Vue 3 的不同版本总结
Vue 3 的不同版本(例如 3.x 系列的多个次版本)在语法和特性上有一些变化和改进。以下是 Vue 3 中随着版本迭代的一些语法变化和新特性的总结。
1. Vue 3.0: 初始发布
主要特性:
- 组合式 API (
Composition API):引入setup函数,通过ref - 和
reactive创建响应式数据,方便逻辑复用。 - Proxy 响应式系统:相比 Vue 2 的
Object.defineProperty,Vue 3 使用 Proxy 来实现响应式数据,提高性能,支持嵌套对象。 - Fragment 支持:允许组件返回多个根节点,解决了 Vue 2 只能有一个根元素的限制。
- Teleport:新特性,允许将模板的一部分渲染到 DOM 的另一个位置。
- Suspense:用于处理异步组件,加载前显示占位符。
语法变化:
data()返回对象不再与 Vue 实例this绑定,响应式数据在组合式 API 中通过ref和reactive返回。- 生命周期钩子函数命名变化,如
mounted对应onMounted。
import { ref, onMounted } from 'vue';setup() {const message = ref('Hello');onMounted(() => {console.log('Component mounted!');});return { message };
}
2. Vue 3.1: 性能优化与 API 改进
主要特性:
shallowRef和shallowReactive:提供浅层响应式绑定,减少不必要的嵌套属性监听。customRef:允许用户自定义ref的行为,例如节流或防抖。- 全局
provide/inject的增强:新增default选项,可以为inject提供默认值。
语法变化:
- 引入
customRef的例子:
import { customRef } from 'vue';function useDebouncedRef(value, delay = 300) {let timeout;return customRef((track, trigger) => ({get() {track();return value;},set(newValue) {clearTimeout(timeout);timeout = setTimeout(() => {value = newValue;trigger();}, delay);}}));
}
3. Vue 3.2: 新的特性与增强
主要特性:
<script setup>语法:一种更简洁的方式编写组合式 API,消除了setup函数的显式声明,直接在<script>内进行变量定义和逻辑编写。v-memo指令:用于缓存部分模板的渲染结果,减少不必要的重新渲染。v-bind的多个属性合并:允许通过v-bind同时传入多个对象,简化了复杂属性的绑定。- 模板宏:如
defineProps、defineEmits,用于在<script setup>中简化组件属性和事件的定义。
语法变化:
<script setup>:- 通过
defineProps和defineEmits简化属性和事件的定义,避免手动声明props和emits。
- 通过
<script setup>
const props = defineProps(['title']);
const emit = defineEmits(['update']);
</script><template><div @click="emit('update')">{{ props.title }}</div>
</template>
v-memo用法:
<template><div v-memo="[expensiveComputationResult]"><!-- 只在 expensiveComputationResult 改变时重新渲染 --></div>
</template>
4. Vue 3.3: defineModel、defineOptions 等改进
主要特性:
defineModel:用于在<script setup>中显式声明双向绑定模型的简洁方法。这个 API 更加简化了v-model的使用方式。defineOptions:用于定义组件的选项,如name,替代传统的export default方式。$modelValue:对于v-model的值,现在可以通过$modelValue来访问和绑定。
语法变化:
defineModel的用法:
<script setup>
const modelValue = defineModel();
</script><template><input v-model="modelValue" />
</template>
defineOptions的用法:
<script setup>
defineOptions({name: 'MyComponent'
});
</script>
5. Vue 3.4 及更高版本:未来特性展望
随着 Vue 3 的继续迭代,社区和核心开发团队持续改进 API 和性能。以下是一些未来可能引入的特性:
Async Lifecycle Hooks:支持异步的生命周期钩子函数,以便在某些操作完成后继续组件生命周期。- 更优化的 Suspense:提高异步加载和渲染的体验。
- 小型库优化:进一步减少框架的体积,提供更高效的运行时性能。
总结
随着 Vue 3 的演变,各个版本带来了很多增强功能和新的 API。以下是一些关键的变化总结:
- Vue 3.0:引入组合式 API、Proxy 响应式系统、Fragment、Teleport 和 Suspense 等新特性。
- Vue 3.1:引入
shallowRef、shallowReactive和customRef等增强响应式系统的特性。 - Vue 3.2:
<script setup>简化组件定义,并新增v-memo指令优化渲染性能。 - Vue 3.3:
defineModel和defineOptions进一步简化<script setup>语法的使用。
每个版本带来的变化和改进都使得 Vue 3 更加灵活、强大和高效,在开发过程中应根据项目需求合理利用这些新功能。
1. Vue 3 响应式系统
Vue 3 的响应式系统是核心之一,依赖于 Proxy 代替 Vue 2 的 Object.defineProperty。这一改变不仅解决了 Vue 2 中无法监听数组和对象嵌套属性的问题,还带来了性能提升和更强的灵活性。
1.1 reactive 和 ref 的工作机制
reactive:处理对象的响应式转换,返回的是对象的 Proxy。ref:处理基本类型(如number、string)的响应式转换,包装成一个带有.value属性的对象。
const state = reactive({ count: 0, nested: { key: 'value' } });
const count = ref(0);state.count++; // 修改响应式对象,自动更新视图
count.value++; // 需要使用 .value 获取或修改 ref
1.2 响应式代理与深层嵌套的处理
- Vue 3 的响应式代理通过 懒代理机制,在访问对象的嵌套属性时才对其进行代理。这种方式提高了初始渲染的性能。
- 深层嵌套的对象在 Vue 3 中也能自动实现响应式,而 Vue 2 需要通过
$set来处理深层嵌套。
const deepState = reactive({level1: {level2: {level3: { key: 'value' }}}
});deepState.level1.level2.level3.key = 'newValue'; // 自动响应
1.3 响应系统的缺陷与优化
- 性能开销:由于 Proxy 监听一切操作,在频繁进行大数据量的操作时,可能会带来性能开销。
- 优化建议:可以使用 shallowReactive 或 shallowRef 进行浅层的响应式处理,以减少代理的深度。
const shallowState = shallowReactive({ name: 'Vue' });
2. 组合式 API 的优势与深度理解
2.1 组合式 API 与 Options API 的对比
组合式 API 通过 setup 函数替代了 Vue 2 的 Options API 模式,让逻辑更加集中和复用。相比 Options API 将功能分散在 data、methods、computed 中,组合式 API 提供了更灵活的组织方式。
组合式 API 优势:
- 逻辑复用:通过封装
composables,能够轻松复用逻辑,而不用依赖 mixins。 - 解耦逻辑:逻辑可以集中在一起,避免散乱在生命周期、数据等不同部分中。
- TypeScript 支持更好:通过明确的类型声明,组合式 API 更容易与 TypeScript 结合。
// useCounter.js
import { ref } from 'vue';export function useCounter() {const count = ref(0);const increment = () => count.value++;return { count, increment };
}// 组件中使用
import { useCounter } from './useCounter';export default {setup() {const { count, increment } = useCounter();return { count, increment };}
}
2.2 setup 函数的执行机制
setup 函数是 Vue 3 组件逻辑的入口,它在组件实例创建之前被调用,因此无法在 setup 中使用 this 访问组件实例。
- 返回值自动注入模板:
setup函数返回的对象会被自动注入到模板中,无需手动挂载。 - 生命周期钩子:可以在
setup中使用组合式 API 提供的生命周期钩子,如onMounted、onBeforeUnmount,而不是传统的mounted、beforeUnmount。
import { onMounted, ref } from 'vue';export default {setup() {const message = ref('Hello Vue 3');onMounted(() => {console.log('Component mounted');});return { message };}
}
2.3 provide 和 inject 的改进
Vue 3 中 provide 和 inject 可以与组合式 API 结合使用,使得跨层级的状态传递更加简单。它们用于组件间的数据共享,避免过多的 prop 传递。
// Parent.vue
import { provide, ref } from 'vue';export default {setup() {const user = ref('Alice');provide('user', user);}
}// Child.vue
import { inject } from 'vue';export default {setup() {const user = inject('user');return { user };}
}
3. 异步渲染与 Suspense
Vue 3 引入了 异步渲染 的能力,通过组件异步加载提升性能。Vue 3 的 Suspense 组件允许在渲染期间处理异步操作,并显示加载状态。
<Suspense><template #default><AsyncComponent /></template><template #fallback><div>Loading...</div></template>
</Suspense><script>
export default {components: {AsyncComponent: defineAsyncComponent(() =>import('./AsyncComponent.vue'))}
}
</script>
Suspense:可以为异步组件的加载过程提供 fallback 界面,使用户体验更加平滑。- 异步组件加载:将不常用的组件异步加载,减小初始包体积,提高页面响应速度。
4. Vue 3 性能优化
4.1 Tree-shaking
Vue 3 的核心库经过模块化设计,支持 Tree-shaking,这意味着打包工具可以自动移除未使用的代码,从而减少打包体积。
- 按需引入:在使用某些 Vue 特性(如
v-model)时,可以按需引入相关功能模块,避免整个框架加载。 - 避免全局注册:尽量使用局部注册组件,而不是全局注册组件,减少全局依赖。
import { createApp } from 'vue';
import App from './App.vue';const app = createApp(App);
// 局部注册组件
app.component('MyComponent', MyComponent);
4.2 v-memo
Vue 3 新增的 v-memo 指令允许缓存渲染结果,避免不必要的重新渲染,适合一些复杂计算或昂贵的渲染场景。
<div v-memo="[expensiveComputation]">{{ expensiveComputation }}
</div>
4.3 shallowRef 和 shallowReactive
在 Vue 3 中,shallowRef 和 shallowReactive 提供了浅层的响应式代理。相比深度响应式,它们只处理第一层属性的响应式更新,适合优化大型对象或数组的性能。
const shallowState = shallowReactive({ name: 'Vue', details: { age: 3 } });
shallowState.details.age = 4; // 不会触发响应式更新
4.4 动态指令
Vue 3 的动态指令提升了性能,避免不必要的 watcher 注册。结合组合式 API,你可以在条件满足时,动态启用或禁用指令。
<div v-show="isVisible"></div>
5. 项目架构和设计思维
5.1 状态管理:Vuex 与 Pinia
对于中大型项目,状态管理是一个核心问题。Vue 3 推荐使用更轻量化的 Pinia 替代 Vuex,它提供了更简洁的 API 和组合式 API 的支持。
- Pinia 的优势:
- 全局状态管理。
- 支持模块化和热更新。
- 更好的 TypeScript 支持。
import { defineStore } from 'pinia';export const useStore = defineStore('main', {state: () => ({ count: 0 }),actions: {increment() {this.count++;}}
});
5.2 组件设计与拆分
合理的组件拆分和复用是构建高效、可维护 Vue 项目的关键。确保每个组件只关注其特定职责,避免过度复杂化。
- 单一职责原则:每个组件应该只处理一个具体任务,如按钮
组件、表单组件、列表组件等。
- 提升性能:通过
v-for和key优化列表渲染,避免不必要的重绘。
通过对 Vue 3 核心机制、响应式系统和组合式 API 的深入理解,能够帮助开发者更好地设计和优化应用,同时具备了应对复杂业务场景的能力。在实际开发中,除了掌握 API,还要善于利用 Vue 3 的各种性能优化技巧,确保项目的可维护性和高效运行。
相关文章:

Vue 3 的不同版本总结
Vue 3 的不同版本(例如 3.x 系列的多个次版本)在语法和特性上有一些变化和改进。以下是 Vue 3 中随着版本迭代的一些语法变化和新特性的总结。 1. Vue 3.0: 初始发布 主要特性: 组合式 API (Composition API):引入 setup 函数&…...

在wpf 中 用mvvm 的方式 绑定 鼠标事件
在 wpf中, 如果遇到控件的 MouseEnter MouseLeave 属性时, 往往会因为有参数object sender, System.Windows.Input.MouseEventArgs e 很多人选择直接生成属性在后台, 破坏了MVVM, 这其实是不必要的. 我们完全可以用 xmlns:i“http://schemas.microsoft.com/xaml/behaviors” 完…...

TELEDYNE DALSA相机连接编码器
文章目录 对于线阵相机,欲令扫描拍照出来的图像不失真变形,则需要保证横向像素精度纵向像素精度,因此有下列等式成立: 现场的横向视野是650mm,横向实际像素是7663pixel,产线运动线速度为416.667mm/S,则可以计算出行频应…...
- 机器学习模型)
每天一个数据分析题(五百零八)- 机器学习模型
逻辑回归和支持向量机(SVM)都是经典的机器学习模型,逻辑回归和SVM的联系与区别,不正确的是? A. 二者都可以处理分类问题 B. 二者都可以增加不同的正则化项 C. 二者都是参数模型 D. SVM的处理方法是只考虑support v…...
-有效的括号)
leetcode栈与队列(一)-有效的括号
题目 . - 力扣(LeetCode) 给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。左括号必须以正确的…...

鸿蒙NEXT开发-知乎评论小案例(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下 如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识 专栏地址: https://blog.csdn.net/qq_56760790/…...

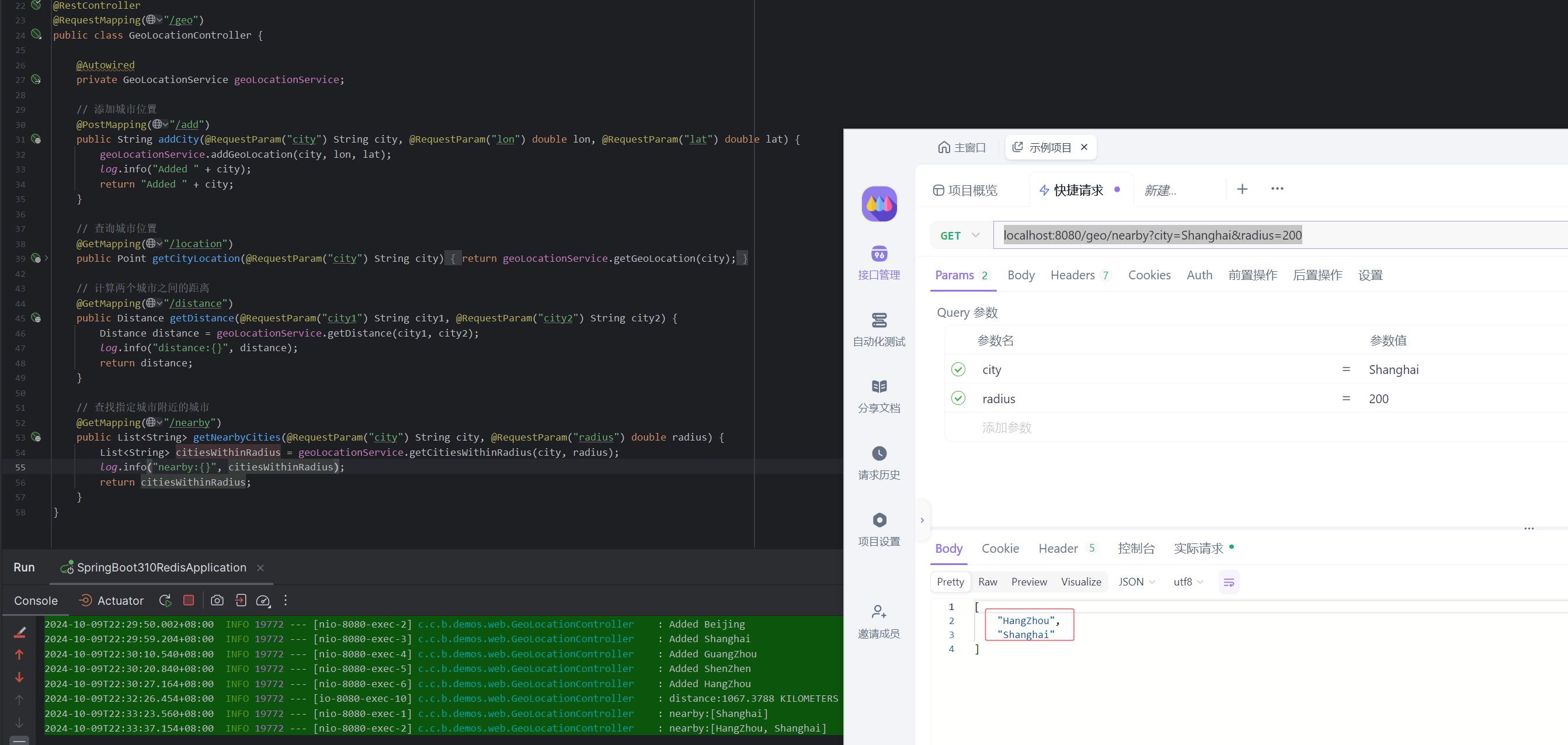
重学SpringBoot3-集成Redis(十一)之地理位置数据存储
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ 重学SpringBoot3-集成Redis(十一)之地理位置数据存储 1. GEO 命令简介2. 项目环境配置2.1. 依赖引入2.2. Redis 配置 3. GEO 数据存储和查询实现3…...

Docker-compose 单节点管理、consul 注册中心、registrator、template
consul是一个基于分布式的服务发现和配置管理工具。它具有快速构建分布式架构,提供服务发现和服务注册功能。consul职能:1、自动发现、注册;2、自动配置;3、自动更新 服务发现:自动检查网络中的服务(如数据…...

制药企业MES与TMS的数据库改造如何兼顾安全与效率双提升
*本图由AI生成 在全球制造业加速数字化转型的浪潮中,一家来自中国的、年营业额超过200亿元的制药企业以其前瞻性的视角和果断的行动,成为该行业里进行国产化改造的先锋。通过实施数据库改造试点项目,该企业实现了其关键业务系统MES࿰…...

Spring Boot比Spring多哪些注解
Spring Boot 是 Spring 框架的扩展,它旨在简化 Spring 应用程序的初始搭建以及开发过程。与 Spring 相比,Spring Boot 提供了许多额外的注解来进一步简化配置和开发工作。以下是 Spring Boot 特有的一些核心注解,这些注解在 Spring 中不可用&…...

985研一学习日记 - 2024.10.17
一个人内耗,说明他活在过去;一个人焦虑,说明他活在未来。只有当一个人平静时,他才活在现在。 日常 1、起床6:00√ 2、健身1个多小时 今天练了二头和背部,明天练胸和三头 3、LeetCode刷了3题 旋转图像:…...

牛客SQL29详解 计算用户的平均次日留存率
牛客SQL29详解 计算用户的平均次日留存率 牛客SQL29详解 计算用户的平均次日留存率 叮嘟!这里是小啊呜的学习课程资料整理。好记性不如烂笔头,今天也是努力进步的一天。一起加油进阶吧! 牛客SQL29详解 计算用户的平均次日留存率 题目&#x…...

Redis --- 第四讲 --- 常用数据结构 --- 其他类型stream、bitmap……。补充内容scan命令。
通过前面的学习,我们已经学习了Redis最关键的五个数据结构:String、List、Hash、Set、ZSet。这五个数据结构应用广泛,频繁使用。 redis中包含的所有类型,下面将要介绍不常用的类型。 一、streams类型介绍 事件、epoll/IO多路复…...

Java多线程--实现跑马小游戏
线程的实现方式 继承Thread类:void run()方法没有返回值,无法抛异常实现Runnable接口:void run()方法没有返回值,无法抛异常实现Callable接口:V call() throws Exception 返回结果,能够抛异常 实现Callab…...

扫雷(C 语言)
目录 一、游戏设计分析二、各个步骤的代码实现1. 游戏菜单界面的实现2. 游戏初始化3. 开始扫雷 三、完整代码四、总结 一、游戏设计分析 本次设计的扫雷游戏是展示一个 9 * 9 的棋盘,然后输入坐标进行判断,若是雷,则游戏结束,否则…...

有源滤波器(一)
滤波器设计工具 | 滤波器设计向导 | Analog Devices 一种带通滤波器: 有源滤波器完美规避了这个带不带负载滤波参数变化的问题,但是有源滤波器只能处理小电流和小电压: 鼠标所指的电路图是一阶同相滤波器,右上角的是他的幅频特性…...

Flume面试整理-常见的Channel类型
Apache Flume提供了多种Channel(通道)类型,作为Source(源)和Sink(汇)之间的缓冲区,确保数据的可靠传输。不同类型的Channel提供了不同的性能和可靠性,适用于不同的应用场景。以下是Flume中常见的Channel类型及其特点: 1. Memory Channel ● 描述:Memory Channel将数…...

【前端】如何制作一个自己的网页(6)
接上文 网络中的图片 我们也可以在百度等网站搜索自己喜欢的图片。 此时对图片点击右键,选择【复制图片地址】,即可获得该图片的网络地址。 其实在HTML中,除了图片以外,我们还可以利用地址找到另一个网页。 如右图所示&#…...

Linux系统性能调优技巧
Linux系统性能调优是一个复杂而持续的过程,需要综合考虑硬件、软件、内核参数、进程管理等多个方面。以下是一些具体的调优技巧: 一、硬件优化 增加物理内存:内存不足时,系统会频繁进行交换(swapping)活动…...

数学建模算法与应用 第5章 插值与拟合方法
目录 5.1 插值方法 Matlab代码示例:线性插值 Matlab代码示例:样条插值 5.2 曲线拟合的线性最小二乘法 Matlab代码示例:线性拟合 5.3 最小二乘优化与多项式拟合 Matlab代码示例:多项式拟合 5.4 曲线拟合与函数逼近 Matlab代…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...
