猫头虎分享:什么是 ChatGPT 4o Canvas?
猫头虎是谁?
大家好,我是 猫头虎,猫头虎技术团队创始人,也被大家称为猫哥。我目前是COC北京城市开发者社区主理人、COC西安城市开发者社区主理人,以及云原生开发者社区主理人,在多个技术领域如云原生、前端、后端、运维和AI都具备丰富经验。
我的博客内容涵盖广泛,主要分享技术教程、Bug解决方案、开发工具使用方法、前沿科技资讯、产品评测、产品使用体验,以及产品优缺点分析、横向对比、技术沙龙参会体验等。我的分享聚焦于云服务产品评测、AI产品对比、开发板性能测试和技术报告。
目前,我活跃在CSDN、51CTO、腾讯云、阿里云开发者社区、知乎、微信公众号、视频号、抖音、B站、小红书等平台,全网粉丝已超过30万。我所有平台的IP名称统一为猫头虎或猫头虎技术团队。
我希望通过我的分享,帮助大家更好地掌握和使用各种技术产品,提升开发效率与体验。
作者名片 ✍️
- 博主:猫头虎
- 全网搜索关键词:猫头虎
- 作者微信号:Libin9iOak
- 作者公众号:猫头虎技术团队
- 更新日期:2024年10月10日
- 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能!
加入我们AI共创团队 🌐
- 猫头虎AI共创社群矩阵列表:
- 点我进入共创社群矩阵入口
- 点我进入新矩阵备用链接入口
加入猫头虎的共创圈,一起探索编程世界的无限可能! 🚀
部分专栏链接:
🔗 精选专栏:
- 《面试题大全》 — 面试准备的宝典!
- 《IDEA开发秘籍》 — 提升你的IDEA技能!
- 《100天精通鸿蒙》 — 从Web/安卓到鸿蒙大师!
- 《100天精通Golang(基础入门篇)》 — 踏入Go语言世界的第一步!
- 《100天精通Go语言(精品VIP版)》 — 踏入Go语言世界的第二步!
文章目录
- 猫头虎是谁?
- 作者名片 ✍️
- 加入我们AI共创团队 🌐
- 加入猫头虎的共创圈,一起探索编程世界的无限可能! 🚀
- 猫头虎分享:什么是 ChatGPT 4o Canvas?
- 重磅发布:ChatGPT 4o & Canvas
- 什么是 ChatGPT 4o?
- 什么是 ChatGPT 4o Canvas?
- Canvas 可以做什么?
- 如何使用 ChatGPT 4o 和 Canvas?
- 结语
- 联系我与版权声明 📩
猫头虎分享:什么是 ChatGPT 4o Canvas?
大家好,我是猫头虎 🐯,今天我要给大家介绍——ChatGPT 4o,以及它颠覆性的功能Canvas。这个全新版本将AI交互体验提升到了一个全新的高度,尤其是对于开发者、创意工作者、教育者等来说,它将带来更多互动和创作的可能性。
重磅发布:ChatGPT 4o & Canvas
OpenAI 出人意料地发布了 ChatGPT 4o with Canvas,毫无预告,但这一更新正在震撼整个 AI 世界。而其中最吸引人的功能就是 Canvas。它不再仅仅是一个文字对话工具,还允许你在与 AI 互动的过程中,进行绘图、头脑风暴,并可视化你的想法。如果你曾经想要在 AI 帮助下进行创意、思维整理甚至草图绘制,那么现在机会来了!

在这篇文章中,我们将深入了解 ChatGPT 4o 和 Canvas 功能——它的作用、它为何如此具有革命性,以及它将如何彻底改变我们与 AI 的互动方式。
什么是 ChatGPT 4o?
ChatGPT 4o 是 OpenAI ChatGPT 系列的最新版本,它拥有多个令人惊叹的增强功能,使其比以往更加强大。与之前的版本相比,ChatGPT 4o 提供了更深入的对话能力,能够产生更细致入微的响应。你会发现与它的对话更加自然流畅,模型能够更好地理解你的输入,并作出接近人类的回答。
什么是 ChatGPT 4o Canvas?
ChatGPT 4o 的 Canvas 是一个结合了对话能力和视觉交互空间的新功能。用户可以在这个空间内创建、组织并且更加直观地管理自己的想法。Canvas 功能将 AI 从单纯的文字助手转变为一个可以帮助你绘制、计划和完善项目的合作伙伴。无论是个人项目、商业计划还是学校作业,Canvas 都能帮助你更加自然地实现创意。

Canvas 可以做什么?
Canvas 的功能多样,适用于不同的场景,下面列出了一些关键应用:
-
编写代码 🖥️
Canvas 为开发者提供了一个可视化的代码结构工具。你可以在 Canvas 上绘制软件架构或函数结构,然后深入到代码编写中。ChatGPT 会帮助你检查代码片段,提供优化建议,或解释某些概念。 -
创建文档 📄
使用 Canvas 直观地整理你的思路,拖拽文档结构,添加注释,ChatGPT 还会为你优化文本。你可以创建从文章、论文到项目计划书的任何文档,在 Canvas 上轻松查看并编辑内容结构。 -
开发演示文稿 📝
Canvas 还非常适合进行演示文稿的开发。通过头脑风暴,组织关键点,绘制幻灯片,并添加视觉元素。ChatGPT 会提供内容建议,优化你的信息传达方式,确保你的演示流程顺畅。 -
创作故事 📚
对于写作爱好者来说,Canvas 是一个很好的工具。你可以在这里规划故事情节,发展角色,甚至绘制场景。ChatGPT 可以帮助你补充细节——无论是情节转折、对话润色,还是角色发展,它都可以成为你的创作伙伴。 -
项目头脑风暴 💡
无论是商业项目、营销活动,还是个人爱好,Canvas 都能够帮助你以更加可视化的方式整理思路。你可以创建思维导图、流程图,或者简单的草图,ChatGPT 会一路提供建议,帮助你完善想法,并从更宏观的角度审视项目。

如何使用 ChatGPT 4o 和 Canvas?
现在我们已经了解了这些新功能,接下来让我们实际体验一下 Canvas。
-
登录并访问模型
首先,登录 OpenAI 平台,访问 ChatGPT 的模型。

-
输入你的提示
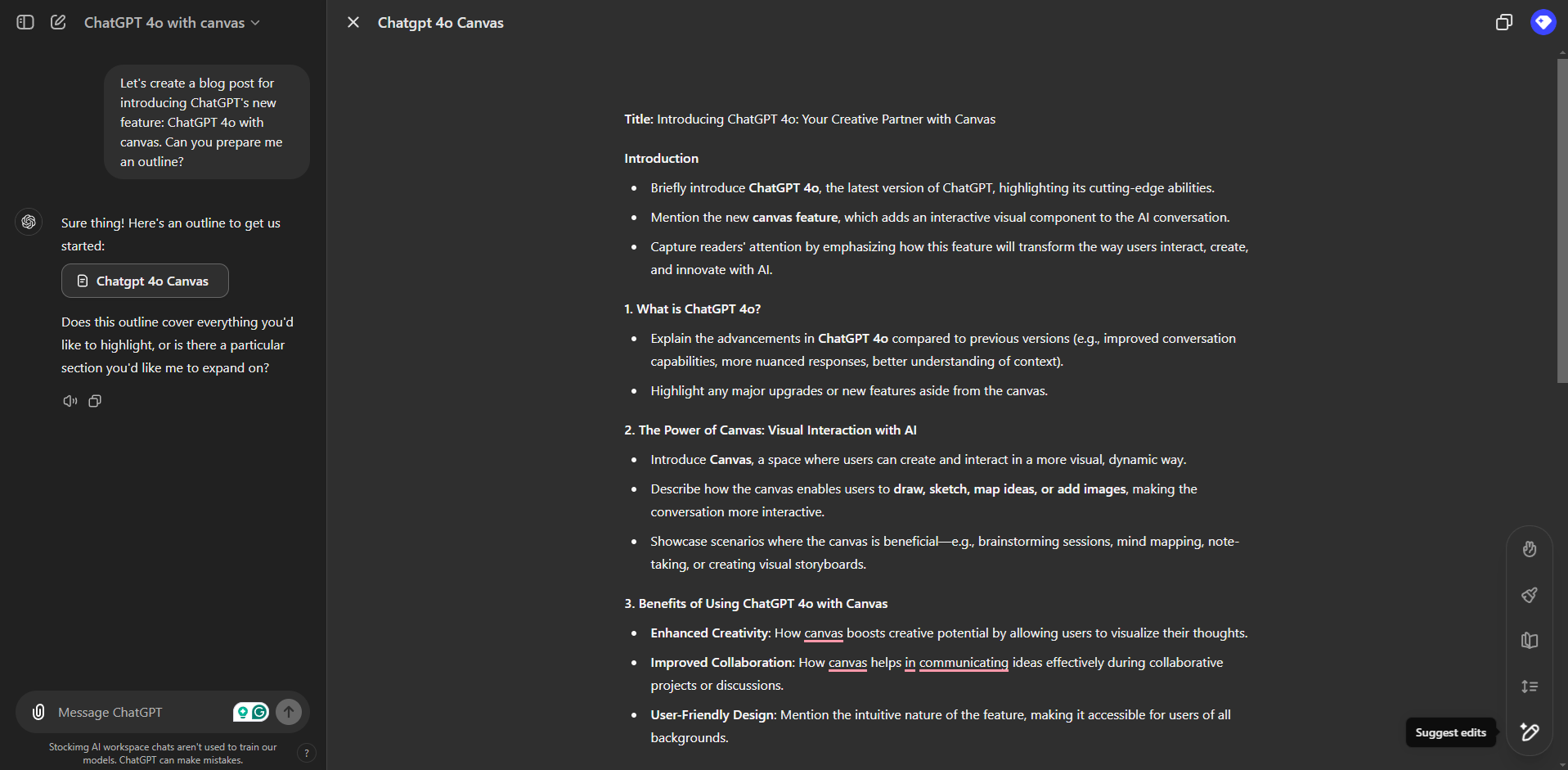
输入你想要创建的内容。今天我们将使用 ChatGPT 来生成一个技术接口文档框架。

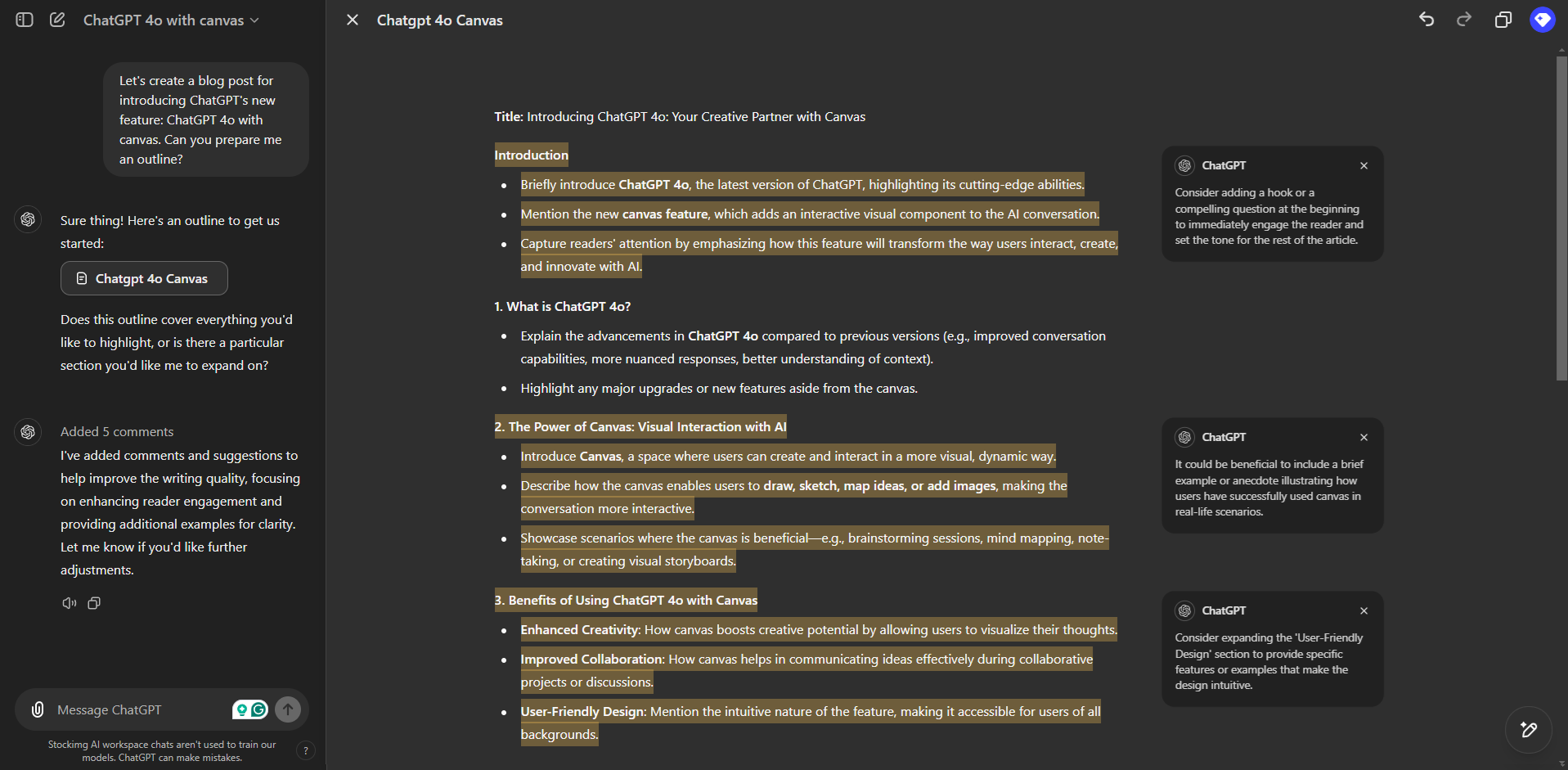
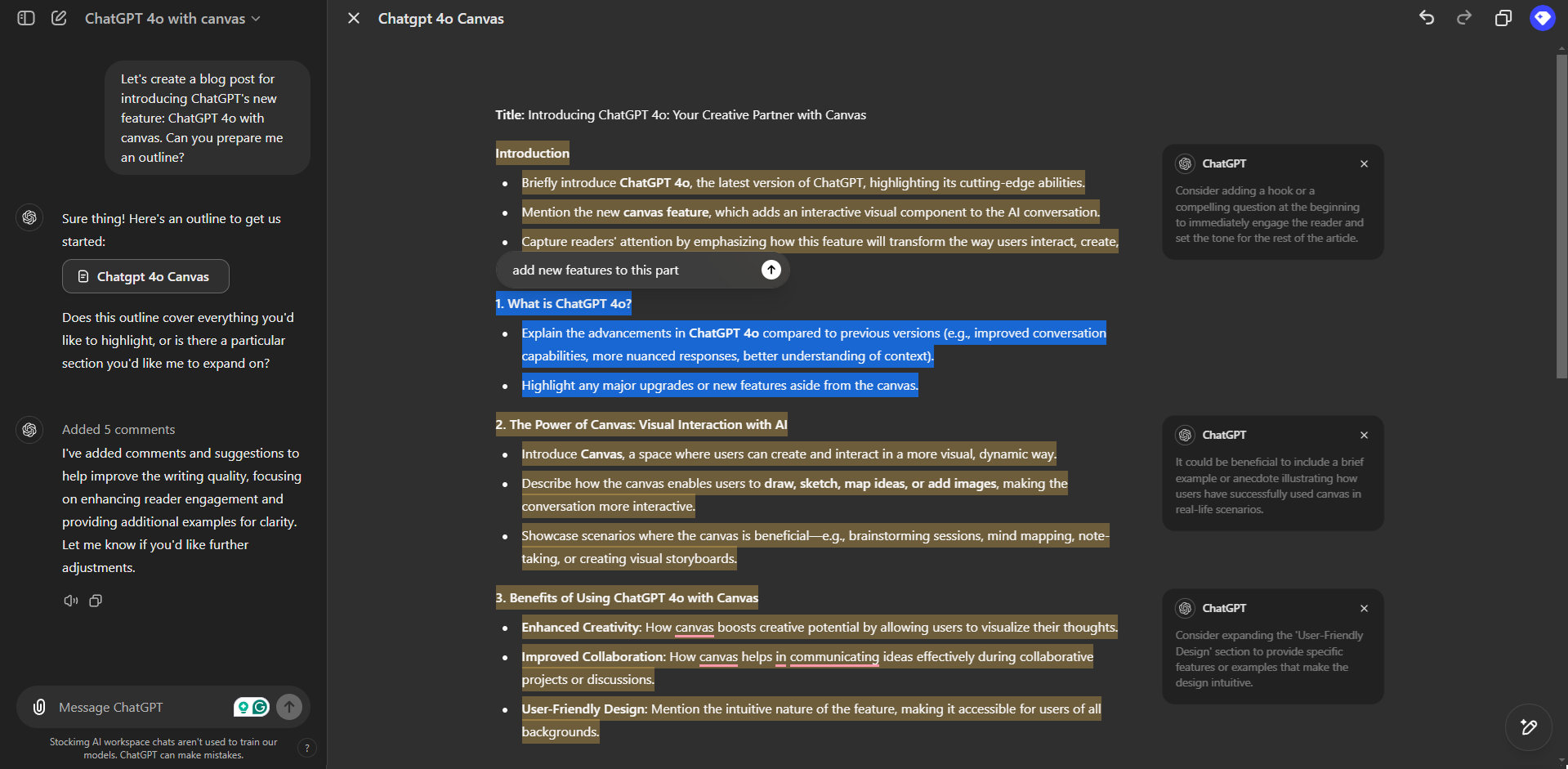
- 查看大纲与建议
ChatGPT 生成框架后,你会看到屏幕上展示的内容。右侧还会出现 ChatGPT 提供的各种建议,比如:
- 添加表情:让你的文本更加生动有趣。
- 终极润色:让 ChatGPT 对你的语法、拼写和语气进行最后的审查。
- 调整阅读水平:根据目标受众的阅读水平调整文本。
- 调整长度:根据需求调整内容的长度。
- 提供修改建议:获取优化文本质量的建议。
- 使用 Canvas 进行编辑
现在让我们在 Canvas 功能中编辑我们的博客文章。你可以看到 ChatGPT 提供的编辑建议,点击后应用到内容中。

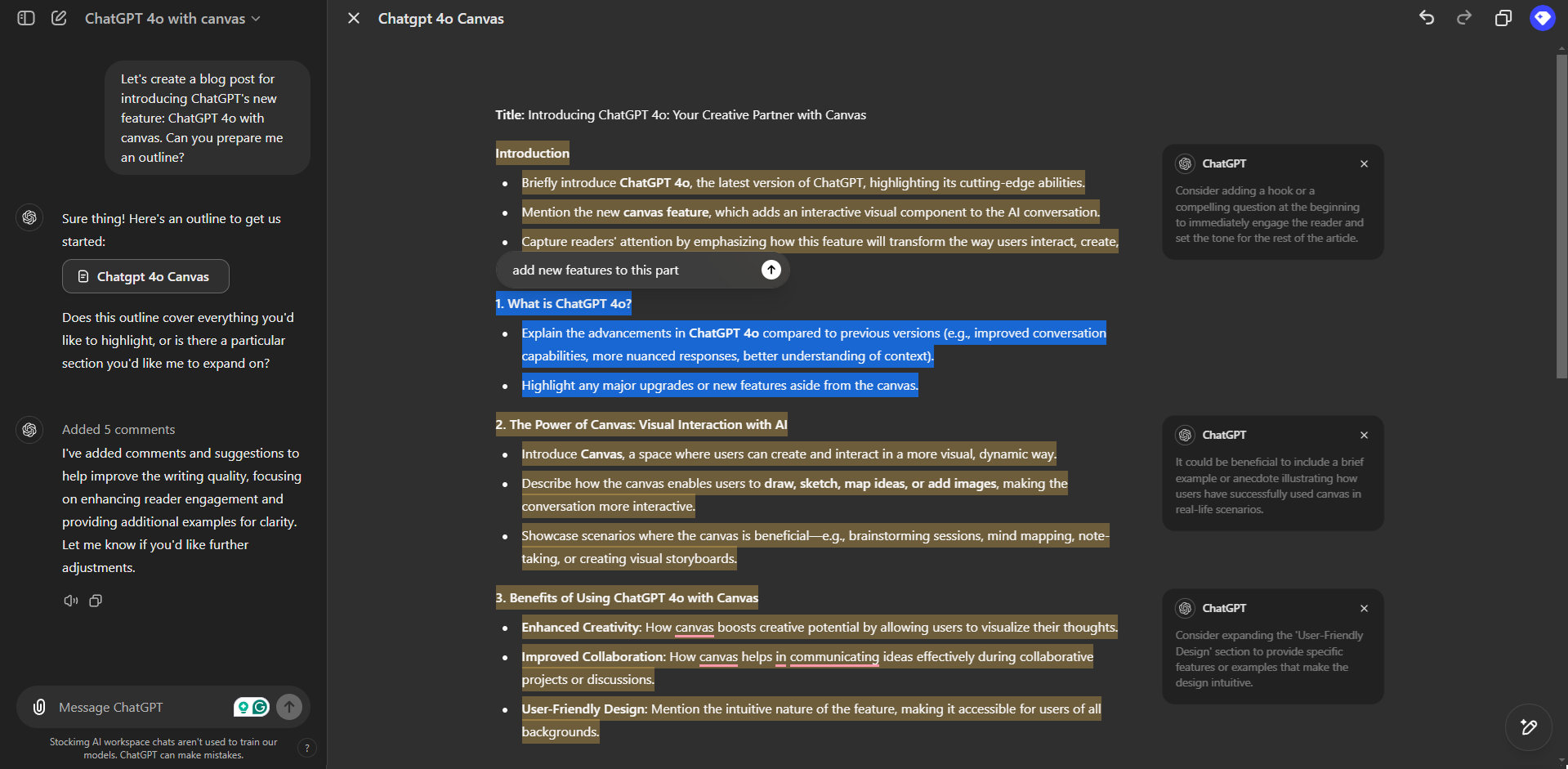
- 手动进行修改
你也可以轻松地进行自己的修改。只需高亮你想要修改的部分,直接编写你的建议。

通过这种交互方式,你可以一步步与 ChatGPT 沟通修改,直到你满意为止。你不仅可以用它创建博客框架,还可以在更多领域中发挥 Canvas 的强大功能——无论是编写代码、创建文档、开发演示文稿,甚至是创作自己的故事。
参考资料:
- https://stockimg.ai/blog/ai-and-technology/how-to-use-chatgpt-canvas
结语
作为 AI 领域的爱好者,我尝试了无数 AI 工具,而 ChatGPT 4o 和 Canvas 无疑是最为令人振奋的进步之一。它让编写代码、撰写文档的过程更加直观、简便,同时也极大提升了工作效率。
无论你是程序员、作家,还是创意工作者,这个功能都能够帮助你更好地组织、优化和实现你的创意。未来,AI 的进步只会越来越快,而 ChatGPT 4o 和 Canvas 的发布,让我们看到了更广阔的可能性。
📢 别忘了关注“猫头虎技术团队”,随时了解最新技术资讯与AI工具的使用技巧!如果你喜欢这篇文章,记得分享给你的朋友们哦!
👉 更多信息:有任何疑问或者需要进一步探讨的内容,欢迎点击文末名片获取更多信息。我是猫头虎博主,期待与您的交流! 🦉💬
联系我与版权声明 📩
- 联系方式:
- 微信: Libin9iOak
- 公众号: 猫头虎技术团队
- 版权声明:
本文为原创文章,版权归作者所有。未经许可,禁止转载。更多内容请访问猫头虎的博客首页。
点击✨⬇️下方名片⬇️✨,加入猫头虎AI共创社群矩阵。一起探索科技的未来,共同成长。🚀
相关文章:

猫头虎分享:什么是 ChatGPT 4o Canvas?
猫头虎是谁? 大家好,我是 猫头虎,猫头虎技术团队创始人,也被大家称为猫哥。我目前是COC北京城市开发者社区主理人、COC西安城市开发者社区主理人,以及云原生开发者社区主理人,在多个技术领域如云原生、前端…...

qiankun 主项目和子项目都是 vue2,部署在同一台服务器上,nginx 配置
1、主项目配置 1.1 micro.vue 组件 <template><div id"container-sub-app"></div> </template><script> import { loadMicroApp } from qiankun; import actions from /utils/actions.js;export default {name: microApp,mixins: [ac…...
)
深入浅出MongoDB(七)
深入浅出MongoDB(七) 文章目录 深入浅出MongoDB(七)查询优化创建索引以支持读取操作查询选择性覆盖查询 分析性能使用数据库分析器评估对数据库的操作使用db.currentOp()评估mongod操作使用explain评估查询性能 优化查询性能创建索…...

【华为】配置NAT访问互联网
1.AR1: int g0/0/0 ip ad 64.1.1.2 255.255.255.0 int g0/0/1 ip ad 110.242.68.1 255.255.255.02.AR2: (1)配置端口ip: int g0/0/1 ip ad 10.3.1.2 255.255.255.0 int g0/0/0 ip ad 64.1.1.1 255.255.255.0(2)配置默认路由: ip route-static 0.0.0.0 0.…...

Spring Boot项目使用多线程执行定时任务
我在一个Spring Boot项目中,采用定时器执行一些操作,比如10秒就发送一次数据。这些操作有2个,如下所示。我就想,虽然这两个操作各自指定了时间频率,但如果其中一个操作非常耗时,会不会影响其他操作呢&#…...

【安装JDK和Android SDK】
安装JDK和Android SDK 1 前言2 下载2.1 下载途径2.2 JDK下载和安装2.2.1 下载2.2.2 安装并配置环境变量2.2.3 验证 2.3 SDK下载和安装2.3.1 下载2.3.2 安装2.3.3 环境变量配置2.3.4 验证 1 前言 在软件开发中,Android应用开发通常使用Android Studio,但…...

汇总10个AI免费一键生成PPT的网站
一、前言 PPT幻灯片是现代办公和学习中的重要组成部分。它在工作、研究或培训中扮演着重要角色,并能够让观众更好地理解信息。随着当今人工智能技术的快速发展,现在有很多免费的AI PPT生成器可供选择,帮助用户更加便捷地制作出高效且具有较强…...

超材料光子晶体和禁带分析实例_CST电磁仿真教程
光子晶体是由周期性排列的不同折射率的介质制造的光学结构,可被视为广义超材料metamaterial的一种。本期我们演示设计一个基于光频能带(PBG,photonics band gap) 的二维光子晶体波导,能带分析方法也可适用于微波波段(EBG,electromagetic band…...

关于OceanBase数据库的poc测试连接经验(by liuhui)
poc客户给了OceanBase数据库实例如下 ob实例: ip:1xx.xx.xx 端口:2883 实例名:obm_xczjj_1_poc#cs_pool_1 用户名:root 密码:xxxxxx 问题出现:根据客户提供的OceanBase数据库配置报错。配置如下 查询数据…...

Docker部署如何修改本地mysql,redis连接信息
要修改数据库 MySQL 和缓存 Redis 的地址为 ruoyi-mysql 和 ruoyi-redis,通常需要在 Spring Boot 项目的配置文件中进行相应的修改。 ### 修改 MySQL 数据库地址为 ruoyi-mysql 1. **在 Spring Boot 项目中找到 application.properties 或 application.yml 文件**…...

PHP中的ReflectionClass常见用法
ReflectionClass是 PHP 中的一个类,它提供了有关类的信息的反射。 使用ReflectionClass可以在运行时获取关于类的各种信息,例如类的名称、方法、属性、注释等。 以下是一些常见的用法: 获取类的名称: $reflection new Reflec…...

processing像素画教程
前提:各位已经安装了processing 第一步:创建一个简单的网格 我们首先创建一个网格来定义我们作品的像素画布。网格将帮助您在适当的位置绘制每个像素。 int gridSize 20; // 每个像素的大小 int cols, rows; void setup() {size(400, 400); // 设置画…...
秋招-三语言题解)
【秋招笔试】10.13字节跳动(已改编)秋招-三语言题解
🍭 大家好这里是 春秋招笔试突围,一起备战大厂笔试 💻 ACM金牌团队🏅️ | 多次AK大厂笔试 | 大厂实习经历 ✨ 本系列打算持续跟新 春秋招笔试题 👏 感谢大家的订阅➕ 和 喜欢💗 和 手里的小花花🌸 ✨ 笔试合集传送们 -> 🧷春秋招笔试合集 本次的三题全部上线…...

牛客网上最全的Java八股文整理,涵盖Java全栈技术点
Java 面试 “金九银十”这个字眼对于程序员应该是再熟悉不过的了,每年的金九银十都会有很多程序员找工作、跳槽等一系列的安排。说实话,面试中 7 分靠能力,3 分靠技能;在刚开始的时候介绍项目都是技能中的重中之重,它…...

Skyeye 云智能制造 v3.14.9 发布,ERP 商城 + AI
Skyeye 云智能制造,采用 Springboot winUI 的低代码平台、移动端采用 UNI-APP。包含 30 多个应用模块、50 多种电子流程,CRM、PM、ERP、MES、ADM、EHR、笔记、知识库、项目、门店、商城、财务、多班次考勤、薪资、招聘、云售后、论坛、公告、问卷、报表…...

Element-快速入门
什么是 Element 在现代前端开发中,组件化的思想日益盛行,Element组件库作为一款流行的UI组件库,特别适用于基于Vue.js的项目,它为开发者提供了丰富的组件和良好的开发体验。 想要使用Element的组件库,我们需要完成下面…...

利士策分享,从“亮剑精神”汲取财富智慧
利士策分享,从“亮剑精神”汲取财富智慧 在某一广袤区域内,一场寓意深远的活动正如火如荼地展开,它不仅象征着直面挑战的勇气,更隐含着经济社会发展的深层启示。 对于广大民众来说,这场活动背后所传达的理念与机遇&am…...

【JavaScript】关于使用JS对word文档实现预览的一些思考
文章目录 mammothdocx4js mammoth 官网地址:https://github.com/mwilliamson/mammoth.js#readme 安装mammoth: npm i mammoth -S我们可以安装mammoth来实现上传的word文件的在线预览,我们以element的上传组件为示例: <temp…...

安宝特方案 | AR技术在轨交行业的应用优势
随着轨道交通行业不断向智能化和数字化转型,传统巡检方式的局限性日益凸显。而安宝特AR眼镜以其独特的佩戴方式和轻便设计,为轨道交通巡检领域注入了创新活力,提供了全新的解决方案。 01 多样化佩戴方法,完美适应户外环境 安宝特…...

K8S配置MySQL主从自动水平扩展
前提环境 操作系统Ubuntu 22.04 K8S 1.28.2集群(1个master2个node) MySQL 5.7.44部署在K8S的主从集群 metrics-server v0.6.4 概念简介 在K8s中扩缩容分为两种 ●Node层面:对K8s物理节点扩容和缩容,根据业务规模实现物理节点自动扩…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
