【Vue】Vue2(2)
文章目录
- 1 数据代理
- 1.1 回顾Object.defineproperty方法
- 1.2 何为数据代理
- 1.3 Vue中的数据代理
- 2 事件处理
- 2.1 事件的基本使用
- 2.2 事件修饰符
- 2.3 键盘事件
1 数据代理
1.1 回顾Object.defineproperty方法
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>回顾Object.defineproperty方法</title></head><body><script type="text/javascript" >let number = 18let person = {name:'张三',sex:'男',//age: 18 直接写可以随意修改和删除//age: number,number变化age不变}Object.defineProperty(person,'age',{// value:18,// enumerable:true, //控制属性是否可以枚举(不参与遍历),默认值是false// writable:true, //控制属性是否可以被修改,默认值是false// configurable:true //控制属性是否可以被删除,默认值是false//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值get(){console.log('有人读取age属性了')return number},//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值set(value){console.log('有人修改了age属性, 且值是',value)number = value}})//不可枚举就不能遍历// console.log(Object.keys(person)) /*for(let key in person){console.log(person[key]);}*/console.log(person)</script></body>
</html>
1.2 何为数据代理
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>何为数据代理</title></head><body><!-- 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)--><script type="text/javascript" >let obj = {x: 100}let obj2 = {y: 200}Object.defineProperty(obj2,'x',{ // obj2也能访问和操作xget(){return obj.x },set(value){obj.x = value}})</script></body>
</html>
1.3 Vue中的数据代理
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>Vue中的数据代理</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 1.Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)2.Vue中数据代理的好处:更加方便的操作data中的数据3.基本原理:通过Object.defineProperty()把data对象中所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter/setter。在getter/setter内部去操作(读/写)data中对应的属性。--><!-- 准备好一个容器--><div id="root"><h2>学校名称:{{name}}</h2> <!-- 若没有数据代理:{{_data.name}}麻烦 --><h2>学校地址:{{address}}</h2></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。// vm身上没有name和address,但有_data// vm._data === data// vm.name => setter => dataconst vm = new Vue({ // 配置对象el:'#root',data:{name:'尚硅谷',address:'宏福科技园'}})</script>
</html>
2 事件处理
2.1 事件的基本使用
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>事件的基本使用</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 事件的基本使用:1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;2.事件的回调需要配置在methods对象中,最终会在vm上;3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;--><!-- 准备好一个容器--><div id="root"><h2>欢迎来到{{name}}学习</h2><!-- <button v-on:click="showInfo">点我提示信息</button> --><button @click="showInfo1">点我提示信息1(不传参)</button><button @click="showInfo2($event, 66)">点我提示信息2(传参)</button></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{name:'尚硅谷',},methods:{ // 方法没有数据代理showInfo1(event){// console.log(event.target.innerText)// console.log(this) //此处的this是vmalert('同学你好!')},showInfo2(event, number){console.log(event, number)// console.log(event.target.innerText)// console.log(this) //此处的this是vmalert('同学你好!!')}}})</script>
</html>
2.2 事件修饰符
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>事件修饰符</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}.list{width: 200px;height: 200px;background-color: peru;overflow: auto;}li{height: 100px;}</style></head><body><!-- Vue中的事件修饰符:1.prevent:阻止默认事件(常用);2.stop:阻止事件冒泡(常用);3.once:事件只触发一次(常用);4.capture:使用事件的捕获模式;5.self:只有event.target是当前操作的元素时才触发事件;6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;--><!-- 准备好一个容器--><div id="root"><h2>欢迎来到{{name}}学习</h2><!-- 阻止默认事件(跳转页面)(常用) --><a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a><!-- 阻止事件冒泡(常用) --><div class="demo1" @click="showInfo"><button @click.stop="showInfo">点我提示信息</button><!-- 修饰符可以连续写 --><!-- <a href="http://www.atguigu.com" @click.prevent.stop="showInfo">点我提示信息</a> --></div><!-- 事件只触发一次(常用) --><button @click.once="showInfo">点我提示信息</button><!-- 使用事件的捕获(捕获--由外向内,冒泡--由内向外)模式,在捕获阶段就处理事件(正常是在冒泡阶段处理事件) --><div class="box1" @click.capture="showMsg(1)">div1 输出: 1<div class="box2" @click="showMsg(2)"><!-- 若box1没有.capture,输出:2 1 -->div2 输出: 1 2</div></div><!-- 只有event.target是当前操作的元素时才触发事件; --><div class="demo1" @click.self="showInfo"><!-- 若不加.self,点击按钮时就冒泡了,弹出两次框 --><button @click="showInfo">点我提示信息</button></div><!-- 事件的默认行为立即执行,无需等待事件回调执行完毕; --><ul @wheel.passive="demo" class="list"> <!-- .passive对scroll没有影响,scroll本身就是先移动滚动条 --><li>1</li><li>2</li><li>3</li><li>4</li></ul></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{name:'尚硅谷'},methods:{showInfo(e){alert('同学你好!')console.log(e.target)},showMsg(msg){console.log(msg)},demo(){ // 正常情况下:滑动滚轮 => demo回调函数执行 => 滚动条移动,加.passive后先移动滚动条for (let i = 0; i < 100000; i++) {console.log('#')}console.log('累坏了')}}})</script>
</html>
2.3 键盘事件
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>键盘事件</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 1.Vue中常用的按键别名:回车 => enter删除 => delete (捕获“删除”和“退格”键)退出 => esc空格 => space换行 => tab (特殊,必须配合keydown去使用)(tab能把焦点从当前元素上切走,keyup就切走了)上 => up下 => down左 => left右 => right2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名,例如CapsLock是两个单词,要转换为caps-lock)3.系统修饰键(用法特殊):ctrl、alt、shift、meta(win)(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。(2).配合keydown使用:正常触发事件。4.也可以使用keyCode去指定具体的按键(@keydown.13)(不推荐),不同键盘编码不统一5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名(不太推荐)--><!-- 准备好一个容器--><div id="root"><h2>欢迎来到{{name}}学习</h2><input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo"> <!-- @keyup.ctrl.y,ctrl + y时触发 --></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。Vue.config.keyCodes.huiche = 13 //定义了一个别名按键new Vue({el:'#root',data:{name:'尚硅谷'},methods: {showInfo(e){// console.log(e.key, e.keyCode) //按键的名字(Enter),按键的编码(13)console.log(e.target.value)}},})</script>
</html>
相关文章:
)
【Vue】Vue2(2)
文章目录 1 数据代理1.1 回顾Object.defineproperty方法1.2 何为数据代理1.3 Vue中的数据代理 2 事件处理2.1 事件的基本使用2.2 事件修饰符2.3 键盘事件 1 数据代理 1.1 回顾Object.defineproperty方法 <!DOCTYPE html> <html><head><meta charset&quo…...

如何实现一个基于 HTML+CSS+JS 的任务进度条
如何实现一个基于 HTMLCSSJS 的任务进度条 在网页开发中,任务进度条是一种常见的 UI 组件,它可以直观地展示任务的完成情况。本文将向你展示如何使用 HTML CSS JavaScript 来创建一个简单的、交互式的任务进度条。用户可以通过点击进度条的任意位置来…...

学会流体力学,冬天洗澡再也不冷啦
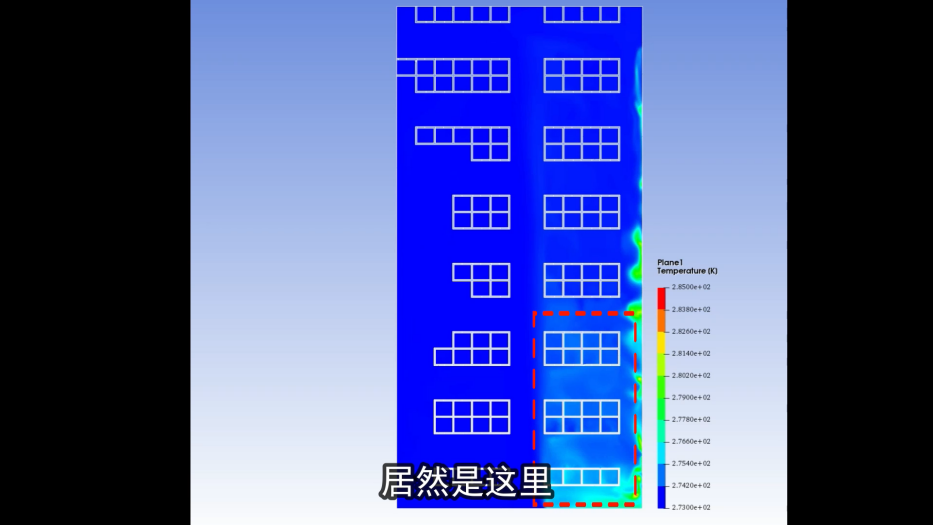
前些日子收到一位网友“究极理性怪物”的私信,说最近在学校的公共浴室洗澡时,快被冻死了,希望我从流体力学角度帮他分析一下浴室的温度分布,以便找到相对温暖的洗澡位置。 我看到后觉得很有意思,就与他展开了关于澡堂…...

WPF下使用FreeRedis操作RedisStream实现简单的消息队列
Redis Stream简介 Redis Stream是随着5.0版本发布的一种新的Redis数据类型: 高效消费者组:允许多个消费者组从同一数据流的不同部分消费数据,每个消费者组都能独立地处理消息,这样可以并行处理和提高效率。 阻塞操作:消费者可以设置阻塞操作,这样它们会在流中有新数据…...

踩坑NVTX
最开始在 【简说】NVTX Nsight Nvidia性能分析利器 看到NVTX的时候,我觉得这是一个好东西啊,可以详细说明每一段时间对应的是哪一段程序。 看了一下github,他的文章已经过时,现在已经不需要链接动态库了,直接includ…...

Ubuntu修改IP方法
方法一:通过图形化界面修改IP 打开网络设置: 点击桌面右上角的网络图标,然后选择“设置”或“网络设置”。 选择网络接口: 在网络设置窗口中,选择你正在使用的网络接口(有线或无线网络)。 进…...

C++——STL简介
目录 一、什么是STL 二、STL的版本 三、STL的六大组件 没用的话..... 不知不觉两个月没写博客了,暑假后期因为学校的事情在忙,开学又在准备学校的java免修,再然后才继续开始学C,然后最近打算继续写博客沉淀一下最近学到的几周…...

[linux] 磁盘清理相关
在 CentOS 7 中清理磁盘空间可以通过多种方法实现,以下是一些常用的步骤和命令: 1. 查找和删除大文件 你可以使用 find 命令查找占用大量空间的文件: find / -type f -size 100M 2>/dev/null这条命令会查找大于 100 MB 的文件。你可以根…...

【笔记】DDD领域驱动设计
同名读书笔记,对于一些自觉重要的点进行记录。 扩展资源:github.com/evancyz/ddd-learning UML中类图的一些基本知识 - jack_Meng - 博客园 最后的第四部分暂时没看 Part Two 模型驱动设计的构造块 Chapter 5 软件中所表示的模型 5.2 模式:…...

用AI构建小程序需要多久?效果如何?
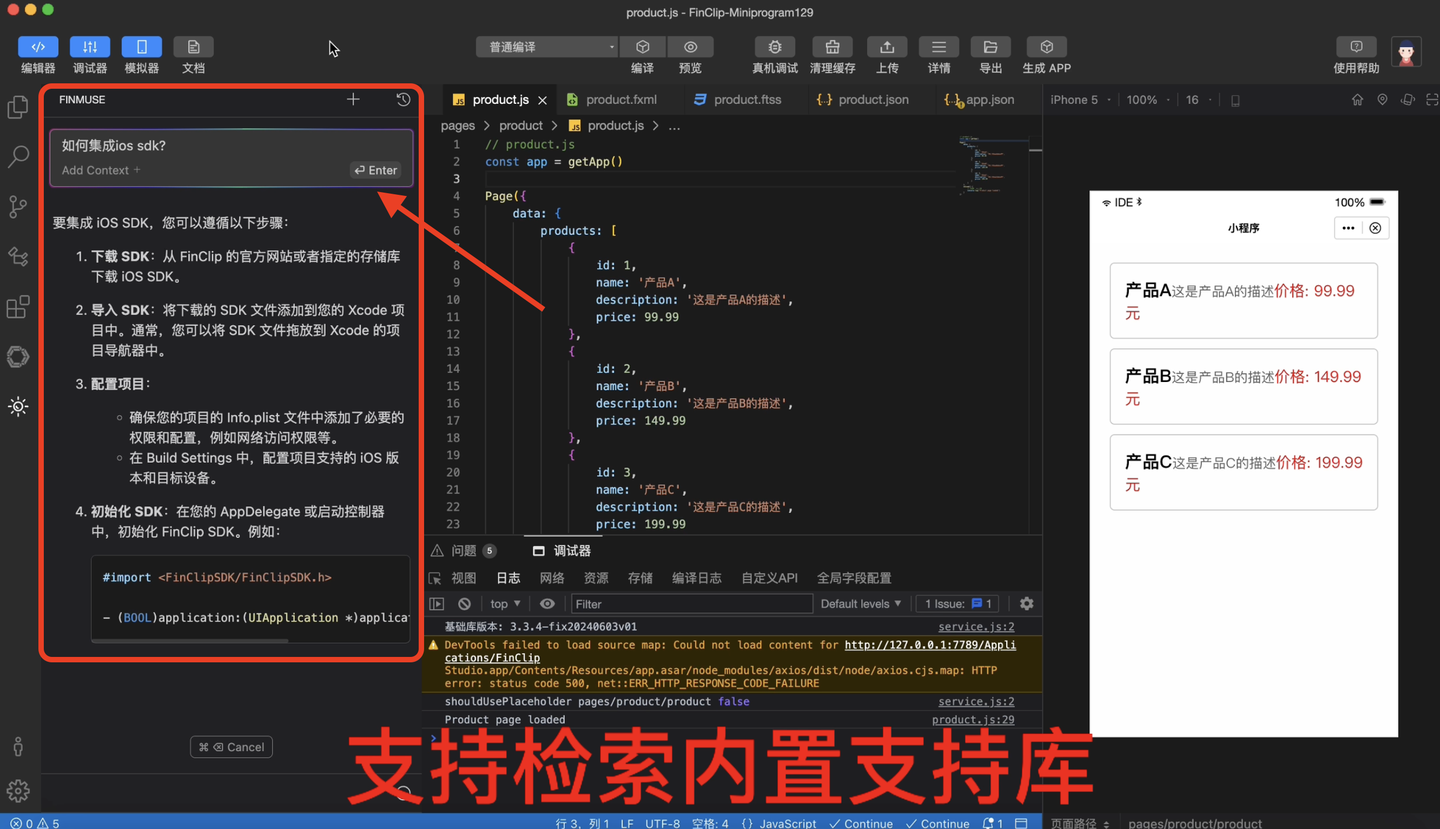
随着移动互联网的快速发展,多端应用的需求日益增长。为了提高开发效率、降低成本并保证用户体验的一致性,前端跨端技术在如今的开发界使用已经非常普遍了,技术界较为常用的跨端技术有小程序技术、HTML5技术两大类。 2023年以来,伴…...

深度学习的应用综述
文章目录 引言深度学习的基本概念深度学习的主要应用领域计算机视觉自然语言处理语音识别强化学习医疗保健金融分析 深度学习应用案例公式1.损失函数(Loss Function) 结论 引言 深度学习是机器学习的一个子领域,通过模拟人脑的神经元结构来处理复杂的数据。近年来&…...

whereis命令:查找命令的路径
一、命令简介 whereis 命令用于查找命令的:可执行文件、帮助文件和源代码文件。 例如 $ whereis ls ls: /usr/bin/ls /usr/share/man/man1/ls.1.gz找到了 ls 命令的可执行文件、帮助文件的位置。 二、命令参数 命令格式 whereis [选项] [命令名称]选项…...
)
【ECMAScript 从入门到进阶教程】第四部分:项目实践(项目结构与管理,单元测试,最佳实践与开发规范,附录)
第四部分:项目实践 第十四章 项目结构与管理 在构建现代 Web 应用程序时,良好的项目结构和管理是确保代码可维护性、高效开发和部署成功的关键因素。这一章将深入讨论项目初始化与配置,以及如何使用构建工具来简化和优化项目建设过程。 14…...

算法讲解—最小生成树(Kruskal 算法)
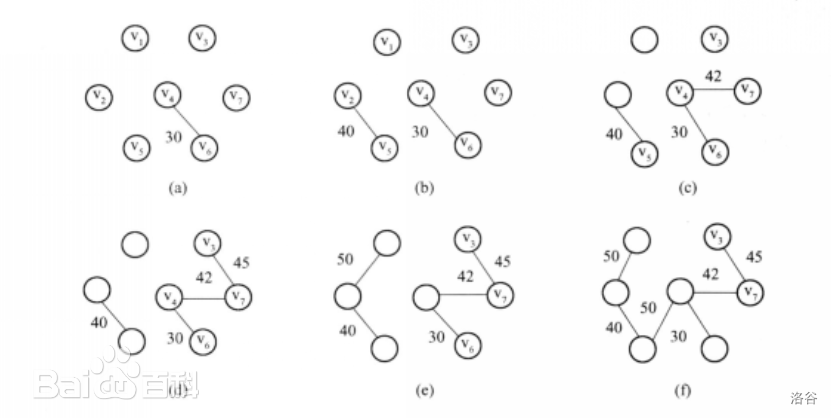
算法讲解—最小生成树(Kruskal 算法) 简介 根据度娘的解释我们可以知道,最小生成树(Minimum Spanning Tree, MST)就是:一个有 n n n 个结点的连通图的生成树是原图的极小连通子图,且包含原图中的所有 n n n 个结点…...

掌握 C# 多线程与异步编程
现代应用程序通常需要执行复杂的计算或处理 I/O 操作,这些操作可能会导致主线程阻塞,从而降低用户体验。C# 提供了多线程与异步编程的多种工具,让我们能够高效地并发处理任务。本文将介绍 C# 中的多线程与异步编程,包括 Thread 类…...

Angular 2 用户输入
Angular 2 用户输入 Angular 2 是一个由 Google 维护的开源前端 web 框架,用于构建单页应用程序(SPA)。它以其高效的双向数据绑定、模块化架构和强大的依赖注入系统而闻名。在 Angular 2 应用程序中,处理用户输入是核心功能之一,因为它允许应用程序响应用户的操作。 Ang…...

线程安全的单例模式 | 可重入 | 线程安全 |死锁(理论)
🌈个人主页: 南桥几晴秋 🌈C专栏: 南桥谈C 🌈C语言专栏: C语言学习系列 🌈Linux学习专栏: 南桥谈Linux 🌈数据结构学习专栏: 数据结构杂谈 🌈数据…...
跟GBDT(Gradient Boosting Decision Trees)有什么区别)
解决方案:梯度提升树(Gradient Boosting Trees)跟GBDT(Gradient Boosting Decision Trees)有什么区别
文章目录 一、现象二、解决方案梯度提升树(GBT)GBDT相同点区别 一、现象 在工作中,在机器学习中,时而会听到梯度提升树(Gradient Boosting Trees)跟GBDT(Gradient Boosting Decision Trees&…...

亚马逊国际商品详情API返回值:电商精准营销的关键
亚马逊国际商品详情API(Amazon Product Advertising API)为开发者提供了一种获取商品信息的方式,这些信息对于电商精准营销至关重要。通过分析API返回的详细数据,商家可以制定更精准的营销策略,提高用户购买转化率。 …...

python爬虫 - 进阶requests模块
🌈个人主页:https://blog.csdn.net/2401_86688088?typeblog 🔥 系列专栏:https://blog.csdn.net/2401_86688088/category_12797772.html 目录 前言 一、SSL证书问题 (一)跳过 SSL 证书验证 ࿰…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
