第三章Vue中的Ajax
文章目录
- Vue脚手架配置代理
- 为什么要配置代理服务器
- 什么是跨域?
- 代理跨域
- CORS跨域
- 利用Vue-CLI配置代理服务器
- GitHub用户搜索案例
本案例需要下载axios库:
npm install axios
Vue脚手架配置代理
为什么要配置代理服务器
什么是跨域?
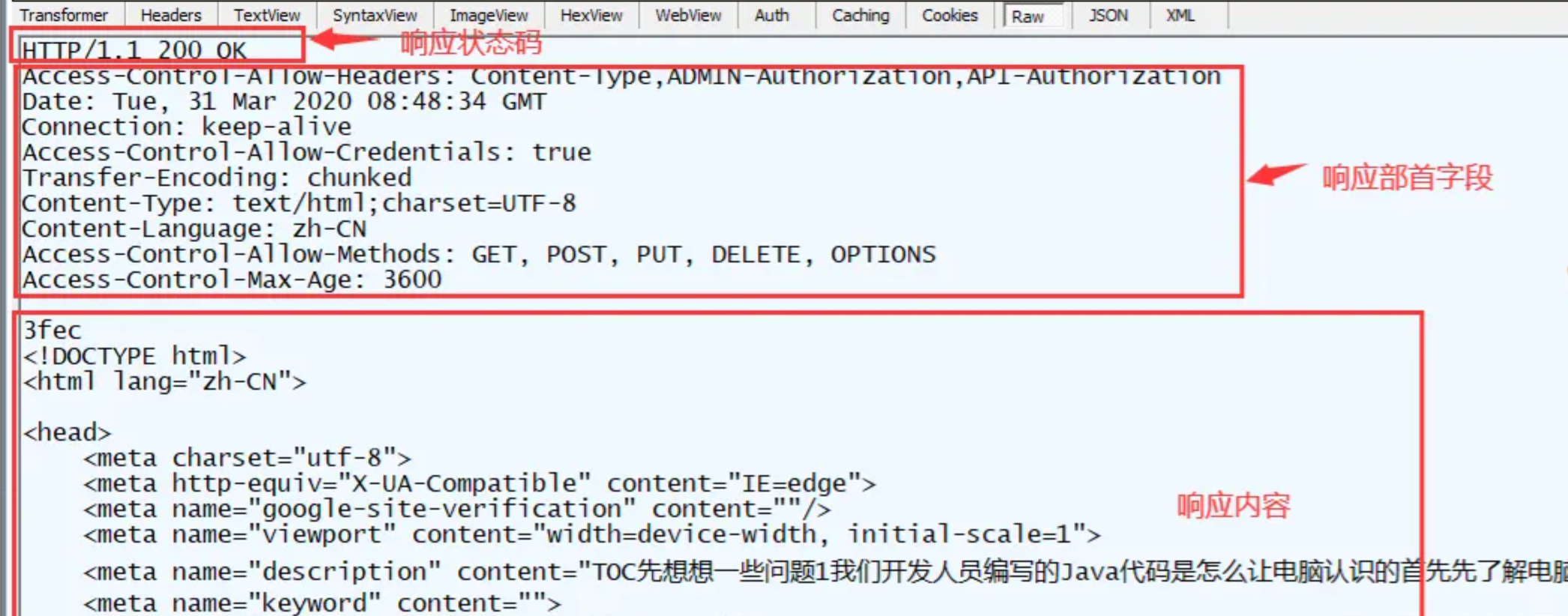
跨域资源共享(英语:Cross-origin resource sharing,缩写:CORS),用于让网页的受限资源能够被其他域名的页面访问的一种机制。 --摘自维基百科
跨域的基本三要素:
- 同域名
- 同端口
- 同协议
通俗理解:
我们从站点A对其他站点进行网络请求时,浏览器端和服务端需要对这个请求进行处理,保证这个请求是安全的。 这个处理就是跨域
为什么需要跨域
跨域是为了保证请求的安全作出的策略。
- 浏览器请求必须遵循同源策略: 同一域名、同一端口、同一协议
跨域方案
- JSONP跨域
- CORS跨域
- 代理跨域
代理跨域
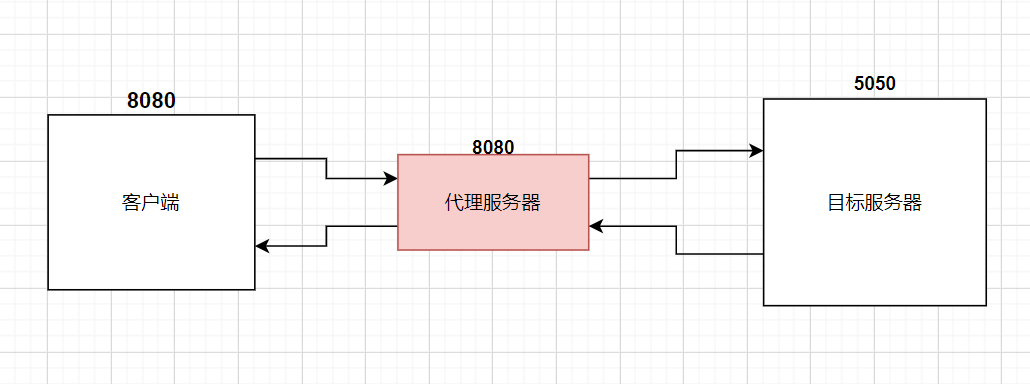
我们的客户端想访问A服务器,但是A服务器存在跨域问题,我们就再开一个同源的代理服务器B,我们把请求给B服务,然后B服务器去访问A服务器,A处理好信息返回给B,B再将数据返回给客户端
跨域问题是前端存在的问题,而我们服务器之间传递信息直接是用http,是不存在什么跨域问题的
接口代理跨域特点
- 服务端、客户端均不需要配置
- 通过中间服务器(代理服务器)的配置实现(如Nginx、IIS、Apache)
- 我们这里使用的Vue-CLI也能帮我们实现跨域处理

CORS跨域
- CORS跨域个人是最常用的(多亏.NET Core对跨域策略的支持非常好用)。
- CORS跨域是由服务端应用设置的一个跨域策略,比如开放指定的HTTP Method、指定请求方Url、指定请求携带的Headers必须包含的字段等等~。
- CORS这种方式简单高效,合理的使用它的策略可以保证服务器的安全的同时也提升了前后端的开发体验~;
CORS跨域特点
- 后端配置,前端直接请求;
- 策略丰富,可支持多种策略,如HTTP方法、URL等;
- 前后端交互方式非常规范;
- 除了常用的GET、POST、HEAD 其他方法进行请求则需要发起OPTIONS请求对服务器端进行跨域允许的许可请求
利用Vue-CLI配置代理服务器
App.vue
<template><div id="root"><button @click="getStudents">获取学生信息</button><br/><button @click="getCars">获取汽车信息</button></div>
</template><script>import axios from 'axios'export default {name:'App',methods: {getStudents(){axios.get('http://localhost:8080/lscStudent/students').then(response => {console.log('请求成功了',response.data)},error => {console.log('请求失败了',error.message)})},getCars(){axios.get('http://localhost:8080/lscCar/cars').then(response => {console.log('请求成功了',response.data)},error => {console.log('请求失败了',error.message)})}}}
</script>vue.config.js:
module.exports = {pages: {index: {entry: 'src/main.js',},},lintOnSave:false,// 开启代理服务器(方式一)// devServer: {// proxy:'http://localhost:5000'// }//开启代理服务器(方式二)
devServer: {proxy: {'/lscStudent': {target: 'http://localhost:5000',pathRewrite:{'^/lscStudent':''},// ws: true, //用于支持websocket,默认值为true// changeOrigin: true //用于控制请求头中的host值,默认值为true},'/lscCar': {target: 'http://localhost:5001',pathRewrite:{'^/lscCar':''},// ws: true, //用于支持websocket,默认值为true// changeOrigin: true //用于控制请求头中的host值,默认值为true}}}
}
总结
方法一:在vue.config.js中添加如下配置:
devServer:{proxy:"http://localhost:5000"
}
-
优点:配置简单,请求资源时直接发给前端即可
-
缺点:不能配置多个代理,不能灵活的控制请求是否走代理
-
如果我们请求的数据再8080中存在,那么就直接用代理服务器的,不能访问目标服务器
-
工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
-
方法二:
devServer: {proxy: {'/api1': { // 匹配所有以 '/api1'开头的请求路径target: 'http://localhost:5000',// 代理目标的基础路径changeOrigin: true,pathRewrite: {'^/api1': ''}// changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000// changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080},'/api2': { // 匹配所有以 '/api2'开头的请求路径target: 'http://localhost:5001',// 代理目标的基础路径changeOrigin: true,pathRewrite: {'^/api2': ''}}}
}说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理
- 缺点:配置略微繁琐,请求资源时必须加前缀
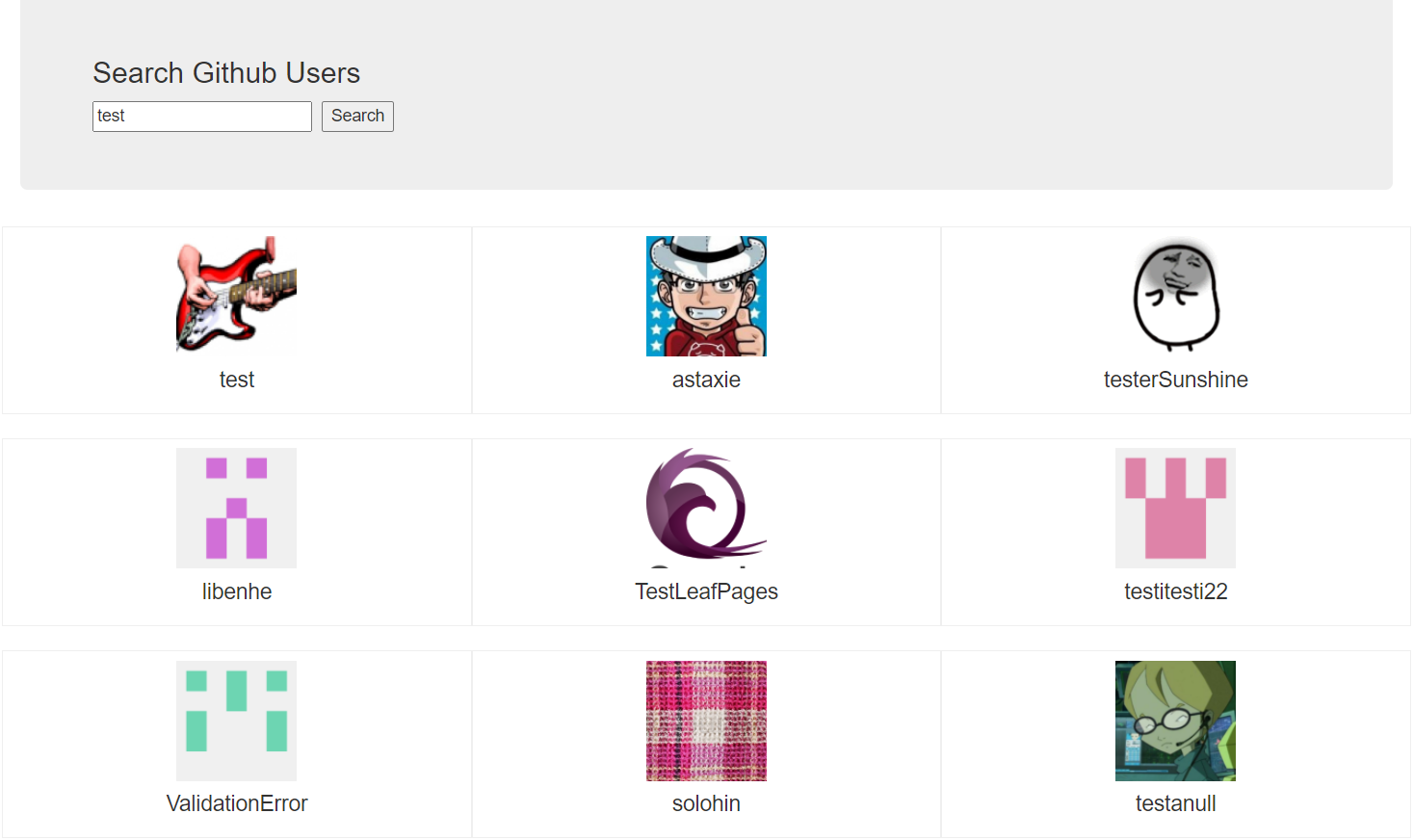
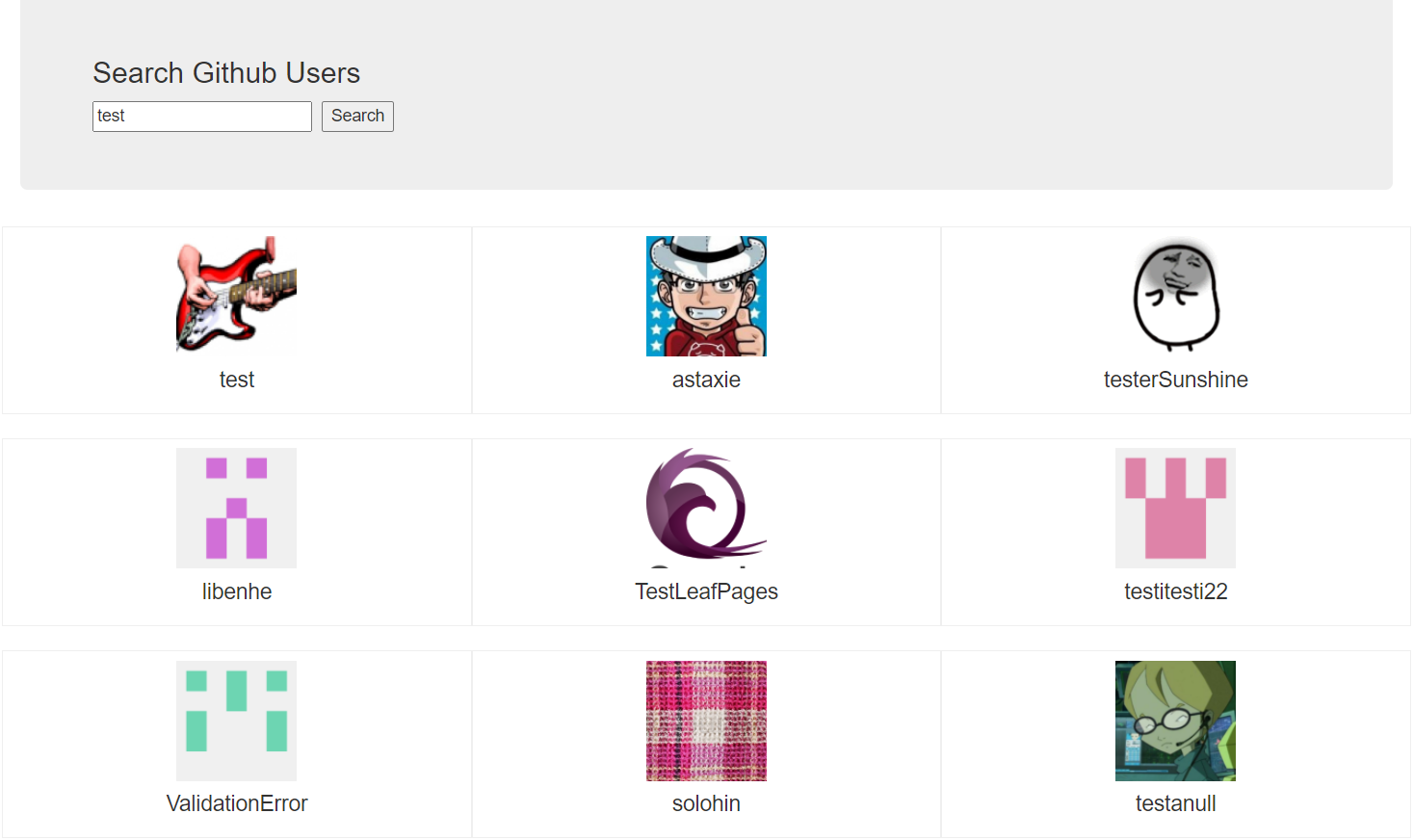
GitHub用户搜索案例
public/index.html
<!DOCTYPE html>
<html lang=""><head><meta charset="UTF-8"><!-- 针对IE浏览器的特殊配置,含义是让IE浏览器以最高渲染级别渲染页面 --><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 开启移动端的理想端口 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 配置页签图标 --><link rel="icon" href="<%= BASE_URL %>favicon.ico"><!-- 引入bootstrap样式 --><link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css"><!-- 配置网页标题 --><title><%= htmlWebpackPlugin.options.title %></title></head><body><!-- 容器 --><div id="app"></div></body>
</html>- 在这引入bootstrap样式,如果对应的一些样式没有,不会报错,比如字体什么的,如果在main.js中引入,会进行严格的检查,因为是ES6语法
main.js
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({el:"#app",render: h => h(App),beforeCreate(){Vue.prototype.$bus = this}
})App.vue
<template><div class="container"><Search/><List/></div>
</template><script>import Search from './components/Search.vue'import List from './components/List.vue'export default {name:'App',components:{Search,List},}
</script>search.vue
<template><section class="jumbotron"><h3 class="jumbotron-heading">Search Github Users</h3><div><input type="text" placeholder="enter the name you search" v-model="keyWord"/> <button @click="getUsers">Search</button></div></section>
</template><script>import axios from 'axios'export default {name:'Search',data() {return {keyWord:''}},methods: {getUsers(){//请求前更新List的数据this.$bus.$emit('updateListData',{isLoading:true,errMsg:'',users:[],isFirst:false})axios.get(`https://api.github.com/search/users?q=${this.keyWord}`).then(response => {console.log('请求成功了')//请求成功后更新List的数据this.$bus.$emit('updateListData',{isLoading:false,errMsg:'',users:response.data.items})},error => {//请求后更新List的数据this.$bus.$emit('updateListData',{isLoading:false,errMsg:error.message,users:[]})})}}}
</script>List.vue
<template><div class="row"><!-- 展示用户列表 --><div class="card" v-show="info.users.length" v-for="user in info.users" :key="user.id"><a :href="user.html_url" target="_blank"><img :src="user.avatar_url" style='width: 100px'/></a><h4 class="card-title">{{user.login}}</h4></div><!-- 展示欢迎词 --><h1 v-show="info.isFirst">欢迎使用!</h1><!-- 展示加载中 --><h1 v-show="info.isLoading">加载中...</h1><!-- 展示错误信息 --><h1 v-show="info.errMsg">{{errMsg}}</h1></div>
</template><script>export default {name:'List',data() {return {info:{isFirst:true,isLoading:false,errMsg:'',users:[]}}},mounted(){this.$bus.$on('updateListData',(dataObj)=>{//动态合并两个对象的属性this.info = {...this.info,...dataObj}})},beforeDestroy(){this.$bus.$off('updateListData')}}
</script><style scoped>.album {min-height: 50rem; /* Can be removed; just added for demo purposes */padding-top: 3rem;padding-bottom: 3rem;background-color: #f7f7f7;}.card {float: left;width: 33.333%;padding: .75rem;margin-bottom: 2rem;border: 1px solid #efefef;text-align: center;}.card > img {margin-bottom: .75rem;border-radius: 100px;}.card-text {font-size: 85%;}
</style>
总结:
vue项目常用的两个Ajax库:
- axios:通用的Ajax请求库,官方推荐,效率高
- vue-resource:vue插件库,vue 1.x使用广泛,官方已不维护
相关文章:

第三章Vue中的Ajax
文章目录Vue脚手架配置代理为什么要配置代理服务器什么是跨域?代理跨域CORS跨域利用Vue-CLI配置代理服务器GitHub用户搜索案例本案例需要下载axios库: npm install axiosVue脚手架配置代理 为什么要配置代理服务器 什么是跨域? 跨域资源共…...

在 Python3 中使用 JSON
在 Python3版本中使用 JSON 本教程将会教我们如何使用 Python 编程语言编码和解码 JSON。 环境 在python3中(以及python2.6版本后的python2版本)内置了JSON模块,无需额外安装另外的JSON模块。 简介 JSON模块是python内置的用来进行pytho…...

图神经网络GNN介绍
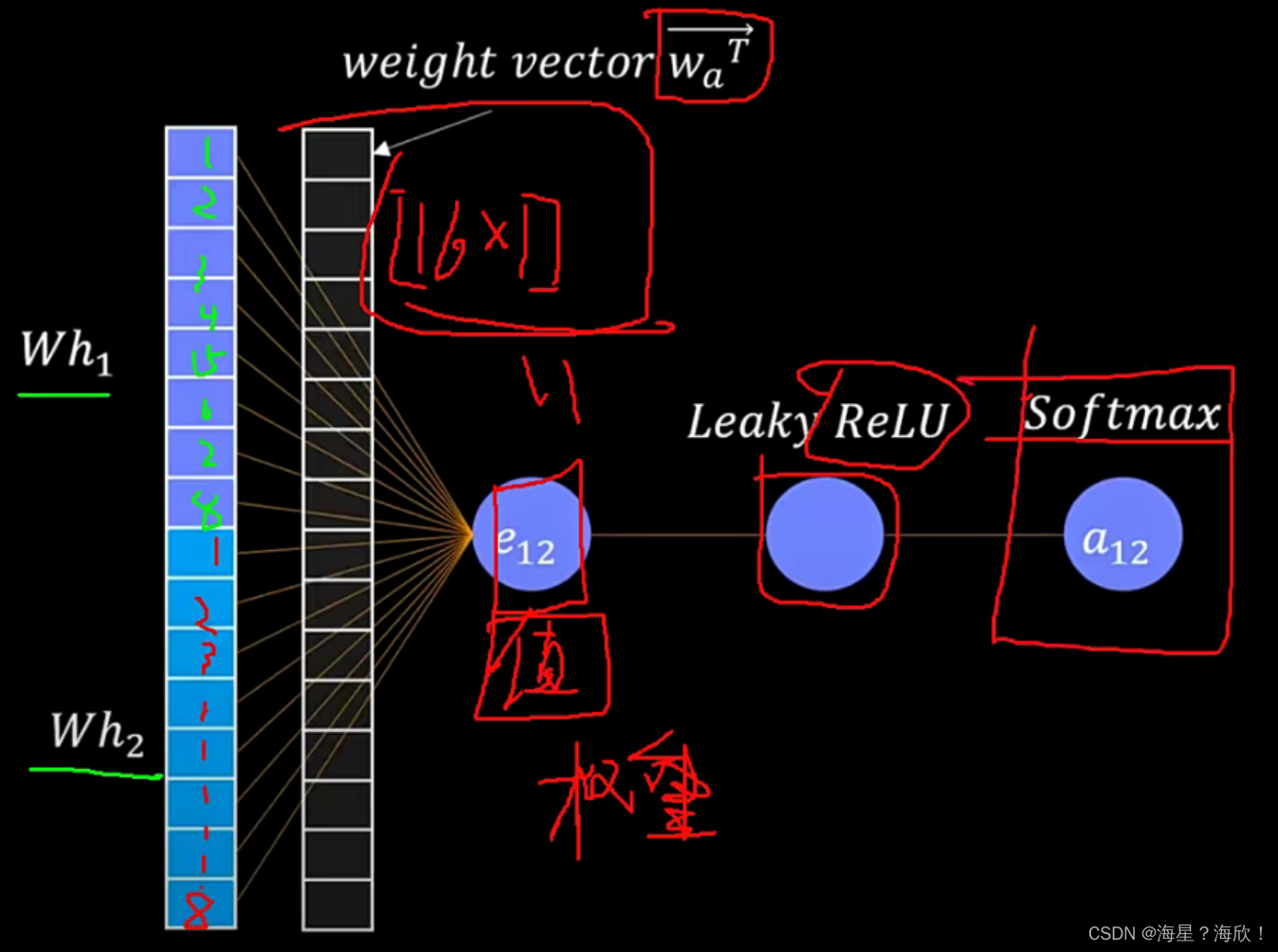
目录标题图神经网络基础图基本模块定义图的邻接矩阵点特征的更新(重构)多层GNN图卷积GCN模型GCN基本思想网络层数:基本计算图注意力机制graph attention networkT-GCN序列图神经网络图相似度图神经网络基础 图基本模块定义 三个特征&#x…...

【面试】TCP、UDP、Socket、HTTP网络编程面试题
文章目录什么是网络编程网络编程中两个主要的问题网络协议是什么为什么要对网络协议分层计算机网络体系结构1 TCP / UDP1.1 什么是TCP/IP和UDP1.2 TCP与UDP区别:1.3 TCP和UDP的应用场景:1.4 形容一下TCP和UDP1.5 运行在TCP 或UDP的应用层协议分析。什么是…...

Python语言的文件读写
🥑高级语言有很多共同之处,在文件读写这一部分我们就可以类比着之前我们过的C语言的文件读写的操作进行处理。 🥑还记得我们C语言当中的文件进行操作时所需要的哪些步骤吗?文件打开,文件读/写操作,文件关闭。我们的Py…...

面向对象 ( 上 )
Java面向对象 ( 上 ) 观看b站尚硅谷视频做的笔记 1、 面向过程 (POP) 与面向对象 (OOP) 2、类和对象 2.1、Java 类及类的成员 属性:对应类中的成员变量 行为:对应类中的成员方法。 2.2、类与对象的创建及使用 一、设计类,就是设计类的…...

Node.js学习笔记——会话控制
一、介绍 所谓会话控制就是对会话进行控制 HTTP 是一种无状态的协议,它没有办法区分多次的请求是否来自于同一个客户端, 无法区分用户 而产品中又大量存在的这样的需求,所以我们需要通过 会话控制 来解决该问题 常见的会话控制技术有三种&a…...

tsconfig.json参数详解
tsconfig.json是ts编译器的配置文件,ts编译器可以根据他的信息来对代码进行编译。 想要学习这篇文章小伙伴,可以先去看看下面文章,可以明白tsconfig.json的由来以及如何编译: 在vscode中使用Typescript并运行_typescript vscode…...

Pyecharts Geo绘制可视化地图并展示坐标位置
文章目录 Pyecharts Geo绘制可视化地图安装需要的模块绘制出地图生成空白地图修改参数,调整地图输出格式地图上展示坐标位置输入坐标点将坐标点添加入系列并配置系列完整代码参考文献Pyecharts Geo绘制可视化地图 安装需要的模块 pip install pyecharts绘制出地图 生成空白…...

什么是Hbuilder?--前端工具IDE
一,简介HBuilder 1.1HBuilder HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。它基于Eclipse,所以顺其自然地兼容了Eclipse的插件从Fron…...

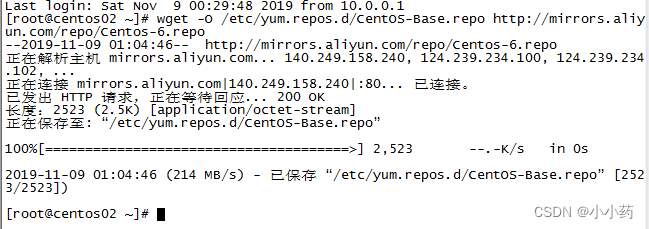
07-centos-更改数据源、打补丁、查看内核
本文主要是介绍linux-centos的常用操作 更改数据源 wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-6.repo 查看内核 [rootcentos02 ~]# uname -a Linux centos02 2.6.32-642.el6.x86_64 #1 SMP Tue May 10 17:27:01 UTC 2016 x86_64 …...

flac格式如何转mp3,3种简单方法值得收藏
flac格式如何转mp3?mp3是小伙伴们所熟知的音频格式,相信flac格式也一定有小伙伴知道,它是一种无损音频压缩格式,是目前流行的数字音乐文件格式之一。那么为什么要将flac格式转换成mp3格式呢,这里小编就给大家讲一讲fla…...

停车位 蓝桥杯模拟
【问题描述】 小蓝要在路边划分停车位。 他将路边可停车的区域划分为L个整数小块,编号1至L。一个车位需要连续的K 个小块,停车位不能重 叠。有的小块属于井盖、消防通道等区域,不能停车。 请问小蓝最多划分出多少个停车位? 【输入…...

ftrace使用实战
诉求:遇到一个问题 echo blocked > /sys/class/block/sdb/device/state 报非法参数,想要知道根因,但是对这块内核代码不熟悉,不知道从哪里下手,那就先用ftrace看看内核调用栈,如下所示。 rootrlk:/home…...

【C#进阶】C# 不安全代码
序号系列文章20【C#进阶】C# 泛型21【C#进阶】C# 匿名方法22【C#进阶】C# 多线程文章目录前言1、什么是不安全代码?2、如何编译不安全代码?3、指针类型4、指针执行的运算符和语句5、固定大小的缓冲区6、函数指针7、不安全代码的总结结语前言 Ὅ…...

Docker安装部署ElasticSearch
1.部署单点ElasticSearch 1.1.创建网络 因为我们还需要部署kibana容器,因此需要让ElasticSearch和kibana容器互联。这里先创建一个网络: docker network create es-net1.2.拉取镜像 考虑到ElasticSearch的兼容性,这里ElasticSearch、kiba…...

【新2023Q2模拟题JAVA】华为OD机试 - 快递业务站
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本篇题解:快递业务站 题目 快递业务范…...

OpenCV入门(二十四)快速学会OpenCV 23 傅里叶变换
OpenCV入门(二十四)快速学会OpenCV 23 傅里叶变换1.傅里叶变换理论概述2.Numpy实现傅里叶变换2.1 傅里叶变换2.2 傅里叶逆变换2.3 高通滤波3.OpenCV实现傅里叶变换3.1 实现傅里叶变换3.2 实现傅里叶逆变换3.3 低通滤波作者:Xiou 1.傅里叶变换…...

线段树合并
前置知识:权值线段树,动态开点。 引入 我们先来看一道题: 永无乡包含 nnn 座岛,给出每座岛的重要度的排名,名次用 111 到 nnn 来表示。一开始有 mmm 条边连接,接下来有 qqq 次操作。操作分两种ÿ…...

研发效能 | DevOps如何改变游戏公司工作方式?
如果你是游戏开发者,那么在过去几年里,你可能会觉得有人给了你一把双刃剑。 整个行业不断蓬勃发展,但玩家的预期值也越来越高。玩家们总是希望游戏体验能够更快、更真实、更具创造性。此外,他们还希望能够定期推出新的游戏和更新…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...
