Element-plus安装及其基础组件使用
简而言之,在main.js中导出以下库,仅此,搞多了出错难排查
import ElementPlus from 'element-plus' //导入
ElementPlus模块import 'element-plus/dist/index.css' //引入样式
app.use(ElementPlus) //注册库就能使用了
Element Plus 是一个基于 Vue 3 的组件库,提供了一系列 UI 组件(如按钮、表格、对话框等),可以帮助快速构建用户界面。那么提供了该组件跟我平常直接在<template></template>标签中直接写<button></button>标签来创建按钮有什么区别?
Element Plus组件实际上是对原生 HTML 和 CSS 的封装,它提供了一系列预定义的样式和功能,使得开发者可以更轻松地构建一致且美观的用户界面
封装:
Element Plus组件将原生 HTML 元素(如按钮、表格等)进行了封装,增加了丰富的样式和功能选项。样式与一致性:组件自带的样式确保了在不同设备和浏览器上的一致性,减少了样式调整的复杂性。
事件处理:尽管组件库提供了许多内置功能,事件处理仍然需要使用 JavaScript 进行定义和处理。这与原生 HTML 是一样的。
使用方便:通过使用组件,开发者可以更快地实现复杂的功能,而不必从头开始设计和实现所有的样式和行为。
一.安装
使用包管理器:
# NPM
npm install element-plus --save
# Yarn
yarn add element-plus
# pnpm
pnpm install element-plus
如果网络环境不好,建议使用中国npm镜像:设置清华大学镜像并安装element-plus:
npm config set registry https://mirrors.tuna.tsinghua.edu.cn/npm/
npm install element-plus
中国科学技术大学(USTC)镜像:
npm config set registry https://mirrors.ustc.edu.cn/npm/
npm install element-plus
淘宝镜像:
npm config set registry https://registry.npm.taobao.org
npm install element-plus
使用cnpm 作为npm 的替代工具,自动使用淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install element-plus
如果想要切换回npm官方源
npm config set registry https://registry.npmjs.org
浏览器直接引入:
unpkg:
<head>
<!-- Import style -->
<link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />
<!-- Import Vue 3 -->
<script src="//unpkg.com/vue@3"></script>
<!-- Import component library -->
<script src="//unpkg.com/element-plus"></script>
</head>
jsDelivr:
<head>
<!-- Import style -->
<link
rel="stylesheet"
href="//cdn.jsdelivr.net/npm/element-plus/dist/index.css"
/>
<!-- Import Vue 3 -->
<script src="//cdn.jsdelivr.net/npm/vue@3"></script>
<!-- Import component library -->
<script src="//cdn.jsdelivr.net/npm/element-plus"></script>
</head>
二.在项目中使用Element Plus
引入:
(volar适用于ts,而对于js,使用vetur)
完整引入(对打包后的文件大小不在乎,使用完整导入更方便)
// main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus' //从element-plus库中导入ElementPlus对象,该对象主要是库的主要功能或组件集合,可在vue应用中使用
import 'element-plus/dist/index.css' //引入样式
import App from './App.vue'const app = createApp(App)app.use(ElementPlus) //注册库,所有Element Plus组件都可以在应用中使用,在所有组件中都能使用
app.mount('#app')按需导入:
安装额外插件来导入要使用的组件
安装 unplugin-vue-components 和 unplugin-auto-import
npm install -D unplugin-vue-components unplugin-auto-import
将下面代码插入vite配置文件vite.config.js中
// vite.config.jsimport { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({plugins: [vue(), //添加vue插件,千万不要把它忘记了,报一堆错,浏览器一片红AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],
})作用:
自动导入:使用
unplugin-auto-import,可以在代码中直接使用 Element Plus 的 API,而无需手动导入,这样可以简化代码并提高开发效率。自动注册组件:通过
unplugin-vue-components和ElementPlusResolver,可以自动注册所有使用的 Element Plus 组件,避免在每个文件中重复注册,简化组件管理。提升开发体验:减少样板代码,提高代码整洁性和可维护性,使开发者能更专注于业务逻辑。
Element Plus 的 API 包括组件、属性、事件和方法等。以下是一些常见的 Element Plus API:
常见组件
1.基础组件:
- Button:按钮组件,支持多种样式和尺寸。
- Input:输入框组件,支持文本输入和验证。
- Select:下拉选择框组件,支持多选和搜索。
2.布局组件:
- Container:用于布局的容器组件,可以设置顶部、底部、侧边栏等。
- Row/Col:栅格布局组件,用于快速创建响应式布局。
3.表单组件:
- Form:表单组件,支持表单验证。
- Checkbox、Radio、Switch:用于选择的各种组件。
4.反馈组件:
- Message:全局消息提示组件。
- Notification:通知提示组件。
5.数据展示组件:
- Table:表格组件,支持排序、筛选和分页。
- Pagination:分页组件,用于数据分页展示。
组件的属性和方法:
属性:每个组件都有一系列可配置的属性,例如:
type、size:用于设置按钮的类型和尺寸。placeholder:用于设置输入框的占位符文本。事件:组件通常会提供事件监听,例如:
click:按钮的点击事件。change:输入框内容变化时触发的事件。方法:某些组件提供的方法,可以在实例中调用,例如:
show():显示模态框。hide():隐藏模态框。
全局配置
在引入ElementPlus时,可以传入一个包含size和zIndex属性的全局配置对象。size用于设置表单组建的默认尺寸,zIndex用于设置弹出组件的层级,zIndex的默认值为2000
完整引入(上边注册库仅仅是app.use(ElementPlus))
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import App from './App.vue'const app = createApp(App)
app.use(ElementPlus, { size: 'small', zIndex: 3000 })按需引入:
<template><el-config-provider :size="size" :z-index="zIndex"><app /></el-config-provider>
</template><script>
import { defineComponent } from 'vue'
import { ElConfigProvider } from 'element-plus'export default defineComponent({components: {ElConfigProvider,},setup() {return {zIndex: 3000,size: 'small',}},
})
</script>
三.组件
基础组件:
button按钮:
button属性:
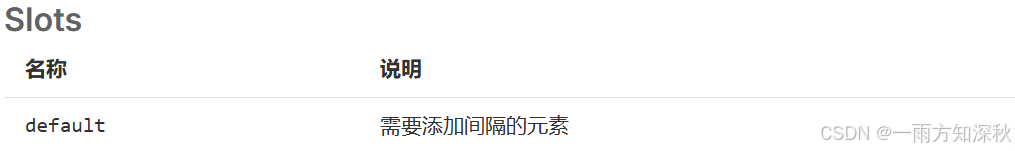
button插槽:
button方法:
<el-button>:单个按钮,用于执行一个特定的操作。<el-button-group>:包含多个按钮,通常用于一组相关的操作,比如多种选择或工具栏。- 使用
button-group时,按钮之间的间距和样式会自动调整,视觉上更整齐
示例:
<template><el-button-group><el-button type="primary">按钮1</el-button><el-button>按钮2</el-button><el-button type="success">按钮3</el-button></el-button-group> </template>三个按钮被包裹在
button-group中,形成了一个统一的操作区域。
Border边框:
边框样式:(实线和虚线)
border-top:1px solid var(--el-border-color)
<script setup> </script><template><table class="demo-border"><tbody><tr><td class="text">Name</td><td class="text">Thickness</td><td class="line">Demo</td></tr><tr><td class="text">Solid</td><td class="text">1px</td><td class="line"><!-- <div /> --><div></div></td></tr><tr><td class="text">Dashed</td><td class="text">2px</td><td class="line"><div class="dashed" ></div></td></tr></tbody></table> </template> <style scoped> .demo-border .text {width: 15%; } .demo-border .line {width: 70%; } .demo-border .line div {width: 100%;height: 0;border-top: 1px solid var(--el-border-color); /*上边框,--el-border-color是element-plus中定义的一个css变量,是个默认颜色值*/ } .demo-border .line .dashed {border-top: 2px dashed var(--el-border-color); } </style>
圆角样式:(el-border-radius)<script setup> </script><template><!-- el-row创建行,gutter属性设置外边距,即列与列之间的间距 。: 前缀表示这是一个动态绑定,意味着 gutter 的值来自 Vue 的数据或计算属性--><el-row :gutter="12" class="demo-radius"> <el-colv-for="(radius, i) in radiusGroup":key="i":span="6":xs="{ span: 12 }"><div class="title">{{ radius.name }}</div><div class="value"><code>border-radius:{{radius.type? useCssVar(`--el-border-radius-${radius.type}`): '"0px"'}}</code></div><divclass="radius":style="{borderRadius: radius.type? `var(--el-border-radius-${radius.type})` <!----el-border-radius-->: '',}"/></el-col></el-row></template><script lang="ts" setup> import { ref } from 'vue' import { useCssVar } from '@vueuse/core'const radiusGroup = ref([{name: 'No Radius',type: '',},{name: 'Small Radius',type: 'small',},{name: 'Large Radius',type: 'base',},{name: 'Round Radius',type: 'round',}, ]) </script> <style scoped> .demo-radius .title {color: var(--el-text-color-regular);font-size: 18px;margin: 10px 0; } .demo-radius .value {color: var(--el-text-color-primary);font-size: 16px;margin: 10px 0; } .demo-radius .radius {height: 40px;width: 70%;border: 1px solid var(--el-border-color);border-radius: 0;margin-top: 20px; } </style>
阴影:(el-box-shadow)<template><div class="flex justify-between items-center flex-wrap"><divv-for="(shadow, i) in shadowGroup":key="i"class="flex flex-col justify-center items-center"m="auto"w="46"><divclass="inline-flex"h="30"w="30"m="2":style="{boxShadow: `var(${getCssVarName(shadow.type)})`,}"/><span p="y-4" class="demo-shadow-text" text="sm">{{ shadow.name }}</span><code text="xs">{{ getCssVarName(shadow.type) }}</code></div></div> </template><script lang="ts" setup> import { ref } from 'vue'const shadowGroup = ref([{name: 'Basic Shadow',type: '',},{name: 'Light Shadow',type: 'light',},{name: 'Lighter Shadow',type: 'lighter',},{name: 'Dark Shadow',type: 'dark',}, ])const getCssVarName = (type: string) => { return `--el-box-shadow${type ? '-' : ''}${type}` //el-box-shadow } </script>
color色彩:Element Plus为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为搭建的产品提供一致的外观视觉感受
主色
中性色
中性色用于文本、背景和边框颜色。 通过运用不同的中性色,来表现层次结构
Container布局容器
用于布局的容器组件,方便快速搭建页面的基本结构:
<el-container>:外层容器。 当子元素中包含<el-header>或<el-footer>时,全部子元素会垂直上下排列, 否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。
常见的页面布局<template><div class="common-layout"><el-container><el-header style="background-color:#D4D7DE;color:red">Header</el-header><el-main style="background:#409EFF;color:blask">Main</el-main></el-container></div> </template>
<template><div class="common-layout"><el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-container><el-main>Main</el-main><el-footer>Footer</el-footer></el-container></el-container></el-container></div> </template>
|
lcon图标
Element Plus提供了一套常用的图标集合(如果想要直接使用,需要全局注册组件)
安装
使用包管理器# NPM
npm install @element-plus/icons-vue
# Yarn
yarn add @element-plus/icons-vue
# pnpm
pnpm install @element-plus/icons-vue
法1:注册所有图标需要从@element-plus/icons-vue 中导入所有图标并进行全局注册
Object.entries(ElementPlusIconsVue): 获取ElementPlusIconsVue对象中所有的键值对(图标组件)。
for (const [key, component] of ...): 遍历每个图标的键(名称)和对应的组件。
app.component(key, component): 将每个图标组件以其名称注册到 Vue 应用中,使得在模板中可以直接使用这些图标。这样,开发者就可以方便地在应用中使用
ElementPlus提供的图标组件// main.js// 如果您正在使用CDN引入,请删除下面一行。 import * as ElementPlusIconsVue from '@element-plus/icons-vue'const app = createApp(App) for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component) }法2:直接通过浏览器的HTML标签导入Element Plus,然后就能使用全局变量ElementPlusIconsVue
根据不同的 CDN 提供商有不同的引入方式, 根据不同的 CDN 提供商有不同的引入方式, 我们在这里以 unpkg 和 jsDelivr 举例
使用unpkg:
<script src="//unpkg.com/@element-plus/icons-vue"></script>
使用jsDelivr:<script src="//cdn.jsdelivr.net/npm/@element-plus/icons-vue"></script>
基础用法
<!-- 使用 el-icon 为 SVG 图标提供属性 --> <template><div><el-icon :size="size" :color="color"><Edit /></el-icon><!-- 或者独立使用它,不从父级获取属性 --><Edit /></div> </template><!--<Edit /> 是一个 SVG 图标组件,通常来自 Element Plus 图标库。它用于在界面中显示一个编辑图标。代码中的 <el-icon> 组件用来包裹这个图标,并通过 :size 和 :color 属性动态设置图标的大小和颜色。如果不使用 <el-icon> 包裹,<Edit /> 图标仍然可以独立显示,但会使用默认样式。-->结合el-icon使用
<template><p>with extra class <b>is-loading</b>, your icon is able to rotate 360 deg in 2seconds, you can also override this</p><el-icon :size="20"><Edit /></el-icon><el-icon color="#409efc" class="no-inherit"><Share /></el-icon><el-icon><Delete /></el-icon><el-icon class="is-loading"><Loading /></el-icon><el-button type="primary"><el-icon style="vertical-align: middle"><Search /></el-icon><span style="vertical-align: middle"> Search </span></el-button> </template>
直接使用svg图标
<template><div style="font-size: 20px"><!-- 由于SVG图标默认不携带任何属性 --><!-- 你需要直接提供它们 --><Edit style="width: 1em; height: 1em; margin-right: 8px" /><Share style="width: 1em; height: 1em; margin-right: 8px" /><Delete style="width: 1em; height: 1em; margin-right: 8px" /><Search style="width: 1em; height: 1em; margin-right: 8px" /></div> </template>
Layout布局
通过基础的24分栏,迅速简便创建布局
组件默认使用 Flex 布局,不需要手动设置
type="flex"。请注意父容器避免使用
inline相关样式,会导致组件宽度不能撑满。
Link链接
scrollbar滚动条
space间距
虽然我们拥有 Divider 组件,但很多时候我们需要不是一个被 Divider 组件 分割开的页面结构,因此我们会重复的使用很多的 Divider 组件,这在我们的开发效率上造成了一定的困扰。 间距组件就是为了解决这种困扰应运而生的
相关文章:

Element-plus安装及其基础组件使用
简而言之,在main.js中导出以下库,仅此,搞多了出错难排查 import ElementPlus from element-plus //导入ElementPlus 模块 import element-plus/dist/index.css //引入样式 app.use(ElementPlus) //注册库就能使用了 Element Plus 是一个基于 Vue 3 的组件…...

[产品管理-38]:创意、市场机会、商业可行性的区别
创意、市场机会和商业可行性在创业和商业活动中各自扮演着不同的角色,它们之间既有区别又相互联系。以下是对这三者区别的详细阐述: 产品创意:新颖打破常规、解决的实际问题、满足的客户需求 定义:创意是创造意识或创新意识的简…...

开源标注工具
DoTAT https://github.com/FXLP/MarkTool 后端代码未开放,可能有数据泄露风险 Chinese-Annotator https://github.com/deepwel/Chinese-Annotator 安装非常麻烦,github更新频率比较低,支持功能和doccano类似 IEPY https://github.com/ma…...

数据结构讲解二叉树 【一】
🎁🎁创作不易,关注作者不迷路🎀🎀 C语言二叉树 【一】 前言一、数概念及结构1.数的概念1.2树的相关概念1.3树的表示 二、二叉树的概念及结构2.12.2二叉树的性质2.3二叉树的存储结构 三、二叉树的顺序结构实现3.1二叉树…...

MATLAB基础应用精讲-【数模应用】OR值
目录 前言 几个高频面试题目 or值越小代表什么 RR值、OR值及HR值的区别 算法原理 什么是OR值 OR值的计算方法和含义 注意事项 SPSSAU OR值和RR值 1、背景 2、理论 3、操作 4、SPSSAU 输出结果 5、文字分析 6、剖析 疑难解惑 SE(ln(OR)或SE(ln(RR)的意义? …...

[vulnhub] w1r3s.v1.0
https://www.vulnhub.com/entry/w1r3s-101,220/ 思路:红队笔记 主机发现端口扫描 使用nmap扫描网段类存活主机 因为靶机是我最后添加的,所以靶机IP是133 nmap -sP 192.168.75.0/24 // Starting Nmap 7.93 ( https://nmap.org ) at 2024-09-20 09:09 CST…...

c#中的功能优势
装箱和拆箱 性能消耗的直接体现 int iterations 10000000; // 进行一千万次迭代Stopwatch stopwatch new Stopwatch();// 非装箱测试stopwatch.Start();for (int i 0; i < iterations; i){int x i; // 纯值类型操作,无装箱}stopwatch.Stop();Console.Writ…...

Windows系统设置定时任务,周期性执行.bat文件
通过.bat清除注册表项 在 Windows 系统中,.bat 文件(批处理文件)是一个包含一系列命令的文本文件。这些命令会被 Windows 命令解释器 (cmd.exe) 依次执行。 你可以把它想象成一个简单的程序,但它不像 C 或 Python 那样需要编译&a…...

xQTLs 共定位分析(XQTLbiolinks包)
XQTL 共定位分析 XQTLbiolinks 是一个端到端的生物信息学工具,由深圳湾实验室李磊研究团队开发,用于高效地分析公共或用户定制的个xQTLs数据。该软件提供了一个通过与 xQTLs 共定位分析进行疾病靶基因发现的流程,以检测易感基因和致病变异。…...
)
网络工程(学习记录)
day1创建Vlan Switch>enable Switch#configure terminal Switch(config)#hostname SW1 修改名称为SW1 SW1(config)# SW1(config)#vlan 10 创建vlan10 SW1(config-vlan)#vlan 20 SW1(config)#interface f0/1 进入接口f0…...

全志A133 android10 适配EC20 4G模块
一,移植适配 1. 驱动移植 代码路径:longan/kernel/linux-4.9/drivers/usb/serial/option.c diff --git a/drivers/usb/serial/option.c b/drivers/usb/serial/option.c index 9f96dd2..2f25466 100644 --- a/drivers/usb/serial/option.cb/drivers/us…...

数据分析:Python语言网络图绘制
文章目录 介绍加载R包类别导入数据下载数据画图介绍 网络图是一种图形表示法,用于展示实体之间的关系。在不同的领域中,网络图有着不同的含义和用途:在生物学中,网络图可以用来表示生物分子之间的相互作用,如蛋白质相互作用网络。 加载R包 import pandas as pd import …...

使用ChatGPT引导批判性思维,提升论文的逻辑与说服力的全过程
学境思源,一键生成论文初稿: AcademicIdeas - 学境思源AI论文写作 批判性分析(Critical Analysis) 是论文写作中提升质量和说服力的重要工具。它不仅帮助作者深入理解和评价已有研究,还能指导作者在构建自己论点时更加…...
)
vue限定类型上传文件 最简单实践(单个可文件、可图片)
这个是为了文件导入弄的,内部运维人员使用的 目前还没做删除文件的交互 <el-uploadclass"upload-demo"ref"upload":before-upload"handleBeforeUpload"action"#"accept".xls,.xlsx":limit"1">&l…...

【GUI设计】基于图像分割和边缘算法的GUI系统(7),matlab实现
博主简介: 如需获取设计的完整源代码或者有matlab图像代码项目需求/合作,可联系主页个人简介提供的联系方式或者文末的二维码。 ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 本次案例是基于图像分割和边缘算法的GUI系统…...

未来之窗VOS编程工具让你的工作效率翻倍———未来之窗行业应用跨平台架构
未来之窗编程工具概述 平板电脑/手机用于编程具有诸多优点。其便携性强,方便随时随地开展工作。触摸操作直观便捷,长续航能满足长时间需求,启动迅速。支持手写绘图,利于表达想法。能集成多种编程工具,还便于通过云服务…...

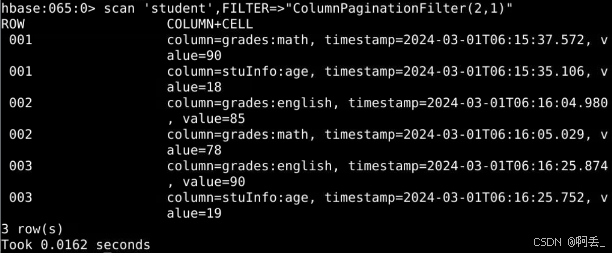
分布式数据库——HBase基本操作
启动HBase: 1.启动hadoop,进入hadoop的sbin中 cd /opt/hadoop/sbin/ 2.初始化namenode hdfs namenode -format 3.启动hdfs ./start-all.sh 4.启动hbase cd /opt/hbase/bin ./start-hbase.sh 5.使用jps查看进程 jps 以下图片则是hbase启动成功~ 运行HBase ./hbase sh…...

Go语言并发编程中的超时与取消机制解析
解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 并发编程是Go语言的核心优势之一,而在实际应用中,超时和取消操作会频繁出现。超时机制能够帮助我们理解系统行为,防止系统因为某些任务执行过长而陷入困境。与此同时,取消操作则是应对超时的一种自然反应。此…...

Unity3D UIdocument如何改变层级详解
前言 在Unity3D中,UI文档的层级改变通常涉及UI元素的显示顺序,这是通过UGUI(Unitys Graphical User Interface)系统来实现的。以下是一篇关于如何在Unity3D中改变UI元素层级的详细解析,包括技术详解和代码实现。 对惹…...

Debian与Ubuntu:深入解读两大Linux发行版的历史与联系
Debian与Ubuntu:深入解读两大Linux发行版的历史与联系 引言 在开源操作系统的领域中,Debian和Ubuntu是两款备受瞩目的Linux发行版。它们不仅在技术上有着密切的联系,而且各自的发展历程和理念也对开源社区产生了深远的影响。本文将详细介绍…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

























































