房屋水电费记账本:内置的数组数据击按钮不能删除,页面手动添加的可以删除



<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>房租水电费记录</title><script type="text/javascript">document.addEventListener('plusready', function() {//console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。")});</script><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {background-color: #0a1f19;color: #ffffff;text-shadow: 1px 1px 1px #000000;text-align: center;}/* 凹背景样式 */.total-cost b,.common-span {color: #ffff00;position: relative;border-radius: 3px;font-size: 30px;padding: 0 5px;font-weight: bold;box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.589), inset 2px 2px 3px rgba(0, 0, 0, 0.6);}.total-cost b::before,.common-span::before {content: "";background: linear-gradient(white, transparent 3%) 50% 50%/97% 97%,linear-gradient(rgba(255, 255, 255, 0.5), transparent 50%, transparent 80%, rgba(255, 255, 255, 0.5)) 50% 50%/97% 97%;width: 100%;height: 100%;position: absolute;top: 0;left: 0;border-radius: 5px;transform: scale(0.9);}.common-h2 {background-color: #28a7462e;border-radius: 0 0 2px 2px;}/* 日期行 */.table-body {display: flex;flex-direction: column-reverse;border: 2px solid #ffc;border-radius: 3px;}.date-month {box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.2), 0 0 1px 2px black,inset 0 2px 2px -2px white, inset 0 0 2px 9px #47434c,inset 0 0 2px 10px #ff0000;display: flex;flex-direction: column-reverse;padding: 10px;margin: 3px;border-radius: 3px;border: 2px solid #ffaa7f;}.details,.rent-row {width: 100%;display: flex;justify-content: space-around;background-color: #28a745;border-radius: 5px 5px 0 0;border: 5px solid #333333;}.date-column {display: flex;justify-content: space-around;align-items: center;/* margin-top: 12px; */width: 100%;margin: 0 auto;background-color: #144756;}/*日期标题 */.date {transform: translate(-12%, -236%) scale(0.8);}.year {position: relative;top: 35px;left: 6px;padding: 15px 16px 25px 12px;border-radius: 10px 10px 0 0;color: rgb(234, 255, 0);background-color: #ff0000;}.recordCheckbox {position: relative;transform: translate(90%, 230%) scale(2);z-index: 999999;}h1 {position: absolute;border: 5px solid #333;width: 135px;line-height: 115px;font-size: 60px;letter-spacing: -3px;-webkit-text-fill-color: transparent;border-radius: 20px 10px 10px 10px;box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6), inset -4px -4px 5px rgba(0, 0, 0, 0.6);}.month1 {clip-path: polygon(0% 0%, 100% 0%, 100% 50%, 0% 50%);text-shadow: 1px 1px 1px #d1ec04;-webkit-text-stroke: #fffbfb 1px;}.month2 {clip-path: polygon(0% 50%, 100% 50%, 100% 100%, 0% 100%);transform: translateY(1px);z-index: 20;text-shadow: 1px 1px 1px #ff0303;-webkit-text-stroke: #ffffff 1px;}/*日期标题 结束*//* 水表 */.water-meter {width: 90px;height: 90px;margin: 0 10px;border-radius: 75px;background: #e0f7fa;border: 5px solid #0288d1;position: relative;box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);}.water-meter h2 {background: linear-gradient(to top, #0091ea, #00bcd4);border-radius: 0 0 75px 75px;}/* 水表 结束*//* 电表 */.electric-meter {border: 5px solid #333;border-radius: 10px;background: #fff;box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);}.electric-meter h2 {background-color: #28a745;border-radius: 0 0 2px 2px;}/* 电表结束 */.water-meter p {animation: backgroundChange2 10s infinite;margin: 4px;font-size: 25px;font-weight: bold;padding: 0 7px 3px 5px;}.electric-meter p {animation: backgroundChange 10s infinite;margin: 4px;font-size: 25px;font-weight: bold;padding: 0 7px 3px 5px;}@keyframes backgroundChange2 {0%,10%,20%,30%,40%,50%,60%,70%,80%,90%,100% {box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.2), 0 0 1px 2px black,inset 0 2px 2px -2px white, inset 0 0 2px 7px #47434c,inset 0 0 2px 22px #ff0000;color: #cfd601;border-radius: 33px 33px 0 0;}5%,15%,25%,35%,45%,55%,65%,75%,85%,95% {box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.2), 0 0 1px 2px black,inset 0 2px 2px -2px white, inset 0 0 2px 7px #47434c,inset 0 0 2px 22px #f6ff00;color: #ffffff;border-radius: 30px 30px 0 0;}}@keyframes backgroundChange {0%,10%,20%,30%,40%,50%,60%,70%,80%,90%,100% {box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.2), 0 0 1px 2px black,inset 0 2px 2px -2px white, inset 0 0 2px 7px #47434c,inset 0 0 2px 22px #ff0000;color: #cfd601;border-radius: 2px;}5%,15%,25%,35%,45%,55%,65%,75%,85%,95% {box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.2), 0 0 1px 2px black,inset 0 2px 2px -2px white, inset 0 0 2px 7px #47434c,inset 0 0 2px 22px #f6ff00;color: #ffffff;border-radius: 3px;}}summary {color: #f6ff00;}summary::marker {color: red;/* 设置箭头颜色为红色 */}.details table {width: 100%;text-align: center;}.details td {border: 2px solid #000000;background-color: #144756;}/* 房租 *//* 总金额 */.rent,.total-amount {background: #0288d1;margin: 10px 0;padding: 0 5px;box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.589), inset 2px 2px 3px rgba(0, 0, 0, 0.6);}.total-amount {background: #f30000;}.total-cost {background-color: #248aa6;}/* 删除按钮样式 */#deleteButton {background-color: red;/* 背景颜色 */color: white;/* 字体颜色 */border: none;/* 无边框 */padding: 0px 5px;/* 内边距 */border-radius: 2px;/* 圆角 */cursor: pointer;/* 鼠标指针样式 */font-size: 16px;/* 字体大小 */margin-left: 10px;/* 左侧外边距 */}#deleteButton:hover {background-color: darkred;/* 悬停时的背景颜色 */}/* 添加按钮样式 */#addButton {background-color: green;/* 背景颜色 */color: white;/* 字体颜色 */border: none;/* 无边框 */padding: 0px 5px;/* 内边距 */border-radius: 2px;/* 圆角 */cursor: pointer;/* 鼠标指针样式 */font-size: 16px;/* 字体大小 */}#addButton:hover {background-color: darkgreen;/* 悬停时的背景颜色 */}.input-length {/* 最小宽度 */min-width: 30px;}</style></head><body><h2>房租水电费记账本<button id="deleteButton">选中月上的框删除</button></h2><div class="header"><div id="dataTable" class="table"><div class="input-section"><label> <input type="month" id="dateInput"></label><label> <input type="text" id="rentInput" class="input-length" oninput="adjustWidth(this)"placeholder="房租"></label><label><input type="text" id="waterInput" class="input-length" oninput="adjustWidth(this)"placeholder="水表"></label><label><input type="text" id="electricInput" class="input-length" oninput="adjustWidth(this)"placeholder="电表"></label><label> <input type="text" id="noteInput" class="input-length" oninput="adjustWidth(this)"placeholder="备注"></label><button id="addButton" style="cursor: pointer;">添加</button></div><div class="table-body"> </div><div class="table-footer"><div class="footer-cell" colspan="2">到底了,没有更多了!</div></div></div></body><script>let rentRecords = initRentRecords(); // 只初始化一次let totalWaterUsage = 0; // 总用水量let totalElectricityUsage = 0; // 总用电量function initRentRecords() {const storedRecords = localStorage.getItem('房租记录');return storedRecords ? JSON.parse(storedRecords) : [// 默认数据{"日期": "2024年7月25日","房租": 1000,"水表": 66,"电表": 2316,"备注": "房租500元,押金100元","禁止删除": true},{"日期": "2024年8月25日","房租": 1500,"水表": 68,"电表": 2537,"备注": "3个月房租,8月25日-11月25日","禁止删除": true},{"日期": "2024年9月25日","房租": 0,"水表": 71,"电表": 2600,"备注": "9月30日抄表数","禁止删除": true},];}// 计算函数function calcCosts(curr, prev) {const waterUsage = prev ? curr.水表 - prev.水表 : 0;const electricityUsage = prev ? curr.电表 - prev.电表 : 0;const waterFee = waterUsage > 0 ? waterUsage * 5 : 0; // 水费计算const electricityFee = electricityUsage > 0 ? electricityUsage * 1 : 0; // 电费计算const total = curr.房租 + waterFee + electricityFee; // 本月总金额计算// 更新总用水量和总用电量totalWaterUsage += waterUsage;totalElectricityUsage += electricityUsage;return {waterUsage,electricityUsage,waterFee,electricityFee,total,totalWaterUsage, // 返回总用水量totalElectricityUsage, // 返回总用电量waterUsageCalc: `${curr.水表} - ${prev ? prev.水表 : curr.水表} = ${waterUsage} (吨)`,electricityUsageCalc: `${curr.电表} - ${prev ? prev.电表 : curr.电表} = ${electricityUsage} (度)`,waterFeeCalc: `${waterUsage} * 5 = ${waterFee}(元)`,electricityFeeCalc: `${electricityUsage} * 1 = ${electricityFee}(元)`,totalCalc: `${curr.房租} + ${waterFee} + ${electricityFee} = ${total}(元)`,};}// 渲染数据函数function renderData() {let totalRent = 0,totalWaterFee = 0,totalElectricityFee = 0;const contentArea = document.getElementById('dataTable').querySelector('.table-body');let content = ''; // 用于存储所有内容rentRecords.forEach((record, index) => {totalRent += record.房租;const prevRecord = index > 0 ? rentRecords[index - 1] : null;const {waterUsage,electricityUsage,waterFee,electricityFee,total,waterUsageCalc,electricityUsageCalc,waterFeeCalc,electricityFeeCalc,totalCalc} = calcCosts(record, prevRecord);totalWaterFee += waterFee;totalElectricityFee += electricityFee;const month = String(parseInt(record.日期.substring(5, 7), 10)).padStart(2, '0');// 拼接每一项数据到 content,添加复选框content += `<div class="date-month"><div class="rent-row"><div >房租:<b class="rent">${record.房租}元</b></div><div >本月已缴总金额:<b class="total-amount">${total}元</b></div></div><div class="date-column"><div class="date"><div class="year-month"><sub class="year">${record.日期.substring(0, 5)}</sub> <input type="checkbox" class="recordCheckbox" data-index="${index}" /><h1 class="month1">${month}月</h1></div><h1 class="month2">${month}月</h1></div><div class="water-meter"><p>${record.水表}</p><h2>水表</h2></div><div class="electric-meter"><p>${record.电表}</p><h2>电表</h2></div></div><details class="details"><summary>查看详细信息</summary><div><p><span>首月押金500元</span><span>房租500元/月</span></p><p><span>水:5元/吨</span><span>电:1元/度</span></p> </div><table class="details-table"><tr ><td><div class="rent common-div-left"><p>500元/月</p><span class="common-span">${record.房租}元</span><h2 class="common-h2">房租</h2></div></td><td><div class="total-amount common-div-right"><p>${totalCalc}</p><b class="common-span">${total}元</b><h2 class="common-h2">应缴金额</h2></div></td></tr><tr class="usage-row"><td><div class="common-div-left"><h2 class="common-h2">用水量</h2><p>水${waterUsageCalc}</p><span class="common-span">${waterUsage}吨</span></div></td><td><div class="common-div-right"><h2 class="common-h2">用电量</h2><p>电${electricityUsageCalc}</p><span class="common-span">${electricityUsage}度</span></div></td></tr><tr class="fees-row"><td><div class="common-div-left"><h2 class="common-h2">水费</h2><p>${waterFeeCalc}</p><span class="common-span">${waterFee}元</span></div></td><td><div class="common-div-right"><h2 class="common-h2">电费</h2><p>${electricityFeeCalc}</p><span class="common-span">${electricityFee}元</span></div></td></tr></tr><tr class="remarks-row"><td colspan="2"><div><b>备注:</b><span>${record.备注}</span> </div></td></tr></table><div class="total-cost"><h3>${rentRecords[0].日期.substring(0, 5)}${rentRecords[0].日期.substring(5, 7)}到${record.日期.substring(0, 5)}${record.日期.substring(5, 7)}</br>总缴费用<b>${totalRent + totalWaterFee + totalElectricityFee}元</b></h3><sub>总房租 <b>${totalRent}元</b> </sub> <sub>总水电费 <b>${totalWaterFee + totalElectricityFee}元</b> </sub></br><sub>总用水量 <b>${totalWaterUsage}吨</b> </sub><sub>总水费 <b>${totalWaterFee}元</b> </sub></br><sub>总用电量 <b>${totalElectricityUsage}度</b> </sub><sub>总电费 <b>${totalElectricityFee}元</b> </sub></div></details></div>`;});// 设置整个内容区域contentArea.innerHTML = content;// 最后添加脚注const footerArea = document.querySelector('.table-footer');footerArea.innerHTML = `<div class="footer-cell" colspan="2">到底了,没有更多了!</div>`;}function updateLocalStorage() {// 仅在添加或更新时调用此函数localStorage.setItem('房租记录', JSON.stringify(rentRecords));}// 添加新记录的功能document.getElementById('addButton').addEventListener('click', function() {const dateInput = document.getElementById('dateInput').value;const rentInput = parseFloat(document.getElementById('rentInput').value) || 0;const waterInput = parseFloat(document.getElementById('waterInput').value) || 0;const electricInput = parseFloat(document.getElementById('electricInput').value) || 0;const noteInput = document.getElementById('noteInput').value;// 检查日期是否有效if (!dateInput) {alert("请填写有效的日期。");return;}// 创建新记录对象const newRecord = {"日期": new Date(dateInput).toLocaleDateString('zh-CN', {year: 'numeric',month: 'numeric',day: 'numeric'}),"房租": rentInput,"水表": waterInput,"电表": electricInput,"备注": noteInput,"禁止删除": false // 新增加的记录默认为可以删除};// 将新记录添加到数组rentRecords.push(newRecord);// 更新 localStorageupdateLocalStorage();// 清空输入框document.getElementById('dateInput').value = '';document.getElementById('rentInput').value = '';document.getElementById('waterInput').value = '';document.getElementById('electricInput').value = '';document.getElementById('noteInput').value = '';// 渲染数据renderData();});// 更新 localStorage 的函数function updateLocalStorage() {// 仅在添加或更新时调用此函数localStorage.setItem('房租记录', JSON.stringify(rentRecords));}// 创建新记录对象const newRecord = {"日期": new Date(dateInput).toLocaleDateString('zh-CN', {year: 'numeric',month: 'numeric',day: 'numeric'}),"房租": rentInput,"水表": waterInput,"电表": electricInput,"备注": noteInput,"禁止删除": false // 新增加的记录默认为可以删除};// 添加删除功能document.getElementById('deleteButton').addEventListener('click', function() {const checkedBoxes = document.querySelectorAll('.recordCheckbox:checked');if (checkedBoxes.length === 0) {alert('请至少选择一个记录来删除。');return;}const confirmDelete = confirm('您确定要删除选中的记录吗?');if (!confirmDelete) {return; // 用户选择了取消,不执行删除}checkedBoxes.forEach(checkbox => {const index = parseInt(checkbox.dataset.index, 10);const record = rentRecords[index];// 只删除不带有 '禁止删除': true 的记录if (!record.禁止删除) {rentRecords.splice(index, 1); // 从数组中删除记录} else {alert(`本地记录 '${record.日期}' 不允许删除。`); // 提示用户该记录不可删除}});// 更新 localStorage 和重新渲染数据updateLocalStorage();renderData();});/* 调整所有输入框宽度*/function adjustAllInputWidths() {document.querySelectorAll('.input-length').forEach(adjustWidth); // 遍历所有类名为 'input-length' 的输入框}function adjustWidth(input) {const span = document.createElement('span');span.style.visibility = 'hidden';span.style.whiteSpace = 'pre';span.style.font = getComputedStyle(input).font;span.style.padding = getComputedStyle(input).padding; // 添加 paddingspan.style.border = getComputedStyle(input).border; // 添加 borderspan.style.boxSizing = 'content-box'; // 确保不计算 border 和 paddingspan.innerText = input.value || '0';document.body.appendChild(span);input.style.width = `${span.offsetWidth}px`;document.body.removeChild(span);}// 页面加载完成后执行window.onload = () => {renderData(); // 渲染数据adjustAllInputWidths(); // 然后调整输入框宽度};/* 调整所有输入框宽度 结束*/</script>
</html>相关文章:

房屋水电费记账本:内置的数组数据击按钮不能删除,页面手动添加的可以删除
<!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>房租水电费记录</title><script type&qu…...

【ubuntu】apt是什么
目录 1.apt简介 2.常用apt指令 2.1安装 2.2更新列表 2.3更新已经安装的软件包 2.4搜索软件包 2.5显示软件包信息 2.6移除软件包 2.7清理无用的安装包 2.8清理无用的依赖项 3.apt和apt-get 3.1区别 3.2 总结 1.apt简介 apt的全称是advanced package …...

堆排序算法的原理与应用
堆排序(Heap Sort)是一种基于堆数据结构的比较排序算法。它具有时间复杂度为 O(n log n) 的优点,并且空间复杂度为 O(1),是一种不稳定的排序算法。本文将详细介绍堆排序的工作原理、步骤以及它的应用场景。 一、堆排序的基本概念…...

【2024版本】Mac/Windows IDEA安装教程
IDEA 2024版本真的很强大,此外JDK发布了最新稳定版 JDK21 ,只有新版本支持JDK 21、JDK22。原来数据库插件不支持redis等一些NoSql的数据库的连接,如果要使用需要自己单独装收费的插件。直接打开idea就很吃内存了,再打开其他一大堆…...

Oracle bbed编译安装及配置
1. 什么是bbed ? Oracle Block Brower and EDitor Tool,是一个可以对oracle data block进行查看,编辑修改的内置工具。对于bbed,oracle本身是不提供支持的。 2. 如何编译bbed环境? 10g版本: 1) 编译bbed cd $ORACL…...

MindSearch 部署到Github Codespace 和 Hugging Face Space
conda init后需要重开终端,不然一键复制会导致后续pip install会安装错环境 还是报错 ImportError: cannot import name AutoRegister from class_registry (/opt/conda/envs/mindsearch/lib/python3.10/site-packages/class_registry/__init__.py)pip install --…...

【Maven】依赖管理,Maven仓库,Maven核心功能
Maven 是一个项目管理工具,基于 POM(Project Object Model,项目对象模型)的概念,Maven 可以通过一小段描述信息来管理项目的构建,报告和文档的项目管理工具软件 大白话:Maven 是一个项目管理工…...

Android wifi信号和漫游信号设置
1.wifi信号 /packages/modules/Wifi/framework/java/android/net/wifi/WifiManager.java Deprecated public static int calculateSignalLevel(int rssi, int numLevels) { if (rssi < MIN_RSSI) { //*/update wifi signal return 1;…...

检查cuda和显卡的可用性
检查cuda和显卡的可用性 import torch device_gpu torch.device(cuda if torch.cuda.is_available() else cpu) print(device_gpu) print(torch.cuda.is_available())...

Kotlin:2.0.20 的新特性
一、概述 Kotlin 2.0.20英文版官方文档 Kotlin 2.0.20发布了!这个版本包括对Kotlin 2.0.0的性能改进和bug修复,我们在其中宣布Kotlin K2编译器为Stable。以下是本次发布的一些亮点: 数据类复制函数将具有与构造函数相同的可见性来自默认目标层次结构的源集的静态访…...

Python内存管理与泄漏排查实战
Python内存管理与泄漏排查实战 Python作为一种高级编程语言,因其易读性和丰富的标准库而备受开发者青睐。然而,随着项目的复杂度增加,内存管理问题可能会影响程序的性能,甚至导致内存泄漏。为了构建健壮且高效的应用程序…...

828华为云征文|华为云Flexus云服务器X实例搭建部署H5美妆护肤分销商城、前端uniapp
准备国庆之际,客户要搭个 H5 商城系统,这系统好不容易开发好啦,就差选个合适的服务器上线。那可真是挑花了眼,不知道哪款性价比高呀!就像在琳琅满目的选择前。最终慧眼识珠,选择了华为云 Flexus X。至于为什…...

初学51单片机之I2C总线与E2PROM二
总结下上篇博文的结论: 1:ACK信号在SCL为高电平期间会一直保持。 2:在字节数据传输过程中如果发送电平跳变,那么电平信号就会变成重复起始或者结束的信号。(上篇博文的测试方法还是不能够明确证明这个结论࿰…...

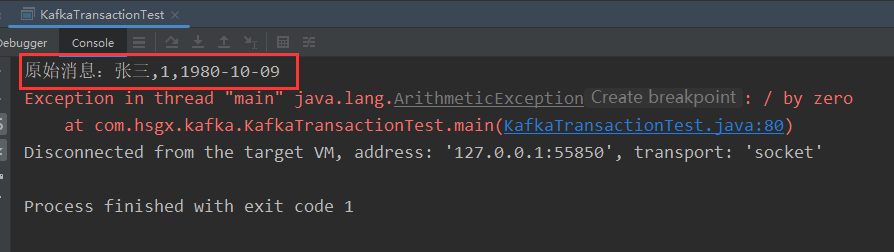
Kafka学习笔记(一)Kafka基准测试、幂等性和事务、Java编程操作Kafka
文章目录 前言4 Kafka基准测试4.1 基于1个分区1个副本的基准测试4.2 基于3个分区1个副本的基准测试4.3 基于1个分区3个副本的基准测试 5 Java编程操作Kafka5.1 引入依赖5.2 向Kafka发送消息5.3 从Kafka消费消息5.4 异步使用带有回调函数的生产消息 6 幂等性6.1 幂等性介绍6.2 K…...

结合vueuse实现图片懒加载
介绍 为什么要有懒加载? 在一个网页中如果有很多张图片,那么用户初进这个页面的时候不必一次性把所有图片都加载出来,否则容易造成卡顿和浪费。应该是,用户的视图页面滑到该图片的位置,然后再把该图片加载出来。 前置…...

Mysql数据库--聚合查询、分组查询、联合查询(不同的连接方式)
文章目录 1.查询的进阶版1.1查询搭配插入进行使用1.2聚合查询1.3group by分组查询1.4联合查询之笛卡尔积1.5左外连接,右外连接介绍join on1.6自连表 1.查询的进阶版 1.1查询搭配插入进行使用 我们首先创建两张表,一个叫做student,一个叫做student2,两个…...

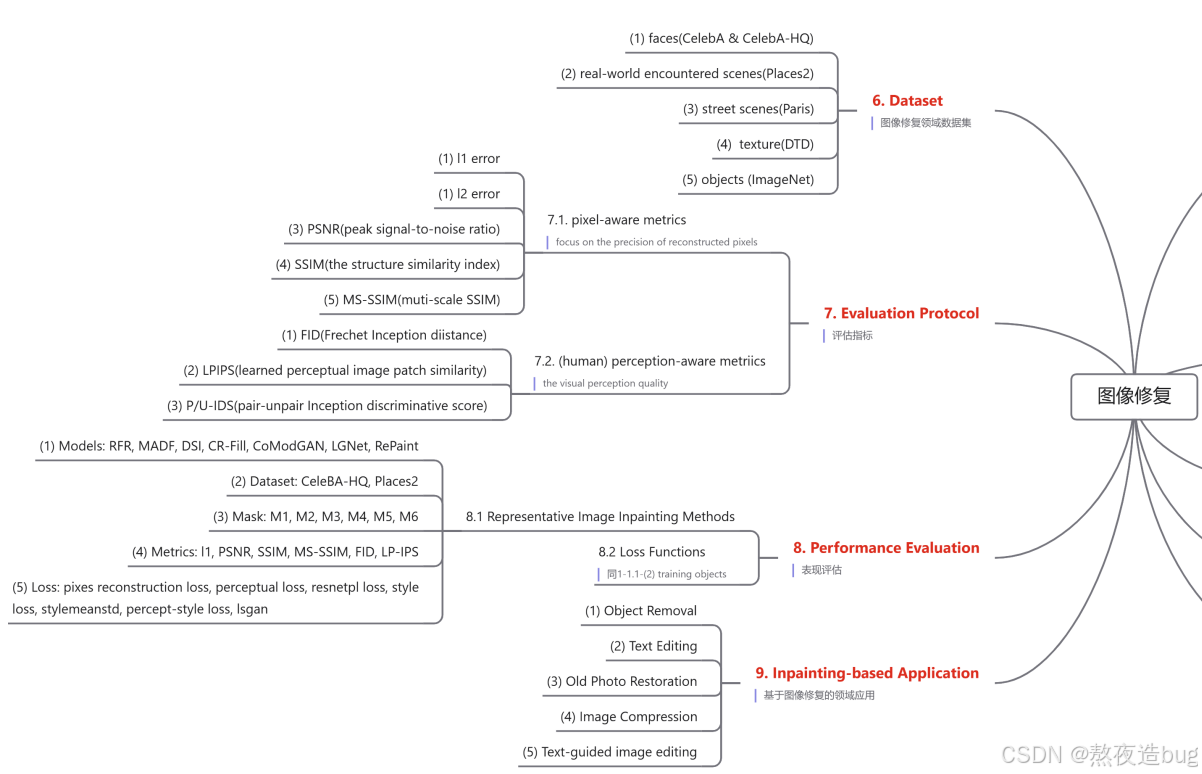
计算机视觉——图像修复综述篇
目录 1. Deterministic Image Inpainting 判别器图像修复 1.1. sigle-shot framework (1) Generators (2) training objects / Loss Functions 1.2. two-stage framework 2. Stochastic Image Inpainting 随机图像修复 2.1. VAE-based methods 2.2. GAN-based methods …...

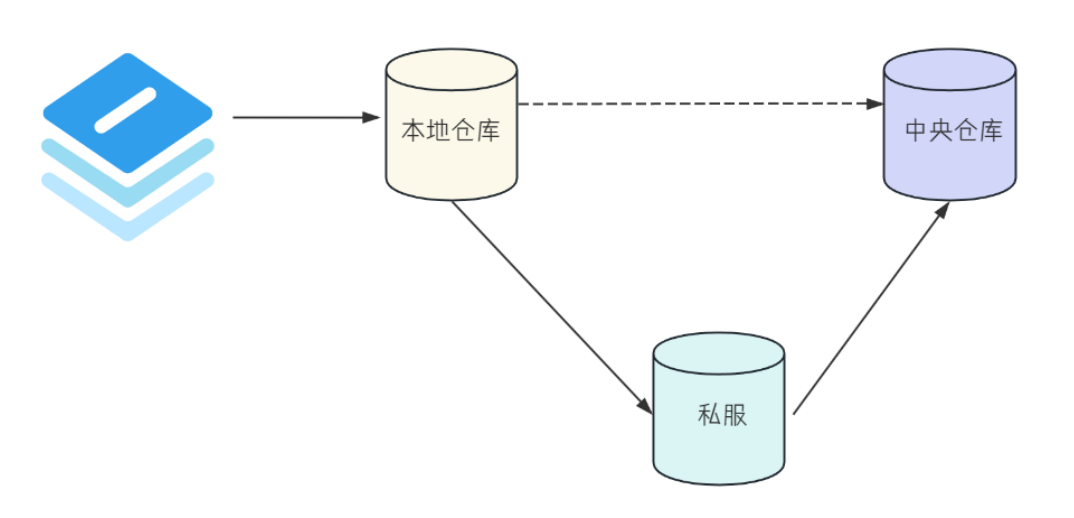
集中式架构和分布式架构
数据是企业的核心资产和战略资源。面对爆炸性的数据增长,如何有效地组织、管理和利用数据成为企业的重大挑战。数据架构作为企业数据管理的蓝图和框架,发挥重要作用。本文就来详细说下当下主流的两种数据架构的类型。 首先明确数据架构定义:…...

Redis: 集群高可用之故障转移和集群迁移
故障转移 故障转移,包括自动故障转移和手动故障转移 1 )自动故障转移 Redis 集群,主节点挂了,从节点可以顶上来继续提供服务常用制造故障的两种方式 第一,对其中一个节点进行 SHUTDOWN 操作第二,kill 掉…...

记账软件在线、会计记账网站、财务记账官网、记账云、云记账、在线免费做账以及易舟云财务软件
记账软件在线、会计记账网站、财务记账官网、记账云、云记账、在线免费做账以及易舟云财务软件,以下是一些详细的介绍和推荐: 一、记账软件在线与会计记账网站 记账软件和会计记账网站是现代财务管理中不可或缺的工具,它们能够帮助企业或个人…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
