XML树结构和语法
文章目录
- 一、XML 树结构
- 二、XML 语法规则
- 总结
一、XML 树结构
- XML 树结构
XML 文档形成了一种树结构,它从"根部"开始,然后扩展到"枝叶"。
- 一个 XML 文档实例
XML 文档使用简单的具有自我描述性的语法:
<?xml version="1.0" encoding="UTF-8"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>第一行是 XML 声明。它定义 XML 的版本(1.0)和所使用的编码(UTF-8 : 万国码, 可显示各种语言)。
下一行描述文档的根元素(像在说:“本文档是一个便签”):
<note>
接下来 4 行描述根的 4 个子元素(to, from, heading 以及 body):
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>最后一行定义根元素的结尾:
</note>
您可以假设,从这个实例中,XML 文档包含了一张 Jani 写给 Tove 的便签。
- XML 文档形成一种树结构
XML 文档必须包含根元素。该元素是所有其他元素的父元素。
XML 文档中的元素形成了一棵文档树。这棵树从根部开始,并扩展到树的最底端。
所有的元素都可以有子元素:
<root>
<child>
<subchild>.....</subchild>
</child>
</root>父、子以及同胞等术语用于描述元素之间的关系。父元素拥有子元素。相同层级上的子元素成为同胞(兄弟或姐妹)。
所有的元素都可以有文本内容和属性(类似 HTML 中)。

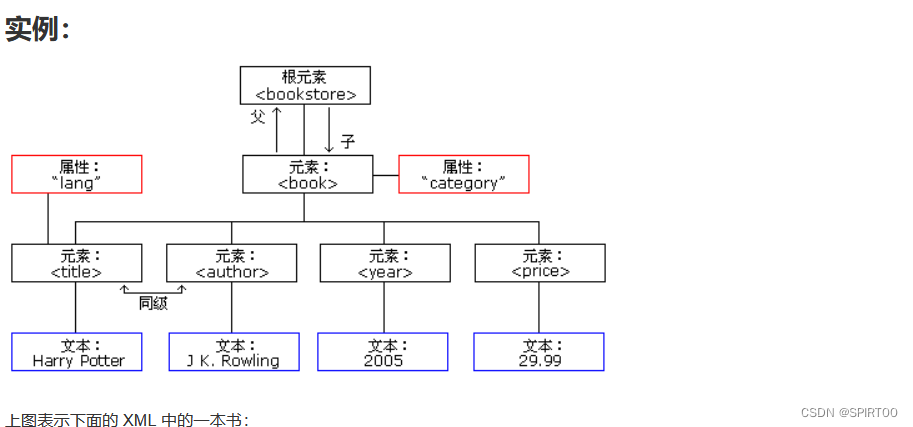
<bookstore><book category="COOKING"><title lang="en">Everyday Italian</title><author>Giada De Laurentiis</author><year>2005</year><price>30.00</price></book><book category="CHILDREN"><title lang="en">Harry Potter</title><author>J K. Rowling</author><year>2005</year><price>29.99</price></book><book category="WEB"><title lang="en">Learning XML</title><author>Erik T. Ray</author><year>2003</year><price>39.95</price></book>
</bookstore>实例中的根元素是 。文档中的所有 元素都被包含在 中。
元素有 4 个子元素:
二、XML 语法规则
- XML 文档必须有根元素
XML 必须包含根元素,它是所有其他元素的父元素,比如以下实例中 root 就是根元素:
<root><child><subchild>.....</subchild></child>
</root>以下实例中 note 是根元素:
<?xml version="1.0" encoding="UTF-8"?>
<note><to>Tove</to><from>Jani</from><heading>Reminder</heading><body>Don't forget me this weekend!</body>
</note>- XML 声明
XML 声明文件的可选部分,如果存在需要放在文档的第一行,如下所示:
<?xml version="1.0" encoding="utf-8"?>
以上实例包含 XML 版本(UTF-8 也是 HTML5, CSS, JavaScript, PHP, 和 SQL 的默认编码。
- 所有的 XML 元素都必须有一个关闭标签
在 HTML 中,某些元素不必有一个关闭标签:
<p>This is a paragraph.
<br>
在 XML 中,省略关闭标签是非法的。所有元素都必须有关闭标签:
<p>This is a paragraph.</p>
<br />
注释:从上面的实例中,您也许已经注意到 XML 声明没有关闭标签。这不是错误。声明不是 XML 文档本身的一部分,它没有关闭标签。
- XML 标签对大小写敏感
XML 标签对大小写敏感。标签 与标签 是不同的。
必须使用相同的大小写来编写打开标签和关闭标签:
<Message>这是错误的</message>
<message>这是正确的</message>
注释:打开标签和关闭标签通常被称为开始标签和结束标签。不论您喜欢哪种术语,它们的概念都是相同的。
- XML 必须正确嵌套
在 HTML 中,常会看到没有正确嵌套的元素:
<b><i>This text is bold and italic</b></i>
在 XML 中,所有元素都必须彼此正确地嵌套:
<b><i>This text is bold and italic</i></b>
在上面的实例中,正确嵌套的意思是:由于 元素是在 元素内打开的,那么它必须在 元素内关闭。
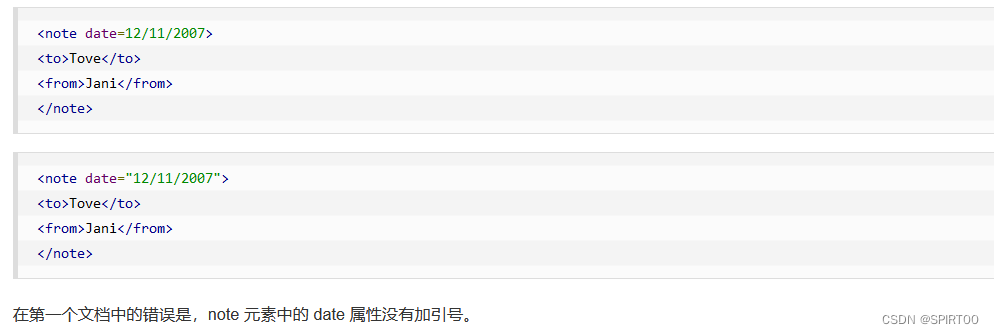
- XML 属性值必须加引号
与 HTML 类似,XML 元素也可拥有属性(名称/值的对)。
在 XML 中,XML 的属性值必须加引号。
请研究下面的两个 XML 文档。 第一个是错误的,第二个是正确的:

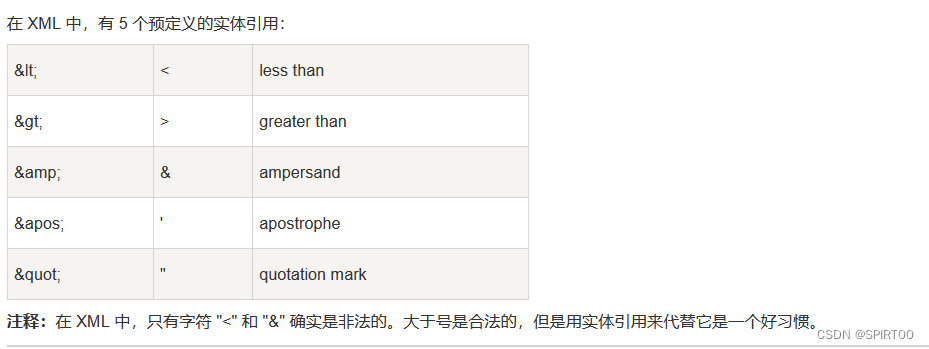
- 实体引用
在 XML 中,一些字符拥有特殊的意义。
如果您把字符 “<” 放在 XML 元素中,会发生错误,这是因为解析器会把它当作新元素的开始。
这样会产生 XML 错误:
<message>if salary < 1000 then</message>
为了避免这个错误,请用实体引用来代替 “<” 字符:
<message>if salary < 1000 then</message>

- XML 中的注释
在 XML 中编写注释的语法与 HTML 的语法很相似。
<!-- This is a comment -->
- 在 XML 中,空格会被保留
HTML 会把多个连续的空格字符裁减(合并)为一个:

- XML 以 LF 存储换行
在 Windows 应用程序中,换行通常以一对字符来存储:回车符(CR)和换行符(LF)。
在 Unix 和 Mac OSX 中,使用 LF 来存储新行。
在旧的 Mac 系统中,使用 CR 来存储新行。
XML 以 LF 存储换行。
来自“https://www.runoob.com/xml/xml-syntax.html”
总结
大胆地去感受,去体验,去欢娱,去痛苦,在理性与感性的交锋中,生命会告诉你所有人生的答案和智慧。
相关文章:

XML树结构和语法
文章目录一、XML 树结构二、XML 语法规则总结一、XML 树结构 XML 树结构 XML 文档形成了一种树结构,它从"根部"开始,然后扩展到"枝叶"。 一个 XML 文档实例 XML 文档使用简单的具有自我描述性的语法: <?xml vers…...
:Google Test 断言)
【Qt】Qt单元测试详解(四):Google Test 断言
1、创建测试工程 【Qt】Qt单元测试详解(一):通过QtCreator创建测试工程 2、添加测试代码 2.1 默认生成的代码 1)项目工程pro include(gtest_dependency.pri)TEMPLATE = app CONFIG += console c++14 CONFIG -= app_bundle CONFIG += thread CONFIG -= qtHEADERS += \t…...

句柄和指针的区别
句柄和指针都是一种数据结构,都常用于访问内存,下面介绍他们的一些不同点。 1 数据结构类型不同 指针的数据类型是无符号整数,占用4或8个字节(在32位和64位系统中),它就像一个变量一样,这个变量…...

Linux 网络编程学习笔记——十四、多线程编程
目录 早期 Linux 不支持线程,直到 1996 年,Xavier Leroy 等人才开发出第一个基本符合 POSIX 标准的线程库 LinuxThreads 。但 LinuxThreads 效率低而且问题很多。自内核 2.6 开始,Linux 才真正提供内核级的线程支持,并有两个组织…...

JS 获取时区
JS 获取时区 啥是时区? 时区是地球上的区域使用同一个时间定义。以前,人们通过观察太阳的外置(时角)决定时间,这就使得不同经度的地方的时间各有不同,为了统一使用同一个时间,就引入了时区的概…...

【0183】PG内核客户端认证之将读取的token创建HbaToken(3 - 1)
文章目录 1. 将HbaToken添加到List指针变(续)1.1 示意图的一些问题1.2 修复后的示意图2. 将一行HBA所有字段添加到current_line2.1 代码实现2.2 示意图实现1. 将HbaToken添加到List指针变(续) 在【0182】PG内核客户端认证之将读取的token创建HbaToken(3) 一文中的第3节中…...

别把 OpenAI 太当回事,它远未达到替换前端的地步
最近几个月,我和很多初入行的开发人员交谈,他们对AI越来越感到焦虑。他们看到像GPT-4这样的工具展示的越来越令人印象深刻的演示,担心等他们掌握了HTML/CSS/JS,就没有任何工作机会了。这种情绪现在在Twitter上广泛存在:…...

前端基础HTML、CSS--8(CSS-5)
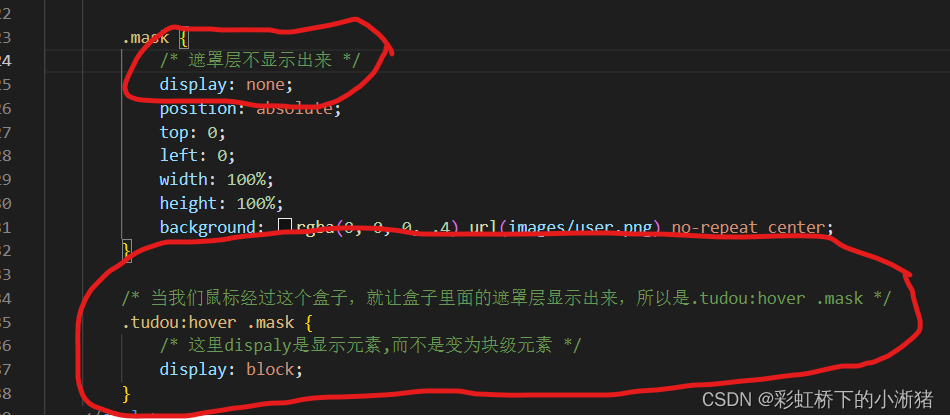
目标: 能够说出为什么要用定位 能够说出定位的4种分类 能够说出4种定位各自的特点 能够说出为什么常用子绝父相布局 能够写出淘宝轮播图布局 能够说出显示隐藏的2种方式以及区别 目录: 定位 综合案例 网页布局总结 元素的显示与隐藏 1.定位 …...

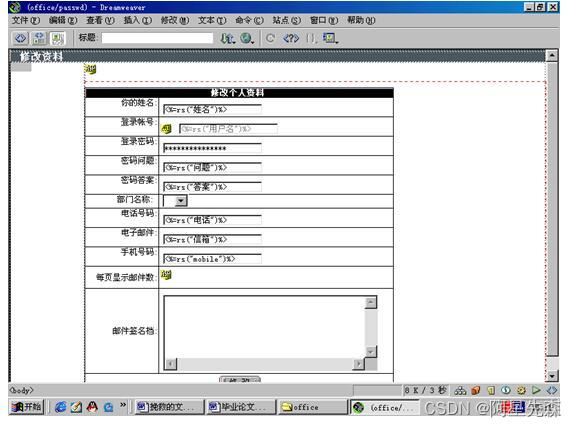
基于ASP网络办公OA系统的设计与实现
本系统是一个企业办公自动化系统,它简单易操作,第一次使用的用户只需申请一个本人的帐户,就可以方便的使用本系统了。 系统的用户分为3类,第一类为普通用户,第二类为管理员,第三类为超级用户。 1通过Web添加文件。操…...
)
C语言计算机二级/C语言期末考试 刷题(五)
收集了一些经典C语言计算机二级和C语言期末考试题库 整理不易,大家点赞收藏支持一下 祝大家计算机二级和期末考试都高分过 系列文章: C语言计算机二级/C语言期末考试 刷题(一) C语言计算机二级/C语言期末考试 刷题(二…...

2023-04-03 grafana-源码编译启动及添加prometheus数据源
摘要: 记录grafana-源码编译启动及添加prometheus数据源 代码仓库: https://github.com/adofsauron/tiflow-dev/tree/main/trunk/grafana-9.4.7 依赖: 必须为go1.19版本,低于此版本则编译报错 go version go1.19.2 linux/amd64 yum install -y yarnpkg 编译: ht…...

微软New Bing(GPT-4)写的Delphi诗歌
你好,这是Bing。我很高兴你对Delphi感兴趣。Delphi是一种编程语言,可以用来开发各种应用程序。我尝试写了一首赞美Delphi的诗歌,希望你喜欢: Delphi,Delphi,你是我的灵感 你让我创造出美妙的程序 你的语法…...

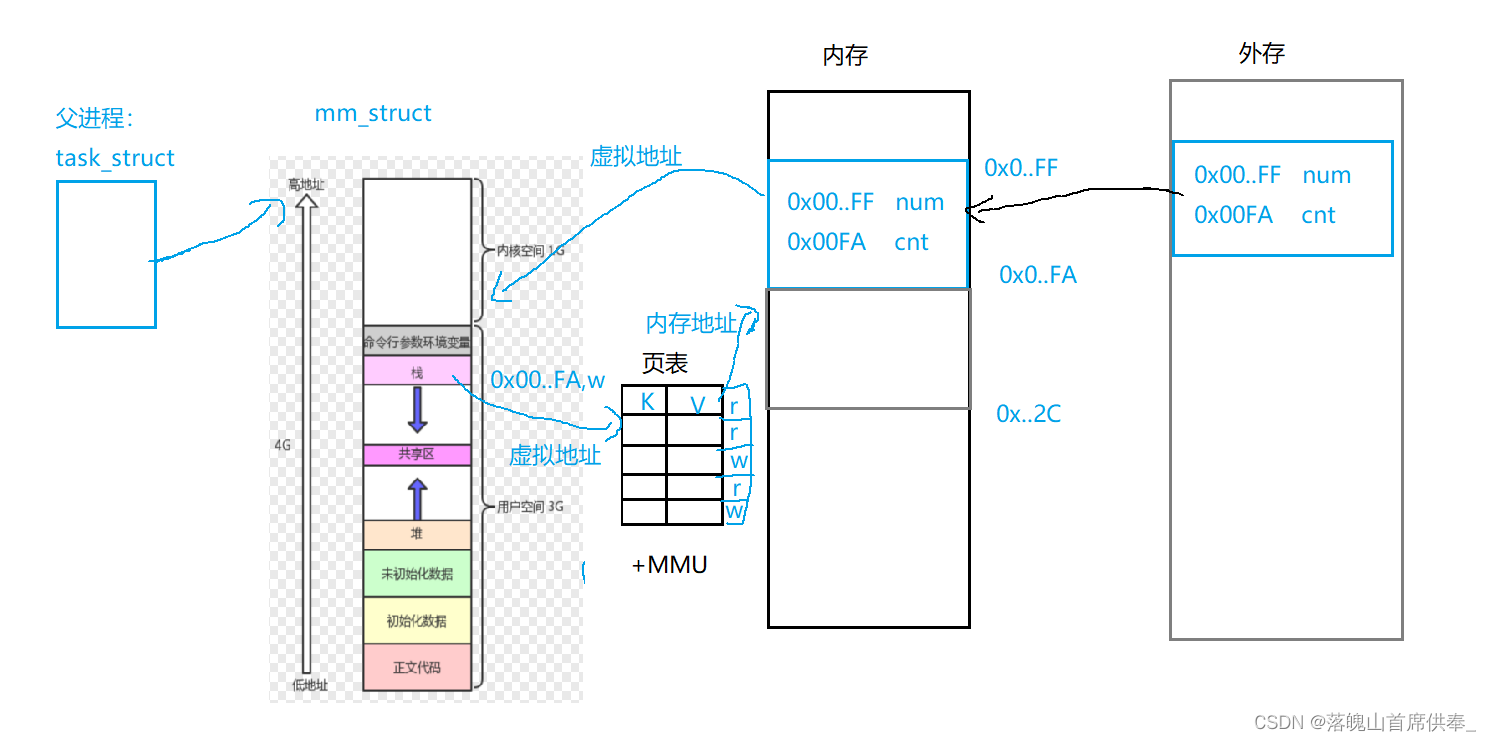
【进程地址空间】
目录:前言一、进程地址空间(一)进程地址空间是什么(二)为什么要有进程地址空间(三)重新理解进程地址空间前言 打怪升级:第52天一、进程地址空间 打怪升级之路开始!&…...

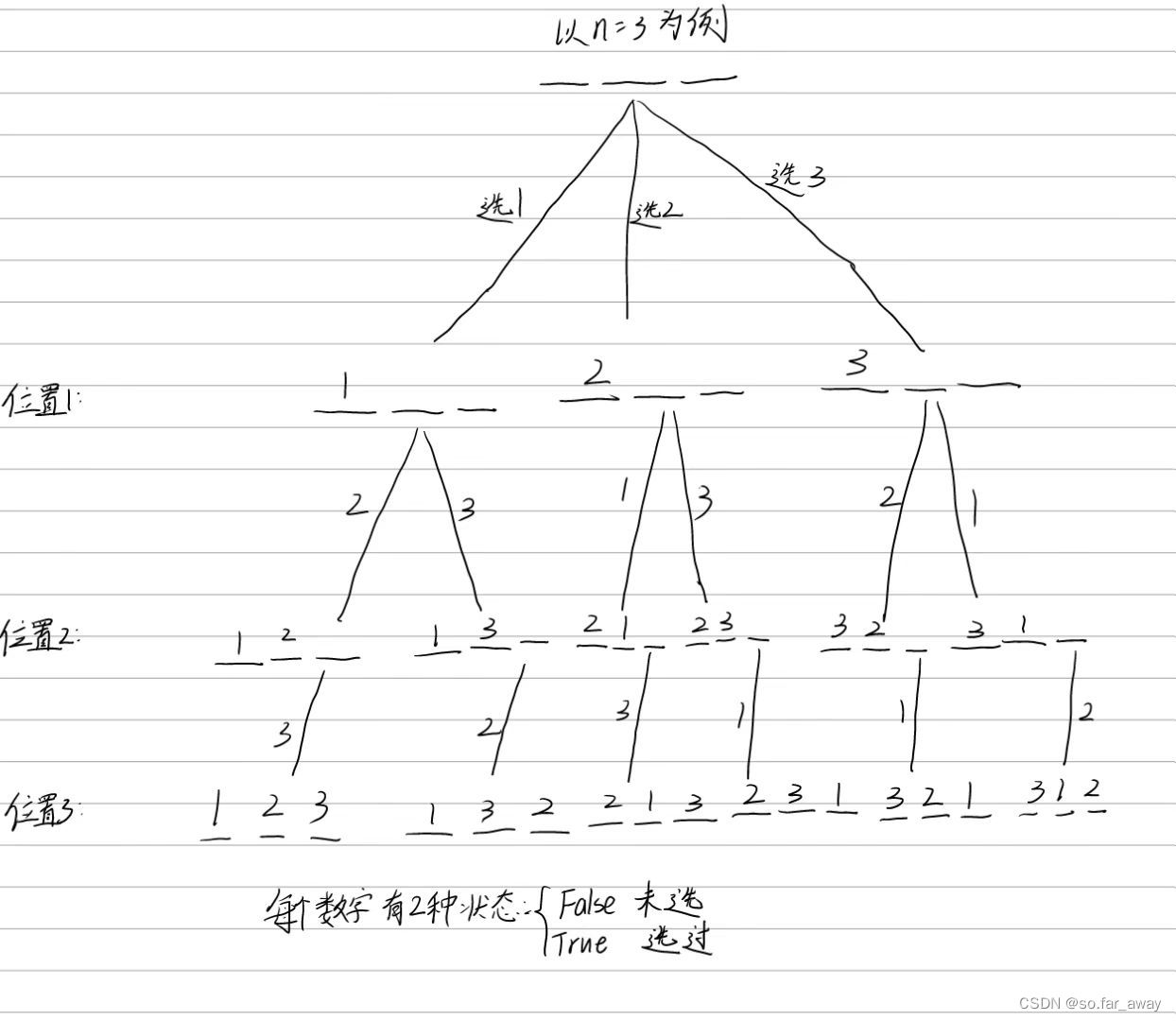
递归dfs入门
做题方法:确定枚举顺序,画出递归树 递归实现指数型枚举 题目编号: acwing.92.递归实现指数型枚举 题目描述: 从 1∼n 这 n 个整数中随机选取任意多个,输出所有可能的选择方案。 输入格式: 输入一个整数 n…...

华为OD机试用java实现 -【吃火锅】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本篇题解:吃火锅 题目 入职后,导师会…...

AI创作优美文章的秘密大揭秘!
随着人工智能技术的快速发展和普及,越来越多的企业和研究机构开始使用AI编程来优化其业务流程和提高效率。AI编程可以被定义为利用人工智能技术来完成特定任务的一种方法。它涵盖了机器学习、深度学习、自然语言处理、计算机视觉等多个领域,可以帮助企业…...

SpringMVC的拦截器
SpringMVC的拦截器 SpringMVC的拦截器SpringMVC的拦截器01-SpringMVC拦截器-拦截器的作用(理解)02-SpringMVC拦截器-interceptor和filter区别(理解,记忆)03-SpringMVC拦截器-快速入门(应用)(1)项目前准备(2)快速入门01…...

dolphinscheduler-3.1.4
1、相关环境 1.1、创建用户,配置免密 useradd hadoop; echo "Hadoop#149" | passwd --stdin hadoop#配置sudo免密 sed -i $ahadoop ALL(ALL) NOPASSWD: NOPASSWD: ALL /etc/sudoers sed -i s/Defaults requirett/#Defaults requirett/g /etc/su…...

大前端05-用vue轻量级第三方组件库快速创建个画板,可以支持画板、直线、圆形等输入,可以撤回,改变颜色
第三方组件介绍: 1. vue-whiteboard vue-whiteboard 是一个基于Vue.js的轻量级画板组件库。 GitHub仓库: https://github.com/craynic/vue-whiteboard 优势: 轻量级支持基本绘图功能,如画线、圆等支持橡皮擦功能支持清空画布 劣势&…...

ChatGPT使用案例之生成PPT
ChatGPT使用案例之生成PPT ChatGPT使用案例系列我们一直在寻找ChatGPT在哪些方面可以可以帮我们节省时间提高效率,越来越多的用户发掘出了ChatGPT更多实用性的功能,其中一项便是协助用户快速生成PPT。 作为一个基于大型语言处理模型的文字聊天工具,ChatGPT能够帮助用户围绕…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
