vite+vue3实现动态路径导入
最近在做一个项目有个需求: 项目图片分为英语,中文,德语 ,我将这些图片存放到/image/language/下面的每个语言的文件夹内,如en,zh-cn文件夹下面存放对应的语言的图片,如果在代码里面写路径的话,除了要写一堆路径还要判断不同的语言,非常麻烦,但是在vue3+vite里面import导入的是加载时的静态文件,require在vite里面使用不了,但是如果在代码里面html模版里面写一堆判断也不好,我翻了vite文档,找到了如下方法,可以动态加载对应图片,解决了我的问题,代码如下:
<script setup>
import { ref, reactive, onMounted } from "vue";
import { useI18n } from 'vue-i18n';
const { locale } = useI18n();
const languageBag = ref("")// 解析字符串路径动态构建图片路径
const imagePath = (fileName) => {// 动态导入图片const imgUrl = new URL(`../assets/image/language/${languageBag.value}/accumulatedExercise/${fileName}.png`,import.meta.url).href;console.log("imgUrl", imgUrl); // 打印结果: http://192.168.1.92:8080/src/assets/image/language/en/accumulatedExercise/oneDayTitle.pngreturn imgUrl;
};// 绑定的是字符串,不会被url解析,也就不会被显示到页面上
const url_one = ref("@/assets/image/language/en/accumulatedExercise/oneDayImg.png");// 解析字符串路径动态构建图片路径,可以被展示到页面上面
const url_two = ref(null);onMounted(()=>{// 获取当前语言languageBag.value = locale.value// 设置对应路径url_two.value = imagePath("oneDayImg");
})
</script><template><div class=""><!-- 直接使用原生渲染图片 --><img src="@/assets/image/language/en/accumulatedExercise/oneDayImg.png" alt="直接使用原生渲染图片"/><!-- 使用模版绑定进行渲染,这种方式只是绑定了字符串,不会被解析为真实路径 --><img :src="url_one" alt="使用模版绑定进行渲染" /><!-- 动态加载静态图片路径,将路径进行了url的解析,使其能被渲染出来 --><img :src="url_two" alt="动态加载静态图片路径" /></div>
</template><style scoped lang="scss"></style>相关文章:

vite+vue3实现动态路径导入
最近在做一个项目有个需求: 项目图片分为英语,中文,德语 ,我将这些图片存放到/image/language/下面的每个语言的文件夹内,如en,zh-cn文件夹下面存放对应的语言的图片,如果在代码里面写路径的话,除了要写一堆路径还要判断不同的语言,非常麻烦,但是在vue3vite里面import导入的是加…...

JAVA——File类
目录 1.概述 2.构造方法 a.根据文件路径创建文件对象 b.根据父级路径和子级路径创建对象 c.根据File表示的路径和String表示路径进行拼接 3.常见方法 a.判断文件是否存在 b.判断文件是否为文件夹 c.判断是否为文件 d.获取文件大小 e.获取文件的绝对路径 f.获取定义…...

掌握Postman,开启API测试新纪元!
Postman是一款流行的API测试工具和开发环境,旨在简化API开发过程、测试和文档编制。它提供了一套功能强大的工具,帮助开发人员更轻松地构建、测试和调试Web服务。 Postman 工具的优势 Postman 可以快速构建请求、还可以保存以后再使用。 Postman 还提…...

JAVA-数据结构-排序
1.直接插入排序 1.原理:和玩扑克牌一样,从左边第二个牌开始,选中这个,和前面的所有牌比较,插在合适的位置 public static void insertsort(int[] arr){//直接插入排序for (int i 1; i < arr.length; i) {//此循环…...

初识数据结构--时间复杂度 和 空间复杂度
数据结构前言 数据结构 数据结构是计算机存储、组织数据的方式(指不仅能存储数据,还能够管理数据-->增删改)。指相互之间存在一种或多种特定关系的数据元素的集合。没有单一的数据结构对所有用途都有用,所以我们要学习各种的数据结构,比…...

Ubuntu QT 交叉编译环境搭建
文章目录 下载安装qtCreatornot a valid identifier 的错误 安装g下载并安装交叉编译器下载交叉编译器安装交叉编译器 下载编译 ARM 的Qt平台源码配置arm的QT平台 下载安装qtCreator 去QT下载官网下载对应需要的QT软件。 这里下载5.12.96版本的 改变安装包权限,…...

C语言中缓冲区底层实现以及数据输入的处理
C语言中缓冲区底层实现以及数据输入的处理 一、缓冲区的概念 在C语言的标准输入输出操作中,缓冲区(Buffer) 扮演着至关重要的角色。在计算机系统中,缓冲区是一块用于暂存数据的内存区域。在输入输出(I/O)…...

RocketMQ事务消息原理
一、RocketMQ事务消息原理: RocketMQ 在 4.3 版本之后实现了完整的事务消息,基于MQ的分布式事务方案,本质上是对本地消息表的一个封装,整体流程与本地消息表一致,唯一不同的就是将本地消息表存在了MQ内部&…...

【Java】IntelliJ IDEA开发环境安装
一、下载 官方地址:https://www.jetbrains.com/idea/ 点击Download直接下载 二、安装 双击安装包,点击Next 选择安装路径,点击Next 勾选安装内容 安装完成。 三、创建项目 打开IDEA,填写项目名称,选择项目安装路径…...
 实践:Goroutine之间的通信)
Go语言中的通道 (Channel) 实践:Goroutine之间的通信
1. 引言 在Go语言中,并发编程是其核心优势之一。与其他编程语言不同,Go语言推荐使用通道 (Channel) 来进行多线程或并发任务的协调与通信,而非使用锁机制。本文将介绍如何通过通道在多个goroutine之间进行通信,避免竞争条件和复杂…...

常用类(二)--String类的简单总结
文章目录 1.基本介绍1.1创建对象1.2找到对应下标的字符1.3找到对应字符的下标1.4指定位置开始遍历1.5反向进行遍历1.6大小写之间的转换1.7字符串转换为数组1.8元素的替换1.9字符串的分割1.10字符串的截取 2.StringBuilder和StringBuffer2.1 StringBuilder的引入2.2面试题目 1.基…...

Spring Boot开发:从入门到精通
Spring Boot开发:从入门到精通 当你在开发一个新的Java应用时,是否曾经感到苦恼于繁琐的配置和重复的代码?Spring Boot就像一位友好的助手,向你伸出援手,让开发变得轻松愉快。从这一单一框架中,你可以快速…...

《数据结构》--队列【各种实现,算法推荐】
一、认识队列 队列是一种常见的数据结构,按照先进先出(FIFO,First In First Out)的原则排列数据。也就是说,最早进入队列的元素最先被移除。队列主要支持两种基本操作: 入队(enqueue࿰…...

面试八股文对校招的用处有多大?--GDB篇
前言 1.本系列面试八股文的题目及答案均来自于网络平台的内容整理,对其进行了归类整理,在格式和内容上或许会存在一定错误,大家自行理解。内容涵盖部分若有侵权部分,请后台联系,及时删除。 2.本系列发布内容分为12篇…...

Unity用VS打开FGUI脚本变成杂项怎么处理?
在Unity中使用Visual Studio(VS)打开FGUI脚本时,如果脚本显示为杂项文件,这通常意味着VS没有正确识别或关联这些脚本文件。以下是一些解决此问题的步骤: 对惹,这里有一个游戏开发交流小组,大家…...
解释说明)
交叉熵损失函数(Cross-Entropy Loss Function)解释说明
公式 8-11 的内容如下: L ( y , a ) − [ y log a ( 1 − y ) log ( 1 − a ) ] L(y, a) -[y \log a (1 - y) \log (1 - a)] L(y,a)−[yloga(1−y)log(1−a)] 这个公式表示的是交叉熵损失函数(Cross-Entropy Loss Function)&#…...

和外部机构API交互如何防止外部机构服务不可用拖垮调用服务
引言 在现代的分布式系统和微服务架构中,服务之间的通信往往通过API进行,尤其是在与外部机构或第三方服务进行交互时,更需要通过API实现功能的集成。然而,由于外部服务的可控性较差,其服务的不可用性(如响…...

自动猫砂盆真的有必要吗?买自动猫砂盆不看这四点小心害死猫。
现在越来越多铲屎官选择购买自动猫砂盆来代替自己给猫咪铲屎,可是自动猫砂盆真的有必要吗?要知道,在现在忙碌的生活中,有很多人因为工作上的忙碌而不小心忽视了猫咪,猫咪的猫砂盆堆满粪便,要知道猫砂盆一天…...

国外解压视频素材哪里找?五个海外解压视频素材网站推荐
国外解压视频素材哪里找?五个海外解压视频素材网站推荐 如果你正在寻找国外的解压视频素材,那么今天这篇文章一定能帮助你。无论是修牛蹄、洗地毯,还是切肥皂、玩解压游戏等,下面分享的几个网站都是你找到高质量海外解压视频素材…...

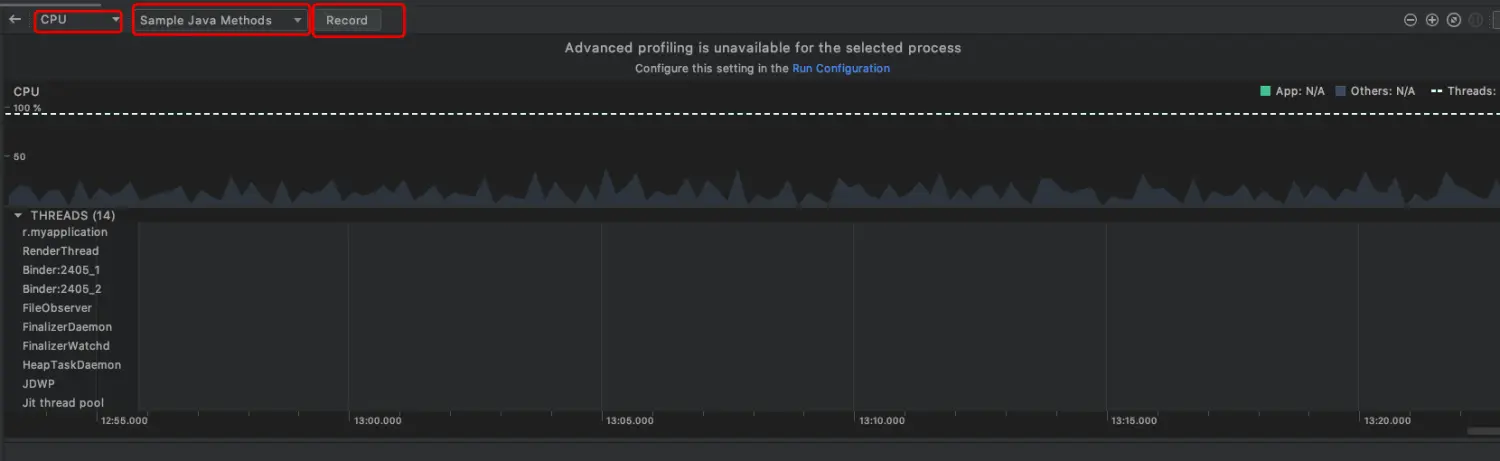
Android一个APP里面最少有几个线程
Android一个APP里面最少有几个线程 参考 https://www.jianshu.com/p/92bff8d6282f https://www.jianshu.com/p/8a820d93c6aa 线程查看 Android一个进程里面最少包含5个线程,分别为: main线程(主线程)FinalizerDaemon线程 终结者守护线程…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...
