Auto-Animate:是一款零配置、即插即用的动画工具,可以为您的 Web 应用添加流畅的过渡效果
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法

用户体验成为了检验产品成功与否的关键因素。而动画效果,作为提升用户体验的重要手段,在网页和应用开发中扮演着举足轻重的角色。今天,就让我们一起来探索一款名为Auto-Animate的动画工具,它能够帮助你轻松地为web应用添加流畅的过渡动画。
项目简介
Auto-Animate是一款零配置、即插即用的动画工具,由FormKit团队开发。它支持React、Vue以及其他JavaScript应用程序,无需复杂的设置,即可让你的web应用拥有平滑的动画效果。
功能特点
零配置
与其他动画库不同,Auto-Animate无需进行繁琐的配置。你只需将其引入到项目中,即可享受到平滑的过渡效果。
广泛的兼容性
Auto-Animate能够与React、Vue等主流前端框架无缝对接,同时也适用于任何JavaScript应用程序。
灵活的应用
无论是列表的添加、删除项,还是组件的显示、隐藏,Auto-Animate都能提供流畅的动画效果,让你的web应用更加生动。
项目优势
-
零配置: 无需任何复杂配置,只需一行代码即可实现动画效果。
-
跨框架: 支持所有 JavaScript 框架,包括 React、Vue、Solid 等。
-
平滑过渡: 自动添加平滑过渡动画,提升用户体验。
-
易于使用: 提供丰富的文档和示例,帮助你快速上手。
应用场景
列表动画
在开发中,列表动画是一个常见的功能需求。使用Auto-Animate,你可以轻松实现列表项的添加、删除动画,提升用户的使用体验。
组件过渡
在组件的显示与隐藏之间添加动画,可以让用户的视觉体验更加连贯。Auto-Animate提供了这一功能,让你轻松实现组件的过渡动画。
页面跳转
在单页面应用中,页面跳转时添加动画效果,可以减少用户的等待感。利用Auto-Animate,你可以实现页面间的平滑过渡。
使用方法
首先,你需要将Auto-Animate引入到项目中。根据你的项目类型,选择以下方式之一:
-
npm安装:
npm install auto-animate -
yarn安装:
yarn add auto-animate
接下来,在你的组件中引入Auto-Animate,并使用它提供的autoAnimate函数对需要动画的元素进行包裹。
import { autoAnimate } from 'auto-animate';function MyComponent() {return (<div {...autoAnimate()}>{/* 需要动画的元素 */}</div>);
}
就这样,你不需要进行任何其他配置,Auto-Animate会自动检测元素的变化,并为其添加平滑的过渡动画。
插件拓展
AutoAnimate 提供了丰富的插件,可以扩展其功能:
-
AutoAnimate Vue: 用于在 Vue 应用程序中使用 AutoAnimate。
-
AutoAnimate React: 用于在 React 应用程序中使用 AutoAnimate。
-
AutoAnimate Solid: 用于在 Solid 应用程序中使用 AutoAnimate。
项目示例
下面是一个简单的示例,展示了如何使用Auto-Animate为列表添加动画。
import { useState } from 'react';
import { autoAnimate } from 'auto-animate';function ListComponent() {const [items, setItems] = useState(['Item 1', 'Item 2', 'Item 3']);function addItem() {setItems([...items, `Item ${items.length + 1}`]);}return (<div><button onClick={addItem}>Add Item</button><ul {...autoAnimate()}>{items.map((item, index) => (<li key={index}>{item}</li>))}</ul></div>);
}
在这个例子中,点击“Add Item”按钮时,列表会添加一个新项,并且Auto-Animate会为新添加的列表项添加一个平滑的进入动画。
项目截图



同类项目比较
在开源社区中,还有其他一些流行的动画库,如React Spring、Framer Motion等。这些库同样功能强大,但与Auto-Animate相比,它们可能需要更多的配置和上手时间。Auto-Animate的优势在于其零配置和即插即用的特性,让开发者可以快速实现动画效果,而无需深入了解动画的实现细节。
结语
Auto-Animate凭借其简单易用、无需配置的特点,成为了web应用动画效果实现的好帮手。无论是提升用户体验还是增加产品的趣味性,Auto-Animate都能助你一臂之力。如果你正在寻找一款轻量级的动画工具,那么Auto-Animate绝对值得一试。
相关文章:

Auto-Animate:是一款零配置、即插即用的动画工具,可以为您的 Web 应用添加流畅的过渡效果
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法 用户体验成为了检验产品成功与否的关键因素。而动画效果,作为提升用户体验的重要手段,在网页和应用开发中扮演着举足轻重的角色…...

k8s之ingress-nginx-controller安装
作者:程序那点事儿 日期:2024/01/30 01:25 要在master节点上安装 helm repo add ingress-nginx Welcome - Ingress-Nginx Controller helm search repo ingress-nginx helm pull ingress-nginx/ingress-nginx --version 4.4.2 mv ingress-nginx-4.4.…...
)
力扣SQL仅数据库(1098~1132)
1098 小众书籍 需求 编写解决方案,筛选出过去一年中订单总量 少于 10 本 的 书籍,并且 不考虑 上架距今销售 不满一个月 的书籍 。假设今天是 2019-06-23 。 返回结果表 无顺序要求 。 数据准备 Create table If Not Exists Books (book_id int, nam…...

优惠点餐api接口对接的具体步骤是什么?
优惠点餐API接口对接的具体步骤通常包括以下几个阶段: 需求分析:明确对接的目标和需求,例如实现在线点餐、订单管理、支付集成等 。选择API服务提供商:根据业务需求选择合适的点餐API服务提供商 。注册和获取API密钥:…...

【韩顺平Java笔记】第8章:面向对象编程(中级部分)【297-313】
文章目录 297. super基本语法297.1 基本介绍297.2 基本语法 298. super使用细节1299. super使用细节2300. super使用细节3301. 方法重写介绍302. 方法重写细节303. 重写课堂练习1304. 重写课堂练习2输出结果: 姓名:田所浩二 年龄:24305. 养宠物引出多态3…...

快递批量查询物流追踪只揽收无物流信息的单号
在电子商务和物流领域,快递单号的追踪是确保货物顺利送达的关键环节。然而,在实际操作中,经常会遇到一些只显示揽收信息而没有后续物流更新的单号,这给商家和买家都带来了不小的困扰。本文将介绍如何通过快递批量查询物流的方法&a…...

【动态网站资源保存下载】
文章目录 概要解决思路技术细节小结 概要 我们在网上浏览网站时,经常有这样的需求:将浏览的网页保存下来,即使无网的情况下也可以继续浏览。比如一些教育类网站的PPT,内容为HTML格式的,无法作为PPT格式下载下来&#…...

Selenium自动化测试中如何处理数据驱动?
在自动化测试中,数据驱动(Data-Driven Testing)是指通过外部数据源(如Excel、CSV、数据库等)来控制测试用例的执行,而不是直接在代码中硬编码数据。这种方式可以提高测试的灵活性和可维护性,使得…...

淘宝API接口系列有哪些内容?
淘宝API(Application Programming Interface)接口系列是一套允许开发者与淘宝平台进行数据交互的接口集合,涵盖了商品信息、订单信息、物流信息、用户信息以及营销等多个方面的数据接口。以下是对淘宝API接口系列内容的详细归纳: …...

华为OD机试 - 冠亚军排名(Java 2024 E卷 100分)
华为OD机试 2024E卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(E卷D卷A卷B卷C卷)》。 刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加…...

VmWare中安装CenterOs(内网服务器)
VmWare中安装CenterOs(内网服务器) 文章目录 VmWare中安装CenterOs(内网服务器)[toc] 一 、CentOS 7的下载与安装1、下载2、安装(1)前期准备(2)正式安装 开始等待!!! 二、软件仓库更换1、root用…...

JS 数组去重 — 各类场景适合方法大全
JS 数组去重 — 各类场景适合方法大全 本文介绍各种场景 JS 去重 方法使用 性能最好、用的最多、场景大全 文章目录 JS 数组去重 — 各类场景适合方法大全 一、基础篇:简单直观的去重方法1. 使用Set数据结构2. 利用filter和indexOf方法3. reduce方法的应用 二、进阶…...

【Java 问题】集合——List
List 1.说说有哪些常见集合?2.ArrayList和LinkedList有什么区别?3.ArrayList的扩容机制了解吗?4.ArrayList怎么序列化的知道吗? 为什么用transient修饰数组?5.快速失败(fail-fast)和安全失败(fail-safe)了解吗…...

xss 跨站脚本攻击
XSS 的全称是 Cross-Site Scripting(跨站脚本攻击)。是一种常见的web安全漏洞。 1. XSS 的定义 XSS 是一种注入类型的攻击,攻击者将恶意脚本注入到受信任的网站中。当其他用户访问该网站时,这些脚本会在用户的浏览器中执行。 2…...

5.toString()、构造方法、垃圾回收、静态变量与静态方法、单例设计模式、内部类
文章目录 一、toString()1. 优缺点2. 使用方法举例① Dos类里更省事的方法 ② Application里 二、构造方法1. 导入2. 什么是构造方法3. 怎么写构造方法① 无参的构造方法(无参构造器)② 有参的构造方法(有参构造器)③ 注意 4. 构造方法的重载 三、再探this1. 给成员变量用2. 给…...

Fiddler配合wireshark解密ssl
环境: win11(wireshark)--虚拟机win7(Fiddler)---虚拟机win7(HTTPS站点) 软件安装问题: 需要.net环境,NDP461-KB3102436-x86-x64-AllOS-ENU.exe。 安装fiddler后安装下…...

【UI】将 naive ui 的 message 封装进axios 中,关于naiveui的message相关的用法
文章目录 前言在setup外进行使用直接包裹使用vue 单文件中使用 参考文章: 关于naiveui的message相关的用法 前言 最近新建了一个vite vu3 的项目,完全是从0 到1 ,封装到request 的时候 想对axios 请求做一个全局的处理,但发现…...

IC卡批量加密快速写入
我们常用的非接触式IC卡,简称M1卡,他有16个扇区,每个扇区有A密码和B密码 对数据的读写是要验证密码的,因此卡片正式使用前,需要把卡片密码改成需要的密码,系统才可以识别 由于一次加密卡片数量比较大&#…...

软件测试学习笔记丨tcpdump 与 wireshark
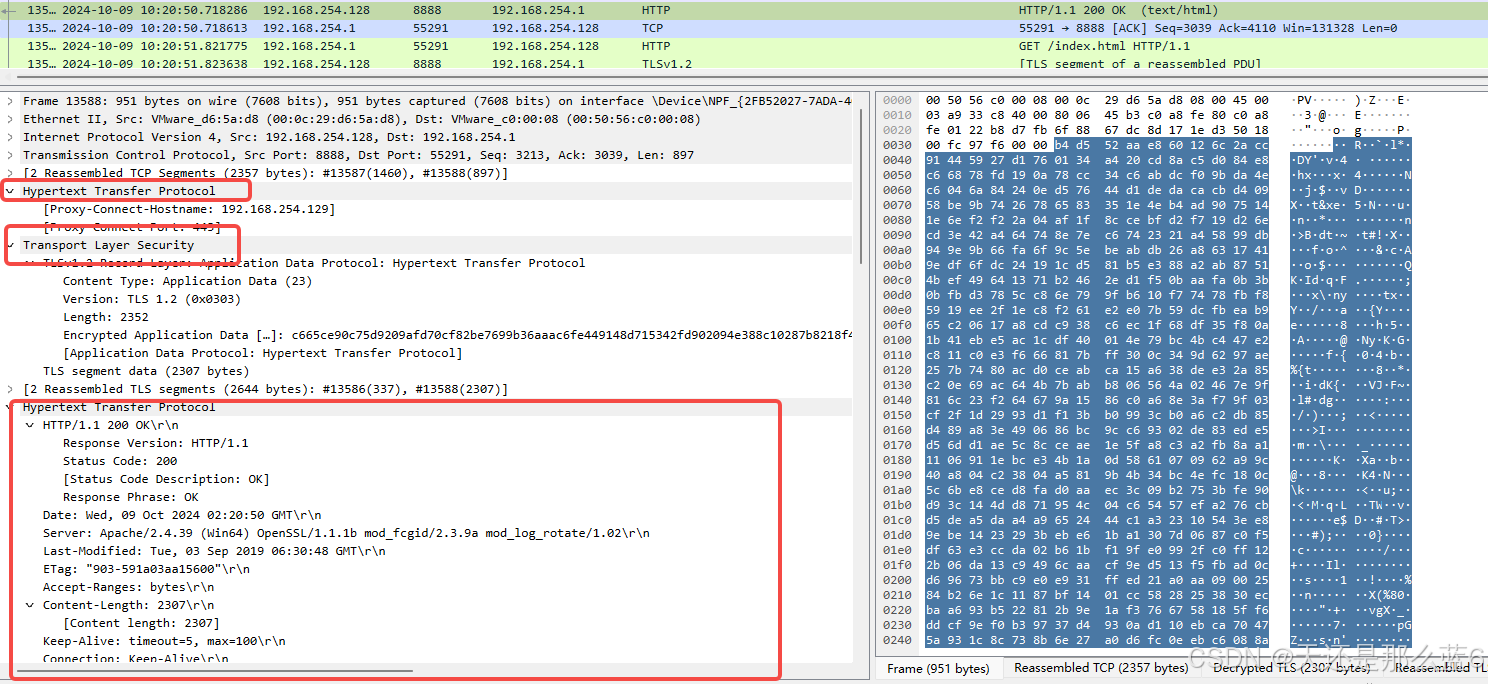
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/32333 一、抓包分析TCP协议 1.1 简介 TCP协议是在传输层中,一种面向连接的、可靠的、基于字节流的传输层通信协议。 1.2 环境准备 对接口测试工具进行分类: 网络嗅…...

Redis:分布式 - 哨兵
Redis:分布式 - 哨兵 概念哨兵 Docker 搭建哨兵分布式选举流程 概念 Redis 的主从复制模式下,一旦主节点由于故障不能提供服务,需要人工进行主从切换,同时大量的客户端需要被通知切换到新的主节点上,对于上了一定规模…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
