如何实现一个基于 HTML+CSS+JS 的任务进度条
如何实现一个基于 HTML+CSS+JS 的任务进度条
在网页开发中,任务进度条是一种常见的 UI 组件,它可以直观地展示任务的完成情况。本文将向你展示如何使用 HTML + CSS + JavaScript 来创建一个简单的、交互式的任务进度条。用户可以通过点击进度条的任意位置来更新进度,并且进度条会同步显示百分比。
效果演示
用户点击进度条任意位置时,进度条会自动填充到该位置,进度百分比会动态显示在下方。

实现步骤
1. HTML 结构
首先,我们需要定义进度条的基本结构。进度条由一个容器元素 progress-bar 和一个表示进度的填充条 progress-fill 组成。还有一个 progress-text 元素用于显示当前的百分比。
<div class="progress-container"><div class="progress-bar" id="progressBar"><div class="progress-fill" id="progressFill"></div></div><div class="progress-text" id="progressText">进度: 0%</div>
</div>
2. CSS 样式
接下来,为进度条和百分比文字设置样式。我们使用 CSS 来设置进度条的尺寸、颜色和外观。
body {font-family: Arial, sans-serif;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;
}.progress-container {width: 80%;max-width: 600px;
}.progress-bar {width: 100%;height: 30px;background-color: #e0e0e0;border-radius: 5px;position: relative;cursor: pointer;
}.progress-fill {width: 0;height: 100%;background-color: #4caf50;border-radius: 5px;transition: width 0.3s ease;
}.progress-text {margin-top: 10px;font-size: 18px;text-align: center;
}
progress-bar: 这是一个灰色的容器,表示整个进度条的背景。progress-fill: 绿色填充条,表示任务完成的部分。progress-text: 显示当前进度百分比,并位于进度条下方。
3. JavaScript 实现点击事件
最后,我们使用 JavaScript 来实现交互功能。用户点击进度条时,我们会获取鼠标点击的位置,并将其转换为百分比值,然后更新进度条和显示的百分比。
const progressBar = document.getElementById('progressBar');
const progressFill = document.getElementById('progressFill');
const progressText = document.getElementById('progressText');// 监听进度条的点击事件
progressBar.addEventListener('click', function(event) {// 获取进度条的宽度const barWidth = progressBar.offsetWidth;// 获取鼠标点击位置相对于进度条的坐标const clickX = event.offsetX;// 计算点击位置对应的百分比const percentage = Math.round((clickX / barWidth) * 100);// 更新进度条的宽度和文本progressFill.style.width = percentage + '%';progressText.textContent = '进度: ' + percentage + '%';
});
offsetX: 获取用户点击的位置。barWidth: 获取进度条的总宽度。- 通过计算点击位置与总宽度的比例,我们可以得到用户点击位置对应的百分比,然后用该百分比更新进度条和文本。
4. 完整代码
将 HTML、CSS 和 JavaScript 代码整合在一起,如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>任务进度条</title><style>body {font-family: Arial, sans-serif;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;}.progress-container {width: 80%;max-width: 600px;}.progress-bar {width: 100%;height: 30px;background-color: #e0e0e0;border-radius: 5px;position: relative;cursor: pointer;}.progress-fill {width: 0;height: 100%;background-color: #4caf50;border-radius: 5px;transition: width 0.3s ease;}.progress-text {margin-top: 10px;font-size: 18px;text-align: center;}</style>
</head>
<body><div class="progress-container"><div class="progress-bar" id="progressBar"><div class="progress-fill" id="progressFill"></div></div><div class="progress-text" id="progressText">进度: 0%</div></div><script>const progressBar = document.getElementById('progressBar');const progressFill = document.getElementById('progressFill');const progressText = document.getElementById('progressText');// 监听进度条的点击事件progressBar.addEventListener('click', function(event) {// 获取进度条的宽度const barWidth = progressBar.offsetWidth;// 获取鼠标点击位置相对于进度条的坐标const clickX = event.offsetX;// 计算点击位置对应的百分比const percentage = Math.round((clickX / barWidth) * 100);// 更新进度条的宽度和文本progressFill.style.width = percentage + '%';progressText.textContent = '进度: ' + percentage + '%';});</script>
</body>
</html>
总结
通过以上步骤,你就可以轻松实现一个带有百分比显示的可点击任务进度条。这个实现相对简单,但在实际项目中,你可以根据需要进一步扩展,比如添加不同的样式、动画效果,甚至是结合 AJAX 更新任务状态。
这个小功能适用于各种任务管理、下载进度或表单步骤的展示,是一个常见且实用的网页 UI 组件。希望这篇教程对你有所帮助!
相关文章:

如何实现一个基于 HTML+CSS+JS 的任务进度条
如何实现一个基于 HTMLCSSJS 的任务进度条 在网页开发中,任务进度条是一种常见的 UI 组件,它可以直观地展示任务的完成情况。本文将向你展示如何使用 HTML CSS JavaScript 来创建一个简单的、交互式的任务进度条。用户可以通过点击进度条的任意位置来…...

学会流体力学,冬天洗澡再也不冷啦
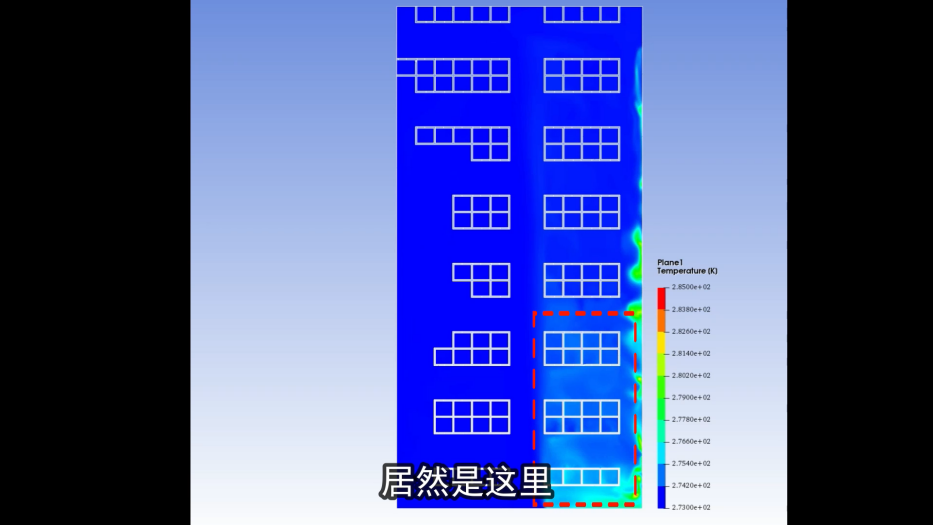
前些日子收到一位网友“究极理性怪物”的私信,说最近在学校的公共浴室洗澡时,快被冻死了,希望我从流体力学角度帮他分析一下浴室的温度分布,以便找到相对温暖的洗澡位置。 我看到后觉得很有意思,就与他展开了关于澡堂…...

WPF下使用FreeRedis操作RedisStream实现简单的消息队列
Redis Stream简介 Redis Stream是随着5.0版本发布的一种新的Redis数据类型: 高效消费者组:允许多个消费者组从同一数据流的不同部分消费数据,每个消费者组都能独立地处理消息,这样可以并行处理和提高效率。 阻塞操作:消费者可以设置阻塞操作,这样它们会在流中有新数据…...

踩坑NVTX
最开始在 【简说】NVTX Nsight Nvidia性能分析利器 看到NVTX的时候,我觉得这是一个好东西啊,可以详细说明每一段时间对应的是哪一段程序。 看了一下github,他的文章已经过时,现在已经不需要链接动态库了,直接includ…...

Ubuntu修改IP方法
方法一:通过图形化界面修改IP 打开网络设置: 点击桌面右上角的网络图标,然后选择“设置”或“网络设置”。 选择网络接口: 在网络设置窗口中,选择你正在使用的网络接口(有线或无线网络)。 进…...

C++——STL简介
目录 一、什么是STL 二、STL的版本 三、STL的六大组件 没用的话..... 不知不觉两个月没写博客了,暑假后期因为学校的事情在忙,开学又在准备学校的java免修,再然后才继续开始学C,然后最近打算继续写博客沉淀一下最近学到的几周…...

[linux] 磁盘清理相关
在 CentOS 7 中清理磁盘空间可以通过多种方法实现,以下是一些常用的步骤和命令: 1. 查找和删除大文件 你可以使用 find 命令查找占用大量空间的文件: find / -type f -size 100M 2>/dev/null这条命令会查找大于 100 MB 的文件。你可以根…...

【笔记】DDD领域驱动设计
同名读书笔记,对于一些自觉重要的点进行记录。 扩展资源:github.com/evancyz/ddd-learning UML中类图的一些基本知识 - jack_Meng - 博客园 最后的第四部分暂时没看 Part Two 模型驱动设计的构造块 Chapter 5 软件中所表示的模型 5.2 模式:…...

用AI构建小程序需要多久?效果如何?
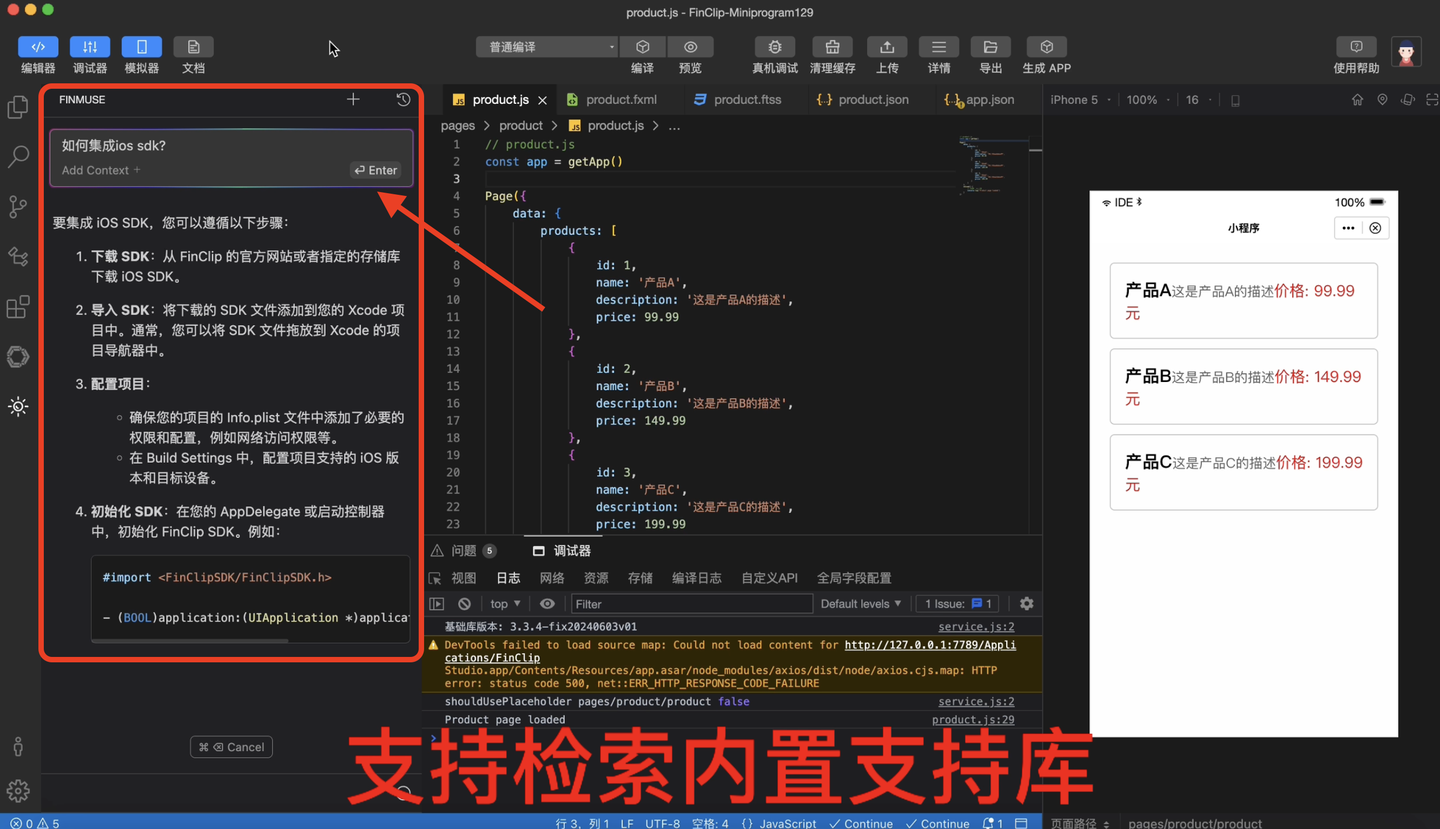
随着移动互联网的快速发展,多端应用的需求日益增长。为了提高开发效率、降低成本并保证用户体验的一致性,前端跨端技术在如今的开发界使用已经非常普遍了,技术界较为常用的跨端技术有小程序技术、HTML5技术两大类。 2023年以来,伴…...

深度学习的应用综述
文章目录 引言深度学习的基本概念深度学习的主要应用领域计算机视觉自然语言处理语音识别强化学习医疗保健金融分析 深度学习应用案例公式1.损失函数(Loss Function) 结论 引言 深度学习是机器学习的一个子领域,通过模拟人脑的神经元结构来处理复杂的数据。近年来&…...

whereis命令:查找命令的路径
一、命令简介 whereis 命令用于查找命令的:可执行文件、帮助文件和源代码文件。 例如 $ whereis ls ls: /usr/bin/ls /usr/share/man/man1/ls.1.gz找到了 ls 命令的可执行文件、帮助文件的位置。 二、命令参数 命令格式 whereis [选项] [命令名称]选项…...
)
【ECMAScript 从入门到进阶教程】第四部分:项目实践(项目结构与管理,单元测试,最佳实践与开发规范,附录)
第四部分:项目实践 第十四章 项目结构与管理 在构建现代 Web 应用程序时,良好的项目结构和管理是确保代码可维护性、高效开发和部署成功的关键因素。这一章将深入讨论项目初始化与配置,以及如何使用构建工具来简化和优化项目建设过程。 14…...

算法讲解—最小生成树(Kruskal 算法)
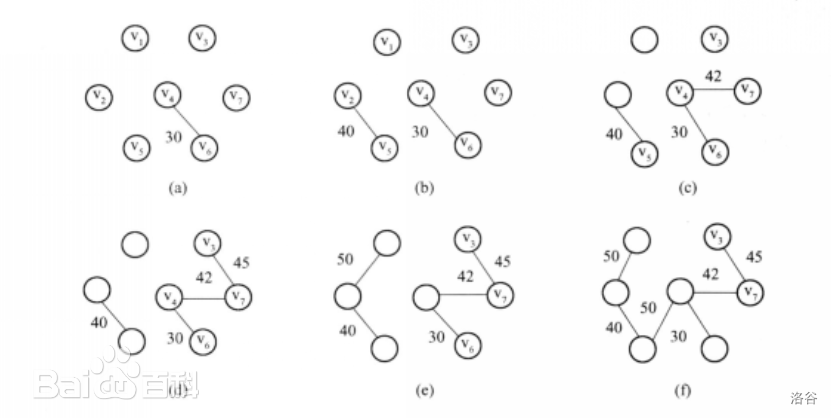
算法讲解—最小生成树(Kruskal 算法) 简介 根据度娘的解释我们可以知道,最小生成树(Minimum Spanning Tree, MST)就是:一个有 n n n 个结点的连通图的生成树是原图的极小连通子图,且包含原图中的所有 n n n 个结点…...

掌握 C# 多线程与异步编程
现代应用程序通常需要执行复杂的计算或处理 I/O 操作,这些操作可能会导致主线程阻塞,从而降低用户体验。C# 提供了多线程与异步编程的多种工具,让我们能够高效地并发处理任务。本文将介绍 C# 中的多线程与异步编程,包括 Thread 类…...

Angular 2 用户输入
Angular 2 用户输入 Angular 2 是一个由 Google 维护的开源前端 web 框架,用于构建单页应用程序(SPA)。它以其高效的双向数据绑定、模块化架构和强大的依赖注入系统而闻名。在 Angular 2 应用程序中,处理用户输入是核心功能之一,因为它允许应用程序响应用户的操作。 Ang…...

线程安全的单例模式 | 可重入 | 线程安全 |死锁(理论)
🌈个人主页: 南桥几晴秋 🌈C专栏: 南桥谈C 🌈C语言专栏: C语言学习系列 🌈Linux学习专栏: 南桥谈Linux 🌈数据结构学习专栏: 数据结构杂谈 🌈数据…...
跟GBDT(Gradient Boosting Decision Trees)有什么区别)
解决方案:梯度提升树(Gradient Boosting Trees)跟GBDT(Gradient Boosting Decision Trees)有什么区别
文章目录 一、现象二、解决方案梯度提升树(GBT)GBDT相同点区别 一、现象 在工作中,在机器学习中,时而会听到梯度提升树(Gradient Boosting Trees)跟GBDT(Gradient Boosting Decision Trees&…...

亚马逊国际商品详情API返回值:电商精准营销的关键
亚马逊国际商品详情API(Amazon Product Advertising API)为开发者提供了一种获取商品信息的方式,这些信息对于电商精准营销至关重要。通过分析API返回的详细数据,商家可以制定更精准的营销策略,提高用户购买转化率。 …...

python爬虫 - 进阶requests模块
🌈个人主页:https://blog.csdn.net/2401_86688088?typeblog 🔥 系列专栏:https://blog.csdn.net/2401_86688088/category_12797772.html 目录 前言 一、SSL证书问题 (一)跳过 SSL 证书验证 ࿰…...

代码随想录 103. 水流问题
103. 水流问题 #include<bits/stdc.h> using namespace std;void dfs(vector<vector<int>>& mp, vector<vector<int>>& visit, int y, int x){if (visit[y][x] 1) return;visit[y][x] 1;if (y > 0){if (mp[y][x] < mp[y - 1][x…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
