代码随想录 (三)—— 哈希表部分刷题
当我们想使用哈希法来解决问题的时候,我们一般会选择如下三种数据结构。
- 数组
- set (集合)
- map(映射)


在java中有就是,hashmap, LinkedHashMap, TreeMap ,HashTable 等
总结一下,当我们遇到了要快速判断一个元素是否出现集合里的时候,就要考虑哈希法。
但是哈希法也是牺牲了空间换取了时间,因为我们要使用额外的数组,set或者是map来存放数据,才能实现快速的查找。
如果在做面试题目的时候遇到需要判断一个元素是否出现过的场景也应该第一时间想到哈希法!
1. 两个数组的交集
349. 两个数组的交集
给定两个数组 nums1 和 nums2 ,返回 它们的 交集
。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。
class Solution {public int[] intersection(int[] nums1, int[] nums2) {/**因为要判断一个元素是不是在另一个集合中的操作,可以使用哈希表来进行操作可以使用 Set集合,存储一个nums1中的元素然后遍历nums2,如果Set中有这个元素,说明是交集元素,则加入交集*/List<Integer> list = new ArrayList<>();Set<Integer> set = new HashSet<>();for(var num1 : nums1) {set.add(num1);}for(var num2 : nums2) {if(set.contains(num2)) list.add(num2);}return list.toArray(new int[0]);}
}补充:
java中的map:
在 Java 中,主要有以下几种常用的 Map 实现类:
一、HashMap
特点:
基于哈希表实现,允许使用 null 键和 null 值。
不保证元素的顺序,特别是在对哈希表进行添加、删除等操作后,元素的顺序可能会发生变化。
查找、插入和删除操作的时间复杂度通常为 O (1),在最坏情况下可能会退化为 O (n),其中 n 是元素的数量。
适用场景:
当对元素的顺序没有要求,只需要快速的存储和检索键值对时非常适用。
二、LinkedHashMap
特点:
继承自 HashMap,同时维护了一个双向链表,保证了元素的插入顺序或者访问顺序。
可以通过构造函数选择是按照插入顺序还是访问顺序(最近访问的元素会被移动到链表尾部)来遍历元素。
与 HashMap 相比,插入和访问稍微慢一些,因为需要维护链表结构。
适用场景:
需要按照插入顺序或者访问顺序遍历键值对时使用。
三、TreeMap
特点:
基于红黑树实现,保证了元素按照键的自然顺序或者指定的比较器顺序进行排序。
不允许使用 null 键,但可以使用 null 值。
查找、插入和删除操作的时间复杂度为 O (log n),其中 n 是元素的数量。
适用场景:
当需要按键的有序顺序遍历键值对时使用,比如实现有序的映射表。
四、Hashtable
特点:
是早期 Java 版本中的同步版本的哈希表实现,不允许使用 null 键和 null 值。
所有方法都是线程安全的,但在单线程环境下性能比 HashMap 低。
适用场景:
在多线程环境下,需要保证线程安全且不允许 null 键值时可以使用,但在现代 Java 中,通常更推荐使用 ConcurrentHashMap 或通过同步包装器对 HashMap 进行同步。
五、ConcurrentHashMap
特点:
高并发环境下的哈希表实现,支持多线程并发访问。
不允许使用 null 键,但可以使用 null 值。
采用了分段锁技术,在保证线程安全的同时,尽量减少锁的粒度,提高并发性能。
适用场景:
在多线程环境下,需要高效地进行并发读写操作时使用。
相关文章:

代码随想录 (三)—— 哈希表部分刷题
当我们想使用哈希法来解决问题的时候,我们一般会选择如下三种数据结构。 数组set (集合)map(映射) 在java中有就是,hashmap, LinkedHashMap, TreeMap ,HashTable 等 总结一下,当我们遇到了要快速判断一个…...

搜维尔科技:使用 SenseGlove Nova 2 远程操作机械手,实现了对鸡蛋的精细操控
使用SenseGlove Nova 2远程操作机械手,实现了对鸡蛋的精细操控 搜维尔科技:使用 SenseGlove Nova 2远程操作机械手,实现了对鸡蛋的精细操控...

Mybatis是什么?优缺点分别有哪些?
MyBatis 是一个开源的持久层框架,它提供了将 SQL 语句和 Java 对象进行映射的功能,使得开发者可以通过简单的配置来实现数据库操作,减少了手写 SQL 的工作量。 MyBatis 的优点: 1. 简单易用:MyBatis 采用了简单的配置…...

opencascade鼠标拖拽框选功能
1.首先在OccView中添加用于显示矩形框的类 //! rubber rectangle for the mouse selection.Handle(AIS_RubberBand) mRectBand; 2.设置框选的属性 mRectBand new AIS_RubberBand(); //设置属性 mRectBand->SetLineType(Aspect_TOL_SOLID); //设置变宽线型为实线 mRe…...

docker 部署 postgres
这里以postgres:12.6为例: 1. 拉取postgres镜像 docker pull postgres:12.62. 创建挂载目录 mkdir -p /mydata/docker/postgres-1/data3. 启动postgres容器 docker run --name postgres-12.6 \-e POSTGRES_PASSWORD123456 \-p 5432:5432 \-v /mydata/docker/pos…...

【重学 MySQL】五十、添加数据
【重学 MySQL】五十、添加数据 使用INSERT INTO语句添加数据基本语法示例插入多行数据注意事项 使用LOAD DATA INFILE语句批量添加数据其他插入数据的方式注意事项 在MySQL中,添加数据是数据库操作中的基本操作之一。 使用INSERT INTO语句添加数据 使用 INSERT IN…...

硬货!Zabbix监控AIX系统服务案例
本文将介绍如何使用Zabbix自定义键值脚本方式监控AIX 系统IBM CICS中间件进程服务以及日志文件等信息。 Customer Information Control System (CICS) Transaction Server 是 IBM 针对 z/OS 的多用途事务处理软件。这是一个功能强大的应用程序服务器,用于大型和小型…...

python常见面试题
1、什么是Python?为什么它会如此流行? Python是一种解释的、高级的、通用的编程语言。 Python的设计理念是通过使用必要的空格与空行,增强代码的可读性。 它之所以受欢迎,就是因为它具有简单易用的语法。 ▍2、为什么Python执…...

低功耗接地故障控制器D4145
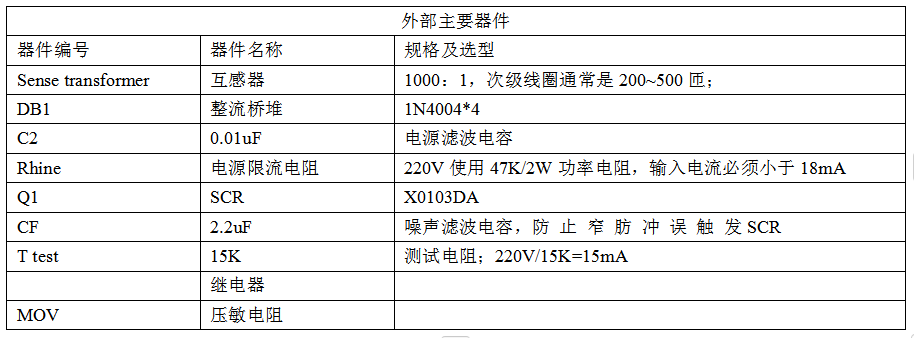
一、概述 D4145 是一个接地故障断路器。它能够检测到不良的接地条件,譬如装置接触到水时,它会在有害或致命的电击发生之前将电路断开。 D4145能检测并保护从火线到地线,从零线到地线的故障.这种简单而传统的电路设计能够确保其应用自如和长时间的可靠性。…...

SpringMVC的处理流程
深入理解 SpringMVC 的请求处理流程:从用户请求到视图渲染的八个步骤 SpringMVC 是当前流行的基于 Java 的 Web 框架之一,它通过前端控制器 DispatcherServlet 将用户的 HTTP 请求统一接收并处理,随后将请求分发到具体的处理器(通…...

SpringBoot统一日志框架
在项目开发中,日志十分的重要,不管是记录运行情况还是定位线上问题,都离不开对日志的分析。 1.日志框架的选择 市面上常见的日志框架有很多,它们可以被分为两类:日志门面(日志抽象层)和日志实…...

vue-live2d看板娘集成方案设计使用教程
文章目录 前言v1.1.x版本:vue集成看板娘(暂不使用,在v1.2.x已替换)集成看板娘实现看板娘拖拽效果方案资源备份存储 当前最新调研:2024.10.2开源方案1:OhMyLive2D(推荐)开源方案2&…...

springboot接口如何支持400并发量
Spring Boot 本身并不直接限制并发量,但是你可以通过配置来优化应用以处理更多的并发请求。以下是一些关键配置和优化技巧: 服务器连接配置(application.properties 或 application.yml): # 服务器连接数配置 server.tomcat.max…...

Verilog中的: `+:` 和 `-:`
: 和 -: 标准解释 logic [15:0] down_vect; logic [0:15] up_vect;down_vect[lsb_base_expr : width_expr] up_vect [msb_base_expr : width_expr] down_vect[msb_base_expr -: width_expr] up_vect [lsb_base_expr -: width_expr]举例 reg [31:0] dword; reg [7:0] byte0…...

为何四次挥手要等待2MSL
参考文章:https://zhuanlan.zhihu.com/p/204988465 A主动关闭连接一方,B是被动关闭一方 我们假设A发送了ACK报文后过了一段时间t之后B才收到该ACK,则有 0 < t < MSL。因为A并不知道它发送出去的ACK要多久对方才能收到,所以…...

C++——模拟实现list
1.初步实现结点和链表 namespace jxy {template<class T>struct list_node{T _data;list_node<T>* _prev;list_node<T>* _next;list_node(const T& x T()):_data(x),_prev(nullptr),_next(nullptr){}};template<class T>class list//list的框架本…...

React中useState、useReducer与useRef
useState 详解 useState 是 React 函数组件中用于管理组件状态的 Hook。它提供了一种简洁的方式来在函数组件中添加状态,并在状态改变时触发组件重新渲染。以下是 useState 的详细解析: 一、基本概念 useState 是一个函数,它接收一个初始状…...

ReGCL Rethinking Message Passingin Graph Contrastive Learning
AAAI24 推荐指数: #paper/⭐ 总体说:利用梯度对对比正负样本加权的。个人觉得和与正负样本加权没有区别,读完之后不想做笔记了。...

ubutun安装ffmpeg
安装依赖 sudo apt-get install yasm sudo apt-get install libsdl1.2-dev sudo apt-get install libsdl2-dev 下载安装 tar -zxvf filename.gz ./configure --enable-shared --prefix/usr/local/ffmpeg make -j4 sudo make install 添加路径 路径/usr/local/ffmpeg…...

Vue的基本用法及模板语法
Vue.js使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue实例的数据。所有 Vue.js的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。 在底层的实现上,Vue将模板编译成虚拟 DOM 渲染函数。结合响应系…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
