设计模式 组合模式(Composite Pattern)
组合模式简绍
组合模式(Composite Pattern)是一种结构型设计模式,它允许你将对象组合成树形结构来表示“部分-整体”的层次结构。组合模式使得客户端可以用一致的方式处理单个对象和组合对象。这样,可以在不知道对象具体类型的条件下操作对象集合。
组合模式主要包含三种角色:
- Component(组件):声明一个接口,在适当情况下,此接口被叶节点和容器节点共享。
- Leaf(叶节点):定义终端对象。
- Composite(容器节点):定义具有子部件的那些部件的行为。存储子部件。 组合模式的应用场景
组合模式的优缺点
组合模式的优点
- 一致性:客户端可以一致地处理单个对象和组合对象。
- 灵活性:可以很容易地添加新的叶子节点或组合节点。
- 透明性:客户端不需要知道对象的具体类型就可以操作对象。
组合模式的缺点
- 复杂性:对于简单操作,组合模式可能会引入不必要的复杂性。
- 额外开销:组合模式可能会导致额外的内存和 CPU 开销,尤其是在处理大量对象时
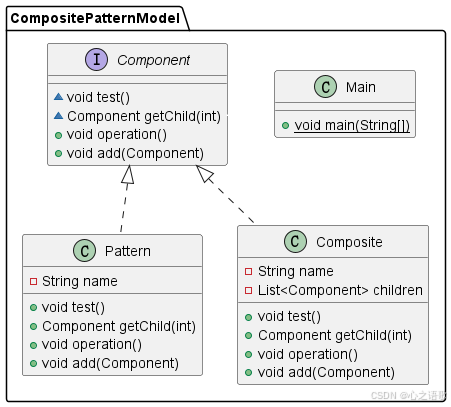
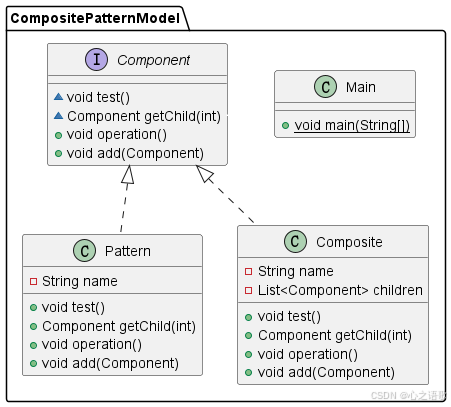
UML图

定义一个公共接口或抽象类,它声明了所有叶子节点和容器节点共有的操作。
package CompositePatternModel;public interface Component {void test();Component getChild(int i);public void operation();public void add(Component component);
}实现 Component 接口中定义的操作,但不关心其他与子节点相关的操作。
package CompositePatternModel;import java.util.ArrayList;
import java.util.List;public class Composite implements Component{private String name;private List<Component> children = new ArrayList<>();public Composite(String name){this.name = name;}@Overridepublic void test() {}@Overridepublic Component getChild(int i) {return children.get(i);}@Overridepublic void operation() {System.out.println("Composite " + name + " operation");for (Component c : children) {c.operation();}}@Overridepublic void add(Component component) {children.add(component);}}实现 Component 接口中定义的操作,并且实现与子节点相关的操作。客户端可以一致地对待单个对象和组合对象。
package CompositePatternModel;public class Pattern implements Component{private String name;public Pattern(String name){this.name = name;}@Overridepublic void test() {System.out.println("test");}@Overridepublic Component getChild(int i) {System.out.println("getChild");return null;}@Overridepublic void operation() {System.out.println("operation: d" + name);}@Overridepublic void add(Component component) {System.out.println("sdf"+ component);}}客户端可以一致地对待单个对象和组合对象。
package CompositePatternModel;public class Main {public static void main(String[] args) {Pattern pattern = new Pattern("pattern1");Pattern pattern1 = new Pattern("pattern2");Composite composite = new Composite("Comp");composite.add(pattern);composite.add(pattern1);composite.operation();}
}-
表示部分-整体层次结构
当你需要表示一个具有层次结构的对象集合时,组合模式是非常有用的。这种结构通常包含多个层次,每个层次上的对象可以是一个独立的实体(叶节点),也可以是一个包含其他对象的容器(组合节点)。
示例:- 文件系统中的目录和文件:目录可以包含其他目录和文件。
- 组织结构图:部门可以包含其他部门或员工。
- UI控件:一个复合控件可以包含其他控件(如面板包含按钮、文本框等)
-
透明地处理单个对象和组合对象
当客户端代码需要以一致的方式处理单个对象和组合对象时,组合模式可以让客户端无需关心处理的是单个对象还是组合对象。
示例:- 图形编辑器:图形可以是单独的线条、矩形等基本图形,也可以是由多个基本图形组成的复合图形。
- 渲染引擎:渲染对象可以是单一的几何体,也可以是由多个几何体组成的复杂场景。
-
动态地增删对象
当需要在运行时动态地添加或移除对象,并且这些对象可能是单个实体也可能是包含其他对象的容器时,组合模式可以很好地支持这种需求。示例:
游戏中的场景管理:游戏场景可以包含单个游戏对象,也可以包含其他场景。
UI 界面构建:一个窗口可以包含多个面板,每个面板又可以包含多个组件。 -
需要递归处理的对象集合
当需要对一个层次结构进行递归处理时,组合模式可以简化递归逻辑。
示例:- 企业组织结构的遍历:遍历整个公司的部门和员工。
- 文件系统的遍历:递归地遍历目录和文件。
-
需要一致的接口
当希望在不同类型的对象之间提供一致的接口时,组合模式可以确保所有的对象(无论是叶子还是组合节点)都遵循相同的接口定义。
示例:
操作系统中的文件和目录:文件和目录都需要支持读写、删除等操作。
网页中的 DOM 结构:DOM 节点可以是文本节点也可以是包含其他节点的元素节点。
组合模式提供了一种优雅的方式来组织和操作层次结构中的对象,使得客户端可以在不知道对象具体类型的情况下操作对象集合。这种模式在很多领域都有广泛的应用,特别是在需要表示层次关系的场景中。
相关文章:

设计模式 组合模式(Composite Pattern)
组合模式简绍 组合模式(Composite Pattern)是一种结构型设计模式,它允许你将对象组合成树形结构来表示“部分-整体”的层次结构。组合模式使得客户端可以用一致的方式处理单个对象和组合对象。这样,可以在不知道对象具体类型的条…...

在vue中嵌入vitepress,基于markdown文件生成静态网页从而嵌入社团周报系统的一些想法和思路
什么是vitepress vitepress是一种将markdown文件渲染成静态网页的技术 其使用仅需几行命令即可 //在根目录安装vitepress npm add -D vitepress //初始化vitepress,添加相关配置文件,选择主题,描述,框架等 npx vitepress init //…...

神经网络面试题目
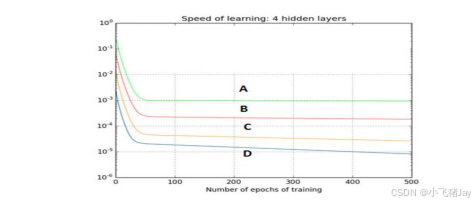
1. 批规范化(Batch Normalization)的好处都有啥?、 A. 让每一层的输入的范围都大致固定 B. 它将权重的归一化平均值和标准差 C. 它是一种非常有效的反向传播(BP)方法 D. 这些均不是 正确答案是:A 解析: batch normalization 就…...

C语言题目之单身狗2
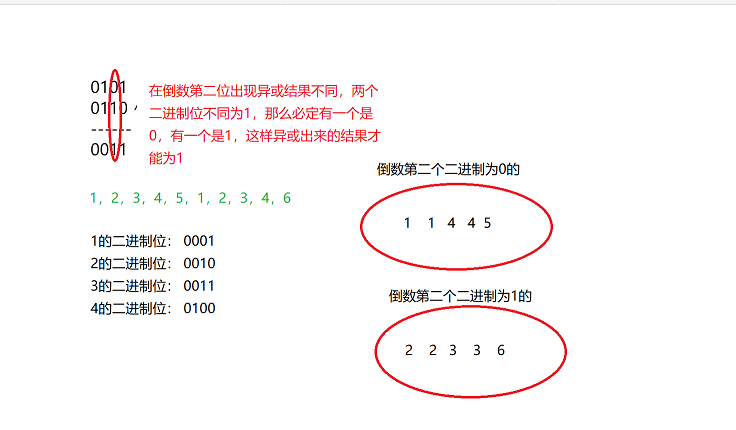
文章目录 一、题目二、思路三、代码实现 提示:以下是本篇文章正文内容,下面案例可供参考 一、题目 二、思路 第一步 在c语言题目之打印单身狗我们已经讲解了在一组数据中出现一个单身狗的情况,而本道题是出现两个单身狗的情况。根据一个数…...
)
Vue2学习笔记(03关于VueComponent)
1.school组件本质是一个名为Vuecomponent的构造函数,且不是程序员定义的,是Vue.extend生成的。 2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new Vuecompo…...

微服务架构中常用技术框架
认证授权 Spring Security OAuth 2.0 JWT Keycloak Istio Apache Shiro 日志监控 ELK Prometheus Grafana Fluentd CI/CD Jenkins GitLab CI CircleCI ArgoCD 服务通信 gRPC REST API Apache Thrift Apache Avro Apache Dubbo OpenFegin 断路器 Hystr…...

[深度学习]Pytorch框架
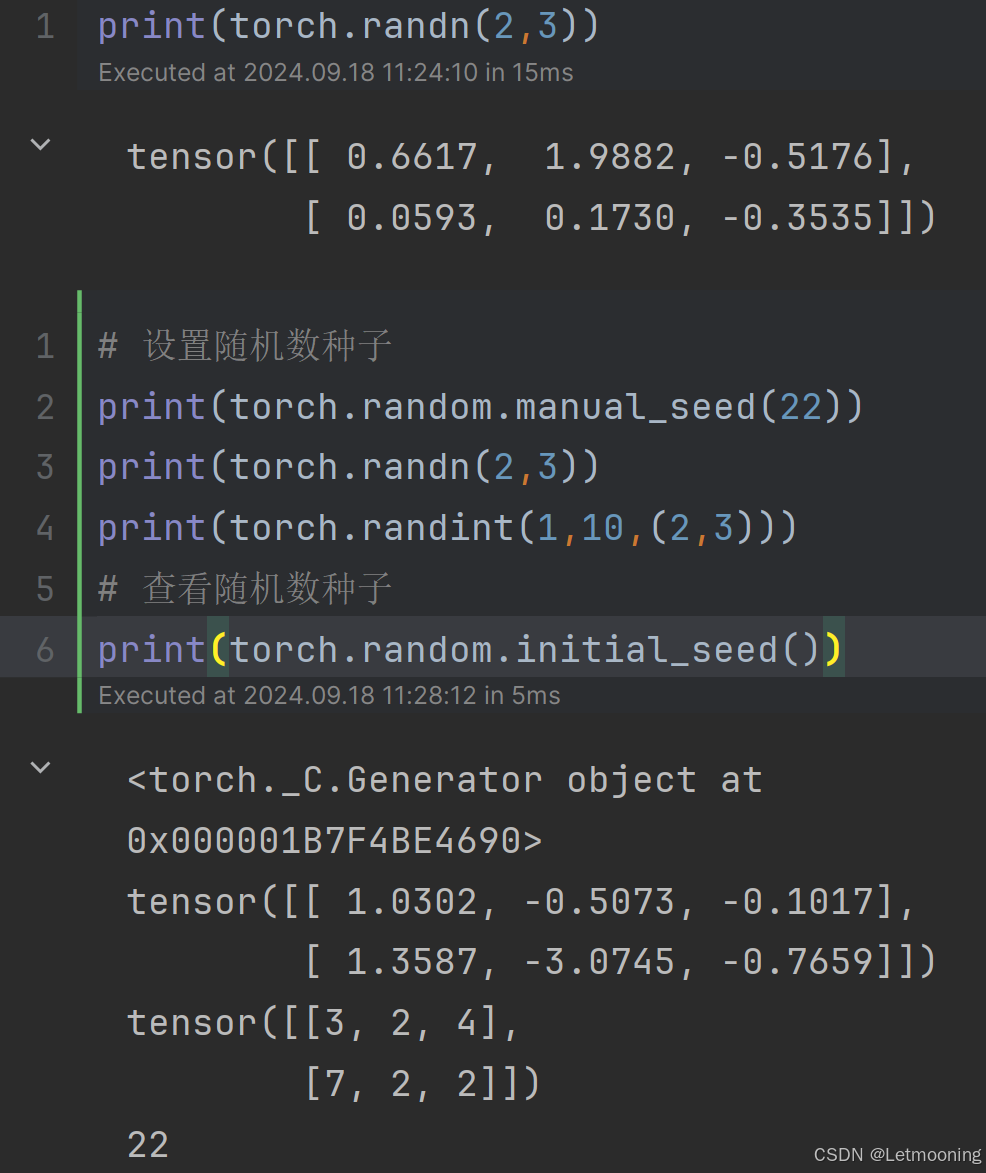
1 深度学习简介 应用领域:语音交互、文本处理、计算机视觉、深度学习、人机交互、知识图谱、分析处理、问题求解2 发展历史 1956年人工智能元年2016年国内开始关注深度学习2017年出现Transformer框架2018年Bert和GPT出现2022年,chatGPT出现,进入AIGC发展阶段3 PyTorch框架简…...

华为HarmonyOS灵活高效的消息推送服务(Push Kit) - 5 发送通知消息
场景介绍 通知消息通过Push Kit通道直接下发,可在终端设备的通知中心、锁屏、横幅等展示,用户点击后拉起应用。您可以通过设置通知消息样式来吸引用户。 开通权益 Push Kit根据消息内容,将通知消息分类为服务与通讯、资讯营销两大类别&…...

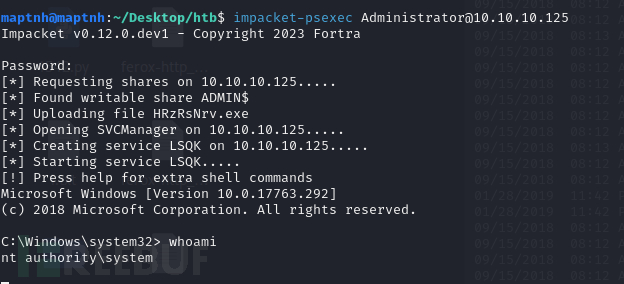
[Meachines] [Medium] Querier XLSM宏+MSSQL NTLM哈希窃取(xp_dirtree)+GPP凭据泄露
信息收集 IP AddressOpening Ports10.10.10.125TCP:135, 139, 445, 1433, 5985, 47001, 49664, 49665, 49666, 49667, 49668, 49669, 49670, 49671 $ nmap -p- 10.10.10.125 --min-rate 1000 -sC -sV -Pn PORT STATE SERVICE VERSION 135/tcp open msrp…...

新版ssh客户端无法连接旧版服务器sshd的方法
新安装完的windows 版本,连Linux服务器直接报错 C:\Users\wang>ssh root192.168.110.50 Unable to negotiate with 192.168.110.50 port 22: no matching key exchange method found. Their offer: diffie-hellman-group14-sha1,diffie-hellman-group1-sha1,kex…...

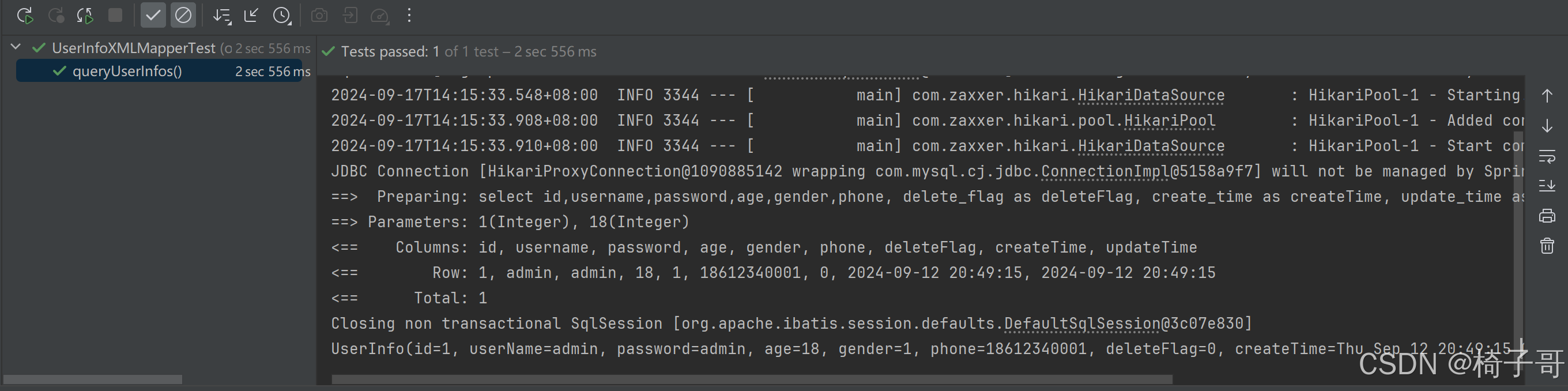
MyBatis操作数据库-XML实现
目录 1.MyBatis的简单介绍 2.MyBatis操作数据库的步骤 2.1 添加依赖 2.2 配置文件 2.3 写持久层代码 2.4 方法测试 3.MyBatis操作数据库(增删查改) 3.1 CRUD标签 3.2 参数传递 3.3 Insert-新增 3.4 Delete-删除 3.5 Update-修改 3.6 Select-查询(映射问题) 1.MyB…...

华为HarmonyOS地图服务 5 - 利用UI控件和手势进行地图交互
场景介绍 本章节将向您介绍如何使用地图的手势。 Map Kit提供了多种手势供用户与地图之间进行交互,如缩放、滚动、旋转和倾斜。这些手势默认开启,如果想要关闭某些手势,可以通过MapComponentController类提供的接口来控制手势的开关。 接口…...

解决DockerDesktop启动redis后采用PowerShell终端操作
如图: 在启动redis容器后,会计入以下界面 : 在进入执行界面后如图: 是否会觉得界面过于单调,于是想到使用PowerShell来操作。 步骤如下: 这样就能使用PowerShell愉快地敲命令了(颜值是第一生…...

react + antDesign封装图片预览组件(支持多张图片)
需求场景:最近在开发后台系统时经常遇到图片预览问题,如果一个一个的引用antDesign的图片预览组件就有点繁琐了,于是在antDesign图片预览组件的基础上二次封装了一下,避免重复无用代码的出现 效果 公共预览组件代码 import React…...
比较)
逻辑回归 和 支持向量机(SVM)比较
为了更好地理解为什么在二分类问题中使用 SVM,逻辑回归的区别,我们需要深入了解这两种算法的区别、优势、劣势,以及它们适用于不同场景的原因。 逻辑回归和 SVM 的比较 1. 模型的核心思想 • 逻辑回归: • 基于概率的模型&…...

GS-SLAM论文阅读笔记--TAMBRIDGE
前言 本文提出了一个自己的分类方法,传统的视觉SLAM通常使用以帧为中心的跟踪方法,但是3DGS作为一种高效的地图表达方法好像更侧重于地图的创建。这两种方法都有各自的优缺点,但是如果能取长补短,互相结合,那么就会是…...

[Redis面试高频] - zset的底层数据结构
文章目录 [Redis面试高频] - zset的底层数据结构一、引言二、zset 的底层数据结构1、zset 的编码方式1.1、ziplist 编码1.2、skiplist 编码 1.3、ziplist 编码适用条件1.4、skiplist 编码适用条件2、zset 的操作命令 三、zset 的性能考量1、内存效率2、搜索效率 四、总结 [Redi…...

搜维尔科技:OptiTrack将捕捉到的人类动作数据映射到人形机器人的各个关节上进行遥操作
OptiTrack将捕捉到的人类动作数据映射到人形机器人的各个关节上进行遥操作 搜维尔科技:OptiTrack将捕捉到的人类动作数据映射到人形机器人的各个关节上进行遥操作...

CentOS Linux教程(6)--CentOS目录
文章目录 1. 根目录2. cd目录切换命令3. CentOS目录介绍4. pwd命令介绍5. ls命令介绍5.1 ls5.2 ls -a5.3 ls -l 1. 根目录 Windows电脑的根目录是计算机(我的电脑),然后C盘、D盘。 Linux系统的根目录是/,我们可以使用cd /进入根目录,然后使…...

观察者模式全攻略:从设计原理到 SpringBoot 实践案例
观察者模式 观察者模式(Observer Pattern)是一种行为型设计模式,它定义了一种一对多的依赖关系,使得当一个对象的状态发生改变时,所有依赖于它的对象都能得到通知并自动更新。 核心思想: 观察者模式将**观…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
