鸿蒙如何自动生成二维码?QRCode组件
QRCode
用于显示单个二维码的组件。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
二维码组件的像素点数量与内容有关,当组件尺寸过小时,可能出现无法展示内容的情况,此时需要适当调整组件尺寸。
子组件
无
接口
QRCode(value: string)
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | string | 是 | 二维码内容字符串。最大支持512个字符,若超出,则截取前512个字符。 说明: 该字符串内容确保有效,不支持null、undefined以及空内容。 |
属性
除支持通用属性外,还支持以下属性:
color
color(value: ResourceColor)
设置二维码颜色。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 二维码颜色。默认值:'#ff182431' |
backgroundColor
backgroundColor(value: ResourceColor)
设置二维码背景颜色。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 二维码背景颜色。 默认值:Color.White 从API version 11开始,默认值改为'#ffffffff'。 |
contentOpacity11+
contentOpacity(value: number | Resource)
设置二维码内容颜色的不透明度。不透明度最小值为0,最大值为1。
原子化服务API: 从API version 12开始,该接口支持在原子化服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | Resource | 是 | 二维码内容颜色的不透明度。 默认值:1 |
事件
通用事件支持点击事件、触摸事件、挂载卸载事件。
点击事件(onClick)
点击事件是最常见的用户交互方式之一。在ArkUI中,你可以为QRcode组件添加一个点击监听器,当用户点击二维码时触发指定的回调函数。通常,这个回调函数会执行某些逻辑操作,比如打开一个网页或者跳转到另一个页面。
@Entry
@Component
struct QRCodeExample {private value: string = 'http://example.com'onClickQRCode() {// 在这里处理点击事件,比如打开网页console.log('QR Code clicked');}build() {QRCode(this.value).width(140).height(140).onClick(() => {this.onClickQRCode()}) // 添加点击事件监听器}
}触摸事件
除了点击事件,还可以为QRCode组件添加触摸事件。触摸事件包括了 onTouchStart、onTouchMore、onTouchEnd、onTouchCancel等。这些事件可以用来实现复杂的交互逻辑,比如手势识别。
@Entry
@Component
struct QRCodeExample {private value: string = 'http://example.com'onTouchStartQRCode(event) {console.log('Touch started at:', event);}onTouchMoveQRCode(event) {console.log('Touch moving at:', event);}onTouchEndQRCode(event) {console.log('Touch ended at:', event);}onTouchCancelQRCode(event) {console.log('Touch canceled at:', event);}build() {QRCode(this.value).width(140).height(140).onTouchStart((event) => this.onTouchStartQRCode(event)).onTouchMove((event) => this.onTouchMoveQRCode(event)).onTouchEnd((event) => this.onTouchEndQRCode(event)).onTouchCancel((event) => this.onTouchCancelQRCode(event))}
}在上述代码中,我们为QRCode组件添加了四个触摸事件监听器,并且定义了相应的处理函数。这样就可以捕捉用户的触摸动作,并根据这些动作做出响应。
注意事项
- 事件处理逻辑:确保在事件处理函数中实现适当的逻辑,以防止错误或意外的行为。
- 性能考虑:频繁的触摸事件可能会导致性能问题,尤其是在处理大量数据或复杂计算的情况下。
- 用户体验:设计触摸交互时要考虑到用户体验,避免过于复杂或不易理解的操作流程。
挂载(mount)事件
当一个组件从视图树中移除时,即组件被卸载,这时候可以触发卸载事件。在卸载事件中,你可以执行一些清理工作,比如释放资源、取消监听器等。
如何实现挂载和卸载事件
在ArkUI中,虽然直接的mount和unmount事件可能不是作为独立的事件属性存在,但可以通过组件的生命周期钩子来实现类似的功能。对于ArkTS组件,你可以利用类组件的生命周期方法来处理挂载和卸载逻辑。
下面是一个使用ArkUI的类组件来实现QRCode组件的挂载和卸载事件的例子:
import { Component, State, Element } from '@ohos.arkui';@Component
struct QRCodeWithLifecycle {@State qrValue: string = 'http://example.com';mounted() {console.log('QRCode component mounted');// 执行挂载时的操作,比如获取数据、注册监听器等}unmounted() {console.log('QRCode component unmounted');// 执行卸载时的操作,比如释放资源、取消监听器等}build() {Column({alignItems: Alignment.Center,justifyContent: JustifyContent.Center,children: [QRCode(this.qrValue).width(140).height(140),Text('Tap to interact with QR code').width('100%').fontSize(20).fontColor('#0000FF')]});}
}在这个例子中,我们定义了一个名为QRCodeWithLifecycle的类组件,并且实现了mounted和unmounted方法。这两个方法分别在组件挂载和卸载时被调用。在mounted方法中,你可以执行初始化操作;而在unmounted方法中,可以进行清理工作。
注意事项
- 资源管理:确保在组件卸载时释放所有占用的资源,以避免内存泄漏等问题。
- 状态保存与恢复:如果组件中有状态需要保存,在卸载时应该保存状态,在重新挂载时恢复状态。
- 测试与调试:在开发过程中,确保测试组件在不同生命周期阶段的行为,特别是在复杂的场景下。
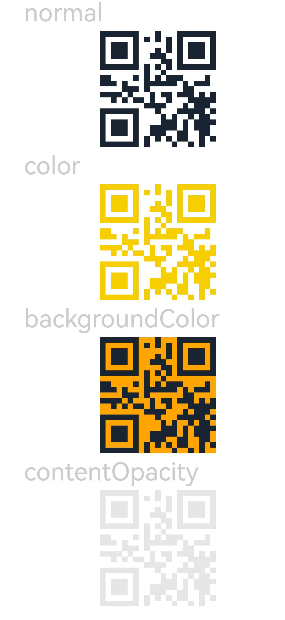
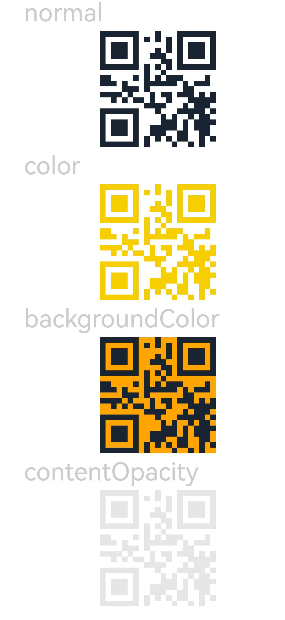
示例
// xxx.ets
@Entry
@Component
struct QRCodeExample {private value: string = 'hello world'build() {Column({ space: 5 }) {Text('normal').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)QRCode(this.value).width(140).height(140)// 设置二维码颜色Text('color').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)QRCode(this.value).color(0xF7CE00).width(140).height(140)// 设置二维码背景色Text('backgroundColor').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)QRCode(this.value).width(140).height(140).backgroundColor(Color.Orange)// 设置二维码不透明度Text('contentOpacity').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)QRCode(this.value).width(140).height(140).color(Color.Black).contentOpacity(0.1)}.width('100%').margin({ top: 5 })}
}

相关文章:

鸿蒙如何自动生成二维码?QRCode组件
QRCode 用于显示单个二维码的组件。 说明: 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 二维码组件的像素点数量与内容有关,当组件尺寸过小时,可能出现无法展示内容的情况&…...

【分布式知识】MapReduce详细介绍
文章目录 MapReduce概述1. MapReduce编程模型Map阶段Reduce阶段 2. Shuffle和Sort阶段3. MapReduce作业的执行流程4. MapReduce的优化和特性5. MapReduce的配置和调优 MapReduce局限性相关文献 MapReduce概述 MapReduce是一个分布式计算框架,它允许用户编写可以在大…...

JAVA八股
快速失败(fail-fast) 设计的目的是为了避免在遍历时对集合进行并发修改,从而引发潜在的不可预料的错误。 通过迭代器遍历集合时修改集合: 如果你使用Iterator遍历集合,然后直接使用集合的修改方法(如add(…...

关于武汉芯景科技有限公司的限流开关芯片XJ6288开发指南(兼容SY6288)
一、芯片引脚介绍 1.芯片引脚 二、系统结构图 三、功能描述 1.EN引脚控制IN和OUT引脚的通断 2.OCB引脚指示状态 3.过流自动断开...
)
指令:计算机的语言(五)
2.9 人机交互 ASCII与二进制 对应表略 字节转移指令 lbu:加载无符号字节,从内存中加载1个字节,放在寄存器最右边8位。 sb:存储字节指令,从寄存器的最右边取1个字节并将其写入内存。 复制1个字节顺序如下…...
)
C#笔记(1)
解决方案: 【1】组织项目:把项目放在放在一个解决方案中,统一开发,统一编译。 【2】管理项目:开发中的任何问题,在统一编译过程中,都能随时发现。也可以添加第三方的库文件。 命名空间: 命名空…...

SSDF攻击、防御与展望
摘要: 随着无线通信业务的不断发展,频域也越来越成为了一种珍贵的稀缺资源,与此同时,相应的无线电安全问题层出不穷,为无线通信造成了十分恶劣的影响,本文从深入理解认知无线电安全开始,对一些典…...

MedMamba代码解释及用于糖尿病视网膜病变分类
MedMamba原理和用于糖尿病视网膜病变检测尝试 1.MedMamba原理 MedMamba发表于2024.9.28,是构建在Vision Mamba基础之上,融合了卷积神经网的架构,结构如下图: 原理简述就是图片输入后按通道输入后切分为两部分,一部分走…...

单点登录的要点
单点登录(SSO)是一种身份验证服务,它允许用户使用一组凭据登录一次,然后在多个应用程序中访问其他应用程序而无需重新进行身份验证。这样,用户只需一次登录即可访问整个应用生态系统,提高了用户体验并简化了…...

linux线程 | 一点通你的互斥锁 | 同步与互斥
前言:本篇文章主要讲述linux线程的互斥的知识。 讲解流程为先讲解锁的工作原理, 再自己封装一下锁并且使用一下。 做完这些就要输出一堆理论性的东西, 但博主会总结两条结论!!最后就是讲一下死锁。 那么, 废…...

全栈开发小项目
用到的技术栈: nodejswebpackknockoutmongodbPM2rabbitmq 以下是一个综合指南,展示如何将 Node.js、Webpack、Knockout.js、MongoDB、PM2 和 RabbitMQ 集成到一个项目中。 我们将在这一项目中添加 RabbitMQ,用于处理消息队列。这对于任务分…...

批处理一键创建扫描仪桌面打开快捷方式图标 简单直接有效 扫描文档图片的应急策略
办公生活中,我们在安装完多功能一体机的打印驱动之后,找不到扫描文件的地方,如果驱动程序安装正确,我们可以用系统自带的扫描仪程序调用这种打印机或复印机的扫描程序即可,它在电脑系统中的位置一般是:C:\W…...

【服务器知识】Tomcat简单入门
文章目录 概述Apache Tomcat 介绍主要特性版本历史使用场景 核心架构Valve机制详细说明请求处理过程 Tomcat安装Windows系统下Tomcat的安装与配置:步骤1:安装JDK步骤2:下载Tomcat步骤3:解压Tomcat步骤4:配置环境变量&a…...

【前端】Matter:过滤与高级碰撞检测
在物理引擎中,控制物体的碰撞行为是物理模拟的核心之一。Matter.js 提供了强大的碰撞检测机制和碰撞过滤功能,让开发者可以控制哪些物体能够相互碰撞,如何处理复杂的碰撞情况。本文将详细介绍 碰撞过滤 (Collision Filtering) 与 高级碰撞检测…...

wps图标没有坐标轴标题怎么办?wps表格不能用enter下怎么办?
目录 wps图标没有坐标轴标题怎么办 一、在WPS PPT中添加坐标轴标题 二、在WPS Excel中添加坐标轴标题 wps表格不能用enter下怎么办 一、检查并修改设置 二、检查单元格保护状态 三、使用快捷键实现换行 wps图标没有坐标轴标题怎么办 一、在WPS PPT中添加坐标轴标题 插入…...

在ESP-IDF环境中如何进行多文件中的数据流转-FreeRTOS实时操作系统_流缓存区“xMessageBuffer”
一、建立三个源文件和对应的头文件 建立文件名,如图所示 图 1-1 二、包含相应的头文件 main.h 图 2-1 mess_send.h mess_rece.h和这个中类似,不明白的大家看我最后面的源码分享 图2-2 三、声明消息缓存区的句柄 大家注意,在main.c中定义的是全局变…...

ConcurrentLinkedQueue适合什么样的使用场景?
ConcurrentLinkedQueue 是 Java 中一种无界线程安全的队列,适合多线程环境中的高并发场景。以下是一些它特别适合的使用场景: 1. 高频读操作,低频写操作 ConcurrentLinkedQueue 对于实际应用中读操作相对频繁,写操作较少的场景非…...

C语言 | Leetcode C语言题解之第480题滑动窗口中位数
题目: 题解: struct Heap {int* heap;int heapSize;int realSize;bool (*cmp)(int, int); };void init(struct Heap* obj, int n, bool (*cmp)(int, int)) {obj->heap malloc(sizeof(int) * (n 1));obj->heapSize 0;obj->cmp cmp; }bool c…...

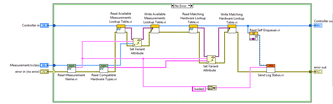
LabVIEW开发如何实现降维打击
在LabVIEW开发中实现“降维打击”可以理解为利用软件优势和高效工具来解决复杂的问题,将多维度、多层次的技术简化为容易操作和管理的单一维度,达到出其不意的效果。以下是几种关键策略: 1. 模块化设计与封装 将复杂系统分解为若干模块&…...

docker 文件目录迁移
文章参考 du -hs /var/lib/docker/ 命令查看磁盘使用情况。 du -hs /var/lib/docker/docker system df命令,类似于Linux上的df命令,用于查看Docker的磁盘使用情况: rootnn0:~$ docker system df TYPE TOTAL ACTIVE SIZE RECLAIMABLE Images 7 2 122.2…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
