前端的全栈混合之路Meteor篇(二):RPC方法注册及调用
在Meteor 3.0中,RPC(远程过程调用)机制是实现前后端数据交互的重要特性。通过RPC,前端可以轻松调用后端方法(Methods)并获取数据,而后端的逻辑也可以同步或异步执行并返回结果。本文将详细介绍Meteor 3.0中的Methods注册机制及前后端的callAsync方法。
一 后端Methods的注册
在Meteor 3.0中,后端的Methods是通过Meteor.methods()进行注册的。每个Method都可以被客户端调用,并且后端会自动处理这些调用。典型的Method注册过程如下:
Meteor.methods({'methodName': function (param1, param2) {// 在方法内使用 `this` 来获取当前上下文const userId = this.userId; // 获取调用者的用户ID// 执行一些业务逻辑if (!userId) {throw new Meteor.Error('not-authorized');}return `Hello ${param1}, you passed ${param2}`;}
});
this 相关
- 在方法内,
this指向调用上下文,主要用于访问一些与当前用户和调用相关的状态。例如,this.userId可以获取调用方法的用户ID,this.connection可以访问与客户端的连接信息。
this.connection可以用于存储少量的session级别数据,但不推荐,仅仅在需要做清理工作的时候有必要,如果不精通尽量少用
this只在非箭头函数中生效,因此需要特别注意在Method中避免使用箭头函数,确保可以正确获取上下文。
异步支持(async/await)
- 在Meteor 3.0中,Methods也可以注册为异步函数,通过使用
async和await实现异步逻辑。这使得后端在处理复杂的异步操作时更加方便,减少回调的嵌套。
Meteor.methods({'asyncMethodName': async function (param1) {// 使用 this.userId 获取用户信息const userId = this.userId;if (!userId) {throw new Meteor.Error('not-authorized');}// 异步操作,等待数据库查询结果const result = await someAsyncFunction(param1);return result;}
});
通过使用async/await,可以在Method中轻松处理异步操作,避免传统回调地狱的问题,同时提升代码的可读性。
二 前端调用:callAsync
在Meteor 3.0中,前端调用后端Method的传统方式是通过Meteor.call,而新引入的callAsync方法则提供了更加现代化的Promise支持,让前端代码更符合异步编程的趋势。
传统调用:Meteor.call
Meteor.call('methodName', param1, param2, (error, result) => {if (error) {console.error('Error calling method:', error);} else {console.log('Result from method:', result);}
});
这种方式通过回调函数处理结果或者错误,虽然有效,但对于复杂逻辑嵌套的情况来说,代码不够简洁。
新的异步调用:callAsync
callAsync方法返回的是一个Promise,因此可以与async/await结合使用,简化异步调用的逻辑。
async function fetchData() {try {const result = await Meteor.callAsync('asyncMethodName', param1);console.log('Result:', result);} catch (error) {console.error('Error:', error);}
}
相比传统的回调方法,callAsync的优势在于:
- 更简洁的代码结构:通过
async/await处理异步逻辑,代码更加直观。 - 统一的错误处理:可以使用
try...catch来捕获错误,避免回调地狱。 - Promise链支持:也可以利用
then和catch链式调用,提升灵活性。
三 后端调用:Meteor.callAsync
不仅前端可以使用callAsync,在Meteor 3.0中,后端也可以通过Meteor.callAsync来调用其他Methods。这在需要跨方法调用时非常有用。
Meteor.methods({'methodA': async function () {const result = await Meteor.callAsync('methodB', someParam);return result;},'methodB': function (param) {return `You passed ${param}`;}
});
这种方式允许在一个Method中异步调用另一个Method,使得后端逻辑更加灵活,同时避免了复杂的嵌套回调。
四 最佳实践
在实际的开发过程中,我们注册一个接口(类似定义一个http的路径),前端再去调用,如果都是字符串的形式,有时候就容易出现对齐错误的问题,为了避免这种问题发生,我们实际上可以前后端共享一个对象结构,保证修改时,一次搞定两端。
例如创建一个methodNames.js文件,这个文件不适用任何api,只导出一个对象,用于映射方法名,它便可以在浏览器以及nodejs都可用。
export const MethodNames = {complexName1: 'complex-ns-1',otherMethodNew: 'other-deel-2'
}
注册方法的时候就使用这个对象:
// server.js
Meteor.methods({[MethodNames.complexName1]: async function(...args){},[MethodNames.otherMethodNew]: async function(...args){}
})
前端调用也导入这个文件:
Meteor.callAsync(MethodNames.complexNamep1).then()
Meteor.callAsync(MethodNames.otherMethodNew, arg1,arg2).then()
这样就可以随时修改实际上的方法名了,一次修改前后端都改了。
需要注意的是,看上去前后端混合了,实际上并不是,只是这个文件在前端和后端分别构建的时候,同样的代码被打包到了前端和后端的构建物里面。
五 总结
Meteor 3.0中引入的异步支持和callAsync方法,使得开发者在处理前后端数据交互时更加轻松。核心的RPC机制通过后端Methods注册、上下文访问(this)、以及异步支持,使得业务逻辑的实现变得更加直观。而前后端的callAsync方法进一步提升了代码的可读性和维护性,让开发者可以在异步编程中获益更多。
通过这些特性,Meteor 3.0无疑为构建现代化的全栈应用提供了更强大的工具,使得前后端的开发体验更加统一、高效。
相关文章:
:RPC方法注册及调用)
前端的全栈混合之路Meteor篇(二):RPC方法注册及调用
在Meteor 3.0中,RPC(远程过程调用)机制是实现前后端数据交互的重要特性。通过RPC,前端可以轻松调用后端方法(Methods)并获取数据,而后端的逻辑也可以同步或异步执行并返回结果。本文将详细介绍M…...

重学SpringBoot3-集成Redis(三)之注解缓存策略设置
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ 重学SpringBoot3-集成Redis(三)之注解缓存策略设置 1. 引入 Redis 依赖2. 配置 RedisCacheManager 及自定义过期策略2.1 示例代码:自定…...

【C++11】新特性
前言: C11 是C编程语言的一个重要版本,于2011年发布。它带来了数量可观的变化,包含约 140 个新特性,以及对 C03 标准中约600个缺陷的修正,更像是从 C98/03 中孕育出的新语言 列表初始化 C11 中的列表初始化࿰…...

【游戏模组】重返德军总部2009高清重置MOD,建模和材质全部重置,并且支持光追效果,游戏画质大提升
各位好,今天小编给大家带来一款新的高清重置MOD,本次高清重置的游戏叫《重返德军总部2009》2009年发布,我相信很多玩家已经玩过了,如果你还没有玩过我也可以和你简单介绍一下剧情,这款游戏故事背景接续在《重返德军总部…...

CGLib动态代理和JDK动态代理Demo、ASM技术尝鲜
本文主要介绍CGLib和JDK动态代理的使用,不对源码进行深入分析。代码可直接复制使用。 类型 机制 回调方式 适用场景 效率 JDK动态代理 委托机制。代理类和目标类都实现了同样的接口。InvocationHandler持有目标类。代理类委托InvocationHandler去调用目标类原…...
[C++]使用纯opencv部署yolov11-pose姿态估计onnx模型
【算法介绍】 使用纯OpenCV部署YOLOv11-Pose姿态估计ONNX模型是一项具有挑战性的任务,因为YOLOv11通常是用PyTorch等深度学习框架实现的,而OpenCV本身并不直接支持加载和运行PyTorch模型。然而,可以通过一些间接的方法来实现这一目标&#x…...

python you-get下载视频
You-Get是一个使用Python开发的命令行工具,用于下载网络上的音视频资源。你可以通过pip安装You-Get,具体操作如下: 打开命令行工具,输入pip install you-get,然后回车执行命令 You-Get还允许你指定下载的视频格式和质…...
SCUC博客摘录「 储能参与电能市场联合出清:SCUC和SCED模型应用于辅助服务调频市场(IEEE39节点系统)」2024年10月6日
2.1 SCUC模型在本方法中,首先利用SCUC模型确定机组出力计划和储能充放电计划。SCUC模型是电力系统经济调度的重要工具,通过优化发电机组出力计划和调度,实现电力系统的经济性和可靠性。在考虑储能的情况下,SCUC模型需要考虑储能的…...

Git分支-团队协作以及GitHub操作
Git分支操作 在版本控制过程中,同时推进多个任务> 程序员开发与开发主线并行,互不影响 分支底层也是指针的引用 hot-fix:相当于若在进行分支合并后程序出现了bug和卡顿等现象,通过热补丁来进行程序的更新,确保程序正常运行 常…...

力扣刷题 | 两数之和
目前主要分为三个专栏,后续还会添加: 专栏如下: C语言刷题解析 C语言系列文章 我的成长经历 感谢阅读! 初来乍到,如有错误请指出,感谢! 给定一个整数数组 nums 和…...
[C#]winform部署官方yolov11-obb旋转框检测的onnx模型
【官方框架地址】 https://github.com/ultralytics/ultralytics 【算法介绍】 Yolov11-obb(You Only Look Once version 8 with Oriented Bounding Boxes)是一种先进的对象检测算法,它在传统的Yolov3和Yolov4基础上进行了优化,加…...

【GC日志和OOM日志分析】JVM GC日志和OOM Dump文件分析
1 缘起 充电、充电、充电。 增加一些必备的知识,帮助后续使用。 2 配置JVM参数 为分析GC日志以及OOM相关信息,配置JVM参数,分为三个部分: (1)堆内存,包括年轻代、最大堆内存; &a…...

【电路】1.1 实际电路和电路模型
1.1 实际电路和电路模型 科学理论的研究对象是现实世界背后的抽象世界,如: 数学中的 ∞ \infty ∞,经典力学中“质点”的概念,牛顿运动定律(如惯性定律,如果一个物体不受外力情况下,一直保持匀…...

Vue - 打包部署
vscode找到NPM脚本,点击build。 目录下出现dist目录则表示安装成功。 安装Nginxnginx: download 目录用途conf配置文件目录html静态资源文件目录logs日志文件目录temp临时文件目录 将刚刚打包好的文件放到html目录下。 点击nginx.exe,用localhost:默认…...

spring揭秘25-springmvc03-其他组件(文件上传+拦截器+处理器适配器+异常统一处理)
文章目录 【README】【1】文件上传与MultipartResolver【1.1】使用MultipartResolver进行文件上传【1.2】springmvc处理multipart多部件请求流程【1.3】使用springmvc上传文件代码实现(springmvc6.10版本): 【2】Handler与HandlerAdaptor&…...

springboot项目中属性的使用优先级;maven编译插件切换环境变量
概述 在项目部署时,相关的生产环境和测试环境是分开的,但是代码是同一套; 所以一般会有多套变量; 项目中默认变量(一般是测试环境) 线上变量(线上数据较敏感,一般也不会放在代码中&…...

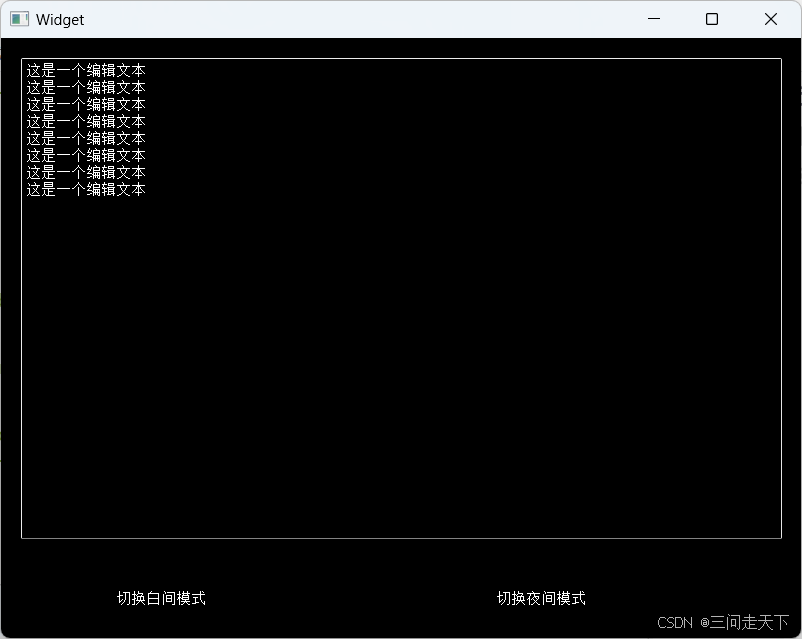
【Qt】控件概述 (1)—— Widget属性
控件概述 1. QWidget核心属性1.1核心属性概述1.2 enable1.3 geometry——窗口坐标1.4 window frame的影响1.4 windowTitle——窗口标题1.5 windowIcon——窗口图标1.6 windowOpacity——透明度设置1.7 cursor——光标设置1.8 font——字体设置1.9 toolTip——鼠标悬停提示设置1…...

(笔记)第三期书生·浦语大模型实战营(十一卷王场)–书生基础岛第3关---浦语提示词工程实践
学员闯关手册:https://aicarrier.feishu.cn/wiki/ZcgkwqteZi9s4ZkYr0Gcayg1n1g?open_in_browsertrue 课程视频:https://www.bilibili.com/video/BV1cU411S7iV/ 课程文档: https://github.com/InternLM/Tutorial/tree/camp3/docs/L1/Prompt 关…...
视频采集类VideoCapture之设置视频捕获设备的属性函数 set()的使用)
OpenCV视频I/O(11)视频采集类VideoCapture之设置视频捕获设备的属性函数 set()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 VideoCapture 中设置一个属性。 在OpenCV中,cv::VideoCapture::set() 函数用于设置视频捕获设备的属性。这些属性可以包括分辨率、…...

数据结构之树(3)
一、森林和树的转换 重要! 树->二叉树 由于孩子兄弟链式存储和二叉树链式存储本质相同,故树可转换为二叉树。 森林->二叉树 森林:m棵互不相交的树的集合 森林->树 树->二叉树 森林中各个树的根节点之间视为兄弟关系 二、树…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...
