Vue 3.0 实例方法
#$watch
- 参数:
{string | Function} source
{Function | Object} callback
{Object} [options]
{boolean} deep{boolean} immediate{string} flush
- 返回:
{Function} unwatch
- 用法:
侦听组件实例上的响应式 property 或函数计算结果的变化。回调函数得到的参数为新值和旧值。我们只能将顶层的 data、prop 或 computed property 名作为字符串传递。对于更复杂的表达式,用一个函数取代。
- 示例:
const app = Vue.createApp({data() {return {a: 1,b: 2,c: {d: 3,e: 4}}},created() {// 顶层property 名this.$watch('a', (newVal, oldVal) => {// 做点什么})// 用于监视单个嵌套property 的函数this.$watch(() => this.c.d,(newVal, oldVal) => {// 做点什么})// 用于监视复杂表达式的函数this.$watch(// 表达式 `this.a + this.b` 每次得出一个不同的结果时// 处理函数都会被调用。// 这就像监听一个未被定义的计算属性() => this.a + this.b,(newVal, oldVal) => {// 做点什么})}})
当侦听的值是一个对象或者数组时,对其属性或元素的任何更改都不会触发侦听器,因为它们引用相同的对象/数组:
const app = Vue.createApp({data() {return {article: {text: 'Vue is awesome!'},comments: ['Indeed!', 'I agree']}},created() {this.$watch('article', () => {console.log('Article changed!')})this.$watch('comments', () => {console.log('Comments changed!')})},methods: {// 这些方法不会触发侦听器,因为我们只更改了Object/Array的一个property,// 不是对象/数组本身changeArticleText() {this.article.text = 'Vue 3 is awesome'},addComment() {this.comments.push('New comment')},// 这些方法将触发侦听器,因为我们完全替换了对象/数组changeWholeArticle() {this.article = { text: 'Vue 3 is awesome' }},clearComments() {this.comments = []}}})
$watch 返回一个取消侦听函数,用来停止触发回调:
const app = Vue.createApp({data() {return {a: 1}}})const vm = app.mount('#app')const unwatch = vm.$watch('a', cb)// later, teardown the watcherunwatch()
- 选项:deep
为了发现对象内部值的变化,可以在选项参数中指定 deep: true。注意监听数组的变更不需要这么做。
vm.$watch('someObject', callback, {deep: true})vm.someObject.nestedValue = 123// callback is fired
- 选项:immediate
在选项参数中指定 immediate: true 将立即以表达式的当前值触发回调:
vm.$watch('a', callback, {immediate: true})// 立即以 `a` 的当前值触发 `callback`
注意,在带有 immediate 选项时,你不能在第一次回调时取消侦听给定的 property。
// 这会导致报错const unwatch = vm.$watch('value',function() {doSomething()unwatch()},{ immediate: true })
如果你仍然希望在回调内部调用一个取消侦听的函数,你应该先检查其函数的可用性:
let unwatch = nullunwatch = vm.$watch('value',function() {doSomething()if (unwatch) {unwatch()}},{ immediate: true })
- Option: flush
flush选项允许更好地控制回调的时间。它可以设置为pre、post或sync。
默认值为pre,它指定在呈现之前应调用回调。这允许回调在模板运行之前更新其他值。
值post可用于将回调延迟到呈现之后。如果回调需要通过$refs访问更新的DOM或子组件,则应使用此选项。
如果flush设置为sync,则只要值发生更改,就会同步调用回调。
对于pre和post,回调都使用队列进行缓冲。回调只会添加到队列一次,即使关注的值更改多次。临时值将被跳过,不会传递给回调。
缓冲回调不仅可以提高性能,而且有助于确保数据一致性。在执行数据更新的代码完成之前,不会触发监视程序。
sync观察者应该谨慎使用,因为他们没有这些好处。
有关`flush`的详细信息,请参见[效果刷新计时](https://www.w3cschool.cn/vuejs3/vuejs3-35qs3f4h.html)。
- 参考 Watchers
#$emit
- 参数:
{string} eventName[...args]
触发当前实例上的事件。附加参数都会传给监听器回调。
- 示例:
只配合一个事件名使用 $emit:
<div id="emit-example-simple"><welcome-button v-on:welcome="sayHi"></welcome-button></div>
const app = Vue.createApp({methods: {sayHi() {console.log('Hi!')}}})app.component('welcome-button', {template: `<button v-on:click="$emit('welcome')">Click me to be welcomed</button>`})app.mount('#emit-example-simple')
配合额外的参数使用 $emit:
<div id="emit-example-argument"><advice-component v-on:give-advice="showAdvice"></advice-component></div>
const app = Vue.createApp({methods: {showAdvice(advice) {alert(advice)}}})app.component('advice-component', {data() {return {adviceText: 'Some advice'}},template: `<div><input type="text" v-model="adviceText"><button v-on:click="$emit('give-advice', adviceText)">Click me for sending advice</button></div>`})
- 参考
- emits 选项
- 事件抛出一个值
#$forceUpdate
- 用法:
迫使组件实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
#$nextTick
- 参数:
{Function} [callback]
- 用法:
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
- 示例:
Vue.createApp({// ...methods: {// ...example() {// modify datathis.message = 'changed'// DOM is not updated yetthis.$nextTick(function() {// DOM is now updated// `this` is bound to the current instancethis.doSomethingElse()})}}})
- 参考 nextTick
相关文章:

Vue 3.0 实例方法
#$watch 参数:{string | Function} source{Function | Object} callback{Object} [options] {boolean} deep{boolean} immediate{string} flush返回:{Function} unwatch用法: 侦听组件实例上的响应式 property 或函数计算结果的变化。回调函数…...

日撸 Java 三百行day1-10
文章目录说明day1 环境搭建1.1 开发环境1.2 package import 和 println1.3 编写HelloWorld.javaday2 基本算术操作2.1 加、减、乘、除、整除、取余.day3 基本if 语句3.1 if条件分支语句3.2 代码day4 闰年的计算4.1 思路整理:何为闰年?4.2 核心代码day5 基…...

Ubuntu Instant-ngp 训练自有数据集
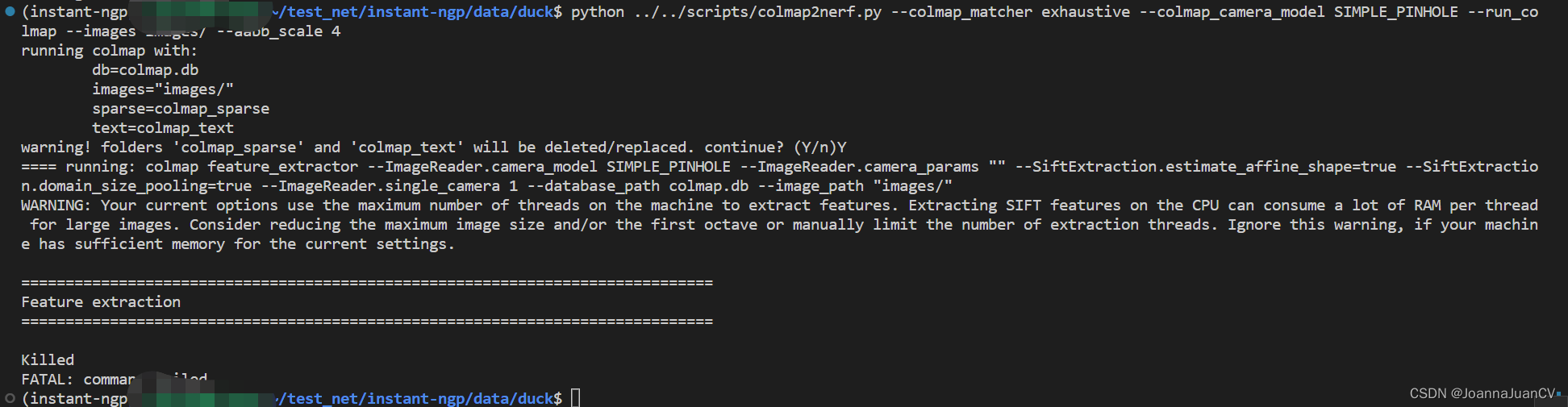
1. 运行环境配置 conda create -n instant-ngp python3.10 conda activate instant-ngp pip install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple2. COLMAP稀疏重建生成transform.json colmap 环境配置参考文档; 终端定位在instant-ngp/da…...

k8s集群只一台节点,重启节点后命名空间找不到了
定位 如果您的Kubernetes集群只有一台节点,并且在重启节点之前您创建了一些命名空间和资源,那么在节点重启后,这些命名空间和资源可能会丢失。这是因为在Kubernetes中,资源和命名空间通常是存储在etcd中的。当节点重启时…...
MarkDown示例
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注…...

spring cloud 雪崩效应
什么是雪崩效应 雪崩就是塌方。在山坡上的积雪,如果积雪的内聚力小于重力或其他力量,则积雪便向下滑动,从而逐渐引起积雪的崩塌。 在微服务架构中,服务之间通常存在级联调用。比如,服务A调用服务B,而服…...

Python 自动化指南(繁琐工作自动化)第二版:三、函数
原文:https://automatetheboringstuff.com/2e/chapter3/ 您已经熟悉了前几章中的print()、input()和len()函数。Python 提供了几个这样的内置函数,但是您也可以编写自己的函数。函数就像一个程序中的一个小程序。 为了更好地理解函数是如何工作的&#…...

c++多线程 1
https://www.runoob.com/cplusplus/cpp-multithreading.html 两种类型的多任务处理:基于进程和基于线程。 基于进程的多任务处理是程序的并发执行。 基于线程的多任务处理是同一程序的片段的并发执行。 线程 c11以后有了 标准库 1 函数 2 类成员函数 3 lambda函…...

STM32F103制作FlashDriver
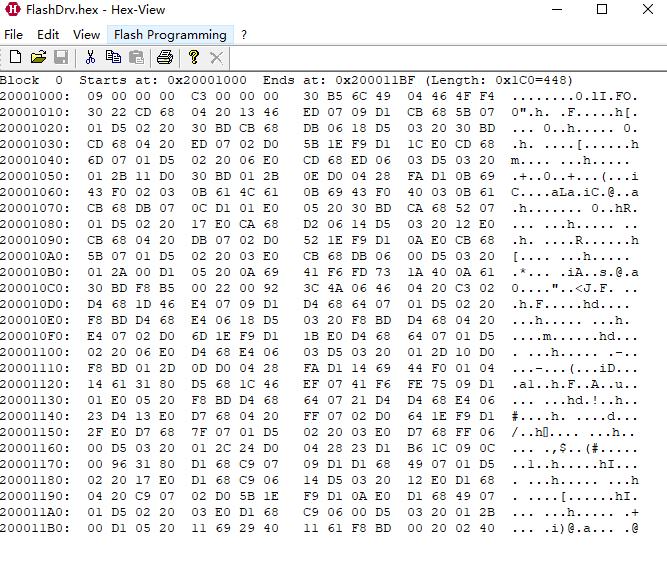
文章目录前言芯片内存定义实现过程FlashDriver生成段定义擦除函数写入函数编译后的map手动测试HexView提取指定地址内容并重映射总结前言 在汽车行业控制器软件刷新流程中,一般会将Flash驱动单独进行刷写,目的是防止程序中一直存在Flash驱动的话&#x…...

springboot树形结构接口, 懒加载实现
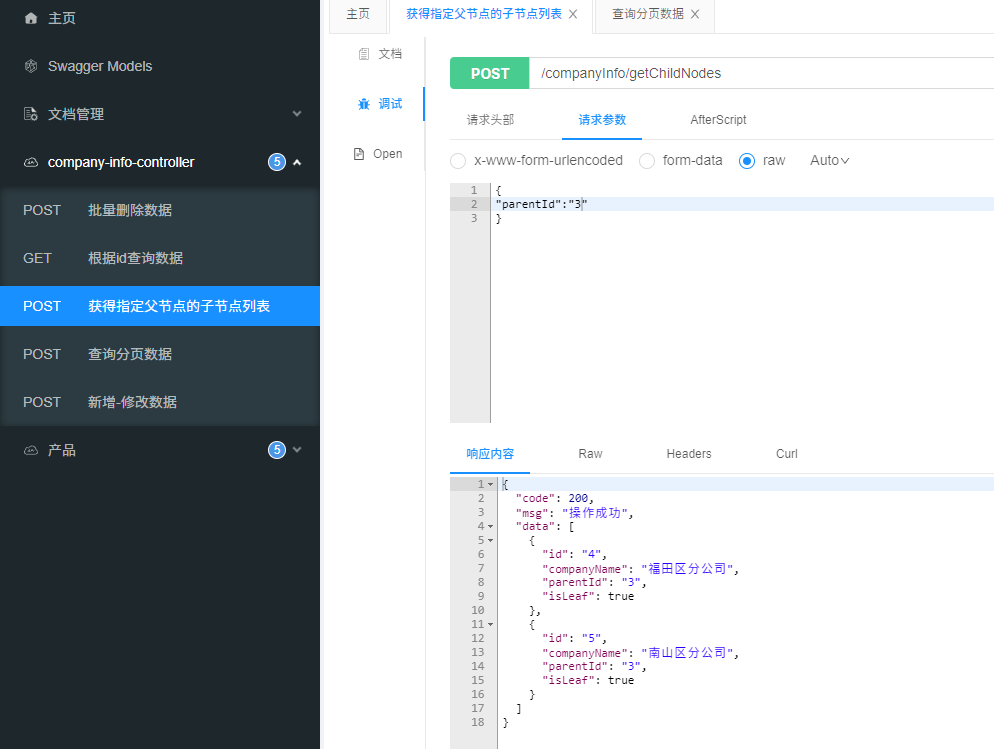
数据库关系有父子id的, 作为菜单栏展示时需要用前端需要用到懒加载, 所谓懒加载就是接口有一个标志位isLeaf, 前端请求后通过该字段判断该节点是否还有子节点数据 创建数据库表 t_company_info结构有id和parentId标识, 用来表示父子关系 /*Navicat Premium Data TransferSourc…...

java企业级信息系统开发学习笔记02初探spring——利用组件注解符精简spring配置文件
文章目录一、学习目标二、打开01的项目三、利用组件注解符精简spring配置文件(一)创建新包,复制四个类(二)修改杀龙任务类(三)修改救美任务类(四)修改勇敢骑士类…...

用Python发送电子邮件?这也太丝滑了吧(21)
小朋友们好,大朋友们好! 我是猫妹,一名爱上Python编程的小学生。 欢迎和猫妹一起,趣味学Python。 今日主题 猫爸赚钱养家,细想起来真的不容易啊! 起早贪黑,都是6点早起做早饭,送…...

分类预测 | MATLAB实现CNN-GRU-Attention多输入分类预测
分类预测 | MATLAB实现CNN-GRU-Attention多输入分类预测 目录分类预测 | MATLAB实现CNN-GRU-Attention多输入分类预测分类效果模型描述程序设计参考资料分类效果 模型描述 Matlab实现CNN-GRU-Attention多变量分类预测 1.data为数据集,格式为excel,12个输…...

C++提高编程(1)
C提高编程1.模板1.1模板的概念1.2函数模板1.2.1函数模板语法1.2.2函数模板注意事项1.2.3函数模板案例1.2.4普通函数与函数模板的区别1.2.5普通函数与函数模板的调用规则1.2.6模板的局限性1.3类模板1.3.1类模板语法1.3.2类模板和函数模板区别1.3.3类模板中成员函数创建时机1.3.4…...

day26 回溯算法的部分总结
回溯算法的部分总结 回溯算法是一种常用于解决排列组合问题、搜索问题的算法,它的基本思想是将问题的解空间转化为一棵树,通过深度优先搜索的方式遍历树上的所有节点,找到符合条件的解。回溯算法通常使用递归实现,每次递归时传入…...

带你玩转Python爬虫(胆小者勿进)千万别做坏事·······
这节课很危险,哈哈哈哈,逗你们玩的 目录 写在前面 1 了解robots.txt 1.1 基础理解 1.2 使用robots.txt 2 Cookie 2.1 两种cookie处理方式 3 常用爬虫方法 3.1 bs4 3.1.1 基础介绍 3.1.2 bs4使用 3.1.2 使用例子 3.2 xpath 3.2.1 xpath基础介…...

【JavaScript 】严格模式,With关键字,测试框架介绍,assert
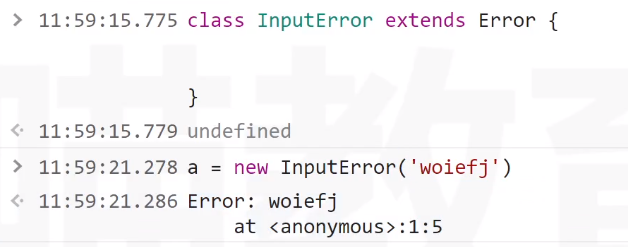
❤️ Author: 老九 ☕️ 个人博客:老九的CSDN博客 🙏 个人名言:不可控之事 乐观面对 😍 系列专栏: 文章目录静态类型语言弱类型严格模式将过失错误转化为异常简化变量的使用With测试框架try-catch选择性捕获…...
编写流程)
mybatis实现一个简单的CRUD功能的小案例(后端)编写流程
下面是一个使用mybatis实现增删改查功能的示例程序: 1.创建一个数据库 首先需要创建一个名为test_db的数据库,里面包含一个名为user_info的表,其中包含id、name、age三个字段。 2.配置mybatis 在项目的pom.xml文件中添加mybatis和mysql依…...

腾讯云轻量应用服务器价格表(2023版)
2023腾讯云轻量应用服务器2核2G4M带宽88元一年、2核4G6M带宽159元/年、4核8G10M优惠价425元、8核16G14M价格1249、16核32G20M服务器2499元一年,今天分享2023腾讯云服务器配置及精准报价。 腾讯云轻量应用服务器优惠价格表 腾讯云服务器分为轻量应用服务器和云服务器…...

网络层IP协议和数据链路层
目录IP协议协议头格式分片网段划分特殊的IP地址IP地址的数量限制NAT技术NAT技术背景NAT IP转换过程NAPTNAT技术的缺陷NAT和代理服务器私有IP地址和公网IP地址路由路由表生成算法数据链路层认识以太网以太网帧格式认识MAC地址对比理解MAC地址和IP地址认识MTUMTU对IP协议的影响MT…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...
