Vue包的安装使用
文章目录
- vue介绍
- 一、灵活易用
- 1.渐进式框架
- 2.简洁的语法
- 二、高效的响应式系统
- 1.数据驱动
- 2.响应式原理
- 三、强大的组件化开发
- 1.组件化思想
- 2.组件通信
- 四、丰富的生态系统
- 1.插件和库
- 2.社区支持
- 安装依赖
- 删除+新增文件夹
- components设置
- (1)home.vue
- (2)data.vue
- (3)zero.vue
- router
- 配置babel.config.js
- main.js
- 配置vite.config.js
- axios
- 配置api/manager.js
vue介绍
Vue.js(通常简称 Vue)是一个用于构建用户界面的渐进式 JavaScript 框架。它具有以下显著特点和优势:
一、灵活易用
1.渐进式框架
Vue 可以根据项目的需求逐步引入,你可以从简单的页面开始,逐步增加功能和复杂度,而不需要一次性采用整个框架。这使得 Vue 适用于各种规模的项目,从小型的静态页面到大型的企业级应用。
2.简洁的语法
Vue 的模板语法简洁直观,易于学习和使用。它使用类似于 HTML 的模板语言,结合指令和表达式,可以方便地将数据绑定到页面上,并实现动态的交互效果。例如,使用v-bind指令可以动态绑定属性,v-if和v-for指令可以实现条件渲染和列表渲染。
二、高效的响应式系统
1.数据驱动
Vue 采用数据驱动的开发模式,即视图是由数据自动渲染生成的。当数据发生变化时,Vue 会自动更新相关的视图,无需手动操作 DOM。这大大提高了开发效率,减少了出错的可能性。
2.响应式原理
Vue 通过使用 ES5 的Object.defineProperty()方法或 ES6 的 Proxy 对象来实现数据的响应式。当数据被访问或修改时,Vue 能够自动追踪依赖,并在数据变化时通知相关的组件进行更新。
三、强大的组件化开发
1.组件化思想
Vue 鼓励使用组件化开发,将页面拆分成一个个独立的、可复用的组件。每个组件都有自己的模板、逻辑和样式,可以独立开发、测试和维护。这提高了代码的可维护性和可复用性,使得大型项目的开发更加高效。
2.组件通信
Vue 提供了多种方式来实现组件之间的通信,包括父子组件之间的 props 传递、自定义事件的触发和监听、通过 Vuex 进行全局状态管理等。这些通信方式使得组件之间的交互更加灵活和方便。
四、丰富的生态系统
1.插件和库
Vue 拥有庞大的生态系统,有许多优秀的插件和库可以扩展其功能。例如,Vue Router 用于实现路由管理,Vuex 用于状态管理,Element UI 和 Ant Design Vue 等 UI 框架提供了丰富的组件库,可以快速构建美观的用户界面。
2.社区支持
Vue 拥有活跃的社区,开发者可以在社区中获取帮助、分享经验和学习最新的技术。社区还提供了大量的教程、文档和示例代码,方便开发者快速上手和解决问题。
总之,Vue.js 以其灵活易用、高效的响应式系统、强大的组件化开发和丰富的生态系统,成为了前端开发中非常受欢迎的框架之一。无论是小型项目还是大型企业级应用,Vue 都能提供强大的支持,帮助开发者构建出高质量的用户界面。
本章对于vue的语法不进行介绍,只介绍如何通过vue进行项目创建的前期工作。
安装依赖
npm init vue@latest(npm create vit@latest)npm install
npm install vue-router -s
npm install axios -s
npm install pinia
npm install element-plus --save
npm install @element-plus/icons-vue
npm i -D vite-plugin-windicss windicss
npm install babel-plugin-component
npm install mockjs
npm install vite-plugin-mock
npm i universal-cookie@^6
npm install @vueuse/integrations
删除+新增文件夹
删除src内的文件;
在src文件夹下新增components、stores、api、router文件夹;
新增axios.js:

components设置
(1)home.vue
<template><div><el-button type="primary">编辑</el-button><el-button type="primary">分享</el-button><el-button type="primary">设置</el-button><el-button type="primary">搜索</el-button><el-button type="primary">上传<el-icon class="el-icon--right"><Upload /></el-icon></el-button></div>
</template><script setup name="home"></script>
(2)data.vue
<template>信息页显示信息成功!
</template><script setup name="data"></script>
(3)zero.vue
<template><el-empty description="description" />
</template>
<script setup name="zero">
</script>
router
新增index.js:
import {createRouter,createWebHashHistory} from 'vue-router'
import home from '../components/home.vue'
import data from '../components/data.vue'
import zero from '../components/zero.vue'export default new createRouter({routes:[{path:'/home', name:'home',component:home,},{path:'/data', name:'data',component:data,},{path:'/zero', name:'zero',component:zero,}],history:createWebHashHistory(),
})
配置babel.config.js
module.exports={presets:['@vue/cli-plugin-babel/preset'],'plugins':[['components',{'libraryName':'element-plus','styleLibraryName':'theme-chalk'}]]
}
main.js
import { createApp } from 'vue'
import {createPinia} from 'pinia'
import App from './App.vue'import 'element-plus/theme-chalk/index.css'
import ElemntPlus from 'element-plus'
import * as ElementPlusIconsVue from '@element-plus/icons-vue';
import 'virtual:windi.css'import axios from 'axios'
import router from './router'const app = createApp(App)
const pinia=createPinia()
app.use(pinia)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component)
}
app.use(ElemntPlus)
app.config.globalProperties.$axios = axios
app.use(router)
app.mount('#app')App.vue
<template><RouterLink to='/home'><el-button type='primary' plain>主页</el-button></RouterLink><RouterLink to='/data'><el-button type='primary' plain>信息页</el-button></RouterLink><div><RouterView></RouterView></div>
</template><script setup name="App">import { RouterLink, RouterView } from "vue-router";
</script>
配置vite.config.js
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import { viteMockServe } from 'vite-plugin-mock';
import WindiCSS from 'vite-plugin-windicss'// https://vitejs.dev/config/
export default defineConfig({// 项目根目录root: './',// 插件配置plugins: [// Vue插件
vue(),
WindiCSS(),// Mock插件// ——>>>cnpm install mockjs、cnpm install vite-plugin-mockviteMockServe({mockPath: 'mock',injectCode: `import { setupMock } from './mock/mock';setupMock();`})],// 别名配置resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},// 服务器配置server:{//自动启动浏览器open:true, // 服务器端口号// ——>>>http://localhost:5173/ 改成http://localhost:3000/port: 3000,// 代理配置proxy: {'/api': {target: 'http://localhost:8080',changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, '')}}},// 构建配置// ——>>>npm run buildbuild: {// 输出目录outDir: 'dist',// 是否生成源代码映射文件sourcemap: true,// 是否启用压缩minify: true,// 是否将构建后的文件格式化terserOptions: {format: {comments: false}}},
})
axios
配置axios.js
import axios from 'axios'const service =axios.create({baseURL:'/api'
})export default service
修改vite.config.js
将target地址修改成请求的地址

配置api/manager.js
import axios from '@/axios'export function login(username,password){return axios.post('/admin/login',{username,password})
}

/admin/login是http://ceshi13deishait.cn后边的地址
http://ceshi13deishait.cn//admin/login
相关文章:

Vue包的安装使用
文章目录 vue介绍一、灵活易用1.渐进式框架2.简洁的语法 二、高效的响应式系统1.数据驱动2.响应式原理 三、强大的组件化开发1.组件化思想2.组件通信 四、丰富的生态系统1.插件和库2.社区支持 安装依赖删除新增文件夹components设置(1)home.vue(2)data.vue(3)zero.vue router配…...

大模型1-本地部署实现交互问答
任务 在本地部署大模型,调用大模型进行对话。 添加库: 1、Transformer Transformers 是由 Hugging Face 开发的一个开源库,广泛应用于自然语言处理(NLP)任务。其主要功能是简化了对大型预训练语言模型的加载和使用…...

鸿蒙架构-系统架构师(七十八)
1信息加密是保证系统机密性的常用手段。使用哈希校验是保证数据完整性的常用方法。可用性保证合法用户对资源的正常访问,不会被不正当的拒绝。()就是破坏系统的可用性。 A 跨站脚本攻击XSS B 拒绝服务攻击DoS C 跨站请求伪造攻击CSRF D 缓…...

大数据存储计算平台EasyMR:多集群统一管理助力企业高效运维
随着全球企业进入数字化转型的快车道,数据已成为企业运营、决策和增长的核心驱动力。为了处理海量数据,同时应对数据处理的复杂性和确保系统的高可用性,企业往往选择部署多个Hadoop集群,这样的策略可以将生产环境、测试环境和灾备…...

代理IP的类型及其在爬虫中的应用
1 动态住宅代理 这些IP地址来自真实的住宅用户,因此具有很高的匿名性和隐私性,不易被别为代理IP。而增加了爬虫任务的安全性。这类代理有以下特点: 高安全性:使用这类代理可发起真实有效的请求,提高爬虫效率的同时&am…...
)
鸿蒙Swiper动态加载翻页数据(等同于安卓动态加载viewPager)
我这里是加载一个实体类列表 类似 List 的数据,那么首先写一个dataSource: export class MyDataSource implements IDataSource {private list: MyBean[] []constructor(list: MyBean[]) {this.list list}totalCount(): number {return this.list.len…...

嵌入式面试——FreeRTOS篇(八) Tickless低功耗
本篇为:FreeRTOS Tickless 低功耗模式篇 一、低功耗模式简介 1、低功耗介绍 答: 很多应用场合对于功耗的要求很严格,比如可穿戴低功耗产品、物联网低功耗产品等;一般MCU都有相应的低功耗模式,裸机开发时可以使用MCU的…...

基于facefusion的换脸
FaceFusion是一个引人注目的开源项目,它专注于利用深度学习技术实现视频或图片中的面部替换。作为下一代换脸器和增强器,FaceFusion在人脸识别和合成技术方面取得了革命性的突破,为用户提供了前所未有的视觉体验。 安装 安装基础软件 安装…...
)
Hive数仓操作(十三)
一、JSON 数据 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,在不同的编程语言之间进行数据传输时非常通用和常用。JSON 格式简单直观,易于阅读和编写,并且可以被大多数编程语言轻松解析和生成。 1.…...

MyBatis XML映射文件
XML映射文件 XML映射文件的名称与Mapper接口名称一致,并且将XML映射文件和Mapper接口放置在相同包下(同包同名)XML映射文件的namespace属性为Mapper接口全限定名一致XML映射文件中SQL语句的id与Mapper接口中的方法名一致,并保持返…...

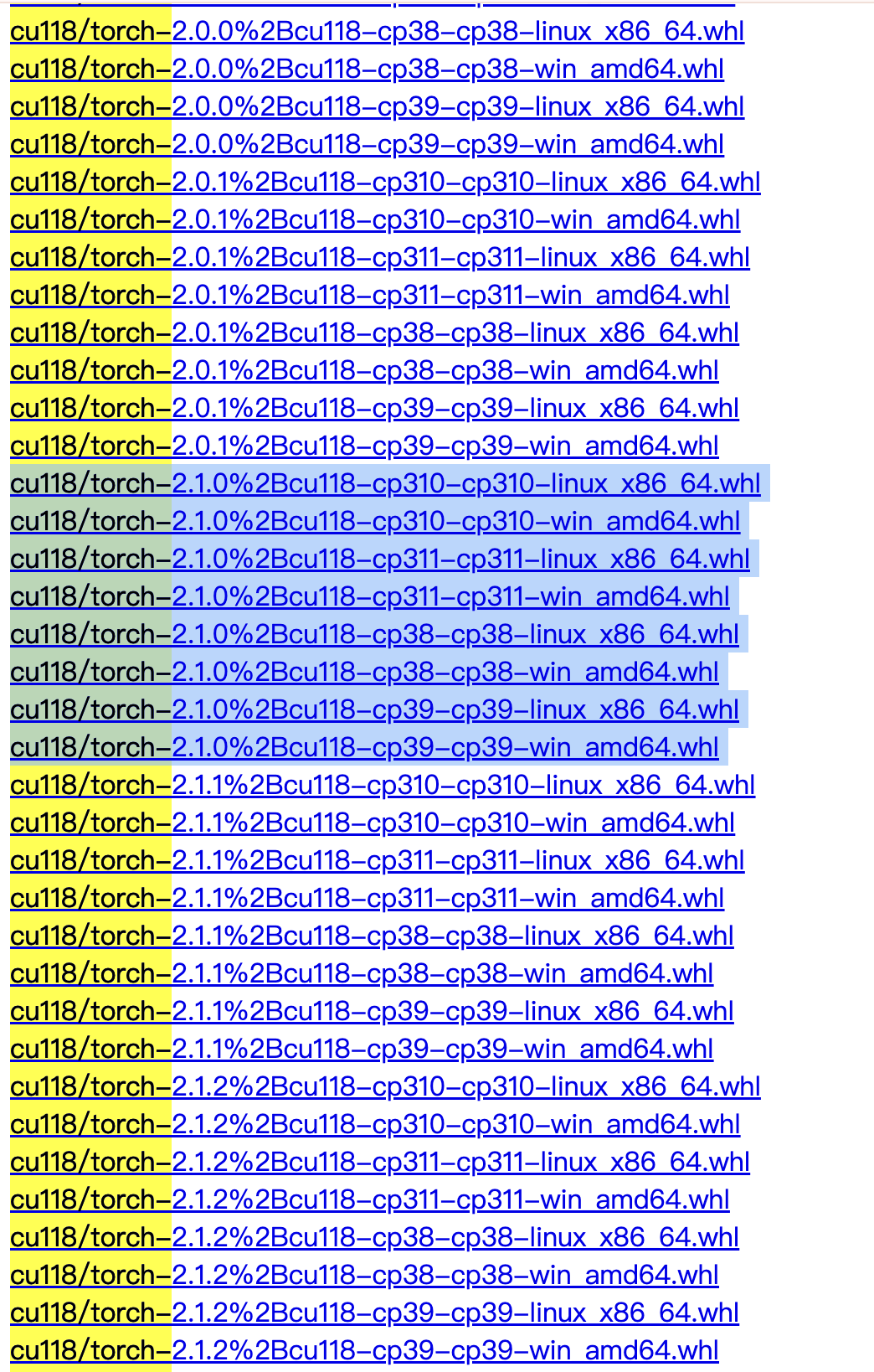
「PYTHON」配置支持cuda计算的torch环境
本教程用于配置可支持cuda加速计算的torch环境 如果单纯使用命令行的pip安装torch,几乎都是cpu版本的,所以想要下载支持cuda的torch,我们只能通过手动下载安装包到本地,再使用pip从下载好的本地文件离线安装 而要想使用cuda加速…...

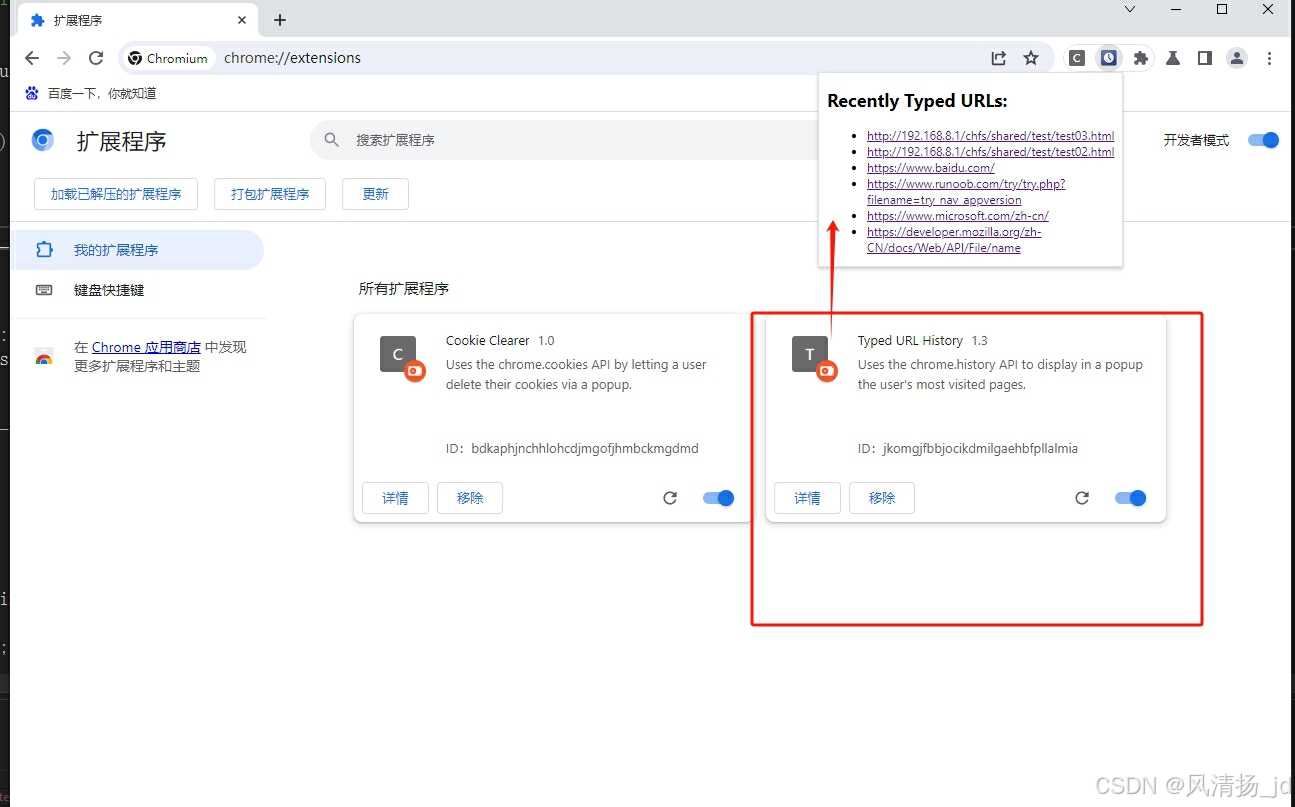
Chromium 中chrome.history扩展接口c++实现
一、前端 chrome.history定义 使用 chrome.history API 与浏览器的已访问网页的记录进行交互。您可以在浏览器的历史记录中添加、移除和查询网址。如需使用您自己的版本替换历史记录页面,请参阅覆盖网页。 更多参考:chrome.history | API | Chrome…...

(Linux和数据库)1.Linux操作系统和常用命令
了解Linux操作系统介绍 除了办公和玩游戏之外不用Linux,其他地方都要使用Linux(it相关) iOS的本质是unix(unix是付费版本的操作系统) unix和Linux之间很相似 Linux文件系统和目录 bin目录--放工具使用的 操作Linux远程…...

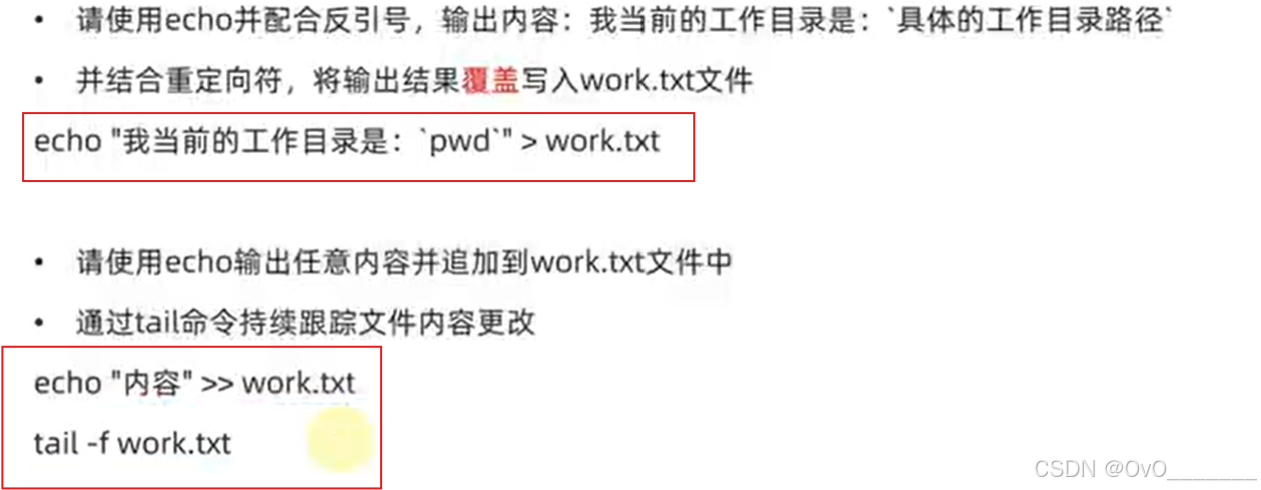
Linux——echo-tail-重定向符
echo命令 类似printf 输出 反引号 重定向符 > 和 >> > 覆盖 >> 追加 tail命令 查看文件尾部内容,追踪文件最新更改 tail -num 从尾部往上读num行,默认10行 tail -f 持续跟踪...
--配置)
GitHub Copilot 使用手册(一)--配置
一、 什么是GitHub Copilot GitHub Copilot 是GitHub和OpenAI合作开发的一个人工智能工具,在使用Visual Studio Code、Microsoft Visual Studio、Vim、Cursor或JetBrains等IDE时可以协助用户编写代码等工作,实现虚拟的结对编程。 二、 GitHub Copilot …...

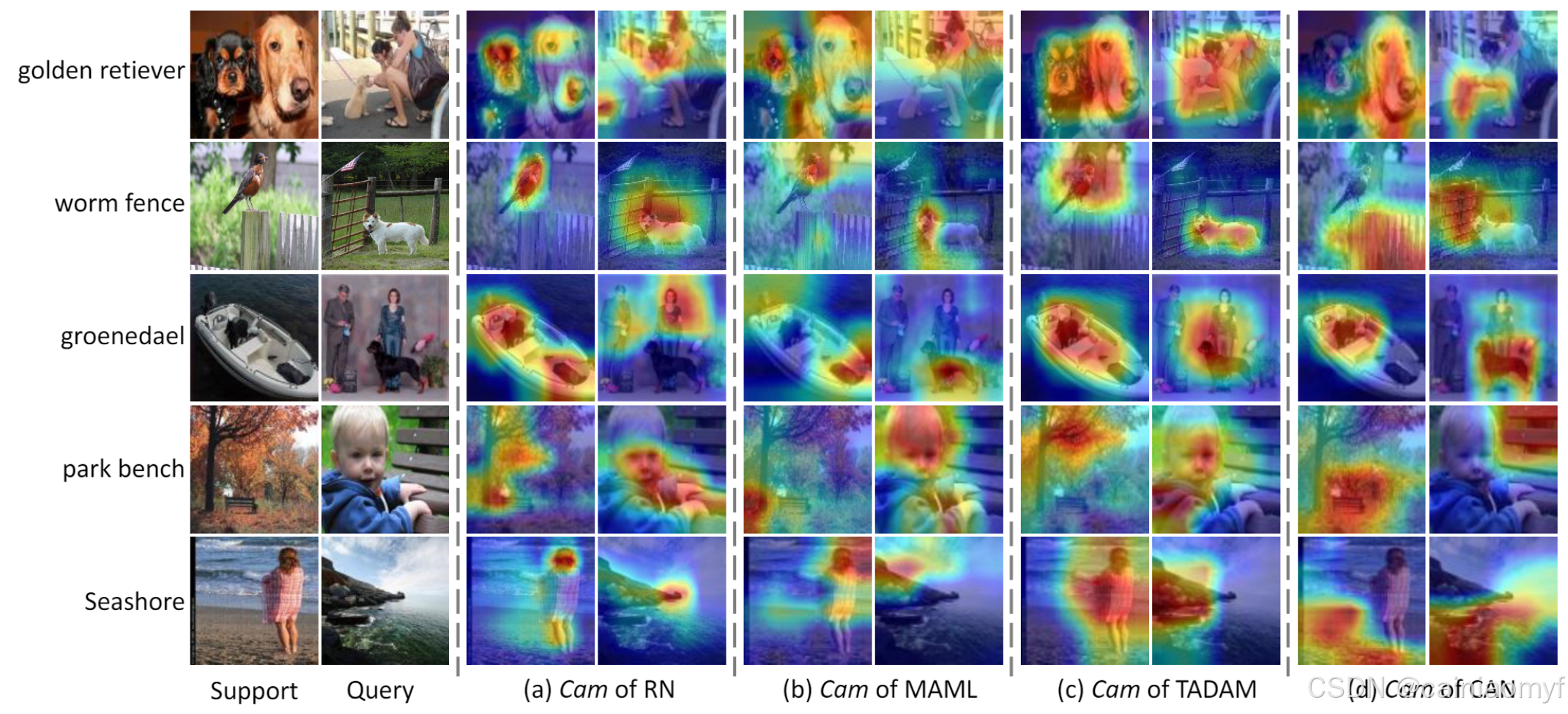
【论文阅读】Cross Attention Network for Few-shot Classification
用于小样本分类的交叉注意力网络 引用:Hou, Ruibing, et al. “Cross attention network for few-shot classification.” Advances in neural information processing systems 32 (2019). 论文地址:下载地址 论文代码:https://github.com/bl…...

CV图像处理小工具——json文件转P格式mask
CV图像处理小工具——json文件转P格式mask import cv2 import json import numpy as np import osdef func(file_path: str) -> np.ndarray:try:with open(file_path, moder, encoding"utf-8") as f:configs json.load(f)# 检查JSON是否包含必要的字段if "…...

Typora 快捷键操作大全
Typora 是一款简洁的 Markdown 编辑器,它提供了一些快捷键来帮助用户更高效地编辑文档。以下是一些常用的 Typora 快捷键,这些快捷键可能会根据操作系统有所不同(Windows 和 macOS): 常用格式化快捷键 加粗ÿ…...

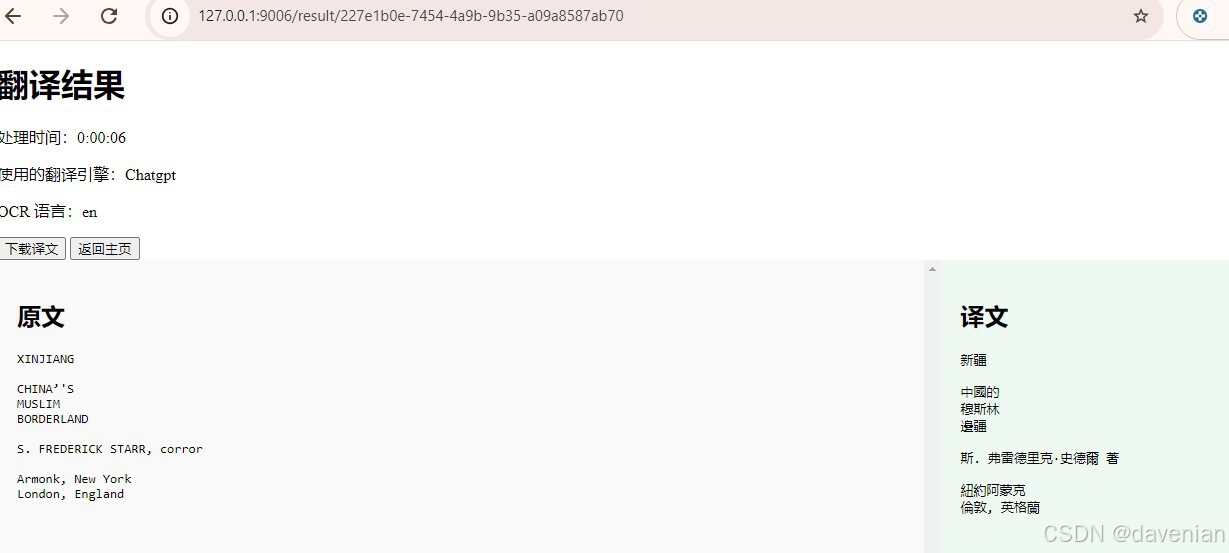
<Project-8.1.1 pdf2tx-mm> Python 调用 ChatGPT API 翻译PDF内容 历程心得
原因 用ZhipuAI,测试用的PDF里,有国名西部省穆斯林,翻译结果返回 “系统检测到输入或生成内容可能包含不安全或敏感内容,请您避免输入易产生敏感内容的提 示语,感谢您的配合” 。想过先替换掉省名、民族名等ÿ…...

JDK1.1主要特性
JDK 1.1,也被称为Java Development Kit 1.1,是Java编程语言的第一个更新版本,由Sun Microsystems公司在1997年发布。JDK 1.1在JDK 1.0的基础上进行了许多重要的改进和扩展,进一步巩固了Java作为一种强大、安全的编程语言和平台的地…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...
