Kotlin 是后端开发的未来
Kotlin 是后端开发的未来

严格类型、命名参数、多范式语言
您今天遇到的每个后端开发人员都会说他们使用 JavaScript、Python、PHP 或 Ruby 编写代码。近年来,您会遇到一小部分人转而使用 Kotlin 作为他们创建 Web 服务器的语言选择。由于我在学习Ktor,所以本文中的示例将使用Ktor进行说明。
为什么选择kotlin?
Kotlin 是一种多范式编程语言。它支持来自其他各种语言的许多不同语言特性。如果缺少某个功能,在 Kotlin 中创建包含它的代码并不困难。例如,Haskell——一种纯函数式语言——使用.将两个函数组合在一起。在 Kotlin 中,您可以编写一个执行确切行为的函数。你可以在这里读更多关于它的内容:
将Kotlin函数与函数一起使用
https://medium.com/codex/mix-up-your-kotlin-functions-with-function-composition-c0f635d40c87
协程
协程是轻量级的类似线程的操作,在并发和编写异步代码方面表现良好。与 Java 不同的是,Kotlin 摒弃了多线程的思想,采用了挂起函数和协程的方式。
协同程序的执行速度更快、效率更高。也有可能在同一个线程中执行多个协程。
fun main() = runBlocking { // this: CoroutineScopelaunch { // launch a new coroutine and continuedelay(1000L) // non-blocking delay for 1 second (default time unit is ms)println("World!") // print after delay}print("Hello, ") // main coroutine continues while a previous one is delayed
}
命名参数
在 Kotlin 中,您可以通过使用参数名称及其值来调用函数,而不考虑参数的顺序。这使得代码具有很高的可读性和更易于调试。在函数定义中使用默认参数命名参数需要高度的灵活性。
fun Application.configureRoutes() {routing {route("/greet") {get {call.respondText(text = "Hello, World!", // <- named parametersstatus = HttpStatusCode.OK)}}}
}
上面显然不是最好的代码,但它展示了命名参数的用法。
扩展函数
您在上面看到的也是扩展函数的示例。
在其他编程语言中,您不能向现有类(这是一个只读文件)添加函数。但是,在 Kotlin 中,您可以定义扩展函数,它们的行为就好像它们是该特定类的成员一样。
fun String.countDigits(): Int {return this.count { it in '0'..'9'}
}fun main() {println("hello1234".countDigits())
}
我无法更改 的定义String,但可以使用用户定义的函数对其进行扩展。
数据类
在处理后端开发时,数据类非常重要。它们(带有列表)很容易序列化为 JSON 数据。数据类用于创建具有原始数据类型的模型对象。当且仅当它们也是数据类(可序列化)时,才可以使用复杂数据类型。
使用数据类的好处是
toString自动生成。equals生成比较其属性内容的函数。copy将属性复制到新对象中的内置函数。
class Order(val number: Int,val items: List<String>
)data class OrderData(val number: Int,val items: List<String>
)fun main() {val ord1 = Order(1, listOf("Banana"))val ord2 = Order(1, listOf("Banana"))val ord3 = OrderData(2, listOf("Apple"))val ord4 = OrderData(2, listOf("Apple"))println(ord1) // Order@65b54208println(ord3) // OrderData(number=2, items=[Apple])println(ord1 == ord2) // falseprintln(ord3 == ord4) // trueval ord5 = ord1.copy() // Compilation errorval ord6 = ord3.copy( items = ord3.items + "Orange" // Modifying the items property)println(ord6) // OrderData(number=2, items=[Apple, Orange])
}
请注意我是如何使用命名参数来指定在复制数据类实例时需要更改的属性的。
Kotlin DSL
Kotlin DSL 是 JetBrains 实现的一项出色功能。这使您可以使用 Kotlin 轻松地为任何其他语言创建代码。例如,如果您希望通过传入请求发回 HTML 文件,您可以在 Kotlin 中编写 HTML DSL 代码并返回其字符串表示形式。
导入正确的依赖项后,您可以编写 DSL,如下所示:
fun main () {val htmlContent = html {head {title { + "This is Kotlin DSL" }style {css( ".color-red" ) {color = "#ff0000"}css( "h1" ) {cursor = "pointer"fontSize = "2.5rem"}}}body {h1 {+ "标题 1 有 2.5rem 大。" }p(className = "color-red"b { + "和粗体" } } } } println(htmlContent)
}
Kotlin的Build DSL将改变你的编程方式
https://medium.com/codex/kotlins-builder-dsl-will-change-the-way-you-code-931ecd03012d
Kotlin 后端库
已经有许多库可供 Kotlin 爱好者使用。最受欢迎的是:
ktor
我上面的一些例子说明了 Ktor 的使用。
Ktor 是一个框架,可以轻松构建连接的应用程序——Web 应用程序、HTTP 服务、移动和浏览器应用程序。现代连接的应用程序需要异步才能为用户提供最佳体验,而 Kotlin 协程提供了很棒的工具来以简单直接的方式做到这一点。
【ktor】https://ktor.io/docs/welcome.html
http4k
http4k 服务器只是一个常规函数,它被请求调用并返回响应。
https://www.http4k.org/
Javalin
一个简单的 Java 和 Kotlin 网络框架
https://javalin.io/
Spring
在您的应用程序中使用 Spring Boot,只需几行代码就可以像老板一样开始构建服务。
https://spring.io/
相关文章:

Kotlin 是后端开发的未来
Kotlin 是后端开发的未来 严格类型、命名参数、多范式语言 您今天遇到的每个后端开发人员都会说他们使用 JavaScript、Python、PHP 或 Ruby 编写代码。近年来,您会遇到一小部分人转而使用 Kotlin 作为他们创建 Web 服务器的语言选择。由于我在学习Ktor,所…...

Vue3学习笔记(9.1)
Vue.js style(内联样式) 我们可以在v-bind:style直接设置样式,可以简写:style <!--* Author: RealRoad1083425287qq.com* Date: 2023-04-02 19:41:53* LastEditors: Mei* LastEditTime: 2023-04-03 15:41:44* FilePath: \vscode\Vue3_li…...

MinIO 环境变量泄漏漏洞(CVE-2023-28432)
漏洞描述 MinIO 是一个开源的对象存储服务器。 MinIO RELEASE.2023-03-20T20-16-18Z之前版本中的 bootstrap-peer-server.go#VerifyHandler 方法存在敏感信息泄漏漏洞,攻击者可向集群部署中的 MinIO 服务器的 /minio/bootstrap/v1/verify API发送POST请求…...

数组转字符串、字符串转数组的方法
一.数组转字符串方法 方法转化后类型用法特点toString()string将数组转换成了一个字符串默认用","隔开toLocaleString()string把数组转换成本地约定的字符串默认用","隔开join()string将数组元素连接起来以构建一个字符串 默认用","隔开 可以随…...

local fault和remote fault
1、什么是 local fault和remote fault? 在IEEE802.3协议中,local fault和remote fault是一种错误序列,在PCS层定义。 MAC RX侧收到local fault时,意味本地链路没有正常建立链路,MAC RX侧收到remote fault时,意味对端没…...

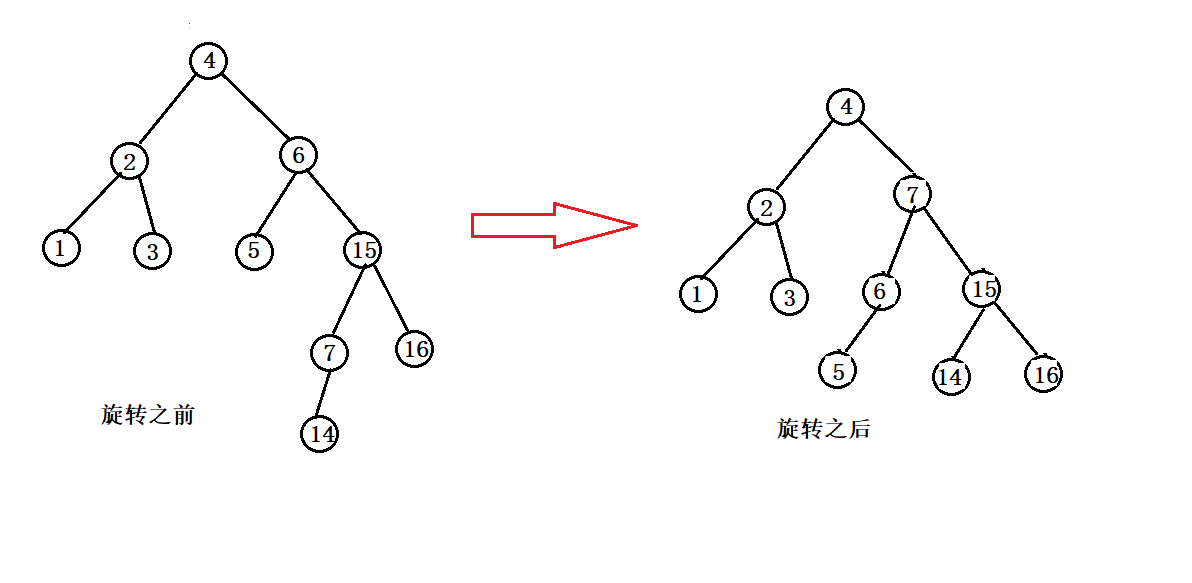
二叉树搜索树 AVL树
文章目录1. 二叉搜索树1.1 二叉搜索树概念1.2 二叉搜索树操作1.3 二叉搜索树的实现1.4 二叉搜索树的应用1.5 二叉搜索树的性能分析2. AVL 树2.1 AVL树的概念2.2 AVL树节点的定义2.3 AVL树的插入2.4 AVL树的旋转2.5 AVL树的验证2.7 AVL树的性能3. 具体代码实现区3.1 二叉搜索树的…...

nginx配置代理多个前端资源
log: 背景 两套不同的前端使用同一个后端服务,前端使用的Nginx代理的dist包 前端 vueelementui 后端 Pythonflask Nginx代理设置 1.进入Linux机器,whereis nginx 查看Nginx安装位置 2.进到Nginx配置文件下 3.vim nginx.conf 通过多个server管理…...

SuperMap iServer下载安装,启用服务,以及发布服务
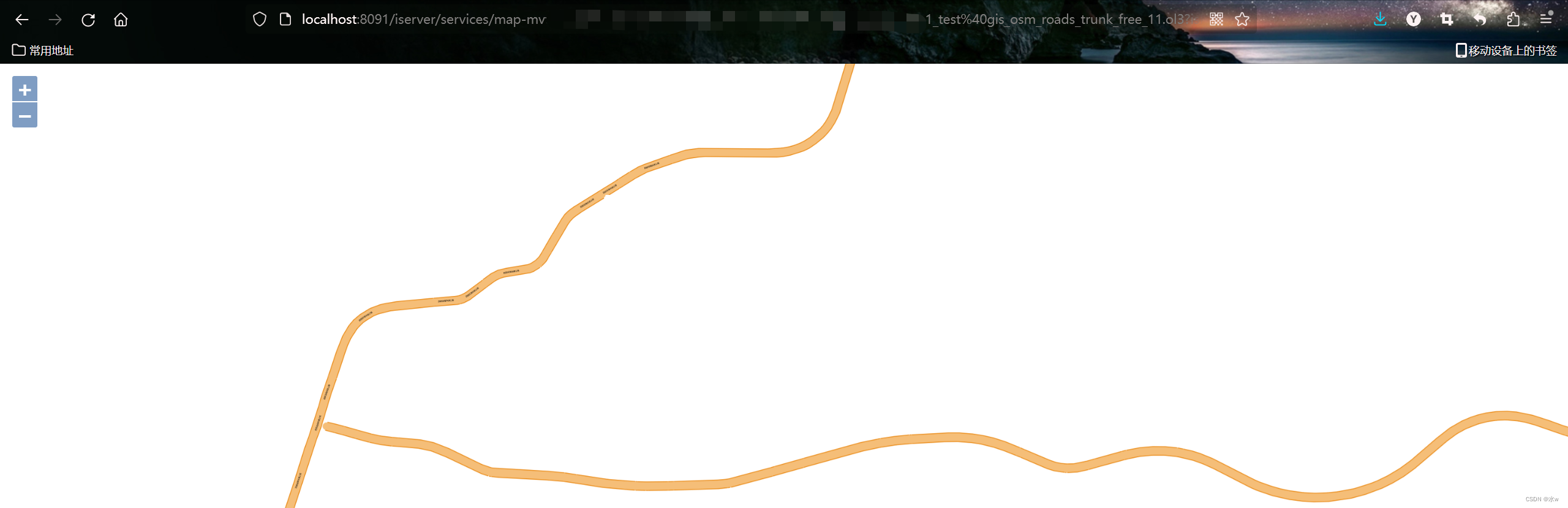
supermap 是一套专注于 GIS 产品开发的全过程解决方案,主要包括桌面 GIS 、云 GIS 和 Web SDK,这里主要介绍如何使用它的云服务器 iServer 进行三维地图及数据服务的发布,iServer 里面还可进行负载均衡、集群等高级配置,有兴趣的可…...

vxe-table简单使用 vue vxe-table vue整合vxe-table vue2 vxe-table 简单使用
vxe-table简单使用 vue vxe-table vue整合vxe-table vue2 vxe-table 简单使用安装vxe-table引用使用安装vxe-table vue2稳定版本 vue3稳定版本 npm install xe-utils vxe-tablelegacy安装 vxe-table 依赖的插件 npm i xe-utils引用 我这边是全局引入,可以根据自…...

Vue项目的打包上线步骤
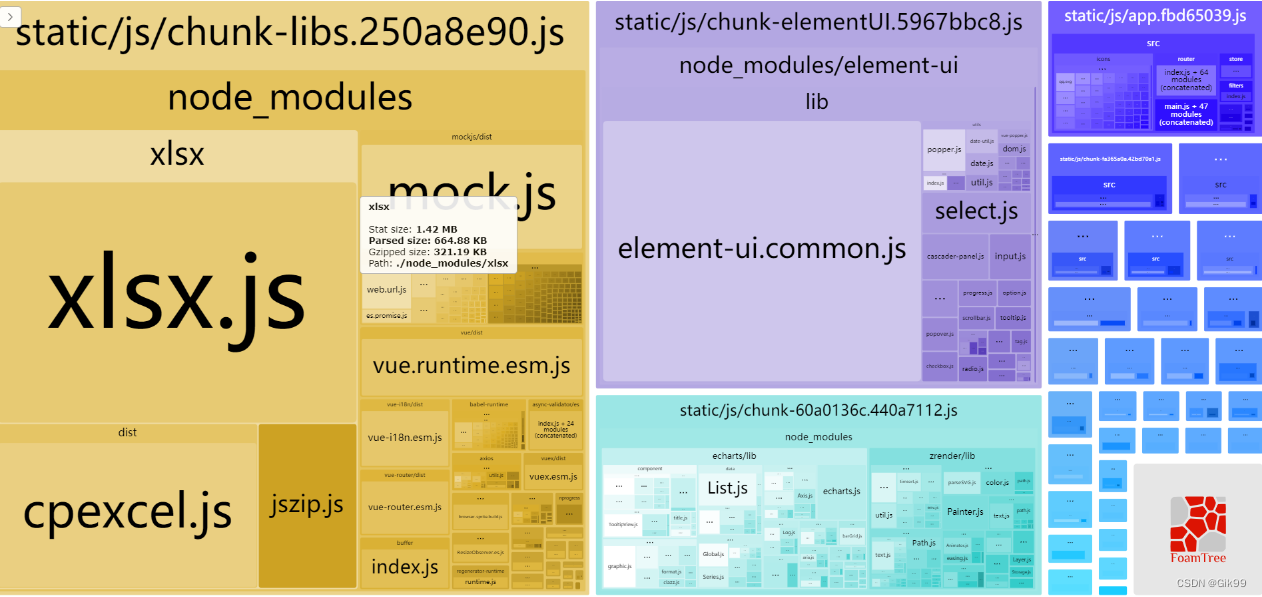
Vue项目的打包上线步骤一、打包之前的路由模式二、性能分析和CDN的应用2.1 性能分析2.2 webpack排除打包2.3 CDN文件配置2.4 注入CDN文件到模板一、打包之前的路由模式 两种路由模式 hash模式 : #后面是路由路径,特点是前端访问,#后面的变化不…...

都2023了,学习自动化测试还有必要么?会不会浪费我时间
最近收到不少小伙伴私信提问,其中问得比较多的就是“学习自动化测试有那么重要吗?”。 我的回答是肯定的——很重要。 相信不少同学都有诸如此类的疑问,例如:“日常工作中好像用不上自动化?”、“手工点点点好像也可…...

银行数字化转型导师坚鹏:如何有效推进银行数字化转型工作
如何有效推进银行数字化转型工作 ——以推动银行数字化转型战略落地为核心,实现知行果合一课程背景: 很多银行都在开展银行数字化转型工作,目前存在以下问题急需解决:不清楚有效推进银行数字化转型的关键性工作?不…...

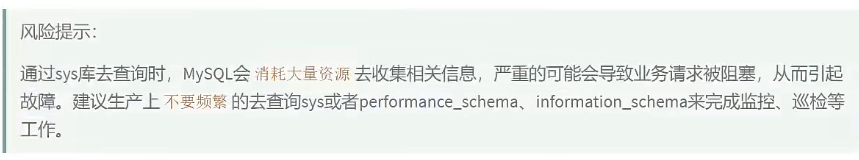
【MySQL高级篇】第09章_性能分析工具的使用
第09章_性能分析工具的使用 在数据库调优中,我们的目标是 响应时间更快, 吞吐量更大 。利用宏观的监控工具和微观的日志分析可以帮我们快速找到调优的思路和方式。 1. 数据库服务器的优化步骤 当我们遇到数据库调优问题的时候,该如何思考呢࿱…...

关于xhtml和html的区别
HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言,看起来与HTML有些相象,只有一些小的但重要的区别。本文简单介绍什么是XHTML,以及与HTML相比XHTML有什么特点。 1、什么是XHTML? HTML是一种基本…...

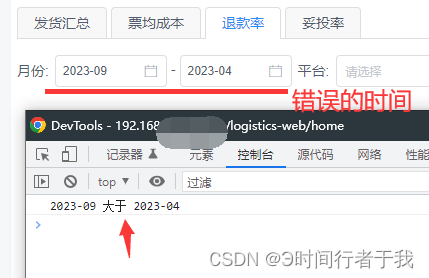
原生JavaScript比较两个日期大小,项目中通用
原生JavaScript比较两个日期大小,项目中通用,具体日期比较大小一、比较两个日期大小(月份)1.开始时间大于结束时间2.开始时间等于结束时间3.开始时间大于结束时间二、比较两个日期大小(日期)代码如下&#…...

【JAVA真的没出路了吗?】
2023年了,转行IT学习Java是不是已经听过看过很多次了。随之而来的类似学Java没出路、Java不行了、对Java感到绝望等等一系列的制造焦虑的话题也在网上层出不穷,席卷了一大片的对行业不了解的吃瓜群众或是正在学习中的人。如果是行外人真的会被这种言论轻…...

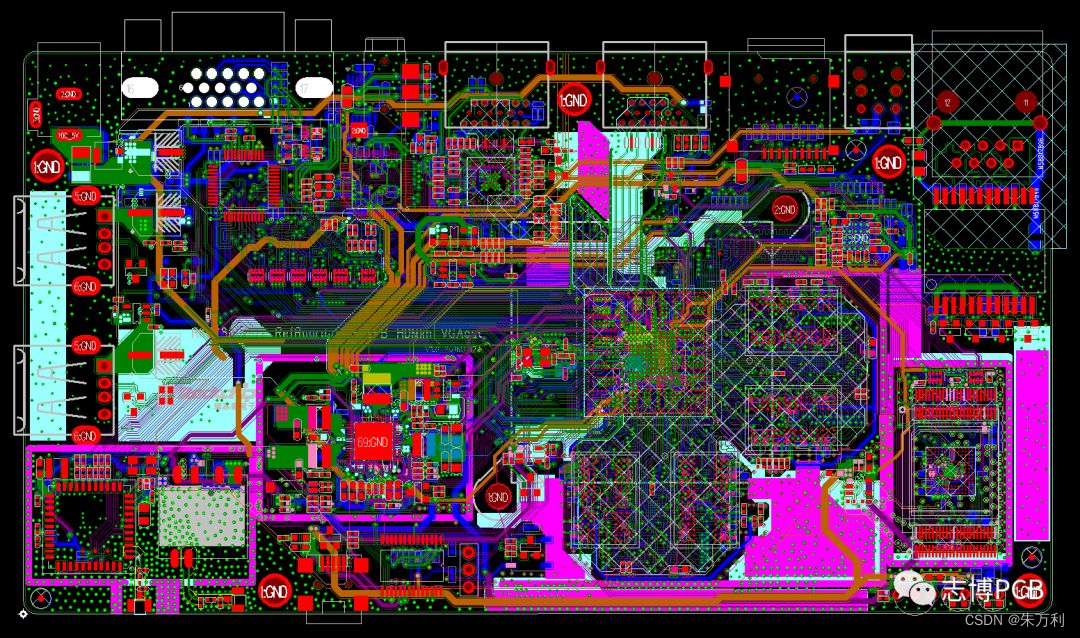
PCB模块化设计11——VGA高速PCB布局布线设计规范
目录PCB模块化设计11——VGA高速PCB布局布线设计规范1、什么是VGA?2、VGA接口管脚定义3、VGA电缆究竟是如何工作的?4、VGA参考设计原理图5、PCB设计指南1、R,G,B LAYOUT注意事项2、HSYNC,VSYNC Layout注意事项3、其他注意事项PCB模块化设计11——VGA高速…...

【Python】【进阶篇】五、Python爬虫的抓取网页
目录五、Python爬虫的抓取网页5.1 导入所需模块5.2 获取目标URL地址5.3 向目标URL发送请求5.4 保存为本地文件5.5 优化程序五、Python爬虫的抓取网页 Python 爬虫应用案例:爬取目标的网页,并将其保存到本地。 对要编写的爬虫程序进行分析,可…...

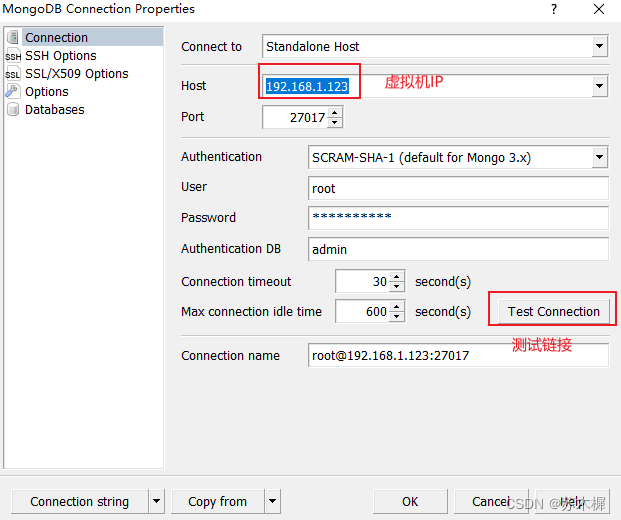
docker安装MongoBD(超详细)
一、安装docker 推荐文章:https://blog.csdn.net/Sumuxi9797926/article/details/127313307?spm1001.2014.3001.5502 二、创建主机挂载配置目录 data目录存放mongodb数据库文件,删除重启容器不会丢失 mkdir -p /docker/mongodb/data && cd …...

6轴陀螺仪姿态解算
之前看过学长姿态解算相关代码,因为要做平衡车的项目,希望陀螺仪处理数据能够达到很好的效果,大概2个星期前,看的学长代码,当时把大部分代码看懂是用来干什么的,但原理还是一窍不通,没办法&…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...