窗口框架frame(HTML前端)
一.窗口框架
作用:将网页分割为多个HTML页面,即将窗口分为多个小窗口,每个小窗口可以显示不同的页面,但是在浏览器中是一个完整的页面
基本语法
<frameset cols="" row=""></frameset><frame src=""> </frame><frame src=""> </frame><frame src=""> </frame>
</frameset>cols表示列的分割
rows表示行的分割
注意框架中没有<body>标记
步骤流程
1.先建4个HTML

2.在frame.html网页中,分出三个小的网页,分为左 中 右,分别占30% 40% 30%,此时记得这里不要写body标记
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><frameset cols="30%,40%,30%"><frame src="left.html"> </frame><frame src="middle.html"> </frame><frame src="right.html"> </frame>
</frameset></html>
3.然后分别对左 中 右写上一点东西,
left.html:随便插入一张图片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>left</p><img src="../week3/imges/B.jpg" alt="">
</body>
</html>right.html:也是随便插入一张图片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p> right </p><img src="../week3/imges/car1.jpg" alt="">
</body>
</html>middle.html:写入了一些超链接
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p>middle</p> <p>刷题网站推荐:</p><p><a href="http://ybt.ssoier.cn:8088/">信息学奥赛一本通</a></p><p><a href="https://www.luogu.com.cn/"> 洛谷 </a></p><P><a href="https://codeforces.com/"> codeforces </a></P><p><a href="https://atcoder.jp/"> atcoder </a></p><p><a href="https://leetcode.cn/"> leetcode </a></p><p><a href="https://ac.nowcoder.com/">牛客</a></p><p><a href="https://www.acwing.com/">acwing</a></p></body>
</html>整体布局是这样的

4.此时找到frame.html在浏览器中预览效果如下,我们可以看到,一个网页分为左中右三个小的网页了,并且三个小的网页显示的东西不同

我们将frame中的cols修改为rows时,效果是怎么样的呢?
那么网页就会成为上 中 下 排列

效果如下

课后作业

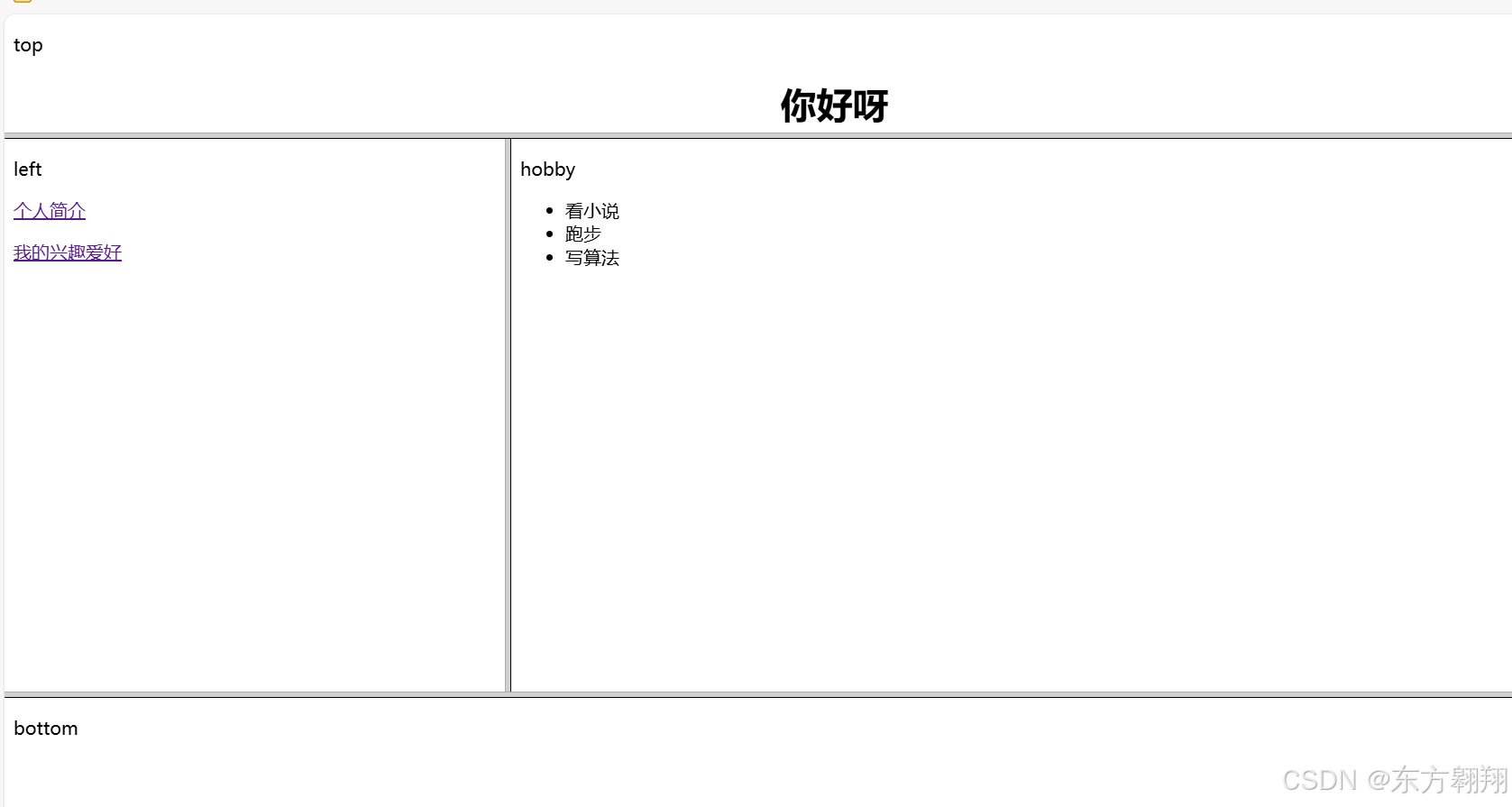
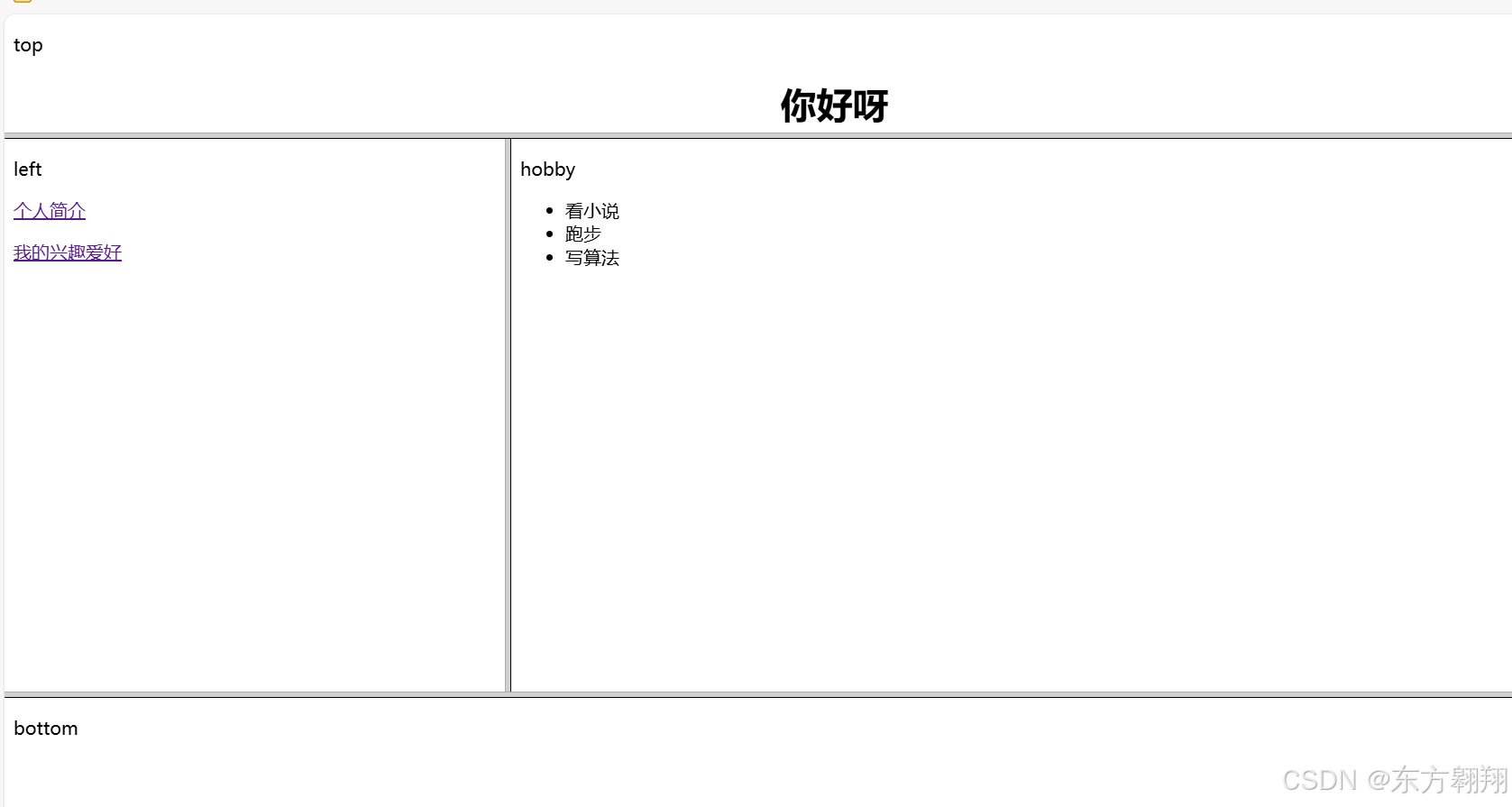
题目要求:
我们将制作如图显示的网页
首先要将网页分为上 中 下三个页面
但是中间那个页面我们要在细分
分为左边 右边 两个小网页
一共是五个网页
然后我们在左边那个网页插入两个超链接,一个是个人简历,一个是兴趣爱好
当我们点击个人简历或者兴趣爱好时,右边那个网页会显示对应的个人个人简历或兴趣爱好
提示:
思考我们一共要建立多少个html?
4个小的网页 top bottom left right
还有自己的简历和兴趣爱好 resume hobby
还有一个负责链接的框架frame.html
我们建立一个超链接,点击超链接在当前页面显示时,只要设置a标签的href即可
但是呢?我们要在另一个网页中显示,此时我们就要设置默认打开的网页,也就是a标签的target属性,记得先对要显示的网页设置一个name,方便指定网页打开
完整代码:

frame.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><frameset rows="15%,70%,15%"><frame src="top.html"></frame><frameset cols="30%,70%"><frame src="left.html"></frame><!-- 这里要设置一下name的值,方便其他网页跳转过来就是以便满足从left.html点击,但是呢?在right.html中显示 --><frame src="right.html" name="r"> </frame> </frameset> <frame src="bottom.html"></frame></frameset>
</html>top.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p>top</p><h1 align="center">你好呀</h1>
</body>
</html>bottom.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p>bottom</p><p align="right">版权所有©hover</p>
</body>
</html>left.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>left</p><!-- <img src="../week3/imges/B.jpg" alt=""> --><!-- target:表示打开的位置 --><p><a href="resume.html" target="r" >个人简介</a></p><p><a href="hobby.html" target="r">我的兴趣爱好</a></p>
</body>
</html>right.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p> right </p>
</body>
</html>resume.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h1>个人简介</h1><p>姓名:hover</p><p>年龄:18</p>
</body>
</html>hobby.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p>hobby</p><ul><li>看小说</li><li>跑步</li><li>写算法</li></ul>
</body>
</html>完整效果

点击1,然后观察2里的内容变化,此时出现了个人简历
 点击我的兴趣爱好,将出现如何内容
点击我的兴趣爱好,将出现如何内容

相关文章:

窗口框架frame(HTML前端)
一.窗口框架 作用:将网页分割为多个HTML页面,即将窗口分为多个小窗口,每个小窗口可以显示不同的页面,但是在浏览器中是一个完整的页面 基本语法 <frameset cols"" row""></frameset><frame…...

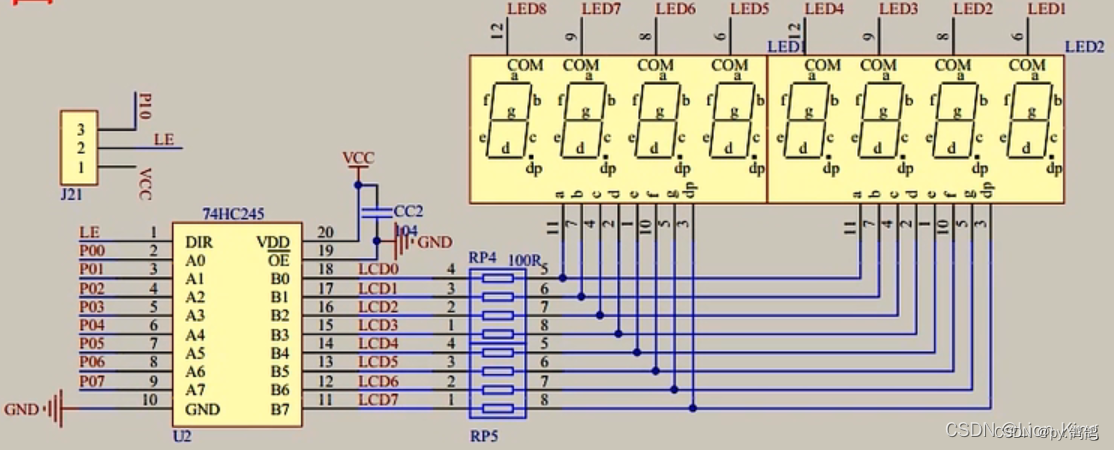
51单片机——数码管
一、数码管原理图 我们发现,总共有8个数码管。 它们的上面接8个LED,用来控制选择哪个数码管。例如要控制第三个数码管,就让LED6为0,其他为1,那LED又接到哪呢? 二、LED 由图可以看出,这个一个1…...
“)` 如何有效地从给定字符串中提取出所有符合 `<...>` 格式的引用)
`re.compile(r“(<.*?>)“)` 如何有效地从给定字符串中提取出所有符合 `<...>` 格式的引用
regexp re.compile(r"(<.*?>)") 这行代码是在Python中使用正则表达式的一个示例,具体含义如下: re.compile(): 这个函数来自Python的 re(正则表达式)模块,用于将一个正则表达式模式编译成一个正则表…...

算法打卡:第十一章 图论part01
今日收获:图论理论基础,深搜理论基础,所有可达路径,广搜理论基础(理论来自代码随想录) 1. 图论理论基础 (1)邻接矩阵 邻接矩阵存储图,x和y轴的坐标表示节点的个数 优点…...
)
为C#的PetaPoco组件增加一个批量更新功能(临时表模式)
总有一些数据是需要批量更新的,并且更新的字段,每个数据都不一样。 为了实现这样一个功能,写了这样一个方法: using System.Linq.Expressions; using System.Reflection; using System.Text; using NetRube.Data; using PetaPoc…...

Spring实战——入门讲解
博客主页: 南来_北往 系列专栏:Spring Boot实战 Spring介绍 Spring实战的入门讲解主要涵盖了Spring框架的基本概念、核心功能以及应用场景。以下是关于Spring实战入门的具体介绍: Spring框架概述:Spring是一个轻量级的Java开发框架…...

MTK芯片机型的“工程固件” 红米note9 5G版资源预览 写入以及改写参数相关步骤解析
小米机型:小米5 小米5x 米6 米6x 米8 米9 米10系列 米11系列 米12系列 mix mix2 mix2s mix3 max max2 max3 note3 8se 9se cc9系列 米play 平板系列等分享 红米机型:红米note4 红米note4x 红米note5 红米note6 红米note7 红米note8 红米note8pro 红米s2 红米note7pro 红米…...

[Golang] Context
[Golang] Context 文章目录 [Golang] Context什么是context创建context创建根context创建context context的作用并发控制context.WithCancelcontext.WithDeadlinecontext.WithTimeoutcontext.WithValue 什么是context Golang在1.7版本中引入了一个标准库的接口context…...

【JAVA集合总结-壹】
文章目录 synchronized 的实现原理以及锁优化?ThreadLocal原理,使用注意点,应用场景有哪些?synchronized和ReentrantLock的区别?说说CountDownLatch与CyclicBarrier 区别Fork/Join框架的理解为什么我们调用start()方法…...

Mysql梳理7——分页查询
目录 7、分页查询 7.1 背景 7.2 实现规则 分页原理 7.3 使用 LIMIT 的好处 7、分页查询 7.1 背景 背景1:查询返回的记录太多了,查看起来很不方便,怎么样能够实现分页查询呢? 背景2:表里有 4 条数据,…...

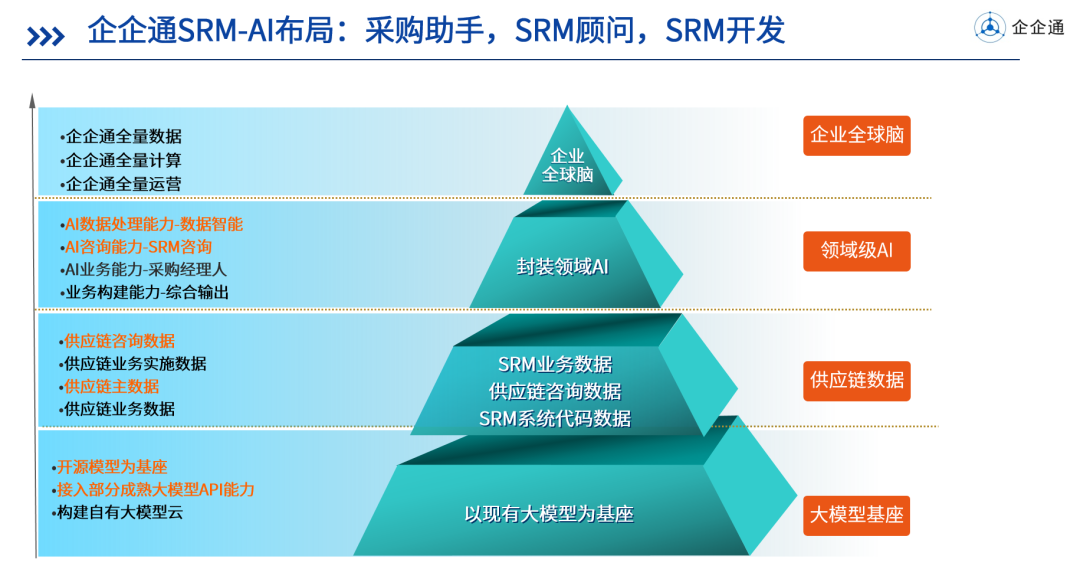
智能制造与工业互联网公益联播∣企企通副总经理杨华:AI的浪潮下,未来智慧供应链迭代方向
近两年在IT圈子里面,AI毫无疑问是最火的一个词语,最近的ChatGPT、文心一言、通义千问,从千亿参数到万亿参数,再往前就是Sora文生视频异军突起... 在人工智能的浪潮下,AI之于供应链的价值体现在哪些地方?其发…...

《深度学习》—— 卷积神经网络(CNN)的简单介绍和工作原理
文章目录 一、卷积神经网络的简单介绍二、工作原理(还未写完)1.输入层2.卷积层3.池化层4.全连接层5.输出层 一、卷积神经网络的简单介绍 基本概念 定义:卷积神经网络是一种深度学习模型,通常用于图像、视频、语音等信号数据的分类和识别任务。其核心思想…...

数据结构:线性表
1、线性表概述 1.1线性表的定义 线性表(list):零个或多个数据元素的有限序列。 简单地来说,我们可以用下面这张图来描述一个线性表: 1.2 线性表的存储结构 1.2.1顺序存储结构——顺序表 顺序表是将数据全部存储到…...

Ansible PlayBook实践案例
一、PlayBook介绍 1.什么是playbook playbook 顾名思义,即剧本,现实生活中演员按照剧本表演,在 ansible 中,由被控计算机表演,进行安装,部署应用,提供对外的服务等,以及组织计算机处理各种各样…...

Tomcat后台弱口令部署war包
1.环境搭建 cd /vulhub/tomcat/tomcat8 docker-compose up -d 一键启动容器 2.访问靶场 点击Manager App tomcat8的默认用户名和密码都是tomcat进行登录 3.制作war包 先写一个js的一句话木马 然后压缩成zip压缩包 最后修改后缀名为war 4.在网站后台上传war文件 上传war文件…...

胤娲科技:DeepMind的FermiNet——带你穿越“薛定谔的早餐桌”
当AI遇上量子迷雾,FermiNet成了你的“量子导航仪” 想象一下,你早晨醒来,发现家里的厨房变成了薛定谔的实验室,你的咖啡杯和吐司同时处于“存在与不存在”的叠加态。 你伸手去拿,却不确定会不会摸到冰冷的空气或是热腾…...

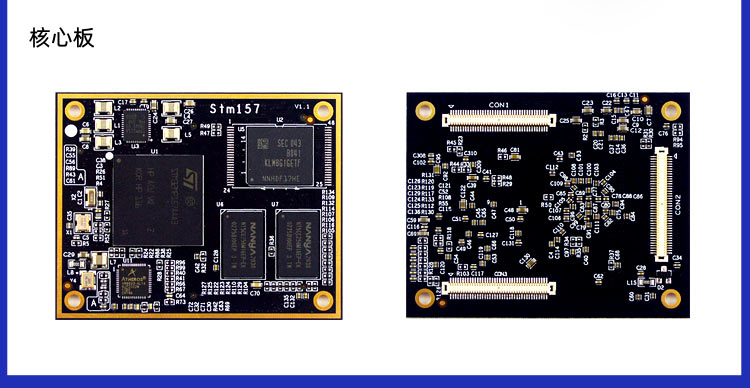
迅为iTOP-STM32MP157开发板板载4G接口(选配)_千兆以太网_WIFI蓝牙模块_HDMI_CAN_RS485_LVDS接口等
迅为ITOP-STM32MP157是基于ST的STM32MP157芯片开发的一款开发平台。在STM32MP157开发平台上,我们也做了比较多的创新,其中重要的一点就是,iTOP-STM32MP157核心板电源管理采用ST全新配套研制的PMIC电源管理芯片STPMU1A。为整个系统的稳定运行提…...

Android Choreographer 监控应用 FPS
Choreographer 是 Android 提供的一个强大的工具类,用于协调动画、绘制和视图更新的时间。它的主要作用是协调应用的绘制过程,以确保流畅的用户体验。Choreographer 也可以帮助我们获取帧时间信息,从而为性能监测和优化提供重要的数据支持。 …...

关于 mybatis-plus-boot-starter 与 mybatis-spring-boot-starter 的错误
不是知道你是否 出现过这样的错误 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): 经过各种度娘,无非就是让你检查三种情况 情况一:mapper.xml没有按照传统的maven架构进行放置 情况二:mybatis的配置信…...

NLP 文本分类任务核心梳理
解决思路 分解为多个独立二分类任务将多标签分类转化为多分类问题更换 loss 直接由模型进行多标签分类 数据稀疏问题 标注更多数据,核心解决方案: 自己构造训练样本 数据增强,如使用 chatGPT 来构造数据更换模型 减少数据需求增加规则弥补…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
