vue组件之间的数据共享
一、组件之间的关系
1.父子关系
2.兄弟关系
3.后代关系
二、父子组件之间的数据共享
1.父-->子共享数据
父组件通过v-bind属性绑定向子组件共享数据,子组件需要使用props接受数据。
<template><p>父组件</p><Son :msg="msg" :count="count"></Son>
</template>
<script>
import Son from './son.vue'
export default {components:{Son},data(){return{msg:'hello',count:123}}
}
</script><template><p>子组件{{ msg }}{{ count }}</p>
</template>
<script>
export default {props:{msg:String,count:Number}
}
</script>2.子-->父共享数据
子组件通过自定义事件向父组件共享数据。
<template><p>父组件{{ count }}</p><Son @countFn="changeFn"></Son>
</template>
<script>
import Son from './son.vue'
export default {components:{Son},data(){return{count:123}},methods:{changeFn(num){this.count+=num}}
}
</script><template><p>子组件 <button @click="addFn">按钮</button></p>
</template>
<script>
export default {emits:['countFn'],data(){return{count:123}},methods:{addFn(){this.$emit('countFn',this.count)}}
}
</script>3.父<-->子 双向数据同步
父组件在使用子组件期间,可以使用v-model指令维护组件内外数据的双向同步。
<template><p>父组件{{ count }}</p><Son v-model:count="count"></Son>
</template>
<script>import Son from './son.vue'export default {components:{Son},data(){return{count:123}}}
</script><template><p>子组件{{ count }} <button @click="addFn">按钮</button></p>
</template>
<script>
export default {props:['count'],emits:['update:count'],methods:{addFn(){this.$emit('update:count',this.count+1)}}
}
</script>三、兄弟组件之间的数据共享EventBus
兄弟组件之间实现数据共享的方案是EventBus。可以借助于第三方包mitt来创建eventBus对象,从而实现兄弟组件之间的数据共享。
1.创建eventBus,在数据的接收方和发送方共享eventBus对象。
2.数据接收方,导入并得到eventBus实例对象,调用eventBus的on()方法,声明自定义事件,通过事件回调接收数据。bus.on('事件名称', 事件处理函数)
3.数据发送方,导入并得到eventBus实例对象,调用eventBus的emit()方法,向外发送数据。
bus.emit('事件名称', 要发送的数据)
npm i mitt//eventBus.js
import mitt from 'mitt';
const bus = mitt();
export default bus;<template><p>父组件</p><div class="son"><Son1></Son1><Son2></Son2> </div>
</template>
<script>
import Son1 from './son1.vue'
import Son2 from './son2.vue'
export default {components:{Son1,Son2},
}
</script><template><p>数据发送方son1:{{ count }} <button @click="addFn">按钮</button></p>
</template>
<script>
import bus from '../../ulits/eventBus'
export default {data(){return{count:0}},methods:{addFn(){this.count+=1bus.emit('changeCount',this.count)}}
}
</script><template><p>数据接收方son2:{{ count }}</p>
</template>
<script>
import bus from '../../ulits/eventBus'
export default {data(){return{count:0}},created(){bus.on('changeCount',(count)=>{this.count =count })}
}
</script>四、后代关系组件之间的数据共享provide和inject
指的是父节点的组件向其子孙组件共享数据。此时组件之间嵌套关系比较复杂,可以使用provide和inject实现后代关系组件之间的数据共享。
1.父节点使用provide
2.子孙节点使用inject数组,接收父级节点向下共享的数据。
3.父节点使用provide向下共享数据时,可以结合computed函数向下共享响应式数据。
<template><p>父组件</p>{{ color }}<button @click="color='blue'"> Toggle Blue</button><Leval2></Leval2>
</template>
<script>
import {computed} from 'vue'
import Leval2 from './leval2.vue'
export default {components:{Leval2},data(){return{color:'red',}},provide(){return{count: 0,color:computed(()=> this.color),}}
}
</script><template><p>二级组件</p><Leval3></Leval3>
</template>
<script>
import Leval3 from './leval3.vue'
export default {components:{Leval3},
}
</script><template><p>三级组件{{ count }}{{color}}</p>
</template>
<script>
export default {inject:['color','count']
}
</script>五、全局数据共享vuex
相关文章:

vue组件之间的数据共享
一、组件之间的关系 1.父子关系 2.兄弟关系 3.后代关系 二、父子组件之间的数据共享 1.父-->子共享数据 父组件通过v-bind属性绑定向子组件共享数据,子组件需要使用props接受数据。 <template><p>父组件</p><Son :msg"msg"…...

LangChain:构建强大的LLM应用的全方位框架
LangChain:构建强大的LLM应用的全方位框架 引言 在人工智能和大语言模型(LLMs)快速发展的今天,开发者们迫切需要一个强大而灵活的框架来简化LLM应用的开发过程。LangChain应运而生,它不仅提供了丰富的工具和组件&…...

自有平台自有品牌如何利用电商API接口做定价参考(多平台商品详情数据接口)
如今,多数自有商城自有品牌在为产品做定价时都会参考淘宝|天猫|京东等主流电商平台的商品价格以做参考,这一行为的好处主要有以下几点: 通过参考主流平台价格,用户更能了解目标市场中消费者对产品的接受度,从而制定出符…...

三万字长文Java面试题——基础篇(注:该篇博客将会一直维护 最新维护时间:2024年9月18日)
🧸本篇博客重在讲解Java基础的面试题,将会实时更新,欢迎大家添加作者文末联系方式交流 📜JAVA面试题专栏:JAVA崭新面试题——2024版_dream_ready的博客-CSDN博客 📜作者首页: dream_ready-CSDN博…...

数学建模——熵权+TOPSIS+肘部法则+系统聚类
文章目录 一、起因二、代码展示 一、起因 我本科的数学建模队长找上我,让我帮她写下matlab代码,当然用的模型还是曾经打比赛的模型,所以虽然代码量多,但是写的很快,也是正逢中秋,有点时间。 当然我也没想到…...

Java | Leetcode Java题解之第403题青蛙过河
题目: 题解: class Solution {public boolean canCross(int[] stones) {int n stones.length;boolean[][] dp new boolean[n][n];dp[0][0] true;for (int i 1; i < n; i) {if (stones[i] - stones[i - 1] > i) {return false;}}for (int i 1…...

828华为云征文|华为Flexus云服务器搭建OnlyOffice私有化在线办公套件
一、引言 在当今数字化办公的时代,在线办公套件的需求日益增长。华为Flexus云服务器凭借其强大的性能和稳定性,为搭建OnlyOffice私有化在线办公套件提供了理想的平台。在2024年9月14日这个充满探索精神的日子里,我们开启利用华为Flexus云服务…...

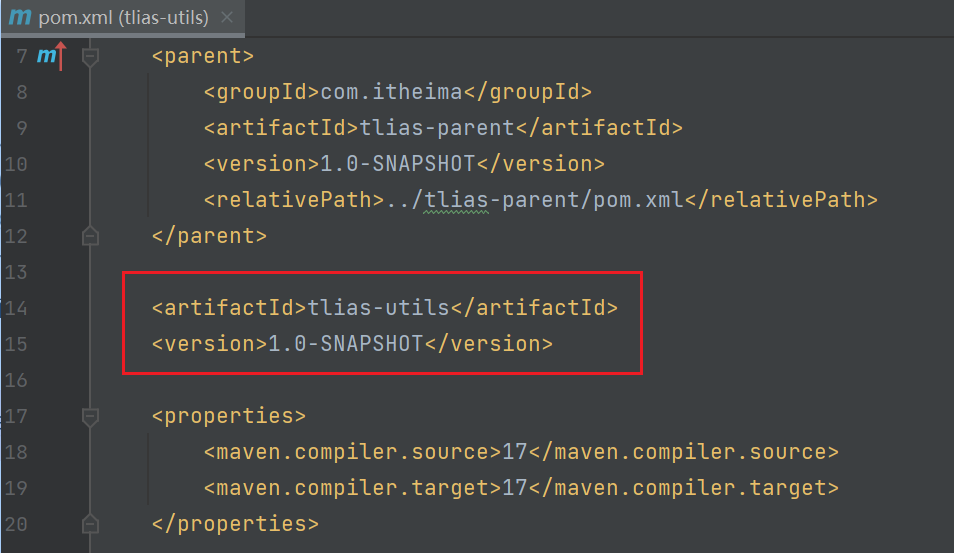
[Java]maven从入门到进阶
介绍 apache旗下的开源项目,用于管理和构建java项目的工具 官网: Welcome to The Apache Software Foundation! 1.依赖管理 通过简单的配置, 就可以方便的管理项目依赖的资源(jar包), 避免版本冲突问题 优势: 基于项目对象模型(POM),通过一小段描述信息来管理项目的构建 2…...

Leetcode面试经典150题-130.被围绕的区域
给你一个 m x n 的矩阵 board ,由若干字符 X 和 O 组成,捕获 所有 被围绕的区域: 连接:一个单元格与水平或垂直方向上相邻的单元格连接。区域:连接所有 O 的单元格来形成一个区域。围绕:如果您可以用 X 单…...

Ruffle 继续在开源软件中支持 Adobe Flash Player
大多数人已经无需考虑对早已寿终正寝的 Adobe Flash 的支持,但对于那些仍有一些 Adobe Flash/SWF 格式的旧资产,或想重温一些基于 Flash 的旧游戏/娱乐项目的人来说,开源 Ruffle 项目仍是 2024 年及以后处理 Flash 的主要竞争者之一。 Ruffl…...

【postgres】笔记
数据库相关笔记 1.分区表创建时间戳设置问题2.查询语句2.1查询数据库某表有多少行2.2 表中某列值类型是 1.分区表创建时间戳设置问题 今天早上发现postgres数据库表中总会隔4天丢失一天的数据,后来查了一下,发现是分区表创建的有问题。 如图所示 可以看…...

#if等命令的学习
预处理命令 #include(文件包含命令) #define(宏定义命令) #undef #if(条件编译) #ifdef #ifndef #elif #endif defined函数(与if等结合使用) 下面将解释上述各自的用法、使用…...

【有啥问啥】深入浅出马尔可夫链蒙特卡罗(Markov Chain Monte Carlo, MCMC)算法
深入浅出马尔可夫链蒙特卡罗(Markov Chain Monte Carlo, MCMC)算法 0. 引言 Markov Chain Monte Carlo(MCMC)是一类用于从复杂分布中采样的强大算法,特别是在难以直接计算分布的情况下。它广泛应用于统计学、机器学习…...

java企业办公自动化OA
技术架构: sshjbpm 功能描述: 用户管理,岗位管理,部门管理,权限管理,网上交流,贴吧,审批流转。权限管理是树状结构人性化操作,也可以用作论坛。 效果图:...

【leetcode】树形结构习题
二叉树的前序遍历 返回结果:[‘1’, ‘2’, ‘4’, ‘5’, ‘3’, ‘6’, ‘7’] 144.二叉树的前序遍历 - 迭代算法 给你二叉树的根节点 root ,返回它节点值的 前序 遍历。 示例 1: 输入:root [1,null,2,3] 输出:[1,…...

在ros2中安装gazebo遇到报错
安装命令: sudo apt-get install ros-${ROS_DISTRO}-ros-gz 报错如下: E: Unable to locate package ros-galactic-ros-gz 解决方法: 用如下安装命令: sudo apt install ros-galactic-ros-ign 问题解决!...

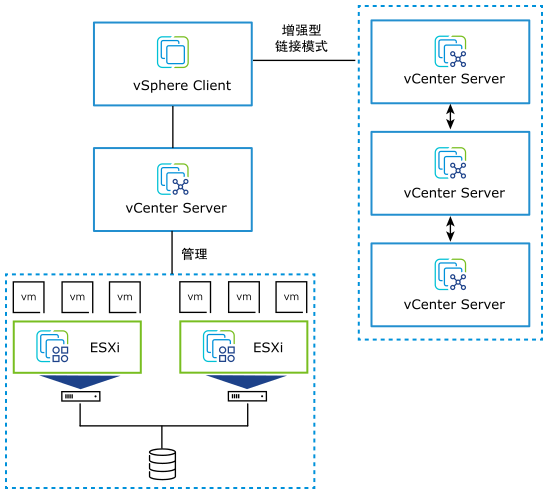
VMware vSphere 8.0 Update 3b 发布下载,新增功能概览
VMware vSphere 8.0 Update 3b 发布下载,新增功能概览 vSphere 8.0U3 | ESXi 8.0U3 & vCenter Server 8.0U3 请访问原文链接:https://sysin.org/blog/vmware-vsphere-8-u3/,查看最新版。原创作品,转载请保留出处。 作者主页…...

在设计开发中,如何提高网站的用户体验?
在网站设计开发中,提高用户体验是至关重要的。良好的用户体验不仅能提升用户的满意度和忠诚度,还能增加转化率和用户留存率。以下是一些有效的方法和策略: 优化页面加载速度 减少HTTP请求:合并CSS和JavaScript文件以减少HTTP请求…...

油耳拿什么清理比较好?好用的无线可视挖耳勺推荐
油耳的朋友通常都是用棉签来掏耳。这种方式是很不安全的。因为使用棉签戳破耳道和棉絮掉落在耳道中而引起感染的新闻不在少数。在使用过程中更加建议大家可视挖耳勺来清理会更好。不仅清晰度得干净而且安全会更高。但最近这几年我发现可视挖耳勺市面上不合格产品很多࿰…...

永久配置清华源,告别下载龟速
为了每次使用 pip 时自动使用清华源,可以通过以下步骤进行配置: 方法一:通过命令行配置 你可以在命令行中运行以下命令来自动设置清华源: pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple此命令会将…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
