弹性盒布局
系列文章目录
前端系列文章——传送门
CSS系列文章——传送门
文章目录
- 系列文章目录
- 弹性盒模型(FlexibleBox 或 flexbox)
- 什么是弹性盒?
- 基本配置项
- 给父元素添加
- 给子元素添加
- 弹性盒案例
- 滚动条
- 青蛙网页练习
- 旧的弹性盒
- display:box 属性
- 浏览器的兼容性
- 参考文献
弹性盒模型(FlexibleBox 或 flexbox)
什么是弹性盒?
-
是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式
-
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间
-
弹性盒子由弹性容器(Flexcontainer)和弹性子元素(Flexitem)组成
弹性容器通过设置display·属性的值为flex或inline-flex将其定义为弹性容器
弹性容器内包含了一个或多个弹性子元素
注意:弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局
基本配置项
给父元素添加
-
display:flex/inline-flex;- flex将对象作为弹性伸缩盒显示
- inline-flex将对象作为内联块弹性伸缩盒显示
需要注意的是:子元素的width、float、clear和vertical-align属性将会失效
-
flex-direction(主轴排列方向)- row 默认,横向一行排列
- row-reverse 反转横向排列
- column 纵向排列
- column-reverse 反转纵向排列
-
justify-content(主轴对齐方式)- flex-start默认,顶端对齐
- flex-end末端对齐
- center居中对齐
- space-between两端对齐,中间自动分配
- space-around自动分配距离
*默认元素在主轴上容不下不会换行,会被压缩
-
flex-wrap设置换行- nowrap 容器为单行,该情况下子项可能会溢出容器
- wrap 容器为多行,子项内部会发生断行
- wrap-reverse 反转排列
-
align-items(侧轴对齐方式)- flex-start 侧轴起始边界
- flex-end 侧轴结束边界
- center 居中放置
- baseline 基线对齐
- stretch 默认值,项目被拉伸以适应容器
-
align-content(行与行之间对齐方式)- flex-start 没有行间距
- flex-end 底对齐没有行间距
- center 居中没有行间距
- space-between 两端对齐,中间自动分配
- space-around 自动分配距离
- stretch 默认值,项目被拉伸以适应容器
给子元素添加
-
align-self灵活容器内被选中项目的对齐方式
–可重写灵活容器的align-items属性- auto 默认值,元素继承了它的父容器的align-items属性
- stretch 元素被拉伸以适应容器
- center 元素位于容器的中心
- flex-start 元素位于容器的开头
- flex-end 元素位于容器的结尾
-
order排序优先级
数字越大越往后排,默认为0,支持负数 -
flex-grow项目的放大比例
flex-grow:1;
同flex:1;–放大比例 -
flex-shrink项目的缩小比例
flex-shrink:0;元素不缩小 -
flex-basis项目的长度 -
flex为 3 4 5 的简写形式
默认值flex:0 1 auto;缩写「flex: 1」, 则其计算值为「1 1 0」
缩写「flex: auto」, 则其计算值为「1 1 auto」
缩写「flex: none」, 则其计算值为「0 0 auto」
缩写「flex: 0 auto」或者「flex: initial」, 则其计算值为「0 1 auto」,即「flex」初始值
弹性盒案例
滚动条
::-webkit-scrollbar { display: none; } 作用:使滚动条消失
青蛙网页练习
青蛙过河——帮帮我
旧的弹性盒
display:box 属性
Flexbox(弹性盒子)非常出色,并且肯定是布局未来的一部分。
在过去的几年中,语法发生了很大变化,因此出现了[“旧”和“新]语法。
但是,如果我们将旧的,新的和介于两者之间的语法组合在一起,则可以得到不错的浏览器支持。
注:
1. W3C很久以前就有一个display:box属性
2. flex是最新的,但是在实际的浏览器测试中,display: flex 不能完全替代
display: -webkit-box
接下来:我们先去了解一下旧的弹性盒子 display:box;
常用的有以下属性:
-
display:-webkit-box
父元素设置该属性后,作用与display:flex类似,子元素可在一行显示,且实现自适应 -
-webkit-box-orient:horizontal/vertical
父元素设置该属性后,作用与flex-direction: column相似。使子元素排列方向发生变化 -
horizontal
水平排列,子代总width=父级width。若父级固定宽度,则子代设置的width无效,子代会撑满父级宽度 -
vertical
垂直排列,子代总height=父级height。若父级固定高度,则子代设置的height无效,子代会撑满父级高度 -
-webkit-box-direction
在父级上设置该属性,作用使改变子元素的排列顺序,
normal 默认值,子代按html顺序排列1,2,3,4
reverse 反序,所有元素相反顺序来,4,3,2,1 -
box-align:start/end/center/stretch
在父级设置,子代的垂直对齐方式。
start 垂直顶部对齐
end 垂直底部对齐
center 垂直居中对齐
stretch 拉伸子代的高度,与父级设置的高度一致。子代height无效。
注:我们一般多使用box-align:center;来实现子元素的垂直居中。
Flex布局:align-items: center; -
-webkit-box-pack
在父级设置,子代的水平对齐方式。
start 水平左对齐
end 水平右对齐
center 水平居中对齐
justify 在box-pack表示水平等分父容器宽度
(唯一遗憾的是,firefox与opera暂时不支持,只有safari、chrome支持)
注:我们一般多使用box-pack:center来实现子元素水平居中方式
Flex布局:justify-content: center; -
-webkit-box-flex: 1(占用剩余部分)
作用与flex: 1;相同
若子元素设置固定宽高,则子元素按照该子元素的宽和高
若没有设置该属性的子元素会占满具有display:box属性父元素中剩余的所有的空间设置为1则为所有剩余空间,可以为负数
若子元素有margin值,则按余下(父级宽度-子代固定总宽度-总margin值)宽度占number份
浏览器的兼容性
大家不难发现display:box属性与display:flex属性几乎一模一样,
就下来就会有人问了,这两个一样的东西到底有什么区别呢?
前者是flex 2012年的语法,也将是以后标准的语法,大部分浏览器已经实现了无前缀版本。
后者是2009年的语法,已经过时,是需要加上对应前缀的。
所以兼容性的代码,大致如下
display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ /
display: -moz-box; / Firefox 17- /
display: -webkit-flex; / Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 /
display: -moz-flex; / Firefox 18+ /
display: -ms-flexbox; / IE 10 /
display: flex; / Chrome 29+, Firefox 22+, IE 11+, Opera 12.1/17/18, Android 4.4+ */
如果要说区别,display:box; 是老规范,要兼顾古董机子就加上它
flexbox flex 是新规范,老机子不支持的
参考文献
Flex 布局
W3C 2009 年第 1 次草案:display:box;
W3C 2011 年第 2 次草案:display:flexbox | inline-flexbox;
W3C 2012 年第 5 次草案及以后的候选推荐标准:display:flex | inline-flex;
相关文章:

弹性盒布局
系列文章目录 前端系列文章——传送门 CSS系列文章——传送门 文章目录系列文章目录弹性盒模型(FlexibleBox 或 flexbox)什么是弹性盒?基本配置项给父元素添加给子元素添加弹性盒案例滚动条青蛙网页练习旧的弹性盒display:box 属性浏览器的兼…...

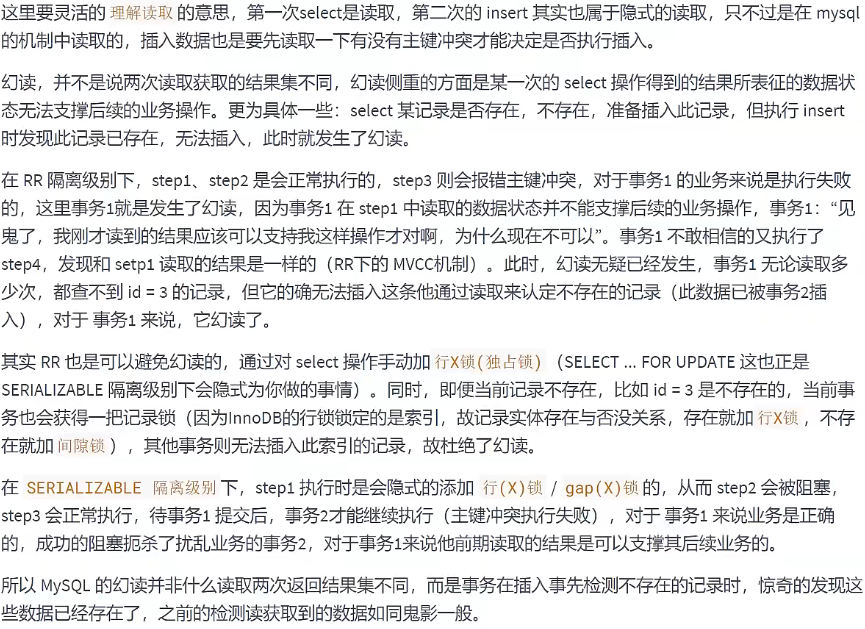
第13章_事务基础知识
第13章_事务基础知识 🏠个人主页:shark-Gao 🧑个人简介:大家好,我是shark-Gao,一个想要与大家共同进步的男人😉😉 🎉目前状况:23届毕业生,目前…...

LeetCode笔记:Biweekly Contest 101
LeetCode笔记:Biweekly Contest 101 1. 题目一 1. 解题思路2. 代码实现 2. 题目二 1. 解题思路2. 代码实现 3. 题目三 1. 解题思路2. 代码实现 4. 题目四 1. 解题思路2. 代码实现 比赛链接:https://leetcode.com/contest/biweekly-contest-101/ 1. 题…...

new和malloc两个函数详细实现与原理分析
1.申请的内存所在位置 new操作符从自由存储区(free store)上为对象动态分配内存空间,而malloc函数从堆上动态分配内存。自由存储区是C基于new操作符的一个抽象概念,凡是通过new操作符进行内存申请,该内存即为自由存储…...

[ROC-RK3568-PC] [Firefly-Android] 10min带你了解LCD的使用
🍇 博主主页: 【Systemcall小酒屋】🍇 博主追寻:热衷于用简单的案例讲述复杂的技术,“假传万卷书,真传一案例”,这是林群院士说过的一句话,另外“成就是最好的老师”,技术…...

【redis】redis分布式锁
目录一、为什么需要分布式锁二、分布式锁的实现方案三、redis分布式锁3.1 简单实现3.2 成熟的实现一、为什么需要分布式锁 1.在java单机服务中,jvm内部有一个全局的锁监视器,只有一个线程能获取到锁,可以实现线程之间的互斥 2.当有多个java服…...

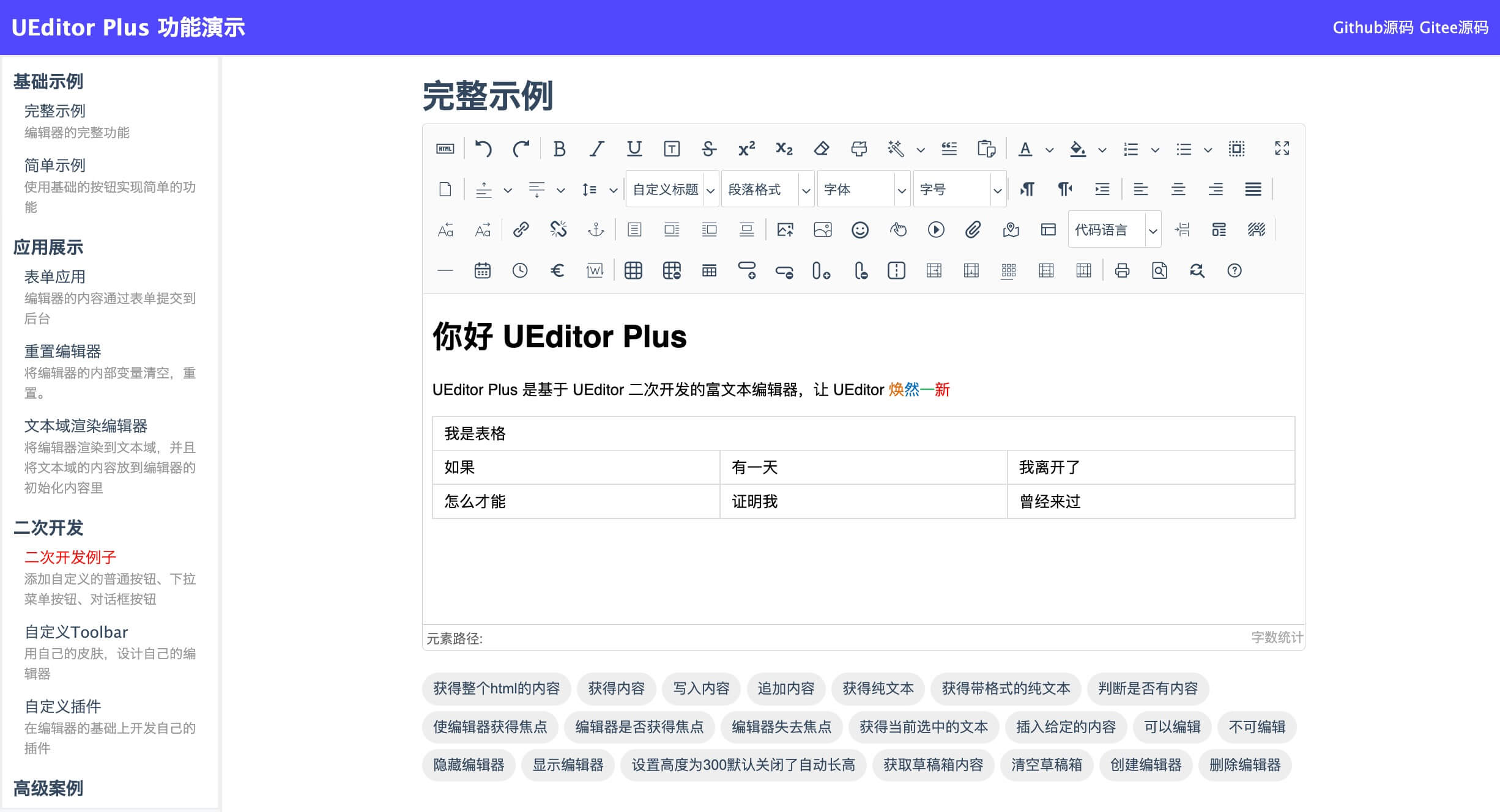
UEditorPlus v3.0.0 接口请求头参数,插入换行优化,若干问题优化
UEditor是由百度开发的所见即所得的开源富文本编辑器,基于MIT开源协议,该富文本编辑器帮助不少网站开发者解决富文本编辑器的难点。 UEditorPlus 是有 ModStart 团队基于 UEditor 二次开发的富文本编辑器,主要做了样式的定制,更符…...

LabVIEW 2015介绍
这里写目录标题LabVIEW 2015安装包LabVIEW 2020安装包Labview2015安装过程1、LabVIEW 2015 的介绍2、LabVIEW 2015 的特点3、LabVIEW 2015 的功能4、LabVIEW 2015 快捷键LabVIEW 2015安装包 链接:https://pan.baidu.com/s/1I1cxtbBkmJbHvDTc5JnOyQ 提取码࿱…...

大一被忽悠进了培训班
大家好,我是帅地。 最近我的知识星球开始营业,不少大一大二的小伙伴也是纷纷加入了星球,并且咨询的问题也是五花八门,反正就是,各种迷茫,其中有一个学弟,才大一,就报考培训班&#…...

编写一个存储过程,输入一个日期,判定其距离年底还有多少天
--编写一个存储过程,输入一个日期,判定其距离年底还有多少天 create or replace procedure sp_end(i_date varchar2,o_end out varchar2) is --声明两个变量,v_end存放经过转化的年底日期,v_errm用来存放异常 v_end date; v_errm…...

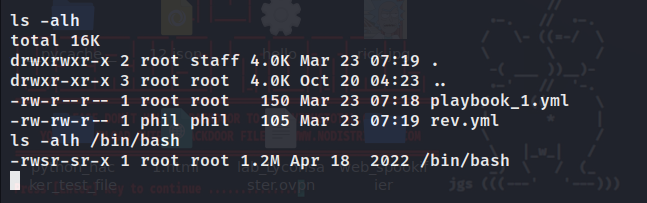
HTB-Inject
HTB-Inject信息收集开机root信息收集 228080 8080端口如下。 主界面有一个上传图片的功能。 简单测试后发现对上传文件后缀名应该有过滤,只允许jpg后缀名文件上传。将一个内容为”test“的txt文件修改后缀为jpg后上传会出现错误。 验证一下是否存在LFI。 验证一…...

java基础知识——13.类与对象
这篇文章,我们来介绍java中的类与对象 目录 1.面向对象的介绍 2.类的设计与使用 2.1 类和对象 2.1.1 如何定义类 2.2 类的注意事项 3.封装 3.1 private关键字 4.this关键字 5.构造方法 6.标准JavaBean 7.对象内存图 8.成员变量与局部变量 1.面向对象的…...

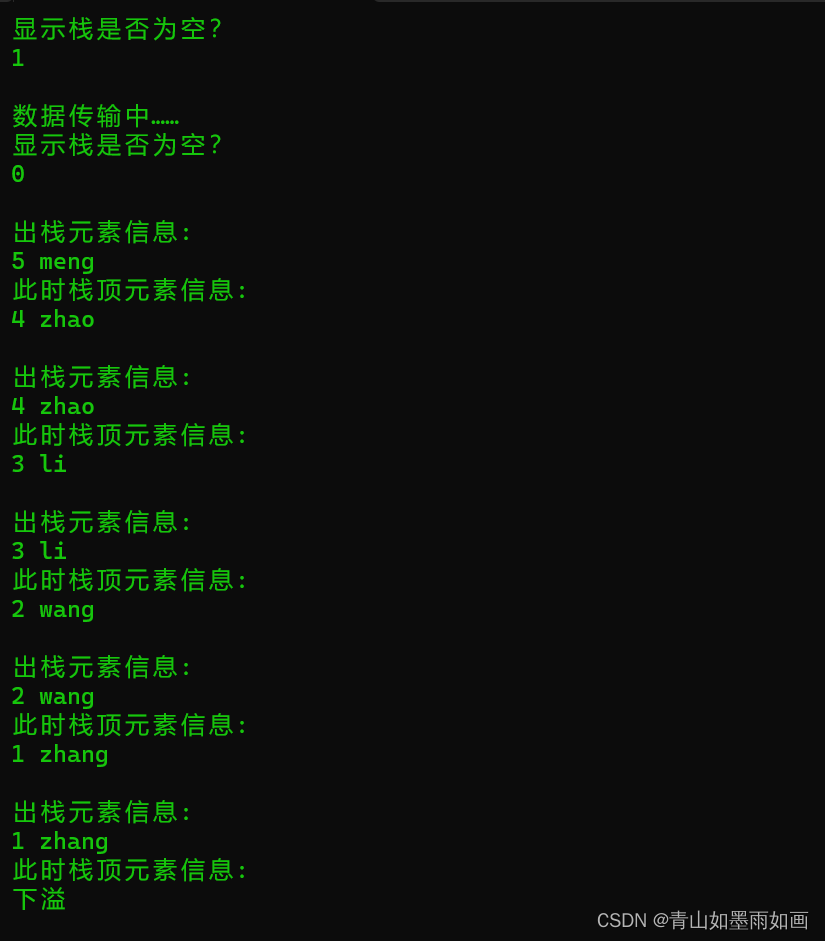
北邮22信通:(10)第三章 3.2栈的实现
北邮22信通一枚~ 跟随课程进度每周更新数据结构与算法的代码和文章 持续关注作者 解锁更多邮苑信通专属代码~ 上一篇文章: 北邮22信通:(9)实验1 题目六:模拟内存管理(搬运官方代码)_青…...

Vue3之使用js实现动画
概述 动画的实现其实不仅可以使用CSS的方式实现,而且还可以使用js的方式实现,二者有啥区别呢?CSS更加注重动画的展现,性能更好,而js的方式性能稍微差点,但是可以在动画执行的每一个过程中做些额外的操作。…...

金三银四,你准备好面试了吗? (附30w字软件测试面试题总结)
不知不觉,已是3月下旬。最近有很多小伙伴都在跟我谈论春招面试的问题,其实对于面试,我也没有太多的经验,只能默默地把之前整理的软件测试面试题分享给Ta。今天就来大致的梳理一下软件测试的面试体系(每一部分最后都有相…...

【C语言学习】数组
数组(Array)就是一些列具有相同类型的数据的集合,这些数据在内存中依次挨着存放,彼此之间没有缝隙。 数组不是C语言的专利,Java、C、C#、JavaScript、PHP 等其他编程语言也有数组。 C语言数组属于构造数据类型。一个…...

ElasticSearch序列 - SpringBoot整合ES:根据指定的 ids 查询
文章目录1. ElasticSearch 根据 ids 查询文档2. SpringBoot整合ES实现 ids 查询1. ElasticSearch 根据 ids 查询文档 ① 索引文档,构造数据 PUT /my_index/_doc/1 {"price":10 }PUT /my_index/_doc/2 {"price":20 }PUT /my_index/_doc/3 {&qu…...

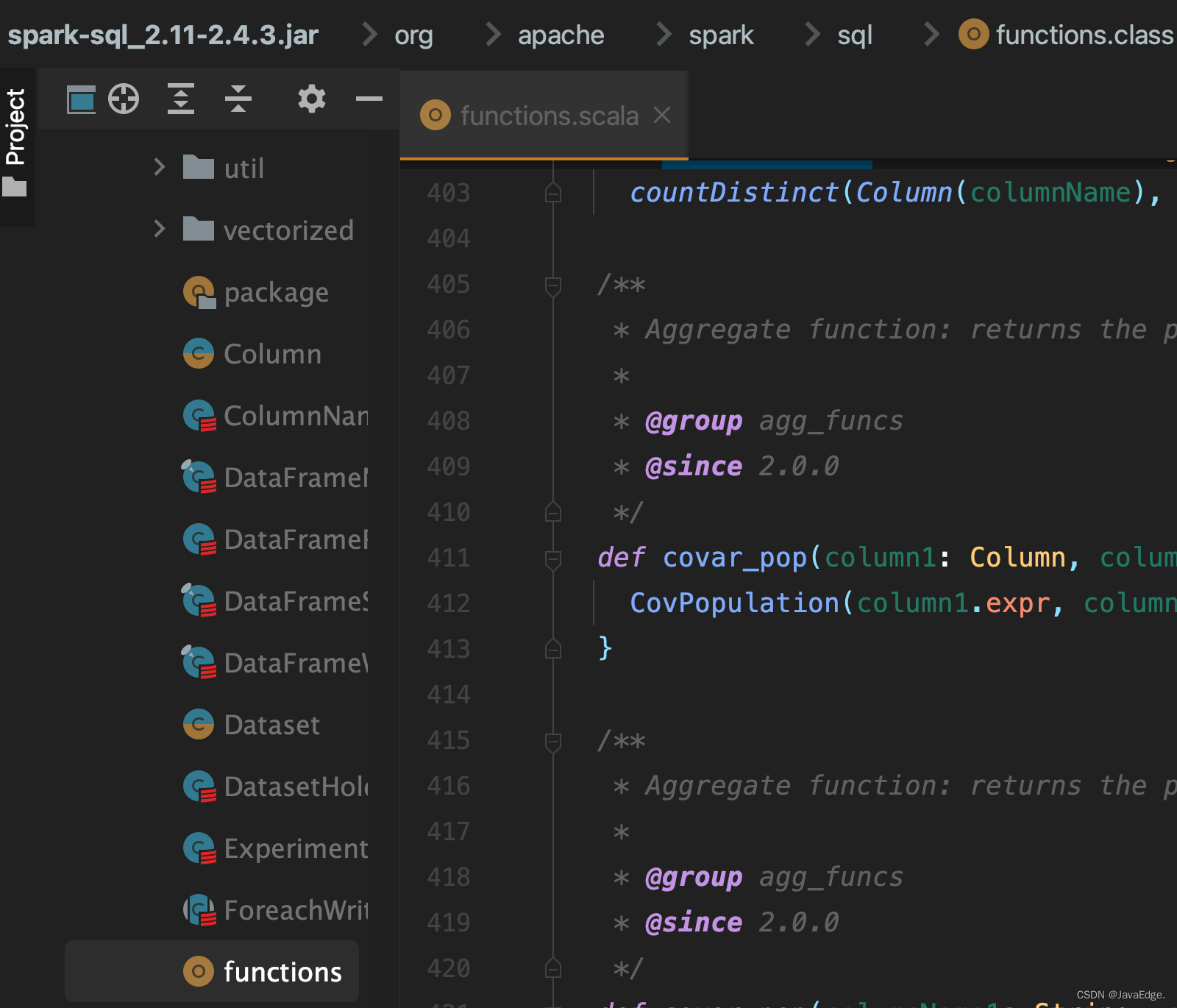
Spark SQL实战(08)-整合Hive
1 整合原理及使用 Apache Spark 是一个快速、可扩展的分布式计算引擎,而 Hive 则是一个数据仓库工具,它提供了数据存储和查询功能。在 Spark 中使用 Hive 可以提高数据处理和查询的效率。 场景 历史原因积累下来的,很多数据原先是采用Hive…...

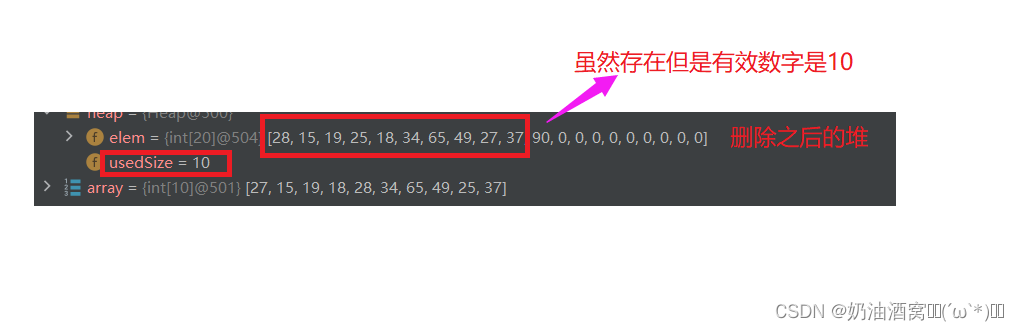
堆(数据结构系列11)
目录 前言: 1.优先级队列概念 2.堆的概念 3.堆的存储方式 4.堆的创建 5.创建堆的时间复杂度 6.堆的插入和删除 6.1堆的插入 6.2堆的删除 结束语: 前言: 上一次博客中小编主要与大家分享了 二叉树一些相关的知识点和一些练习题&…...

算法训练第四十二天|01背包问题 二维 、01背包问题 一维、416. 分割等和子集
动态规划part0401背包问题 二维01 背包二维dp数组01背包完整c测试代码总结01背包问题 一维一维dp数组(滚动数组)一维dp01背包完整C测试代码416. 分割等和子集题目描述思路01背包问题总结01背包问题 二维 视频链接:https://www.bilibili.com/…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
