React常见面试题目
React常见面试题目详解包括以下几个方面:
1. 对React的理解及特性
定义与用途:React是一个用于构建用户界面的JavaScript库,它遵循组件设计模式、声明式编程范式和函数式编程概念,使得前端应用程序更高效。
核心特性:
虚拟DOM:在内存中维护一个与实际DOM相对应的数据结构,通过Diff算法最小化DOM更新操作,提升渲染性能。
组件化:鼓励将UI拆分成可复用的独立单元,提高代码复用率。
单向数据流:数据从父组件流向子组件,通过props传递,有助于理解和调试应用状态。
Hooks:React 16.8版本引入,使得函数组件也能使用状态管理和生命周期功能,进一步简化了代码结构。
React Fiber:React 16引入的调度算法改进,提供了更细粒度的任务划分与优先级调度,增强了应用在复杂场景下的流畅性。
2. React生命周期
旧版生命周期:包括constructor、componentWillMount、componentWillReceiveProps、shouldComponentUpdate、componentWillUpdate、componentDidUpdate、componentWillUnmount等。
现代生命周期:随着Hooks的引入,函数组件可以直接处理大部分原本需要生命周期方法才能完成的任务。类组件中,getDerivedStateFromProps和getSnapshotBeforeUpdate等生命周期方法被引入,同时UNSAFE_前缀被添加到一些可能在未来版本中废除的生命周期方法上。
3. React性能优化手段
避免不必要的重新渲染:使用PureComponent、React.memo、shouldComponentUpdate、useMemo、useCallback等。
减少不必要的setState调用:合并多次对同一状态的修改。
合理构建组件层级:保持组件树扁平化,减少不必要的嵌套层次。
利用key属性:为列表元素提供稳定的唯一key。
动态导入:使用React.lazy和Suspense来按需加载组件。
Profiler工具:利用React DevTools的Profiler面板分析组件渲染性能瓶颈。
4. React事件机制
事件代理:React并不是将事件直接绑定到真实DOM上,而是在document处监听了所有的事件,通过合成事件系统来处理。
合成事件:React自己实现的一套跨浏览器的事件系统,抹平了浏览器之间的兼容问题,同时减少了内存消耗。
5. React 18新特性
Concurrent Mode:引入了自动批处理、优先级调度和并发渲染等特性,旨在提高应用的响应性和用户体验。
Server Components:允许在服务器端渲染部分组件,减轻客户端的渲染压力。
Suspense与Error Boundaries:用于处理异步数据加载和错误捕获。
6. React高阶组件、Render props、Hooks
高阶组件(HOC):接受一个组件并返回一个新组件的函数,用于复用组件逻辑。
Render props:一种在React组件之间使用一个值为函数的prop来共享代码的技术。
Hooks:解决了类组件的复杂性和代码重复问题,允许在函数组件中使用状态和其他React特性。
这些面试题目涵盖了React的基本概念、特性、生命周期、性能优化、事件机制以及新特性等方面,是面试中常见的考察点。
相关文章:

React常见面试题目
React常见面试题目详解包括以下几个方面: 1. 对React的理解及特性 定义与用途:React是一个用于构建用户界面的JavaScript库,它遵循组件设计模式、声明式编程范式和函数式编程概念,使得前端应用程序更高效。 核心特性: …...

图解网络OSI模型与TCP/IP
一、OSI模型与TCP/IP 1、OSI模型 OSI/RM(Open System Interconnection,开放系统互联参考模型)是由ISO(国际标准组织)创建的一个有助于开放和理解计算机的通信模型,OSI七层参考模型作为一套规范的标准&…...

15分钟学 Python 第31天 :Web Scraping
Day 31:Web Scraping 1. Web Scraping 概述 Web Scraping(网页抓取)是一种自动提取网站数据的技术。它常用于从网页中收集信息,对数据进行分析和处理。无论是获取产品价格、市场调研,还是收集新闻信息,We…...

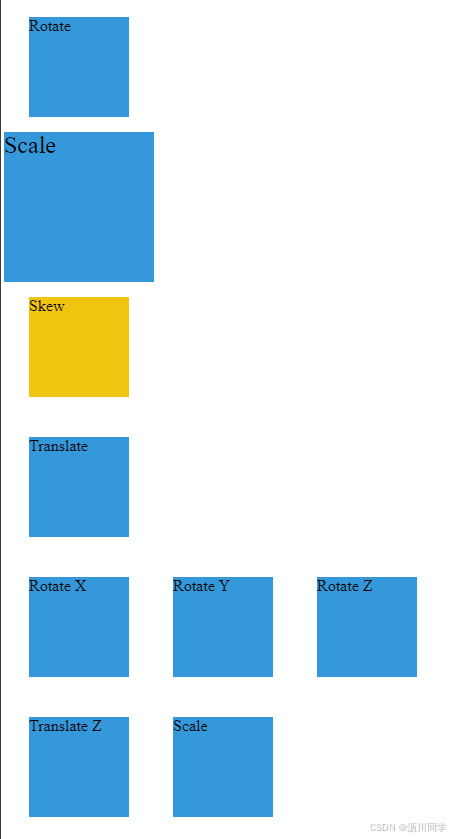
前端编程艺术(2)----CSS
目录 1.CSS 2.CSS引入 3.选择器 1.标签选择器 2.类选择器 3.id选择器 4.属性选择器 5.后代选择器 5.直接子元素选择器 6.伪类选择器 链接相关 动态伪类 结构化伪类 否定伪类 其他伪类 UI元素状态伪类 4.字体 1.font-family 2.font-size 3.font-style 4.fo…...
:RPC方法注册及调用)
前端的全栈混合之路Meteor篇(二):RPC方法注册及调用
在Meteor 3.0中,RPC(远程过程调用)机制是实现前后端数据交互的重要特性。通过RPC,前端可以轻松调用后端方法(Methods)并获取数据,而后端的逻辑也可以同步或异步执行并返回结果。本文将详细介绍M…...

重学SpringBoot3-集成Redis(三)之注解缓存策略设置
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ 重学SpringBoot3-集成Redis(三)之注解缓存策略设置 1. 引入 Redis 依赖2. 配置 RedisCacheManager 及自定义过期策略2.1 示例代码:自定…...

【C++11】新特性
前言: C11 是C编程语言的一个重要版本,于2011年发布。它带来了数量可观的变化,包含约 140 个新特性,以及对 C03 标准中约600个缺陷的修正,更像是从 C98/03 中孕育出的新语言 列表初始化 C11 中的列表初始化࿰…...

【游戏模组】重返德军总部2009高清重置MOD,建模和材质全部重置,并且支持光追效果,游戏画质大提升
各位好,今天小编给大家带来一款新的高清重置MOD,本次高清重置的游戏叫《重返德军总部2009》2009年发布,我相信很多玩家已经玩过了,如果你还没有玩过我也可以和你简单介绍一下剧情,这款游戏故事背景接续在《重返德军总部…...

CGLib动态代理和JDK动态代理Demo、ASM技术尝鲜
本文主要介绍CGLib和JDK动态代理的使用,不对源码进行深入分析。代码可直接复制使用。 类型 机制 回调方式 适用场景 效率 JDK动态代理 委托机制。代理类和目标类都实现了同样的接口。InvocationHandler持有目标类。代理类委托InvocationHandler去调用目标类原…...
[C++]使用纯opencv部署yolov11-pose姿态估计onnx模型
【算法介绍】 使用纯OpenCV部署YOLOv11-Pose姿态估计ONNX模型是一项具有挑战性的任务,因为YOLOv11通常是用PyTorch等深度学习框架实现的,而OpenCV本身并不直接支持加载和运行PyTorch模型。然而,可以通过一些间接的方法来实现这一目标&#x…...

python you-get下载视频
You-Get是一个使用Python开发的命令行工具,用于下载网络上的音视频资源。你可以通过pip安装You-Get,具体操作如下: 打开命令行工具,输入pip install you-get,然后回车执行命令 You-Get还允许你指定下载的视频格式和质…...
SCUC博客摘录「 储能参与电能市场联合出清:SCUC和SCED模型应用于辅助服务调频市场(IEEE39节点系统)」2024年10月6日
2.1 SCUC模型在本方法中,首先利用SCUC模型确定机组出力计划和储能充放电计划。SCUC模型是电力系统经济调度的重要工具,通过优化发电机组出力计划和调度,实现电力系统的经济性和可靠性。在考虑储能的情况下,SCUC模型需要考虑储能的…...

Git分支-团队协作以及GitHub操作
Git分支操作 在版本控制过程中,同时推进多个任务> 程序员开发与开发主线并行,互不影响 分支底层也是指针的引用 hot-fix:相当于若在进行分支合并后程序出现了bug和卡顿等现象,通过热补丁来进行程序的更新,确保程序正常运行 常…...

力扣刷题 | 两数之和
目前主要分为三个专栏,后续还会添加: 专栏如下: C语言刷题解析 C语言系列文章 我的成长经历 感谢阅读! 初来乍到,如有错误请指出,感谢! 给定一个整数数组 nums 和…...
[C#]winform部署官方yolov11-obb旋转框检测的onnx模型
【官方框架地址】 https://github.com/ultralytics/ultralytics 【算法介绍】 Yolov11-obb(You Only Look Once version 8 with Oriented Bounding Boxes)是一种先进的对象检测算法,它在传统的Yolov3和Yolov4基础上进行了优化,加…...

【GC日志和OOM日志分析】JVM GC日志和OOM Dump文件分析
1 缘起 充电、充电、充电。 增加一些必备的知识,帮助后续使用。 2 配置JVM参数 为分析GC日志以及OOM相关信息,配置JVM参数,分为三个部分: (1)堆内存,包括年轻代、最大堆内存; &a…...

【电路】1.1 实际电路和电路模型
1.1 实际电路和电路模型 科学理论的研究对象是现实世界背后的抽象世界,如: 数学中的 ∞ \infty ∞,经典力学中“质点”的概念,牛顿运动定律(如惯性定律,如果一个物体不受外力情况下,一直保持匀…...

Vue - 打包部署
vscode找到NPM脚本,点击build。 目录下出现dist目录则表示安装成功。 安装Nginxnginx: download 目录用途conf配置文件目录html静态资源文件目录logs日志文件目录temp临时文件目录 将刚刚打包好的文件放到html目录下。 点击nginx.exe,用localhost:默认…...

spring揭秘25-springmvc03-其他组件(文件上传+拦截器+处理器适配器+异常统一处理)
文章目录 【README】【1】文件上传与MultipartResolver【1.1】使用MultipartResolver进行文件上传【1.2】springmvc处理multipart多部件请求流程【1.3】使用springmvc上传文件代码实现(springmvc6.10版本): 【2】Handler与HandlerAdaptor&…...

springboot项目中属性的使用优先级;maven编译插件切换环境变量
概述 在项目部署时,相关的生产环境和测试环境是分开的,但是代码是同一套; 所以一般会有多套变量; 项目中默认变量(一般是测试环境) 线上变量(线上数据较敏感,一般也不会放在代码中&…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
