功能安全实战系列-软件FEMA分析与组件鉴定
本文框架
- 前言
- 1. 功能安全分析
- 1.1 Why
- 1.2 What?
- 1.3 How?
- 1.3.1 分析范围确定
- 1.3.2 失效模式分析
- 1.3.3 安全措施制定
- 1.3.4 确认是否满足功能安全目标
- 2. 软件组件鉴定
- 2.1 Why
- 2.2 How?
前言
在本系列笔者将结合工作中对功能安全实战部分的开发经验进一步介绍常用,包括Memory(Flash,Ram)失效检测,内核检测,程序运行时序时间检测,及功能安全软件相关的功能安全分析,DFA分析方法等进行介绍。此外,如您对汽车电子底层相关Autosar全模块实战感兴趣,可参读专栏:AutoSar实战进阶系列导读
本篇介绍下软件安全分析(FEMA)及组件鉴定部分,基本框架如下:

1. 功能安全分析
1.1 Why
根据GB/T 34590.6,在软件架构设计阶段,为证明当前架构设计是否能满足对应的功能安全需求,需要开展安全分析,确定是否存在违反功能安全目标的行为,如当前已存在的安全机制不满足要求,并制定相应的安全措施,对软件安全需求进行补充,执行,再次进行迭代最终达到对应的功能安
相关文章:

功能安全实战系列-软件FEMA分析与组件鉴定
本文框架 前言1. 功能安全分析1.1 Why1.2 What?1.3 How?1.3.1 分析范围确定1.3.2 失效模式分析1.3.3 安全措施制定1.3.4 确认是否满足功能安全目标2. 软件组件鉴定2.1 Why2.2 How?前言 在本系列笔者将结合工作中对功能安全实战部分的开发经验进一步介绍常用,包括Memory(Fl…...

【数据结构与算法】链表(上)
记录自己所学,无详细讲解 无头单链表实现 1.项目目录文件 2.头文件 Slist.h #include <stdio.h> #include <assert.h> #include <stdlib.h> struct Slist {int data;struct Slist* next; }; typedef struct Slist Slist; //初始化 void SlistI…...

svn-拉取与更新代码
右键项目文件 进行更新与提交代码,提交代码选择更改的文件以及填写commit...

【C++ 算法进阶】算法提升四
数组查询问题 (数组优化) 题目 数组为 {3 , 2, 2 ,3 ,1} 查询为(0 ,3 ,2) 这个查询的意义是 在数组下标0~3这个范围上 有多少个2 (答案为2&…...

多种方式实现安全帽佩戴检测
为什么要佩戴安全帽 在探讨安全帽佩戴检测之前,我们先来了解下安全帽佩戴的必要性: 保护头部免受外力伤害 防止物体打击 在建筑施工、矿山开采、工厂车间等场所,经常会有高空坠物的风险。例如在建筑工地上,可能会有工具、材料、…...

基于PHP+MySQL+Vue的网上订餐系统
摘要 本文介绍了一个基于PHPMySQLVue技术的网上订餐系统。该系统旨在为用户提供便捷的在线订餐服务,同时提高餐厅的运营效率。系统后端采用PHP语言开发,利用MySQL数据库进行数据存储与管理,实现了用户注册登录、菜品浏览、购物车管理、订单提…...

Vue学习笔记 Class绑定 Style绑定 侦听器 表单输入绑定 模板引用 组件组成 组件嵌套关系
文章目录 Class绑定绑定对象绑定数组注意事项 style绑定绑定对象代码效果展示 绑定数组 侦听器注意的点代码效果 表单输入绑定示例代码效果展示 修饰符.lazy.number.trim 模板引用组件组成组件组成结构引入组件步骤style中的scoped作用 组件嵌套关系 Class绑定 绑定对象 绑定数…...

【AIGC】ChatGPT与人类理解力的共鸣:人机交互中的心智理论(ToM)探索
博客主页: [小ᶻZ࿆] 本文专栏: AIGC | ChatGPT 文章目录 💯前言💯心智理论(Theory of Mind,ToM)心智理论在心理学与神经科学中的重要性心智理论对理解同理心、道德判断和社交技能的重要性结论 💯乌得勒支大学研究对ChatGPT-4…...

代码训练营 day39|0-1背包问题,LeetCode 416
前言 这里记录一下陈菜菜的刷题记录,主要应对25秋招、春招 个人背景 211CS本CUHK计算机相关硕,一年车企软件开发经验 代码能力:有待提高 常用语言:C 系列文章目录 第九章 动态规划part03 文章目录 前言系列文章目录第九章 动态…...

LeetCode 203 - 移除链表元素
题目描述 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 解题思路 创建一个虚拟头节点dummyHead,并将其next指向给定的头节点head,这样可以避免处理头节点的特…...

【海图界面上一些常见术语UTC、HDG、COG、SOG、LAT、LON的基本解释】
当然,以下是关于海图界面上一些常见术语UTC、HDG、COG、SOG、LAT、LON的基本解释: UTC (Coordinated Universal Time) 定义:UTC 是协调世界时(Coordinated Universal Time)的缩写,是一种与地球自转无关的…...

HL7协议简介及其在STM32上的解析实现
近期完成一个医疗相关的项目,其中包括了体征监测设备,该设备使用的通信协议便是HL7 V2.4 协议,在医疗信息化领域,HL7(Health Level Seven)协议扮演着至关重要的角色。它是一种国际标准,用于定义医疗机构间以及医疗设备与信息系统之间的数据交换格式和通信协议。HL7标准旨…...

TensorRT推理端到端
TensorRT推理端到端 1.参考链接2.宿主机上安装CUDA 12.4.13.安装nvidia-container-toolkit4.创建ghcr.io/intel/llvm/ubuntu2204_base容器5.容器内安装CUDA 12.4.1 + TensorRT10.1.06.安装依赖7.准备resnet50模型8.准备bert模型9.准备yolov5m模型10.编译TensorRT推理程序11.onn…...

获取历史的天气预报数据的网站
要获取从2019年到现在某个中国城市的天气数据,您可以通过以下方法实现: 1. 使用第三方天气数据API 许多天气服务提供商提供了历史天气数据的API接口,您可以通过这些API获取所需的数据。以下是一些常用的天气数据API提供商: 1.1…...

【VUE】Vue中常用的修饰符
事件修饰符 .stop:阻止事件冒泡。.prevent:阻止默认事件。.capture:使用事件捕获模式。.self:只当事件在该元素本身(比如不是子元素)触发时触发回调。.once:只触发一次事件。 按键修饰符 .en…...

数据分箱:如何确定分箱的最优数量?
选择最优分箱可以考虑以下几种方法: 一、基于业务理解 分析业务背景:从业务角度出发,某些特征可能有自然的分组或区间划分。例如,年龄可以根据不同的人生阶段进行分箱,收入可以根据常见的收入等级划分。 优点&#x…...

机器学习核心功能:分类、回归、聚类与降维
机器学习核心功能:分类、回归、聚类与降维 机器学习领域的基本功能类型通常按照学习模式、预测目标和算法适用性来分类。这些类型包括监督学习、无监督学习、半监督学习和强化学习,它们可以进一步细化为特定的任务,如分类、回归、聚类和降维…...

Python爬虫-eBay商品排名数据
前言 本文是该专栏的第39篇,后面会持续分享python爬虫干货知识,记得关注。 本文以eBay为例,通过搜索目标”关键词“,获取相关搜索”关键词“的商品排名数据。废话不多说,具体实现思路和详细逻辑,笔者将在正文结合完整代码进行详细介绍。接下来,跟着笔者直接往下看正文详…...

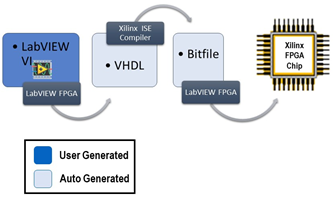
LabVIEW提高开发效率技巧----图像处理加速
在现代工业和科研中,图像处理技术被广泛应用于质量检测、自动化控制、机器人导航等领域。然而,随着图像数据量的增加,传统的CPU处理方式可能难以满足实时性和高效处理的需求。LabVIEW通过结合NI Vision模块和FPGA硬件平台,可以显著…...

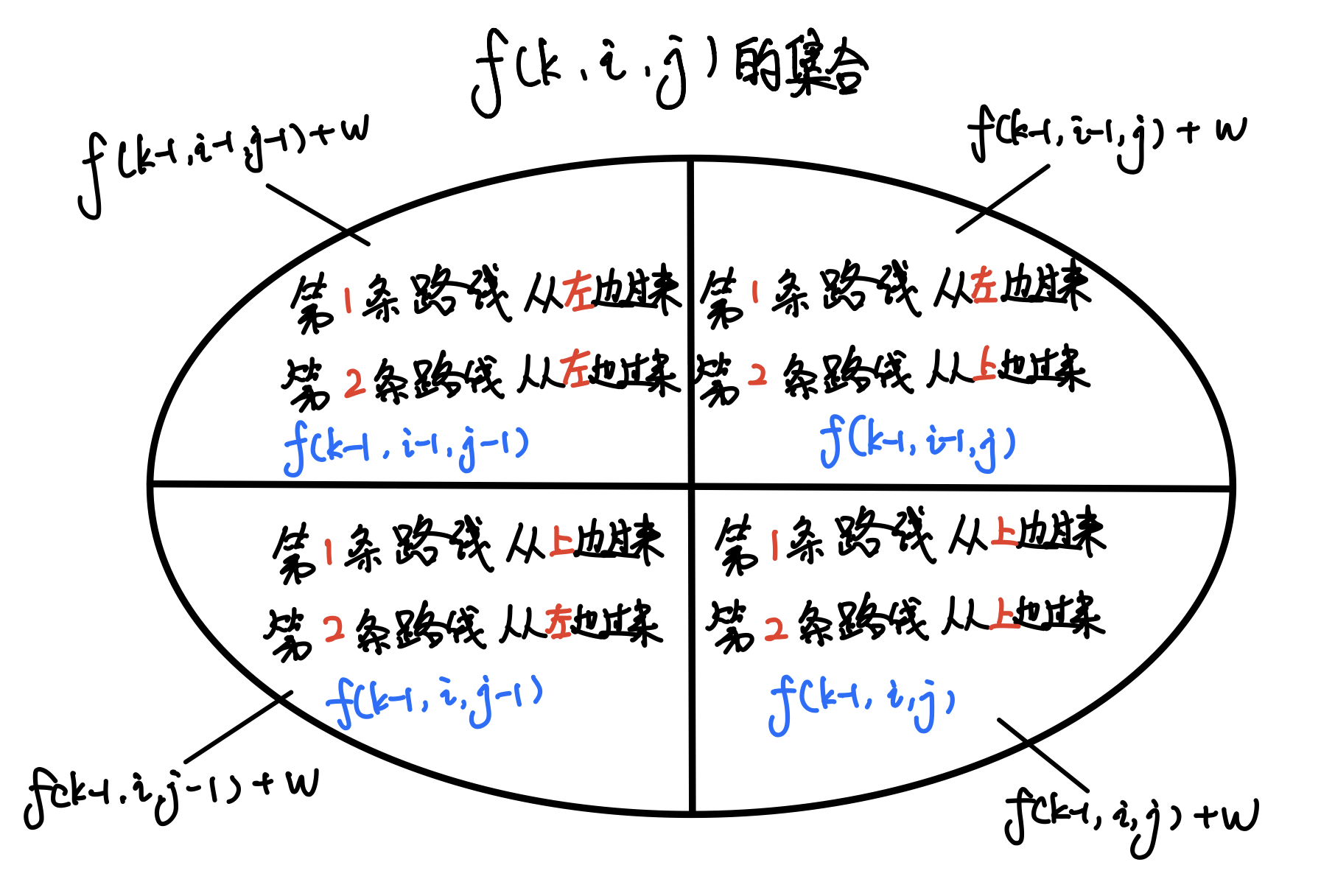
AcWing1027
题目重述: 题目的核心是找到一条路径的最大权值总和,但路径要从起点 (1, 1) 走到终点 (n, n)。由于两条路径分别经过不同的格子,我们可以巧妙地将问题简化为两次同时出发的路径问题。这种映射的设计让我们能够更方便地处理两条路径重叠在同一…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
