Vue3之使用js实现动画
概述
动画的实现其实不仅可以使用CSS的方式实现,而且还可以使用js的方式实现,二者有啥区别呢?CSS更加注重动画的展现,性能更好,而js的方式性能稍微差点,但是可以在动画执行的每一个过程中做些额外的操作。也就是说动画执行的开始-执行中-结束这个过程,如果使用CSS来做,最多也就是控制下动画的属性啥的,只是为了展示动画。而使用js的方式,我们可以在动画执行开始时,操作dom元素,加我们想要的效果啥的,动画执行结束时我们可以做一些动画结束的操作,比如弹个对话框啥的。这些使用js实现 都会比较方便。
实例解析
假设我们要实现一个效果:让“hello world”的字体颜色在红色和绿色之间一秒改变一次,5秒后结束,然后结束后弹出一个对话框,展示一段内容,代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用JS实现动画</title><script src="https://unpkg.com/vue@next"></script>
</head>
<body><div id="root"></div>
</body>
<script>const app = Vue.createApp({data() {return {show:false}},methods: {handleClick(){this.show = !this.show;},handleBeforeEnter(el){el.style.color = 'red';},handleEnterActive(el, done){const animation = setInterval(() => {const color = el.style.color;if(color === 'red'){el.style.color = 'green';}else{el.style.color = 'red';}},1000);setTimeout(() =>{clearInterval(animation);done();// 通知下一个函数的执行},5000);},handleEnterEnd(){alert(123);}},template: `<transition:css="false"@before-enter="handleBeforeEnter"@enter="handleEnterActive"@after-enter="handleEnterEnd"><div v-if="show" >hello world </div></transition><button @click="handleClick">switch</button>`});const vm = app.mount('#root');
</script>
</html>
从上面的代码中我们可以看到,在transition标签中我们使用了:css = "false" 这是因为我们要使用js做动画,所以要先禁用掉css,然后分别实现了@before-enter="handleBeforeEnter", @enter="handleEnterActive" ,@after-enter 分别对应动画开始前,动画执行中,动画执行结束,而后面的handleBeforeEnter,handleEnterActive,handleEnterEnd三个函数是对应三个阶段的js函数,我们可以在这几个函数中执行我们想要执行的操作。在本例中:
handleBeforeEnter(el)
{el.style.color = 'red';
}
动画执行前我们将文本的颜色设置成红色
当动画执行的时候
handleEnterActive(el, done){const animation = setInterval(() => {const color = el.style.color;if(color === 'red'){el.style.color = 'green';}else{el.style.color = 'red';}},1000);setTimeout(() =>{clearInterval(animation);done();// 通知下一个函数的执行},5000);}
动画执行的时候,我们隔1秒去判断当前文本的颜色,如果是红色,则改成绿色,如果是绿色则改成红色,然后持续5秒结束。
当动画结束的时候
handleEnterEnd(){alert(123);
}
动画结束后,会执行handleEnterEnd,然后弹出一个对话框,显示123.
总结
以上就是使用js实现动画的内容,本文只是简单的介绍了使用js做动画的基本知识,读者可以去自己动手实践一下,体会一下使用CSS和js实现的动画的不同,并对比出他们使用的场景,然后欢迎大家在评论区交流,本文的目的也在于抛砖引玉
相关文章:

Vue3之使用js实现动画
概述 动画的实现其实不仅可以使用CSS的方式实现,而且还可以使用js的方式实现,二者有啥区别呢?CSS更加注重动画的展现,性能更好,而js的方式性能稍微差点,但是可以在动画执行的每一个过程中做些额外的操作。…...

金三银四,你准备好面试了吗? (附30w字软件测试面试题总结)
不知不觉,已是3月下旬。最近有很多小伙伴都在跟我谈论春招面试的问题,其实对于面试,我也没有太多的经验,只能默默地把之前整理的软件测试面试题分享给Ta。今天就来大致的梳理一下软件测试的面试体系(每一部分最后都有相…...

【C语言学习】数组
数组(Array)就是一些列具有相同类型的数据的集合,这些数据在内存中依次挨着存放,彼此之间没有缝隙。 数组不是C语言的专利,Java、C、C#、JavaScript、PHP 等其他编程语言也有数组。 C语言数组属于构造数据类型。一个…...

ElasticSearch序列 - SpringBoot整合ES:根据指定的 ids 查询
文章目录1. ElasticSearch 根据 ids 查询文档2. SpringBoot整合ES实现 ids 查询1. ElasticSearch 根据 ids 查询文档 ① 索引文档,构造数据 PUT /my_index/_doc/1 {"price":10 }PUT /my_index/_doc/2 {"price":20 }PUT /my_index/_doc/3 {&qu…...

Spark SQL实战(08)-整合Hive
1 整合原理及使用 Apache Spark 是一个快速、可扩展的分布式计算引擎,而 Hive 则是一个数据仓库工具,它提供了数据存储和查询功能。在 Spark 中使用 Hive 可以提高数据处理和查询的效率。 场景 历史原因积累下来的,很多数据原先是采用Hive…...

堆(数据结构系列11)
目录 前言: 1.优先级队列概念 2.堆的概念 3.堆的存储方式 4.堆的创建 5.创建堆的时间复杂度 6.堆的插入和删除 6.1堆的插入 6.2堆的删除 结束语: 前言: 上一次博客中小编主要与大家分享了 二叉树一些相关的知识点和一些练习题&…...

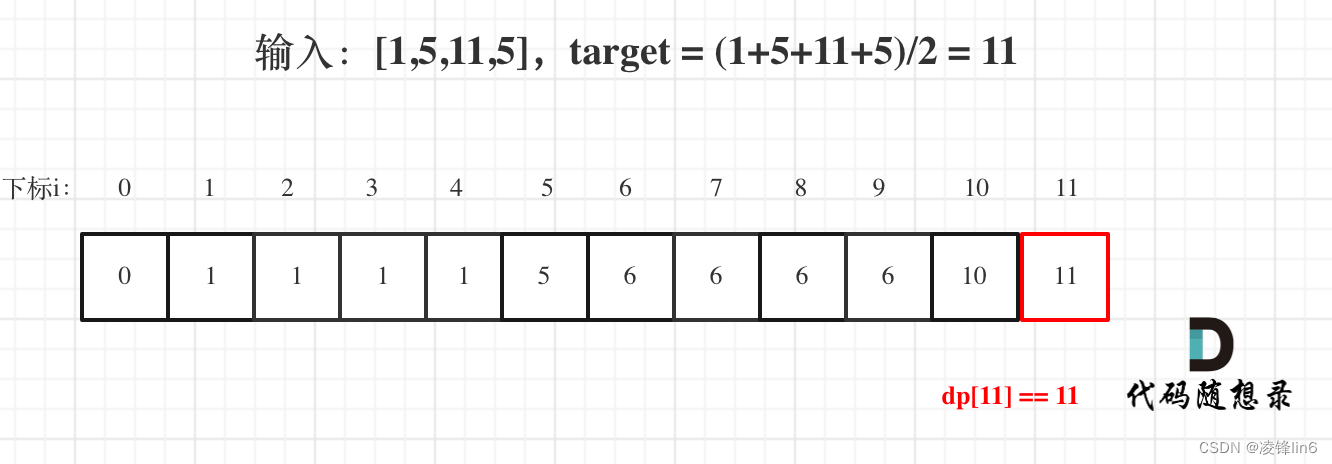
算法训练第四十二天|01背包问题 二维 、01背包问题 一维、416. 分割等和子集
动态规划part0401背包问题 二维01 背包二维dp数组01背包完整c测试代码总结01背包问题 一维一维dp数组(滚动数组)一维dp01背包完整C测试代码416. 分割等和子集题目描述思路01背包问题总结01背包问题 二维 视频链接:https://www.bilibili.com/…...

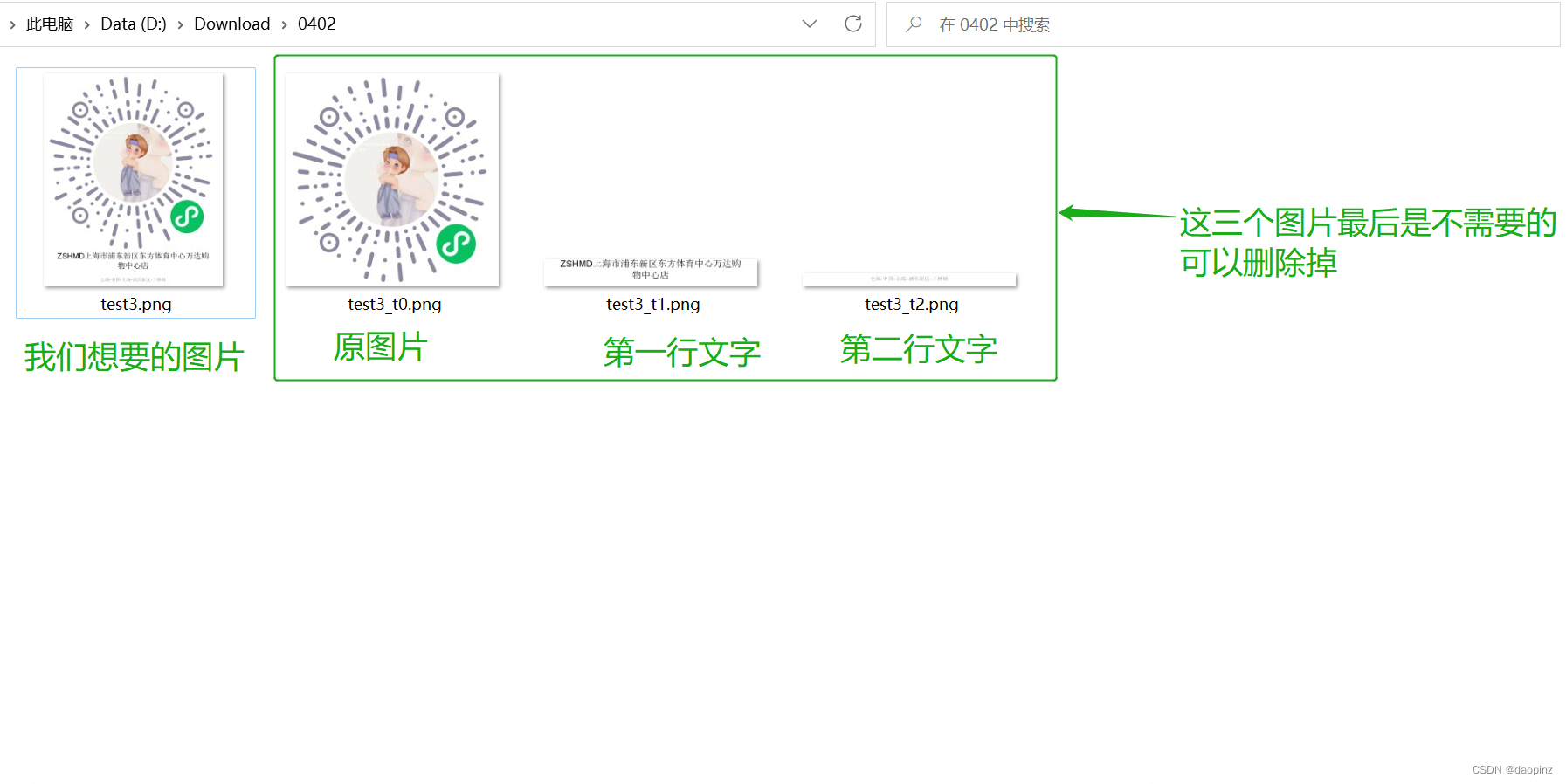
Java-如何使用Java将图片和文字拼接在一起(并非是给图片加水印)
之前有遇到一个问题 问题背景:项目中,有一个功能,管理端可以将客户创建的小程序码下载到本地,方便客户将对应门店的小程序码打印出来并张贴到门店,做门店的引流和会员入会。 具体问题:当小程序码的数量较少…...

Metasploit入门到高级【第三章】
来自公粽号:Kali与编程预计更新第一章:Metasploit 简介 Metasploit 是什么Metasploit 的历史和发展Metasploit 的组成部分 第二章:Kali Linux 入门 Kali Linux 简介Kali Linux 安装和配置常用命令和工具介绍 第三章:Metasploi…...

枚举的使用
Java 枚举是一个特殊的类,一般表示一组常量,比如一年的 4 个季节,一个年的 12 个月份,一个星期的 7 天,方向有东南西北等。1 问题如何在类中使用枚举,例如枚举出一年的四个季度,并且通过迭代枚举…...

Python进阶语法
1.1 Python进阶语法 1.1.1 交换变量 一行代码快速交换两个变量,无需创建临时变量。 from icecream import ica 2 b 4 a, b b, a ic(a, b)ic| a: 4, b: 2 1.1.2 链式比较 from icecream import ica 97 if 90 < a < 100:ic(a)ic| a: 97 1.1.3 初始化列表…...

Pyspark_结构化流4
Pyspark 注:大家觉得博客好的话,别忘了点赞收藏呀,本人每周都会更新关于人工智能和大数据相关的内容,内容多为原创,Python Java Scala SQL 代码,CV NLP 推荐系统等,Spark Flink Kafka Hbase Hi…...

Linux cmp 命令
Linux cmp 命令用于比较两个文件是否有差异。 当相互比较的两个文件完全一样时,则该指令不会显示任何信息。若发现有所差异,预设会标示出第一个不同之处的字符和列数编号。若不指定任何文件名称或是所给予的文件名为"-",则cmp指令…...

Python入门到高级【第五章】
预计更新第一章. Python 简介 Python 简介和历史Python 特点和优势安装 Python 第二章. 变量和数据类型 变量和标识符基本数据类型:数字、字符串、布尔值等字符串操作列表、元组和字典 第三章. 控制语句和函数 分支结构:if/else 语句循环结构&#…...

C语言中(i++)+ (i++)真的每次都等于3吗?
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言结论证明首先,登场的是我们的VC6.0(还有Linux)最后一位,我使用了小熊猫C(还有Clion)请添加…...

Cursor,程序员的 AI 代码编辑助手
相信大家都或多或少地听说过、了解过 chatGPT ,半个月前发布的 GPT-4 ,可谓是 AI 赛道上的一个王炸 那么今天咸鱼给大家分享一个开源的 AI 代码编辑器——Cursor,让各位程序员在编程之路上一骑绝尘 😃 介绍 Cursor 是一个人工智…...

基于XML的自动装配~
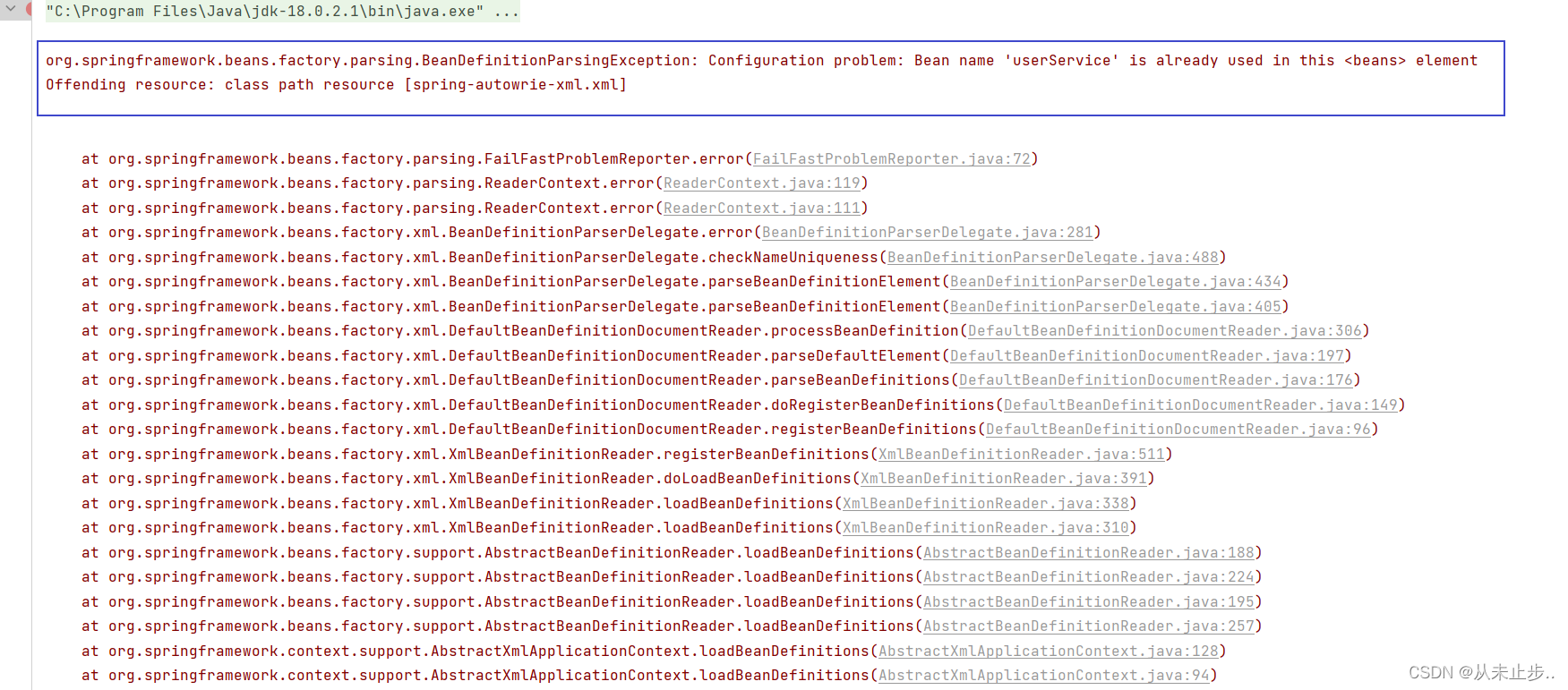
基于XML的自动装配之场景模拟: 自动装配:根据指定的策略,在IOC容器中匹配某一个bean,自动为指定的bean中所依赖的类类型或者接口类型赋值 之前我们学过的依赖注入,我们在为不同属性赋值时,例如类类型的属性…...

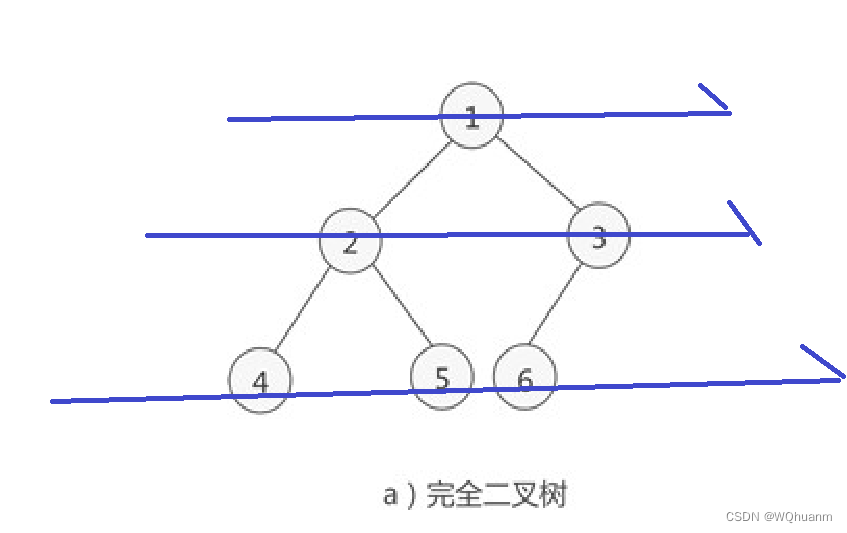
完全二叉树的4种遍历方式
一张二叉树的图 1,二叉树的特点 每个点p的左儿子是p*2,右儿子是p*21,可以分别表示为p<<1与p<<1|1节点的序号是从左到右,从上到下增加的每个点至多2个儿子(屁话(bushi)) 2ÿ…...

【vue2】使用elementUI进行表单验证实操(附源码)
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:vue使用elementUI进行表单验证实操(附源码) 【前言】我们在构建一…...

JUC之阻塞队列解读(BlockingQueue)
目录 BlockingQueue 简介 BlockingQueue 核心方法 1.放入数据 2.获取数据 入门代码案例 常见的 BlockingQueue ArrayBlockingQueue(常用) LinkedBlockingQueue(常用) PriorityBlockingQueue SynchronousQueue LinkedTransferQueue LinkedBlockingDeque 小结 Bloc…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
