Next.js 学习 - 路由系统(Routing)
Next.js 的路由系统基于文件系统,这意味着文件和文件夹的结构决定了 URL 路径。相较于传统的 React 应用中的路由配置,Next.js 的文件路由系统非常简洁和自动化。下面是对 Next.js 路由的详细介绍。
1. 目录结构
在 Next.js 13 中,app 目录是路由系统的核心,每个子目录对应于一个 URL 路径,page.tsx 文件用来定义该路径的页面内容,而 layout.tsx 文件则用于共享布局。
示例目录结构:
app/├── layout.tsx // 全局布局,应用于所有页面├── page.tsx // 对应 URL: /├── about/│ └── page.tsx // 对应 URL: /about├── posts/│ ├── layout.tsx // 单独为 /posts 下的页面定义的布局│ ├── page.tsx // 对应 URL: /posts│ └── [id]/│ └── page.tsx // 对应 URL: /posts/[id] (动态路由)└── dashboard/├── layout.tsx // 专属于 dashboard 页面和子页面的布局├── page.tsx // 对应 URL: /dashboard└── settings/└── page.tsx // 对应 URL: /dashboard/settings
2. 基础路由
app 目录中的每个文件夹都对应一个 URL 路径,而 page.tsx 文件定义了该路径上的页面内容。
app/page.tsx
const HomePage = () => {return <h1>Home Page</h1>;
};export default HomePage;
此 page.tsx 文件对应根路径 /,渲染主页。
app/about/page.tsx
const AboutPage = () => {return <h1>About Us</h1>;
};export default AboutPage;
此页面对应 /about,渲染关于我们页面。
3. 动态路由
在 Next.js 的新架构中,动态路由通过文件夹命名方式实现。
在动态路由中,Next.js 支持以下几种模式:
[folder]:单一动态路由。[...folder]:捕获所有路由的动态路由(Catch-all route)。[[...folder]]:可选的捕获所有路由(Optional Catch-all route)。
3.1 [folder]:单一动态路由。
动态路由文件或文件夹用方括号 [] 包裹动态部分名称,它会匹配 URL 中该部分的任何值。
示例目录结构:
app/├── posts/│ └── [id]/│ └── page.tsx // 对应 /posts/[id]
app/posts/[id]/page.tsx 文件:
const PostPage = ({ params }: { params: { id: string } }) => {return <h1>Post ID: {params.id}</h1>;
};export default PostPage;
- 路径
/posts/123会匹配这个路由,params.id将是'123'。 - 路径
/posts/abc会匹配这个路由,params.id将是'abc'。 [id]可以是 URL 中任何值,但它是必须存在的。如果访问/posts,不会匹配这个路由。
动态参数获取方式:
在 Next.js 13 的 app 目录中,动态路由的参数通过 params 对象传递给组件。例如上面的 params.id。
3.2 [...folder]:捕获所有路由(Catch-all route)
[...folder] 是一种捕获所有路由的动态路由模式,可以匹配该层级后面的所有路径部分。它常用于构建处理多个路径层级的页面。
示例目录结构:
app/└── blog/└── [...slug]/└── page.tsx // 对应 /blog/[...slug]
app/blog/[...slug]/page.tsx 文件:
const BlogPage = ({ params }: { params: { slug: string[] } }) => {return (<div><h1>Blog Slug: {params.slug.join('/')}</h1></div>);
};export default BlogPage;
- 路径
/blog/2024/10会匹配,params.slug是['2024', '10']。 - 路径
/blog/nextjs/release会匹配,params.slug是['nextjs', 'release']。 [...slug]捕获路径/blog之后的所有层级,可以包含多个部分,params.slug是一个数组,包含这些部分的值。
使用场景:
- 捕获路径中不确定层级数的 URL,例如博客、文档系统。
- 例如
/docs/getting-started/installation可以被[...slug]捕获。
3.3 [[...folder]]:可选的捕获所有路由(Optional Catch-all route)
[[...folder]] 是一种可选的捕获所有路由,它类似于 [...folder],但参数是可选的,这意味着没有额外路径时也可以匹配。
示例目录结构:
app/└── docs/└── [[...slug]]/└── page.tsx // 对应 /docs/[[...slug]]
app/docs/[[...slug]]/page.tsx 文件:
const DocsPage = ({ params }: { params: { slug?: string[] } }) => {if (!params.slug) {return <h1>Documentation Home</h1>;}return <h1>Doc: {params.slug.join('/')}</h1>;
};export default DocsPage;
- 路径
/docs会匹配,params.slug是undefined,显示文档主页。 - 路径
/docs/getting-started会匹配,params.slug是['getting-started']。 - 路径
/docs/getting-started/installation会匹配,params.slug是['getting-started', 'installation']。 - 这种方式常用于当需要捕获路径中的多个可选部分时,但不确定它们是否存在。也就是说,
[[...slug]]可以匹配/docs(无参数)以及/docs/anything/here(带参数)。
4. 布局 (Layout)
Next.js 13 引入了布局文件 (layout.tsx),用于共享页面之间的 UI 组件(如导航栏、页脚等)。布局可以嵌套,允许每个路由都有自己的布局。
app/layout.tsx
const RootLayout = ({ children }: { children: React.ReactNode }) => {return (<html lang="en"><body><header><nav>Global Navigation</nav></header>{children} {/* 每个页面的内容 */}<footer>Global Footer</footer></body></html>);
};export default RootLayout;
此布局会应用到所有页面,并包含一个全局的导航栏和页脚。
子布局示例
假设 posts 目录需要一个不同的布局:
app/posts/layout.tsx
const PostsLayout = ({ children }: { children: React.ReactNode }) => {return (<div><aside>Posts Sidebar</aside><main>{children}</main> {/* 每个页面的内容 */}</div>);
};export default PostsLayout;
此布局只应用于 /posts 路径及其子路由。
5. 嵌套路由
使用新 App Router 时,路由可以嵌套,并且通过 layout.tsx 文件来组织页面结构。例如,/dashboard/settings 页面将继承 dashboard 目录中的布局。
app/dashboard/layout.tsx
const DashboardLayout = ({ children }: { children: React.ReactNode }) => {return (<div><nav>Dashboard Navigation</nav><main>{children}</main></div>);
};export default DashboardLayout;
app/dashboard/page.tsx
const DashboardPage = () => {return <h1>Dashboard Home</h1>;
};export default DashboardPage;
app/dashboard/settings/page.tsx
const SettingsPage = () => {return <h1>Dashboard Settings</h1>;
};export default SettingsPage;
/dashboard 和 /dashboard/settings 都将使用 DashboardLayout 作为布局。
6. 嵌套的动态路由
你也可以将动态路由与嵌套结构结合起来。例如,/posts/[id]/comments/[commentId] 这样的嵌套路由。
目录结构
app/└── posts/└── [id]/├── page.tsx // 对应 URL: /posts/[id]└── comments/└── [commentId]/└── page.tsx // 对应 URL: /posts/[id]/comments/[commentId]
app/posts/[id]/comments/[commentId]/page.tsx
const CommentPage = ({ params }: { params: { id: string; commentId: string } }) => {return (<div><h1>Post ID: {params.id}</h1><h2>Comment ID: {params.commentId}</h2></div>);
};export default CommentPage;
这个页面会匹配 /posts/123/comments/456,并且显示帖子 ID 和评论 ID。
7. Route Groups(路由组)
Route Groups 是 Next.js 13 中的一个新特性,允许你在不影响 URL 结构的情况下,对项目的路由进行分组和组织。这意味着你可以通过创建路由组来更好地管理和组织复杂的页面和组件,而不会在最终生成的 URL 中显示这些分组名称。
创建 Route Group
在 app 目录中,可以通过以 (group) 形式命名文件夹来创建 Route Group。括号中的名称不会出现在生成的 URL 中。
目录结构:
app/├── (marketing)/│ ├── about/│ │ └── page.tsx // 对应 /about│ └── contact/│ └── page.tsx // 对应 /contact├── (admin)/│ └── dashboard/│ └── page.tsx // 对应 /dashboard└── page.tsx // 对应 /
(marketing)和(admin)文件夹将被忽略,不会影响 URL。/about路径由(marketing)/about/page.tsx定义。/dashboard路径由(admin)/dashboard/page.tsx定义。
好处:
- 更好的代码组织:可以将相关页面分组,而不影响最终的 URL。
- 避免 URL 命名冲突:你可以在同一个项目中组织不同的路由组,而无需担心命名冲突。
示例代码:
app/(marketing)/about/page.tsx
const AboutPage = () => {return <h1>About Us</h1>;
};export default AboutPage;
生成的 URL 是 /about,而不是 /marketing/about,因为 marketing 被视为一个 Route Group,不会影响 URL。
在 Route Group 中使用 Layouts
Route Groups 可以与 layouts 结合使用,为组内的所有页面定义共享的布局。
目录结构:
app/├── (marketing)/│ ├── layout.tsx // 为 marketing 路由组定义布局│ ├── about/│ │ └── page.tsx│ └── contact/│ └── page.tsx└── page.tsx
app/(marketing)/layout.tsx
const MarketingLayout = ({ children }: { children: React.ReactNode }) => {return (<div><nav>Marketing Navigation</nav><main>{children}</main></div>);
};export default MarketingLayout;
- 所有位于
(marketing)路由组中的页面(如about和contact)将共享MarketingLayout布局。 - 生成的页面
/about和/contact会在同一个布局中渲染。
组合多个 Route Groups
你可以组合多个 Route Groups 来更好地组织项目,而不影响 URL。
目录结构:
app/├── (marketing)/│ └── (features)/│ └── products/│ └── page.tsx // 对应 /products└── page.tsx // 对应 /
即使嵌套了多个 Route Groups,生成的 URL 仍然是 /products,不会包含 marketing 或 features。
8. Private Folders(私有文件夹)
Private Folders 是指在 app 目录中以下划线 _ 开头的文件夹或文件。它们不会生成对应的路由,通常用于存放不需要暴露在 URL 中的文件,如帮助文件、组件库、上下文等。
目录结构:
app/├── _components/ // 存放私有组件│ └── Button.tsx├── _utils/ // 存放工具函数│ └── formatDate.ts├── about/│ └── page.tsx // 对应 /about└── page.tsx // 对应 /
_components和_utils文件夹中的内容不会生成任何路由。- 这些私有文件夹通常用于存放页面中使用的辅助函数、组件、hooks 或其他逻辑。
app/_components/Button.tsx
const Button = ({ label }: { label: string }) => {return <button>{label}</button>;
};export default Button;
app/about/page.tsx
import Button from '../_components/Button';const AboutPage = () => {return (<div><h1>About Us</h1><Button label="Click Me" /></div>);
};export default AboutPage;
在上面的例子中,_components/Button.tsx 文件中的按钮组件可以在 about 页面中使用,但它不会单独生成一个路由。私有文件夹常用于这种场景。
Private Folders 的用途:
- 存放组件库、上下文、工具函数等代码,这些代码不需要直接通过路由访问。
- 避免对外暴露内部实现细节。
- 有助于将文件结构整理得更干净,提升项目可维护性。
9. Parallel Routes(并行路由)
Parallel Routes 允许在页面的不同区域(或 Layout 中的不同插槽)中渲染多个不同的路由。它的设计目标是处理更复杂的 UI 需求,例如侧边栏导航、工具栏和内容区需要并行渲染不同的路由。
并行路由是通过 @ 符号定义的。你可以为页面布局中的不同区域创建多个并行路由。每个并行路由会有一个特定的路由名称。
目录结构:
app/├── layout.tsx // 全局布局├── dashboard/│ ├── @main/ // 主区域路由│ │ └── page.tsx // 对应 /dashboard│ ├── @sidebar/ // 侧边栏路由│ │ └── page.tsx // 对应 /dashboard/sidebar└── page.tsx
app/layout.tsx:
const RootLayout = ({ children }: { children: React.ReactNode }) => {return (<div><main>{children.main}</main><aside>{children.sidebar}</aside></div>);
};export default RootLayout;
app/dashboard/@main/page.tsx:
const DashboardMain = () => {return <h1>Main Content</h1>;
};export default DashboardMain;
app/dashboard/@sidebar/page.tsx:
const DashboardSidebar = () => {return <nav>Sidebar Content</nav>;
};export default DashboardSidebar;
app/layout.tsx中的children.main和children.sidebar表示两个并行的区域,分别渲染来自@main和@sidebar文件夹的内容。- 在
/dashboard路径下,DashboardMain会显示在<main>元素中,而DashboardSidebar会显示在<aside>元素中。 - 页面
/dashboard会同时渲染主内容区域(Main Content)和侧边栏(Sidebar Content)。 - 你可以为不同的区域指定不同的路由,从而实现复杂的页面布局。
10. Intercepted Routes(拦截路由)
Intercepted Routes 允许你在某个页面或组件内部拦截路由的导航,并在已有页面的上下文中渲染新的内容。这个特性对于处理模式对话框(Modal)、侧边栏导航等场景非常有用。
使用场景
假设你有一个详情页面,当用户点击一个项目时,你希望在当前页面内显示一个模式对话框,而不是完全离开当前页面。这种交互可以通过拦截路由来实现。
如何使用
拦截路由通过特殊的文件夹 [folder] 和命名来实现,拦截的页面会在当前布局上下文中显示,而不改变原来的布局。
目录结构:
app/├── dashboard/│ └── @main/│ ├── page.tsx // 对应 /dashboard│ └── @modal/ // 对应 /dashboard/modal│ └── page.tsx // 拦截路由,作为模式窗口渲染└── layout.tsx
app/layout.tsx:
const RootLayout = ({ children }: { children: React.ReactNode }) => {return (<div><main>{children.main}</main>{children.modal && <div className="modal">{children.modal}</div>}</div>);
};export default RootLayout;
app/dashboard/@main/page.tsx:
import Link from 'next/link';const DashboardMain = () => {return (<div><h1>Dashboard</h1><Link href="/dashboard/modal">Open Modal</Link></div>);
};export default DashboardMain;
app/dashboard/@modal/page.tsx:
const Modal = () => {return (<div><h2>This is a modal</h2></div>);
};export default Modal;
- 当用户访问
/dashboard页面时,DashboardMain将渲染在<main>中。 - 当用户点击链接
/dashboard/modal,Modal会拦截导航并显示在布局中的<div className="modal">内,而不是直接导航到一个新页面。 - 这种方式让你可以在页面内显示模式对话框(或其他交互),而不需要离开当前上下文。
实际效果:
/dashboard:显示主页面内容。/dashboard/modal:在主页面内容不变的情况下,额外渲染一个对话框。
拦截路由的优势:
- 保持页面上下文:你可以在不离开当前页面的情况下进行导航,这在需要保持页面状态时非常有用。
- 处理模式对话框:你可以轻松地实现点击按钮弹出对话框的效果,同时保持当前页面不变。
特殊的路由前缀
在 Next.js 的拦截路由和文件结构中,诸如 (.)folder、(..)folder、(..)(..)folder、(...)folder 这些符号是特殊的路由前缀,表示在不同层级的文件夹中如何加载页面或组件。它们帮助开发者以更加灵活的方式组织页面和路由,特别是在需要嵌套布局和模态对话框的场景下。
示例说明
app/
├── about
│ └── page.tsx
├── f1/
│ ├── (.)f2/
│ │ └── page.tsx
│ ├── f2/
│ │ └── page.tsx
│ ├── f3/
│ │ └── page.tsx
│ ├── f4/
│ │ ├── (..)f3/
│ │ │ └── page.tsx
│ │ ├── (...)about/
│ │ │ └── page.tsx
│ │ └── page.tsx // link to 'f1/f3' and '/about'
│ └── page.tsx // link to 'f1/f2'
-
(.)folder.代表在当前目录拦截。- 例如,如果在
app/f1目录下跳转到/f1/f2,则渲染app/f1/(.)f2的内容;如果刷新页面或直接访问路由/f1/f2,则渲染app/f1/f2的内容。
-
(..)folder..代表往上一级目录拦截。- 例如,如果在
app/f4目录下跳转到/f1/f3,则渲染app/f1/f4/(..)f3的内容;如果刷新页面或直接访问路由/f1/f3,则渲染app/f1/f3的内容。 - 如果在
app/f4目录下跳转到/about,则渲染app/f1/f4/(...)about的内容;如果刷新页面或直接访问路由/about,则渲染app/about的内容。
-
(..)(..)folder.. ..两个点表示往上两级目录拦截。
-
(...)folder...是通配符,表示从任意更高层级的路由进行拦截。在这个情况下,...会使得这个拦截可以应用于所有更高层级的目录,而不必限定具体的某一级。
11. 错误页面与未捕获的路由
Next.js 提供了一个通用的 404 页面来处理未匹配的路由。你可以通过 not-found.tsx 自定义 404 页面。
app/not-found.tsx
const NotFound = () => {return <h1>404 - Page Not Found</h1>;
};export default NotFound;
访问任何不存在的路由时,Next.js 将会自动渲染这个页面。
12. API 路由 (App Router)
在 app 目录中,Next.js 的 API 路由已经整合进了 pages/api 中,默认通过 pages 目录定义。如果需要使用 API 路由,仍然可以在 pages/api 目录中编写。
pages/api/hello.ts
import { NextApiRequest, NextApiResponse } from 'next';export default function handler(req: NextApiRequest, res: NextApiResponse) {res.status(200).json({ message: 'Hello from Next.js API' });
}
请求 /api/hello 将返回 {"message": "Hello from Next.js API"}。
13. 中间件(Middleware)
Next.js 13 仍然支持中间件功能,它允许你在请求到达页面之前执行操作,比如身份验证或重定向。
middleware.ts
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';export function middleware(request: NextRequest) {const url = request.nextUrl;// 如果用户访问的是 /about,重定向到 /if (url.pathname === '/about') {return NextResponse.redirect(new URL('/', request.url));}return NextResponse.next(); // 继续请求处理
}
中间件可以应用于 app 或 pages 目录中的路由。
相关文章:
)
Next.js 学习 - 路由系统(Routing)
Next.js 的路由系统基于文件系统,这意味着文件和文件夹的结构决定了 URL 路径。相较于传统的 React 应用中的路由配置,Next.js 的文件路由系统非常简洁和自动化。下面是对 Next.js 路由的详细介绍。 1. 目录结构 在 Next.js 13 中,app 目录…...

Unity XR PICO 手势交互 Demo APK
效果展示 用手抓取物体,调整物体位置和大小等 亲测pico4 企业版可用, 其他设备待测试 下载链接: 我标记的不收费 https://download.csdn.net/download/qq_35030499/89879333...

EM算法学习
1.EM算法的介绍 可以发现:计算出θA和θB的值的前提是知道A、B币种的抛掷情况。 所以我们需要使用EM算法:求出每轮选择硬币种类的概率 2.EM算法执行过程: 第一步:首先初始化设置一组PA和PB证明的值。然后通过最大似然估计得到每…...

019_基于python+django食品销售数据分析系统2024_4032ydxt
目录 系统展示 开发背景 代码实现 项目案例 获取源码 博主介绍:CodeMentor毕业设计领航者、全网关注者30W群落,InfoQ特邀专栏作家、技术博客领航者、InfoQ新星培育计划导师、Web开发领域杰出贡献者,博客领航之星、开发者头条/腾讯云/AW…...

C语言笔记(数据的存储篇)
目录 1.数据类型的详细介绍 2.整型在内存中的存储:原码、反码、补码 3.大小端字节序介绍及判断 4.浮点型的内存中的存储解析 1.数据类型的详细介绍 下述是内置类型: char // 字符数据类型 short // 短整型 int // 整型 long …...

wsl: 检测到 localhost 代理配置,但未镜像到 WSL。NAT 模式下的 WSL 不支持 localhost 代理的解决方法
前言 开头先讲讲wsl2启用代理的必要性,一般来说,会用wsl的都是开发者,那么就避免不了从网络上下载软件和应用,但是由于众所周知的原因,你使用apt,wget等工具下载国外网站的东西时,下载速度就会…...

CSS 居中那些事
一、父子元素高度确定 简单粗暴, 直接通过设置合适的 padding 或 margin 实现居中 <style>.p {padding: 20px 0;background: rgba(255, 0, 0, 0.1);}.c {width: 40px;height: 20px;background: blue;} </style> <div class"p"><div class"…...

Java项目-基于springboot框架的智能热度分析和自媒体推送平台项目实战(附源码+文档)
作者:计算机学长阿伟 开发技术:SpringBoot、SSM、Vue、MySQL、ElementUI等,“文末源码”。 开发运行环境 开发语言:Java数据库:MySQL技术:SpringBoot、Vue、Mybaits Plus、ELementUI工具:IDEA/…...

跨平台进程池背后的思想
背景是基于业务需求,需要实现一个跨平台的项目。项目中由于有部分功能存在大量计算,所以打算单独分配一个进程去进行计算。 进程池的实现与线程池的实现逻辑上如出一辙。但是实现上进程池的实现会比线程池实现复杂的多,主要比较复杂的点的就在于并发安全的任务队列。…...

前端性能优化之加载篇
前端页面加载的过程其实跟我们常常提起的浏览器页面渲染流程几乎一致: 网络请求,服务端返回 HTML 内容。 浏览器一边解析 HTML,一边进行页面渲染。 解析到外部资源,会发起 HTTP 请求获取,加载 Javascript 代码时会暂停页面渲染。 根据业务代码加载过程,会分别进入页面开始…...

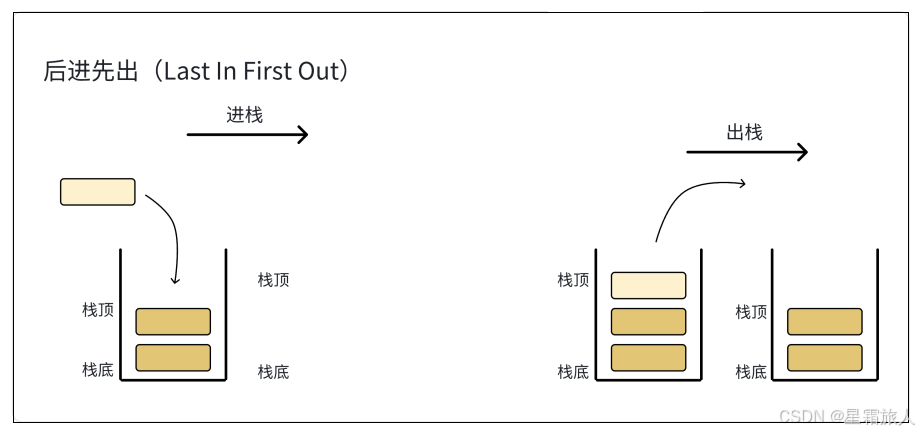
数据结构(栈)
每当误会消除冰释前嫌的时候,故事就距离结尾不远了。 栈 概念与结构 1. 栈⼀种特殊的线性表,其只允许在固定的⼀端进行插入和删除元素操作。 2. 进行数据插入和删除操作的⼀端称为栈顶,另⼀端称为栈底。 3. 栈中的数据元素遵守后进先出的原则…...

Aspose.PDF功能演示:使用 JavaScript 从 PDF 中提取文本
在数据提取、业务文档自动化和文本挖掘方面,使用 JavaScript 从PDF中提取文本非常有用。它允许开发人员自动执行从 PDF 收集信息的过程,从而显著提高处理大量文档的生产力和效率。在这篇博文中,我们将学习如何使用 JavaScript 从 PDF 中提取文…...

计算机系统简介
一、计算机的软硬件概念 1.硬件:计算机的实体,如主机、外设、硬盘、显卡等。 2.软件:由具有各类特殊功能的信息(程序)组成。 系统软件:用来管理整个计算机系统,如语言处理程序、操作系统、服…...

学习文档10/18
MySQL高性能优化规范: 数据库命名规范 所有数据库对象名称必须使用小写字母并用下划线分割所有数据库对象名称禁止使用 MySQL 保留关键字(如果表名中包含关键字查询时,需要将其用单引号括起来)数据库对象的命名要能做到见名识意…...

Redis入门到精通(二):入门Redis看这一篇就够了
文章目录 一、Redis的双写一致性1.延迟双删2.添加分布式锁3.异步监听可靠消息基于MQ消息队列的异步监听基于Canal的异步通知 二、Redis的持久化持久化流程1.RDB机制1.1save1.2bgsave1.3自动触发 2.AOF机制三种触发机制3.RDB和AOF的对比 三、Redis的数据删除策略1.惰性删除2.定期…...

荒岛逃生游戏
题目描述 一个荒岛上有若干人,岛上只有一条路通往岛屿两端的港口,大家需要逃往两端的港口才可逃生。 假定每个人移动的速度一样,且只可选择向左或向右逃生。 若两个人相遇,则进行决斗,战斗力强的能够活下来ÿ…...

玫瑰花HTML源码
HTML源码 <pre id"tiresult" style"font-size: 9px; background-color: #000000; font-weight: bold; padding: 4px 5px; --fs: 9px;"><b style"color:#000000">0010000100000111101110110111100010000100000100001010111111100110…...

【wpf】07 后端验证及令牌码获取步骤
由于在用wpf开发应用程序时,从后端获取数据需要用到 Authorization 授权的Bearer令牌,而这个令牌的获取需要登录后台进行获取,这里登录时还涉及到的验证码的操作,所以在获取过程中,需要对后台系统进行登录并拿到这个Be…...

学习中,师傅b站泷羽sec——xss挖掘过程
某职业技术学院网站xss挖掘: 资产归纳 例如:先把功能点都看一遍,大部分都是文章 根据信息搜集第一课学习到一般主站的防御力是比较强的,出现漏洞的点不是对新手不友好。 在资产验证过程中还是把主站看了一遍 没有发现有攻击的机会…...

什么是双因素身份验证?双因素身份验证的凭据类型有哪些?
w微服务在数字化的时代,保护个人和企业的敏感信息至关重要。双因素身份验证(Two-Factor Authentication,简称 2FA)作为一种增强安全性的方法,越来越受到广泛关注。那么,什么是双因素身份验证呢?…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
