【超级福利】openMind开源实习来袭,奖励高达万元,解锁你的AI实践新篇章!
亲爱的小伙伴们,是不是梦想着能在真实的项目中大展拳脚,却又苦于找不到合适的舞台?别担心,OpenI启智社区携手openMind Library工具链,为你量身打造了一场开源实习盛宴,保证让你的学习不再无聊,技能飞速提升!
2024年10月15日至12月31日,整整10周的精彩开源实习之旅,就等你来启航!想象一下,在金秋与初冬的交替中,你不仅提升了自己的AI技能,还在开源的路上结识了一群志同道合的伙伴,是不是已经迫不及待想要加入了呢?

1、openMind开源实习项目亮点
• 实战为王:在真实的开源环境中,你将不再是纸上谈兵。通过参与大模型任务和算子开发任务,你将有机会深入了解人工智能的前沿技术,并亲手实践,让知识在指尖流淌。
• 算力加持:别担心算力问题,我们为你准备了强大的昇腾算力资源。有了它,你的代码将如虎添翼,飞速运行,让你的创意和想法更快变成现实。
• 奖励多多:根据完成的任务结算开源实习工资,高达万元。这些奖励不仅是对你努力的认可,更是你成长道路上的小确幸。
• 实习证明:实习结束后,你将获得由OpenI启智社区提供的实习证明。这份证明不仅是你实力的象征,更是你求职路上的敲门砖。
• 线下集训:实习期间贡献积极的优秀学生可获得2025年线下集训的机会。想象一下,和一群志同道合的小伙伴面对面交流,是不是已经迫不及待了呢?
2、openMind开源实习申请流程
第一步:提交实习申请
在11月30日前在线填写报名资料表完成实习申请,要求申请人通过openMind专场活动完成20个基础模型迁移和1个TOP50海外大模型调优任务,实习时间不低于1个月,最长实习时间不超过10周。
在线报名链接:https://docs.qq.com/form/page/DY2hDeXBqRXlBWHNX
第二步:领取任务
可通过官方页面查看任务详情,实习生每次仅能认领1个任务,当任务完成后方可继续认领任务。(任务即将在官网公布,敬请期待)
第三步:提交任务
在任务指定完成时间内,完成任务并向官网提交验收报告,验收通过便可获取任务奖励。
第四步:领取实习激励
根据任务积分领取相应的实习工资(高达万元,名额充足)和实习证明,优秀实习生还可获得官方提供的证书。
3、加入我们,你将收获满满
这不仅是一次学习的机会,更是一次自我挑战和成长的旅程。在这里,你将收获:
-
技能提升:在实战中锻炼你的编程能力和问题解决能力。
-
人脉拓展:结识来自全国各地的优秀同学和导师,拓展你的职业人脉。
-
视野开阔:了解人工智能的最新动态和趋势,为你的未来规划提供灵感。
别再犹豫了,赶快申请加入我们的开源实习项目吧!让我们在2024年的秋天,共同开启这场充满挑战与乐趣的开源实习之旅吧!期待在openMind的世界里,遇见更好的你!
更多详情请关注openMind开源实习官网!官网地址:https://openi.org.cn/index.php?m=content&c=index&a=lists&catid=273
相关文章:

【超级福利】openMind开源实习来袭,奖励高达万元,解锁你的AI实践新篇章!
亲爱的小伙伴们,是不是梦想着能在真实的项目中大展拳脚,却又苦于找不到合适的舞台?别担心,OpenI启智社区携手openMind Library工具链,为你量身打造了一场开源实习盛宴,保证让你的学习不再无聊,技…...

React JSX 使用条件语句渲染UI的两种写法
只针对函数组件 1. 第一种写法: function App({ id }) {return id1? <h1>hello</h1> : <h1>world</h1>; } 或者: function App({ id }) {return (<h1>{id1 && "hello" || id2 && "wo…...

谷歌-BERT-第四步:模型部署
1 需求 需求1:基于gradio实现大模型的WEB UI交互界面 2 接口 3 示例 import gradio as gr from transformers import *classifier pipeline("text-classification", model"./model", tokenizer"./model")gr.Interface.from_pipel…...

猫咪化身蒲公英,浮毛满屋乱飞,有哪些宠物空气净化器值得购买?
不掉毛的猫咪究竟是谁在养? 当初去朋友家玩,被猫咪捕获芳心,没多久自己也领养了一只。没想到啊,这就意味着要和猫毛纠缠一辈子了。平时白天上班不在家,它就在一边跑动一边掉毛,回到家我都能推断它的行动路…...

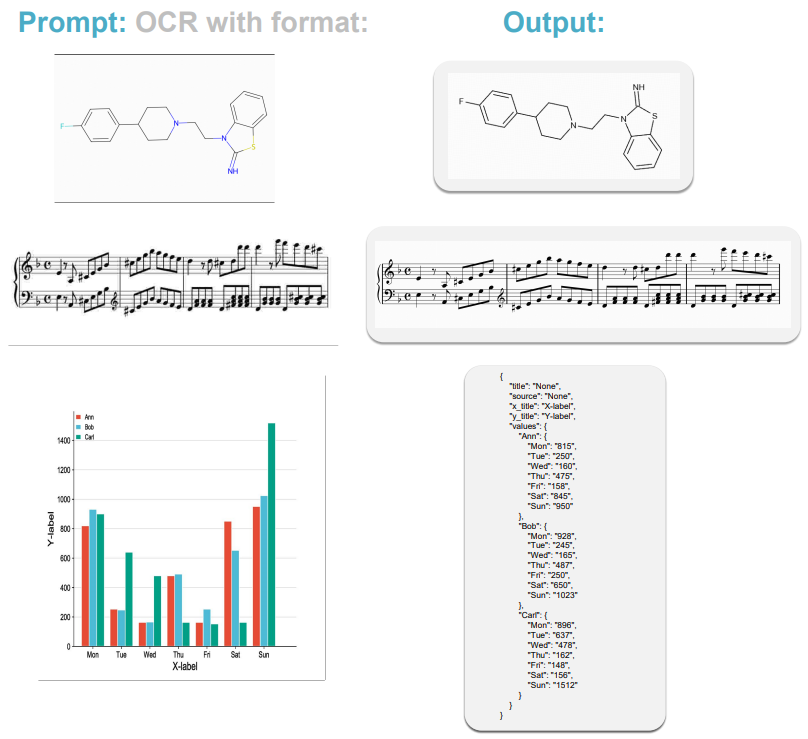
端到端的开源OCR模型:GOT-OCR-2.0,支持场景文本、文档、乐谱、图表、数学公式等内容识别!
今天给大家分享一个端到端的开源 OCR 模型,号称 OCR 2.0! 支持场景文本、文档、乐谱、图表、数学公式等内容识别,拿到了 BLEU 0.972 高分。 从给出的演示图来看,一些非常复杂的数学公式都能正确的识别,颇为强大。模型…...

自注意力机制self-attention中QKV矩阵的含义
自注意力机制(Self-Attention)是Transformer模型的核心组件,其中Q、K、V矩阵分别代表查询(Query)、键(Key)、值(Value)。它们的作用和含义可以通过信息匹配过程来理解。在…...
)
【前端】Bootstrap:栅格系统 (Grid System)
Bootstrap的栅格系统是该框架的核心部分之一,能够让开发者轻松创建响应式网页布局,适配各种屏幕尺寸和设备。栅格系统通过将页面划分为12列的布局结构,开发者可以根据内容的重要性和设计需求灵活控制元素的宽度和排列。 在这篇文章中&#x…...

一文读懂,SSL证书怎么验签安装使用?
SSL证书目前已经有越来越多的企业网站开始使用,安装SSL证书后,原有的http协议将会变成安全性更好的https加密协议,这对保护用户的信息安全,保障企业及用户的利益起着重要作用。 一张SSL证书的获取,需要经历不少环节&a…...

Mysql(八) --- 视图
文章目录 前言1.什么是视图?2.创建视图3. 使用视图4. 修改数据4.1.注意事项 5. 删除视图6.视图的优点 前言 前面我们学习了索引,这次我们来学习视图 1.什么是视图? 视图是一个虚拟的表,它是基于一个或多个基本表或其他视图的查询…...

SQL注入原理、类型、危害与防御
SQL注入的原理概念 SQL注入是一种常见的网络攻击技术,攻击者通过在Web应用程序的输入字段中注入恶意构造的SQL代码,以欺骗后端数据库执行非预期的SQL命令。这种攻击可以导致数据泄露、权限提升、数据篡改甚至系统瘫痪。SQL注入可以分为多种类型…...

第2讲 数据库系统的结构抽象与演变
基本内容 数据库系统的标准结构?数据模型?数据库系统的演变与发展?重难点 一组概念的区分:三级模式两层映像,物理独立性和逻辑独立性一组概念的区分:数据→模式→数据模型几种数据模型的差异:网状/层次模型→关系模型→数据模型数据库系统的标准结构 (1)数据库系统的分…...

Git创建开发分支命名规则
git checkout -b feature/branchname 和 git checkout -b branchname 这两条命令的主要区别在于新分支的命名。 主要区别 分支命名: git checkout -b feature/branchname:新分支的名字是 feature/branchname,表示该分支属于一个特性开发&…...

【纯前端excel导出】vue2纯前端导出excel,使用xlsx插件,修改样式、合并单元格
一、使用第三方插件 1、安装 npm install xlsx-js-style 2、引入 import xlsx from xlsx-js-style xlsx插件是基础的导出,不可以修改样式,直接xlsx-style插件式修改样式的,所以这里直接用二者合体插件即可 二、页面使用 1、数据源 [{"…...

如何在极速浏览器中实现谷歌浏览器的扩展功能
在当今数字化时代,浏览器扩展功能极大地增强了我们的在线体验。尤其是谷歌浏览器,以其丰富的扩展生态而闻名。但是,如果你想在极速浏览器中使用这些谷歌浏览器的扩展功能,该怎么办呢?本文将为你详细解析如何实现这一目…...

Web安全 - 跨站点请求伪造CSRF(Cross Site Request Forgery)
文章目录 OWASP 2023 TOP 10CSRF 导图CSRF的基本概念CSRF的工作原理常见CSRF攻击模式CSRF防御策略补充建议应用场景实战防御策略选择1. CSRF Token(首选)2. SameSite Cookie属性3. 验证Referer和Origin4. 多因素认证 实现方案CSRF Token实现SameSite Coo…...

C++游戏开发完整学习路径
C游戏开发完整学习路径 引言 随着游戏行业的迅速发展,C作为主要的游戏开发语言,因其高效性和灵活性,依然受到广泛欢迎。C不仅在大型游戏开发中被广泛使用,而且在游戏引擎的构建、性能优化和复杂算法的实现中也扮演着关键角色。本…...

vue3之 shallowRef、markRaw
shallowRef 用于创建一个浅层响应式引用,只对顶层属性进行响应式处理。 markRaw 用于标记一个对象,使其完全跳过 Vue 的响应式系统。 这两者都可以用于优化性能,避免不必要的响应式开销,特别是在处理大型对象或第三方库对象时。 …...

影刀RPA实战:操作Mysql数据库
1.摘要 影刀RPA(Robotic Process Automation)是一种软件自动化工具,它可以模拟人类用户执行各种重复性任务,其中包括对数据库的操作。 我们可以使用软件自动化指令,通过获取数据库窗口对象来操作数据库,也…...

【c++】c++11多线程开发
2 C多线程 本文是参考爱编程的大丙c多线程部分内容,按照自己的理解对其进行整理的一篇学习笔记,具体一些APi的详细说明请参考大丙老师教程。 代码性能的问题主要包括两部分的内容,一个是前面提到资源的获取和释放,另外一个就是多…...

PW37R_V1 产品规格书
概述 PW37R_V1是一款采用3.7英寸黑白红三色电子纸显示的电子标签,采用一种先进的无线自动更新系统,实现无线传输。 通过http,mqtt协议更新数据和控制该款电子标签的显示等操作,显示内容可自定义。内置电池供电,可Typ…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
