用map实现el-table全选
<el-button size="small" type="primary" @click="searchProxy">查询</el-button><el-checkbox v-model="selectAll" @change="changeSelectAll" >全选</el-checkbox><el-table:data="taskList"v-loading="loading"style="width: 100%;"header-align="left"align="left"@select="handleSelectionChange"@select-all="handleSelectAll"ref="multipleTable"height="100%"><el-table-columnv-hasPermission="$auth.call_task_transfer":selectable="canSelect"type="selection"width="55"></el-table-column></ai-table>async search() {try {this.loading = true;const searchKey = this.searchKey;const status = this.curstatus;let lg = this.taskList.length;let {customerExecStatus,exportTime} = this.formlet exportStartTime = ''let exportEndTime = ''if(customerExecStatus==-1){customerExecStatus=""}if(exportTime && exportTime.length==2){exportStartTime = this.$utils.formatDate(exportTime[0], 'yyyy-MM-dd')exportEndTime = this.$utils.formatDate(exportTime[1], 'yyyy-MM-dd')}const data = {searchKey: encodeURI(searchKey),pageNum: this.paging.pageIndex,pageSize: this.paging.pageSize,execStatus: this.execStatus,limitId: this.paging.pageIndex > 1 ? this.taskList[lg - 1].id : 0,...this.form,exportStartTime,exportEndTime,customerExecStatus,};if (status !== 0) {data.callResult = status;}this.getExportUrl(data);const res = await this.$axios.proxy({url: API.setting.outboundTask.customerList.replace('{id}', this.id),query: data,root: 'speech',method: 'get',})if (res.code !== API.code.OK) {throw res.message}const list = res.data.list || [];this.taskList = list;this.paging.total = res.data.total;this.totalNum = res.data.total;this.$nextTick(() => {this.taskList.forEach(item => {if(this.selectedArrMap.has(item.phoneNumber)){this.$refs.multipleTable.toggleRowSelection(item, true);}})});} catch (e) {this.$Notify({title: '提示',message: e,type: 'error',})} finally {this.loading = false}},
searchProxy() {this.paging.pageIndex = 1;this.selectedArr = []this.$nextTick(() => {this.taskList.forEach(item => {this.$refs.multipleTable.toggleRowSelection(item, false);})});this.search();},// 是否能够选中canSelect(row, index) {return !this.selectAll && row.execStatusCode == 0},// 单选handleSelectionChange(selection, row) {// 处理选中取消条数const selected = selection.length && selection.indexOf(row) !== -1;if (!selected) {const res = this.selectedArr.findIndex(// item => item.taskCustomerId == row.taskCustomerIditem => item.phoneNumber == row.phoneNumber);this.selectedArr.splice(res, 1);} else {this.selectedArr.push(row);}},// 全选handleSelectAll(rows) {// 当前页全选if (rows.length) {rows.forEach(row => {// 如果在回显数据里没有匹配到对应客群id 则push到已选数组里if (!this.selectedArr.find(// item => item.taskCustomerId == row.taskCustomerIditem => item.phoneNumber == row.phoneNumber)) {this.selectedArr.push(row);}});} else {// 当前页反选// 当前页所有数据过滤返回给已选数组里(筛除当前页数据)const _arr = []this.taskList.forEach(row => {// _arr.push(row.taskCustomerId)_arr.push(row.phoneNumber)});this.selectedArr = this.selectedArr.filter(// item => !_arr.includes(item.taskCustomerId)item => !_arr.includes(item.phoneNumber));}},changeSelectAll(val){if(!val){this.selectedArr = [] this.$nextTick(() => {this.taskList.forEach(item => {this.$refs.multipleTable.toggleRowSelection(item, false);})});}},computed: {// 已选多少条selectedTotal() {if(this.selectAll){return this.totalNum}return this.selectedArr.length || 0},selectedArrMap() {const _map = new Map()this.selectedArr.forEach(item => {// _map.set(item.taskCustomerId, item)_map.set(item.phoneNumber, item)})return _map},fieldsColumn(){let result = []if(this.column==2){result = [{label:'金额',key:'money',},{label:'期数',key:'periods',}]}return result},},
相关文章:

用map实现el-table全选
<el-button size"small" type"primary" click"searchProxy">查询</el-button><el-checkbox v-model"selectAll" change"changeSelectAll" >全选</el-checkbox><el-table:data"taskList&…...

【开源免费】基于SpringBoot+Vue.JS社区团购系统(JAVA毕业设计)
本文项目编号 T 024 ,文末自助获取源码 \color{red}{T024,文末自助获取源码} T024,文末自助获取源码 目录 一、系统介绍二、演示录屏三、启动教程四、功能截图五、文案资料5.1 选题背景5.2 国内外研究现状5.3 可行性分析5.4 用例设计 六、核…...

Java进阶之路:构造方法
🔝🔝🔝🔝🔝🔝🔝🔝🔝🔝🔝🔝🔝🔝🔝 🥇博主昵称:小菜元 🍟博客主页…...

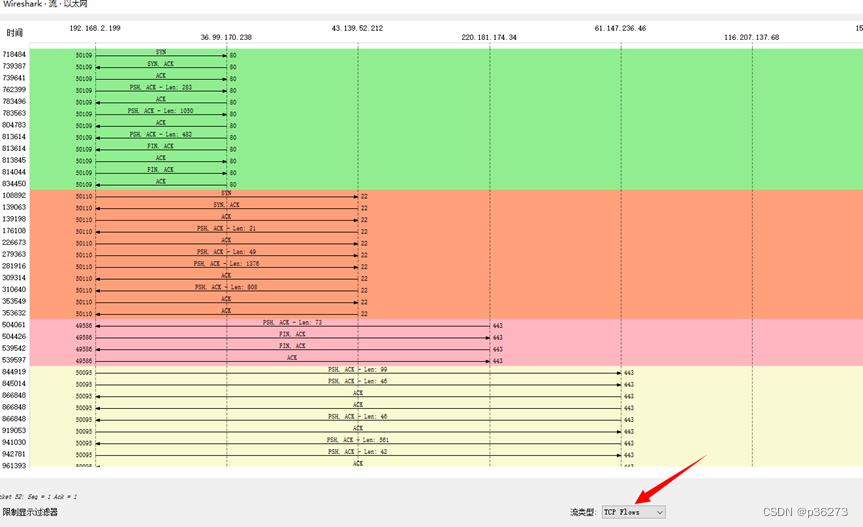
2025秋招八股文--网络原理篇
前言 1.本系列面试八股文的题目及答案均来自于网络平台的内容整理,对其进行了归类整理,在格式和内容上或许会存在一定错误,大家自行理解。内容涵盖部分若有侵权部分,请后台联系,及时删除。 2.本系列发布内容分为12篇…...

C#基础-面向对象的七大设计原则
目录 1.开放封闭原则(OCP) 2.单一职责原则(SRP) 3.依赖倒置原则(DIP) 4.里氏替换原则(LSP) 5.接口隔离原则(ISP) 6.合成复用原则(CRP&#…...

CSS 容器查询一探究竟
引言 在 《请列举四种「等比例自适应矩形」实现方案?》 一文中我曾使用到容器查询单位 cqw, 当时在使用 cqw 过程中只是简单过了一下容器查询相关的内容!! 所以这次专门出一篇文章, 对容器查询做一个梳理… 一、是什么 在实际开发中您是否遇到过需要根据父容器的…...

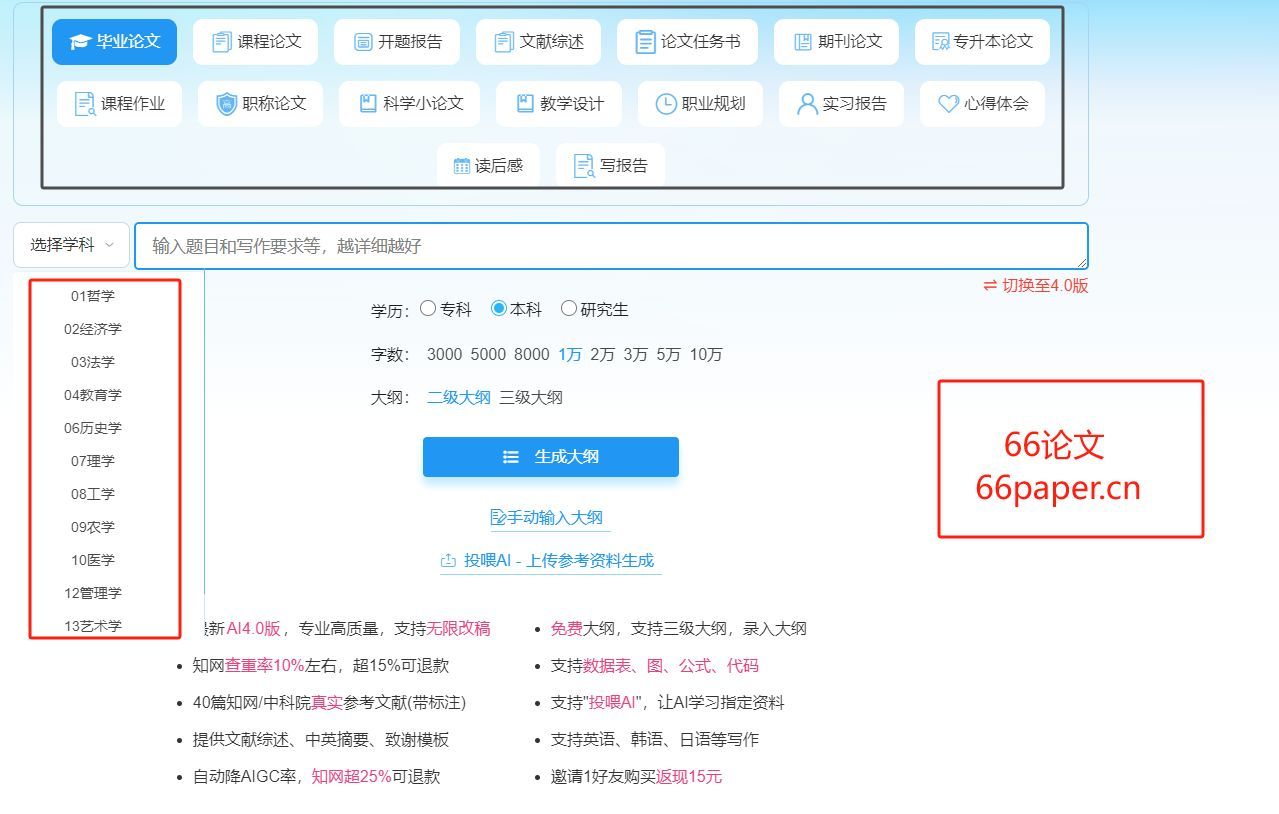
AI论文写作:如何轻松实现高原创度大揭秘
随着人工智能技术的迅猛进步,AI论文写作工具在学术界开始崭露头角,作为一种辅助手段。这些工具不仅能高效地生成论文的初步版本或部分章节,而且其产出的内容往往展现出高度的创新性。本文将探讨AI论文写作工具为何能产出如此高原创度的内容&a…...

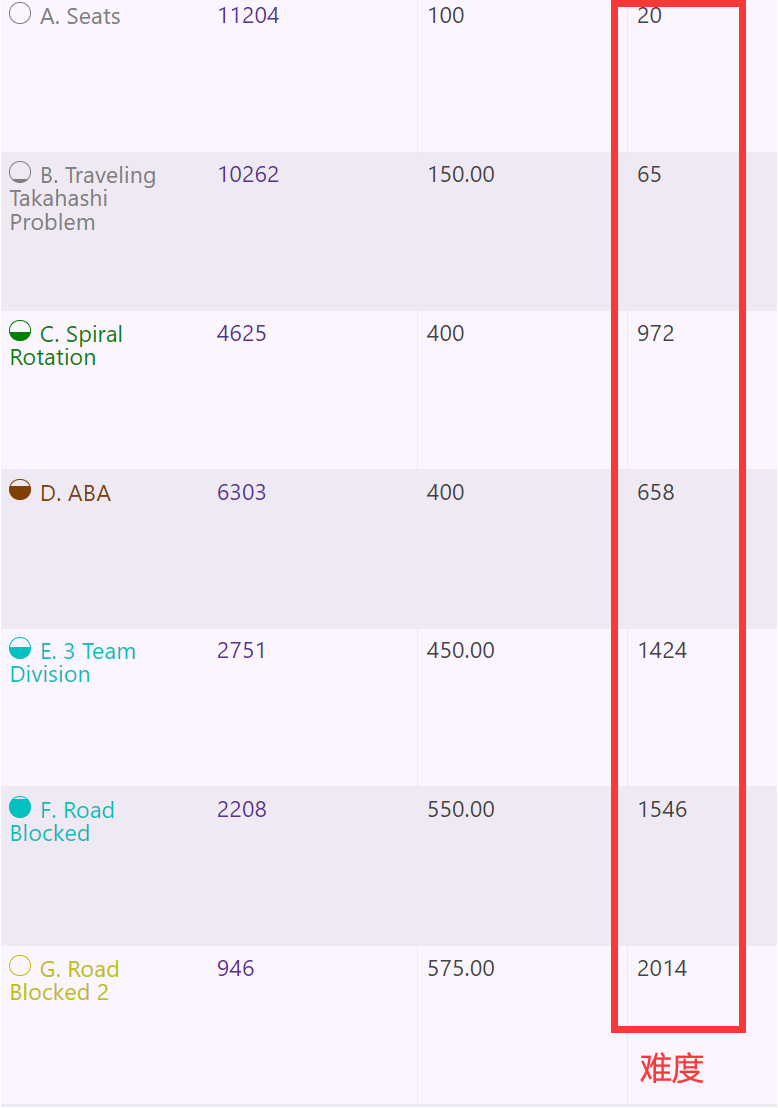
AtCoder Beginner Contest 375 A-E 题解
我的老师让我先做最后再交,看正确率(即以OI赛制打abc) 所以我用的小号(… …) C 卡了老半天才出来,我把题读错了 难度: A. Seats 题意 给你一个字符串 S S S,仅包含 . 和 #&…...

其他-自己手动更换汽车电磁进排气阀0.9.2
其他-自己手动更换汽车电磁进排气阀0.9.0 背景本次工具流程注意参考 2024年10月18日08:57:00—0.9.2 背景 昨天手动更换了电磁阀,记录下过程和注意事项,简单总结了一下 本次工具 10号套筒和工具老虎钳锤子一字改刀新的进排气电磁阀 流程 打开引擎盖…...

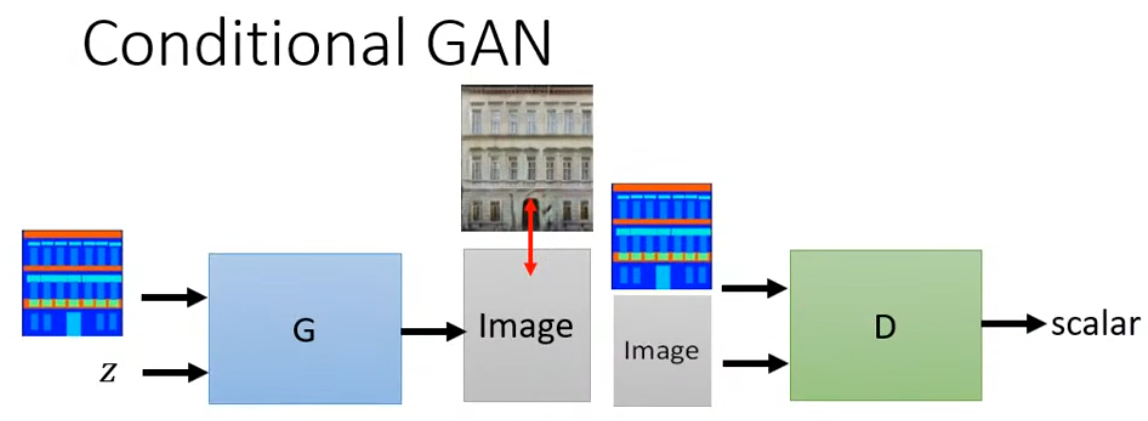
生成模型初认识
生成模型初认识 参考学习资料:李宏毅-机器学习 以下为课程过程中的简易笔记 生成模型 为什么要用生成模型?——创造力:同一个输入,产生不同的输出(distribution),有一定概率发生某种随机事件…...

Java中的一些名词概念
**函数式接口:** 概念:一个接口中的抽象方法只有一个,那么这个接口就是一个函数式接口。形参: 形参变量是**功能函数里的变量**,只有<u>在被调用的时候才分配内存单元</u>,<u>调用结束后立即释放</u>。…...

沈阳乐晟睿浩科技有限公司:引领抖音小店迈向新纪元
在当今数字化浪潮汹涌的时代,电子商务以其独特的魅力和无限潜力,正深刻改变着人们的消费习惯与商业模式。在这场变革中,沈阳乐晟睿浩科技有限公司凭借其敏锐的市场洞察力和卓越的技术实力,成为了抖音小店领域的佼佼者,…...

[图形学]蒙特卡洛积分方法介绍及其方差计算
一、简介 本文介绍了蒙特卡洛积分算法的基本原理和其误差计算。 二、蒙特卡洛积分介绍 1. 介绍 蒙特卡洛积分算法是一种数值积分算法,用于对复杂函数进行积分。 例如,对于目标积分函数: ∫ a b f ( x ) d x (1) \int_{a}^{b}f(x)\rm{d}x…...

智慧社区Web解决方案:Spring Boot框架探索
1系统概述 1.1 研究背景 随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理基于web的智慧社区设计与实现的相关信息成…...

基于预测算法的航班离港延误系统
毕业设计不知道做什么?想找一个结合算法与应用的项目?那你绝对不能错过这个"基于预测算法的航班离港延误系统"!✈️📊 项目简介: 这个系统专注于航班离港的延误预测,通过强大的神经网络技术对大…...

【汇编语言】寄存器(内存访问)(七)—— CPU提供的栈机制
文章目录 前言1. CPU提供的栈机制2. push指令3. 问题4. 问题的分析与解答5. pop指令结语 前言 📌 汇编语言是很多相关课程(如数据结构、操作系统、微机原理)的重要基础。但仅仅从课程的角度出发就太片面了,其实学习汇编语言可以深…...

webAPI中的节点操作、高级事件
一、节点操作 1.删除节点 node.removeChild(); 方法从node节点中删除一个子节点,返回删除的节点 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widt…...

C++内存对齐机制简介
C内存对齐机制是指数据在内存中按照特定规则进行排列,这个机制可以提高访问效率并且满足硬件访问特性。 C内存对齐机制的一些关键规则如下: 不同类型的数据在内存中的起始地址应该是其大小的倍数。比如,4字节的整型应该存放在地址是4的倍数…...

java集合进阶篇-《List集合》
个人主页→VON 收录专栏→java从入门到起飞 目录 编辑 一、前言 二、List集合简要概述 三、List集合主要函数的应用 四、List集合的遍历 五、思考 一、前言 List集合与Collection集合的相同之处还是挺多的,不过有些小细节又不太一样,其中有一个…...

FPGA图像处理之均值滤波
文章目录 一、什么是图像滤波?1.1 噪声类型1.2 滤波类型 二、均值滤波原理2.1 3*3窗口滑动过程2.2 图像扩展 三、Matlab实现均值滤波四、FPGA实现均值滤波4.1 生成 3*3 矩阵4.2 仿真3*3矩阵4.3 计算均值4.4 仿真均值滤波 一、什么是图像滤波? 图像滤波是…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
