7天速成前端 ------学习日志 (继苍穹外卖之后)
前端速成计划总结: 全26h课程,包含html,css,js,vue3,预计7天内学完。
起始日期:9.16 预计截止:9.22 每日更新,学完为止。
学前计划
课程来源
B站---Java程序员用学前端么?java开发所需的前端技术全教程
课程安排

学习时长总计
html,css P1-P4 3节 3h
JavaScript P5-P58 50节*10min 8h
Vue 3 P104 - P163 60节*15min 15h
合计总时长: 26h
学习目标

计划学习时长
基础: 有后端学习的基础。之前也了解过一点点前端的东西,但了解的很浅。
计划:每天按4h视频内容来算,最多7天学完。
Day--1 9.16
HTML
介绍

超文本
就是超链接,可以把不同的网页联系起来。
标记
不同的标记,赋予标记里的内容不同的含义。也叫做标签。
标准的html代码
样例

<html> <head> <body>

快捷键
文档声明
三个感叹号: !!!
htnl的框架
一个感叹号: !
标签
只输入标签的名字即可: img p
常见元素
Html由一系列的元素组成。感觉和标签差不多一个意思。
标签特性
1.元素之间可以嵌套。但标签不能交叉。
2.空元素,不包含内容的元素称为空元素。
 、
、
通用属性
id : 用于区别相同标签
![]()
title :
title 属性在 HTML 中主要用于提供额外的信息或描述,当鼠标悬停在某个元素上时,浏览器会显示该元素的 title 属性值作为工具提示(tooltip)。
示例效果
当你将鼠标悬停在上面的 <img> 标签、超链接或按钮上时,浏览器会在鼠标指针下方显示一个包含 title 属性值的小窗口。
实测有效,但没办法截图,因为需要鼠标悬停才会显示,截图时候,鼠标就消失了。
基础标签
<p>
段落标签。表示一个段落。
![]()
<br>
换行标签,会换行,页面内不可见。
<hr>
分割线标签,生成一个分割线
<h1> <h2> ..... <h6>
1到6号标题,字体大小从大一次减小。

列表类标签
<li>


<ol>


<ul>


<a> 超链接
Anchor 标签

三种链接跳转方式

#的含义
表示,是在页面内跳转
多媒体标签

表单标签
介绍

基本用法

表单项


第一次前后端代码联调测试
表单提交测试

感慨
现在看起来,很简单啊哈哈,当时不了解的时候,可算是一头雾水。
有一些顿悟的意思了,原来前端提交的数据名称,可以在标签的属性里面指定,然后后端按属性名接收。

但目前他这个代码,返回数据以后,浏览器页面就直接刷新了,肯定后面还回学其他技术,来处理返回的数据,进行展示等等。

日期格式不一致 报错
错误原因: 前后端 日期的格式不一致
CSS
介绍

主要负责控制网页展现的样式。
Day--2 9.17
Day--3 9.18
Day--4 9.19
Day--5 9.20
Day--6 9.21
Day--7 9.22
相关文章:

7天速成前端 ------学习日志 (继苍穹外卖之后)
前端速成计划总结: 全26h课程,包含html,css,js,vue3,预计7天内学完。 起始日期:9.16 预计截止:9.22 每日更新,学完为止。 学前计划 课…...

讲课研判:基于教师上课视频文件的综合分析
在教育评估与改进的过程中,对教师上课视频文件进行详尽的研判是一项至关重要的工作。它不仅能够帮助教师自我反思、提升教学质量,还能为教育管理者提供决策依据,促进教育教学的整体优化。本文将从教学目标、教学内容、教学效果、教学能力、教…...

mac 如何开启指定端口供外部访问?
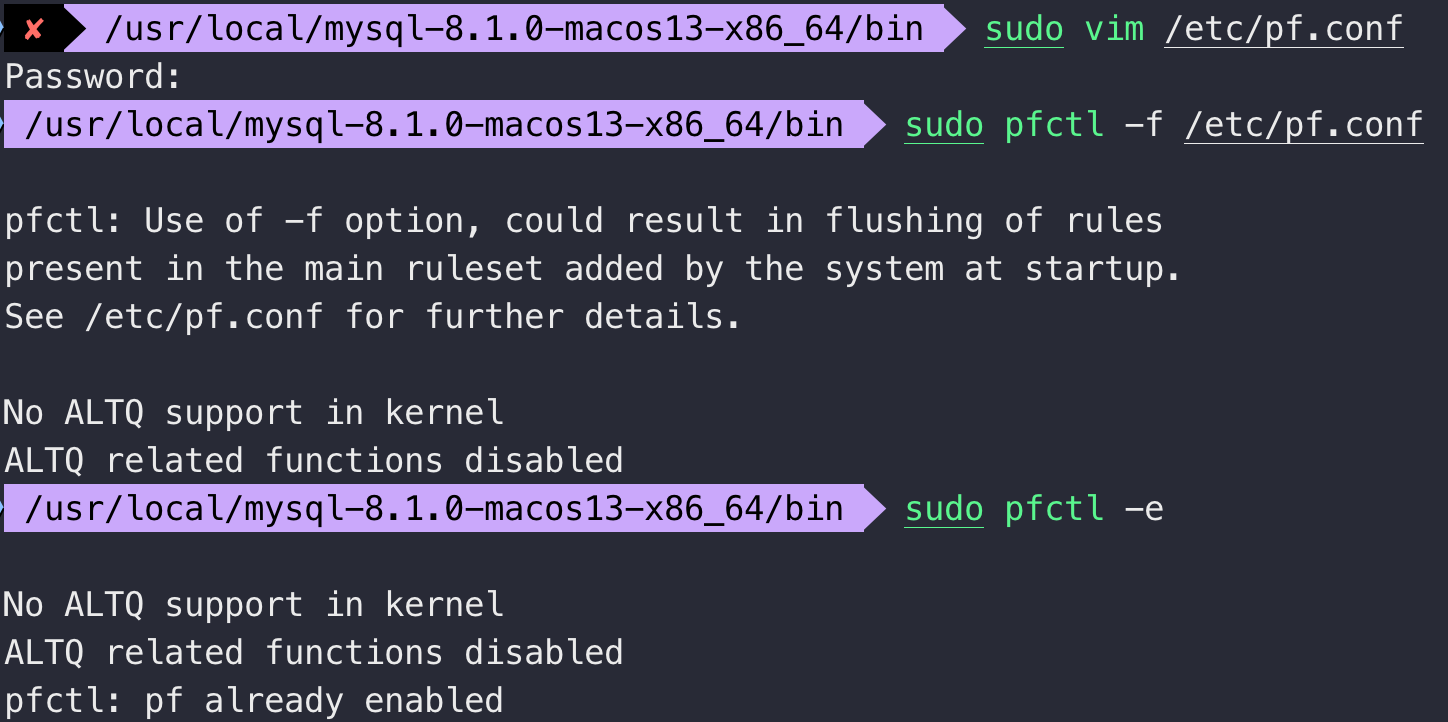
前言 需要 mac 上开放指定端口,指定 ip 访问 解决 在 macOS 上开放一个端口,并指定只能特定的 IP 访问,可以使用 macOS 内置的 pfctl(Packet Filter)工具来实现。 1、 编辑 pf 配置文件: 打开 /etc/pf.conf 文件进行编辑。 可以使…...

Weblogic部署
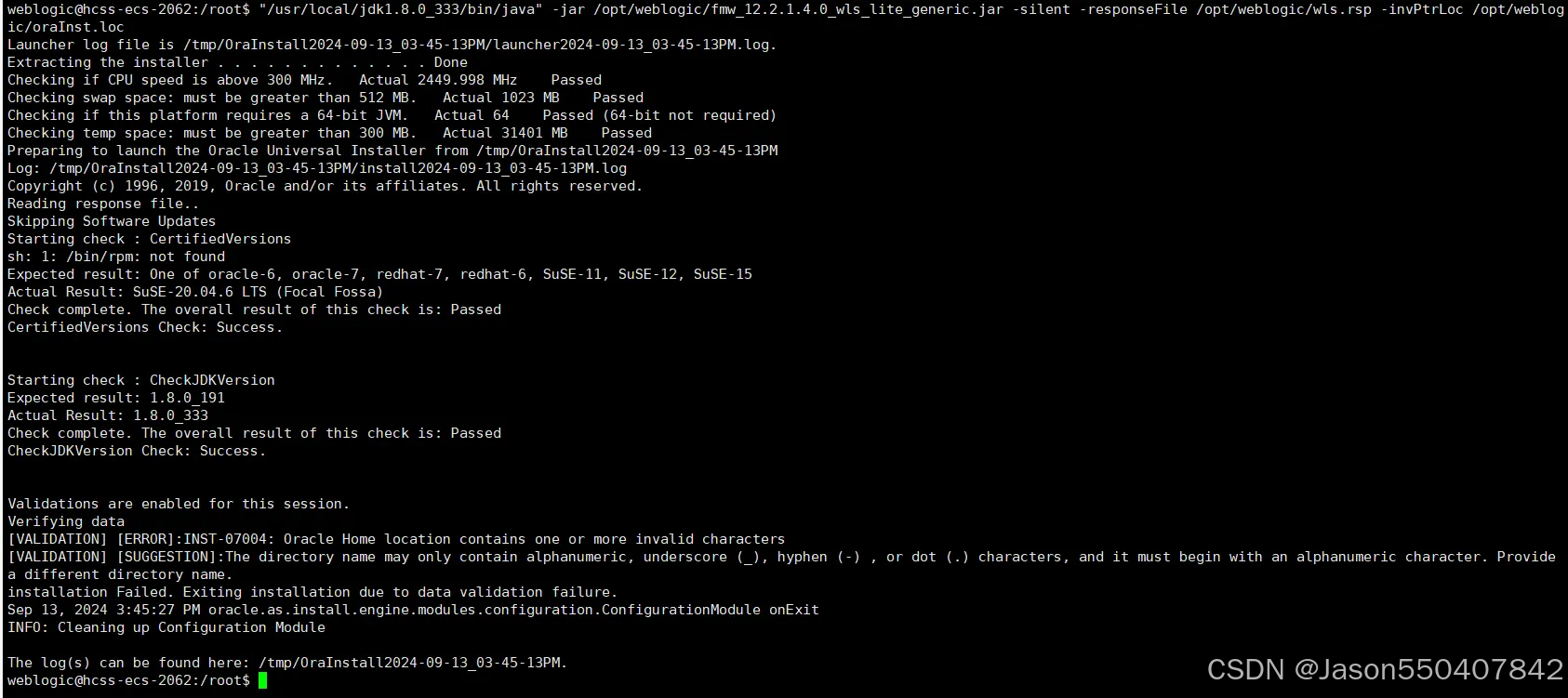
要安装weblogic,首先要有java环境,因此需要先安装jdk。 这里需要注意,weblogic版本不同,对应的jdk版本也不同,我在这里就踩了很多坑,我这里下载的是fmw_12.2.1.4.0_wls_lite_generic.jar对应的是jdk-8u333…...
)
面向对象设计的五大原则(SOLID 原则)
面向对象设计的五大原则(SOLID 原则)是指导我们设计可维护、灵活且易扩展的面向对象系统的核心准则。这些原则帮助开发者避免常见的设计陷阱,使代码更具可读性和可维护性。 0.设计原则和设计模式的关系 设计原则(Design Princip…...

Python和MATLAB及C++信噪比导图(算法模型)
🎯要点 视频图像修复模数转换中混合信号链噪音测量频谱计算和量化周期性视觉刺激脑电图高斯噪声的矩形脉冲 总谐波失真 周期图功率谱密度各种心率失常检测算法胶体悬浮液跟踪检测计算交通监控摄像头图像噪音计算 Python信噪比 信噪比是科学和工程中使用的一种测…...

App及web反编译方案
APP反编译代码的工具下载: 下载地址:APK逆向三件套apktool-2.9.3.jar,dex2jar-2.0.zip,jd-gui-windows-1.6.6资源-CSDN文库 》dex2jar: 把dex文件转成jar文件 》 jd-gui: 这个工具用于将jar文件转换成java代码 》APKTool: 首先把…...

学成在线练习(HTML+CSS)
准备工作 项目目录 内部包含当前网站的所有素材,包含 HTML、CSS、图片、JavaScript等等 1.由于元素具有一些默认样式,可能是我们写网页过程中根本不需要的,所有我们可以在写代码之前就将其清除 base.css /* 基础公共样式:清除…...

istio中使用serviceentry结合egressgateway实现多版本路由
假设有一个外部服务,外部服务ip为:10.10.102.90,其中32033为v1版本,32034为v2版本。 现在需要把这个服务引入到istio中,使用egressgateway转发访问该服务的流量,并且需要实现多版本路由,使得he…...

Java项目——苍穹外卖(二)
Redis 简介 Redis是一个基于内存的key-value结构数据库 基于内存存储,读写性能高适合存储热点数据(热点商品、资讯、新闻)企业应用广泛 基础操作 启动 在redis安装目录中打开cmd,输入如上图指令即可启动,按下crtl…...

【Python日志功能】三.日志记录方法与多模块日志
文章目录 相关链接第三篇:日志记录方法与多模块日志1 基本日志记录方法2 在多个模块中使用日志3 文章总结 相关链接 【Python日志功能】一.日志基础与基本配置【Python日志功能】二.高级配置与日志处理器【Python日志功能】三.日志记录方法与多模块日志官方文档&am…...

在pycharm终端中运行pip命令安装模块时,出现了“你要如何打开这个文件”弹出窗口,是什么状况?
这种情况发生在Windows系统上,当在PyCharm终端中运行pip命令安装模块时,如果系统无法确定要使用哪个程序打开该文件,就会出现“你要如何打开这个文件”弹出窗口。 解决方法是: 选择“查找一个应用于此文件”的选项。在弹出的窗口…...

Axure多人协调的方式
当系统有多个模块,又由不同的产品经理负责设计,如何进行协调? 尝试过的方法 1)搭建Axure私服,用Axure的私服进行一个RP文件多人协同编辑; 2)用SVN管理RP文件,每次都要合并。 以上…...

【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程
【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程 提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论 文章目录 【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程前言模型转换--pytorch转on…...

React学习笔记(1.0)
在使用vite创建react时,有一个语言选项,就是typescript-SWC,这里介绍一下SWC。 SWC:可扩展的Rust的平台,用于下一代快速开发工具,SWC比Babel快20倍。 简单来说,就是用于格式转换的,…...

Axure RP实战:打造高效图形旋转验证码
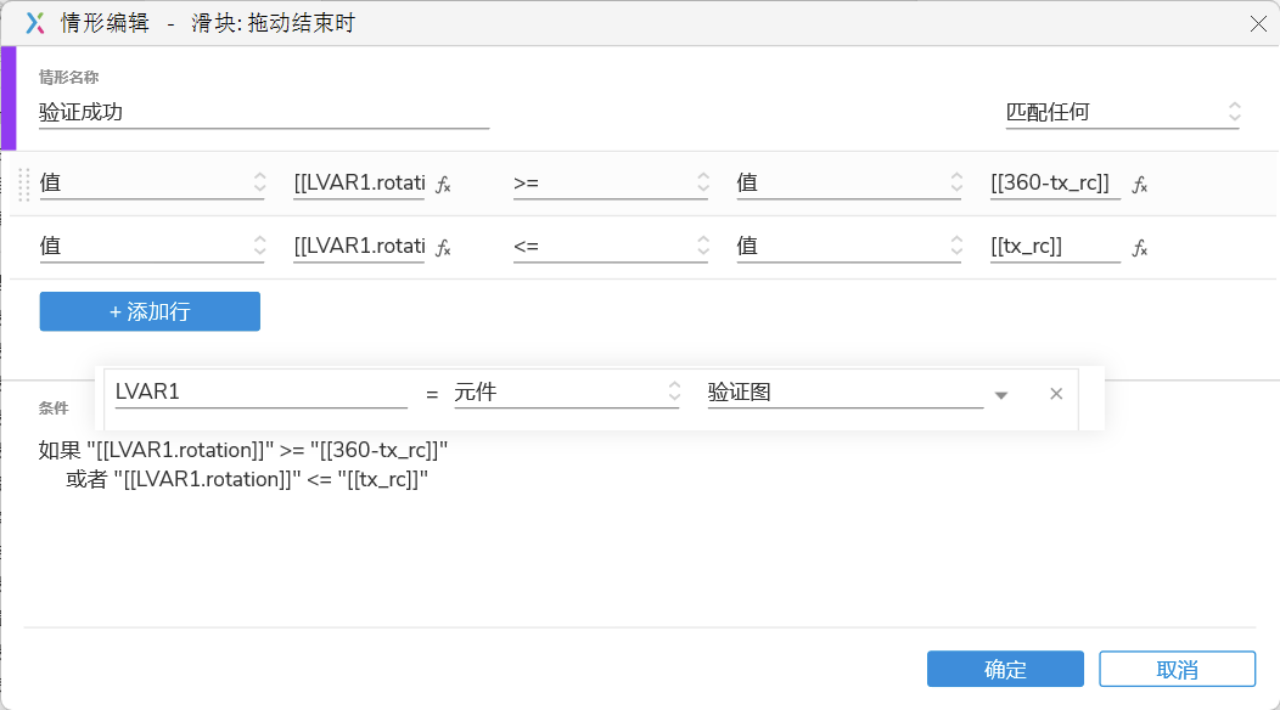
Axure RP实战:打造高效图形旋转验证码 在数字产品设计的海洋中,验证码环节往往是用户交互体验的细微之处,却承载着验证用户身份的重要任务。 传统的文本验证码虽然简单直接,但随着用户需求的提高和设计趋势的发展,它…...

101012分页属性
4k页面 P(有效位):1有效,0无效 R/W(读写位):1可读可写,0可读 U/S(权限位):1(User),0(System) A(物理页访问位ÿ…...

从0-1 用AI做一个赚钱的小红书账号(不是广告不是广告)
大家好,我是胡广!是不是被标题吸引过来的呢?是不是觉得自己天赋异禀,肯定是那万中无一的赚钱天才。哈哈哈,我告诉你,你我皆是牛马,不要老想着突然就成功了,一夜暴富了,瞬…...
)
【Kubernetes】常见面试题汇总(十七)
目录 51.简述 Kubernetes 网络策略? 52.简述 Kubernetes 网络策略原理? 53.简述 Kubernetes 中 flannel 的作用? 54.简述 Kubernetes Calico 网络组件实现原理? 51.简述 Kubernetes 网络策略? - 为实现细粒度的容器…...

Vue 3 中动态赋值 ref 的应用
引言 Vue 3 引入了许多新特性,其中之一便是 Composition API。Composition API 提供了一种新的编程范式,使开发者能够更灵活地组织和复用逻辑。其中 ref 是一个核心概念,它允许我们在组件内部声明响应式的状态。本文将探讨如何在 Vue 3 中使…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

