HarmonyOS学习(十三)——数据管理(二) 关系型数据库
文章目录
- 1、基本概念
- 2、运行机制
- 3、默认配置与限制
- 4、接口说明
- 5、实战:开发“账本”
- 5.1、创建RdbStore
- 5.2、创建数据库
- 5.3、增加数据
- 5.4、删除数据
- 5.5、修改数据
- 5.6、查询数据
- 5.7、备份数据库
- 5.8、恢复数据库
- 5.9、删除数据库
官方文档地址: 通过关系型数据库实现数据持久化-应用数据持久化-ArkData(方舟数据管理)-应用框架 - 华为HarmonyOS开发者 (huawei.com)
1、基本概念
- 关系数据库:用于关系模型来管理数据的数据库,以行和列的形式存储数据。
- 谓词:数据库中用来代表数据实体的性质、特征或者数据实体之间关系的词项,主要用来定义数据库的操作条件。
- 结果集:指用户查询之后的结果集合,可以对数据进行访问。结果集提供了灵活的数据访问方式,可以更方便地拿到用户想要的数据。
- Sqlite:一款用于嵌入式的轻量型关系数据库。
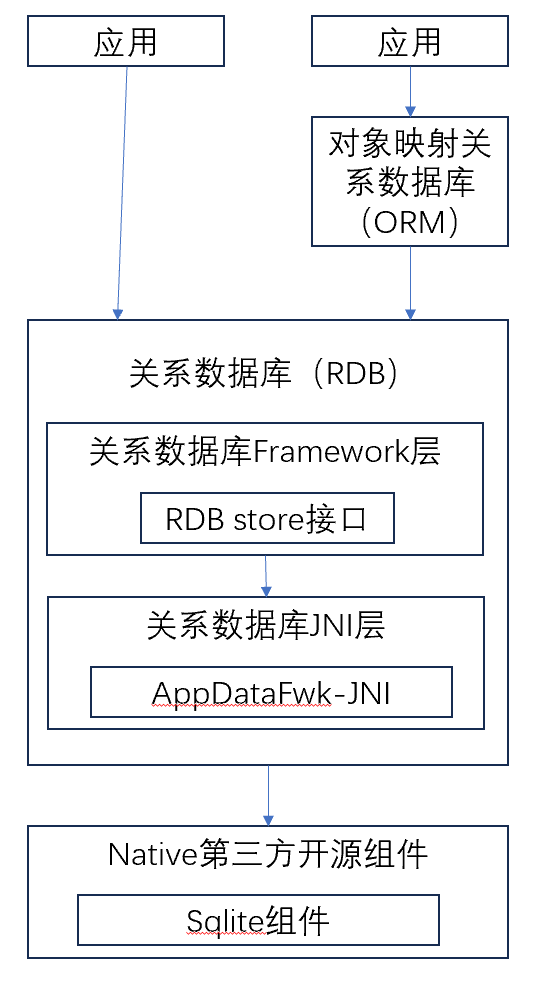
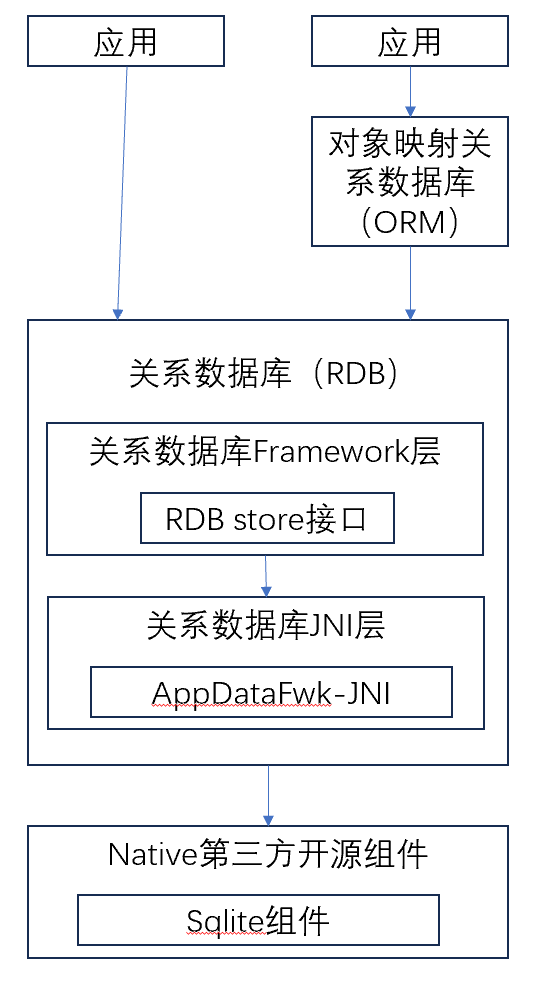
2、运行机制
关系型数据库对外提供通用的操作接口,底层使用Sqlite作为持久化存储引擎,支持Sqlite具有的所有数据库特征,包括但不限于事务、索引、视图、触发器、外键、参数化查询和预编译SQL语句。

3、默认配置与限制
- 系统默认日志方式是WAL(Write Ahead Log)模式,系统默认落盘方式是FULL模式。
- 数据库使用的共享内存默认大小为2M。
- 数据库中连接池最大数量是4个,用以管理用户的读操作。
- 为保证数据的准确性,数据库同一时间只能支持一个写操作。
- 当应用被卸载完成后,设备上的相关数据库文件及临时文件会被自动清除。
- ArkTS侧支持的基本数据类型:number、string、二进制类型数据、boolean。
4、接口说明
以下是关系型数据库持久化功能的相关接口,大部分为异步接口。异步接口均有callback和Promise两种返回形式,下表均以callback形式为例,更多接口及使用方式请见关系型数据库。
| 接口名称 | 描述 |
|---|---|
| getRdbStore(context: Context, config: StoreConfig, callback: AsyncCallback): void | 获得一个RdbStore,操作关系型数据库,用户可以根据自己的需求配置RdbStore的参数,然后通过RdbStore调用相关接口可以执行相关的数据操作。 |
| executeSql(sql: string, bindArgs: Array, callback: AsyncCallback):void | 执行包含指定参数但不返回值的SQL语句。 |
| insert(table: string, values: ValuesBucket, callback: AsyncCallback):void | 向目标表中插入一行数据。 |
| update(values: ValuesBucket, predicates: RdbPredicates, callback: AsyncCallback):void | 根据predicates的指定实例对象更新数据库中的数据。 |
| delete(predicates: RdbPredicates, callback: AsyncCallback):void | 根据predicates的指定实例对象从数据库中删除数据。 |
| query(predicates: RdbPredicates, columns: Array, callback: AsyncCallback):void | 根据指定条件查询数据库中的数据。 |
| deleteRdbStore(context: Context, name: string, callback: AsyncCallback): void | 删除数据库。 |
5、实战:开发“账本”
5.1、创建RdbStore
import relationalStore from '@ohos.data.relationalStore';private rdbStore:relationalStore.RdbStore = null;private ACCOUNT_TABLE = {tableName: "accountTable",sqlCreate: "CREATE TABLE IF NOT EXISTS accountTable (" +"id INTEGER PRIMARY KEY AUTOINCREMENT," +"accountType INTEGER," +"typeText TEXT," +"amount INTEGER)",columns: ['id', 'accountType', 'typeText', 'amount']};private STORE_CONFIG: relationalStore.StoreConfig = {name: "rdbstore.db", //数据库文件名securityLevel: relationalStore.SecurityLevel.S1, //数据库安全等级encrypt: false, //指定数据库是否加密 默认不加密}aboutToAppear(){//获取一个RdbStorerelationalStore.getRdbStore(this.context,this.STORE_CONFIG,(err,store) => {if(err){console.info(this.LOG_TAG,'getRdbStore failed,err:'+err);return;}console.info(this.LOG_TAG,'getRdbStore success');this.rdbStore = store;store.executeSql(this.ACCOUNT_TABLE.sqlCreate);});}
5.2、创建数据库
//创建表
Button("创建表").width('100%').type(ButtonType.Capsule).onClick(() => {this.rdbStore.executeSql(this.ACCOUNT_TABLE.sqlCreate);})
5.3、增加数据
//添加数据
Button("ADD").width('100%').type(ButtonType.Capsule).margin({top:20}).onClick(() => {let valueBucket1:relationalStore.ValuesBucket = {'accountType':0,'typeText':'购物','amount':20};this.rdbStore.insert(this.ACCOUNT_TABLE.tableName,valueBucket1,(err,rowId) => {if(err){console.info(this.LOG_TAG,'insertData() failed,err : '+ err);return;}else {console.info(this.LOG_TAG,'Succesed in insert data , rowId:'+rowId);}})})
5.4、删除数据
//删除数据
Button("Delete").width('100%').type(ButtonType.Capsule).margin({ top: 20 }).onClick(() => {let predicate: relationalStore.RdbPredicates = new relationalStore.RdbPredicates(this.ACCOUNT_TABLE.tableName);predicate.equalTo('id', 1); //删除id为1的数据this.rdbStore.delete(predicate, (err, rows) => {if(err){console.info(this.LOG_TAG,'deleteData() failed,err: ' + err);return;} else {console.info(this.LOG_TAG,'delete rows:'+rows)}})});
5.5、修改数据
//修改数据Button("Update").width('100%').type(ButtonType.Capsule).margin({ top: 20 }).onClick(() => {let valueBucket: relationalStore.ValuesBucket = {'accountType': 0,'typeText': '购物','amount': 50};let predicate: relationalStore.RdbPredicates = new relationalStore.RdbPredicates(this.ACCOUNT_TABLE.tableName);predicate.equalTo('typeText', '购物'); //修改购物的值this.rdbStore.update(valueBucket,predicate, (err, rows) => {if(err){console.info(this.LOG_TAG,'update() failed,err: ' + err);return;} else {console.info(this.LOG_TAG,'success update rows count:'+rows);}})});
5.6、查询数据
//查询数据
Button("Query").width('100%').type(ButtonType.Capsule).margin({ top: 20 }).onClick(() => {let predicate: relationalStore.RdbPredicates = new relationalStore.RdbPredicates(this.ACCOUNT_TABLE.tableName);predicate.equalTo('typeText', '购物'); //修改购物的值let result:Array<AccountData> = [];this.rdbStore.query(predicate,['id','accountType','typeText','amount'],(err,resultSet) => {if(err){console.info(this.LOG_TAG,'query() failed,err: ' + err);return;}else {console.info(this.LOG_TAG,'resultSet column name:'+ resultSet.columnNames+'column count:'=resultSet.columnCount);while (resultSet.goToNextRow()){let temp:AccountData = {id:0,accountType:0,typeText:'',amount:0}temp.id = resultSet.getDouble(resultSet.getColumnIndex('id'));temp.accountType = resultSet.getDouble(resultSet.getColumnIndex('accountType'));temp.typeText = resultSet.getString(resultSet.getColumnIndex('typeText'));temp.amount = resultSet.getDouble(resultSet.getColumnIndex('amount'));result.push(temp);}resultSet.close();//释放数据集内存}})});
5.7、备份数据库
this.rdbStore.backup(this.STORE_CONFIG.name,(err) => {if(err){console.info(this.LOG_TAG,'failed backup err;'+err);return;} else {console.info(this.LOG_TAG,'backup success')}
});
5.8、恢复数据库
this.rdbStore.restore(this.STORE_CONFIG.name,(err) => {if(err){console.info(this.LOG_TAG,'failed restore err;'+err);return;} else {console.info(this.LOG_TAG,'restore success')}
});
5.9、删除数据库
this.rdbStore.deleteRdbStore(this.context,this.STORE_CONFIG.name,(err) => {if(err){console.info(this.LOG_TAG,'failed delete err;'+err);return;} else {console.info(this.LOG_TAG,'delete success')}
});
相关文章:

HarmonyOS学习(十三)——数据管理(二) 关系型数据库
文章目录 1、基本概念2、运行机制3、默认配置与限制4、接口说明5、实战:开发“账本”5.1、创建RdbStore5.2、创建数据库5.3、增加数据5.4、删除数据5.5、修改数据5.6、查询数据5.7、备份数据库5.8、恢复数据库5.9、删除数据库 官方文档地址: 通过关系型…...

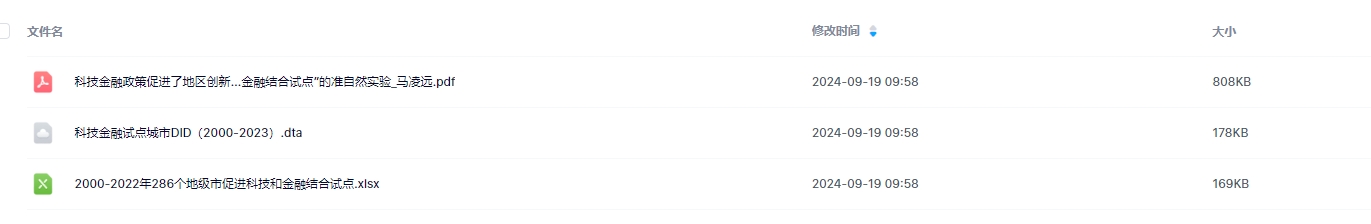
【工具变量】科技金融试点城市DID数据集(2000-2023年)
时间跨度:2000-2023年数据范围:286个地级市包含指标: year city treat post DID(treat*post) 样例数据: 包含内容: 全部内容下载链接: 参考文献-pdf格式:https://…...

import torch import torchIllegal instruction的可能解决方法
It is numpy 1.19.5 issue. You can fix it by installing previous minor version. pip3 install numpy1.19.4 参考自:Illegal instruction (core dumped) - Jetson & Embedded Systems / Jetson TX2 - NVIDIA Developer Forums...

[SDX35+WCN6856]SDX35 + WCN6856 WiFi导致系统crash问题分析及解决方案
SDX35 SDX35介绍 SDX35设备是一种多模调制解调器芯片,支持 4G/5G sub-6 技术。它是一个4nm芯片专为实现卓越的性能和能效而设计。它包括一个 1.9 GHz Cortex-A7 应用处理器。 SDX35主要特性 ■ 3GPP Rel. 17 with 5G Reduced Capability (RedCap) support. Backward compati…...

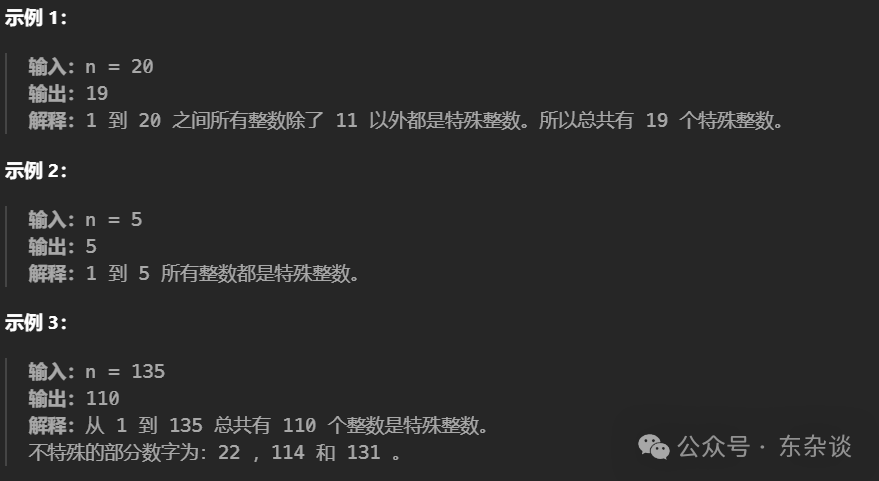
力扣题解2376
大家好,欢迎来到无限大的频道。 今日继续给大家带来力扣题解。 题目描述(困难): 统计特殊整数 如果一个正整数每一个数位都是 互不相同 的,我们称它是 特殊整数 。 给你一个 正 整数 n ,请你返回区间 …...

浅谈计算机视觉的学习路径1
计算机视觉(Computer Vision, CV)是人工智能领域的一个重要分支,它的目标是使计算机能够像人类一样理解和处理图像和视频数据。 面向想要从事该方向的大学生,笔者这里给出以下是关于计算机视觉的学习路径建议: 简要了解…...

VScode C语言中文乱码问题解决
🎉 前言 省流:这不是正经的教学,纯属是作者弱智操作导致的乱码问题,绝不是是什么配置原因导致的。 🎉 问题描述 贴一下我写的C语言代码(太久没写了,最近学数据结构才拾起来) #in…...

安全基础学习-AES128加密算法
前言 AES(Advanced Encryption Standard)是对称加密算法的一个标准,主要用于保护电子数据的安全。AES 支持128、192、和256位密钥长度,其中AES-128是最常用的一种,它使用128位(16字节)的密钥进…...

Python 项目实践:文件批量处理
Python 项目实践:文件批量处理 文章目录 Python 项目实践:文件批量处理一 背景二 发现问题三 分析问题四 解决问题1 找到所有文件2 找到文件特定字段3 找出复杂的字符串4 替换目标字符串5 验证文件是否正确 五 总结六 完整代码示例七 源码地址 本项目旨在…...

jsonschema - 校验Json内容和格式
1、创建对象 from pydantic import BaseModel from typing import Listclass Person(BaseModel):name: strage: intclass Student(Person): level: int 16friends: List[Person] 2、生成 schema schema Student.model_json_schema()内容如下 {$defs: {Person: {propertie…...

浅谈计算机视觉新手的学习路径
浅谈计算机视觉新手的学习路径 计算机视觉是人工智能领域的一个重要分支,它的研究目标是使计算机能够理解和解释我们视觉可以看到的所有外界世界信息。对于一个计算机视觉领域的新人,学习计算机视觉大致可以分为几个步骤,包括理论基础、实际…...

SQL编程题复习(24/9/19)
练习题 x25 10-145 查询S001学生选修而S003学生未选修的课程(MSSQL)10-146 检索出 sc表中至少选修了’C001’与’C002’课程的学生学号10-147 查询平均分高于60分的课程(MSSQL)10-148 检索C002号课程的成绩最高的二人学号…...

提前解锁 Vue 3.5 的新特性
Vue 3.5 是 Vue.js 新发布的版本,虽然没有引入重大变更,但带来了许多实用的增强功能、内部优化和性能改进。 1. 响应式系统优化 Vue 3.5 进一步优化了响应式系统的性能,并且减少内存占用。尤其在处理大型或深度嵌套的响应式数组时ÿ…...

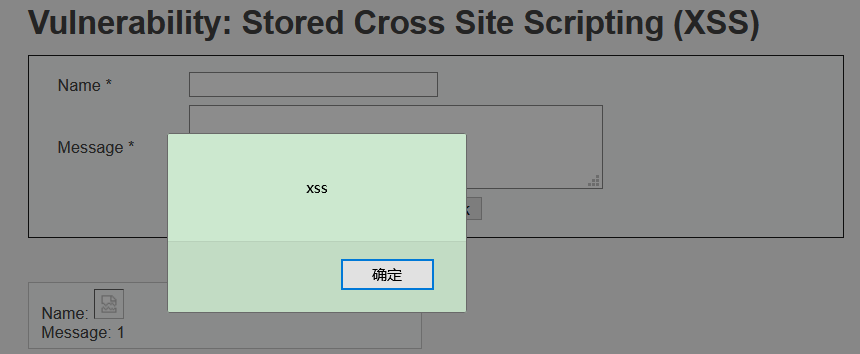
web基础—dvwa靶场(十)XSS
XSS(DOM) 跨站点脚本(XSS)攻击是一种注入攻击,恶意脚本会被注入到可信的网站中。当攻击者使用 web 应用程序将恶意代码(通常以浏览器端脚本的形式)发送给其他最终用户时,就会发生 XSS 攻击。允许这些攻击成…...

搜索引擎onesearch3实现解释和升级到Elasticsearch v8系列(五)-聚合
聚合 聚合基于Query结果的统计,执行过程是搜索的一部分,Onesearch支持0代码构建聚合,聚合目前完全在引擎层 0代码聚合 上图是聚合的配置,包括2个pdm文档聚合统计 termsOfExt term桶聚合,统计ext,如&…...

Pandas中df常用方法介绍
目录 常用方法df.columnsdf.indexdf.valuesdf.Tdf.sort_index()df.sort_values() 案例 常用方法 df.columns df.columns 是 Pandas 中 DataFrame 对象的一个属性,用于获取 DataFrame 中的列标签(列名)。 基本语法如下: df.col…...

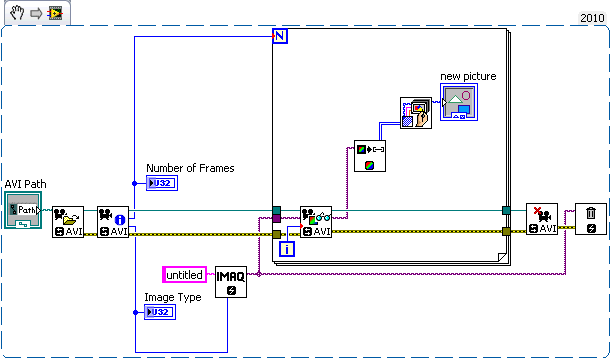
LabVIEW中AVI帧转图像数据
在LabVIEW中,有时需要将AVI视频文件的帧转换为图像数据进行进一步处理。下面详细讲解了如何从AVI视频提取单帧并将其转换为图像数据集群,以便与其他图像处理VI兼容。 问题背景: 用户已经拥有能够处理JPEG图像数据集群的VI,现在希…...

并发与并行的区别:深入理解Go语言中的核心概念
在编程中,并发与并行的区别往往被忽视或误解。很多开发者在谈论这两个概念时,常常把它们混为一谈,认为它们都指“多个任务同时运行”。但实际上,这种说法并不完全正确。如果我们深入探讨并发和并行的区别,会发现它不仅是词语上的不同,更是编程中非常重要的抽象层次,特别…...

小小扑克牌算法
1.定义一个扑克牌类Card: package democard; public class Card {public String suit;//表示花色public int rank;//表示牌点数Overridepublic String toString() {return "{"suit rank"}";}//实例方法,初始化牌的点数和花色public…...

【第34章】Spring Cloud之SkyWalking分布式日志
文章目录 前言一、准备1. 引入依赖 二、日志配置1. 打印追踪ID2. gRPC 导出 三、完整日志配置四、日志展示1. 前端2. 后端 总结 前言 前面已经完成了请求的链路追踪,这里我们通过SkyWalking来处理分布式日志; 场景描述:我们有三个服务消费者…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
