Node.js学习笔记——会话控制
一、介绍
所谓会话控制就是对会话进行控制
HTTP 是一种无状态的协议,它没有办法区分多次的请求是否来自于同一个客户端, 无法区分用户
而产品中又大量存在的这样的需求,所以我们需要通过 会话控制 来解决该问题
常见的会话控制技术有三种:
cookie
session
token
二、cookie
2.1 cookie 是什么
cookie 是 HTTP 服务器发送到用户浏览器并保存在本地的一小块数据
cookie 是保存在浏览器端的一小块数据
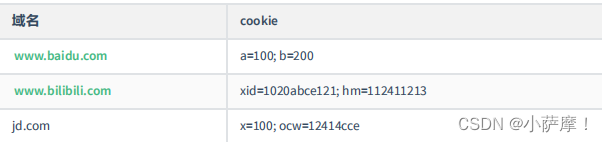
cookie 是按照域名划分保存的
简单示例

2.2 cookie 的特点
浏览器向服务器发送请求时,会自动将 当前域名下 可用的 cookie 设置在请求头中,然后传递给服务器
这个请求头的名字也叫 cookie ,所以将 cookie 理解为一个 HTTP 的请求头也是可以的
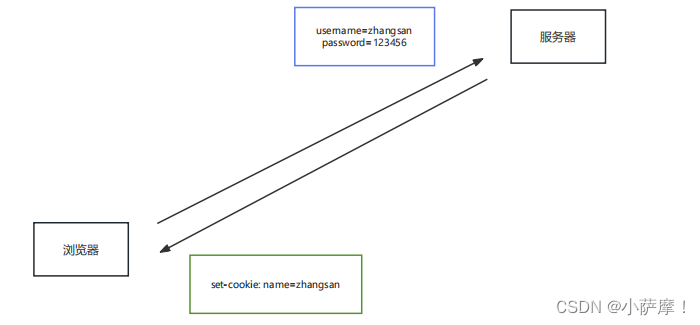
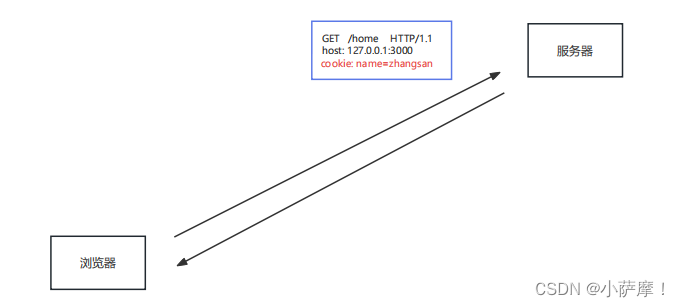
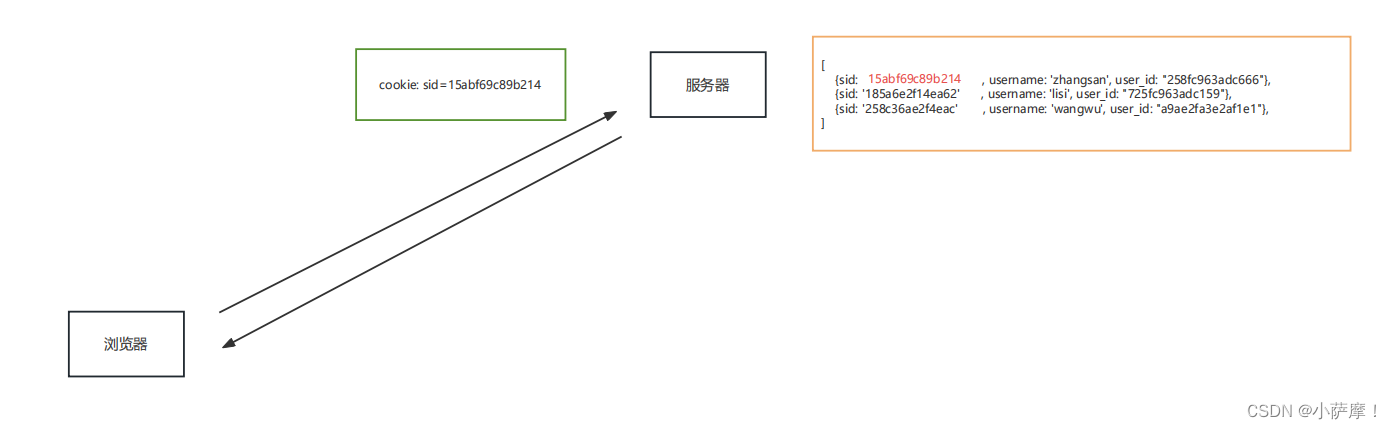
2.3 cookie 的运行流程
填写账号和密码校验身份,校验通过后下发 cookie

有了 cookie 之后,后续向服务器发送请求时,就会自动携带 cookie

2.4 浏览器操作 cookie
浏览器操作 cookie 的操作,使用相对较少,大家了解即可
- 禁用所有 cookie
- 删除 cookie
- 查看 cookie
2.5 cookie 的代码操作
express 中可以使用 cookie-parser 进行处理
const express = require('express');
//1. 安装 cookie-parser npm i cookie-parser
//2. 引入 cookieParser 包
const cookieParser = require('cookie-parser');
const app = express();
//3. 设置 cookieParser 中间件
app.use(cookieParser());
//4-1 设置 cookie
app.get('/set-cookie', (request, response) => {// 不带时效性response.cookie('username', 'wangwu');// 带时效性response.cookie('email', '23123456@qq.com', { maxAge: 5 * 60 * 1000 });//响应response.send('Cookie的设置');
});
//4-2 读取 cookie
app.get('/get-cookie', (request, response) => {//读取 cookieconsole.log(request.cookies);//响应体response.send('Cookie的读取');
});
//4-3 删除cookie
app.get('/delete-cookie', (request, response) => {//删除response.clearCookie('username');//响应response.send('cookie 的清除');
});
//4. 启动服务
app.listen(3000, () => {console.log('服务已经启动....');
});
不同浏览器中的cookie是相互独立的,不共享
三、session
3.1 session 是什么
session 是保存在 服务器端的一块儿数据 ,保存当前访问用户的相关信息
3.2 session 的作用
实现会话控制,可以识别用户的身份,快速获取当前用户的相关信息
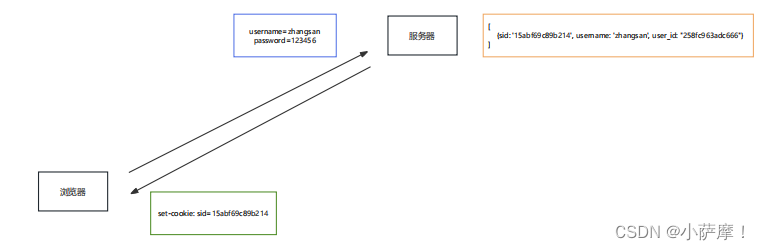
3.3 session 运行流程
填写账号和密码校验身份,校验通过后创建session 信息 ,然后将 session_id 的值通过响应头返回给浏览器

有了 cookie,下次发送请求时会自动携带 cookie,服务器通过 cookie 中的 session_id 的值确定用户的身份

3.4 session 的代码操作
express中可以使用express-session对session进行操作
const express = require('express');
//1. 安装包 npm i express-session connect-mongo
//2. 引入 express-session connect-mongo
const session = require("express-session");
const MongoStore = require('connect-mongo');
const app = express();
//3. 设置 session 的中间件
app.use(session({name: 'sid', //设置cookie的name,默认值是:connect.sidsecret: 'atguigu', //参与加密的字符串(又称签名)saveUninitialized: false, //是否为每次请求都设置一个cookie用来存储session的idresave: true, //是否在每次请求时重新保存sessionstore: MongoStore.create({mongoUrl: 'mongodb://127.0.0.1:27017/project' //数据库的连接配置}),cookie: {httpOnly: true, // 开启后前端无法通过 JS 操作maxAge: 1000 * 300 // 这一条 是控制 sessionID 的过期时间的!!!},
}))
//创建 session
app.get('/login', (req, res) => {//设置sessionreq.session.username = 'zhangsan';req.session.email = 'zhangsan@qq.com'res.send('登录成功');
})
//获取 session
app.get('/home', (req, res) => {console.log('session的信息');console.log(req.session.username);if (req.session.username) {res.send(`你好 ${req.session.username}`);} else {res.send('登录 注册');}
})
//销毁 session
app.get('/logout', (req, res) => {//销毁session// res.send('设置session');req.session.destroy(() => {res.send('成功退出');});
});
app.listen(3000, () => {console.log('服务已经启动, 端口 ' + 3000 + ' 监听中...');
});
四、session和cookie的区别
cookie和session的区别注意由以下几点:
- 存在的位置
cookie:浏览器端
session:服务端 - 安全性
cookie是以明文的方式存放在客户端的,安全性较低
session存放在服务器中,所以安全性相对较好 - 网络传输量
cookie设置内容过多会增大报文体积,会影响传输效率
session数据存储在服务器,只是通过cookie传递id,所以不影响传输效率 - 存储限制
浏览器限制当cookie保存的数据不能超过4k,且单个域名下的存储数量也有限制
session数据存储在服务器中,所以没有这些限制
五、token
5.1 token 是什么
token是服务端生成并返回给HTTP客户端的一串加密字符串,token中保存着用户信息
5.2 token 的作用
实现会话控制,可以识别用户的身份,主要用于移动端APP
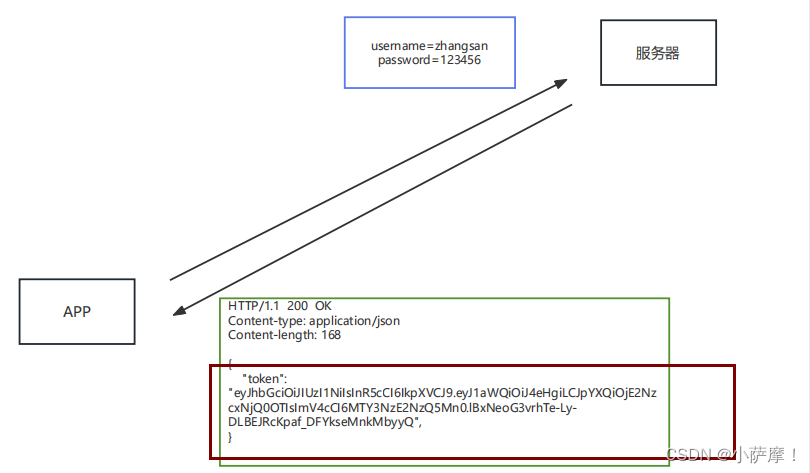
5.3 token 的工作流程
填写账号和密码校验身份,校验通过后响应token,token一般是在响应体中返回给客户端的。

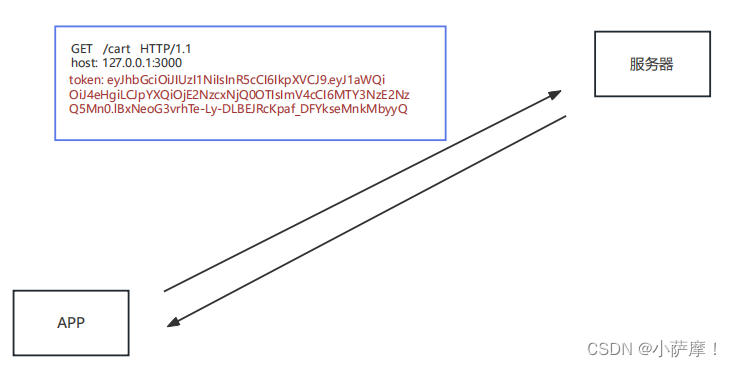
后序发送请求时,需要手动将token添加在请求报文中,一般是放在请求头中

5.4 token 的特点
服务端压力更小:数据存储在客户端
相对更安全:数据加密、可以避免CSRF(跨站请求伪造)
扩展性更强:服务间可以共享、增加服务结点更简单
5.5 JWT
JWT 是目前最流行的跨域认证解决方案,可用于基于token的身份验证。
JWT使token的生成与校验更规范
我们可以使用jsonwebtoken包来操作token
//导入 jsonwebtokan
const jwt = require('jsonwebtoken');
//创建 token
// jwt.sign(数据, 加密字符串, 配置对象)
let token = jwt.sign({username: 'zhangsan'
}, 'atguigu', {expiresIn: 60 //单位是 秒
})
//解析 token
jwt.verify(token, 'atguigu', (err, data) => {if (err) {console.log('校验失败~~');return}console.log(data);
})
六、附录
6.1 本地域名
所谓本地域名就是只能在本机使用的域名,一般在开发阶段使用。
操作流程
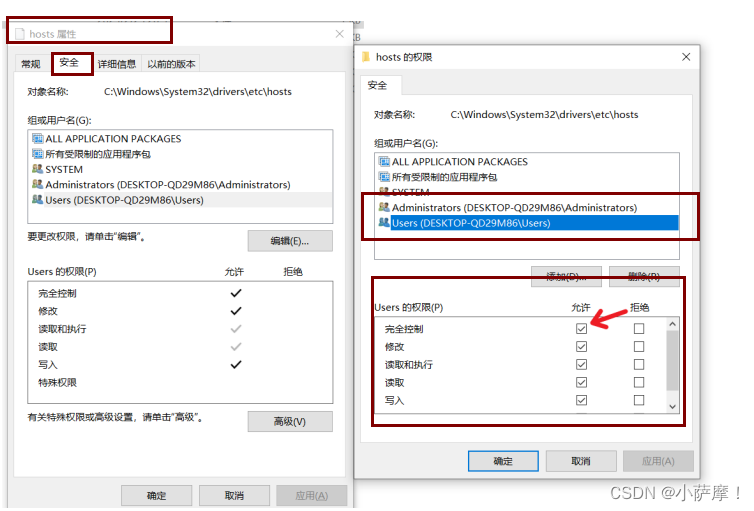
编辑文件 C:\Windows\System32\drivers\etc\hosts
127.0.0.1 www.baidu.com
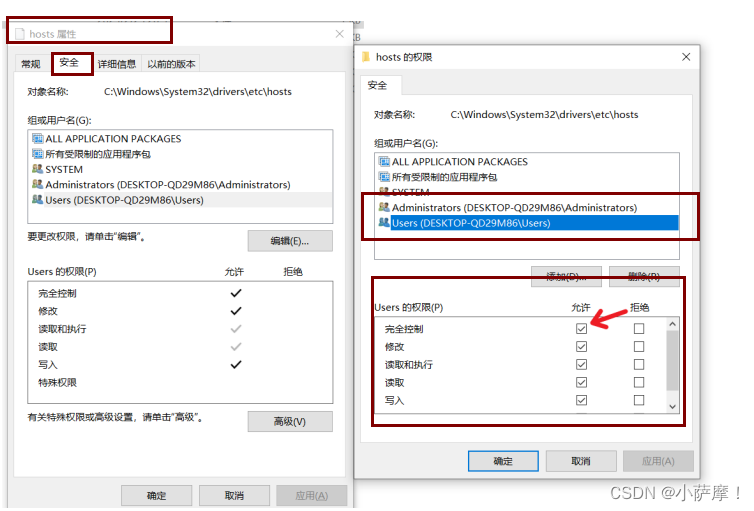
如果修改失败,可以修改文件的权限

原理
在地址栏输入域名之后,浏览器会先进性DNS查询,获取该域名对应的ip地址
请求会发送到DNS服务器,可以根据域名返回IP地址
可以通过ipconfig/all查看本机的DNS服务器
hosts文件也可以设置域名与IP的映射关系,在发送请求之前,可以通过该文件获取域名的IP地址
相关文章:

Node.js学习笔记——会话控制
一、介绍 所谓会话控制就是对会话进行控制 HTTP 是一种无状态的协议,它没有办法区分多次的请求是否来自于同一个客户端, 无法区分用户 而产品中又大量存在的这样的需求,所以我们需要通过 会话控制 来解决该问题 常见的会话控制技术有三种&a…...

tsconfig.json参数详解
tsconfig.json是ts编译器的配置文件,ts编译器可以根据他的信息来对代码进行编译。 想要学习这篇文章小伙伴,可以先去看看下面文章,可以明白tsconfig.json的由来以及如何编译: 在vscode中使用Typescript并运行_typescript vscode…...

Pyecharts Geo绘制可视化地图并展示坐标位置
文章目录 Pyecharts Geo绘制可视化地图安装需要的模块绘制出地图生成空白地图修改参数,调整地图输出格式地图上展示坐标位置输入坐标点将坐标点添加入系列并配置系列完整代码参考文献Pyecharts Geo绘制可视化地图 安装需要的模块 pip install pyecharts绘制出地图 生成空白…...

什么是Hbuilder?--前端工具IDE
一,简介HBuilder 1.1HBuilder HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。它基于Eclipse,所以顺其自然地兼容了Eclipse的插件从Fron…...

07-centos-更改数据源、打补丁、查看内核
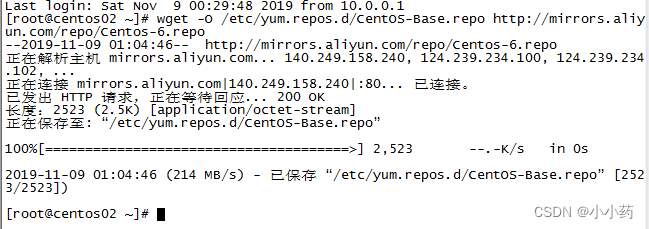
本文主要是介绍linux-centos的常用操作 更改数据源 wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-6.repo 查看内核 [rootcentos02 ~]# uname -a Linux centos02 2.6.32-642.el6.x86_64 #1 SMP Tue May 10 17:27:01 UTC 2016 x86_64 …...

flac格式如何转mp3,3种简单方法值得收藏
flac格式如何转mp3?mp3是小伙伴们所熟知的音频格式,相信flac格式也一定有小伙伴知道,它是一种无损音频压缩格式,是目前流行的数字音乐文件格式之一。那么为什么要将flac格式转换成mp3格式呢,这里小编就给大家讲一讲fla…...

停车位 蓝桥杯模拟
【问题描述】 小蓝要在路边划分停车位。 他将路边可停车的区域划分为L个整数小块,编号1至L。一个车位需要连续的K 个小块,停车位不能重 叠。有的小块属于井盖、消防通道等区域,不能停车。 请问小蓝最多划分出多少个停车位? 【输入…...

ftrace使用实战
诉求:遇到一个问题 echo blocked > /sys/class/block/sdb/device/state 报非法参数,想要知道根因,但是对这块内核代码不熟悉,不知道从哪里下手,那就先用ftrace看看内核调用栈,如下所示。 rootrlk:/home…...

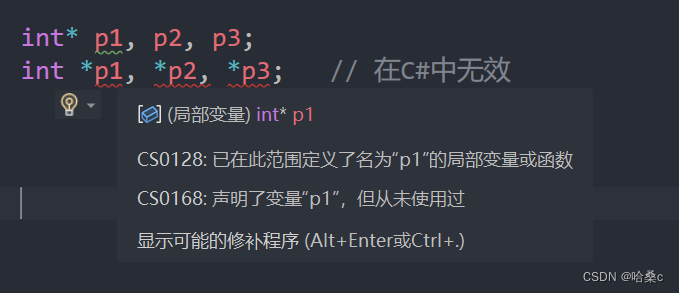
【C#进阶】C# 不安全代码
序号系列文章20【C#进阶】C# 泛型21【C#进阶】C# 匿名方法22【C#进阶】C# 多线程文章目录前言1、什么是不安全代码?2、如何编译不安全代码?3、指针类型4、指针执行的运算符和语句5、固定大小的缓冲区6、函数指针7、不安全代码的总结结语前言 Ὅ…...

Docker安装部署ElasticSearch
1.部署单点ElasticSearch 1.1.创建网络 因为我们还需要部署kibana容器,因此需要让ElasticSearch和kibana容器互联。这里先创建一个网络: docker network create es-net1.2.拉取镜像 考虑到ElasticSearch的兼容性,这里ElasticSearch、kiba…...

【新2023Q2模拟题JAVA】华为OD机试 - 快递业务站
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本篇题解:快递业务站 题目 快递业务范…...

OpenCV入门(二十四)快速学会OpenCV 23 傅里叶变换
OpenCV入门(二十四)快速学会OpenCV 23 傅里叶变换1.傅里叶变换理论概述2.Numpy实现傅里叶变换2.1 傅里叶变换2.2 傅里叶逆变换2.3 高通滤波3.OpenCV实现傅里叶变换3.1 实现傅里叶变换3.2 实现傅里叶逆变换3.3 低通滤波作者:Xiou 1.傅里叶变换…...

线段树合并
前置知识:权值线段树,动态开点。 引入 我们先来看一道题: 永无乡包含 nnn 座岛,给出每座岛的重要度的排名,名次用 111 到 nnn 来表示。一开始有 mmm 条边连接,接下来有 qqq 次操作。操作分两种ÿ…...

研发效能 | DevOps如何改变游戏公司工作方式?
如果你是游戏开发者,那么在过去几年里,你可能会觉得有人给了你一把双刃剑。 整个行业不断蓬勃发展,但玩家的预期值也越来越高。玩家们总是希望游戏体验能够更快、更真实、更具创造性。此外,他们还希望能够定期推出新的游戏和更新…...

Mongo聚合和Springboot整合Mongo聚合
聚合(aggregate)是基于数据处理的聚合管道,每个文档通过一个由多个阶段(stage)组成的管道,可以对每个阶段的管道进行分组、过滤等功能,然后经过一系列的处理,输出相应的结果。 语法格式:db.集合名称.aggregate({管道:{表达式}}) 常用管道如下: $group: 将集合中的⽂…...

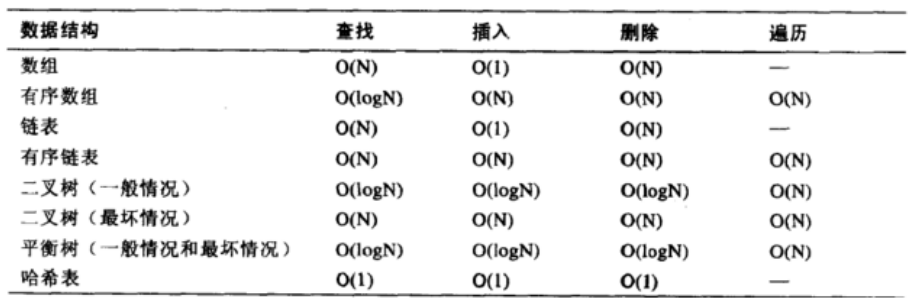
第06章_索引的数据结构
第06章_索引的数据结构 🏠个人主页:shark-Gao 🧑个人简介:大家好,我是shark-Gao,一个想要与大家共同进步的男人😉😉 🎉目前状况:23届毕业生,目…...

不确定的市场,确定的增长,海尔智家2022全球再逆增
文|螳螂观察 作者| 余一 上市公司2022年年报逐渐进入密集披露期,在当前的年报季窗口,各家公司的业绩情况被高度关注。 3月30日晚,海尔智家发布了2022年财报。财报显示,2022年海尔智家实现收入2435.14亿元,同比增长7…...

测试老鸟手把手教你python接口自动化测试项目实战演示
目录 前言 一、项目准备 二、项目流程 三、完整代码 四、总结 前言 在进行接口自动化测试项目实战之前,我们需要先了解什么是接口自动化测试。接口自动化测试是通过自动化脚本模拟用户请求和服务器响应的过程,以检测接口是否符合预期,确…...

一起来学5G终端射频标准(Coherent UL-MIMO测试要求)
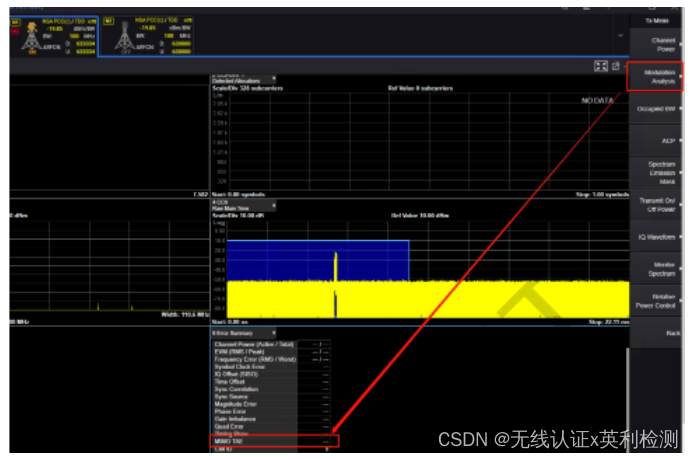
01 — Coherent UL-MIMO测试要求 首先什么是Coherent?它的英文释义是:(of ideas, thoughts, argument, theory, or policy) logical and consistent,翻译过来就是:(看法、思想、论证、理论或政策等&…...

计算广告(五)
Nobid Nobid(在某手有时也叫MCB,在Facebook叫Lowest Cost)是指广告主不用(也不能)对转化成本进行出价,而是出一个预算(大多数是日预算),然后投放平台的目标是在时间范围…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...
