [目录]示例:cd ..…...
如何使用清楚以及代替方法)
CSS基础:浮动(float)如何使用清楚以及代替方法
浮动元素在 CSS 中主要通过 float 属性来控制,影响元素的排列方式。浮动用于创建流式布局,常用于实现图文混排、布局列等效果。以下是浮动元素的相关属性和使用方法: 1. 基本浮动属性 float: 控制元素的浮动方向,可以设置为 left…...

margin重叠该怎么解决?
在CSS中,当两个或多个垂直相邻的块级元素(如<div>)的margin相遇时,它们不会叠加成两个margin的和,而是会取两个margin中的较大值,这种现象被称为“margin重叠”(margin collapsing&#x…...

Linux学习笔记(黑马程序员,前四章节)
第一章 快照 虚拟机快照: 通俗来说,在学习阶段我们无法避免的可能损坏Linux操作系统,如果损坏的话,重新安装一个Linux操作系统就会十分麻烦。VMware虚拟机支持为虚拟机制作快照。通过快照将当前虚拟机的状态保存下来,…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
