通过鼠标移动来调整两个盒子的宽度(响应式)
DOM结构:
<div class="courer"> // 外层盒子<div class="dividing-line" title="拖动"></div> // 拖动的那个线<div class="course-title-box"> // 第一个盒子<div class="course-content-box" v-infinite-scroll="load" infinite-scroll-disabled="disabled"><div v-for="(item2, i2) in detialList" :key="i2" @contextmenu="handleRightClick(i2, item2)"><!--标题--><div class="course-content-item" @click="currentChange(item2)"><div style="width: calc(100% - 50px); overflow: hidden; text-overflow: ellipsis; white-space: nowrap">{{ item2.name }}</div></div></div><div v-if="noMore" style="color: #999; font-size: 12px; text-align: center; margin: 10px 0">没有更多了</div></div></div><div class="course-detail-content-box" style="display: flex; align-items: center; justify-content: center">// 第二个盒子<div style="color: #bdbdbd"><span>点击任务标题查看详情</span></div></div></div>css样式:
.courer {/* padding: 20px; */width: calc(100% - 150px);height: 100%;overflow-y: auto;overflow-x: hidden;display: flex;position: relative;
}
.dividing-line {position: absolute;width: 10px;height: 100%;left: 200px;top: 0;transform: translate(-50%, 0);cursor: col-resize;/* background-color: rgba(20, 20, 23, 0.3); */background-color: transparent;
}.course-title-box {width: 200px;height: 100%;overflow-y: auto;overflow-x: hidden;/* background-color: #789; */border-right: 1px solid rgba(0, 0, 0, 0.07);border-top: 1px solid rgba(0, 0, 0, 0.07);padding: 5px 15px;.course-title-item {cursor: pointer;padding: 10px 0;color: #333;font-weight: 700;/* background-color: #669; */position: relative;&:hover {color: #5fa4f6;.el-icon-more-outline {display: block;}}.el-icon-more-outline {display: none;}span {padding: 0 7px;}.add {position: absolute;right: 5px;top: 13px;}}.course-content-box {.course-content-item {color: #333;cursor: pointer;padding: 10px;/* background-color: #898; */border-bottom: 1px solid rgba(0, 0, 0, 0.03);position: relative;&:hover {background-color: #e7f3ff;}.detail-box {position: absolute;right: 13px;top: 0;height: 40px;display: flex;align-items: center;.more-icon:hover {color: #5fa4f6;}}}.active-course-content-item {background-color: #e7f3ff;}}
}重中之重的js代码:
// methods里的setTaskBox() {if (window.localStorage.getItem('lineLeft') != null) {const titleBox = document.getElementsByClassName('course-title-box')[0]const contentBox = document.getElementsByClassName('course-detail-content-box')[0]const line = document.getElementsByClassName('dividing-line')[0]line.style.left = window.localStorage.getItem('lineLeft') + '%'titleBox.style.width = window.localStorage.getItem('titleBoxWidth') + '%'contentBox.style.width = window.localStorage.getItem('contentBoxWidth') + '%'}},// 实现任务列表和任务详情显现区域变化功能changeTaskBox() {const titleBox = document.getElementsByClassName('course-title-box')[0]const contentBox = document.getElementsByClassName('course-detail-content-box')[0]const line = document.getElementsByClassName('dividing-line')[0]const box = document.getElementsByClassName('courer')[0]let titleBoxStyle = window.getComputedStyle(titleBox)let contentBoxStyle = window.getComputedStyle(contentBox)let boxStyle = window.getComputedStyle(box)console.log(titleBoxStyle.width, contentBoxStyle.width, boxStyle.width)// 鼠标按下事件line.onmousedown = e => {let titleBoxWidth = parseFloat(titleBoxStyle.width)let contentBoxWidth = parseFloat(contentBoxStyle.width)let boxWidth = parseFloat(boxStyle.width)const startX = e.clientXconsole.log('startX', startX)const lineLeft = line.offsetLeftconsole.log('lineLeft', lineLeft)// 鼠标拖动事件document.onmousemove = e => {const moveX = e.clientXconsole.log('moveX', moveX)// 鼠标移动距离let moveLen = lineLeft + moveX - startXmoveLen = moveLen < 200 ? 200 : moveLen //左边区域最小宽度为200pxmoveLen = moveLen > boxWidth - 500 ? boxWidth - 500 : moveLen //右边区域最小宽度为500pxline.style.left = moveLen + 'px'titleBox.style.width = moveLen + 'px'contentBox.style.width = boxWidth - moveLen + 'px'titleBoxWidth = parseFloat(titleBoxStyle.width)contentBoxWidth = parseFloat(contentBoxStyle.width)}// 鼠标松开事件document.onmouseup = function () {let newLineLeft = (parseInt(line.offsetLeft) / boxWidth).toFixed(2) * 100let newTitleBoxWidth = (titleBoxWidth / boxWidth).toFixed(2) * 100let newContentBoxWidth = (contentBoxWidth / boxWidth).toFixed(2) * 100window.localStorage.setItem('titleBoxWidth', newTitleBoxWidth)window.localStorage.setItem('contentBoxWidth', newContentBoxWidth)window.localStorage.setItem('lineLeft', newLineLeft)document.onmousemove = nulldocument.onmouseup = null}return false}},e.clientX 是一个事件对象的属性,它表示鼠标指针相对于浏览器视口(viewport)的水平位置。具体来说,e.clientX 返回鼠标指针相对于视口左边缘的 x 坐标。
mounted里的:
mounted() {this.changeTaskBox()this.setTaskBox()},就可以完成拖动那根线,实现两边的盒子的宽度根据线的移动而变化;
offsetLeft 和 style.left 在 Vue 或 JavaScript 中有不同的用途和含义:
1.offsetLeft:
- 是一个只读属性,表示元素相对于其最近的定位祖先元素(或视口)的左边缘的距离。
- 它返回的是一个整数,单位是像素(px)
- 用于获取元素的当前位置,不可用于设置元素的位置
2.style.left:
style.left是一个可读写属性,表示元素在 CSS 中的left属性值。- 它可以直接修改元素的位置。
- 用于设置元素的 CSS
left属性,从而改变元素的位置。 - 可以设置为字符串形式,如
'100px'或100 + 'px'
应用场景:
- 当你需要获取元素的当前位置时,使用
offsetLeft。 - 当你需要动态改变元素的位置时,使用
style.left。
相关文章:
)
通过鼠标移动来调整两个盒子的宽度(响应式)
DOM结构: <div class"courer"> // 外层盒子<div class"dividing-line" title"拖动"></div> // 拖动的那个线<div class"course-title-box"> // 第一个盒子<div class"course-content-…...

React Zustand状态管理库的使用
Zustand 是一个轻量级的状态管理库,适用于 React 和浏览器环境中的状态管理需求。它由 Vercel 开发并维护,旨在提供一种简单的方式来管理和共享状态。Zustand 的设计理念是尽可能简化状态管理,使其更加直观和易于使用。 Zustand 官网点击跳转…...

pyrosetta MoveMap介绍
在 PyRosetta 中,MoveMap 是一个非常重要的类,用来控制蛋白质分子中哪些部分可以在某些操作(如折叠、旋转、优化等)中被移动。MoveMap 允许你精确地指定哪些残基、键角或原子可以进行特定的运动,从而帮助你在蛋白质结构预测、优化和设计中进行灵活的控制。 MoveMap 的功能…...

在线安全干货|如何更改IP地址?
更改IP地址是一个常见的需求,无论是为了保护个人隐私、绕过地理限制还是进行商业数据分析。不同的IP更改方法适用于不同的需求和环境。但请注意,更改IP地址应在合法场景下进行,无论使用什么方法,都需要在符合当地网络安全法律法规…...

【C++】【网络】【Linux系统编程】单例模式,加锁封装TCP/IP协议套接字
目录 引言 获取套接字 绑定套接字 表明允许监听 单例模式设计 完整代码示例 个人主页:东洛的克莱斯韦克-CSDN博客 引言 有关套接字编程的细节和更多的系统调用课参考《UNIX环境高级编程》一书,可以在如下网站搜索电子版,该书在第16章详…...

Matplotlib在运维开发中的应用
在现代运维开发中,数据可视化扮演着越来越重要的角色。它能帮助我们更直观地理解系统状态,快速发现潜在问题,并辅助决策制定。Python的Matplotlib库作为一个强大而灵活的绘图工具,在运维领域有着广泛的应用。本文将探讨Matplotlib在运维开发中的常见应用场景,并提供实用的代码示…...

centos下nvme over rdma 环境配置
nvme over rdma 环境配置 本文主要介绍NVMe over RDMA的安装和配置。关于什么是NVMe over Fabrics,什么是NVMe over RDMA,本文就不做介绍了,网上资料一大堆。 可以看看什么是NVMe over Fabrics? RDMA(全称:Remote Dir…...

【C++】——多态详解
目录 1、什么是多态? 2、多态的定义及实现 2.1多态的构成条件 2.2多态语法细节处理 2.3协变 2.4析构函数的重写 2.5C11 override 和 final关键字 2.6重载—重写—隐藏的对比分析 3、纯虚函数和抽象类 4、多态的原理分析 4.1多态是如何实现的 4.2虚函数…...

STM32上实现FFT算法精准测量正弦波信号的幅值、频率和相位差(标准库)
在研究声音、电力或任何形式的波形时,我们常常需要穿过表面看本质。FFT(快速傅里叶变换)就是这样一种强大的工具,它能够揭示隐藏在复杂信号背后的频率成分。本文将带你走进FFT的世界,了解它是如何将时域信号转化为频域…...

计算机毕业设计 农场投入品运营管理系统 Java+SpringBoot+Vue 前后端分离 文档报告 代码讲解 安装调试
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

【笔记】2.1 半导体三极管(BJT,Bipolar Junction Transistor)
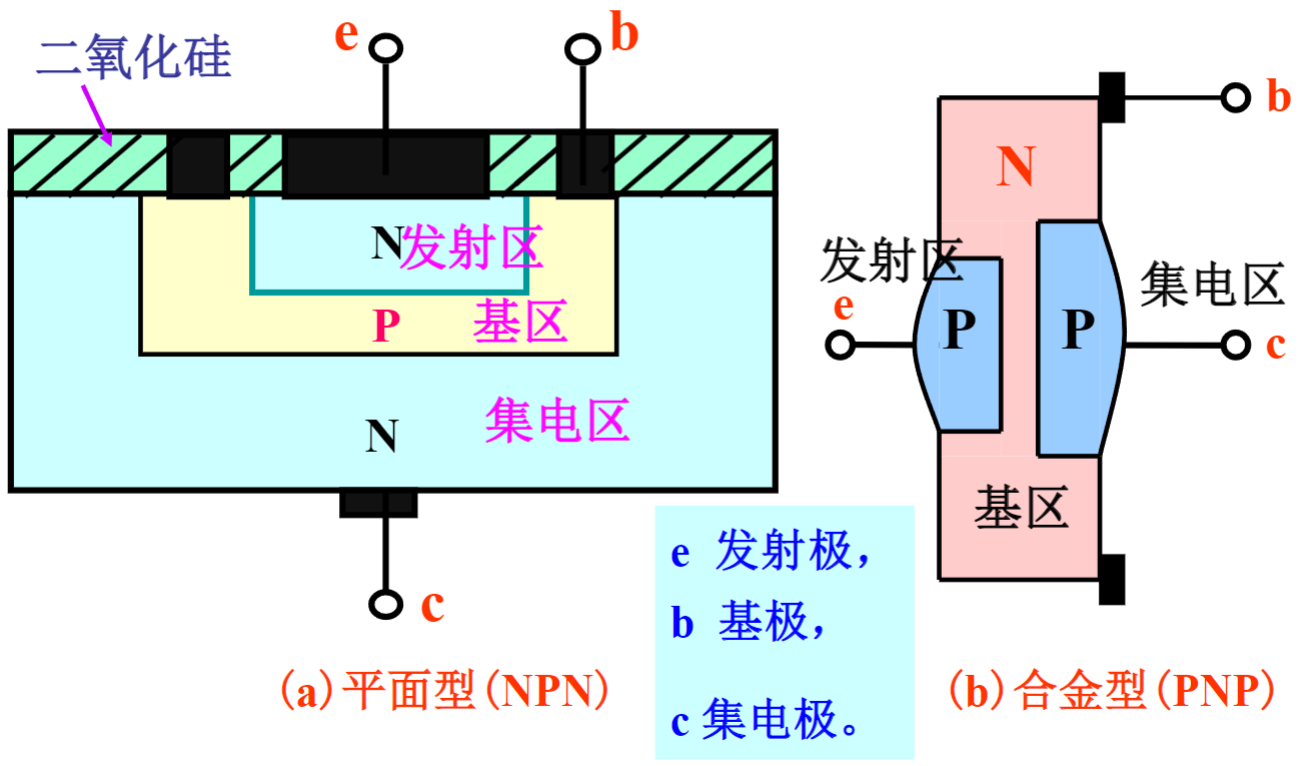
一、结构和符号 1. 三极管结构 常用的三极管的结构有硅平面管和锗合金管两种类型。各有PNP型和NPN型两种结构。 左图是NPN型硅平面三极管,右图是PNP型锗合金三极管。 从图中可见平面型三极管是先在一块大的金属板上注入杂质使之变成N型,然后再在中间注入杂质使之变成P型,…...

企业中文档团队的三种组织形式
大家好!今天咱们来聊聊企业里文档团队都是怎么组织的。 企业中,常见的文档团队组织形式有三种。 首先,最常见的就是集中式的文档团队。就是说,公司里头有几个不同的部门,每个部门都需要做文档。于是呢,公…...

古诗词四首鉴赏
1、出自蓟北门行 唐李白 虏阵横北荒,胡星曜精芒。 羽书速惊电,烽火昼连光。 虎竹救边急,戎车森已行。 明主不安席,按剑心飞扬。 推毂出猛将,连旗登战场。 兵威冲绝漠,杀气凌穹苍。…...
)
全国行政区划下载(高德、阿里、天地图)
一、网站链接: 阿里云数据可视化平台: DataV.GeoAtlas地理小工具系列 (aliyun.com) 链接: link 高德地图API获取行政区域: 高德地图API获取行政区域 (naivemap.com) 链接: link 天地图服务中心: 天地图 服务中心 (tianditu.g…...

Springboot提升-MapStruct组件使用
文章目录 1. 添加依赖2. 创建映射接口3. 在Spring Boot中使用MapStruct映射器4. 配置MapStruct 在Spring Boot项目中使用MapStruct可以帮助你更方便地管理对象之间的映射逻辑。下面是一些基本步骤来设置和使用MapStruct: 1. 添加依赖 首先,你需要在项目…...

如何借助ChatGPT提升论文质量:实战指南
在学术写作的过程中,非英语母语人士经常面临诸多挑战,尤其是当论文要提交给国际期刊时,语言规范和表达逻辑成为了必须克服的障碍。本文将通过实例详细解析如何利用ChatGPT来润色论文,使其达到发表级别的标准。 一、优秀学术论文的写作特点 要让学术论文在国际期刊上发表,…...

NLP开端:Tokenizer-文本向量化
Tokenizer 问题背景 An was a algorithm engineer 如上所示,在自然语言处理任务中,通常输入处理的数据是原始文本。但是算法模型自能处理数值类型,因此需要找到一种方法,将原始的文本数据转换为数值类型的数据。这就是分词器所…...

STM32 MCU学习资源
STM32 MCU学习资源 文档下载需要注册登录账号 ST公司官方文档 STM32 MCU开发者资源 STM32F446 相关PDF文档 ST中文论坛 中文译文资料 ST MCU中文官网 其他学习资源 野火STM32库开发实战指南 零基础快速上手STM32开发(手把手保姆级教程) 直接使…...

Python知识点:Python内存管理与优化
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候! Python内存管理与优化指南 Python是一种动态类型的解释型语言,它提…...

SpringBoot Kafka发送消息与接收消息实例
前言 Kafka的基本工作原理 我们将消息的发布(publish)称作 producer(生产者),将消息的订阅(subscribe)表述为 consumer(消费者),将中间的存储阵列称作 broker(代理),这…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
