Vue3.0组合式API:依赖注入provide和inject实现跨层组件的通信
Vue3.0组合式API系列文章:
《Vue3.0组合式API:setup()函数》
《Vue3.0组合式API:使用reactive()、ref()创建响应式代理对象》
《Vue3.0组合式API:computed计算属性、watch监听器、watchEffect高级监听器》
《Vue3.0组合式API:使用defineProps()实现父组件向子组件传递数据》
《Vue3.0组合式API:使用defineEmits()实现子组件向父组件传递数据》
《Vue3.0组合式API:生命周期钩子函数》
《Vue3.0组合式API:依赖注入provide和inject实现跨层组件的通信》
《Vue3.0组合式API:使用ref获取DOM元素》
1、Prop 逐级透传问题
通常情况下,当我们需要从父组件向子组件传递数据时,会使用 props。想象一下这样的结构:有一些多层级嵌套的组件,形成了一棵巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦:

注意,虽然这里的 <Footer> 组件可能根本不关心这些 props,但为了使 <DeepChild> 能访问到它们,仍然需要定义并向下传递。如果组件链路非常长,可能会影响到更多这条路上的组件。这一问题被称为“prop 逐级透传”,显然是我们希望尽量避免的情况。
2、provide 和 inject 的使用
provide 和 inject 可以帮助我们解决这一问题。一个父组件相对于其所有的后代组件,会作为依赖提供者。任何后代的组件树,无论层级有多深,都可以注入由父组件提供给整条链路的依赖。
provide() 函数:为组件后代提供数据。
inject() 函数:要注入上层组件提供的数据。
语法格式:
<script setup>//第一步:导入函数
import { provide, inject } from 'vue';//第二步:使用provide函数,传递数据
provide('key', '数据');//第三步:使用inject函数,接收数据
const data = inject('key');</script>
2.1 跨层组件的数据传递与接收
【实例】使用依赖注入 provide 和 inject 函数,实现跨层级组件之间数据的传递与接收。
(1)修改 App.vue 根组件文件,实现爷爷组件功能,并使用 provide 传递数据。
<template><fieldset><legend>爷爷组件</legend><!-- 使用组件 --><ParentComponent></ParentComponent></fieldset>
</template><!-- 使用 <script setup> 语法糖 -->
<script setup>//导入组件,使用 <script setup> 语法糖,导入的组件将会自动执行注册
import ParentComponent from '@/components/ParentComponent.vue';import { reactive, provide } from 'vue';// 使用 reactive 创建响应式的对象
const blogInfo = reactive({blogName: '您好,欢迎访问 pan_junbiao的博客',blogUrl: 'https://blog.csdn.net/pan_junbiao'
});//核心代码:使用provide函数,传递数据
provide('blogName-key', blogInfo.blogName);
provide('blogUrl-key', blogInfo.blogUrl);</script>(2)创建 ParentComponent.vue 父组件。
<template><fieldset><legend>父组件</legend><!-- 使用组件 --><ChildComponent></ChildComponent></fieldset>
</template><!-- 使用 <script setup> 语法糖 -->
<script setup>//导入组件,使用 <script setup> 语法糖,导入的组件将会自动执行注册
import ChildComponent from '@/components/ChildComponent.vue'</script>(3)创建 ChildComponent.vue 子组件,并使用 inject 接收爷爷组件传递的数据。
<template><fieldset><legend>子组件</legend><h3>子组件接收到爷爷组件传递的数据:</h3><p>博客信息:{{ blogName }}</p><p>博客信息:{{ blogUrl }}</p></fieldset>
</template><!-- 使用 <script setup> 语法糖 -->
<script setup>
import { ref , inject} from 'vue';// 使用 ref 创建响应式的对象
const blogName = ref('');
const blogUrl = ref('');// 核心代码:使用inject函数,接收数据
blogName.value = inject('blogName-key');
blogUrl.value = inject('blogUrl-key');</script>执行结果:

2.3 跨层组件的数据修改
provide 和 inject 函数可以传递和接收数据,同时也可以传递和接收一个方法。通过传递与接收一个方法,可以实现跨层组件的数据修改。
【实例】使用依赖注入 provide 和 inject 函数,实现跨层级组件之间数据的修改。
(1)修改 App.vue 根组件文件,实现爷爷组件功能,并使用 provide 传递数据。
<template><fieldset><legend>爷爷组件</legend><p>计数结果:{{ count }}</p><!-- 使用组件 --><ParentComponent></ParentComponent></fieldset>
</template><!-- 使用 <script setup> 语法糖 -->
<script setup>//导入组件,使用 <script setup> 语法糖,导入的组件将会自动执行注册
import ParentComponent from '@/components/ParentComponent.vue';import { ref, provide } from 'vue';// 使用 ref 创建响应式的对象
const count = ref(0);//定义一个方法:计数功能
const setCountFun = () => {count.value++;
}//核心代码:使用provide函数,传递一个方法
provide('setCountFun-key', setCountFun);</script>(2)创建 ParentComponent.vue 父组件。
<template><fieldset><legend>父组件</legend><!-- 使用组件 --><ChildComponent></ChildComponent></fieldset>
</template><!-- 使用 <script setup> 语法糖 -->
<script setup>//导入组件,使用 <script setup> 语法糖,导入的组件将会自动执行注册
import ChildComponent from '@/components/ChildComponent.vue'</script>(3)创建 ChildComponent.vue 子组件,并使用 inject 接收爷爷组件传递的一个方法。
<template><fieldset><legend>子组件</legend><h3>子组件接收到爷爷组件传递的一个方法:</h3><button @click="setCountFun">修改爷爷组件的数据</button></fieldset>
</template><!-- 使用 <script setup> 语法糖 -->
<script setup>
import { inject } from 'vue';// 核心代码:使用inject函数,接收一个方法
const setCountFun = inject('setCountFun-key');</script>执行结果:

相关文章:

Vue3.0组合式API:依赖注入provide和inject实现跨层组件的通信
Vue3.0组合式API系列文章: 《Vue3.0组合式API:setup()函数》 《Vue3.0组合式API:使用reactive()、ref()创建响应式代理对象》 《Vue3.0组合式API:computed计算属性、watch监听器、watchEffect高级监听器》 《Vue3.0组合式API&…...

VSCode中配置C/C++环境
在Visual Studio Code(VSCode)中配置C/C环境是一个相对直接且功能强大的过程,它能让开发者利用VSCode的诸多便利功能来编写、编译和调试C/C代码。以下是一个详细的步骤指南,涵盖了从安装必要的软件到配置编译器、调试器以及VSCode…...

vue实现鼠标滚轮控制页面横向滑动
先看效果 20240919_095531 1.首先创建一个xScroll.vue组件 <template><div class"main" v-size-ob"mainSize"><div class"v-scroll"><div class"content"><slot></slot></div></div>…...

【Git使用】删除Github仓库中的指定文件/文件夹
前言: 上篇文章带大家上传了第一个项目至github,那要是想删除仓库中的指定文件夹怎么办?在Github中 仓库是无法通过鼠标操作直接删除文件和文件夹的,那只能通过 git 命令来执行删除操作。接下来就带大家进行操作。 详细步骤: 一…...

Iptables命令常用命令
前言:下是一些非常实用的 iptables 命令合集,涵盖网络攻击防护和日常网络安全防护 1. 查看当前规则 iptables -L -v -n查看现有的所有规则,-v 显示详细信息,-n 禁止解析IP地址和端口以加快显示速度。 2. 清空所有规则 iptables -F清除所有已…...

前端开发之原型模式
介绍 原型模式本质就是借用一个已有的实例做原型,在这原型基础上快速复制出一个和原型一样的一个对象。 class CloneDemo {name clone democlone(): CloneDemo {return new CloneDemo()} } 原型原型链 函数(class)都有显示原型 prototyp…...

分布式缓存服务Redis版解析与配置方式
一、Redis分布式缓存服务概述 Redis是一款高性能的键值对(Key-Value)存储系统,通常用作分布式缓存服务。它基于内存运行,支持丰富的数据类型,并具备高并发、低延迟的特点,非常适合用于缓存需要频繁访问的数…...

WordPress建站钩子函数及使用
目录 前言: 使用场景: 一、常用的wordpress钩子(动作钩子、过滤器钩子) 1、动作钩子(Action Hooks) 2、过滤器钩子(Filter Hooks) 二、常用钩子示例 1、添加自定义 CSS 和 JS…...

Qt 模型视图(二):模型类QAbstractItemModel
文章目录 Qt 模型视图(二):模型类QAbstractItemModel1.基本概念1.1.模型的基本结构1.2.模型索引1.3.行号和列号1.4.父项1.5.项的角色1.6.总结 Qt 模型视图(二):模型类QAbstractItemModel 模型/视图结构是一种将数据存储和界面展示分离的编程方法。模…...

算法打卡 Day41(动态规划)-理论基础 + 斐波那契数 + 爬楼梯 + 使用最小花费爬楼梯
文章目录 理论基础Leetcode 509-斐波那契数题目描述解题思路 Leetcode 70-爬楼梯题目描述解题思路 Leetcode 746-用最小花费爬楼梯题目描述解题思路 理论基础 动态规划,简称 DP,其中的每一个状态一定是由上一个状态推导出来的,而贪心算法没有…...

鸿蒙环境服务端签名直传文件到OSS
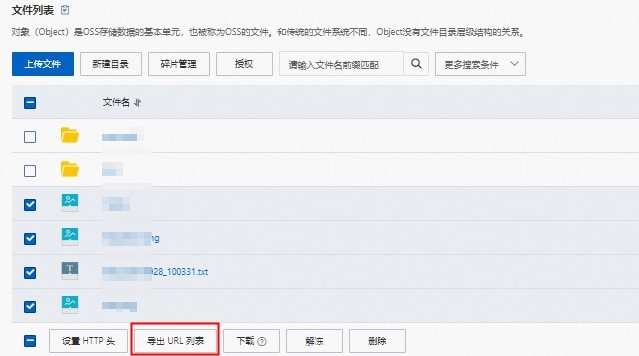
本文介绍如何在鸿蒙环境下将文件上传到OSS。 背景信息 鸿蒙环境是当下比较流行的操作环境,与服务端签名直传的原理类似,鸿蒙环境上传文件到OSS是利用OSS提供的PutObject接口来实现文件上传到OSS。关于PutObject的详细介绍,请参见PutObject。…...

计算机毕业设计Python+Flask微博情感分析 微博舆情预测 微博爬虫 微博大数据 舆情分析系统 大数据毕业设计 NLP文本分类 机器学习 深度学习 AI
首先安装需要的python库, 安装完之后利用navicat导入数据库文件bili100.sql到mysql中, 再在pycharm编译器中连接mysql数据库,并在设置文件中将密码修改成你的数据库密码。最后运行app.py,打开链接,即可运行。 B站爬虫数…...

solidwork剪裁实体
之前是这样: 效果如下:...

Junit与Spring Test简单使用
Junit与Spring Test简单使用 Junit5简介Junit5 注解Junit5与Spring结合 差异概览MockingMockBeanSpyBeanDemo 注意事项 又要写测试代码了,总结记录一下。 Junit5简介 与单一模块设计的Junit4不同,Junit5引入了模块化架构,由三个主要子项目组成: JUnit Pl…...

Vxe UI vue vxe-table 实现自适应列宽,根据内容自适应列的宽度
Vxe UI vue vxe-table 实现自适应列宽,根据内容自适应列的宽度 之前老版本是通过计算字符数量,然后给动态给每一列设置宽度,不仅麻烦,还不好复用。 看了 API 发现 v4.7 和 v3.9 版本已经直接就能支持了,只需加上 widt…...

document.visibilityState 监听浏览器最小化
1.document.hidden: 表示页面是否隐藏的布尔值。页面隐藏包括 页面在后台标签页中 或者 浏览器最小化 (注意,页面被其他软件遮盖并不算隐藏,比如打开的 sublime 遮住了浏览器)。 2.document.visibilityStateÿ…...

前端框架对比和选择
大家好,我是程序员小羊! 前言: 前端框架选择是前端开发中的关键决策,因为它影响项目的开发效率、维护成本和可扩展性。当前,最流行的前端框架主要包括 React、Vue 和 Angular。它们各有优劣,适用于不同…...

Linux 进程2
环境变量 再Linux操作系统中一切皆文件,这个环境变量自然也是一个文件,它的作用是辅助我们使用操作系统还可以辨识我们是什么用户(一般用户,root用户)。 env是读取完整环境变量的指令,里面记录了许多我登录操作系统所用的用户的信…...

WPF入门教学六 Grid布局进阶
在WPF(Windows Presentation Foundation)中,Grid布局是一种非常强大且灵活的布局控件,它允许你创建复杂的用户界面。以下是Grid布局的一些进阶技巧和教学: 一、基本概念回顾 Grid定义:Grid是一个用于布局…...

while循环及简单案例
//循环是流程控制中的一个重要分支 //流程控制 条件判断 循环 逻辑处理 //循环的目的和意义 //循环的目的是为了执行一块代码 //循环的意义是为了简化代码。增加代码的复用性 /* //例如输出0-100的数…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...
