MyBatis 如何实现延迟加载?深度探讨 MyBatis 的延迟加载:如何优化数据访问效率
在当今的应用程序开发中,尤其是与数据库交互时,性能成为了重中之重。频繁的数据库访问会导致响应时间变慢,甚至影响用户体验。为了优化数据访问,MyBatis 提供了延迟加载(Lazy Loading)的强大功能。本文将详细探讨 MyBatis 的延迟加载机制,包括实现原理、使用样例、具体配置、注意事项及其与其他技术的比较等方面。
什么是延迟加载?
延迟加载是一种设计模式,允许对象在被访问时才加载其相关数据。这种模式特别适用于那些关联性强的数据模型,例如在一对多或多对多关系中。当查询的数据量巨大时,延迟加载可以有效减少初始加载的数据量,从而提高应用的性能。
具体例子
想象一下,一个电商网站的用户与他们的订单关系:每个用户可以有多个订单。在用户信息展示页面,通常用户仅需要看到基本信息。例如,用户姓名、联系方式以及简单的账户信息,而对订单信息的需求通常在用户点击查看时才会发生。这时,若我们将订单信息配置为延迟加载,就能避免在加载用户信息时查询所有订单,从而避免不必要的数据传输和处理,提升应用的响应速度。
MyBatis 如何实现延迟加载?
MyBatis 实现延迟加载的关键在于其 mapper XML 文件中的配置,以及相应的 Java 对象的映射。以下是详细步骤和代码配置。
1. 数据库设计
首先,需要确保我们有一个合理的数据库设计,支持延迟加载。以下是我们要用的基本表结构:
CREATE TABLE users (id INT PRIMARY KEY AUTO_INCREMENT,name VARCHAR(50) NOT NULL,email VARCHAR(100)
);CREATE TABLE orders (id INT PRIMARY KEY AUTO_INCREMENT,user_id INT,order_info VARCHAR(255),order_date DATETIME,FOREIGN KEY (user_id) REFERENCES users(id)
);
在这个示例中,每位用户有多个订单,user_id 字段在 orders 表中作为外键关联用户与订单。
2. MyBatis 映射配置
UserMapper.xml
我们需要为用户创建一个 Mapper 文件,使用 fetchType="lazy" 来标识订单是延迟加载的。
<mapper namespace="com.example.mapper.UserMapper"><resultMap id="userResultMap" type="com.example.model.User"><id property="id" column="id"/><result property="name" column="name"/><result property="email" column="email"/><!-- 使用collection标签来指定延迟加载 --><collection property="orders" ofType="com.example.model.Order" fetchType="lazy" column="id" select="com.example.mapper.OrderMapper.selectByUserId"/></resultMap><select id="selectById" parameterType="int" resultMap="userResultMap">SELECT * FROM users WHERE id = #{id}</select>
</mapper>
在上述配置中,我们定义了一个 userResultMap,其中 collection 标签用于指明当 User 对象被读取时,其关联的 Order 对象将暂时不被加载,直到需要时才执行查询。
OrderMapper.xml
接下来,定义我们的订单 Mapper:
<mapper namespace="com.example.mapper.OrderMapper"><select id="selectByUserId" parameterType="int" resultType="com.example.model.Order">SELECT * FROM orders WHERE user_id = #{userId}</select>
</mapper>
这个映射文件包含一个查询,根据用户 ID 拉取所有相关的订单信息。
3. 实体类定义
在 Java 中定义这些映射需要创建实体类。下面是 User 和 Order 的简单实现:
package com.example.model;import java.util.List;public class User {private int id;private String name;private String email;private List<Order> orders; // 订单列表// getters and setters...
}package com.example.model;public class Order {private int id;private int userId;private String orderInfo;private Date orderDate;// getters and setters...
}
4. 使用示例
接下来,我们可以在业务逻辑层中使用这些 Mapper,例如在服务类中:
import com.example.mapper.UserMapper;
import com.example.model.User;public class UserService {private UserMapper userMapper; // 注入 Mapperpublic User getUser(int userId) {// 通过 ID 获取用户User user = userMapper.selectById(userId);System.out.println("User Name: " + user.getName());// 访问用户的订单时将触发延迟加载for (Order order : user.getOrders()) {System.out.println("Order Info: " + order.getOrderInfo());}return user;}
}
5. 测试延迟加载
当您调用 getUser 方法时,只有在 user.getOrders() 被访问时,才会触发相关的查询。您可以通过日志查看实际执行的 SQL 语句,从而确认延迟加载是否生效。
注意事项
1. N+1 查询问题
延迟加载的一个主要缺陷是可能导致 N+1 查询问题。例如,如果我们有 10 个用户,每个用户需要查询其订单,这总共将会导致 1 次查询获取用户 + 10 次查询分别获取用户的订单。
解决这个问题的方法包括:
- 批量加载:使用 MyBatis 的
join查询,在单次查询中获取用户及其订单; - 使用预加载:在特定情况下,您可能希望即使是简单的数据集也使用预加载。
2. 性能调优
确保在使用延迟加载时,数据库性能是经过调优的,例如合理配置索引,避免在大表上执行全表扫描等。
3. 调试复杂性
因为查询是延迟执行的,调试时需要注意查询实际执行的顺序,这可能使得代码的行为变得难以追踪。
4. MyBatis 配置
在 MyBatis 的全局配置文件中,也有一些关于懒加载的配置选项。我们可以通过设置 lazyLoadingEnabled 和 aggressiveLazyLoading 来控制懒加载的行为。例如:
<settings><setting name="lazyLoadingEnabled" value="true"/><setting name="aggressiveLazyLoading" value="false"/> <!-- 当为 false 时,指定的字段才会被延迟加载 -->
</settings>
总结
MyBatis 的延迟加载功能极大地提高了数据库操作的灵活性和效率。在适合的上下文中使用延迟加载,可以有效减少不必要的数据库交互,从而优化应用程序的性能。然而,开发者也应当注意 N+1 查询等潜在问题,并在实际部署前进行性能测试。通过合理的 MyBatis 配置和合理的 SQL 查询,您可以充分利用延迟加载带来的优势,提升您的应用程序的用户体验。
希望本篇博客能帮助您深入理解 MyBatis 的延迟加载机制,并在实际项目中灵活应用。如果您有更多的问题或想深入探讨的内容,欢迎随时交流!
相关文章:

MyBatis 如何实现延迟加载?深度探讨 MyBatis 的延迟加载:如何优化数据访问效率
在当今的应用程序开发中,尤其是与数据库交互时,性能成为了重中之重。频繁的数据库访问会导致响应时间变慢,甚至影响用户体验。为了优化数据访问,MyBatis 提供了延迟加载(Lazy Loading)的强大功能。本文将详…...

springboot系列--web相关知识探索三
一、前言 web相关知识探索二中研究了请求是如何映射到具体接口(方法)中的,本次文章主要研究请求中所带的参数是如何映射到接口参数中的,也即请求参数如何与接口参数绑定。主要有四种、分别是注解方式、Servlet API方式、复杂参数、…...

AI冲击下的编程职业未来:你缺的不是技术,而是跨学科思维!
随着AIGC技术(如ChatGPT、MidJourney、Claude等大语言模型)的不断进化,AI辅助编程工具迅速普及,程序员的工作方式正在经历前所未有的转型。代码自动补全、智能化代码生成等功能大幅提升了工作效率,但与此同时ÿ…...

是否是 2 的幂次方
给你一个整数 n,请你判断该整数是否是 2 的幂次方。如果是,返回 true ;否则,返回 false 。 如果存在一个整数 x 使得 n 2x ,则认为 n 是 2 的幂次方。 示例 1: 输入:n 1 输出:tr…...

音视频入门
一个视频,一秒内普遍大于等于25帧。 入门知识: 1.帧,一张画面就是一帧。一个视频就是由许许多多帧组成的。 帧率,单位时间内帧的数量。单位:帧/秒 或 fps。 分类:I帧,P帧,B帧 I…...

C++随心记 续一
C中的模板 在其它语言中如Java或者C#中可能叫做泛型,在C中为模板,泛型的限制通常比模板多。模板可以解决多次的代码重复问题,如以下场景 #include <iostream> #include <string>void print(int value) {std::cout << val…...

消息中间件:RabbitMQ
消息中间件:RabbitMQ 前言安装Window安装Linux安装 管理页面什么是RabbitMQ?入门基本概念简单队列工作队列(Work Queues)发布/订阅(Publish/Subscribe)临时队列 路由(Routing)主题&a…...

sql-labs:42~65
less42(单引号闭合、报错回显) login_useradmin login_password123 and if(11,sleep(2),1) # # 单引号闭合 login_useradmin login_password123and updatexml(1,concat(0x7e,database(),0x7e),1)# # 报错回显…...

KaTeX.js渲染数学公式
什么是KaTeX.js ? KaTeX 是一个集成速度快且功能丰富的数学公式渲染库,专为 Web 设计。它由 Khan Academy 开发,提供接近印刷品质的数学公式展示,同时保持与浏览器的高效互动性。KaTeX 特点包括快速渲染速度、高质量的输出、独立运行、跨平…...

算法训练营打卡Day19
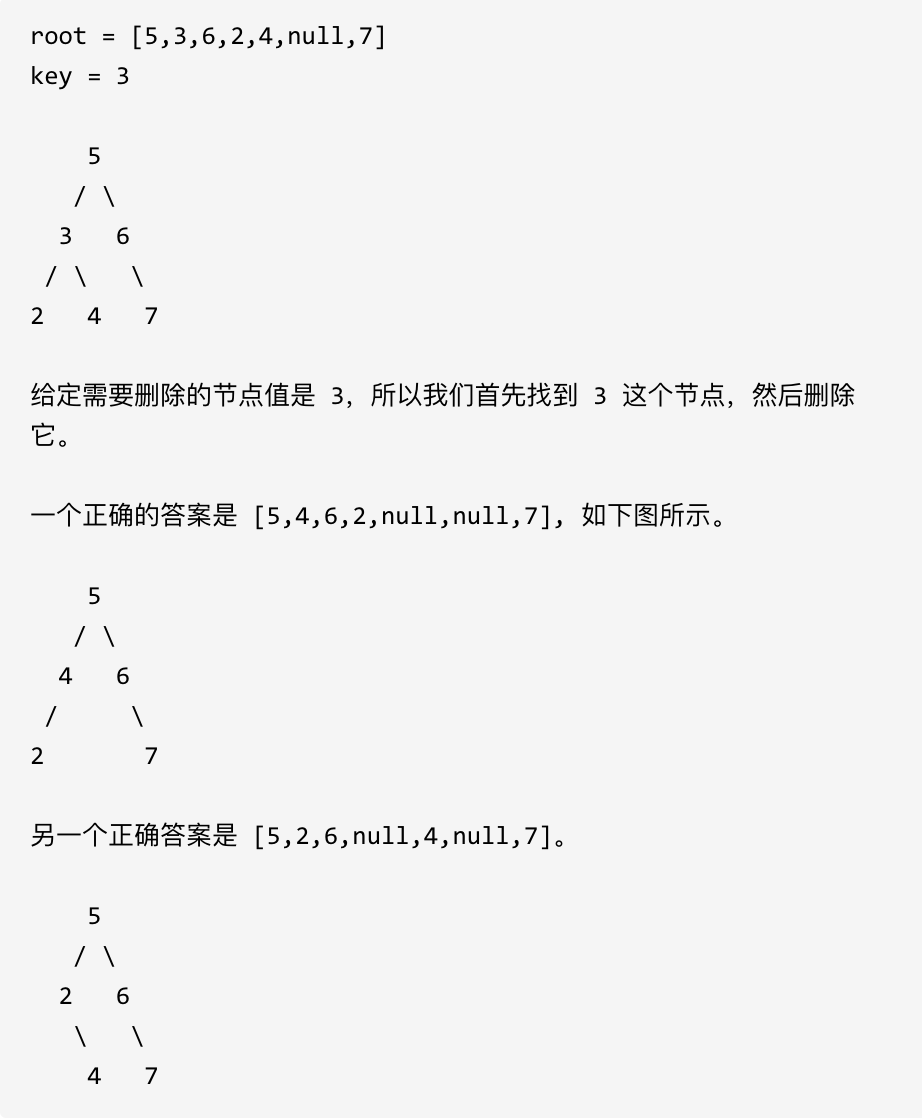
目录 1.二叉搜索树的最近公共祖先 2.二叉树中的插入操作 3.删除二叉搜索树中的节点 题目1、二叉搜索树的最近公共祖先 力扣题目链接(opens new window) 给定一个二叉搜索树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有…...

H.264编解码工具 - FFmpeg
一、简介 FFmpeg是一款用于处理多媒体数据的开源软件,可以完成音频、视频和多媒体流的编解码、转码、解码、录制、流媒体播放等功能。它提供了丰富的命令行工具和库函数,适用于各种平台和操作系统。 FFmpeg支持多种常见的音视频格式,包括MP3、WAV、FLAC、MP4、AVI、MKV等。它…...

60 序列到序列学习(seq2seq)_by《李沐:动手学深度学习v2》pytorch版
系列文章目录 文章目录 系列文章目录一、理论知识比喻机器翻译Seq2seq编码器-解码器细节训练衡量生成序列的好坏的BLEU(值越大越好)总结 二、代码编码器解码器损失函数训练预测预测序列的评估小结练习 一、理论知识 比喻 seq2seq就像RNN的转录工作一样,非常形象的比…...

elementPlus的tree组件点击后有白色背景
在使用elementPlus的tree组件时,需要对它进行样式的重写,下面是相关代码 <script setup> import { ref } from vue const data [{label: Level one 1,children: [{label: Level two 1-1,children: [{label: Level three 1-1-1}]}]},{label: Leve…...

【Git】Git在Unity中使用时的问题记录
个人向笔记。 (为什么没截图,因为公司电脑没法截图!) 1 前言 主要记录在使用Git协同开发时的各种问题,方便以后查阅。 2 记录 2.1 合并冲突 git pull下来后直接给合并了,麻了。若不想直接合并应该先把分…...

python学习记录6
(1)循环嵌套 可以将一个循环语句所属的语句块也可以是一个完整的一个循环语句,一般嵌套不应该超过3层。 嵌套可以是while-while、for-for,也可以是while-for。 基本图形输出:正方形,直角三角形 #输入一个数字n&…...

MongoDB 的基本使用
目录 数据库的创建和删除 创建数据库 查看数据库 删除数据库 集合的创建和删除 显示创建 查看 删除集合 隐式创建 文档的插入和查询 单个文档的插入 insertOne insertMany 查询 嵌入式文档 查询数组 查询数组元素 为数组元素指定多个条件 通过对数组元素使…...

数据揭秘:分类与预测技术在商业洞察中的应用与实践
分类与预测:数据挖掘中的关键任务 在数据挖掘的广阔天地中,分类与预测就像是一对互补的探险家,它们携手深入数据的丛 林,揭示隐藏的宝藏。 一、分类:数据的归类大师 分类是一种将数据点按照特定的属性或特征划分到不…...

学MybatisPlus
1.设置MySql的数据库 spring:datasource:url: jdbc:mysql://127.0.0.1:3306/mp?useUnicodetrue&characterEncodingUTF-8&autoReconnecttrue&serverTimezoneAsia/Shanghaidriver-class-name: com.mysql.cj.jdbc.Driverusername: rootpassword: MySQL123 logging:l…...

如何使用工具删除 iPhone 上的图片背景
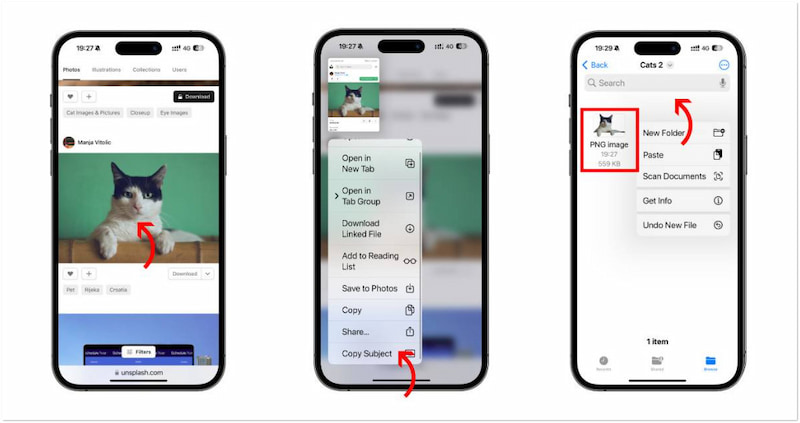
在 iPhone 上删除背景图像变得简单易行。感谢最近 iOS 更新中引入的新功能。如今,iOS 用户现在可以毫不费力地删除背景,而无需复杂的应用程序。在这篇文章中,您将学习如何使用各种方法去除 iPhone 上的背景。这可确保您可以选择最适合您偏好的…...

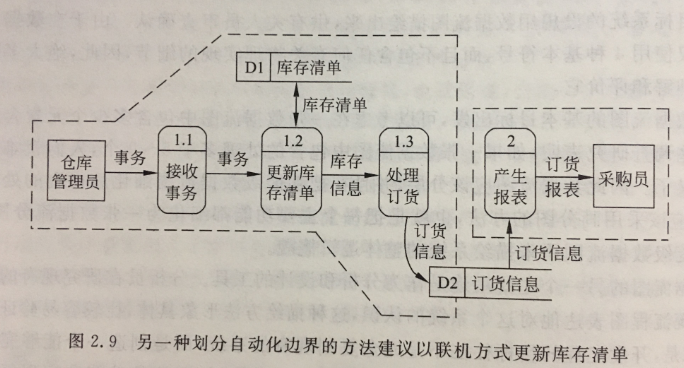
软件工程-数据流图
数据流图(Data Flow Diagram,DFD)是一种图形化技术,它描绘信息流和数据从输入移动到输出的过程中所经受的变换。 数据流图的设计原则 数据守恒原则,对于任何一个加工来说,其所有输出数据流中的数据必须能从该加工的输入数据流中…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...
