performance.timing
performance.timing 是 Web 性能 API 的一部分,用于获取页面加载过程中的各个时间戳。这些时间戳可以帮助开发者分析页面加载性能,找出潜在的瓶颈。performance.timing 返回一个 PerformanceTiming 对象,该对象包含了多个属性,每个属性代表页面加载过程中的某个特定事件的时间戳。
以下是一些常用的 performance.timing 属性及其含义:
navigationStart: 页面导航开始的时间戳。unloadEventStart: 卸载前一个页面的事件开始时间。unloadEventEnd: 卸载前一个页面的事件结束时间。redirectStart: 第一个重定向开始的时间。redirectEnd: 最后一个重定向结束的时间。fetchStart: 浏览器开始获取文档的时间。domainLookupStart: DNS 查询开始的时间。domainLookupEnd: DNS 查询结束的时间。connectStart: TCP 连接开始的时间。connectEnd: TCP 连接结束的时间。secureConnectionStart: 安全连接开始的时间(仅 HTTPS)。requestStart: 浏览器向服务器发送请求的时间。responseStart: 浏览器从服务器接收第一个字节的时间。responseEnd: 浏览器从服务器接收最后一个字节的时间。domLoading: 解析器开始解析 DOM 的时间。domInteractive: DOM 解析完成,但资源(如图片、样式表)可能仍在加载的时间。domContentLoadedEventStart:DOMContentLoaded事件开始的时间。domContentLoadedEventEnd:DOMContentLoaded事件结束的时间。domComplete: DOM 和所有子资源都已完全加载的时间。loadEventStart:load事件开始的时间。loadEventEnd:load事件结束的时间。
示例代码
以下是一个简单的示例,展示如何使用 performance.timing 获取页面加载时间:
// 获取 PerformanceTiming 对象
const timing = performance.timing;// 计算页面加载时间
const loadTime = timing.loadEventEnd - timing.navigationStart;console.log(`Page load time: ${loadTime} ms`);// 计算 DNS 查找时间
const dnsLookupTime = timing.domainLookupEnd - timing.domainLookupStart;console.log(`DNS lookup time: ${dnsLookupTime} ms`);// 计算 TCP 连接时间
const tcpConnectTime = timing.connectEnd - timing.connectStart;console.log(`TCP connect time: ${tcpConnectTime} ms`);// 计算请求响应时间
const responseTime = timing.responseEnd - timing.requestStart;console.log(`Response time: ${responseTime} ms`);// 计算 DOMContentLoaded 事件时间
const domContentLoadedTime = timing.domContentLoadedEventEnd - timing.domContentLoadedEventStart;console.log(`DOMContentLoaded event time: ${domContentLoadedTime} ms`);注意事项
- 兼容性:
performance.timing在大多数现代浏览器中都是支持的,但在一些较旧的浏览器中可能不可用。 - 隐私: 由于
performance.timing可以用于精确测量网络请求的时间,可能会引发隐私问题。因此,某些浏览器可能会限制或修改这些时间戳,以防止指纹识别攻击。 - 废弃警告:
performance.timing的某些属性在未来的浏览器版本中可能会被废弃,建议使用PerformanceNavigationTiming接口来获取更详细的性能数据。
替代方案
如果你需要更详细和准确的性能数据,可以考虑使用 PerformanceObserver 和 PerformanceNavigationTiming 接口:
new PerformanceObserver((list) => {list.getEntries().forEach((entry) => {console.log(entry.name, entry.startTime, entry.duration);});
}).observe({ entryTypes: ['navigation'] });这将提供更丰富的性能数据,并且更加符合现代 Web 性能测量的最佳实践。
相关文章:

performance.timing
performance.timing 是 Web 性能 API 的一部分,用于获取页面加载过程中的各个时间戳。这些时间戳可以帮助开发者分析页面加载性能,找出潜在的瓶颈。performance.timing 返回一个 PerformanceTiming 对象,该对象包含了多个属性,每个…...

教你不用下载 maven,不用配置环境变量,在 idea 上创建 maven 项目
我的主页:2的n次方_ 1. Maven Maven是⼀个项⽬管理⼯具, 通过 pom.xml ⽂件的配置获取 jar 包,⽽不⽤⼿动去添加 jar 包,这样就大大的提高了开发效率 2. Maven 的核心功能 2.1. 项目构建 创建第一个 Maven 项目 Maven 提供了标准的…...

linux 设置tomcat开机启动
在Linux系统中,要配置Tomcat开机自启动,可以创建一个名为 tomcat.service 的 systemd 服务文件,并将其放置在 /etc/systemd/system/ 目录下。以下是一个基本的服务文件示例,假设Tomcat安装在 /usr/local/tomcat 路径下:…...

opencv出错以及解决技巧
opencv配置 一开始,include的路径是<opencv4/opencv2/…> 这样在using namespace cv的时候导致了报错, 所以在cmakelist中需要对cmake的版本进行升级。 set(CMAKE_CXX_FLAGS “-stdc14 -O0 -Wall”)-O0 表示在编译过程中不进行任何优化 对应的pac…...

Python爬虫进阶(实战篇一)
接,基础篇,链接:python爬虫入门(所有演示代码,均有逐行分析!)-CSDN博客 目录 1.爬取博客网站全部文章列表 ps:补充(正则表达式) 爬虫实现 爬虫代码: 2.爬…...
)
运维面试题(2)
ssh服务(重点)协议使用 端口 号:默认是 22, 可以是被修改的,如果需要修改,则需要修改 ssh 服务的配置文件:#/etc/ssh/ssh_config,可以通过这个配置文件来修改端口 端口号可以修改&am…...

Django CSRF Token缺失或不正确
在Django中,CSRF(跨站请求伪造)验证失败,提示“CSRF token missing or incorrect”的错误,通常是由以下几个原因造成的: 忘记在表单中添加 {% csrf_token %} 模板标签:这是最常见的原因之一。确…...
)
10.12Python数学基础-矩阵(下)
9.矩阵的转置 矩阵的转置(Transpose)是矩阵操作中的一种基本运算。它通过交换矩阵的行和列来生成一个新的矩阵。具体来说,如果 A 是一个 mn 的矩阵,那么它的转置矩阵 A^T 是一个 nm 的矩阵,其中 A^T 的第 i 行第 j 列…...

vue网络自学知识点汇总
初体验 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title><!--1.引入vue.j…...
)
Springboot项目Activemq延迟自定义消息完整代码案例(亲测可用)
1、porm.xml增加依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-activemq</artifactId> </dependency> 2、application.properties增加配置 # 连接地址 spring.activemq.broker-url=fa…...

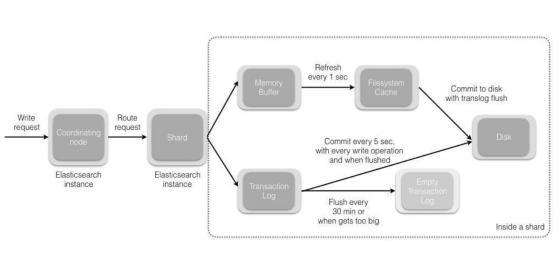
常见ElasticSearch 面试题解析(上)
前言 ElasticSearch是一个基于Lucene的搜索服务器。它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口。Elasticsearch是用Java语言开发的,并作为Apache许可条款下的开放源码发布,是一种流行的企业级搜索引擎。ElasticSearch…...

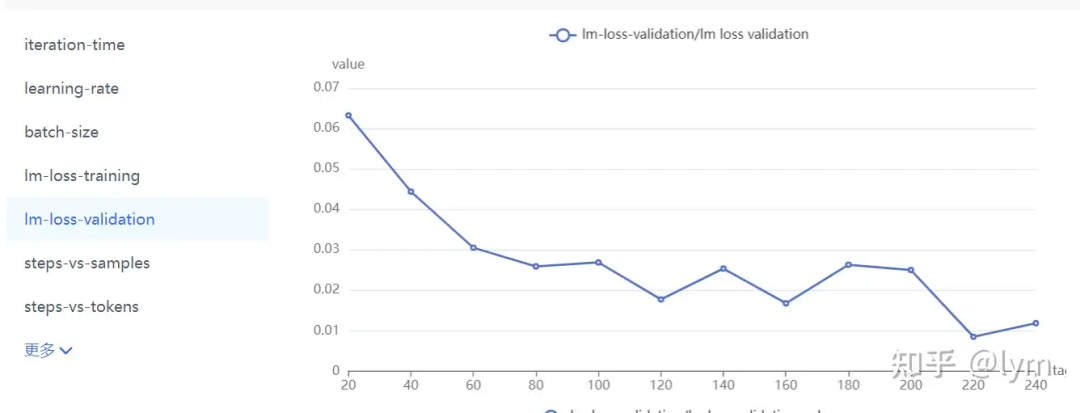
训练VLM(视觉语言模型)的经验
知乎:lym 链接:https://zhuanlan.zhihu.com/p/890327005 如果可以用prompt解决,尽量用prompt解决,因为训练(精调)的模型往往通用能力会下降,训练和长期部署成本都比较高,这个成本也包…...

犬儒乐队热歌《阶梯》主观
犬儒乐队一直以来是中国独立音乐界的一支重要力量。他们的音乐作品总是充满创意与实验,擅长将不同的音乐元素融合在一起,给人带来耳目一新的感受。最近,犬儒乐队发布了一首新歌《阶梯》,让我们一起来评价一下这首作品。 首先&…...

多模态大语言模型(MLLM)-Blip3/xGen-MM
论文链接:https://www.arxiv.org/abs/2408.08872 代码链接:https://github.com/salesforce/LAVIS/tree/xgen-mm 本次解读xGen-MM (BLIP-3): A Family of Open Large Multimodal Models 可以看作是 [1] Blip: Bootstrapping language-image pre-training…...

flutter TabBar自定义指示器(带文字的指示器、上弦弧形指示器、条形背景指示器、渐变色的指示器)
带文字的TabBar指示器 1.绘制自定义TabBar的绿色带白色文字的指示器 2.将底部灰色文字与TabrBar层叠,并调整高度位置与胶囊指示器重叠 自定义的带文字的TabBar指示器 import package:atui/jade/utils/JadeColors.dart; import package:flutter/material.dart; im…...

【Fargo】9:模拟图片采集的内存泄漏std::bad_alloc
std::bad_alloc 崩溃。这样的内存分配会导致内存耗尽 is simulating an image of size 640x480 with 3 bytes per pixel, resulting in an allocation of approximately 921,600 bytes (or around 900 KB) for each image. The error you’re encountering (std::bad_alloc) ty…...

c# 前端无插件打印导出实现方式
打印 打印导出分布页 model List<界面的数据模型类> using WingSoft; using Newtonsoft.Json; <style type"text/css">.modal-content {width: 800px;}.modal-body {height: 400px;} </style> <script type"text/javascript">$(…...

数组的初始化,参数传递,和求和
在自己做的这个C语言解释器中,数组的使用非常简便。下面小程序是一个例子。演示了数组的初始化,参数传递, 和求和。 all[] { WA12,OR8,CA54, ID4, MT4, WY3, NV6, UT6, AZ11, CO10, NM5, ND3,SD3,NE4, KS6, OK7,TX40, MN10, WI10,IA6, MO10,…...

初始JavaEE篇——多线程(1):Thread类的介绍与使用
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程(ಥ_ಥ)-CSDN博客 所属专栏:JavaEE 目录 创建线程 1、继承 Thread类 2、实现Runnable接口 3、使用匿名内部类 1)继承Thread类的匿名内部类 2)…...

基于单片机的LED照明自动控制系统的设计
本设计主控核心芯片选用了AT89C51单片机,接入了光照采集模块、红外感应模块、继电器控制模块,通过控制发光二极管模拟教室智能灯组的控制。首先通过光敏感应的方式感应当前光照环境为白天还是夜晚,同时,红外感应模块感应是否有人。…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
