JavaScript 运算符
JavaScript 中的运算符可以根据其功能和用途分为几类。以下是主要的运算符类型及其用法:
1. 算术运算符
用于执行基本的数学运算。
-
+: 加法let sum = 5 + 3; // 8 -
-: 减法let difference = 5 - 3; // 2 -
*: 乘法let product = 5 * 3; // 15 -
/: 除法let quotient = 5 / 2; // 2.5 -
%: 取余let remainder = 5 % 2; // 1 -
**: 幂运算(ES6引入)let power = 2 ** 3; // 82. 赋值运算符
用于将值赋给变量。
-
=: 赋值let x = 10; -
+=: 加并赋值x += 5; // 相当于 x = x + 5 -
-=: 减并赋值x -= 2; // 相当于 x = x - 2 -
*=: 乘并赋值x *= 2; // 相当于 x = x * 2 -
/=: 除并赋值x /= 2; // 相当于 x = x / 2 -
%=: 取余并赋值x %= 3; // 相当于 x = x % 3 -
**=: 幂并赋值x **= 2; // 相当于 x = x ** 23. 比较运算符
用于比较两个值,返回布尔值(
true或false)。 -
==: 相等(不严格类型检查)console.log(5 == '5'); // true -
===: 严格相等(严格类型检查)console.log(5 === '5'); // false -
!=: 不相等(不严格类型检查)console.log(5 != '5'); // false -
!==: 严格不相等(严格类型检查)console.log(5 !== '5'); // true -
>: 大于console.log(5 > 3); // true -
<: 小于console.log(5 < 3); // false -
>=: 大于或等于console.log(5 >= 5); // true -
<=: 小于或等于console.log(5 <= 3); // false4. 逻辑运算符
用于进行逻辑运算。
-
&&: 逻辑与console.log(true && false); // false -
||: 逻辑或console.log(true || false); // true -
!: 逻辑非console.log(!true); // false5. 位运算符
用于对数字的二进制位进行操作。
&: 按位与|: 按位或^: 按位异或~: 按位取反<<: 左移>>: 右移>>>: 无符号右移-
6. 条件运算符(三元运算符)
简化的条件语句,用于根据条件返回不同的值。
let age = 18; let canVote = (age >= 18) ? 'Yes' : 'No'; // 'Yes'7. 其他运算符
-
逗号运算符
,:用于在一个表达式中计算多个值,并返回最后一个值。let a = (1, 2, 3); // a 现在是 3 -
类型运算符
typeof:用于获取变量的类型。console.log(typeof 'hello'); // "string" -
instanceof:用于检测对象是否为某个构造函数的实例。
console.log([] instanceof Array); // true运算符优先级
-
在 JavaScript 中,运算符的优先级决定了表达式中各个运算符的计算顺序。以下是运算符的优先级从高到低的列表:
-
括号
() -
成员访问
.以及 数组索引[] -
自增/自减
++--(前缀) - 一元运算符
+-!~ - 乘法/除法/取余
*/% - 加法/减法
+- - 位移运算符
<<>>>>> - 关系运算符
<<=>>= - 相等运算符
==!====!== - 位与
& - 位异或
^ - 位或
| - 逻辑与
&& - 逻辑或
|| - 条件运算符
? : - 赋值运算符
=+=-=*=/=等 - 逗号运算符
总结:优先级 运算符 顺序 1 小括号、数组下标、字段访问 () [] 2 一元运算符 ! ++ -- 3 算数运算符 先 * / % 后 + 4 关系运算符 > >= < <= 5 相等运算符 == != === !== 6 逻辑运算符 先 && 后 || 7 赋值运算符 = -
注意事项:
- 括号 ()的使用可以改变运算符的优先级,确保按预期顺序计算。
- 一些运算符(如赋值运算符)是右结合的,而大多数其他运算符是左结合的,这意味着它们从左到右进行计算。
-
示例 -
考虑以下表达式
let result = 5 + 3 * 2; // 结果为 11,而不是 16在这个例子中,乘法运算符
*的优先级高于加法运算符+,因此3 * 2先计算,然后再加上5。 -
总结
了解 JavaScript 运算符及其用法能够帮助开发者编写更加高效和清晰的代码。在实际开发中,合理利用这些运算符可以提高代码的可读性和维护性。
相关文章:

JavaScript 运算符
JavaScript 中的运算符可以根据其功能和用途分为几类。以下是主要的运算符类型及其用法: 1. 算术运算符 用于执行基本的数学运算。 : 加法 let sum 5 3; // 8- : 减法 let difference 5 - 3; // 2* : 乘法 let product 5 * 3; // 15/ : 除法 let quotient 5…...

3.js - 运动曲线
这个球,绕着这个红色的线圈转 代码 import * as THREE from three import { OrbitControls } from three/examples/jsm/controls/OrbitControlslet scene,camera,renderer,controls nulllet moon,earth null// 根据,一系列的点,创建曲线 le…...

免费ppt模板哪里找?职场必备这些利器
一眨眼,9月份的尾声渐近,无论是学生还是职场人士,都开始准备着新一轮的演讲和报告。在这个忙碌的时期,一份精美的PPT模板能够大幅提升你的工作效率,让你的演示更加引人入胜。 不用担心高昂的版权费用,市场…...

wampserve 配置本地域名,出现错误
概述 今天更换了电脑,在本地安装和配置docker的时候,想用自定义域名访问NGINX容器,127.0.0.1和localhost都可以访问,但是自定义域名无法访问, 接着去捯饬已经使用的wampserver的集成环境,出现了同样的问题…...

MySQL慢查询优化指南
博客主页: 南来_北往 系列专栏:Spring Boot实战 前言 当遇到慢查询问题时,不仅影响服务效率,还可能成为系统瓶颈。作为一位软件工程师,掌握MySQL慢查询优化技巧至关重要。今天,我们就来一场“数据库加速之旅…...

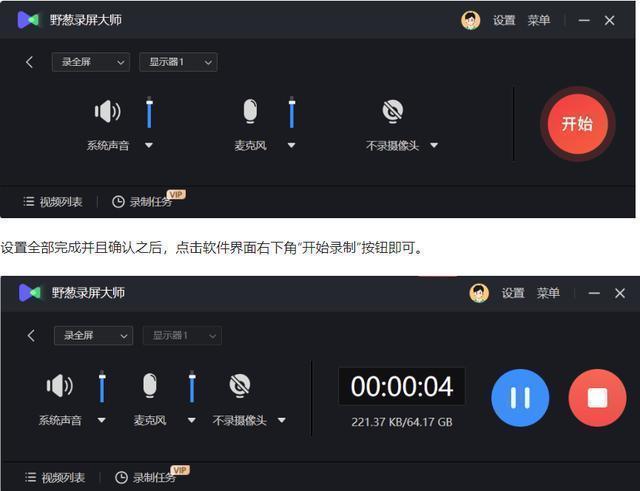
怎么录制游戏视频?精选5款游戏录屏软件
对于热爱游戏的你来说,记录游戏中的精彩瞬间并分享给朋友或粉丝,无疑是一种享受。然而,在众多录屏软件中,如何选择最适合你的那一款?今天,我们就为大家精选了五款游戏录屏软件,需要的朋友快来选…...

论文阅读 - MDFEND: Multi-domain Fake News Detection
https://arxiv.org/pdf/2201.00987 目录 ABSTRACT INTRODUCTION 2 RELATED WORK 3 WEIBO21: A NEW DATASET FOR MFND 3.1 Data Collection 3.2 Domain Annotation 4 MDFEND: MULTI-DOMAIN FAKE NEWS DETECTION MODEL 4.1 Representation Extraction 4.2 Domain Gate 4.…...

LabVIEW软件出现Bug如何解决
在LabVIEW开发中,程序出现bug是不可避免的。无论是小型项目还是复杂系统,调试与修复bug都是开发过程中的重要环节。下文介绍如何有效解决LabVIEW软件中的bug,包括常见错误类型、调试工具、错误处理机制。 1. 常见Bug类型分析 在LabVIEW中&am…...

【数据结构-栈】力扣844. 比较含退格的字符串
给定 s 和 t 两个字符串,当它们分别被输入到空白的文本编辑器后,如果两者相等,返回 true 。# 代表退格字符。 注意:如果对空文本输入退格字符,文本继续为空。 示例 1: 输入:s “ab#c”, t “…...

DataFrame生成excel后为什么多了一行数字
问题描述 python查询数据生成excel文件,生成的excel多了第一行数字索引,1,2,3,4,5...... 代码: df pd.DataFrame(data)df.to_excel(filename, sheet_name用户信息表, indexFalse) 解决: 原理也很简单,就是设置个参…...
分析)
linux 内存屏障(barrier)分析
谈起内存屏障,大家感觉这个"玩意儿"很虚,不太实际,但是内核代码中又广泛地可以看到起身影。内存屏障,英文barrier,这个"玩意儿"它还不太好去定义它。barrier,中文翻译为栅栏,栅栏大家都见过,现实生活中就是防止他人或者动物非法闯入而用来进行隔…...

【人工智能】Transformers之Pipeline(十九):文生文(text2text-generation)
目录 一、引言 二、文生文(text2text-generation) 2.1 概述 2.2 Flan-T5: One Model for ALL Tasks 2.3 pipeline参数 2.3.1 pipeline对象实例化参数 2.3.2 pipeline对象使用参数 2.3.3 pipeline返回参数 …...

如何使用ssm实现基于VUE的儿童教育网站的设计与实现+vue
TOC ssm676基于VUE的儿童教育网站的设计与实现vue 第一章 课题背景及研究内容 1.1 课题背景 信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的信息管理看到了革命性的曙光,因为传统信息管理从时效性,还是安全…...

MODBUS TCP 转 CANOpen
产品概述 SG-TCP-COE-210 网关可以实现将 CANOpen 接口设备连接到 MODBUS TCP 网络中。用户不需要了解具体的 CANOpen 和 Modbus TCP 协议即可实现将CANOpen 设备挂载到 MODBUS TCP 接口的 PLC 上,并和 CANOpen 设备进行数据交互。 产品特点 …...

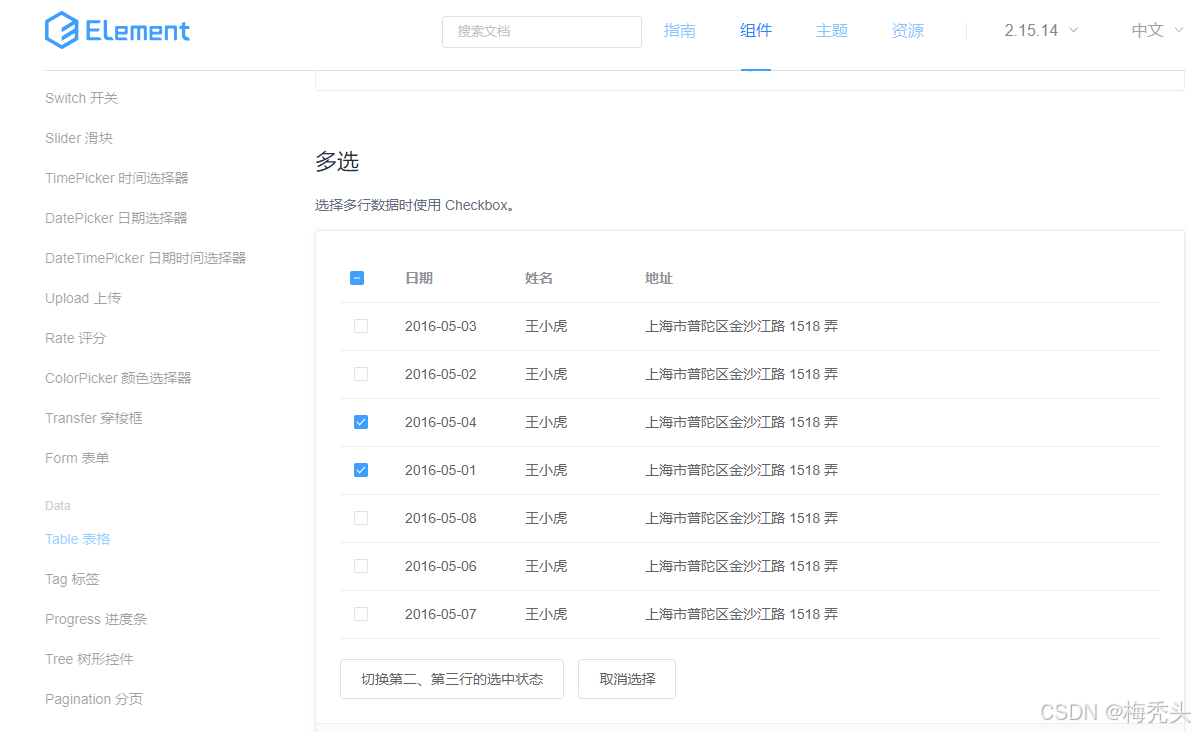
vue2+elementUI实现handleSelectionChange批量删除-前后端
功能需求:实现选中一个或多个执行批量删除操作 在elementUI官网选择一个表格样式模板,Element - The worlds most popular Vue UI framework 这里采用的是 将代码复制到前端,这里是index.vue <template><el-button type"dang…...
的简介、安装和使用方法、案例应用之详细攻略)
LLMs之OCR:llm_aided_ocr(基于LLM辅助的OCR项目)的简介、安装和使用方法、案例应用之详细攻略
LLMs之OCR:llm_aided_ocr(基于LLM辅助的OCR项目)的简介、安装和使用方法、案例应用之详细攻略 目录 llm_aided_ocr的简介 1、特性 2、详细技术概览 PDF处理和OCR PDF到图像转换 OCR处理 文本处理流程 分块创建 错误校正与格式化 重复内容移除 标题和页码…...

低代码平台后端搭建-阶段完结
前言 最近又要开始为跳槽做准备了,发现还是写博客学的效率高点,在总结其他技术栈之前准备先把这个专题小完结一波。在这一篇中我又试着添加了一些实际项目中可能会用到的功能点,用来验证这个平台的扩展性,以及总结一些学过的知识。…...

暑假考研集训营游记
文章目录 摘要:1.对各大辅导机构考研封闭集训营的一些个人看法:2.对于考研原因一些感想:结语 摘要: Ashy在暑假的时候参加了所在辅导班的为期一个月的考研封闭集训营,有了一些全新的感悟,略作记录。 1.对…...
)
C#中的报文(Message)
在C#中,报文(Message)通常是指在网络通信中交换的数据单元。报文可以由多种不同的组成部分构成,具体取决于通信协议和应用场景。 以下是一些常见的报文组成部分: 头部(Header):包含…...
)
Python知识点:如何使用Python与Java进行互操作(Jython)
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候! Jython 是一种完全兼容 Java 的 Python 实现,它将 Python 代码编译成…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...
