分享蓝牙耳机A2DP音频卡顿原因及解决思路
背景
最近一直在更新博客,我觉得写博客有三个好处,一是很多东西时间久了就会忘,记下来方便自己以后回忆和总结,二是记下来可以加深自己对知识的理解,三是可以知识分享,方便他人。
言归正传,今天分享我曾经做过的某高端蓝牙耳机的A2DP音频卡顿原因分析和解决思路,A2DP音频卡顿从LOG方面看,一般都能从Audio DSP的错误log看出来:
问题及解决思路
audio dsp下溢
也就是underflow错误,意思是DSP那边拿不到数据帧造成的音频卡顿,这类错误有可能是耳机的BT HOST或者 controller的问题:
| 问题 | 案例分析 | 解决思路 |
|---|---|---|
| 耳机BTH问题 | 比如我曾经碰到过的情况就是BTH在接受手机音乐的同时,又发生了其他调度,需要上行通过HFP协议上报电量等,由于耳机主CPU的mips不足,调度不及时,造成BTH没有及时读取BTC的audio数据。 | 这种一般需要临时提高主CPU的mips。 |
| 耳机BTC问题 | BT Controller的问题就是由于某些原因,从手机收包不及时导致,比如耳机在接受A2DP音频流的同时,进行了BLE 扫描,过高的扫描占空比导致BTC收包不及时,也有可能是信号问题导致重传太多,收包不及时等等。 | 这种需要BT Controller具体分析了,BLE占空比太高就要想办法消减或者打散,信号问题就要和硬件一起分析。 |
| 手机蓝牙问题 | 比如我曾经碰到过在播放高清音频的时候,手机发过来的包就有丢包,后来发现手机在播放高清音频的同时,在做BLE SCAN造成的,过高的BLE占空比造成了音频发包有很大延迟 | 需要把BLE SCAN的window打散,不能造成音频的丢包 |
audio dsp上溢
也就是overflow错误,意思是蓝牙这边送到DSP的数据帧太多,导致DSP解码播放不及时造成的卡顿,这类错误有可能是DSP本身的问题或者是蓝牙的问题:
| 问题 | 案例分析 | 解决思路 |
|---|---|---|
| DSP本身问题 | DSP本身性能不足,由于某些导致播放速度太慢造成的问题 | 需要DSP查看为啥cpu load太重 |
| 蓝牙的问题 | 比如我曾经碰到过手机蓝牙的高清音频通过动态码率发送,一时大量数据发送过来,造成了audio DSP播放不及时 | 可以通过加大DSP接收buffer解决问题 |
SN或者TS不连续
sn和ts是保证蓝牙数据包能被audio dsp解码播放的关键参数,如果发生了SN或者TS不连续错误,说明蓝牙存在丢包或者重复收包的可能:
| 问题 | 案例分析 | 解决思路 |
|---|---|---|
| 手机蓝牙问题 | 手机发过来的数据就有SN或者TS不连续 | 可以通过抓取手机蓝牙音频数据,然后dump出来,通过音频软件分析,比如adobe audition就是个很好的音频分析软件 |
| 耳机BTC问题 | 耳机蓝牙芯片由于某些原因存在丢包的发生 | 这个需要bt controller具体分析 |
DSP性能不足或者解码错误
这类错误一般都是DSP自身的错误,需要DSP去查看。
总结:
以上这四类蓝牙A2DP卡顿问题原因和解决思路是我在具体项目中碰到过的,实际中应还有其他的原因,我只能在此抛砖引玉。
相关文章:

分享蓝牙耳机A2DP音频卡顿原因及解决思路
背景 最近一直在更新博客,我觉得写博客有三个好处,一是很多东西时间久了就会忘,记下来方便自己以后回忆和总结,二是记下来可以加深自己对知识的理解,三是可以知识分享,方便他人。 言归正传,今天…...

Mac 下编译 libaom 源码教程
AV1 AV1是一种开放、免版税的视频编码格式,由开放媒体联盟(AOMedia)开发,旨在提供高压缩效率和优秀的视频质量。AV1支持多种分辨率,包括SD、HD、4K和8K,并适用于视频点播(VOD)、直播…...

【成品设计】基于Arduino平台的物联网智能灯
《基于Arduino平台的物联网智能灯》 整体功能: 这个任务中要求实现一个物联网智能灯。实际测试环境中要求设备能够自己创建一个热点,连接这个热点后能自动弹出控制界面(强制门户)。 功能点 基础功能 (60分) 要求作品至少有2个灯…...

安装和配置k8s可视化UI界面dashboard-1.20.6
安装和配置k8s可视化UI界面dashboard-1.20.6 1.环境规划2.初始化服务器1)配置主机名2)设置IP为静态IP3)关闭selinux4)配置主机hosts文件5)配置服务器之间免密登录6)关闭交换分区swap,提升性能7&…...

VLAN:虚拟局域网
VLAN:虚拟局域网 交换机和路由器协同工作后,将原先的一个广播域,逻辑上,切分为多个广播域。 第一步:创建VLAN [SW1]dispaly vlan 查询vlan VID(VLAN ID):用来区分和标定不同的vlan 由12位二进制构成 范围: 0-4…...

利用可解释性技术增强制造质量预测模型
概述 论文地址:https://arxiv.org/abs/2403.18731 本研究提出了一种利用可解释性技术提高机器学习(ML)模型性能的方法。该方法已用于铣削质量预测,这一过程首先训练 ML 模型,然后使用可解释性技术识别不需要的特征并去…...

FlexMatch: Boosting Semi-Supervised Learning with Curriculum Pseudo Labeling
FlexMatch: Boosting Semi-Supervised Learning with Curriculum Pseudo Labeling 摘要:引言:背景3 flexMatch3.1 Curriculum Pseudo Labeling3.2 阈值预热3.3非线性映射函数实验4.1 主要结果4.2 ImageNet上的结果4.3收敛速度加速4.4 消融研究5 相关工作摘要: 最近提出的Fi…...

Spring Cloud 3.x 集成eureka快速入门Demo
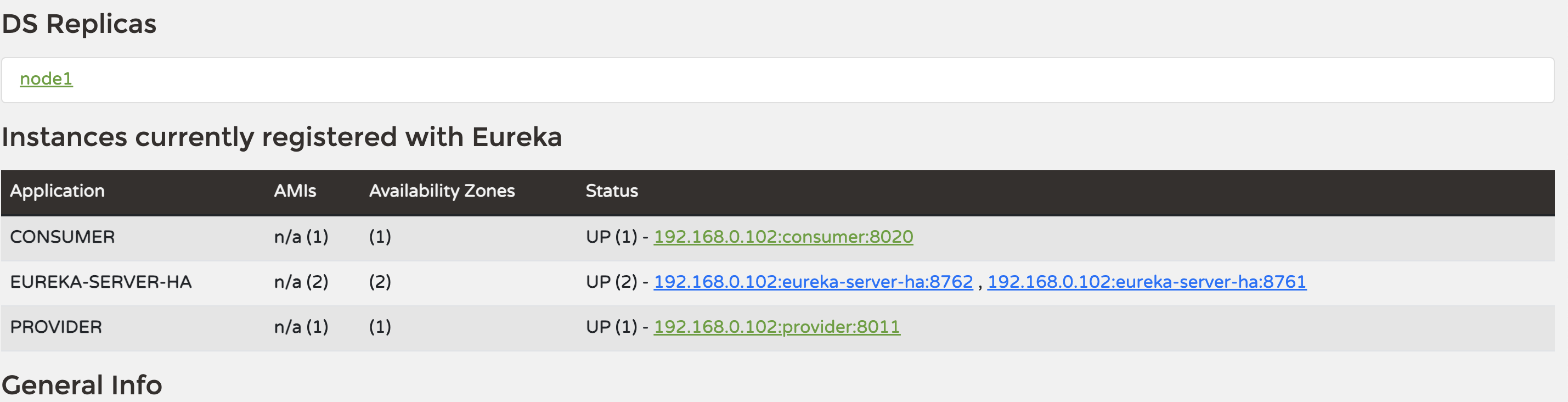
1.什么是eureka? Eureka 由 Netflix 开发,是一种基于REST(Representational State Transfer)的服务,用于定位服务(服务注册与发现),以实现中间层服务的负载均衡和故障转移ÿ…...
线性代数 矩阵
一、矩阵基础 1、定义 一组数按照矩形排列而成的数表;形似行列式,区别点是 矩阵行列式符号()或[]| |形状方阵或非方阵方阵本质数表数属性A|A|是A诸多属性中的一种维度m *n (m 与n可以相等也可以不相等)n*n 同型矩阵 若A、B两个矩阵都是mn 矩阵&#x…...

【C语言】使用结构体实现位段
文章目录 一、什么是位段二、位段的内存分配1.位段内存分配规则练习1练习2 三、位段的跨平台问题四、位段的应用五、位段使用的注意事项 一、什么是位段 在上一节中我们讲解了结构体,而位段的声明和结构是类似的,它们有两个不同之处,如下&…...

univer实现excel协同
快速入门 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title><script src&q…...

JavaScript进阶笔记--深入对象-内置构造函数及案例
深入对象 创建对象三种方式 利用对象字面量new Object({…})利用构造函数 // 1. 字面量创建对象const obj1 {name: pig,age: 18};console.log(obj1); // {name: "pig", age: 18}// 2. 构造函数创建对象function Pig(name, age) {this.name…...

网络爬虫自动化Selenium模拟用户操作
自动化测试和网络爬虫在现代软件开发中占据着重要的位置。它们通过自动化用户操作,减少了人工重复操作的时间成本。Selenium作为一个功能强大且应用广泛的自动化工具,不仅能在不同的浏览器中运行自动化测试,还能进行跨平台测试,并允许与多种编程语言集成。本教程将介绍如何…...

尚硅谷rabbitmq 2024 流式队列2024指定偏移量 第55节答疑
rabbitmq的stream: 4、对比 autoTrackingstrategy方式:始终监听Stream中的新消息(狗狗看家,忠于职守)指定偏移量方式:针对指定偏移量的消息消费之后就停止(狗狗叼飞盘,回来就完) 这两种分别怎么写?java 在 RabbitMQ 中,…...

NSSCTF-WEB-pklovecloud
目录 前言 正文 思路 尝试 结尾 前言 许久未见,甚是想念. 今天来解一道有意思的序列化题 正文 思路 <?php include flag.php; class pkshow {function echo_name(){return "Pk very safe^.^";} }class acp {protected $cinder;public $neutron;public $…...

深入Postman- 自动化篇
前言 在前两篇博文《Postman使用 - 基础篇》《玩转Postman:进阶篇》中,我们介绍了 Postman 作为一款专业接口测试工具在接口测试中的主要用法以及它强大的变量、脚本功能,给测试工作人员完成接口的手工测试带来了极大的便利。其实在自动化测试上,Postman 也能进行良好的支…...

react-JSX
JSX理念 jsx在编译的时候会被babel编译为react.createELement方法 在使用jsx的文件中,需要引入react。import React from "react" jsx会被编译为React.createElement,所有jsx的运行结果都是react element React Component 在react中,常使用…...

深度对比:IPguard与Ping32在企业网络管理中的应用
随着网络安全形势日益严峻,企业在选择网络管理工具时需慎之又慎。IPguard与Ping32是目前市场上两款颇具代表性的产品,它们在功能、性能以及应用场景上各有优势。本文将对这两款产品进行深度对比,以帮助企业找到最合适的解决方案。 IPguard以其…...

AI测试之 TestGPT
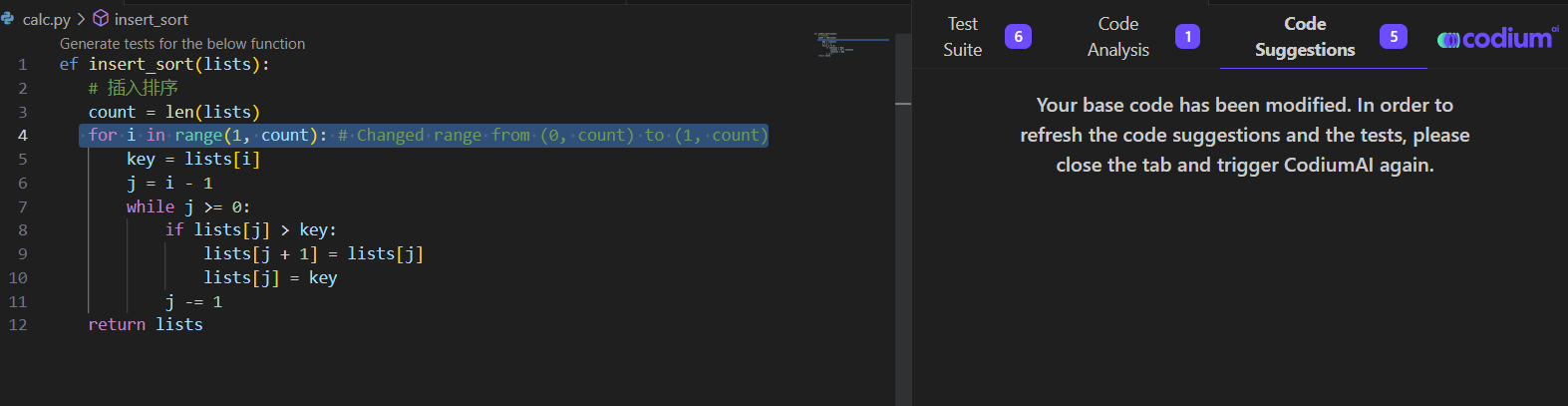
如今最火热的技术莫非OpenAI的ChatGPT莫属,AI技术也在很多方面得到广泛应用。今天我们要介绍的TestGPT就是一个软件测试领域中当红的应用。 TestGPT是什么? TestGPT是一家总部位于以色列特拉维夫的初创公司 CodiumAI Ltd.,发布的一款用于测…...

JavaEE-进程与线程
1.进程 1.1什么是进程 每个应⽤程序运⾏于现代操作系统之上时,操作系统会提供⼀种抽象,好像系统上只有这个程序在运 ⾏,所有的硬件资源都被这个程序在使⽤。这种假象是通过抽象了⼀个进程的概念来完成的,进程可 以说是计算机科学…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
