基于鸿蒙API10的RTSP播放器(七:亮度调节功能测试)
目标:
当我的手指在设备左方进行上下移动的时候,可以进行屏幕亮度的调节,在调节的同时,有实时的调节进度条显示
步骤:
- 界面逻辑:使用Stack() 组件,完成音量图标和进度条的组合显示,这里称做组合进度条✔
- 显示逻辑:通过给容器组件添加手势监听事件gesture() ,借助监听事件回调函数onActionStart()控制显示,借助监听事件回调函数OnAcitonEnd()来控制隐藏, 为组合进度条添加实时显示的事件。✔
- 更新进度条逻辑:通过监听事件回调函数OnAcitonUpdate()来实时控制进度条的值,在此回调函数中,可以获取手指触碰点在屏幕的x和y坐标,从而根据x的值确定是左边触碰还是右边触碰。✔
- 更新亮度值逻辑:我们在第3步已经把进度值写入,此时只要把进度值传递到底层系统函数,即可完成亮度设置。✖
方法:
这里笔者使用了两个方法,一个是使用 @system.brightness库来直接设置系统的亮度,另一个是使用@ArkUI库中的window库来设置应用主窗体的亮度。方法一亮度获取成功,设置失败。方法二,获取和设置均成功。以下是详细步骤
第4步实现方法一: 使用库 @system.brightness✖
- brightness库:在官方文档中发现使用 @system.brightness 整个库,可以设置系统亮度,但是官方文档说整个库已经停止维护,下面这段代码在IDE中有横杠。本着功能至上的想法,笔者还是使用了这个库,并且调用了这个库的亮度获取和亮度设置。✔
// 导入这个库
import brightness from '@system.brightness'//获得当前屏幕亮度值
brightness.getValue({ success: (data: BrightnessResponse) => { console.log('success get brightness value:' + data.value); }, fail: (data: string, code: number) => { console.error('get brightness fail, code: ' + code + ', data: ' + JSON.stringify(data)); }
});// 设置亮度值
brightness.setValue({ value: 120, success: () => { console.log('handling set brightness success.'); }, fail: (data: string, code: number) => { console.error('handling set brightness value fail, code:' + code + ', data: ' + data); }
});-
亮度获取函数测试效果:我们使用一个按钮分别通过点击事件调用这两个函数。红框是在进入到引入brightness库的页面后,就会自动打印,蓝框是笔者加的日志,按钮点击后打印,可以看到,这个函数可以正常获取屏幕亮度。按照官方的说法,屏幕亮度,取值范围0 ~ 255。✔

-
亮度设置函数测试效果:同样的测试方法,我们再来看看打印效果,我们可以看到,设置失败。在这个函数当中有三个参数,传入value屏幕亮度值时,出错(蓝色框日志),但是回调函数执行的是成功(红色框日志) ✖

-
调整参数值再试一次,这次设置不成功,但至少日志打印顺序正确了✖

-
尝试添加亮度调节权限,依然失败✖


**第4步实现方法二: 使用window库获取应用主窗体进行调节✔
- 在EntryAbility.ets中的onWindowStageCreate方法中将WindowStage设置一个AppStorage。这里相当于设置一个全局变量,使得窗体模型WindowStage可以在我们的目标页面获取
onWindowStageCreate(windowStage: window.WindowStage): void { // Main window is created, set main page for this ability hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate'); // 重点AppStorage.setOrCreate('windowStage',windowStage); windowStage.loadContent('pages/Index', (err) => { if (err.code) { hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? ''); return; } hilog.info(0x0000, 'testTag', 'Succeeded in loading the content.'); });
}
- 在struct结构体中设置变量✔
// 这里可以看见我们使用全局变量获取到了我们的窗体模型WindowStage
windowStage: window.WindowStage = AppStorage.get('windowStage') as window.WindowStage;
// 获取主窗口的方式
mainWin: window.Window = this.windowStage.getMainWindowSync();
- 在aboutToAppear()继续初始化✔
// 在此函数中继续初始化
aboutToAppear() {this.windowStage = AppStorage.get('windowStage') as window.WindowStage; // 获取主窗口的方式 this.mainWin = this.windowStage.getMainWindowSync(); // 获取最上层窗口的方式 // window.getLastWindow(getContext(this));
}
- 在一个按钮中进行测试差,注意取值范围是01,不再是0255✔
// 在一个按钮中,可以放置如下函数Button('获取屏幕亮度') .width('40%') .height('50vp') .onClick(() => {// 2.1通过window设置亮度 try { this.mainWin.setWindowBrightness(0.5, (err) => { if (err.code) { console.error('Failed to set the brightness. Cause: ' + JSON.stringify(err)); return; } console.info('Succeeded in setting the brightness.'); }); } catch (exception) { console.error('Failed to set the brightness. Cause: ' + JSON.stringify(exception)); }}
-
实际日志输出内容标志成功✔

-
虽然设置成功,但是在模拟器中,为什么没有任何反应呢?聪明的笔者猜测鸿蒙模拟器应该不支持亮度调节,因此,笔者进行验证,发现果然是模拟器不支持亮度调节。✔
亮度拉到最低,没有任何反应:
亮度拉到最高,没有任何反应:
- 为了看到亮度调节的效果,笔者本着头铁的精神使用真机进行测试。为了前后效果明显,笔者把亮度调节到0.1,这里照片看出来差别不大,但现场看的话,还是有令人兴奋的效果。发✔
总结:
经过笔者不懈的试错,使用window库获取主窗体,即可完成亮度调节。
相关文章:

基于鸿蒙API10的RTSP播放器(七:亮度调节功能测试)
目标: 当我的手指在设备左方进行上下移动的时候,可以进行屏幕亮度的调节,在调节的同时,有实时的调节进度条显示 步骤: 界面逻辑:使用Stack() 组件,完成音量图标和进度条的组合显示,…...

基于SpringBoot+Vue的校内跑腿业务管理系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码 系统展示 【2025最新】基于JavaSpringBootVueMySQL的…...

嵌入式鸿蒙系统开发语言与开发方法分析
大家好,今天主要给大家分享一下,HarmonyOS系统的主力开发语言ArkTS语言开发方法,它是基于TypeScript(简称TS)语言扩展而来。 第一:ArkTS语言基本特性 目的:声明式UI,让开发者以更简洁,更自然的方式开发高性能应用。 声明式 UI基本特性: 基本UI描述:ArkTS定义了各种装饰…...

SpringBoot开发——整合Spring Data MongoDB
文章目录 一、MongoDB简介1、MongoDB是什么2、MongoDB 基本概念(1)文档(2)集合(3)数据库3、MongoDB的系统数据库4、MongoDB数据模型二、SpringBoot整合Spring Data MongoDB1、创建项目,添加Spring Data MongoDB依赖2、创建实体类Student3、创建StudentRepository接口4、创建…...

camouflaged object detection中的decoder最核心的作用
在 camouflaged object detection(COD)任务中,decoder 的确有一个核心作用是进行 上采样 以恢复图像的分辨率,但这并不是它唯一或最核心的作用。我们可以从更广泛的视角来看 decoder 的作用。 1. 上采样(Upsampling&a…...

Java volatile
Volatile 作用:保证变量的可见性,有序性(禁止指令重排序)。不保证原子性。 如何保证可见性的? 场景:每个 线程 下都有一块 工作内存。要使用变量需要从 主内存 中把 变量 读取出来,使用完成后写…...

一条sql是如何执行的详解
一条sql是如何执行的详解 1. SQL 解析(Parsing) 2. 查询重写(Query Rewrite) 3. 查询规划(Query Planning) 4. 查询执行(Query Execution) 5. 结果返回 示例:查询执…...

“先天项目经理圣体”丨超适合做项目经理的4种人
总有人在问,什么样的人适合做项目经理,当项目经理需要什么样的特质? 你别说,还真有那么一些人是“先天项目经理圣体”,天生就是吃项目经理这碗饭的。 沟通达人丨靠“嘴”走天下 我们知道项目经理大部分的时间都在进行…...

如何从object中抽取某几个值,然后转换成数组
可以使用Object.entries(), Array.prototype.filter()和Array.prototype.map()或者解构赋值的方式从对象中抽取某些值并转换为数组 示例 1:使用 Object.entries(), filter() 和 map() const obj {a: 1,b: 2,c: 3,d: 4 };const keysToExtract [a, c];const extr…...

数据结构(14)——哈希表(1)
欢迎来到博主的专栏:数据结构 博主ID:代码小豪 文章目录 哈希表的思想映射方法(哈希函数)除留余数法 哈希表insert闭散列负载因子扩容find和erase 哈希表的思想 在以往的线性表中,查找速度取决于线性表是否有序&#…...

K近邻算法_分类鸢尾花数据集
import numpy as np import pandas as pd from sklearn.datasets import load_iris from sklearn.model_selection import train_test_split from sklearn.metrics import accuracy_score1.数据预处理 iris load_iris() df pd.DataFrame(datairis.data, columnsiris.featur…...

nacos和eureka的区别详解
Nacos 和 Eureka 都是服务发现和注册中心的解决方案,但它们在功能、设计和使用场景上有所不同。以下是它们的详细区别: 1. 基本概念 Eureka:是由 Netflix 开发的服务发现工具。它主要用于 Java 微服务架构中的服务注册与发现。Eureka 通过 R…...

AI大模型包含哪些些技术?
Prompt Prompt提示是模型接收以生成响应或完成任务的初始文本输入。 我们给AI一组Prompt输入,用于指导模型生成响应以执行任务。这个输入可以是一个问题、一段描述、一组关键词,或任何其他形式的文本,用于引导模型产生特定内容的响应。 Tra…...

分布式技术概览
文章目录 分布式技术1. 分布式数据库(Distributed Databases)2. 分布式文件系统(Distributed File Systems)3. 分布式哈希表(Distributed Hash Tables, DHTs)4. 分布式缓存(Distributed Caching…...

动手学习RAG: moka-ai/m3e 模型微调deepspeed与对比学习
动手学习RAG: 向量模型动手学习RAG: moka-ai/m3e 模型微调deepspeed与对比学习动手学习RAG:迟交互模型colbert微调实践 bge-m3 1. 环境准备 pip install transformers pip install open-retrievals注意安装时是pip install open-retrievals,但调用时只…...

Nacos rce-0day漏洞复现(nacos 2.3.2)
Nacos rce-0day漏洞复现(nacos 2.3.2) NACOS是 一个开源的服务发现、配置管理和服务治理平台,属于阿里巴巴的一款开源产品。影像版本:nacos2.3.2或2.4.0版本指纹:fofa:app“NACOS” 从 Github 官方介绍文档可以看出国…...

yjs04——matplotlib的使用(多个坐标图)
1.多个坐标图与一个图的折线对比 1.引入包;字体(同) import matplotlib.pyplot as plt import random plt.rcParams[font.family] [SimHei] plt.rcParams[axes.unicode_minus] False 2.创建幕布 2.1建立图层幕布 一个图:plt.fig…...

MOS管和三极管有什么区别?
MOS管是基于金属-氧化物-半导体结构的场效应晶体管,它的控制电压作用于氧化物层,通过调节栅极电势来控制源漏电流。MOS管是FET中的一种,现主要用增强型MOS管,分为PMOS和NMOS。 MOS管的三个极分别是G(栅极),D(漏极)&…...

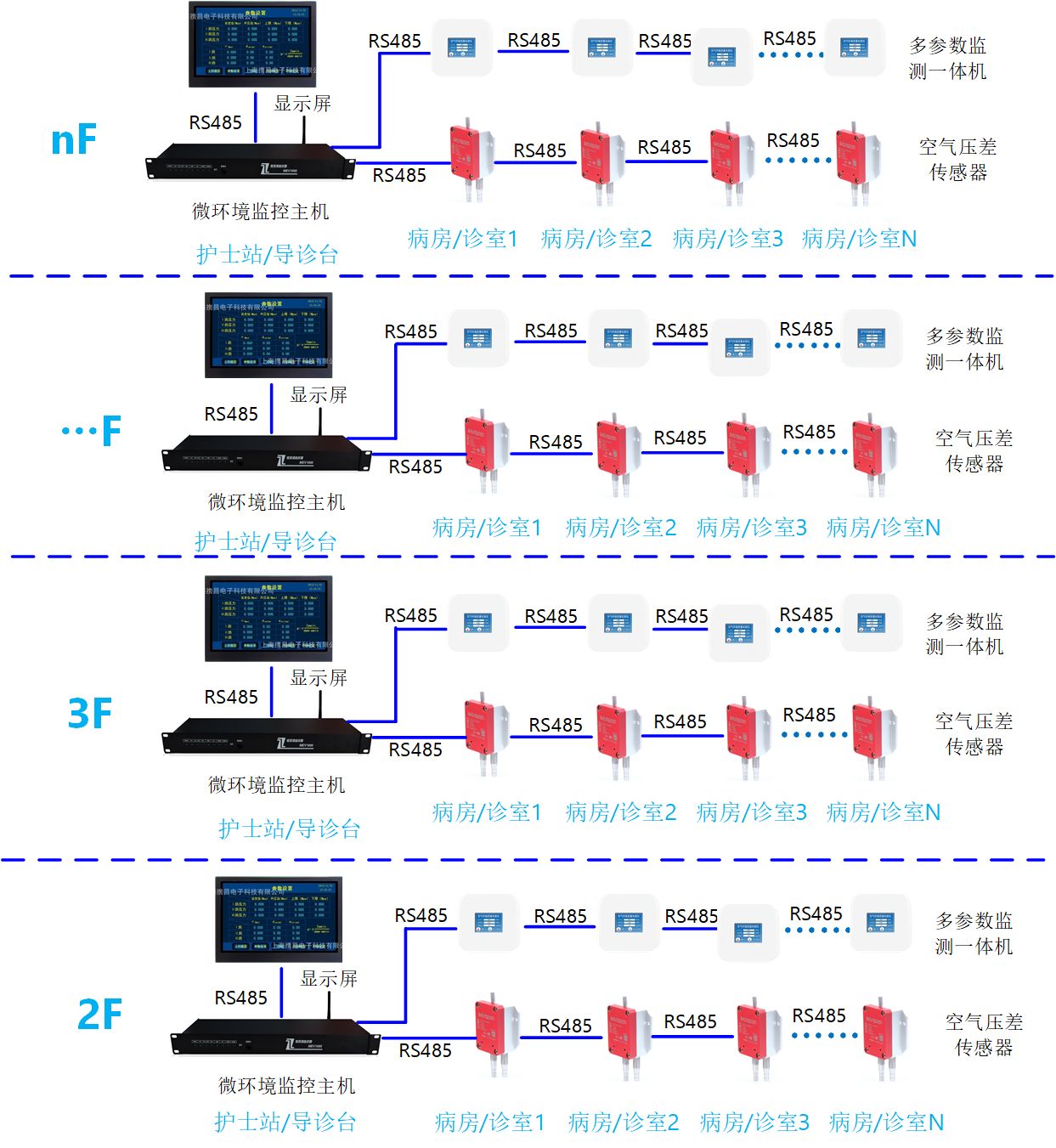
医院多参数空气质量监控和压差监测系统简介@卓振思众
在现代医院管理中,确保患者和医疗人员的健康与安全是首要任务。为实现这一目标,医院需要依赖高科技设施来维持最佳的环境条件。特别是,多参数空气质量监测系统和压差监测系统在这一方面发挥了不可替代的作用。【卓振思众】多参数空气质量监测…...

[项目实战]EOS多节点部署
文章总览:YuanDaiMa2048博客文章总览 EOS多节点部署 (一)环境设计(二)节点配置(三)区块信息同步(四)启动节点并验证同步EOS单节点的环境如何配置 (一…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
