keep-alive缓存不了iframe
最近做了个项目,其中有个页面是由 iframe 嵌套了一个另外的页面,在运行的过程中发现 KeepAlive 并不生效,每次切换路由都会触发 iframe 页面的重新渲染,代码如下:
<router-view v-slot="{ Component }"><keep-alive :include="keepAliveList"><component :is="Component"></component></keep-alive></router-view>
看起来并没有什么问题,并且其他非 iframe 实现的页面都是可以被缓存的,因此可以推断问题出在 iframe 的实现上。
我们先了解下 KeepAlive
KeepAlive (熟悉的可跳过本节)
被 KeepAlive 包裹的组件不是真的卸载,而是从原来的容器搬运到另外一个隐藏容器中,实现“假卸载”, 当被搬运的容器需要再次挂载时,应该把组件从隐藏容器再搬运到原容器,这个过程对应到组件的生命周期就是 activated 和 deactivated。
keepAlive 是需要渲染器支持的,在执行 mountComponent 时,如果发现是 __isKeepAlive 组件,那么会在上下文注入 move 方法。
function mountComponent(vnode, container, anchor) {/**... */const instance = {/** ... */state,props: shallowReactive(props),// KeepAlive 实例独有keepAliveCtx: null};const isKeepAlive = vnode.__isKeepAlive;if (isKeepAlive) {instance.keepAliveCtx = {move(vnode, container, anchor) {insert(vnode.component.subTree.el, container, anchor);},createElement};}
}
原因
通过上面的了解,我们知道,KeepAlive 缓存的是 vnode 节点,vnode 上面会有对应的真实DOM。组件“销毁”时,会将真实 DOM 移动到“隐藏容器”中,组件重新“渲染”时会从 vnode 上取到真实 DOM,再重新插入到页面中。这样对普通元素是没有影响的,但是 iframe 很特别,当其插入到页面时会重新加载,这是浏览器特性,与 Vue 无关。
解决方案
思路:路由第一次加载时将 iframe 渲染到页面中,路由切换时通过 v-show 改变显/隐。
- 在路由注册时,将 component 赋值为一个空组件
{path: "/chathub",name: "chathub",component: { render() {} }, // 这里写 null 时控制台会出 warning,提示缺少 render 函数}, - 在 router-view 处,渲染 iframe,通过 v-show 来控制显示隐藏
<ChatHub v-if="chatHubVisited" v-show="isChatHubPage"></ChatHub><router-view v-slot="{ Component }"><keep-alive :include="keepAliveList"><component :is="Component"></component></keep-alive></router-view> - 监听路由的变化,改变 iframe 的显/隐
const isChatHubPage = ref(false) // 这里是个优化,想的是只有页面访问过该路由才渲染,没访问过就不渲染该组件 const chatHubVisited = ref(false) watch(() => routes.path,(value) => {if (value === '/chathub') {chatHubVisited.value = trueisChatHubPage.value = true} else {isChatHubPage.value = false}},{immediate: true} ) - ChatHub.vue组件代码(有单个或者多个iframe情况)
<template><div class="iframe-container"><iframev-for="(item, index) in iframeList"v-show="showIframe(item, index)":key="item.url":src="item.url"frameborder="0"></iframe></div> </template> <script lang="ts" setup> export default {name: "ChatHub", }; import { ref, reactive } from "vue"; import { useRoute, useRouter } from "vue-router"; const route = useRoute();const iframeList = reactive([{name: 1, url: "https://xxx"},{name: 2, url: "https://yyy"} ])// 是否显示 const showIframe = (item, index) => {if (route.query.url === item.url) {return true;} else {return false;} };</script>
相关文章:

keep-alive缓存不了iframe
最近做了个项目,其中有个页面是由 iframe 嵌套了一个另外的页面,在运行的过程中发现 KeepAlive 并不生效,每次切换路由都会触发 iframe 页面的重新渲染,代码如下: <router-view v-slot"{ Component }">…...
Gradio快速部署构建AIGC的web应用 ,python
Gradio快速部署构建AIGC的web应用 ,python Gradio开源项目链接: https://github.com/gradio-app/gradiohttps://github.com/gradio-app/gradio (1)python的pip安装: pip install gradio (2)写…...

《职教论坛》
《职教论坛》投稿须知 《职教论坛》为全国中文核心期刊。为进一步提高期刊的规范化和标准化,也可使作者投搞有规可循,特对来稿提出如下要求: 一、稿件应有创新内容,应观点明确、资料准确、结构严谨、表述清楚、文字简明ÿ…...

JZ2440开发板——S3C2440的时钟体系
参考博客 (1)S3C2440-裸机篇-05 | S3C2440时钟体系详解(FCLK、PCLK、HCLK) 一、三种时钟(FCLK、HCLK、PCLK) 如下图所示,S3C2440的时钟控制逻辑,给整个芯片提供三种时钟࿱…...

[数据集][目标检测]男女性别检测数据集VOC+YOLO格式9769张2类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):9769 标注数量(xml文件个数):9769 标注数量(txt文件个数):9769 标注…...

static 初始化报错
在 C 或 C 中,当你在函数中使用 static 关键字初始化一个局部变量时,编译器要求初始化器(initializer)是编译时常量。如果你尝试用动态计算的值初始化 static 变量(如函数参数或运行时生成的值),…...

3D Gaussian Splatting 论文学习
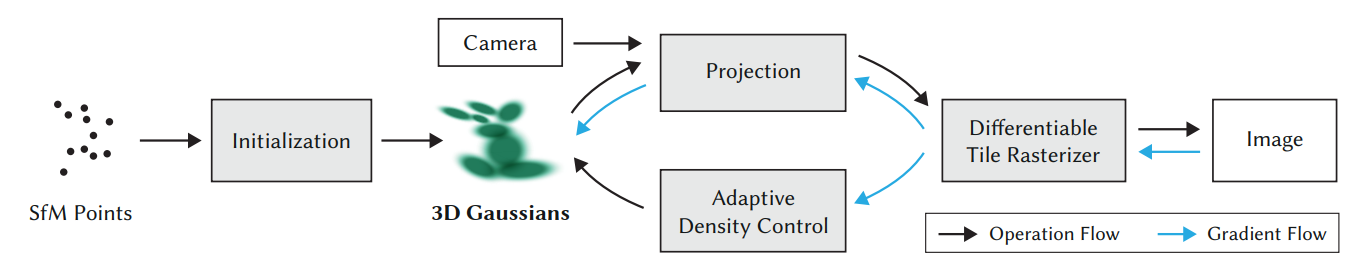
概述 目前比较常见的渲染方法大致可以分为2种: 将场景中的物体投影到渲染平面:传统的渲染管线就是这种方式,主要针对Mesh数据,可以将顶点直接投影成2D的形式,配合光栅化、深度测试、Alpha混合等就可以得到渲染的图像…...

MySQL 安全机制全面解析
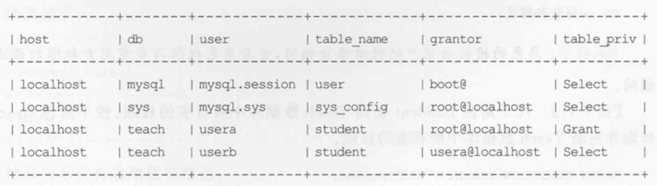
在如今的数字化时代,数据库安全 变得越来越重要。为了防止对数据库进行非法操作,MySQL 定义了一套完整的安全机制,包括用户管理、权限管理 和 角色管理。本文将为你深入浅出地介绍这三大安全机制,帮助你轻松掌握MySQL的安全管…...
研究new Vue()中的 initProvide)
vue原理分析(十四)研究new Vue()中的 initProvide
在Vue.prototype._init 中有一些init函数,今天我们来研究这些init函数 Vue.prototype._init function (options) {......{initProxy(vm);}......initLifecycle(vm);initEvents(vm);initRender(vm);callHook$1(vm, beforeCreate, undefined, false /* setContext *…...

Qt控制开发板的LED
Qt控制开发板的LED 使用开发板的IO接口进行控制是嵌入式中非常重要的一点,就像冯诺依曼原理说的一样,一个计算机最起码要有输入输出吧,我们有了信息的接收和处理,那我们就要有输出。 我们在开发板上一般都是使用开发板的GPIO接口…...

S3C2440开发板点亮LED灯+PWM定时器
目录 GPIO引脚和寄存器概述 点亮LED灯步骤 1.配置GPIO 2.点亮LED 设置引脚为输出 控制引脚电平 完整代码 PWM GPIO引脚和寄存器概述 GPIO端口: S3C2440的GPIO引脚可被配置为输入或输出(控制LED的引脚通常配置为输出模式)。寄存器&#…...

S-Procedure的基本形式及使用
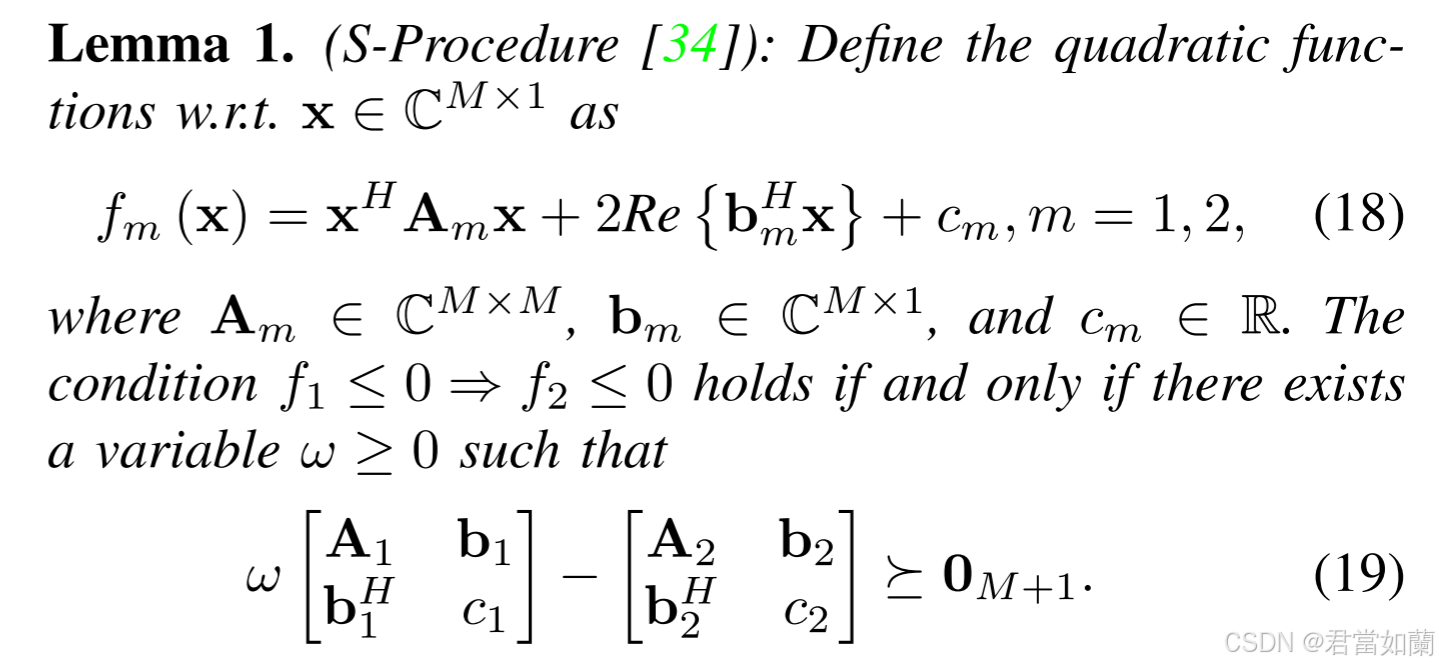
理论 Lemma 1. ( S- Procedure[ 34] ) : Define the quadratic func- \textbf{Lemma 1. ( S- Procedure[ 34] ) : Define the quadratic func- } Lemma 1. ( S- Procedure[ 34] ) : Define the quadratic func- tions w.r.t. x ∈ C M 1 \mathbf{x}\in\mathbb{C}^M\times1 x…...

free -h 查看内存free空间不足
free空间不足 大部分被buff/cache占用 解决办法一: 手动释放缓存 释放页缓存 sudo sync; sudo sysctl -w vm.drop_caches1 释放目录项和inode缓存 sudo sync; sudo sysctl -w vm.drop_caches2 释放所有缓存(页缓存、目录项和inode缓存) sudo sync…...

rust学习笔记
参考资料:https://doc.rust-lang.org/book/ch01-02-hello-world.html 一、 编译与运行 在 Rust 中,编译和运行代码的常用命令是使用 cargo,这是 Rust 的包管理和构建工具。以下是使用 cargo 和 rustc(Rust 编译器)的具…...

【有啥问啥】复习变分下界即证据下界(Evidence Lower Bound, ELBO):原理与应用
复习变分下界即证据下界(Evidence Lower Bound, ELBO):原理与应用 变分下界(Variational Lower Bound),也称为“证据下界”(Evidence Lower Bound, ELBO),是概率模型中的…...

Linux shell编程学习笔记78:cpio命令——文件和目录归档工具(上)
0 前言 在Linux系统中,除了tar命令,我们还可以使用cpio命令来进行文件和目录的归档。 1 cpio命令的功能,帮助信息,格式,选项和参数说明 1.1 cpio命令的功能 cpio 名字来自 "copy in, copy out"…...

为什么在 JSON 序列化中不使用 transient
有些小伙伴发现了,明明在返回的实体类中指定了属性为transient。为什么前端得到的返回json中还是有这个属性的值? 类: private String name; private transient String password;返回结果: { name:"刘大大", password:…...

K8S - Volume - NFS 卷的简介和使用
在之前的文章里已经介绍了 K8S 中两个简单卷类型 hostpath 和 emptydir k8s - Volume 简介和HostPath的使用 K8S - Emptydir - 取代ELK 使用fluentd 构建logging saidcar 但是这两种卷都有同1个限制, 就是依赖于 k8s nodes的空间 如果某个service pod中需要的vol…...

IO模型---BIO、NIO、IO多路复用、AIO详解
本篇将想给详细解释一下什么是BIO、NIO、IO多路复用以及AIO~ 同步的阻塞(BIO)和非阻塞(NIO)的区别 BIO:线程发来IO请求后,一直阻塞着IO线程,需要缓冲区这边数据准备好之后,才会进行下一步的操作。 举个🌰࿱…...

蓝桥杯真题——约翰的牛奶
输入样例: 8 9 10 输出样例: 1 2 8 9 10 本题是宽搜的模版题,不论怎么倒牛奶,A,B,C 桶里的牛奶可以看做一个三元点集 我们只要找到A桶是空的,B,C桶中的状态即可 #include <iostream> #include <cstring…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
