HTML CSS 基础
HTML & CSS 基础
- HTML
- 一、HTML简介
- 1、网页
- 1.1 什么是网页
- 1.2 什么是HTML
- 1.3 网页的形成
- 1.4总结
- 2、web标准
- 2.1 为什么需要web标准
- 2.2 Web 标准的构成
- 二、HTML 标签
- 1、HTML 语法规范
- 1.1基本语法概述
- 1.2 标签关系
- 2、 HTML 基本结构标签
- 2.1 第一个 HTML 网页
- 2.2 基本结构标签总结
- 2.3 文档类型声明标签
- 2.4 lang 语言种类
- 2.5 字符集
- 3、HTML常用标签
- 3.1 标签语义
- 3.2标题标签 \<h1> - \<h6>
- 3.3 段落和换行标签
- 3.4文本格式化标签
- 3.5\<div> 和\<span>标签
- 3.6 图像标签和路径
- 3.7 超链接标签
- 4、HTML 中的注释和特殊字符
- 4.1 注释
- 4.2 特殊字符
- 5、表格标签
- 5.1 表格的主要作用
- 5.2 表格的基本语法、
- 5.3 表头单元格标签
- 5.4 表格属性
- 5.5 表格结构标签
- 5.6 合并单元格
- 6、列表标签
- 6.1 无序列表
- 6.2有序列表
- 6.3 自定义列表
- 6.4 总结
- 7、表单标签
- 7.1 表单的组成
- 7.2 表单域
- 7.3 表单控件(表单元素)
- 7.3.1 \<input> 表单元素
- 7.3.2 \<label> 标签
- 7.3.3 \<select> 表单元素
- 7.3.4 \<textarea> 表单元素
- 7.3.5 表单元素几个总结点
- 三、HTML5 的新特性
- 1、HTML5 新增的语义化标签
- 2、 HTML5 新增的多媒体标签
- 3 、HTML5 新增的 input 类型
- 4 、HTML5 新增的表单属性
- CSS
- 一、CSS 简介
- 1、HTML 的局限性
- 2、CSS-网页的美容师
- 3、CSS 语法规范
- 4、CSS 代码风格
- 4.1 样式格式书写
- 4.2 样式大小写
- 4.3 空格规范
- 二、CSS 基础选择器
- 1、 CSS 选择器的作用
- 2、选择器分类
- 3、标签选择器
- 4、类选择器
- 5、类选择器-多类名
- 6、id选择器
- 7、 通配符选择器
- 8、基础选择器总结
- 三、CSS 字体属性
- 1、字体系列
- 2 、字体大小
- 3、字体粗细
- 4、文字样式
- 5、字体复合属性
- 6、字体属性总结
- 四、CSS 文本属性
- 1、 文本颜色
- 2、对齐文本
- 3、装饰文本
- 4、文本缩进
- 5、行间距
- 6、文本属性总结
- 五、CSS 引入方式
- 1、内部样式表
- 2、行内样式表
- 3、外部样式表
- 4、CSS 引入方式总结
- 六、CSS 的复合选择器
- 1、什么是复合选择器
- 2、后代选择器
- 3、子选择器
- 4、并集选择器
- 5、伪类选择器
- 5.1 链接伪类选择器注意事项
- 5.2 链接伪类选择器实际工作开发中的写法:
- 5.3 :focus 伪类选择器
- 6、复合选择器总结
- 七、CSS 的元素显示模式
- 1、什么是元素显示模式
- 2、块元素
- 3、行内元素
- 4、行内块元素
- 5、元素显示模式总结
- 6、元素显示模式转换
- 7、小技巧
- 八、CSS 的背景
- 1、背景颜色
- 2、背景图片
- 3、背景平铺
- 4、背景图片位置
- 5、背景图像固定(背景附着)
- 6、背景复合写法
- 7、背景色半透明
- 8、背景总结
- 九、CSS的三大特性
- 1、层叠性
- 2、继承性
- 3、优先级
- 十、盒子模型
- 1、看透网页布局的本质
- 2、盒子模型(Box Model)组成
- 3、边框(border)
- 4、内边距(padding)
- 5、外边距(margin)
- 6、新知识点
- 7、圆角边框
- 8、盒子阴影
- 9、文字阴影
- 十一、浮动(float)
- 1、传统网页布局的三种方式
- 2、标准流(普通流/文档流)
- 3、为什么需要浮动
- 4、什么是浮动
- 5、浮动特性
- 6、浮动元素经常和标准流父级搭配使用
- 十二、 常见网页布局
- 2、浮动布局注意点
- 十三、清除浮动
- 1、为什么需要清除浮动
- 2、清除浮动本质
- 3、清除浮动
- 4、清除浮动方法
- 5、清除浮动总结
- 十四、开发技巧
- 1、CSS 属性书写顺序
- 2、页面布局分析
- 十五、定位
- 1、为什么需要定位
- 2、定位组成
- 3、静态定位 static
- 4、相对定位 relative
- 5、绝对定位 absolute
- 6、子绝父相的由来
- 7、固定定位 fixed
- 8、粘性定位 sticky
- 9、定位的总结
- 10、定位叠放次序 z-index
- 11、定位的拓展
- 十六、网页布局总结
- 十七、元素的显示与隐藏
- 1、display 属性
- 2、visibility 可见性
- 3、overflow 溢出
- 十八、CSS高级技巧
- 1、精灵图
- 1.1 为什么需要精灵图
- 1.2 精灵图(sprites)的使用
- 2、字体图标
- 2.1 字体图标的产生
- 2.2 字体图标的优点
- 2.3 字体图标的下载
- 2.4 字体图标的引入
- 3、CSS 三角
- 4、CSS 用户界面样式
- 4.1 鼠标样式 cursor
- 4.2 轮廓线 outline
- 4.3 防止拖拽文本域 resize
- 5、vertical-align 属性应用
- 5.1 图片、表单和文字对齐
- 5.2 解决图片底部默认空白缝隙问题
- 6、溢出的文字省略号显示
- 7. 常见布局技巧
- 8、CSS 初始化
- 十九、CSS3新特性
- 1 、CSS3 的现状
- 2、CSS3 新增选择器
- 2.1 属性选择器
- 2.2 结构伪类选择器
- 2.3 伪元素选择器
- 3、 CSS3 盒子模型
- 4、 CSS3 其他特性
- 5、 CSS3 过渡
- 6、**2D** 转换
- 6.1 二维坐标系
- 6.2 2D **转换之移动** translate
- 6.3 2D转换之旋转 rotate
- 6.4 2D转换中心点 transform-origin
- 6.5 2D转换之缩放scale
- 6.6 2D转换综合写法
- 7、动画
- 7.1动画的基本使用
- 7.2动画常用属性
- 7.3动画简写属性
- 7.4速度曲线细节
- 8、3D转换
- 8.1 三维坐标系
- 8.2 3D移动 translate3d
- 8.3 **透视** perspective
- 8.4 translateZ
- 8.5 3D旋转 rotate3d
- 8.6 3D呈现transfrom-style
- 9. 浏览器私有前缀
- 移动端布局
- 移动WEB开发之流式布局
- 1、 移动端基础
- 1.1 浏览器现状
- 1.2 手机屏幕现状
- 1.3 常见移动端屏幕尺寸
- 1.4 移动端调试方法
- 1.5 总结
- 2、视口
- 2.1 布局视口 layout viewport
- 2.2 视觉视口 visual viewport
- 2.3 理想视口 ideal viewport
- 2.4 总结
- 2.5 meta视口标签
- 2.6 标准的viewport设置
- 3、二倍图
- 3.1 物理像素&物理像素比
- 3.2 多倍图
- 3.3 背景缩放 background-size
- 4、移动端开发选择
- 4.1 移动端主流方案
- 4.2 单独移动端页面(主流)
- 4.3 响应式兼容PC移动端
- 5、移动端技术解决方案
- 5.1 移动端浏览器
- 5.2 CSS初始化 normalize.css
- 5.3 CSS3 盒子模型 box-sizing
- 5.4 特殊样式
- 6、移动端常见布局
- 6.1 流式布局(百分比布局)
- 移动WEB开发之flex布局
- 1、flex布局体验
- 1.1 传统布局与flex布局
- 1.2 初体验
- 2、flex布局原理
- 2.1 布局原理
- 3、flex布局父项常见属性
- 3.1 常见父项属性
- 3.2 flex-direction 设置主轴的方向
- 3.3 justify-content 设置主轴上的子元素排列方式
- 3.4 flex-wrap 设置子元素是否换行
- 3.5 align-items 设置侧轴上的子元素排列方式(单行 )
- 3.6 align-content 设置侧轴上的子元素的排列方式(多行)
- 3.7 flex-flow
- 4、flex布局子项常见属性
- 4.1 flex 属性
- 4.2 align-self 控制子项自己在侧轴上的排列方式
- 4.3 order 属性定义项目的排列顺序
- 移动WEB开发之rem适配布局
- 1、rem 基础
- 2、媒体查询
- 2.1 什么是媒体查询
- 2.2 语法规范
- 2.3 媒体查询+rem实现元素动态大小变化
- 2.4 引入资源(理解)
- 3、 Less 基础
- 3.1 维护 css 的弊端
- 3.2 Less 介绍
- 3.3 Less 变量
- 3.4 Less 编译
- 3.5 Less 嵌套
- 3.6 Less 运算
- 4、 rem 适配方案
- 4.1 rem 实际开发适配方案
- 4.2 rem 适配方案技术使用(市场主流)
- 4.3 rem 实际开发适配方案1
- 移动端WEB开发之响应式布局
- 1、响应式开发
- 1.1 响应式开发原理
- 1.2 响应式布局容器
- 2、Bootstrap前端开发框架
- 2.1 Bootstrap 简介
- 2.2 Bootstrap 使用
- 2.3 布局容器
- 3、 Bootstrap 栅格系统
- 3.1 栅格系统简介
- 3.2 栅格选项参数
- 3.3 列嵌套
- 3.4 列偏移
- 3.5 列排序
- 3.6 响应式工具
HTML
一、HTML简介
1、网页
1.1 什么是网页
- 网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
- 网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
- 网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
1.2 什么是HTML
- HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。
- HTML 不是一种编程语言,而是一种标记语言 (markup language)。
- 标记语言是一套标记标签 (markup tag)。
- 所谓超文本,有 2 层含义:
- 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制 )。
- 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。
1.3 网页的形成
- 网页是由网页元素组成的,这些元素是利用 html 标签描述出来,然后通过浏览器解析来显示给用户的。
- 前端人员开发代码 ----> 浏览器显示代码(解析、渲染) -----> 生成最后的 Web 页面
1.4总结
- 网页是图片、链接、文字、声音、视频等元素组成, 其实就是一个html文件(后缀名为html)
- 网页生成制作: 有前端人员书写 HTML 文件, 然后浏览器打开,就能看到了网页.
- HTML: 超文本标记语言, 用来制作网页的一门语言. 有标签组成的. 比如 图片标签 链接标签 视频标签等…
2、web标准
- Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。
- W3C(万维网联盟)是国际最著名的标准化组织。
2.1 为什么需要web标准
- 浏览器不同,它们显示页面或者排版就有些许差异。
- 遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
- 让 Web 的发展前景更广阔。
- 内容能被更广泛的设备访问。
- 更容易被搜寻引擎搜索。
- 降低网站流量费用。
- 使网站更易于维护。
- 提高页面浏览速度。
2.2 Web 标准的构成
- 主要包括结构(Structure) 、表现(Presentation)和行为(Behavior)三个方面。

- Web 标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解: 结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。
二、HTML 标签
1、HTML 语法规范
1.1基本语法概述
- HTML 标签是由尖括号包围的关键词,例如 。
- HTML 标签通常是成对出现的,例如 和 ,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
- 有些特殊的标签必须是单个标签(极少情况),我们称为单标签。例如
1.2 标签关系
-
双标签关系可以分为两类:包含关系和并列关系。
-
包含关系
<head><title> </title> </head> -
并列关系
<head> </head> <body> </body>
2、 HTML 基本结构标签
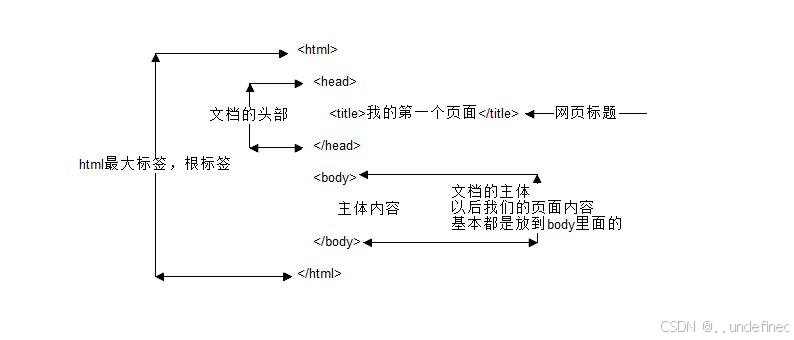
2.1 第一个 HTML 网页
- 每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为 HTML 文档.
<html><head><title>我的第一个页面</title></head><body>我的第一个页面</body>
</html>
- 每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。

- HTML 文档的的后缀名必须是 .html 或 .htm ,浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。此时,用浏览器打开这个网页,我们就可以预览我们写的第一个 HTML 文件了。
2.2 基本结构标签总结

2.3 文档类型声明标签
- <!DOCTYPE>:文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>
-
这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
-
注意:
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 标签之前。
<!DOCTYPE>不是一个 HTML 标签,它就是文档类型声明标签。
2.4 lang 语言种类
- 用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
- 简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页
- 其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的
2.5 字符集
- 字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
- 在标签内,可以通过 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset=" UTF-8" />
- charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.
- 注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
3、HTML常用标签
3.1 标签语义
-
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
-
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
-
没有添加语义标签

-
添加语义标签

3.2标题标签 <h1> - <h6>
-
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,即<h1> - <h6> 。
<h1> 我是一级标题 </h1> -
单词 head 的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。 -
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
<h1>标题一共六级选,</h1> <h2>文字加粗一行显。</h2> <h3>由大到小依次减,</h3> <h4>从重到轻随之变。</h4> <h5>语法规范书写后,</h5> <h6>具体效果刷新见。</h6> -
补充:h元素有助于网站的SEO优化
-
SEO:搜索引擎有优化
-
建议网页中只有一个h1元素,太多会被认为作弊
3.3 段落和换行标签
-
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,
标签用于定义段落,它可以将整个网页分为若干个段落。
<p> 我是一个段落标签 </p>- 单词 paragraph 的缩写,意为段落。
标签语义:可以把 HTML 文档分割为若干段落。 - 特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
- 单词 paragraph 的缩写,意为段落。
-
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 <br/>。
<br/>- 单词 break 的缩写,意为打断、换行。
标签语义:强制换行。 - 特点:
- <br/> 是个单标签。
- <br/> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
- 单词 break 的缩写,意为打断、换行。
3.4文本格式化标签
-
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
-
标签语义: 突出重要性, 比普通文字更重要.

-
重点记住 加粗 和 倾斜。
3.5<div> 和<span>标签
- <div> 和<span> 是没有语义的,它们就是一个盒子,用来装内容的。
<div> 这是头部 </div>
<span> 今日价格 </span>
- div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
- 特点:
- <div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子
- <span> 标签用来布局,一行上可以多个 <span>。小盒子
3.6 图像标签和路径
- 图像标签
-
在 HTML 标签中, 标签用于定义 HTML 页面中的图像。
<img src="图像URL" /> -
单词 image 的缩写,意为图像。
-
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。 -
图像标签的其他属性:

-
图像标签属性注意点:
① 图像标签可以拥有多个属性,必须写在标签名的后面。
② 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③ 属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
- 路径
-
目录文件夹和根目录:
- 目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如 html 文件、图片等。
- 根目录:打开目录文件夹的第一层就是根目录
-
路径之相对路径
- 相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于 HTML 页面的位置

- 相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
-
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。
-
路径之绝对路径
- 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.baidu.com/images/logo.gif”。
- 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
3.7 超链接标签
- 在 HTML 标签中,<a> 标签用于定义超链接,作用是从一个页面链接到另一个页面。
-
链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>-
单词 anchor的缩写,意为:锚。
-
两个属性的作用如下:

-
补充:target属性值:_parent(在其父页中打开),_top(在最顶层页打开),主要用于iframe标签中
-
-
链接分类
- 外部链接: 例如 < a href="http:// www.baidu.com "> 百度</a >。
- 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href=“index.html”> 首页</a>。
- 空链接: 如果当时没有确定链接目标时,< a href=“#”> 首页 </a> 。
- 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href=“#two”> 第2集 </a>
找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h3 id=“two”>第2集介绍</h3>
4、HTML 中的注释和特殊字符
4.1 注释
-
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以“<!–”开头,以“ -->”结束。<!-- 注释语句 --> -
一句话: 注释标签里面的内容是给程序猿看的, 这个代码是不执行不显示到页面中的.
-
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的
4.2 特殊字符
- 在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。

- 重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可。
5、表格标签
5.1 表格的主要作用
- 表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
- 表格不是用来布局页面的,而是用来展示数据的.
5.2 表格的基本语法、
<table><tr><td>单元格内的文字</td>...</tr>...
</table>
- <table></table> 是用于定义表格的标签。
- <tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中。
- <td> </td> 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
- 字母 td 指表格数据(table data),即数据单元格的内容。
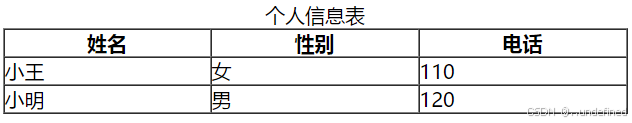
5.3 表头单元格标签
-
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示.
-
<th> 标签表示 HTML 表格的表头部分(table head 的缩写)
<table><tr><th>姓名</th>...</tr>... </table>

- 表头单元格也是单元格, 常用于表格第一行, 突出重要性, 表头单元格里面的文字会加粗居中显示.
5.4 表格属性
-
表格标签这部分属性我们实际开发我们不常用,后面通过 CSS 来设置.
-
目的有2个:
- 记住这些英语单词,后面 CSS 会使用.
- 直观感受表格的外观形态.

5.5 表格结构标签
-
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分.
-
在表格标签中,分别用:<thead>标签 表格的头部区域、<tbody>标签 表格的主体区域. 这样可以更好的分清表格结构。

-
<thead></thead>:用于定义表格的头部。<thead> 内部必须拥有 <tr> 标签。 一般是位于第一行。
-
<tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。
-
以上标签都是放在 <table></table> 标签中。
5.6 合并单元格
- 合并单元格方式:
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”
- 目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格, 写合并代码
- 跨列:最左侧单元格为目标单元格, 写合并代码
- 合并单元格三步曲:
- 先确定是跨行还是跨列合并。
- 找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:。
- 删除多余的单元格。
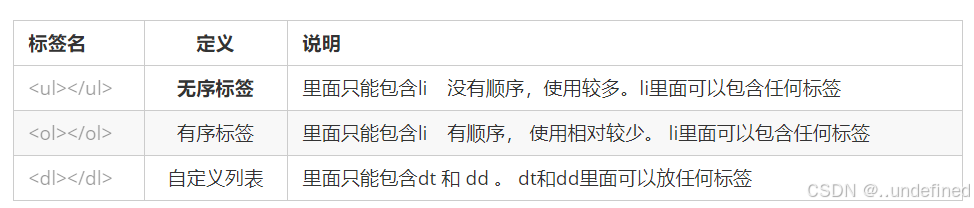
6、列表标签
- 表格是用来显示数据的,那么列表就是用来布局的。
- 列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
- 根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
6.1 无序列表
-
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li> 标签定义。
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>... </ul> -
无序列表的各个列表项之间没有顺序级别之分,是并列的。
-
<ul></ul> 中只能嵌套 <li></li>,直接在 <ul></ul> 标签中输入其他标签或者文字的做法是不被允许的。
-
<li> 与 </li> 之间相当于一个容器,可以容纳所有元素。
-
无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
6.2有序列表
-
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
-
在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>... </ol> -
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。
-
<li> 与 </li>之间相当于一个容器,可以容纳所有元素。
-
有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
6.3 自定义列表
-
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

-
在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。
<dl><dt>名词1</dt><dd>名词1解释1</dd><dd>名词1解释2</dd> </dl> -
<dl></dl> 里面只能包含<dt> 和 <dd>。
-
<dt> 和 <dd>个数没有限制,经常是一个<dt> 对应多个<dd>。
6.4 总结

7、表单标签
7.1 表单的组成
- 在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
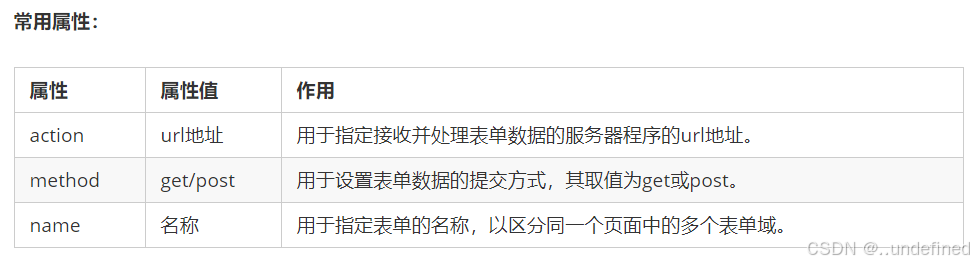
7.2 表单域
-
表单域是一个包含表单元素的区域。
-
在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。
-
<form> 会把它范围内的表单元素信息提交给服务器.
<form action="url地址" method="提交方式" name="表单域名称">各种表单元素控件 </form>

7.3 表单控件(表单元素)
- 在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
7.3.1 <input> 表单元素
-
在英文单词中,input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息。
-
在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" /> -
<input /> 标签为单标签
-
type 属性设置不同的属性值用来指定不同的控件类型

-
除 type 属性外,<input>标签还有其他很多属性,其常用属性如下:

-
name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
-
name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值.
-
checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
-
maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
- 有些表单元素想刚打开页面就默认显示几个文字怎么做?
答: 可以给这些表单元素设置 value 属性=“值”
用户名: <input type="text" value="请输入用户名" />
-
页面中的表单元素很多,如何区别不同的表单元素?
答: name 属性:当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单。页面中的表单很多,name 的主要作用就是用于区别不同的表单。
用户名: <input type="text" value="请输入用户名" name="username" />-
name 属性后面的值,是自定义的
-
radio (或者checkbox)如果是一组,我们必须给他们命名相同的名字
<input type="radio" name="sex" />男 <input type="radio" name="sex" />女
-
-
如果页面一打开就让某个单选按钮或者复选框是选中状态?
答: checked 属性:表示默认选中状态。用于单选按钮和复选按钮。性 别: <input type="radio" name="sex" value="男" checked="checked" />男 <input type="radio" name="sex" value="女" />女 -
如何让input表单元素展示不同的形态? 比如单选按钮或者文本框
答: type属性:type属性可以让input表单元素设置不同的形态.<input type="radio" name="sex" value="男" checked="checked" />男 <input type="text" value=“请输入用户名”>
7.3.2 <label> 标签
-
<label> 标签为 input 元素定义标注(标签)。
-
<label> 标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.
<label for="sex">男</label> <input type="radio" name="sex" id="sex" /> -
核心: <label> 标签的 for 属性应当与相关元素的 id 属性相同。
7.3.3 <select> 表单元素
-
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用标签控件定义下拉列表。

-
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用标签控件定义下拉列表.
<select><option>选项1</option><option>选项2</option><option>选项3</option>... </select> -
<select> 中至少包含一对<option> 。
-
在<option> 中定义 selected =“ selected " 时,当前项即为默认选中项。
7.3.4 <textarea> 表单元素
-
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea> 标签。
-
在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。
-
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<textarea rows="3" cols="20">文本内容 </textarea> -
通过 <textarea> 标签可以轻松地创建多行文本输入框。
-
cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
7.3.5 表单元素几个总结点
-
表单元素我们学习了三大组 input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素.
-
这三组表单元素都应该包含在form表单域里面,并且有 name 属性.
<form><input type="text" name="username"><select name="jiguan"><option>北京</option></select><textarea name= "message"></textarea> </form> -
有三个名字非常相似的标签:
(1) 表单域 form 使用场景: 提交区域内表单元素给后台服务器
(2) 文件域 file 是input type 属性值 使用场景: 上传文件
(3) 文本域 textarea 使用场景: 可以输入多行文字, 比如留言板 网站介绍等…
三、HTML5 的新特性
1、HTML5 新增的语义化标签
-
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
<div class=“header”> </div> <div class=“nav”> </div> <div class=“content”> </div> <div class=“footer”> </div> -
<header>:头部标签
<nav>:导航标签
<article>:内容标签
<section>:定义文档某个区域
<aside>:侧边栏标签
<footer>:尾部标签

-
注意:
-
这种语义化标准主要是针对搜索引擎的
-
这些新标签页面中可以使用多次
-
在 IE9 中,需要把这些元素转换为块级元素
-
移动端更喜欢使用这些标签
-
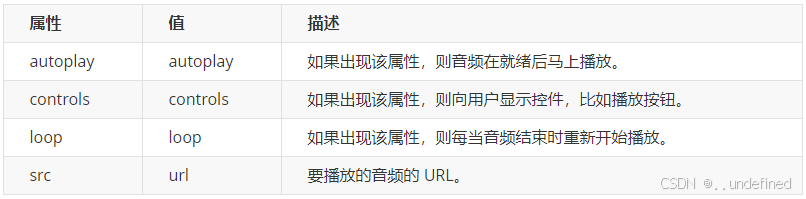
2、 HTML5 新增的多媒体标签
- 新增的多媒体标签主要包含两个:
-
音频:<audio>视频:<video>
-
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用 flash 和其他浏览器插件。
-
HTML5 在不使用插件的情况下,也可以原生的支持视频格式文件的播放,当然,支持的格式是有限的。
- 视频<video> 当前 <video> 元素支持三种视频格式: 尽量使用 mp4格式

<video src="文件地址" controls="controls"></video>
<video controls="controls" width="300"><source src="move.ogg" type="video/ogg" > <source src="move.mp4" type="video/mp4" > 您的浏览器暂不支持 <video> 标签播放视频
</video >

3. 音频<audio> 当前 <audio> 元素支持三种音频格式:

<audio src="文件地址" controls="controls"></audio>
<audio controls="controls" ><source src="happy.mp3" type="audio/mpeg" ><source src="happy.ogg" type="audio/ogg" >您的浏览器暂不支持 <audio> 标签。
</audio>

4. 多媒体标签总结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
3 、HTML5 新增的 input 类型

- 重点记住: number tel search 这三个
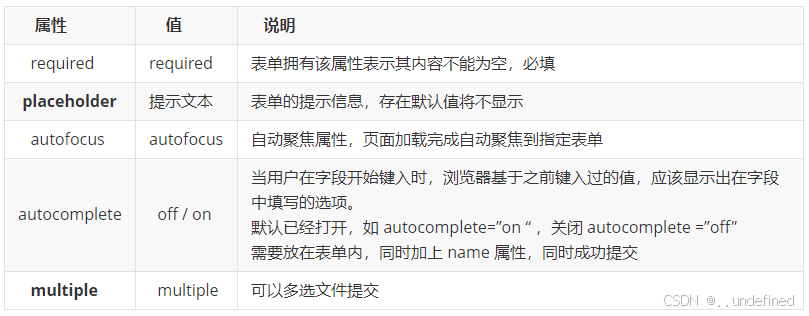
4 、HTML5 新增的表单属性

/*可以通过以下设置方式修改placeholder里面的字体颜色:*/
input::placeholder {color: pink;
}
CSS
一、CSS 简介
1、HTML 的局限性
- 说起 HTML,这其实是个非常单纯的家伙,他只关注内容的语义。
- 比如 <h1> 表明这是一个大标题,<p> 表明这是一个段落,<img> 表明这儿有一个图片,<a> 表示此处有链接。
- 很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点:丑。
- 虽然 HTML 可以做简单的样式,但是带来的是无尽的臃肿和繁琐……
2、CSS-网页的美容师
-
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.
-
有时我们也会称之为 CSS 样式表或级联样式表。
-
CSS 是也是一种标记语言
-
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
-
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。
-
总结:
- HTML 主要做结构,显示元素内容.
- CSS 美化 HTML ,布局网页.
- CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
3、CSS 语法规范
-
使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。
-
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

-
选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
-
属性和属性值以“键值对”的形式出现
-
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
-
属性和属性值之间用英文“:”分开
-
多个“键值对”之间用英文“;”进行区分
-
所有的样式,都包含在
4、CSS 代码风格
4.1 样式格式书写
-
①紧凑格式
h3 { color: deeppink;font-size: 20px;} -
②展开格式
h3 {color: pink;font-size: 20px; } -
强烈推荐第二种格式, 因为更直观。
4.2 样式大小写
h3 {color: pink;
}
H3 {COLOR: PINK;
}
- 强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外
4.3 空格规范
h3 {color: pink;
}
- ①属性值前面,冒号后面,保留一个空格
- ②选择器(标签)和大括号中间保留空格
二、CSS 基础选择器
1、 CSS 选择器的作用
- 选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。
2、选择器分类
- 选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
3、标签选择器
-
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
标签名{属性1: 属性值1;属性2: 属性值2;属性3: 属性值3;... } -
作用:
标签选择器可以把某一类标签全部选择出来,比如所有的 <div> 标签和所有的 <span> 标签。 -
优点:
能快速为页面中同类型的标签统一设置样式。 -
缺点:
不能设计差异化样式,只能选择全部的当前标签。
4、类选择器
-
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
.类名 {属性1: 属性值1;... } -
例如,将所有拥有 red 类的 HTML 元素均为红色。
结构需要用class属性来调用 class 类的意思
<div class=‘red’> 变红色 </div>.red {color: red; } -
类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
-
注意:
- 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
- 可以理解为给这个标签起了一个名字,来表示。
- 长名称或词组可以使用中横线来为选择器命名。
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
- 命名要有意义,尽量使别人一眼就知道这个类名的目的。
- 记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用。
5、类选择器-多类名
- 我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.
简单理解就是一个标签有多个名字.
-
多类名使用方式
<div class="red font20">亚瑟</div>- 在标签class 属性中写 多个类名
- 多个类名中间必须用空格分开
- 这个标签就可以分别具有这些类名的样式
-
多类名开发中使用场景
-
可以把一些标签元素相同的样式(共同的部分)放到一个类里面.
-
这些标签都可以调用这个公共的类,然后再调用自己独有的类.
-
从而节省CSS代码,统一修改也非常方便.
<div class="pink fontWeight font20">亚瑟</div> <div class="font20">刘备</div> <div class="font14 pink">安其拉</div> <div class="font14">貂蝉</div> -
各个类名中间用空格隔开
-
简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
-
这个标签就可以分别具有这些类名的样式
-
从而节省CSS代码,统一修改也非常方便.
-
多类名选择器在后期布局比较复杂的情况下,还是较多使用的
-
6、id选择器
-
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
-
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
#id名 {属性1: 属性值1;... } -
例如,将 id 为 nav 元素中的内容设置为红色。
#nav { color:red; } -
注意:id 属性只能在每个 HTML 文档中出现一次。口诀: 样式#定义,结构id调用, 只能调用一次, 别人切勿使用.
-
id 选择器和类选择器的区别
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
② id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
③ id 选择器和类选择器最大的不同在于使用次数上。
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
7、 通配符选择器
-
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
* {属性1: 属性值1;... } -
通配符选择器不需要调用, 自动就给所有的元素使用样式
-
特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距)
* {margin: 0;padding: 0; }
8、基础选择器总结

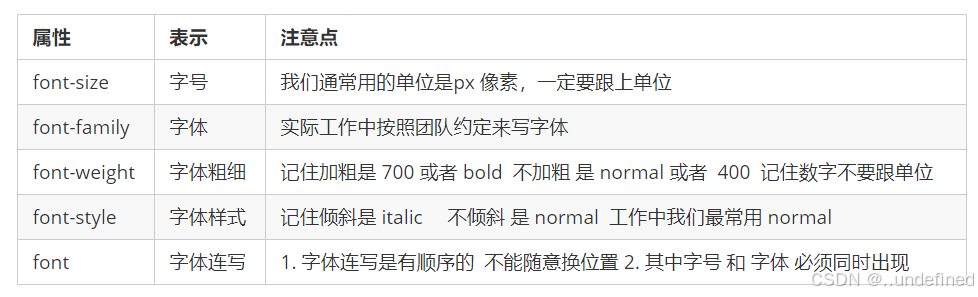
三、CSS 字体属性
- CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
1、字体系列
-
CSS 使用 font-family 属性定义文本的字体系列。
p { font-family:"微软雅黑";} div {font-family: Arial,"Microsoft Yahei", "微软雅黑";} -
各种字体之间必须使用英文状态下的逗号隔开
-
一般情况下,如果有空格隔开的多个单词组成的字体,加引号.
-
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
-
最常见的几个字体:body {font-family: ‘Microsoft YaHei’,tahoma,arial,‘Hiragino Sans GB’; }
2 、字体大小
-
CSS 使用 font-size 属性定义字体大小。
p {font-size: 20px; } -
px(像素)大小是我们网页的最常用的单位
-
谷歌浏览器默认的文字大小为16px
-
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
-
可以给 body 指定整个页面文字的大小
3、字体粗细
-
CSS 使用 font-weight 属性设置文本字体的粗细。
p {font-weight: bold; }
-
学会让加粗标签(比如 h 和 strong 等) 不加粗,或者其他标签加粗
-
实际开发时,我们更喜欢用数字表示粗细
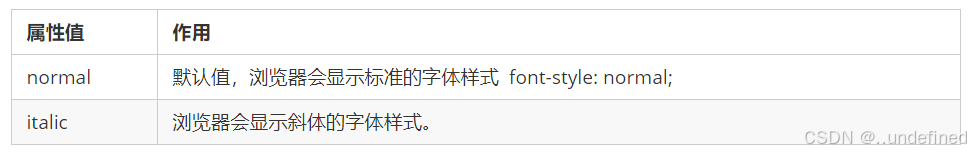
4、文字样式
-
CSS 使用 font-style 属性设置文本的风格。
p {font-style: normal; }

- 注意: 平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
5、字体复合属性
-
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body {font: font-style font-weight font-size/line-height font-family; } -
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
-
不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
6、字体属性总结

四、CSS 文本属性
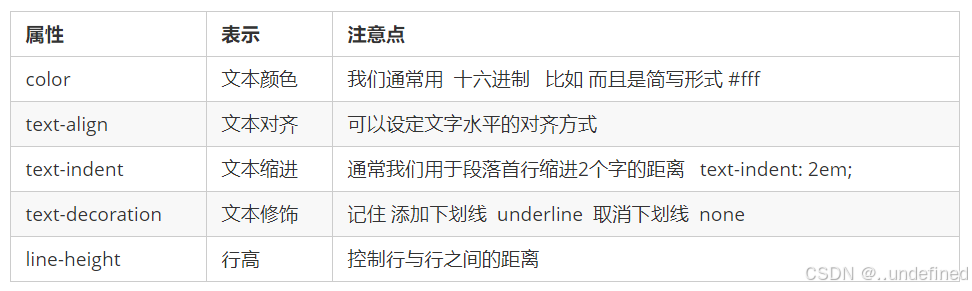
- CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
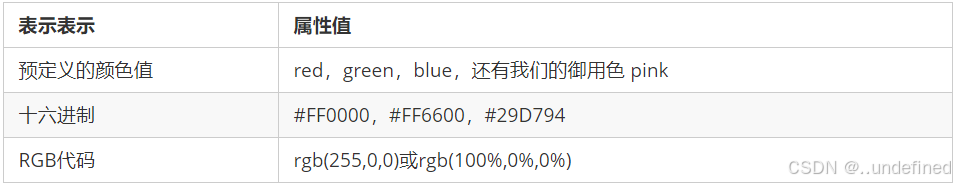
1、 文本颜色
-
color 属性用于定义文本的颜色。
div {color: red; }

- 开发中最常用的是十六进制.
2、对齐文本
-
text-align 属性用于设置元素内文本内容的水平对齐方式。
div {text-align: center; }

3、装饰文本
-
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div {text-decoration:underline; }

4、文本缩进
-
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {text-indent: 10px; } -
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p {text-indent: 2em; } -
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
5、行间距
-
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.、
p {line-height: 26px; }

6、文本属性总结

五、CSS 引入方式
1、内部样式表
-
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个
2、行内样式表
-
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式.
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div> -
style 其实就是标签的属性
-
在双引号中间,写法要符合 CSS 规范
-
可以控制当前的标签设置样式
-
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
-
使用行内样式表设定 CSS,通常也被称为行内式引入
3、外部样式表
-
实际开发都是外部样式表. 适合于样式比较多的情况.
-
核心是:样式单独写到CSS 文件中,之后把CSS文件引入到 HTML 页面中使用.
-
引入外部样式表分为两步:
- 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
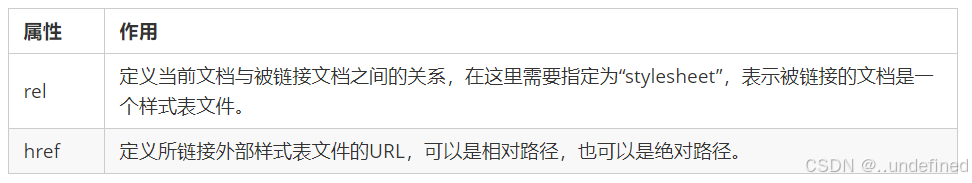
- 在 HTML 页面中,使用 标签引入这个文件。
<link rel="stylesheet" href="css文件路径">

- 使用外部样式表设定 CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式
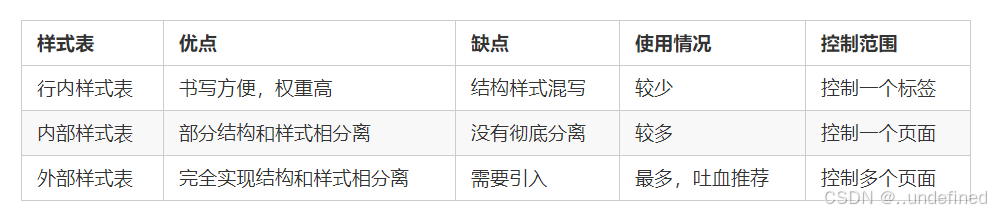
4、CSS 引入方式总结

六、CSS 的复合选择器
1、什么是复合选择器
- 在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
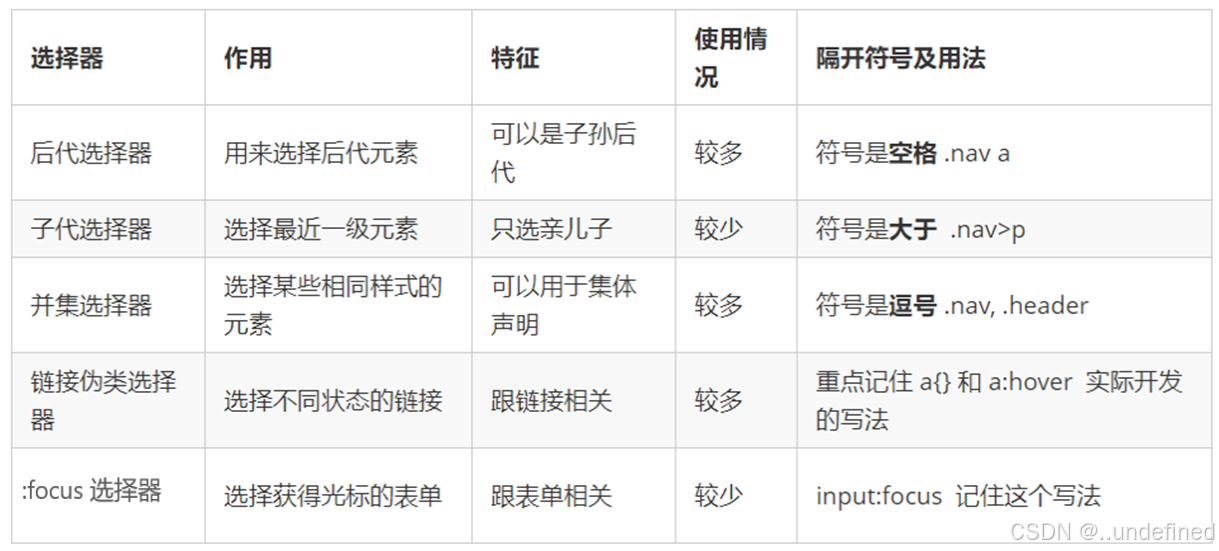
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
2、后代选择器
-
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
元素1 元素2 { 样式声明 } -
上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */ -
元素1 和 元素2 中间用空格隔开
-
元素1 是父级,元素2 是子级,最终选择的是元素2
-
元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
-
元素1 和 元素2 可以是任意基础选择器
3、子选择器
-
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.
元素1 > 元素2 { 样式声明 } -
上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */ -
元素1 和 元素2 中间用 大于号 隔开
-
元素1 是父级,元素2 是子级,最终选择的是元素2
-
元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
4、并集选择器
-
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明.
-
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
元素1,元素2 { 样式声明 } -
上述语法表示选择元素1 和 元素2。
ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */ -
元素1 和 元素2 中间用逗号隔开
-
逗号可以理解为和的意思
-
并集选择器通常用于集体声明
5、伪类选择器
- 伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
- 伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
- 因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
5.1 链接伪类选择器注意事项
-
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
-
记忆法:love hate 或者 lv 包包 hao 。
-
因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
5.2 链接伪类选择器实际工作开发中的写法:
/* a 是标签选择器 所有的链接 */
a {color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
5.3 :focus 伪类选择器
-
:focus 伪类选择器用于选取获得焦点的表单元素。
-
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {background-color:yellow; }
6、复合选择器总结

七、CSS 的元素显示模式
1、什么是元素显示模式
-
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。
-
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
-
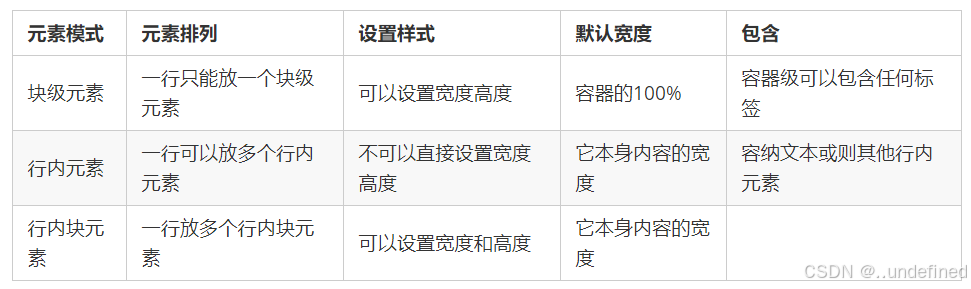
HTML 元素一般分为块元素和行内元素两种类型。
2、块元素
-
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div> 标签是最典型的块元素。
-
块级元素的特点:
- ①比较霸道,自己独占一行。
- ②高度,宽度、外边距以及内边距都可以控制。
- ③宽度默认是容器(父级宽度)的100%。
- ④是一个容器及盒子,里面可以放行内或者块级元素。
-
注意:
- 文字类的元素内不能使用块级元素
- <p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div>
- 同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
3、行内元素
- 常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
- 行内元素的特点:
- ①相邻行内元素在一行上,一行可以显示多个。
- ②高、宽直接设置是无效的。
- ③默认宽度就是它本身内容的宽度。
- ④行内元素只能容纳文本或其他行内元素。
- 注意:
- 链接里面不能再放链接
- 特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
4、行内块元素
- 在行内元素中有几个特殊的标签 —— <img/>、<input/>、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
- 行内块元素的特点:
- ①和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- ②默认宽度就是它本身内容的宽度(行内元素特点)。
- ③高度,行高、外边距以及内边距都可以控制(块级元素特点)。
5、元素显示模式总结

6、元素显示模式转换
- 特殊情况下,我们需要元素模式的转换,简单理解: 一个模式的元素需要另外一种模式的特性
比如想要增加链接 的触发范围 - 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
7、小技巧
- 单行文字垂直居中的代码
- CSS 没有给我们提供文字垂直居中的代码. 这里我们可以使用一个小技巧来实现.
- 解决方案: 让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
- 单行文字垂直居中的原理
- 行高的上空隙和下空隙把文字挤到中间了. 是如果行高小于盒子高度,文字会偏上,如果行高大于盒子高度,则文字偏下
八、CSS 的背景
- 通过 CSS 背景属性,可以给页面元素添加背景样式。
- 背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
1、背景颜色
-
background-color 属性定义了元素的背景颜色。
background-color:颜色值; -
一般情况下元素背景颜色默认值是 transparent(透明),我们也可以手动指定背景颜色为透明色。
background-color:transparent;
2、背景图片
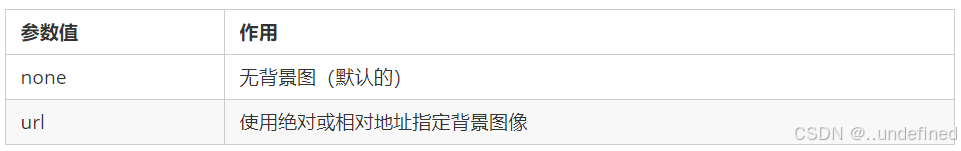
-
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
background-image : none | url (url)

- 注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
3、背景平铺
-
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性。
background-repeat: repeat | no-repeat | repeat-x | repeat-y
4、背景图片位置
-
利用 background-position 属性可以改变图片在背景中的位置。
background-position: x y; -
参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位

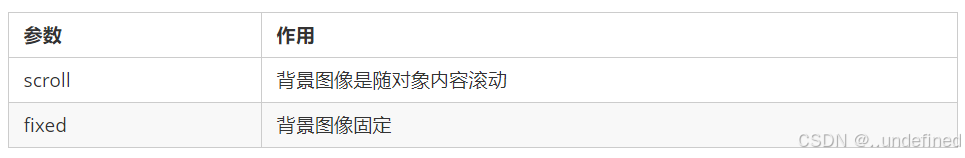
5、背景图像固定(背景附着)
-
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
-
background-attachment 后期可以制作视差滚动的效果。
background-attachment : scroll | fixed

6、背景复合写法
-
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background 中。从而节约代码量.
-
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;background: transparent url(image.jpg) repeat-y fixed top ;
7、背景色半透明
-
CSS3 为我们提供了背景颜色半透明的效果。
background: rgba(0, 0, 0, 0.3); -
最后一个参数是 alpha 透明度,取值范围在 0~1之间
-
我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
-
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
-
CSS3 新增属性,是 IE9+ 版本浏览器才支持的
-
但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
8、背景总结

九、CSS的三大特性
- CSS有三个非常重要的三个特性︰层叠性、继承性、优先级。
1、层叠性
-
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
-
层叠性原则∶
-
样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
-
样式不冲突,不会层叠
-
2、继承性
-
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是∶子承父业。
-
子元素可以继承父元素的样式( text-, font-, line-这些元素开头的可以继承,以及color属性)
-
行高的继承性
body {font : 12px/1.5 Microsoft YaHei; } -
行高可以跟单位也可以不跟单位
-
如果子元素没有设置行高,则会继承父元素的行高为1.5
-
此时子元素的行高是:当前子元素的文字大小*1.5
3、优先级
-
当同一个元素指定多个选择器,就会有优先级的产生。
-
选择器相同,则执行层叠性
-
选择器不同,则根据选择器权重执行

-
优先级注意点:
- 权重是有4组数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推.
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10, id选择器100,行内样式表为1000, !important无穷大.
-
权重叠加∶如果是复合选择器,则会有权重叠加,需要计算权重。
-
div ul li ------>0,0,0,3
.nav ul li ----->0,0,1,2
a:hover -----—> 0,0,1,1
.nav a------> 0,0,1,1
十、盒子模型
- 页面布局要学习三大核心, 盒子模型, 浮动 和 定位. 学习好盒子模型能非常好的帮助我们布局页面.
1、看透网页布局的本质
- 网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容.
- 网页布局的核心本质: 就是利用 CSS 摆盒子。
2、盒子模型(Box Model)组成
- 所谓 盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
- CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容


3、边框(border)
-
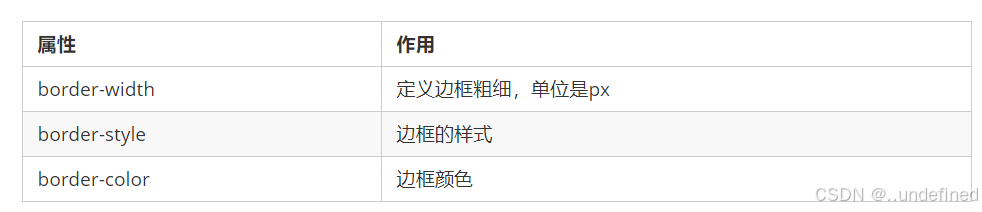
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
border : border-width || border-style || border-color

-
CSS 边框属性允许你指定一个元素边框的样式和颜色。
-
边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
-
边框简写:
border: 1px solid red; /*没有顺序*/ -
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */ -
表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
border-collapse:collapse;- collapse 单词是合并的意思
- border-collapse: collapse; 表示相邻边框合并在一起
-
边框会影响盒子实际大小
- 边框会额外增加盒子的实际大小。因此我们有两种方案解决:
1.测量盒子大小的时候,不量边框.
2.如果测量的时候包含了边框,则需要 width/height 减去边框宽度
- 边框会额外增加盒子的实际大小。因此我们有两种方案解决:
4、内边距(padding)
-
padding 属性用于设置内边距,即边框与内容之间的距离。

-
padding 属性(简写属性)可以有一到四个值。

-
当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
-
padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。-
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。 -
如果盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小.
-
5、外边距(margin)
-
margin 属性用于设置外边距,即控制盒子和盒子之间的距离

-
margin 简写方式代表的意义跟 padding 完全一致。
-
外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度(width)。
② 盒子左右的外边距都设置为 auto 。.header{ width:960px; margin:0 auto;}- 常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto; - 注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
- 常见的写法,以下三种都可以:
-
外边距合并
-
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
相邻块元素垂直外边距的合并当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:
尽量只给一个盒子添加 margin 值。 -
嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
①可以为父元素定义上边框。
②可以为父元素定义上内边距。
③可以为父元素添加 overflow:hidden。
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题 -
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
-
* {padding:0; /* 清除内边距 */margin:0; /* 清除外边距 */
}
6、新知识点
- 去掉 li 前面的 项目符号(小圆点)
list-style: none;
7、圆角边框
-
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
-
border-radius 属性用于设置元素的外边框圆角。
border-radius:length; -
参数值可以为数值或百分比的形式
-
如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
-
该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
-
分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 border-bottom-left-radius
-
兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用.
8、盒子阴影
-
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
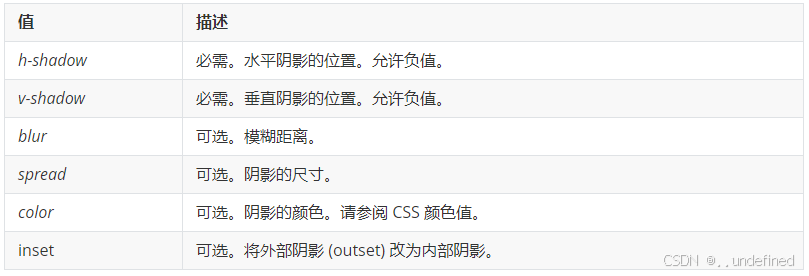
box-shadow: h-shadow v-shadow blur spread color inset;

-
默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
-
盒子阴影不占用空间,不会影响其他盒子排列。
9、文字阴影
-
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
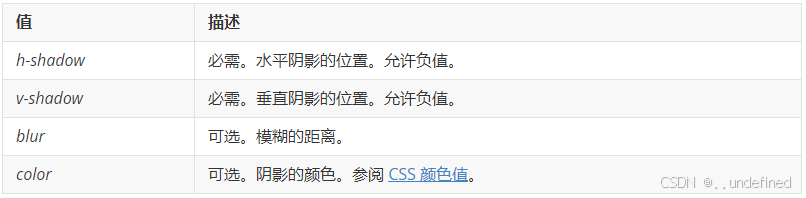
text-shadow: h-shadow v-shadow blur color;

十一、浮动(float)
1、传统网页布局的三种方式
- 网页布局的本质——用 CSS 来摆放盒子。 把盒子摆放到相应位置.
- CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):普通流(标准流)、浮动、 定位
- 这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
- 注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式) 。
2、标准流(普通流/文档流)
- 所谓的标准流: 就是标签按照规定好默认方式排列.
- 块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em 等
- 以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
3、为什么需要浮动
-
如何让多个块级盒子(div)水平排列成一行?
 比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。 -
如何实现两个盒子的左右对齐?

-
总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
-
浮动最典型的应用:可以让多个块级元素一行内排列显示。
-
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
4、什么是浮动
-
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
选择器 { float: 属性值; }

5、浮动特性
-
设置了浮动(float)的元素最重要特性:
1.脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标)
2.浮动的盒子不再保留原先的位置

-
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。


-
注意: 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。
-
浮动元素会具有行内块元素特性。
- 任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
6、浮动元素经常和标准流父级搭配使用
- 为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧.

- 网页布局第二准则.
先设置盒子的大小, 之后设置盒子的位置.
十二、 常见网页布局



2、浮动布局注意点
- 浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置 - 一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
十三、清除浮动
1、为什么需要清除浮动
- 由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。

- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
2、清除浮动本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
3、清除浮动
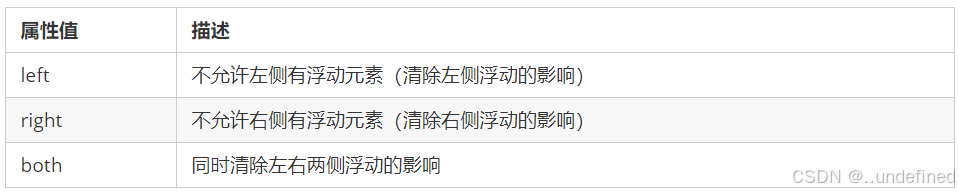
选择器{clear:属性值;}

- 我们实际工作中, 几乎只用 clear: both;
清除浮动的策略是: 闭合浮动.
4、清除浮动方法
-
额外标签法
- 额外标签法也称为隔墙法,是 W3C 推荐的做法。
- 额外标签法会在浮动元素末尾添加一个空的标签。例如 <div style=“clear:both”></div>,或者其他标签(如<br/>等)。
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差
- 注意: 要求这个新的空标签必须是块级元素。
-
父级添加 overflow
- 可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
- 注意是给父元素添加代码
- 优点:代码简洁
- 缺点:无法显示溢出的部分
-
:after 伪元素法
-
:after 方式是额外标签法的升级版。也是给父元素添加
.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden; } .clearfix { /* IE6、7 专有 */*zoom: 1; } -
优点:没有增加标签,结构更简单
-
缺点:照顾低版本浏览器
-
-
双伪元素清除浮动
-
也是给给父元素添加
.clearfix:before,.clearfix:after {content:"";display:table; } .clearfix:after {clear:both; } .clearfix {*zoom:1; } -
优点:代码更简洁
-
缺点:照顾低版本浏览器
-
5、清除浮动总结
-
为什么需要清除浮动?
①父级没高度。
②子盒子浮动了。
③影响下面布局了,我们就应该清除浮动了。

十四、开发技巧
1、CSS 属性书写顺序
- 建议遵循以下顺序:
- 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
2、页面布局分析
- 为了提高网页制作的效率,布局时通常有以下的布局流程:
- 必须确定页面的版心(可视区),我们测量可得知。
- 分析页面中的行模块,以及每个行模块中的列模块。其实页面布局,就是一行行罗列而成的。
- 制作 HTML 结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要。
- 开始运用盒子模型的原理,通过 DIV+CSS 布局来控制网页的各个模块。
十五、定位
1、为什么需要定位
-
以下情况使用标准流或者浮动能实现吗?
某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子.

当我们滚动窗口的时候,盒子是固定屏幕某个位置的。

-
以上效果,标准流或浮动都无法快速实现,此时需要定位来实现。
-
浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
-
定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
2、定位组成
-
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
-
定位 = 定位模式 + 边偏移 。
-
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
-
定位模式
- 定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:

- 定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:
-
边位移
- 边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。

- 边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。
3、静态定位 static
-
静态定位是元素的默认定位方式,无定位的意思。
选择器 { position: static; } -
静态定位按照标准流特性摆放位置,它没有边偏移
-
静态定位在布局时很少用到
4、相对定位 relative
-
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。
选择器 { position: relative; } -
相对定位的特点:
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
- 因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
5、绝对定位 absolute
-
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
选择器 { position: absolute; } -
绝对定位的特点:
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标)
- 所以绝对定位是脱离标准流的。
6、子绝父相的由来
-
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
-
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式
-
这句话的意思是:子级是绝对定位的话,父级要用相对定位。
-
①子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
-
②父盒子需要加定位限制子盒子在父盒子内显示。
-
③父盒子布局时,需要占有位置,因此父亲只能是相对定位。
-
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
-
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
7、固定定位 fixed
-
固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
选择器 { position: fixed; } -
固定定位的特点:
- 以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动。
- 固定定位不在占有原先的位置。
- 固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
-
固定定位小技巧: 固定在版心右侧位置。
-
小算法:
- 让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
- 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。
8、粘性定位 sticky
-
粘性定位可以被认为是相对定位和固定定位的混合。
选择器 { position: sticky; top: 10px; } -
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效
- 跟页面滚动搭配使用。 兼容性较差,IE 不支持。
9、定位的总结

-
一定记住 相对定位、固定定位、绝对定位 两个大的特点: 1. 是否占有位置(脱标否) 2. 以谁为基准点移动位置。
-
学习定位重点学会子绝父相。
10、定位叠放次序 z-index
-
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
选择器 { z-index: 1; } -
数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
-
如果属性值相同,则按照书写顺序,后来居上
-
数字后面不能加单位
-
只有定位的盒子才有 z-index 属性
11、定位的拓展
-
绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
- ①left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
- ②margin-left: -100px;:让盒子向左移动自身宽度的一半。
-
定位特殊特性
- 绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
-
脱标的盒子不会触发外边距塌陷
- 浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
-
绝对定位(固定定位)会完全压住盒子
- 浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
- 但是绝对定位(固定定位) 会压住下面标准流所有的内容。
- 浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素
十六、网页布局总结
-
通过盒子模型,清楚知道大部分html标签是一个盒子
-
通过CSS浮动、定位 可以让每个盒子排列成为网页
-
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
- 标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。 - 浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。 - 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
通过CSS浮动、定位 可以让每个盒子排列成为网页。
十七、元素的显示与隐藏
- 本质:让一个元素在页面中隐藏或者显示出来。
1、display 属性
- display 属性用于设置一个元素应如何显示。
- display: none ;隐藏对象
- display:block ;除了转换为块级元素之外,同时还有显示元素的意思
- display 隐藏元素后,不再占有原来的位置。
2、visibility 可见性
- visibility 属性用于指定一个元素应可见还是隐藏。
- visibility:visible ; 元素可视
- visibility:hidden; 元素隐藏
- visibility 隐藏元素后,继续占有原来的位置。
- 如果隐藏元素想要原来位置, 就用 visibility:hidden
- 如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)
3、overflow 溢出
-
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么

-
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
-
但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。
十八、CSS高级技巧
1、精灵图
1.1 为什么需要精灵图
- 一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
- 因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites、CSS 雪碧)。
- 核心原理:将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
1.2 精灵图(sprites)的使用
- 使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 移动背景图片位置, 此时可以使用 background-position 。
- 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
- 使用精灵图核心总结:
- 精灵图主要针对于小的背景图片使用。
- 主要借助于背景位置来实现—background-position 。
- 一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)
2、字体图标
2.1 字体图标的产生
- 字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
- 精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真。
3.一旦图片制作完毕想要更换非常复杂。 - 此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2.2 字体图标的优点
- 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
- 注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
- 总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
2.3 字体图标的下载
- 推荐下载网站:
- icomoon 字库 http://icomoon.io 推荐指数 ★★★★★
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。 - 阿里 iconfont 字库 http://www.iconfont.cn/ 推荐指数 ★★★★★
这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI制作图标上传生成。 重点是,免费!
- icomoon 字库 http://icomoon.io 推荐指数 ★★★★★
2.4 字体图标的引入
- 把下载包里面的 fonts 文件夹放入页面根目录下


- 字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
-
TureType(.ttf)格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
-
Web Open Font Format(.woff)格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
-
Embedded Open Type(.eot)格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
-
SVG(.svg)格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
- 字体图标的引入
在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。一定注意字体文件路径的问题。
@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?7kkyc2');src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?7kkyc2') format('truetype'),url('fonts/icomoon.woff?7kkyc2') format('woff'),url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');font-weight: normal;font-style: normal;
}
- html 标签内添加小图标。

- 给标签定义字体。
span {font-family: "icomoon";
}
务必保证 这个字体和上面@font-face里面的字体保持一致

3、CSS 三角
-
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。
-
一张图, 你就知道 CSS 三角是怎么来的了, 做法如下:

div {width: 0;height: 0;line-height: 0;font-size: 0;border: 50px solid transparent;border-left-color: pink;
}
4、CSS 用户界面样式
- 什么是界面样式
- 所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
4.1 鼠标样式 cursor
li {cursor: pointer; }
- 设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状

4.2 轮廓线 outline
- 给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {outline: none; }
4.3 防止拖拽文本域 resize
- 实际开发中,我们文本域右下角是不可以拖拽的。
textarea{ resize: none;}
5、vertical-align 属性应用
- CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
- 官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
vertical-align : baseline | top | middle | bottom


5.1 图片、表单和文字对齐
- 图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。

- 此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
5.2 解决图片底部默认空白缝隙问题
- bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐
- 主要解决方法有两种:
1.给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
2.把图片转换为块级元素 display: block;
6、溢出的文字省略号显示
- 单行文本溢出显示省略号–必须满足三个条件
/*1. 先强制一行内显示文本*/
white-space: nowrap; /*( 默认 normal 自动换行) */
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
-
多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题, 适合于webKit浏览器或移动端(移动端大部分是webkit内核)
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
7. 常见布局技巧
- margin负值运用

- 让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框
- 鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index)
-
文字围绕浮动元素
巧妙运用浮动元素不会压住文字的特性
-
行内块巧妙运用

- 页码在页面中间显示:
1.把这些链接盒子转换为行内块, 之后给父级指定 text-align:center;
2.利用行内块元素中间有缝隙,并且给父级添加 text-align:center; 行内块元素会水平会居中
- CSS 三角强化


width: 0;
height: 0;
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 22px 8px 0 0;
8、CSS 初始化
- 不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS 初始化
- 简单理解: CSS初始化是指重设浏览器的样式。 (也称为CSS reset)
每个网页都必须首先进行 CSS初始化。
这里我们以 京东CSS初始化代码为例。 - Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。比如:黑体 \9ED1\4F53 、宋体 \5B8B\4F53 、微软雅黑 \5FAE\8F6F\96C5\9ED1
十九、CSS3新特性
1 、CSS3 的现状
- 新增的CSS3特性有兼容性问题,ie9+才支持
- 移动端支持优于 PC 端
- 不断改进中
- 应用相对广泛
- 现阶段主要学习:新增选择器和盒子模型以及其他特性
2、CSS3 新增选择器
2.1 属性选择器
- 属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器。

- 注意:类选择器、属性选择器、伪类选择器,权重为 10。
2.2 结构伪类选择器
-
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素

-
nth-child(n) 选择某个父元素的一个或多个特定的子元素(重点)
- n 可以是数字,关键字和公式
- n 如果是数字,就是选择第 n 个子元素, 里面数字从1开始…
- n 可以是关键字:even 偶数,odd 奇数
- n 可以是公式:常见的公式如下 ( 如果n是公式,则从0开始计算,但是第 0 个元素或者超出了元素的个数会被忽略 )

-
- 区别:
1.nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
2.nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
- 区别:
-
小结
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
- 关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用 nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重为 10。
2.3 伪元素选择器
- 伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。

- 注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为 1
3、 CSS3 盒子模型
- CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
- 可以分成两种情况:
1.box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
2.box-sizing: border-box 盒子大小为 width - 如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
4、 CSS3 其他特性
-
CSS3滤镜filter:filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
filter: 函数(); 例如: filter: blur(5px); blur模糊处理 数值越大越模糊

-
CSS3 calc 函数:calc() 此CSS函数让你在声明CSS属性值时执行一些计算。
width: calc(100% - 80px);/*括号里面可以使用 + - * / 来进行计算。*/
5、 CSS3 过渡
- 过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
- 过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
- 可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
- 我们现在经常和 :hover 一起 搭配使用。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
- 花费时间: 单位是 秒(必须写单位) 比如 0.5s
- 运动曲线: 默认是 ease (可以省略)
- 何时开始 :单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)

- 记住过渡的使用口诀: 谁做过渡给谁加
6、2D 转换
- 转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
6.1 二维坐标系
- 2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系

6.2 2D 转换之移动 translate
- 2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位

transform: translate(x,y); 或者分开写
transform: translateX(n);
transform: translateY(n);
-
重点:
-
定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素
-
translate最大的优点:不会影响到其他元素的位置
-
translate中的百分比单位是相对于自身元素的 translate:(50%,50%);
-
对行内标签没有效果
-
6.3 2D转换之旋转 rotate
- 2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。

transform:rotate(度数)
-
重点:
-
rotate里面跟度数, 单位是 deg 比如 rotate(45deg)
-
角度为正时,顺时针,负时,为逆时针
-
默认旋转的中心点是元素的中心点
-
6.4 2D转换中心点 transform-origin
- 我们可以设置元素转换的中心点
transform-origin: x y;
- 重点:
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认转换的中心点是元素的中心点 (50% 50%)
- 还可以给x y 设置 像素 或者 方位名词 (top bottom left right center)
6.5 2D转换之缩放scale
- 缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小。

transform:scale(x,y);
- 重点:
- 注意其中的x和y用逗号分隔
- transform:scale(1,1) :宽和高都放大一倍,相对于没有放大
- transform:scale(2,2) :宽和高都放大了2倍
- transform:scale(2) :只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
- transform:scale(0.5,0.5):缩小
- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
6.6 2D转换综合写法
- 同时使用多个转换,其格式为:transform: translate() rotate() scale() …等,
- 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前
7、动画
- 动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
- 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
7.1动画的基本使用
-
制作动画分为两步:
1.先定义动画
2.再使用(调用)动画
-
1.用keyframes定义动画(类似定义类选择器)
@keyframes 动画名称 {0%{width:100px;} 100%{width:200px;}
}
-
动画序列
-
0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
-
在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
-
动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
-
请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
-
-
2.元素使用动画
div {width: 200px;height: 200px;background-color: aqua;margin: 100px auto;/* 调用动画 */animation-name: 动画名称;/* 持续时间 */animation-duration: 持续时间;}
7.2动画常用属性
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性。 |
| animation-name | 规定@keyframes动画的名称。(必须的) |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须的) |
| animation-timing-function | 规定动画的速度曲线,默认是“ease”。 |
| animation-delay | 规定动画何时开始,默认是0。 |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有infinite |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是“normal“,alternate逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是"running",还有"paused"。 |
| animation-fill-mode | 规定动画结束后状态,保持forwards回到起始backwards |
7.3动画简写属性
-
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation: myfirst 5s linear 2s infinite alternate; -
简写属性里面不包含 animation-play-state
-
暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
-
想要动画走回来 ,而不是直接跳回来:animation-direction : alternate
-
盒子动画结束后,停在结束位置: animation-fill-mode : forwards
7.4速度曲线细节
-
animation-timing-function:规定动画的速度曲线,默认是“ease”
值 描述 linear 动画从头到尾的速度是相同的。匀速 ease 默认。动画以低速开始,然后加快,在结束前变慢。 ease-in 动画以低速开始。 ease-out 动画以低速结束。 ease-in-out 动画以低速开始和结束。 steps() 指定了时间函数中的间隔数量(步长)
8、3D转换
- 我们生活的环境是3D的,照片就是3D物体在2D平面呈现的例子
- 近大远小。
- 物体后面遮挡不可见
8.1 三维坐标系
-
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
-
x轴:水平向右 注意: x 右边是正值,左边是负值
-
y轴:垂直向下 注意: y 下面是正值,上面是负值
-
z轴:垂直屏幕 注意: 往外面是正值,往里面是负值

8.2 3D移动 translate3d
-
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
-
translform:translateX(100px):仅仅是在x轴上移动
-
translform:translateY(100px):仅仅是在Y轴上移动
-
translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单)
-
transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
-
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
8.3 透视 perspective
- 在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大。

8.4 translateZ
-
translform:translateZ(100px):仅仅是在Z轴上移动。
-
有了透视,就能看到translateZ 引起的变化了
-
translateZ:近大远小
-
translateZ:往外是正值
-
translateZ:往里是负值
8.5 3D旋转 rotate3d
- 3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转。
- transform:rotateX(45deg):沿着x轴正方向旋转 45度
- transform:rotateY(45deg) :沿着y轴正方向旋转 45deg
- transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
- transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
- xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
- transform:rotate3d(1,0,0,45deg) 就是沿着x轴旋转 45deg
- transform:rotate3d(1,1,0,45deg) 就是沿着对角线旋转 45deg
8.6 3D呈现transfrom-style
- 控制子元素是否开启三维立体环境。。
- transform-style: flat 子元素不开启3d立体空间 默认的
- transform-style: preserve-3d; 子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用


9. 浏览器私有前缀
-
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
-
1.私有前缀
- -moz-:代表 firefox 浏览器私有属性
- -ms-:代表 ie 浏览器私有属性
- -webkit-:代表 safari、chrome 私有属性
- -o-:代表 Opera 私有属性
-
2.提倡的写法
-moz-border-radius: 10px; -webkit-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px;移动端布局
移动WEB开发之流式布局
1、 移动端基础
1.1 浏览器现状
- PC端常见浏览器
- 360浏览器、谷歌浏览器、火狐浏览器、QQ浏览
器、百度浏览器、搜狗浏览器、IE浏览器。
- 360浏览器、谷歌浏览器、火狐浏览器、QQ浏览
- 移动端常见浏览器
- UC浏览器,QQ浏览器,欧朋浏览器,
百度手机浏览器,360安全浏览器,谷歌
浏览器,搜狗手机浏览器,猎豹浏览器
,以及其他杂牌浏览器。
- UC浏览器,QQ浏览器,欧朋浏览器,
- 国内的UC和QQ,百度等手机浏览器都是根据Webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手
机操作系统都是基于Android修改开发的一样。 - 总结:兼容移动端主流浏览器,处理Webkit内核浏览器即可。
1.2 手机屏幕现状
- 移动端设备屏幕尺寸非常多,碎片化严重。
- Android设备有多种分辨率:480x800, 480x854, 540x960, 720x1280,1080x1920等,还有传说中的2K,4k屏。
- 近年来iPhone的碎片化也加剧了,其设备的主要分辨率有:640x960, 640x1136, 750x1334, 1242x2208等。
- 作为开发者无需关注这些分辨率,因为我们常用的尺寸单位是 px 。
1.3 常见移动端屏幕尺寸

1.4 移动端调试方法
- Chrome DevTools(谷歌浏览器)的模拟手机调试
- 搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器
- 使用外网服务器,直接IP或域名访问
1.5 总结
- 移动端浏览器我们主要对webkit内核进行兼容
- 我们现在开发的移动端主要针对手机端开发
- 现在移动端碎片化比较严重,分辨率和屏幕尺寸大小不一
- 学会用谷歌浏览器模拟手机界面以及调试
2、视口
- 视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口
2.1 布局视口 layout viewport
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
- iOS, Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元
素看上去很小,一般默认可以通过手动缩放网页。

2.2 视觉视口 visual viewport
- 字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
- 我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

2.3 理想视口 ideal viewport
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定
- 理想视口,对设备来讲,是最理想的视口尺寸
- 需要手动添写meta视口标签通知浏览器操作
- meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布
局的视口就多宽
2.4 总结
- 视口就是浏览器显示页面内容的屏幕区域
- 视口分为布局视口、视觉视口和理想视口
- 我们移动端布局想要的是理想视口就是手机屏幕有多宽,我们的布局视口就有多宽
- 想要理想视口,我们需要给我们的移动端页面添加 meta视口标签
2.5 meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">

2.6 标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
3、二倍图
3.1 物理像素&物理像素比
-
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8 是 750* 1334
-
我们开发时候的1px 不是一定等于1个物理像素的
-
PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同
-
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
-
PC端 和 早前的手机屏幕 / 普通手机屏幕: 1CSS像素 = 1 物理像素的
-
Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从
而达到更高的分辨率,并提高屏幕显示的细腻程度。


3.2 多倍图
- 对于一张 50px * 50px 的图片,在手机 Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
- 在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
- 通常使用二倍图, 因为iPhone 6\7\8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
- 背景图片 注意缩放问题
/* 在 iphone8 下面 */
img{/*原始图片100*100px*/width: 50px;height: 50px;
}
.box{/*原始图片100*100px*/background-size: 50px 50px;
}
3.3 背景缩放 background-size
-
background-size 属性规定背景图像的尺寸
background-size: 背景图片宽度 背景图片高度; -
单位: 长度|百分比|cover|contain;
-
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
-
contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
4、移动端开发选择
4.1 移动端主流方案
- 单独制作移动端页面(主流)
- 京东商城手机版 淘宝触屏版 苏宁易购手机版 …
- 响应式页面兼容移动端(其次)
- 三星手机官网
4.2 单独移动端页面(主流)
- 通常情况下,网址域名前面加 m(mobile) 可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面

4.3 响应式兼容PC移动端
- 三星电子官网: www.samsung.com/cn/ ,通过判断屏幕宽度来改变样式,以适应不同终端。
- 缺点:制作麻烦, 需要花很大精力去调兼容性问题

5、移动端技术解决方案
5.1 移动端浏览器
- 移动端浏览器基本以 webkit 内核为主,因此我们就考虑webkit兼容性问题。
- 我们可以放心使用 H5 标签和 CSS3 样式。
- 同时我们浏览器的私有前缀我们只需要考虑添加 webkit 即可

5.2 CSS初始化 normalize.css
- 移动端 CSS 初始化推荐使用 normalize.css/
- Normalize.css:保护了有价值的默认值
- Normalize.css:修复了浏览器的bug
- Normalize.css:是模块化的
- Normalize.css:拥有详细的文档
- 官网地址: http://necolas.github.io/normalize.css/
5.3 CSS3 盒子模型 box-sizing
- 传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
- CSS3盒子模型: 盒子的宽度 = CSS中设置的宽度width 里面包含了 border 和 padding
- 也就是说,我们的CSS3中的盒子模型, padding 和 border 不会撑大盒子了
/*CSS3盒子模型*/
box-sizing: border-box;
/*传统盒子模型*/
box-sizing: content-box;
- 传统or CSS3盒子模型?
- 移动端可以全部CSS3 盒子模型
- PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型
5.4 特殊样式
/*CSS3盒子模型*/
box-sizing: border-box;
-webkit-box-sizing: border-box;
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent;
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
/*禁用长按页面时的弹出菜单*/
img,a { -webkit-touch-callout: none; }
6、移动端常见布局
- 单独制作移动端页面(主流)
- 流式布局(百分比布局)
- flex 弹性布局(强烈推荐)
- less+rem+媒体查询布局
- 混合布局
- 响应式页面兼容移动端(其次)
- 媒体查询
- bootstarp
6.1 流式布局(百分比布局)
- 流式布局,就是百分比布局,也称非固定像素布局。
- 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
- 流式布局方式是移动web开发使用的比较常见的布局方式。

- max-width 最大宽度 (max-height 最大高度)
- min-width 最小宽度 (min-height 最小高度)
移动WEB开发之flex布局
1、flex布局体验
1.1 传统布局与flex布局
-
传统布局
- 兼容性好
- 布局繁琐
- 局限性,不能再移动端很好的布局
-
flex 弹性布局
- 操作方便,布局极为简单,移动端应用很广泛
- PC 端浏览器支持情况较差
- IE 11或更低版本,不支持或仅部分支持
-
建议:
- 如果是PC端页面布局,我们还是传统布局。
- 如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
1.2 初体验

- 搭建HTML结构
<div><span>1</span><span>2</span><span>3</span>
</div>
- 里面的3个span是行内元素
- CSS样式
- ① span 直接给宽度和高度,背景颜色,还有蓝色边框
- ② 给 div 只需要添加 “display:flex” 即可
2、flex布局原理
2.1 布局原理
-
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以
指定为 flex 布局 -
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
-
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
-
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成
员,称为 Flex 项目(flex item),简称"项目"。- 体验中 div 就是 flex父容器。
- 体验中 span 就是 子容器 flex项目
- 子容器可以横向排列也可以纵向排列

-
总结flex布局原理:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
3、flex布局父项常见属性
3.1 常见父项属性
- 以下由6个属性是对父元素设置的
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
3.2 flex-direction 设置主轴的方向
- 主轴与侧轴
- 在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
- 默认主轴方向就是 x 轴方向,水平向右
- 默认侧轴方向就是 y 轴方向,水平向下

- 属性值
- flex-direction 属性决定主轴的方向(即项目的排列方向)
- 注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的

3.3 justify-content 设置主轴上的子元素排列方式
- justify-content 属性定义了项目在主轴上的对齐方式
- 注意: 使用这个属性之前一定要确定好主轴是哪个

3.4 flex-wrap 设置子元素是否换行
- 默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。

3.5 align-items 设置侧轴上的子元素排列方式(单行 )
- 该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用

3.6 align-content 设置侧轴上的子元素的排列方式(多行)
- 设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。

- align-content 和 align-items 区别
- align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
- align-content 适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、 下对齐、居中、拉伸以及平均分配剩余空间等属性值。
- 总结就是单行找 align-items 多行找 align-content

3.7 flex-flow
- flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
4、flex布局子项常见属性
- flex 子项目占的份数
- align-self 控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
4.1 flex 属性
- flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {flex: <number>; /* default 0 */
}
4.2 align-self 控制子项自己在侧轴上的排列方式
- align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {/* 设置自己在侧轴上的排列方式 */align-self: flex-end;
}
4.3 order 属性定义项目的排列顺序
- 数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item {order: <number>;
}
移动WEB开发之rem适配布局
1、rem 基础
- rem 单位
- rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
- 不同的是rem的基准是相对于html元素的字体大小。
- 比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。
- rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面的元素大小
/* 根html 为 12px */
html {font-size: 12px;
}
/* 此时 div 的字体大小就是 24px */
div {font-size: 2rem;
}
2、媒体查询
2.1 什么是媒体查询
- 媒体查询(Media Query)是CSS3新语法。
- 使用 @media 查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
2.2 语法规范
@media mediatype and|not|only (media feature) {CSS-Code;
}
- 用 @media 开头 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性 必须有小括号包含
- mediatype 查询类型
- 将不同的终端设备划分成不同的类型,称为媒体类型

- 关键字
-
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
-
and:可以将多个媒体特性连接到一起,相当于“且”的意思。
-
not:排除某个媒体类型,相当于“非”的意思,可以省略。
-
only:指定某个特定的媒体类型,可以省略。
- 媒体特性
- 每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。
注意他们要加小括号包含


2.3 媒体查询+rem实现元素动态大小变化
- rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸
- 媒体查询可以根据不同设备宽度来修改样式
- 媒体查询+rem 就可以实现不同设备宽度,实现页面元素大小的动态变化
2.4 引入资源(理解)
- 当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表)。
原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
<link rel="stylesheet" href="styleA.css" media="screen and (min-width: 400px)">
3、 Less 基础
3.1 维护 css 的弊端
- CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
- CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
- 不方便维护及扩展,不利于复用。
- CSS 没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
3.2 Less 介绍
- Less (Leaner Style Sheets 的缩写) 是一门 CSS 扩展语言,也成为CSS预处理器。
- 做为 CSS 的一种形式的扩展,它并没有减少 CSS 的功能,而是在现有的 CSS 语法上,为CSS加入程序式语言的
特性。 - 它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且
降低了 CSS 的维护成本,就像它的名称所说的那样,Less 可以让我们用更少的代码做更多的事情。 - Less中文网址: http://lesscss.cn/
- 常见的CSS预处理器:Sass、Less、Stylus
- 一句话:Less 是一门 CSS 预处理语言,它扩展了CSS的动态特性。
3.3 Less 变量
- 变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
@变量名:值;
- 变量命名规范
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
@color: pink;
- 变量使用规范
//直接使用
body{color:@color;
}
a:hover{color:@color;
}
3.4 Less 编译
- 本质上,Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则
最终会通过解析器,编译生成对应的 CSS 文件。 - 所以,我们需要把我们的 less文件,编译生成为css文件,这样我们的html页面才能使用。
3.5 Less 嵌套
- 我们经常用到选择器的嵌套
#header .logo {width: 300px;
}
- Less 嵌套写法
#header {.logo {width: 300px;}
}
- 如果遇见 (交集|伪类|伪元素选择器)
- 内层选择器的前面没有 & 符号,则它被解析为父选择器的后代;
- 如果有 & 符号,它就被解析为父元素自身或父元素的伪类。
a:hover{color:red;
}
- Less 嵌套写法
a{&:hover{color:red;}
}
3.6 Less 运算
- 任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/*Less 里面写*/
@witdh: 10px + 5;
div {border: @witdh solid red;
}
/*生成的css*/
div {border: 15px solid red;
}
/*Less 甚至还可以这样 */
width: (@width + 5) * 2;
- 注意:
- 乘号(*)和除号(/)的写法
- 运算符中间左右有个空格隔开 1px + 5
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
4、 rem 适配方案
4.1 rem 实际开发适配方案
- ① 按照设计稿与设备宽度的比例,动态计算并设置 html 根标签的 font-size 大小;(媒体查询)
- ② CSS 中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为 rem 为单位的值;

4.2 rem 适配方案技术使用(市场主流)
-
技术方案1
- less
- 媒体查询
- rem
-
技术方案2(推荐)
- flexible.js
- rem
-
总结:
- 两种方案现在都存在。
- 方案2 更简单,现阶段大家无需了解里面的js代码。
4.3 rem 实际开发适配方案1
- rem + 媒体查询 + less 技术
- 设计稿常见尺寸宽度

- 一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果
现在基本以750为准。
- 动态设置 html 标签 font-size 大小
- ①假设设计稿是750px
- ② 假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
- ③ 每一份作为html字体大小,这里就是50px
- ④ 那么在320px设备的时候,字体大小为320/15 就是 21.33px
- ⑤ 用我们页面元素的大小 除以不同的 html 字体大小会发现他们比例还是相同的
- ⑥ 比如我们以 750为标准设计稿
- ⑦ 一个100*100像素的页面元素 在 750屏幕下, 就是 100 / 50 转换为rem 是 2rem * 2 rem 比例是 1比1
- ⑧ 320屏幕下, html 字体大小为 21.33 则 2rem = 42.66px 此时宽和高都是 42.66 但是 宽和高的比例还是 1比1
- ⑨ 但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
- 元素大小取值方法
- ① 最后的公式: 页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
- ② 屏幕宽度/划分的份数 就是 html font-size 的大小
- ③ 或者: 页面元素的rem值 = 页面元素值(px) / html font-size 字体大小
移动端WEB开发之响应式布局
1、响应式开发
1.1 响应式开发原理
- 就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。

1.2 响应式布局容器
-
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
-
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同
-
屏幕下,看到不同的页面布局和样式变化。
-
平时我们的响应式尺寸划分
- 超小屏幕(手机,小于 768px):设置宽度为 100%
- 小屏幕(平板,大于等于 768px):设置宽度为 750px
- 中等屏幕(桌面显示器,大于等于 992px):宽度设置为 970px
- 大屏幕(大桌面显示器,大于等于 1200px):宽度设置为 1170px
-
但是我们也可以根据实际情况自己定义划分
2、Bootstrap前端开发框架
2.1 Bootstrap 简介
-
Bootstrap 来自 Twitter(推特),是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS 和 JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
-
中文官网:http://www.bootcss.com/
-
官网:http://getbootstrap.com/
-
推荐使用:http://bootstrap.css88.com/
-
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
- 优点
- 标准化的html+css编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率
2.2 Bootstrap 使用
- 控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
- Bootstrap 使用四步曲: 1. 创建文件夹结构 2. 创建 html 骨架结构 3. 引入相关样式文件 4. 书写内容
- 创建文件夹结构

- 创建html骨架结构
<!--要求当前网页使用IE浏览器最高版本的内核来渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放-->
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<!--[if lt IE 9]>
<!--解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题-->
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<!--解决ie9以下浏览器对 css3 Media Query 的不识别 -->
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<!--[endif]-->
- 引入相关样式文件
<!-- Bootstrap 核心样式-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
- 书写内容
- 直接拿Bootstrap 预先定义好的样式来使用
- 修改Bootstrap 原来的样式,注意权重问题
- 学好Bootstrap 的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果
2.3 布局容器
- Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器,它提供了两个作此用处的类。
- container 类
- 响应式布局的容器 固定宽度
- 大屏 ( >=1200px) 宽度定为 1170px
- 中屏 ( >=992px) 宽度定为 970px
- 小屏 ( >=768px) 宽度定为 750px
- 超小屏 (100%)
- container-fluid 类
- 流式布局容器 百分百宽度
- 占据全部视口(viewport)的容器。
3、 Bootstrap 栅格系统
3.1 栅格系统简介
- 栅格系统英文为“grid systems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数
的定义来模块化页面布局。 - Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
3.2 栅格选项参数
- 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。

- 按照不同屏幕划分为1~12 等份
- 行(row) 可以去除父容器作用15px的边距
- xs-extra small:超小; sm-small:小; md-medium:中等; lg-large:大;
- 列(column)大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右15像素的 padding
- 可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class=“col-md-4 col-sm-6”
3.3 列嵌套
- 栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的 .row 元素和一系列 .col-sm-元素到已经存在的 .col-sm-元素内。

<!-- 列嵌套 -->
<div class="col-sm-4"><div class="row"><div class="col-sm-6">小列</div><div class="col-sm-6">小列</div></div>
</div>
3.4 列偏移
- 使用 .col-md-offset-类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。

<!-- 列偏移 -->
<div class="row"><div class="col-lg-4">1</div><div class="col-lg-4 col-lg-offset-4">2</div>
</div>
3.5 列排序
- 通过使用 .col-md-push和 .col-md-pull类就可以很容易的改变列(column)的顺序。

<!-- 列排序 -->
<div class="row"><div class="col-lg-4 col-lg-push-8">左侧</div><div class="col-lg-8 col-lg-pull-4">右侧</div>
</div>
3.6 响应式工具
- 为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。

相关文章:

HTML CSS 基础
HTML & CSS 基础 HTML一、HTML简介1、网页1.1 什么是网页1.2 什么是HTML1.3 网页的形成1.4总结 2、web标准2.1 为什么需要web标准2.2 Web 标准的构成 二、HTML 标签1、HTML 语法规范1.1基本语法概述1.2 标签关系 2、 HTML 基本结构标签2.1 第一个 HTML 网页2.2 基本结构标签…...

Nginx 使用 GeoIP 模块阻止特定国家 IP 地址的最佳实践
一、概述 为什么要阻止特定国家的 IP 地址? 在全球化的互联网上,网站和服务器可能会面对来自不同国家和地区的用户流量。虽然大多数情况下,我们希望网站能为全球用户提供服务,但在某些特定场景下,阻止来自特定国家的…...
vue3 + vite + cesium项目
GitHub - tingyuxuan2302/cesium-vue3-vite: 项目基于 vue3 vite cesium,已实现常见三维动画场,欢迎有兴趣的同学加入共建,官网服务器相对拉胯,请耐心等候...https://github.com/tingyuxuan2302/cesium-vue3-vite/tree/github...

DR模式 LVS负载均衡群集
DR模式 LVS负载均衡群集 部署共享存储关闭防火墙和核心防护下载,开启nfs服务创建共享文件夹和测试用的静态网页文件编辑nfs配置文件发布共享查看共享 配置 tomcat 服务器关闭防火墙和核心防护安装tomcat配置 tomcat 多实例 配置 nginx 服务器关闭防火墙和核心防护配…...

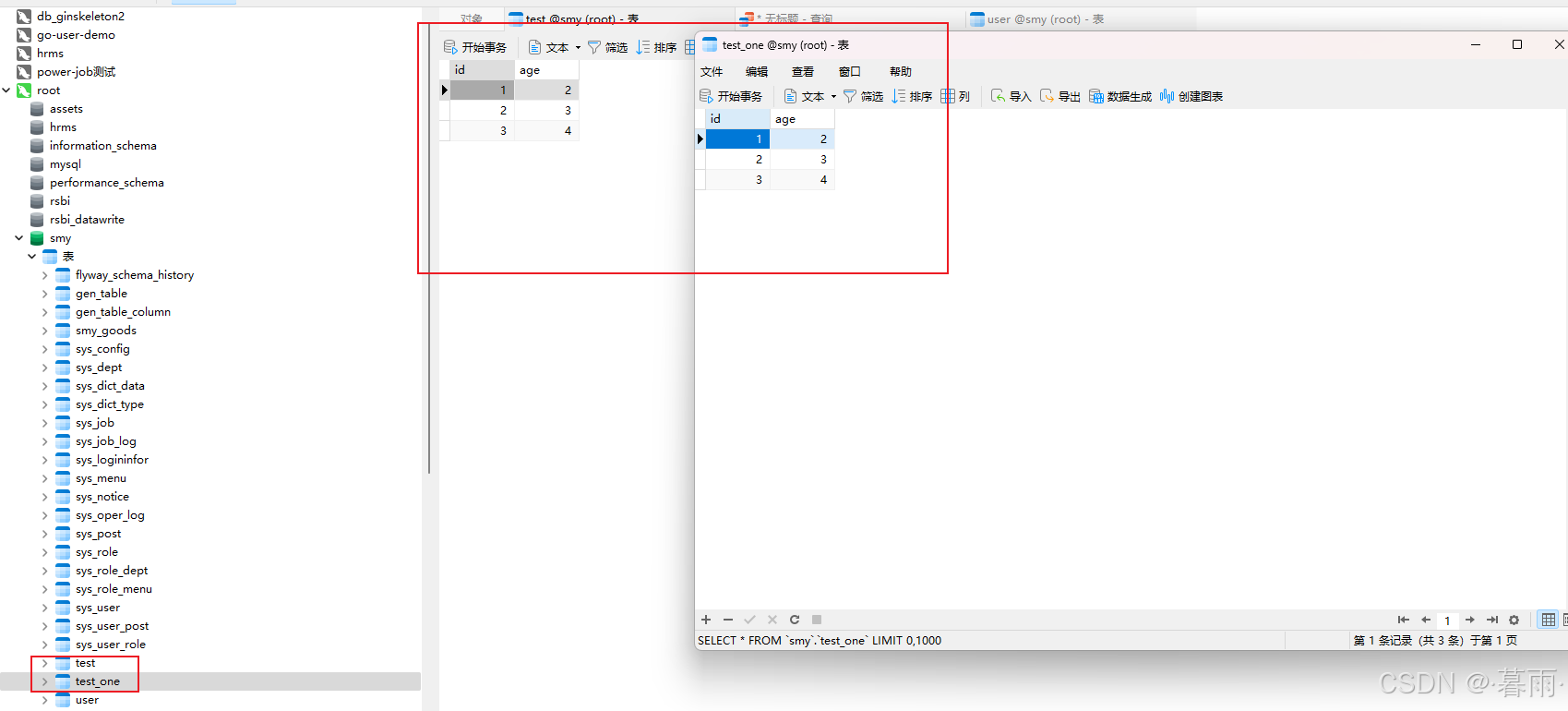
mysql复制表结构和数据
1.实例 #复制一张和test 一摸一样的表结构 CREATE TABLE test_one like test#往复制的表结构中复制数据 INSERT INTO test_one SELECT * FROM test#两者一起使用相当于 cv大法2.总结 完全实现了表结构和数据的复制,但是两条sql 得分两步执行 2.1 复制表结构 #复制…...

MFC扩展库BCGControlBar Pro v35.1新版亮点:改进网格控件性能
BCGControlBar库拥有500多个经过全面设计、测试和充分记录的MFC扩展类。 我们的组件可以轻松地集成到您的应用程序中,并为您节省数百个开发和调试时间。 BCGControlBar专业版 v35.1已全新发布了,这个版本改进网格控件的性能、增强工具栏编辑器功能等。 …...

Python列表操作详解
1 列表的基本概念 在Python中,列表是一种非常常用的数据结构,它可以存储任意类型的元素,并且支持多种操作。下面将详细介绍Python列表的各种操作。 2列表的操作方法 2.1创建列表 Python可以直接使用方括号[]来创建一个空列表。 示例&am…...

畅捷通T+对接聚水潭成功实施案例
在当今竞争激烈的商业环境中,企业数字化转型已成为提升竞争力的关键。广东某实业有限公司的数字化规划,目前财务系统使用的畅捷通T,电商系统使用的聚水潭。目前两个系统数据割裂导致各个部门的协同效率低下。通过借助轻易云数据集成平台&…...

leetcode-312. 戳气球
题目描述 有 n 个气球,编号为0 到 n - 1,每个气球上都标有一个数字,这些数字存在数组 nums 中。 现在要求你戳破所有的气球。戳破第 i 个气球,你可以获得 nums[i - 1] * nums[i] * nums[i 1] 枚硬币。 这里的 i - 1 和 i 1 代…...

程序设计基础I-实验7 函数(编程题)
7-1 sdut- C语言实验—计算表达式 计算下列表达式值: 输入格式: 输入x和n的值,其中x为非负实数,n为正整数。 输出格式: 输出f(x,n),保留2位小数。 输入样例: 3 2输出样例: 在这里给出相应的输出。例如: 2.00 …...

使用3080ti配置安装blip2
使用3080ti运行blip2的案例 本机环境(大家主要看GPU,ubuntu版本和cuda版本即可):安装流程我最后安装的所有包的信息(python 3.9 )以供参考(environment.yml): 本机环境&a…...

vue3组件通信之defineEmits
一、defineEmits是什么? defineEmits 是vue3提供的方法,又称为自定义事件,不需要引入可以直接使用,用于子组件与父组件通信。 二、使用样例 1.父组件代码 代码如下(示例): <template>…...

rust gio-rs 挂载 samba 磁盘
linux 使用的 gio 管理工具 这个工具如下 这是 gio 的rust版本 https://crates.io/crates/gio 可以用 rust 语言实现下面所有操作 gio mout 挂载 samba 如下 //https://valadoc.org/gio-2.0/GLib.MountOperation.html pub async fn gio_mount(uri路径:&str, 用户名:Opti…...
)
幸存者游戏(类)
#include <iostream> #include <graphics.h> #include <stdio.h> #include <conio.h> #include <vector> #include <string> using namespace std; int idx_player_anim 0; const int player_anim_num 6;//这里要把动画帧数定位const i…...

SQL 中UPDATE 和 DELETE 语句的深入理解与应用
在 SQL 中,UPDATE和DELETE语句是用于操作表数据的重要工具,它们允许我们对已存在的数据进行修改和删除。 一、UPDATE 语句 (一)基本语法 UPDATE语句的基本语法如下: UPDATE table_name SET column1 value1, colum…...

在 Windows 上查找和结束占用特定端口占用程序,并杀死
在 Windows 上查找和结束占用特定端口(如 9003)的程序,你可以使用以下步骤: 步骤 1:找到占用端口的进程 ID (PID) 打开命令提示符(按 Win R,输入 cmd,然后按回车)。输…...

sql server尽量避免滥用影响性能的标量函数
相信很多新手学了 函数的用法就不可避免的想把学到的东西用起来,然而这个函数使用却有坑, 在实际用的时候我发现一个简单的计算封装 ,不用函数和用函数执行耗时差太多了。 能避免列上进行函数则尽量避免,这是在实际上遇到的坑 &am…...

python画图|二维动态柱状图输出
【1】引言 在前面的学习过程中,已经探索过二维柱状图和三维柱状图的绘制教程,包括且不限于的文章链接有: python画图|水平直方图绘制_绘制水平直方图-CSDN博客 python画图|3D bar进阶探索_ax.bar3d-CSDN博客 此外也学习了动态的直线输出和…...

CocosCreator 快速部署 TON 游戏:Web2 游戏如何使用 Ton支付
在本篇文章中,我们将继续探讨如何使用 Cocos Creator 开发 Telegram 游戏,重点介绍如何集成 TON 支付功能。通过这一教程,开发者将学会如何在游戏中接入 TON Connect,实现钱包连接、支付以及支付后的校验流程,最终为 W…...

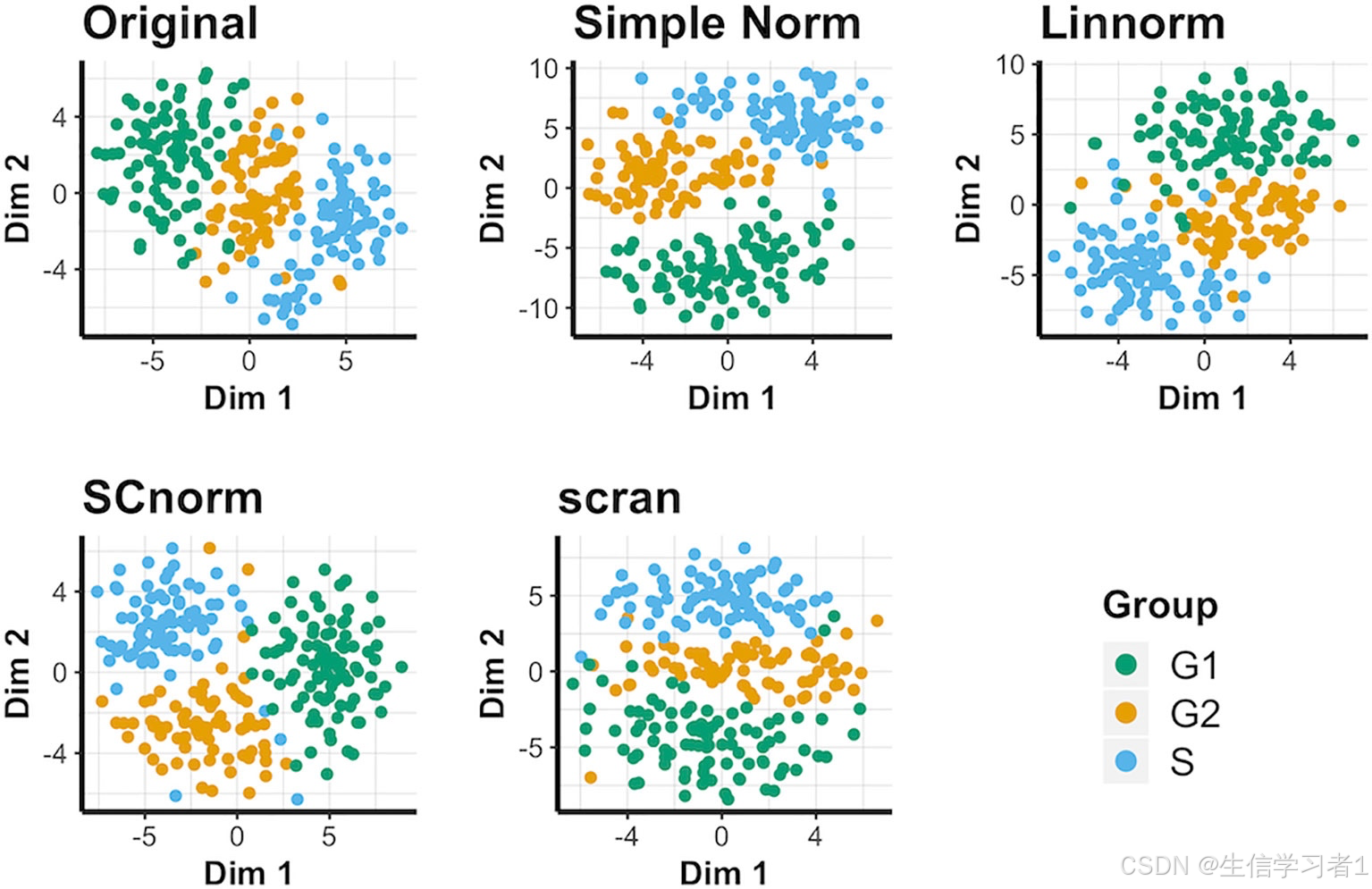
生信初学者教程(二十八):单细胞数据标准化
文章目录 介绍加载R包导入数据消除测序深度影响评估细胞周期的影响识别高度可变的特征缩放数据降维聚类输出结果总结介绍 scRNA-seq的标准化是一个重要的预处理步骤,目的是消除技术变异(比如比如测序深度和基因长度等因素),使基因表达和/或样本之间的比较更加可靠。标准化方…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
