[linux] 磁盘清理相关
在 CentOS 7 中清理磁盘空间可以通过多种方法实现,以下是一些常用的步骤和命令:
1. 查找和删除大文件
你可以使用 find 命令查找占用大量空间的文件:
find / -type f -size +100M 2>/dev/null
这条命令会查找大于 100 MB 的文件。你可以根据需要修改大小限制。
2. 清理 yum 缓存
yum 包管理器会缓存下载的软件包,可以通过以下命令清理:
sudo yum clean all
这将清除所有缓存的包和元数据。
3. 删除未使用的内核
如果你的系统安装了多个内核,删除旧的内核可以释放大量空间。首先,检查当前正在使用的内核版本:
uname -r
然后,列出所有已安装的内核:
rpm -q kernel
使用以下命令删除不再需要的旧内核(将 <kernel-version> 替换为实际的内核版本):
sudo yum remove kernel-<kernel-version>
4. 清理日志文件
系统日志文件可能会随着时间的推移占用大量空间。可以查看 /var/log 目录,并删除不再需要的旧日志文件或压缩它们:
sudo du -sh /var/log/*
要删除特定的日志文件,可以使用:
sudo rm /var/log/old-log-file.log
5. 删除缓存和临时文件
可以手动清理一些临时文件和缓存。查看并清理以下目录:
/tmp/var/tmp/root/.cache
例如,删除 /tmp 中的所有文件:
sudo rm -rf /tmp/*
6. 使用 du 查看磁盘使用情况
6.1. 显示当前目录下的文件夹大小
在当前目录下执行以下命令:
du -h --max-depth=1
-h参数:以人类可读的格式显示大小(KB、MB、GB)。--max-depth=1:只显示当前目录一级的文件夹大小。
这将列出当前目录下的文件夹大小。
6.2. 按大小排序输出结果
如果你想按大小排序,找到占用空间最大的文件夹,可以将 du 命令与 sort 命令结合使用:
du -h --max-depth=1 | sort -rh
sort -rh:按文件大小从大到小排序。
6.3. 显示总大小
如果你只想查看当前目录下的总磁盘空间占用情况,可以运行:
du -sh .
这将显示当前目录总共占用了多少磁盘空间。
通过这些命令,你可以轻松找到哪个文件夹占用了最多的磁盘空间。
7. 使用 ncdu 工具
如果你希望有一个更直观的方式来查看磁盘使用情况,可以安装 ncdu 工具。它提供了一个基于文本的界面,方便你浏览目录和删除不需要的文件。
sudo yum install ncdu
sudo ncdu /
8. 卸载不需要的软件包
检查是否有不再需要的软件包,并将其卸载以释放空间:
sudo yum list installed
使用以下命令卸载不需要的包(将 <package-name> 替换为实际包名):
sudo yum remove <package-name>
9. 删除 Docker 镜像和容器
如果你使用 Docker,可能会占用大量磁盘空间。可以使用以下命令清理未使用的镜像、容器和网络:
docker system prune
这将删除所有停止的容器、未使用的网络和未标记的镜像。
通过以上步骤,你可以有效地清理 CentOS 7 系统中的磁盘空间。请在删除文件和包之前务必确认不再需要它们,以避免误删重要数据。
相关文章:

[linux] 磁盘清理相关
在 CentOS 7 中清理磁盘空间可以通过多种方法实现,以下是一些常用的步骤和命令: 1. 查找和删除大文件 你可以使用 find 命令查找占用大量空间的文件: find / -type f -size 100M 2>/dev/null这条命令会查找大于 100 MB 的文件。你可以根…...

【笔记】DDD领域驱动设计
同名读书笔记,对于一些自觉重要的点进行记录。 扩展资源:github.com/evancyz/ddd-learning UML中类图的一些基本知识 - jack_Meng - 博客园 最后的第四部分暂时没看 Part Two 模型驱动设计的构造块 Chapter 5 软件中所表示的模型 5.2 模式:…...

用AI构建小程序需要多久?效果如何?
随着移动互联网的快速发展,多端应用的需求日益增长。为了提高开发效率、降低成本并保证用户体验的一致性,前端跨端技术在如今的开发界使用已经非常普遍了,技术界较为常用的跨端技术有小程序技术、HTML5技术两大类。 2023年以来,伴…...

深度学习的应用综述
文章目录 引言深度学习的基本概念深度学习的主要应用领域计算机视觉自然语言处理语音识别强化学习医疗保健金融分析 深度学习应用案例公式1.损失函数(Loss Function) 结论 引言 深度学习是机器学习的一个子领域,通过模拟人脑的神经元结构来处理复杂的数据。近年来&…...

whereis命令:查找命令的路径
一、命令简介 whereis 命令用于查找命令的:可执行文件、帮助文件和源代码文件。 例如 $ whereis ls ls: /usr/bin/ls /usr/share/man/man1/ls.1.gz找到了 ls 命令的可执行文件、帮助文件的位置。 二、命令参数 命令格式 whereis [选项] [命令名称]选项…...
)
【ECMAScript 从入门到进阶教程】第四部分:项目实践(项目结构与管理,单元测试,最佳实践与开发规范,附录)
第四部分:项目实践 第十四章 项目结构与管理 在构建现代 Web 应用程序时,良好的项目结构和管理是确保代码可维护性、高效开发和部署成功的关键因素。这一章将深入讨论项目初始化与配置,以及如何使用构建工具来简化和优化项目建设过程。 14…...

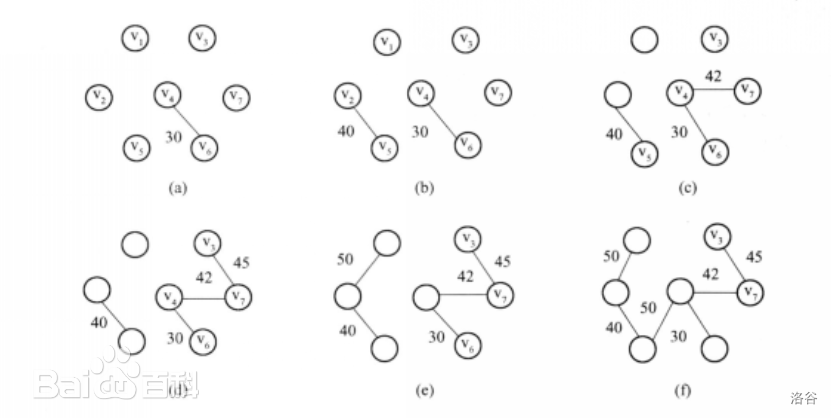
算法讲解—最小生成树(Kruskal 算法)
算法讲解—最小生成树(Kruskal 算法) 简介 根据度娘的解释我们可以知道,最小生成树(Minimum Spanning Tree, MST)就是:一个有 n n n 个结点的连通图的生成树是原图的极小连通子图,且包含原图中的所有 n n n 个结点…...

掌握 C# 多线程与异步编程
现代应用程序通常需要执行复杂的计算或处理 I/O 操作,这些操作可能会导致主线程阻塞,从而降低用户体验。C# 提供了多线程与异步编程的多种工具,让我们能够高效地并发处理任务。本文将介绍 C# 中的多线程与异步编程,包括 Thread 类…...

Angular 2 用户输入
Angular 2 用户输入 Angular 2 是一个由 Google 维护的开源前端 web 框架,用于构建单页应用程序(SPA)。它以其高效的双向数据绑定、模块化架构和强大的依赖注入系统而闻名。在 Angular 2 应用程序中,处理用户输入是核心功能之一,因为它允许应用程序响应用户的操作。 Ang…...

线程安全的单例模式 | 可重入 | 线程安全 |死锁(理论)
🌈个人主页: 南桥几晴秋 🌈C专栏: 南桥谈C 🌈C语言专栏: C语言学习系列 🌈Linux学习专栏: 南桥谈Linux 🌈数据结构学习专栏: 数据结构杂谈 🌈数据…...
跟GBDT(Gradient Boosting Decision Trees)有什么区别)
解决方案:梯度提升树(Gradient Boosting Trees)跟GBDT(Gradient Boosting Decision Trees)有什么区别
文章目录 一、现象二、解决方案梯度提升树(GBT)GBDT相同点区别 一、现象 在工作中,在机器学习中,时而会听到梯度提升树(Gradient Boosting Trees)跟GBDT(Gradient Boosting Decision Trees&…...

亚马逊国际商品详情API返回值:电商精准营销的关键
亚马逊国际商品详情API(Amazon Product Advertising API)为开发者提供了一种获取商品信息的方式,这些信息对于电商精准营销至关重要。通过分析API返回的详细数据,商家可以制定更精准的营销策略,提高用户购买转化率。 …...

python爬虫 - 进阶requests模块
🌈个人主页:https://blog.csdn.net/2401_86688088?typeblog 🔥 系列专栏:https://blog.csdn.net/2401_86688088/category_12797772.html 目录 前言 一、SSL证书问题 (一)跳过 SSL 证书验证 ࿰…...

代码随想录 103. 水流问题
103. 水流问题 #include<bits/stdc.h> using namespace std;void dfs(vector<vector<int>>& mp, vector<vector<int>>& visit, int y, int x){if (visit[y][x] 1) return;visit[y][x] 1;if (y > 0){if (mp[y][x] < mp[y - 1][x…...

数据结构-排序1
1.排序的概念 排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性:假定在待排序的记录序列中,存在多个具有相同的关键字的记录,若经过排序…...

Springboot 整合 durid
文章目录 Springboot 整合 druiddruid的优势配置参数使用整合 Druid配置数据源配置参数绑定配置参数配置监控页面配置拦截器 Springboot 整合 druid druid的优势 可以很好的监控 DB 池连接 和 SQL 的执行情况可以给数据库密码加密可以很方便的编写JDBC插件 配置参数 使用 整…...

JVM 系列知识体系全面回顾
经过几个月的努力,JVM 知识体系终于梳理完成了。 很早之前也和小伙伴们分享过 JVM 相关的技术知识,再次感谢大家支持和反馈。 最后再次献上 JVM系列文章合集索引,感兴趣的小伙伴可以点击查看。 JVM系列(一) -什么是虚拟机JVM系列(二) -类的…...

crossover软件如何安装程序 及最新图文案张教程
IT之家 2 月 23 日消息,CodeWeavers 近日发布了 CrossOver 24 版本更新,基于近期发布的 Wine 9.0,不仅兼容更多应用和游戏,还初步支持运行 32 位应用程序。 苹果在 macOS Catalina 系统中移除对 32 位软件的支持之后,在…...

Python爬虫之正则表达式于xpath的使用教学及案例
正则表达式 常用的匹配模式 \d # 匹配任意一个数字 \D # 匹配任意一个非数字 \w # 匹配任意一个单词字符(数字、字母、下划线) \W # 匹配任意一个非单词字符 . # 匹配任意一个字符(除了换行符) [a-z] # 匹配任意一个小写字母 […...

Jenkins打包,发布,部署
一、概念 Jenkins是一个开源的持续集成工具,主要用于自动构建和测试软件项目,以及监控外部任务的运行。与版本管理工具(如SVN,GIT)和构建工具(如Maven,Ant,Gradle)结合使…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...
