如何使用 Next.js 进行服务端渲染(Server-Side Rendering, SSR)
文章目录
- 前言
- 步骤 1: 创建 Next.js 应用
- 步骤 2: 创建页面组件
- 示例页面组件
- 步骤 3: 自定义 _app.js 文件
- 步骤 4: 自定义 _document.js 文件
- 步骤 5: 运行应用
- 步骤 6: 构建和部署
- 总结
前言
Next.js 本身就支持 SSR 并提供了一系列内置的方法来简化这个过程。下面将详细介绍如何使用 Next.js 进行 SSR,并提供具体的示例代码。
步骤 1: 创建 Next.js 应用
首先,你需要安装 Next.js 并创建一个新的项目。如果你还没有安装 Next.js 和 React,请先安装它们:
npm install -g create-next-app
create-next-app my-app
cd my-app
npm run dev
或者,如果你已经有了一个项目,可以跳过创建新项目的步骤。
步骤 2: 创建页面组件
Next.js 通过文件系统路由机制来管理页面。每个位于 pages 目录下的文件都会自动成为一个页面。接下来,我们将创建一个简单的页面组件,并使用 SSR 来获取数据。
示例页面组件
在 pages 目录下创建一个名为 about.js 的文件,并编写以下内容:
// pages/about.js
export async function getServerSideProps(context) {const res = await fetch('https://api.example.com/about');const data = await res.json();// 返回页面的初始 propsreturn { props: { data } };
}export default function AboutPage({ data }) {return (<div><h1>About Page</h1><p>{data.description}</p></div>);
}
在这个示例中,我们使用了 getServerSideProps 函数来获取数据。该函数在服务器端执行,并返回页面的初始 props。
步骤 3: 自定义 _app.js 文件
_app.js 文件是 Next.js 应用的根组件,你可以在这里自定义全局的布局和样式。
// pages/_app.js
import App from 'next/app';
import Head from 'next/head';function MyApp({ Component, pageProps }) {return (<><Head><title>My App</title><meta charSet="utf-8" /><meta name="viewport" content="initial-scale=1.0, width=device-width" /></Head><Component {...pageProps} /></>);
}export default MyApp;
步骤 4: 自定义 _document.js 文件
_document.js 文件用于自定义生成的 HTML 文档结构。你可以在这里添加自定义的 标签等。
// pages/_document.js
import Document, { Html, Head, Main, NextScript } from 'next/document';class MyDocument extends Document {render() {return (<Html lang="en"><Head><link rel="stylesheet" href="path/to/custom.css" /></Head><body><Main /><NextScript /></body></Html>);}
}export default MyDocument;
步骤 5: 运行应用
npm run dev
访问 http://localhost:3000/about,你应该能看到通过服务端渲染生成的页面。
步骤 6: 构建和部署
构建生产环境版本:
npm run build
npm start
总结
使用 Next.js 进行服务端渲染非常简单,只需要按照以下步骤:
- 创建页面组件并在其中使用 getServerSideProps 函数来获取数据。
- 自定义 _app.js 文件来添加全局布局和样式。
- 自定义 _document.js 文件来生成 HTML 文档结构。
- 运行开发服务器或构建生产环境版本。
通过这些步骤,你可以轻松地使用 Next.js 实现服务端渲染,并享受 SSR 带来的诸多好处,如更好的首屏加载速度、搜索引擎优化(SEO)和支持离线应用等功能。
相关文章:
)
如何使用 Next.js 进行服务端渲染(Server-Side Rendering, SSR)
文章目录 前言步骤 1: 创建 Next.js 应用步骤 2: 创建页面组件示例页面组件 步骤 3: 自定义 _app.js 文件步骤 4: 自定义 _document.js 文件步骤 5: 运行应用步骤 6: 构建和部署总结 前言 Next.js 本身就支持 SSR 并提供了一系列内置的方法来简化这个过程。下面将详细介绍如何使…...

【machine learning-八-可视化loss funciton】
可视化lossfunction loss funciton可视化损失函数等高图 loss funciton 上一节讲过损失函数,也就是代价函数,它是衡量模型训练好坏的指标,对于线性回归来说,模型、参数、损失函数以及目标如下:、 损失函数的目标当然…...

Android 将EasyPermissions进一步封装,使得动态权限申请更加简明
1.引入依赖: implementation pub.devrel:easypermissions:3.0.0 2.在BaseActivity处理统一的结果回调和请求Code 核心内容: (1)处理Activity本身继承的方法onRequestPermissionsResult (2)实现接口EasyPermissions.PermissionCallbacks来接收请求结果 (3)定义申请权…...

我的AI工具箱Tauri版-VideoReapeat视频解说复述克隆
本教程基于自研的AI工具箱Tauri版进行VideoReapeat视频解说复述克隆。 VideoReapeat视频解说复述克隆 是自研的AI工具箱Tauri版中的一款专用模块,旨在通过AI技术对视频解说内容进行复述和克隆。该工具可自动洗稿并重新生成视频解说,通过简单配置即可对大…...

MySQL5.7.42高可用MHA搭建及故障切换演示
系列文章目录 rpmbuild构建mysql5.7RPM安装包 MySQL基于GTID同步模式搭建主从复制 文章目录 系列文章目录前言一、MHA架构介绍1.MHA的功能2.MHA组成3.MHA故障转移过程4.MHA架构优缺点 二、环境准备1.服务器免密2.基于GTID主从复制搭建3.下载mha组件 三、MHA组件安装1.安装依赖…...

快速搭建最简单的前端项目vue+View UI Plus
1 引言 Vue是一套用于构建Web前端界面的渐进式JavaScript框架。它以其易学易用、性能出色、灵活多变而深受开发者喜爱,并且与其他前端框架(如React和Angular)相比,在国内市场上受到了广泛的认可和使用。点击进入官方…...

倍增练习(1)
A - ST 表 && RMQ 问题 题目思路:st表的板子题用于静态区间求最值,通过倍增的思想,先通过预处理将各个区间的最大值通过转移式求出f[i][j] max(f[i][j - 1], f[i (1 << (j - 1))][j - 1]);然后再进行重叠查询查询,k log2(r - l 1);,max(f[l][k], f[r - (1 &l…...

MATLAB 在数学建模中的深入应用:从基础到高级实践
目录 前言 一、MATLAB基础知识 1.1 MATLAB工作环境简介 1.1.1 命令窗口(Command Window) 1.1.2 工作区(Workspace) 1.1.3 命令历史(Command History) 1.1.4 编辑器(Editor) 1…...

Unity 设计模式 之 【什么是设计模式】/ 【为什么要使用设计模式】/ 【架构和设计模式的区别】
Unity 设计模式 之 【什么是设计模式】/ 【为什么要使用设计模式】/ 【架构和设计模式的区别】 目录 Unity 设计模式 之 【什么是设计模式】/ 【为什么要使用设计模式】/ 【架构和设计模式的区别】 一、简单介绍 二、 Unity 设计模式 1、Unity 开发中使用设计模式的特点 2…...

[数据集][目标检测]智慧交通铁路异物入侵检测数据集VOC+YOLO格式802张7类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):802 标注数量(xml文件个数):802 标注数量(txt文件个数):802 标注类别…...

飞驰云联FTP替代方案:安全高效文件传输的新选择
FTP协议广泛应用各行业的文件传输场景中,由于FTP应用获取门槛低、使用普遍,因此大部分企业都习惯使用FTP进行文件传输。然而面临激增的数据量和网络安全威胁的不断演变,FTP在传输安全性与传输性能上有所欠缺,无法满足企业现在的高…...

Hive内置集合函数-size,map_keys,map_values,sort_array,array_contains
1. Hive内置Collection Functions 以下函数为Hive是提供的内置集合函数: 返回类型函数(签名)函数说明intsize(Map<K.V>)Returns the number of elements in the map type.intsize(Array)Returns the number of elements in the array type.arraymap_keys(Map<K.V>…...

Exchange Online 计划 2 部署方案
目录 前言 一、前期准备 1. 了解 Exchange Online 计划 2 的功能 2. 系统要求 3. 网络要求 4. 账户和许可 二、安装和配置 Exchange Online 计划 2 1. 注册 Microsoft 365 订阅 2. 验证域 3. 用户和许可证分配 4. 迁移现有邮箱 迁移步骤 三、配置 Exchange Online …...

图数据库的力量:深入理解与应用 Neo4j
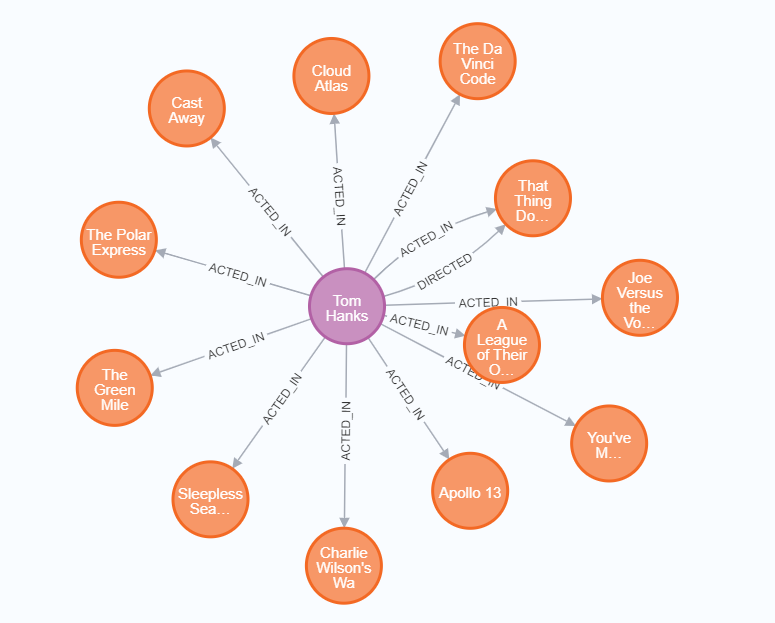
图数据库的力量:深入理解与应用 Neo4j 文章目录 图数据库的力量:深入理解与应用 Neo4j1、什么是 Neo4j?版本说明 2、Neo4j 的部署和安装Neo4j Web 工具介绍 3、体验 Neo4j加载数据查询数据数据结构 4、Cypher 入门创建数据查询数据关系深度查…...

Deutsch intensiv C1 Schreiben
Deutsch intensiv C1 Schreiben Part A1, Kasten Part A 1, Kasten (1)zeigt (A) (2)gibt Auskunft ber (A)/darber (3)liefert Daten/Informationen ber(A)/darber (4)stellt(A) dar...

大数据新视界 --大数据大厂之DevOps与大数据:加速数据驱动的业务发展
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

实战OpenCV之图像阈值处理
基础入门 图像阈值处理是一种二值化技术,它基于预设的阈值,可以将图像中的像素分为两大类:一大类是背景,另一大类是前景或目标对象。这个过程涉及将图像中的每个像素值与阈值进行比较,并根据比较结果决定保留原始值还是…...

登录后继续执行方法
场景 点击按钮,检测到未登录,直接跳转到登录页,登录成功后,返回页面继续执行刚才的点击事件 思路 在跳转时用一个队列存储该事件,登录成功后执行队列里的事件 队列 class Queue {constructor() {this.task []}cl…...

JVM-类加载器的双亲委派模型详解
JVM中存在三个默认的类加载器: BootstrapClassLoaderExtClassLoaderAppClassLoader AppClassLoader的父加载器是ExtClassLoader,ExtClassLoader的父加载器是 BootstrapClassLoader。 它们之间的关系是:AppClassLoader->ExtClassLoader-&…...

【计算机基础题目】Linux系统中文件权限 字母权限和数字权限的相互转换
创作日志: 很久之前对这个略有了解,但是现在完全忘记了,看到这类题目一脸懵逼,现在系统复习下。 1、权限的数字表示(3位) 在Linux系统中,文件权限由一个三位的八进制数表示,每一位代…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
