前端基础HTML、CSS--8(CSS-5)
目标:
·能够说出为什么要用定位
·能够说出定位的4种分类
·能够说出4种定位各自的特点
·能够说出为什么常用子绝父相布局
·能够写出淘宝轮播图布局
·能够说出显示隐藏的2种方式以及区别
目录:
·定位
·综合案例
·网页布局总结
·元素的显示与隐藏
1.定位
1.1为什么需要定位?
提问:以下情况使用标准流或者浮动能够实现吗?
1.某个元素可以自由的在一个盒子内移动位置,并且压住其它盒子。
2.当我们滚动窗口的时候,盒子是固定屏幕某个位置的。
以上效果,标准流或浮动都无法快速实现,此时需要定位来实现。
所以:
1.浮动可以让多个块级盒子一行内没有缝隙排列显示,经常用于横向排列盒子。
2.定位则是可以让盒子自由的在某个盒子内移动位置或者固定在屏幕中某个位置,并且可以压住其它盒子。
1.2定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位=定位模式+边偏移
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
1.定位模式
定位模式决定元素的定位方式。它通过CSS的position属性来设置,其值可以分为四个:
| 值 | 语义 |
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
2.边偏移
边偏移就是定位的盒子移动到最终位置。有top、bottom、left和right4个属性。
| 边偏移属性 | 示例 | 描述 |
| top | top:80px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom:80px | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left:80px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right:80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
1.3 静态定位 static(了解)
静态定位是元素的默认定位方式,无定位的意思。
语法:
选择器{position:static;}
·静态定位按照标准流特性摆放位置,它没有边偏移
·静态定位在布局时很少用到
1.4 相对定位 relative(重要)
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)
语法:
选择器 { position : relative ; }
相对定位的特点:(务必记住)
1.它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来位置)
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。
1.5 绝对定位 absolute(重要)
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)
语法:
选择器 { position:absolute;}
绝对定位的特点:(务必记住)
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Dociment文档)。
2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3.绝对定位不再占有原先的位置。(脱标)
问题
1.绝对定位和相对定位到底有什么使用场景呢?
2.为什么说相对定位给绝对定位当爹呢?
1.6子绝父相的由来
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式,这句话的意思是:子绝是绝对定位的话,父级要用相对定位。
①子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
②父盒子需要加定位限制子盒子在父盒子内显示。
③父盒子布局时,需要占有位置(否则其它盒子就跑到父亲下面了就乱了),因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常原来作为绝对定位的父级。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对位置。
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
1.7固定定位 fixed(重要)
固定定位是元素固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器{ position:fixed;}
固定定位的特点:(务必记住)
1.以浏览器的可视窗口为参照点移动元素。
·跟父元素没有任何关系
·不随滚动条的滚动而滚动
2.固定定位不占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做一种特殊的绝对定位。
除了上面这种固定在可视区各位置,浏览器中我们还可以看到某个盒子固定在版心旁边的怎么弄?
固定定位小技巧:固定在版心右侧位置。
小算法:
1.让固定定位的盒子left 50%。走到浏览器可视区(也可以看做版心)的一半位置。
2.让固定定位的盒子margin-left:版心宽度的一半距离。多走版心宽度的一半位置。
就可以让固定位的盒子贴着版心右侧对齐了。
1.8 粘性定位 sticky(了解)
粘性定位可以被认为是相对定位和固定定位的混合。sticky粘性的。
语法:
选择器{position:sticky;top: 10px;}
粘定位的特点:
1.以浏览器的可视窗口为参照点移动元素(固定定位特点)
2.粘性定位占有原先的位置(相对定位特点)
3.必须添加top、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。兼容性较差,IE不支持。
1.9 定位的总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
| static 静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative 相对定位 | 是(占有位置) | 相对于自身位置偏移 | 常用 |
| absolution 绝对定位 | 否(不占有位置) | 带有定位的父级 | 常用 |
| fixed 固定定位 | 是(不占有位置) | 浏览器可视区 | 常用 |
| sticky 粘性定位 | 否(占有位置) | 浏览器可视区 | 当前阶段少 |
1.一定要记住 相对定位、固定定位、绝对定位 两个大特点:
①是否占有位置(脱标否)
②以谁为基准点移动位置
2.学习定位重点学会子绝父相。
1.10 定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序(z轴)
语法:
选择器{z-index:1;}
·z-index的数值可以是正整数,负整数或0,默认是auto,数值越大,盒子越靠上
·如果属性值相同,则按照书写顺序,后来者居上
·注意数字后面不能加单位
·只有定位的盒子才有z-index属性
1.11 定位的拓展
1.绝对定位的盒子居中
相对定位的盒子没有脱标所以可以使用margin:0 auto 水平居中,但是绝对/固定定位不行。
加了绝对定位的盒子不能通过margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。比如这个盒子高宽均是200px。
水平居中:
①先left:50%;:让盒子的左侧移动到父级元素的水平中心位置。
②然后margin-left:-100px;:让盒子向左移动自身宽度的一半。
垂直居中同理:
①先top:50%;:让盒子的顶部移动到父级元素的水平中心位置。
②然后margin-top:-100px;:让盒子向上移动自身宽度的一半。
2.定位特殊特性
绝对定位和固定定位也和浮动类似。
1.行内元素添加绝对定位或固定定位后,可以直接设置高度和宽度,跟浮动一样。
2.正常情况下,块级元素是默认占一行即高度为自身高度宽度和浏览器一样的,但是块级元素添加绝对或固定定位后,如果不给宽度或高度,默认大小是内容的大小,跟浮动一样。
3.脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
4.绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字/图片,
但是绝对定位(固定定位)会压住下面标准流所有的内容。
为什么浮动不会压住盒子里面的文字/图片呢?
因为浮动最初产生的目的是为了做文字环绕效果的,文字会围绕浮动元素。
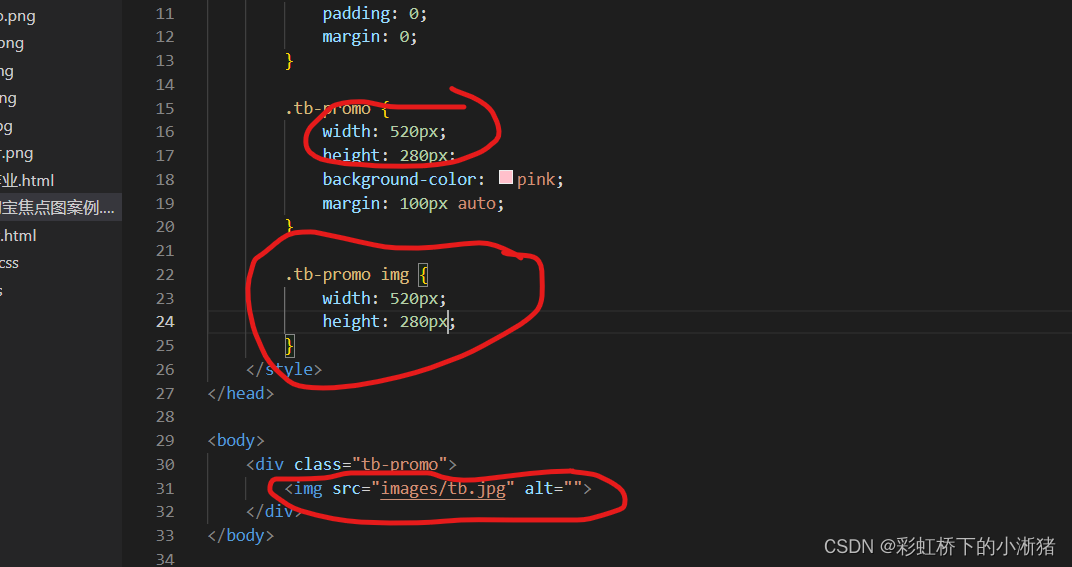
案例:淘宝焦点图案例
个人实操小总结:
1.如果你往一个盒子里放图片,结果发现图片盒子小,可以在CSS中限定图片高宽和盒子一样大,就可以让图片盒子一样大小。数值写成100%也可以。

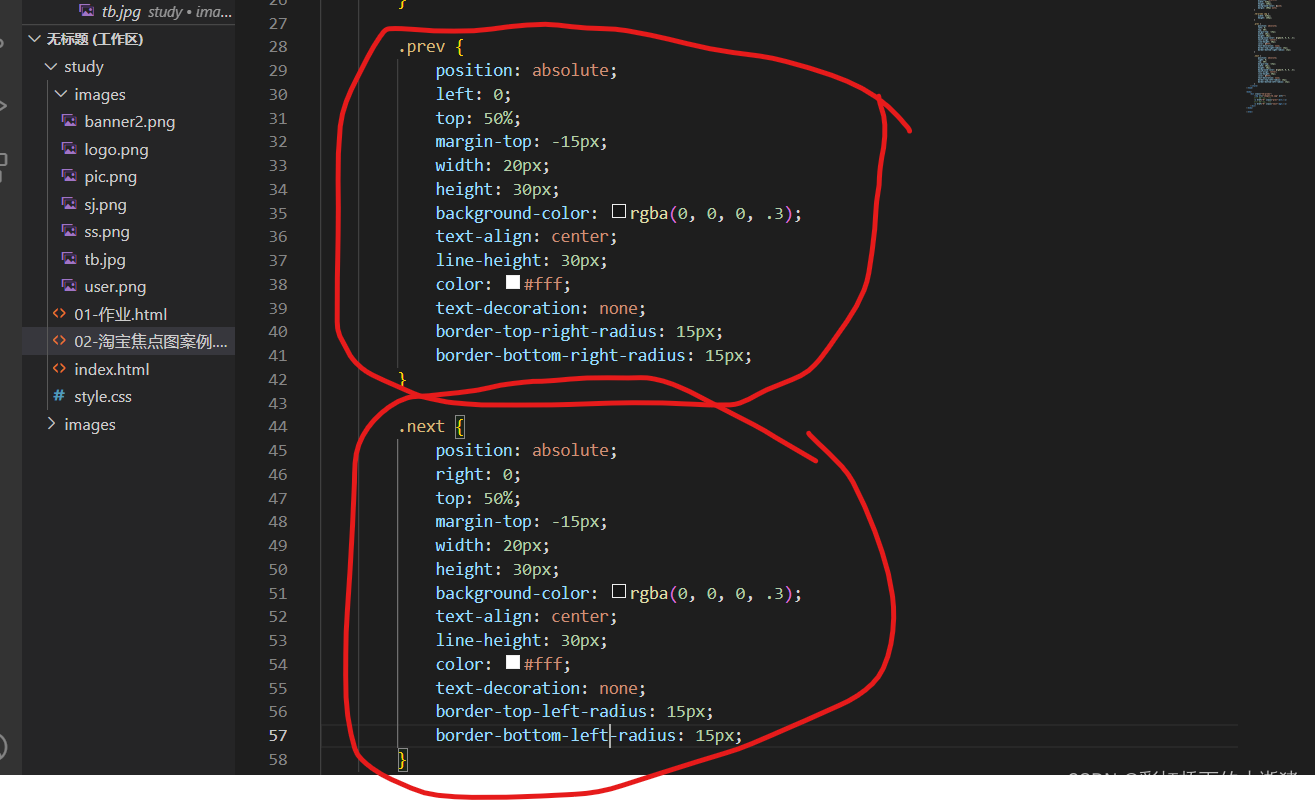
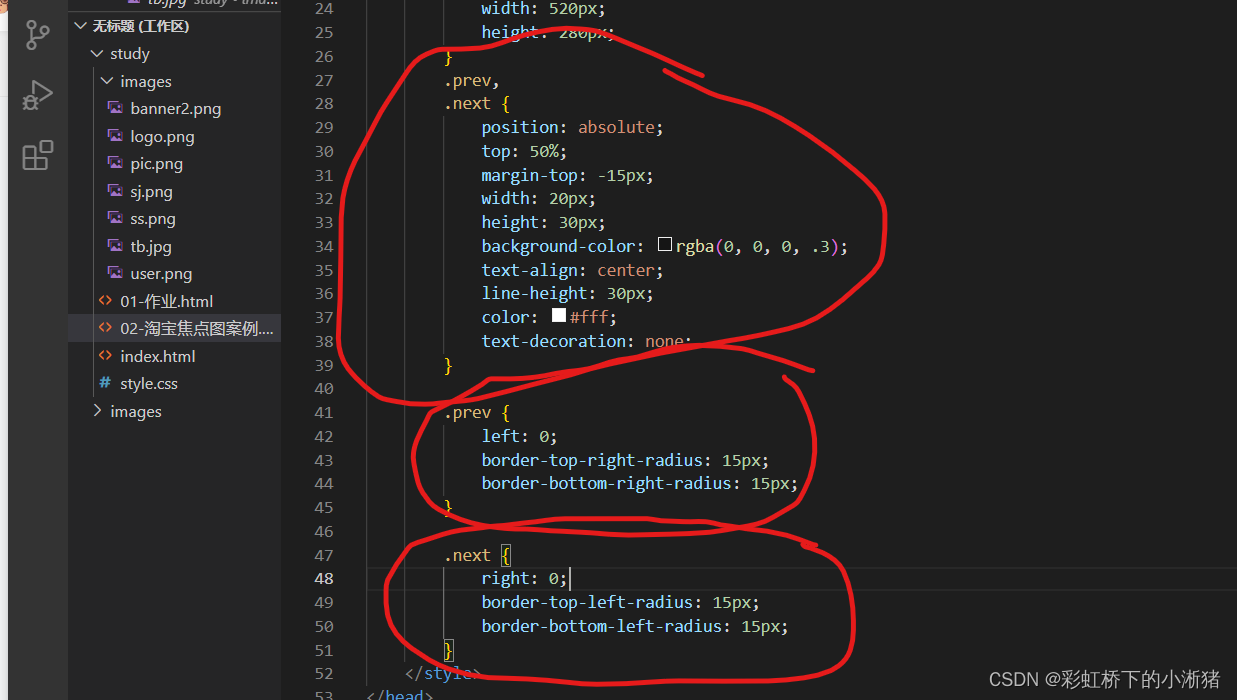
2.当如下很多相同的,可以考虑用并集选择器,并集选择器可以集体声明相同的样式,看起来就简洁一些

就可以像下面一样优雅一些
3.如果一个盒子既有left属性也有right属性,则会默认会执行left属性,同理top/bottom,会执行top属性。
4.白色透明背景是:background-color(255,255,255,0.3);
5.如何做圈里的小白点?
用ul做透明背景,然后用li做白色小圆点的小盒子,
然后再对li盒子做圆形即可即border-radius:50%;

3.网页布局总结
通过盒子模型,清楚知道大部分HTML标签是一个盒子。
通过CSS浮动、定位可以让每个盒子排列成为网页。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
1.标准流
可以让盒子上下排列或者左右排列,垂直的块级元素显示就用标准流布局。
2.浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
3.定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
4.元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新网页,会重新出现!
本质:让一个元素在页面中隐藏或显示出来。
1.dispaly 显示隐藏
2.visibility 显示隐藏
3.overflow 溢出显示隐藏
4.1 display属性(重要)
display属性用于设置一个元素应如何显示。
·display:none;隐藏对象
·display:block;除了转换为块级元素之外,同时还有显示元素的意思
display隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配JS可以做很多的网页特效。
4.2 visibility 可见性
visibility属性用于知道一个元素应可见还是隐藏。
·visibility:visible;元素可视
·visibility:hidden;元素隐藏
visibility隐藏元素后,继续占有原来的位置。
如果隐藏元素还想要原来的位置,就用visibility:hidden
如果隐藏元素不想要原来的位置,就用display:none (用处更多 重点)
4.3 overflow 溢出
overflow属性指定了如果内容溢出一个元素的框(超出其指定高度及宽度)时,会发生什么。
| 属性值 | 描述 |
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管是否超出内容,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用overflow:hidden ,因为它会隐藏多余的部分,比如如下我们之前做的案例,如果用overflow:hidden就会隐藏掉hot右边超出盒子的部分

土豆案例
个人实操小总结:
1.老是忘记背景图片怎么做,可以这样:
backgroung:url(images/tu.jpg)no-repeat center;
no-repeat是不重复
center是居中
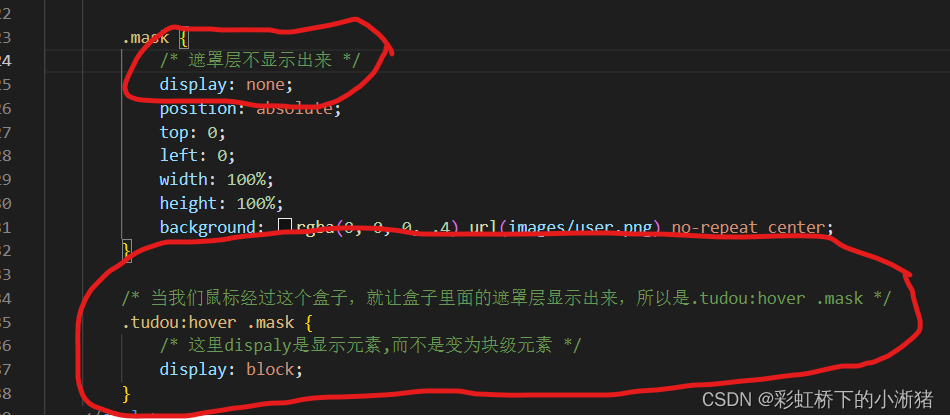
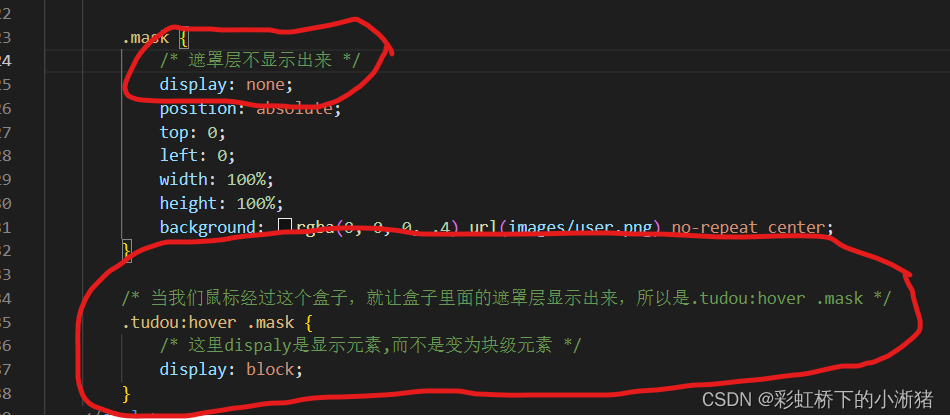
例: background: rgba(0, 0, 0, .4) url(images/user.png) no-repeat center;
2.如何做出如下当鼠标没有在图片上时没有遮罩层,当鼠标经过就出现遮罩层?


相关文章:

前端基础HTML、CSS--8(CSS-5)
目标: 能够说出为什么要用定位 能够说出定位的4种分类 能够说出4种定位各自的特点 能够说出为什么常用子绝父相布局 能够写出淘宝轮播图布局 能够说出显示隐藏的2种方式以及区别 目录: 定位 综合案例 网页布局总结 元素的显示与隐藏 1.定位 …...

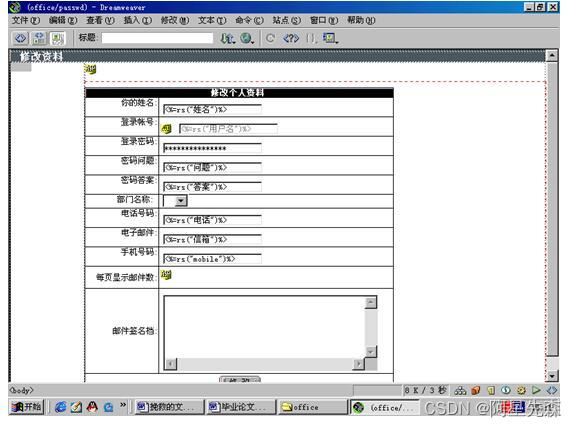
基于ASP网络办公OA系统的设计与实现
本系统是一个企业办公自动化系统,它简单易操作,第一次使用的用户只需申请一个本人的帐户,就可以方便的使用本系统了。 系统的用户分为3类,第一类为普通用户,第二类为管理员,第三类为超级用户。 1通过Web添加文件。操…...
)
C语言计算机二级/C语言期末考试 刷题(五)
收集了一些经典C语言计算机二级和C语言期末考试题库 整理不易,大家点赞收藏支持一下 祝大家计算机二级和期末考试都高分过 系列文章: C语言计算机二级/C语言期末考试 刷题(一) C语言计算机二级/C语言期末考试 刷题(二…...

2023-04-03 grafana-源码编译启动及添加prometheus数据源
摘要: 记录grafana-源码编译启动及添加prometheus数据源 代码仓库: https://github.com/adofsauron/tiflow-dev/tree/main/trunk/grafana-9.4.7 依赖: 必须为go1.19版本,低于此版本则编译报错 go version go1.19.2 linux/amd64 yum install -y yarnpkg 编译: ht…...

微软New Bing(GPT-4)写的Delphi诗歌
你好,这是Bing。我很高兴你对Delphi感兴趣。Delphi是一种编程语言,可以用来开发各种应用程序。我尝试写了一首赞美Delphi的诗歌,希望你喜欢: Delphi,Delphi,你是我的灵感 你让我创造出美妙的程序 你的语法…...

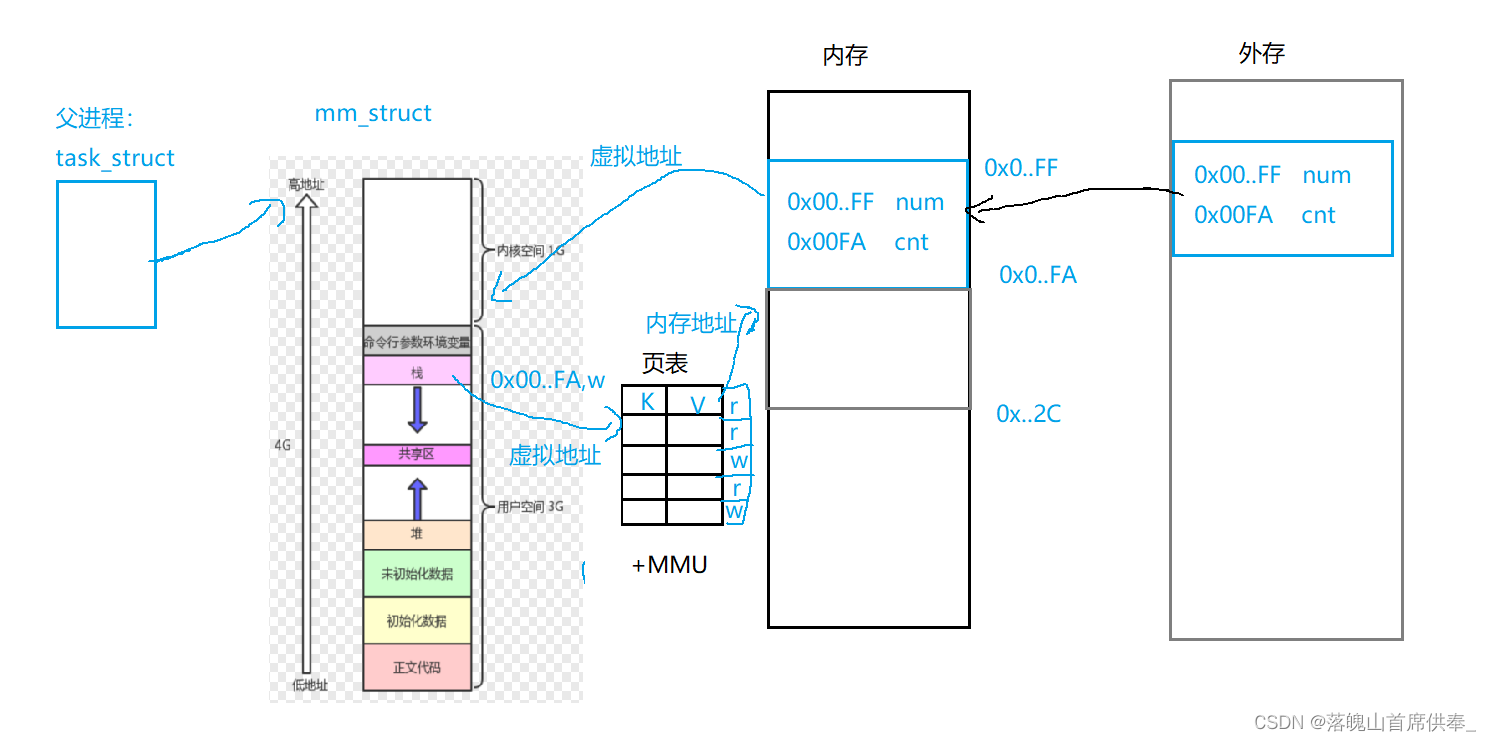
【进程地址空间】
目录:前言一、进程地址空间(一)进程地址空间是什么(二)为什么要有进程地址空间(三)重新理解进程地址空间前言 打怪升级:第52天一、进程地址空间 打怪升级之路开始!&…...

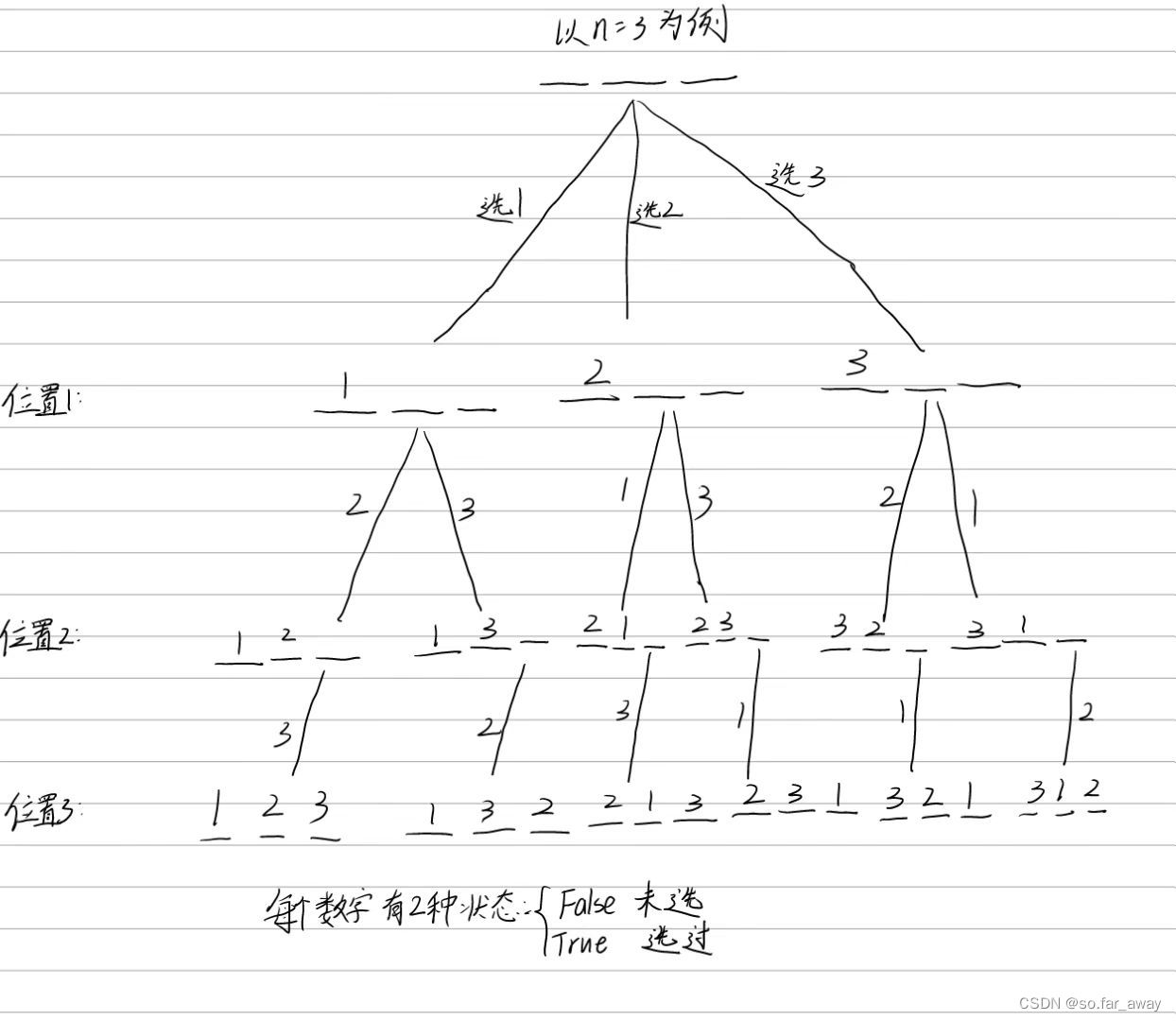
递归dfs入门
做题方法:确定枚举顺序,画出递归树 递归实现指数型枚举 题目编号: acwing.92.递归实现指数型枚举 题目描述: 从 1∼n 这 n 个整数中随机选取任意多个,输出所有可能的选择方案。 输入格式: 输入一个整数 n…...

华为OD机试用java实现 -【吃火锅】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本篇题解:吃火锅 题目 入职后,导师会…...

AI创作优美文章的秘密大揭秘!
随着人工智能技术的快速发展和普及,越来越多的企业和研究机构开始使用AI编程来优化其业务流程和提高效率。AI编程可以被定义为利用人工智能技术来完成特定任务的一种方法。它涵盖了机器学习、深度学习、自然语言处理、计算机视觉等多个领域,可以帮助企业…...

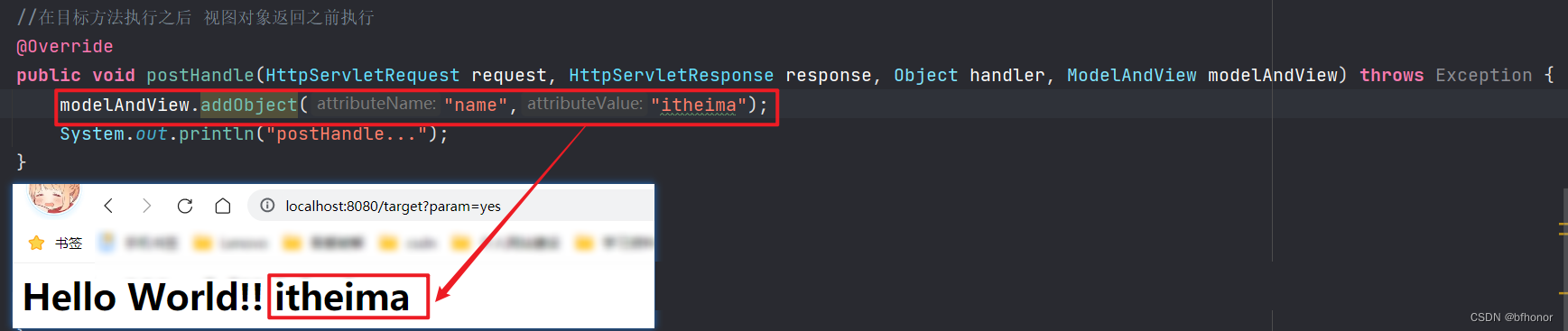
SpringMVC的拦截器
SpringMVC的拦截器 SpringMVC的拦截器SpringMVC的拦截器01-SpringMVC拦截器-拦截器的作用(理解)02-SpringMVC拦截器-interceptor和filter区别(理解,记忆)03-SpringMVC拦截器-快速入门(应用)(1)项目前准备(2)快速入门01…...

dolphinscheduler-3.1.4
1、相关环境 1.1、创建用户,配置免密 useradd hadoop; echo "Hadoop#149" | passwd --stdin hadoop#配置sudo免密 sed -i $ahadoop ALL(ALL) NOPASSWD: NOPASSWD: ALL /etc/sudoers sed -i s/Defaults requirett/#Defaults requirett/g /etc/su…...

大前端05-用vue轻量级第三方组件库快速创建个画板,可以支持画板、直线、圆形等输入,可以撤回,改变颜色
第三方组件介绍: 1. vue-whiteboard vue-whiteboard 是一个基于Vue.js的轻量级画板组件库。 GitHub仓库: https://github.com/craynic/vue-whiteboard 优势: 轻量级支持基本绘图功能,如画线、圆等支持橡皮擦功能支持清空画布 劣势&…...

ChatGPT使用案例之生成PPT
ChatGPT使用案例之生成PPT ChatGPT使用案例系列我们一直在寻找ChatGPT在哪些方面可以可以帮我们节省时间提高效率,越来越多的用户发掘出了ChatGPT更多实用性的功能,其中一项便是协助用户快速生成PPT。 作为一个基于大型语言处理模型的文字聊天工具,ChatGPT能够帮助用户围绕…...

ChatGPT基础知识系列之模型介绍
ChatGPT基础知识系列之模型介绍 前面我们已经介绍很多ChatGPT的使用案例了,更多案例可以参考我们下面的文章 ChatGPT使用案例之写代码 ChatGPT使用案例之画思维导图 ChatGPT使用案例之自然语言处理 ChatGPT使用案例之操作Excel ChatGPT使用案例之图像生成 ChatGPT使用案…...

ChatGPT助力软件开发
抛开Stack Overflow不谈,开发人员有了一个新的好朋友,它就是ChatGPT。ChatGPT是由人工智能驱动的语言模型,可以理解代码,还可以用自然语言回答问题。有了它,程序员再也不用在无尽的Stack Overflow页面和评论中搜索答案…...

这些关于高压放大器的常识,你知道多少?(二)
高压放大器是一种用于放大高压信号的电子测量仪器,具有高压输出,低噪声,高精度,高稳定性,高可靠性,低功耗,低成本等的优点。关于高压放大器的相关常识,相信还有不少新手工程师不太了…...

使用神经网络中的卷积核生成语谱图
主题思想: 正交基函数, sin,cos 是通过网络训练得到的参数。 使用一维卷积核直接对于原始音频,进行卷积生成语谱图; 使用一维卷积核生成语谱图特征, 不同于以往的方式,正是因为这些正交基函数是通过卷积…...

文章五:Python 网络爬虫实战:使用 Beautiful Soup 和 Requests 抓取网页数据
一、简介 本篇文章将介绍如何使用 Python 编写一个简单的网络爬虫,从网页中提取有用的数据。我们将通过以下几个部分展开本文的内容: 网络爬虫的基本概念Beautiful Soup 和 Requests 库简介选择一个目标网站使用 Requests 获取网页内容使用 Beautiful Soup 解析网页内容提取…...

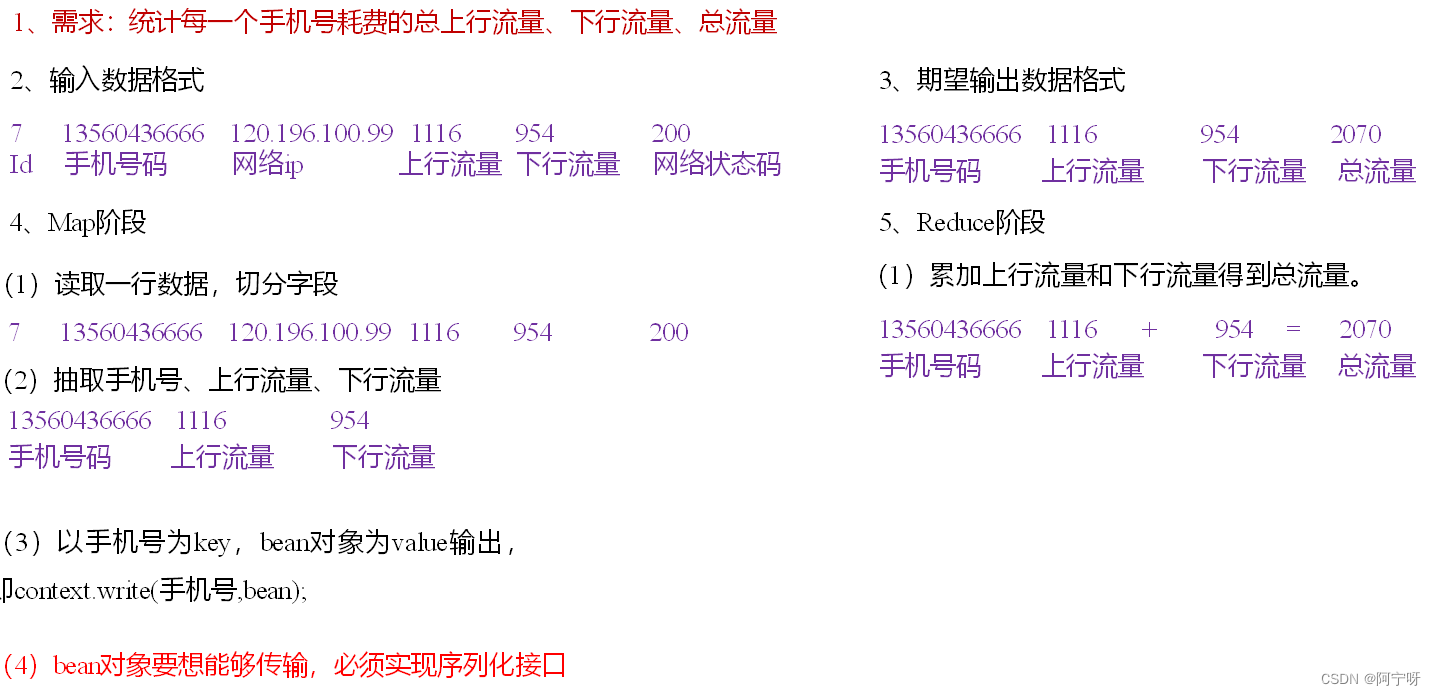
【大数据之Hadoop】八、MapReduce之序列化
1 概述 序列化: 把内存中的对象,转换成字节序列(或其他数据传输协议),以便于存储到磁盘(持久化)和网络传输。 反序列化: 将收到字节序列(或其他数据传输协议)…...

Python网络爬虫之Selenium详解
1、什么是selenium? Selenium是一个用于Web应用程序测试的工具。Selenium 测试直接运行在浏览器中,就像真正的用户在操作一样。支持通过各种driver(FirfoxDriver,IternetExplorerDriver,OperaDriver,ChromeDriver)驱动真实浏览器…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...
