低代码移动端开发:未来的趋势与挑战
什么是低代码移动端开发?
低代码移动端开发平台允许开发者通过可视化界面和少量编码来构建应用程序。相较于传统的代码开发,低代码平台大大降低了技术和学习门槛,使非专业开发人员也能参与到移动应用的开发过程中。

低代码移动端开发的优势
-
快速开发:低代码平台提供了丰富的预构建模块和组件,开发者可以通过拖放操作快速搭建应用界面和功能模块,极大地缩短了开发周期。
-
降低成本:由于开发门槛降低,企业可以减少对专业开发人员的依赖,从而降低开发成本。同时,低代码平台的可视化工具减少了调试和维护成本。
-
灵活性:低代码平台通常支持多种移动设备和操作系统,开发者可以根据需求灵活定制应用,满足不同用户群体的需求。
-
易于协作:低代码平台通常支持多人协作开发,团队成员可以实时查看和编辑项目,提高了开发的协同效率。
低代码移动端开发的挑战
尽管低代码移动端开发带来了诸多便利,但其仍面临一些挑战:
-
定制化受限:低代码平台提供的组件和模块具有一定的通用性,但对于某些高度定制化的需求,可能无法完全满足。
-
性能问题:由于低代码平台生成的代码可能不够优化,一些复杂应用在性能上可能不如传统开发方式。
-
安全风险:低代码平台的安全性依赖于平台本身,如果平台存在漏洞,可能会影响应用的整体安全性。
结语
低代码移动端开发作为一种新兴的开发模式,正逐渐改变着移动应用的开发方式。尽管存在一些挑战,但其优势不容忽视。对于企业而言,选择合适的低代码平台,将能够更快速、低成本地实现移动应用的需求,提升竞争力。未来,随着技术的进一步发展,低代码移动端开发有望成为移动应用开发的主流方式。

相关文章:

低代码移动端开发:未来的趋势与挑战
什么是低代码移动端开发? 低代码移动端开发平台允许开发者通过可视化界面和少量编码来构建应用程序。相较于传统的代码开发,低代码平台大大降低了技术和学习门槛,使非专业开发人员也能参与到移动应用的开发过程中。 低代码移动端开发的优势 …...

【Linux】嵌入式Linux系统的组成、u-boot编译
Linux—嵌入式Linux系统的组成、u-boot编译 前言一、嵌入式Linux系统的组成1.1 嵌入式Linux系统和PC完整的操作系统的对比如下:1.2 PC机—Windows系统启动流程(PC机—Linux系统、嵌入式ARM—linux系统的启动流程类似) 二、编译u-boot2.1 u-bo…...

Qt打开excel文件,并读取指定单元格数据
1. 下载并安装QXlsx库,详见之前的博文Qt子线程创建excel文件报错QObject: Cannot create children for a parent that is in a different thread.-CSDN博客 2. // 创建一个XlsxDocument对象QString filename "D:\\mydocuments\\data_acquisition\\data\\tes…...

适合下班回家做的小副业,用AI做视频,几天时间3000+
大家好,今天要给大家分享的项目是定制儿歌,精准定位宝妈群体,每天轻松赚500! ***01* 项目原理 父母都非常疼爱自己的孩子,愿意为孩子提供独特的东西。而我们正是利用这一点,通过免费AI工具生成专属的儿童…...

git的基本操作 + 分支管理
一、基本操作 1. 修改文件 Git比其他的版本管理器设计得更加优秀,因为Git追踪并管理的是修改,而非文件。 修改一个文件,不管你是添加一行,或者删除一行,还是添加了又删除了,甚至你创建了一个新文件&…...

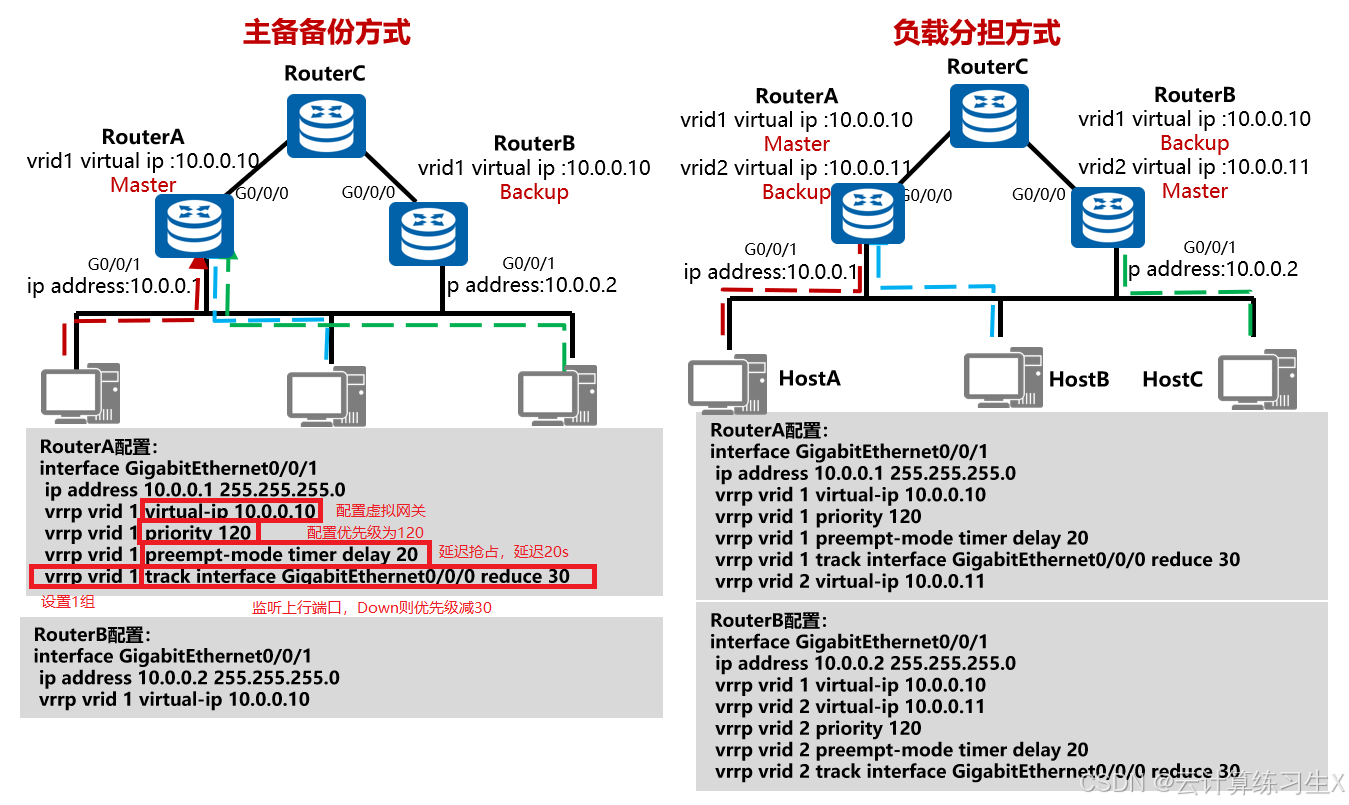
VRRP
1、VRRP简介 虚拟路由冗余协议 VRRP(Virtual Router Redundancy Protocol)通过把几台路由设备联合组成一台虚拟的路由设备,将虚拟路由设备的IP地址作为用户的默认网关实现与外部网络通信。当网关设备发生故障时(单点故障…...

个人健康系统|个人健康数据管理系统|基于小程序+java的个人健康数据管理系统设计与实现(源码+数据库+文档)
个人健康数据管理系统 目录 基于小程序java的个人健康数据管理系统设计与实现 一、前言 二、系统功能设计 三、系统实现 四、数据库设计 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 八、源码获取: 博主介绍:✌️大厂码农|毕设布道师…...

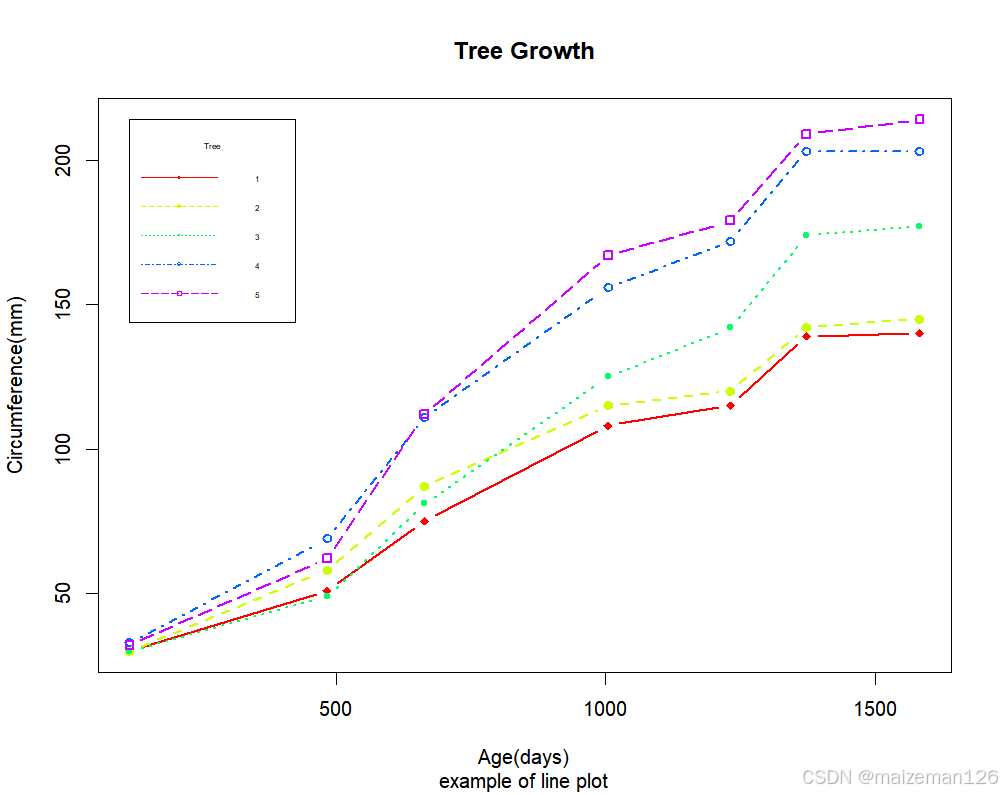
R语言统计分析——折线图
参考资料:R语言实战【第2版】 如果将散点图上的点从左到右连接起来,就会得到一个折线图。以基础安装中的Orange数据集为例,展示如下: # 设置绘图参数 opar<-par(no.readonly TRUE) # 画布拆分为1行2列 par(mfrowc(1,2)) # 选…...

前端怎么实现电子签名
电子签名(e-signature)作为一种数字化的签署方式,广泛应用于合同、协议等文件的确认中。随着科技的发展,前端技术也为电子签名的实现提供了便利。本文将探讨在前端如何实现电子签名,包括技术选型、实现步骤及注意事项。…...

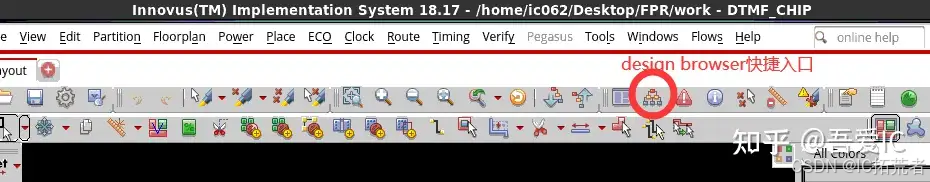
数字后端零基础入门系列 | Innovus零基础LAB学习Day1
一 Floorplan 数字IC后端设计如何从零基础快速入门?(内附数字IC后端学习视频) Lab5-1这个lab学习目标很明确——启动Innovus工具并完成设计的导入。 在进入lab之前,我们需要进入我们的FPR工作目录。 其中ic062为个人服务器账户。比如你端…...

鼠标移入盒子,盒子跟随鼠标移动
demo效果: 鼠标移入盒子,按下鼠标,开启移动跟随移动模式,再次按下关闭移动模式 涉及主要属性 在元素上单击鼠标按钮时输出鼠标指针的坐标: var x event.pageX; // 获取水平坐标 var y event.pageY; // 获取垂直坐标元素offsetL…...

css的简单问题
1.display:none;和visibility:hidden;的区别 相同点:都可以让元素不可见 区别: display:none;可以让元素完成在渲染树中消失,渲染时不占任何空间;visibility:hidden;不会让元素从渲染树消失,渲染元素继续占据空间&a…...
)
使⽤ Override 和 New 关键字进⾏版本控制(C#)
文章目录 1. 基础概念1.1 override1.2 new 2. 示例代码1. override 关键字2. new 关键字 3.完整示例测试3.1 基类和派生类的定义3.2 测试代码3.3 运行结果 结论 在 C# 中,override 和 new 关键字用于控制类之间的成员方法的隐藏和重写。理解它们之间的差异和使用场景…...

JavaScript 15章:模块化编程
在现代软件开发中,模块化编程是一种非常重要的实践,它可以帮助开发者组织代码,提高代码的复用性和可维护性。以下是关于模块化编程的一些关键知识点和实战案例: 第15章:模块化编程 模块的概念 模块是指将一组相关的…...

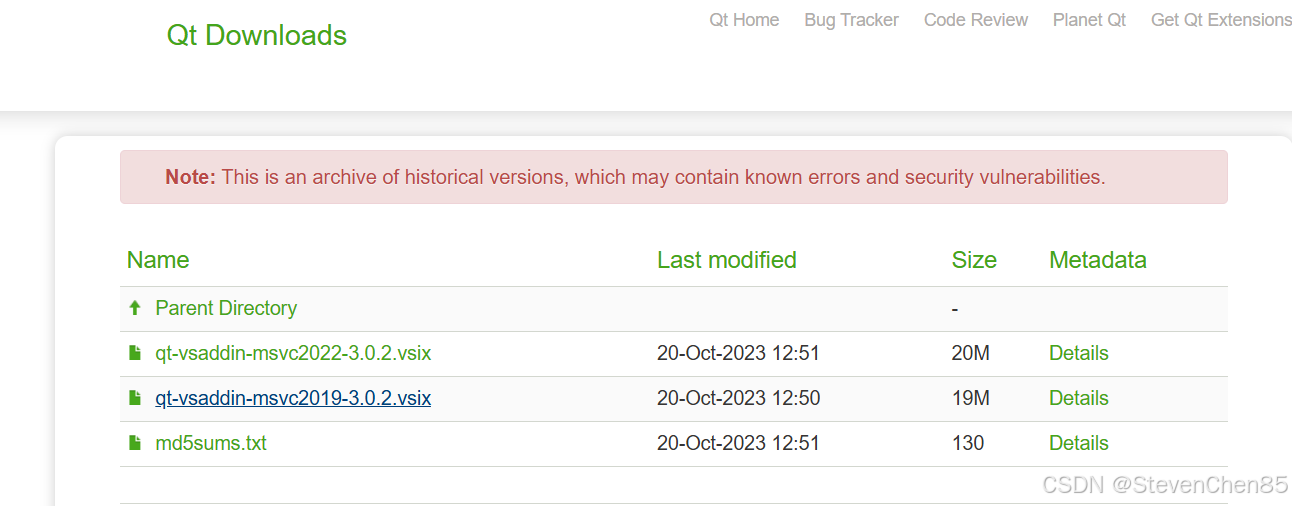
qt creator 开发环境的安装
1.找官网 官网地址:Installation | Qt Creator Documentation 点 Parent Directory 继续点 Parent Directory 点 archive/ 2.下载在线安装器 点 online_ainstallers 选择在线安装器版本 选择对应版本后进入下载列表,根据自己的系统选择下载。 下载后…...

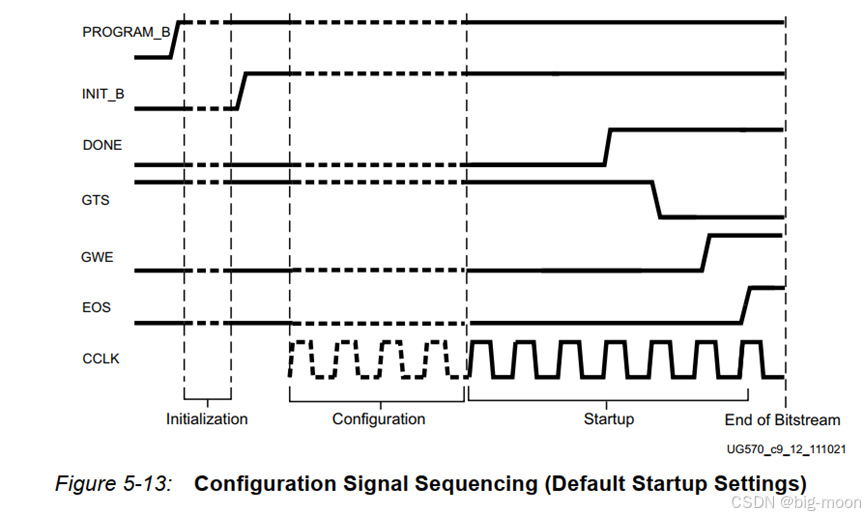
Xilinx远程固件升级(二)——STARTUPE2原语的使用
通过(一)可以看出,对于远程固件升级实际上是通过调用flash不同区域的bit实现,通过golden image和update image共同保障了系统的稳定性。在项目中如果将flash的时钟直接绑定FPGA后进行约束,在综合编译时是无法通过的。这…...

DynamicExpresso
DynamicExpresso 动态Expression 安装包:DynamicExpresso.Core Student.cs public class Student { public int Age { get; set; } public string Name { get; set; } public void Hello() { Con…...

从Naive RAG到Agentic RAG:基于Milvus构建Agentic RAG
检索增强生成(Retrieval-Augmented Generation, RAG)作为应用大模型落地的方案之一,通过让 LLM 获取上下文最新数据来解决 LLM 的局限性。典型的应用案例是基于公司特定的文档和知识库开发的聊天机器人,为公司内部人员快速检索内部…...

Linux 环境chrony设置服务器间时间同步一致
服务器: master01: slave02: slave03: 安装chrony安装: yum -y install chrony 设置以master01为时间服务器,其他服务器同步master01时间 master01的chrony.conf配置: server ntp1.aliyun.com iburst allow all local stratum 10重启ch…...

MetaCTO确认将放弃QuestPro2及轻量化头显正在开发中
MetaCTO确认将放弃QuestPro2及轻量化头显正在开发中 随着虚拟现实(VR)和增强现实(AR)技术的不断发展,越来越多的公司开始关注这个领域。其中,QuestPro2是一款备受关注的头戴式显示器,由MetaCTO公司开发。然而,最近MetaCTO公司宣布…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
