Typescript 类 (class)
基本用法 (通过关键字 class)
// 基本用法
class VueService {constructor() {} // 构造器
}类的约束(通过关键字 implements)
// 接口定义属性类型
interface VueProps {name: stringinit: () => void
}// 约束类
class VueService implements VueProps {name: stringconstructor(name: string) {this.name = name}init() {console.log(this.name)}
}const service = new VueService('校长')
service.init()类的继承 (通过关键字 extends)
// 接口定义属性类型 (简单版的虚拟dom)
interface VNode {tag: stringtext?: stringchildren?: VNode[]
}
interface Dom {createElement: (el: string) => HTMLElementsetText: (el: HTMLElement, text: string) => voidrender: (data: VNode) => HTMLElement
}
class DomService implements Dom {constructor() { }createElement(el: string) {return document.createElement(el)}setText(el: HTMLElement, text: string) {el.textContent = text}render(data: VNode) {const root = this.createElement(data.tag)if (data.children && Array.isArray(data.children)) {data.children.forEach((item: any) => {const child = this.render(item)root.appendChild(child)})}if (data.text) {this.setText(root, data.text)}return root}
}interface Options {el: HTMLElement | string
}
interface VueProp {option: Optionsinit: () => void
}
class Vue extends DomService implements VueProp {option: Optionsconstructor(option: Options) {super()this.option = optionthis.init()}init() {const data: VNode = {tag: 'div',children: [{tag: 'p',text: '我是子节点P'},{tag: 'span',text: '我是子节点span'}]}const app = document.querySelector(`#${this.option.el}`)const child = this.render(data)app?.appendChild(child)}
}
new Vue({el: 'app'
})类的修饰符 (readonly | private | protected | public)
- readonly 表示只读, 不能修改 (只能在构建的是否赋值一次)
- private 添加这个修饰符, 只能在自己内部使用 (自身外部都无法使用) [约束的类型里也不能出现]
- protected 只能给子类 和 自身内部使用 (外部无法使用)
- public 默认就是 public (可以给自身, 子类 以及外部使用)
super 原理 (父类的 prototype.constructor.call 指向的是父类的原型)
- 案例一
class Parent {constructor() {}render() {console.log(11111)}
}
class Child extends Parent {constructor() {super() // 父类的prototype.constructor.call 指向的是父类的原型this.render()}
}- 案例二
class Parent {name: stringconstructor(name: string) {this.name = name}render() {console.log(11111)console.log(this.name)}
}
class Child extends Parent {constructor(name: string) {super(name) // 父类的prototype.constructor.call 指向的是父类的原型this.render()// super.render()}
}
new Child('小可爱')静态方法 (通过关键字 static)
- 静态方法中的 this 只能指向静态方法或静态变量
- 静态方法只能用类的原型调用
class Parent {name: stringstatic age: number = 1233constructor(name: string) {this.name = name}render() {console.log(11111)console.log(this.name)}// 静态方法static version() {console.log('0.0.1')console.log(this.age)}// 静态方法static show() {this.version()}
}
const parents = new Parent('校长')
parents.render()Parent.show() // 静态方法的调用get 与 set 方法
- 这两个方法 与 Object.defineProperty() 方法中的 set 与 get 很像
- 可以认为是个拦截器
interface Person {name: stringage: number[propName: string]: any
}class Student implements Person {name: stringage: numberclass: stringconstructor(name: string, age: number) {this.name = namethis.age = agethis.class= '一年级'}get info() {return `${this.name}_${this.age}岁_${this.class}`}set info(newValue) {this.class = newValue}
}const students = new Student('战三', 16)
console.log(students.info) // 战三_16岁_一年级
students.info = '高三'
console.log(students.info); // 战三_16岁_高三抽象类 (通过 abstract 关键字)
- abstract 所定义的类是抽象类, 不能实例化
- abstract 所定义的方法, 都只是进行一个描述, 无法进行实现
- 可以用 派生类 来继承 抽象类
- 派生类中要实现抽象类中用 abstract 定义的方法
- 派生类可以被实例化
- 抽象类
// 抽象类
abstract class Vue {name: unknownconstructor(name?: string) {this.name = name}showName(): unknown { // 这里没有用abstract, 可以正常编译return this.name}abstract init(name: string): void // 这是用到abstract, 他只能进行描述, 无法实现像showName 的代码操作
}new Vue() // 这里会报错, 不能实例化abstract定义的抽象类- 派生类
// 抽象类
abstract class Vue {name: unknownconstructor(name?: string) {this.name = name}showName(): unknown { // 这里没有用abstract, 可以正常编译return this.name}abstract init(name: string): void // 这是用到abstract, 他只能进行描述, 无法实现像showName 的代码操作
}
// 派生类
class Angular extends Vue {constructor() {super()}init(name: string) { // 在派生类中要实现抽象类中用abstract定义的方法this.name = name}
}
const angular = new Angular() // 派生类可以实例化
angular.init('小花')
console.log(angular.showName()); // 小花相关文章:
)
Typescript 类 (class)
基本用法 (通过关键字 class) // 基本用法 class VueService {constructor() {} // 构造器 } 类的约束(通过关键字 implements) // 接口定义属性类型 interface VueProps {name: stringinit: () > void }// 约束类 class VueService implements Vue…...

KDZD程控超低频高压发生器
一、产品概述 本产品接合了现代数字变频技术,采用微机控制,升压、降压、测量、保护自动化。由于电子化,所以体积小重量轻、大屏幕液晶显示,清晰直观、且能显示输出波形、打印试验报告。 设计指标符合《电力设备专用测试仪器通用…...
)
【华为OD机试 2023最新 】 过滤组合字符串(C++)
文章目录 题目描述输入描述输出描述用例题目解析C++题目描述 数字0、1、2、3、4、5、6、7、8、9分别关联 a~z 26个英文字母。 0 关联 “a”,”b”,”c”1 关联 “d”,”e”,”f”2 关联 “g”,”h”,”i”3 关联 “j”,”k”,”l”4 关联 “m”,”n”,”o”5 关联 “p”,”q”…...

Java笔记034-坦克大战【2】
目录 坦克大战【2】 线程-应用到坦克大战 坦克大战0.3 思路分析: 代码实现: 坦克大战0.4 增加功能 特别说明 思路分析: 代码实现: 坦克大战0.5 增加功能 思路分析: 代码实现: 坦克大战【2】 …...

【算法】【数组与矩阵模块】桶排序思想解决无序数组排序后相邻数间的最大差值
目录前言问题介绍解决方案代码编写java语言版本c语言版本c语言版本思考感悟写在最后前言 当前所有算法都使用测试用例运行过,但是不保证100%的测试用例,如果存在问题务必联系批评指正~ 在此感谢左大神让我对算法有了新的感悟认识! 问题介绍 …...

C语言—函数
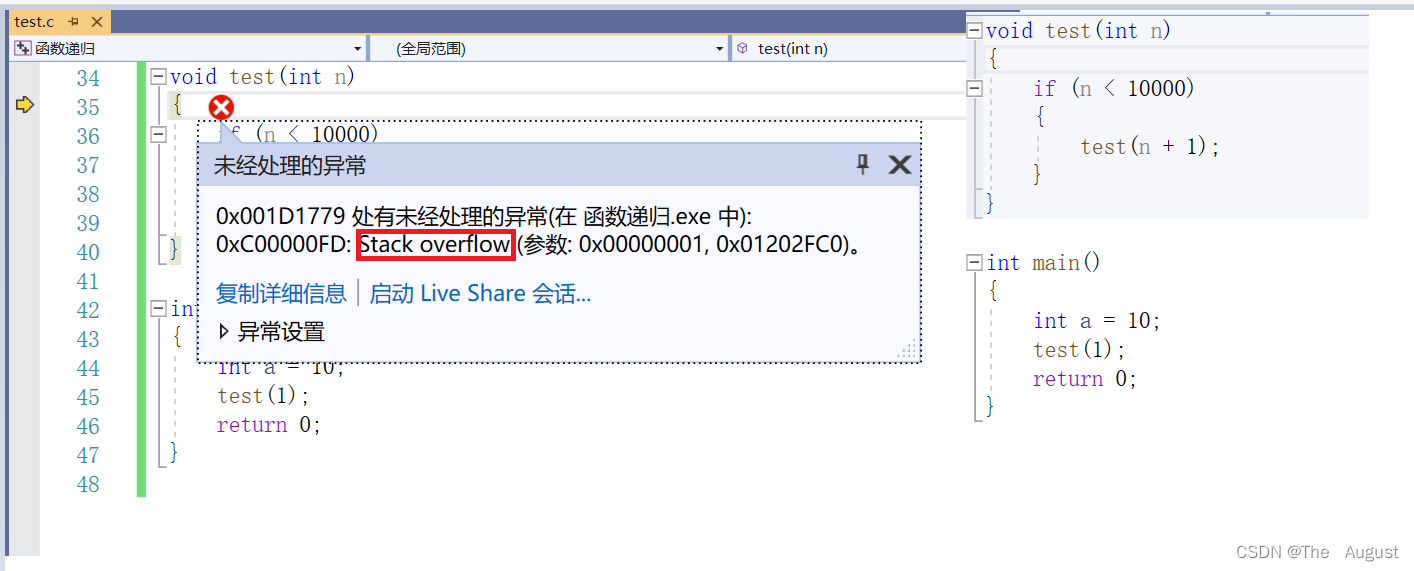
函数库函数自定义函数函数的参数函数的调用函数的嵌套调用和链式访问函数的声明和定义函数递归递归与迭代函数递归的经典题目维基百科(台湾方面维护的,翻译形式跟大陆有所差异)中对函数的定义:子程序在计算机科学中,子…...

Autosar模式管理实战系列03-基于Davinci工具的WDGM配置
本文框架 前言1.WdgMConfigSet 配置2. 新建监控实体(SE)2.1 新建检测点(Checkpoint)2.2 设置 WdgMInternalTransitions3. WdgMLocalStatusParams配置4. WdgMAliveSupervision配置5. 代码插入指导前言 前面我们介绍了WdgM(看门狗管理)是一个 AutoSAR 的基础模块,负责管理看门…...

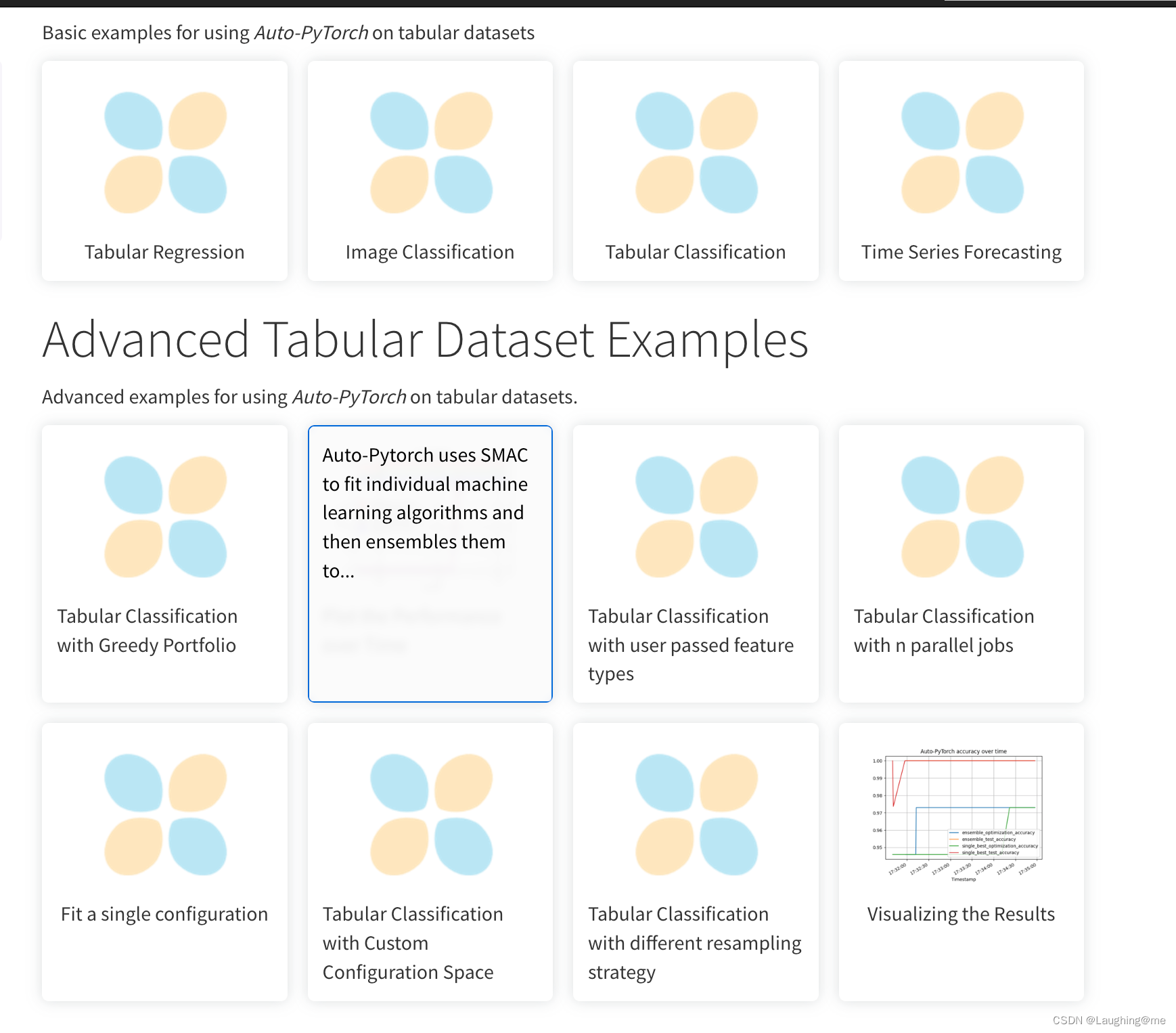
AutoML-sklearn and torch
一、auto-sklearn 1.1 环境依赖 额外安装swig 第三方库 linux 支持, mac,windows不支持 1.2 示例代码 time_left_for_this_task 设定任务最大时间 per_run_time_limit 每个子任务最大训练时间 include 可以限制任务训练的模型 import autosklearn.classific…...

《扬帆优配》算力概念股大爆发,主力资金大扫货
3月22日,9股封单金额超亿元,工业富联、鸿博股份、鹏鼎控股分别为3.01亿元、2.78亿元、2.37亿元。 今日三大指数团体收涨,收盘共34股涨停,首要集中于数字经济方向,其间云核算、CPO大迸发。除去5只ST股,算计2…...

机械臂+底盘三维模型从solidworks到moveit配置功能包
文章目录 导出底盘STEP加载机械臂模型组合机械臂和底盘三维模型导出URDF在moveit中进行配置新建工作目录设置ROS工作空间的环境变量进入moveit setup加载URDF文件self-CollisionsPlanning groupsRobot posesControllersSimulationAuthor information生成配置包在rviz中进行可视…...

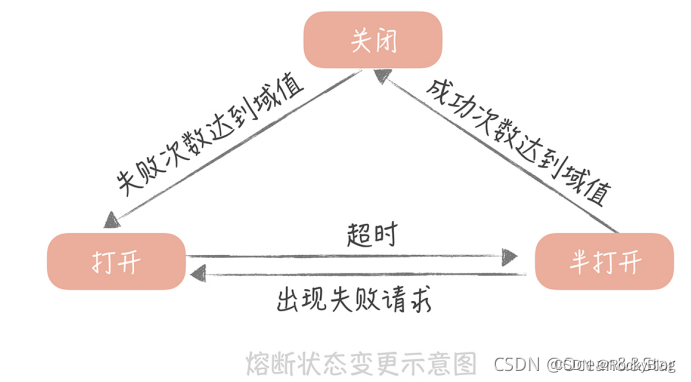
高并发系统设计:缓存、降级、限流、(熔断)
高并发系统设计:缓存、降级、限流、(熔断) 在开发高并发系统时有三把利器用来保护系统:缓存、降级和限流。 非核心服务可以采用降级、熔断,核心服务采用缓存和限流(隔离流量可以最大限度的保障业务无损)。 缓存 缓…...

《辉煌优配》放量大涨,A股成交额重回万亿!PCB板块继续领跑
多只绩优PCB概念股超跌。 今日A股放量反弹,成交额从头站上万亿关口。芯片板块掀涨停潮,景嘉微、芯原股份20cm涨停,紫光国微、兆易创新、跃岭股份等封板;AI算力、存储器、光模块、云核算等板块全线拉升,板块内个股再度批…...

Vue封装的过度与动画
动画效果 先把样式封装好,然后设置一个动画 不需要vue也能实现的动画的效果,我们只需要判断一下,然后动态的添加和删除类名即可 那能不能不自己写动态,就靠vue 首先我们要靠<transition>标签把需要动画的包裹起来 vue中…...

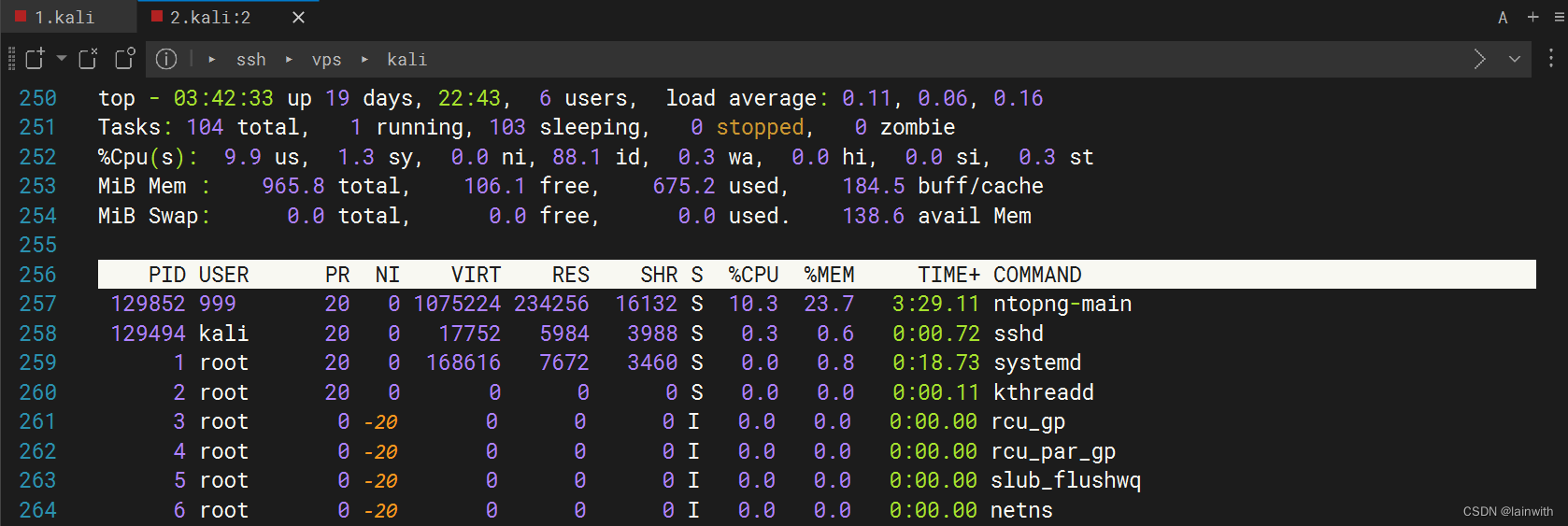
流量监控-ntopng
目录介绍安装使用介绍 ntopng是原始ntop的下一代版本,ntop是监视网络使用情况的网络流量探测器。ntopng基于libpcap,并且以可移植的方式编写,以便实际上可以在每个Unix平台,MacOSX和Windows上运行。 ntopng(是的&…...

C++ 21 set容器
目录 一、set容器 1.1 简介 1.2 构造和赋值 1.3 大小和交换 1.4 插入和删除 1.5 查找和统计 1.6 set和multiset区别 1.7 内置类型指定排序规则 1.8 自定义数据类型指定排序规则 一、set容器 1.1 简介 ① set容器中所有元素在插入时自动被排序。 ② set容器和multise…...

什么是JWT
JSON Web Token(缩写 JWT)是目前最流行的跨域认证解决方案。 传统的session认证 http协议本身是一种无状态的协议,而这就意味着如果用户向我们的应用提供了用户名和密码来进行用户认证,那么下一次请求时,用户还要再一…...

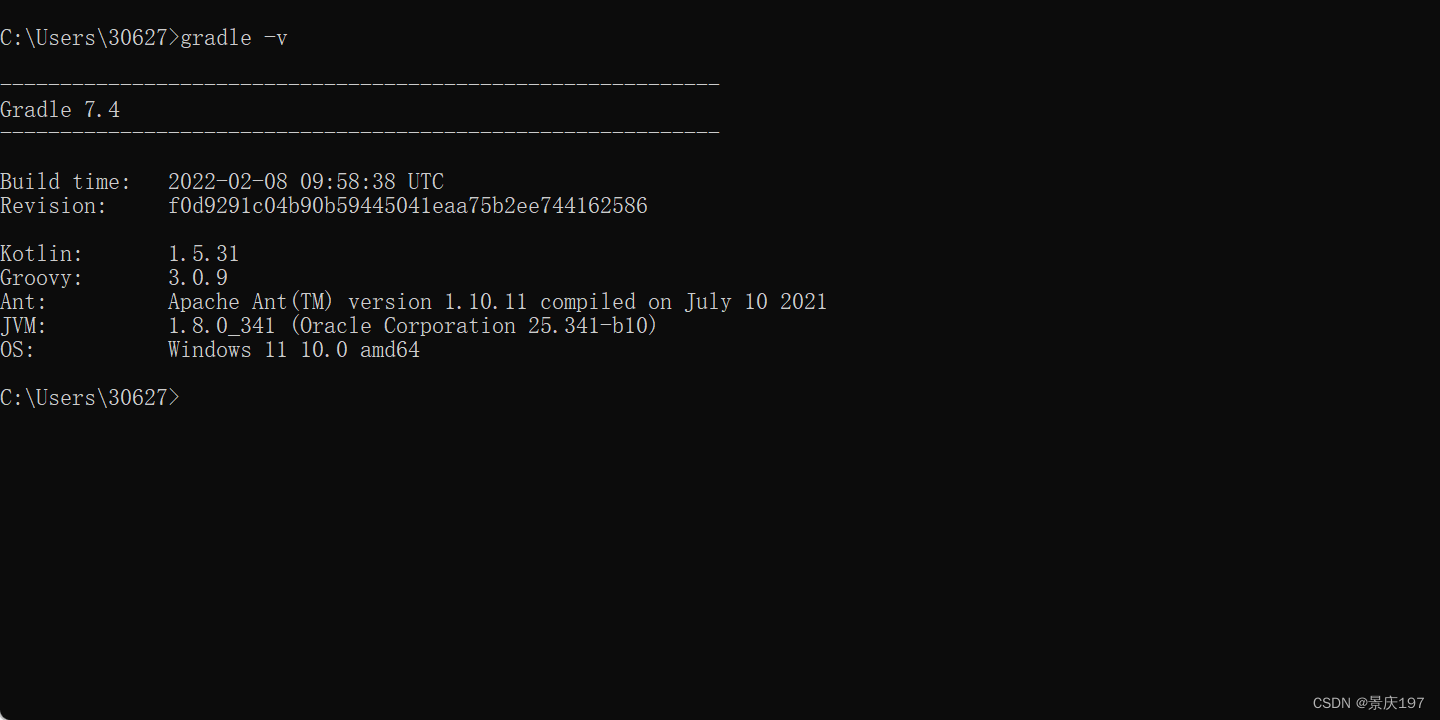
Gradle7.4安装
前置:本文基于IntelliJ IDEA 2022.2.1 、jdk1.8进行安装 目录 1.挑选Gradle版本 2.系统变量设置 1.挑选Gradle版本 gradle兼容性差, 1.跟idea会有版本问题。 2.跟springboot也有兼容问题Spring Boot Gradle Plugin Reference Guide 首先查询版本&…...

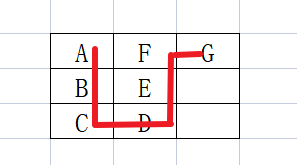
【华为OD机试 2023最新 】 箱子之字形摆放(C++ 100%)
文章目录 题目描述输入描述输出描述备注用例题目解析C++题目描述 有一批箱子(形式为字符串,设为str), 要求将这批箱子按从上到下以之字形的顺序摆放在宽度为 n 的空地,请输出箱子的摆放位置。 例如:箱子ABCDEFG,空地宽度为3,摆放结果如图: 则输出结果为: AFG BE CD …...

Matplotlib库入门
Matplotlib库的介绍 什么是Matplotlib库? Matplotlib是一个Python的数据可视化库,用于绘制各种类型的图表,包括线图、散点图、条形图、等高线图、3D图等等。它是一个非常强大和灵活的库,被广泛用于数据科学、机器学习、工程学、…...

学生党用什么蓝牙耳机比较好?300内高性价比蓝牙耳机排行
随着蓝牙技术的发展,蓝牙耳机越来越普及,不同价位、不同性能的蓝牙耳机数不胜数。那么,学生党用什么蓝牙耳机比较好?下面,我来给大家推荐几款三百内高性价比蓝牙耳机,一起来看看吧。 一、南卡小音舱蓝牙耳…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
